5 tendances de conception Web WordPress pour mai 2023
Publié: 2023-05-24L'une des choses que nous aimons le plus dans les tendances de conception de WordPress est que tant d'éléments et de styles se chevauchent. Vous le verrez dans les exemples ici. Cela rend le travail avec les tendances de conception flexible et intéressant et vous donne une échappatoire si l'élément tendance s'estompe rapidement.
Voici cinq grandes tendances à considérer ce mois-ci lors de la création d'un nouveau projet WordPress ou si vous cherchez simplement à rafraîchir un site existant avec de nouveaux effets qui engagent les visiteurs de votre site.
1. Animation liquide

L'animation liquide est l'une de ces conceptions qui peuvent sembler vibrantes et fraîches. Entre l'animation liquide et le changement de couleur fluide, il se passe toujours quelque chose de nouveau.
Bien que les styles d'animation liquide ne soient pas totalement nouveaux, la mise en œuvre de Stripe est une meilleure approche que la plupart. L'élément animé se déplace avec élégance et avec un but ; de nombreuses itérations précédentes de ce style nécessitaient des actions de survol pour le mouvement et pouvaient être un peu maladroites. Consultez simplement l'exemple ci-dessus de Stripe.
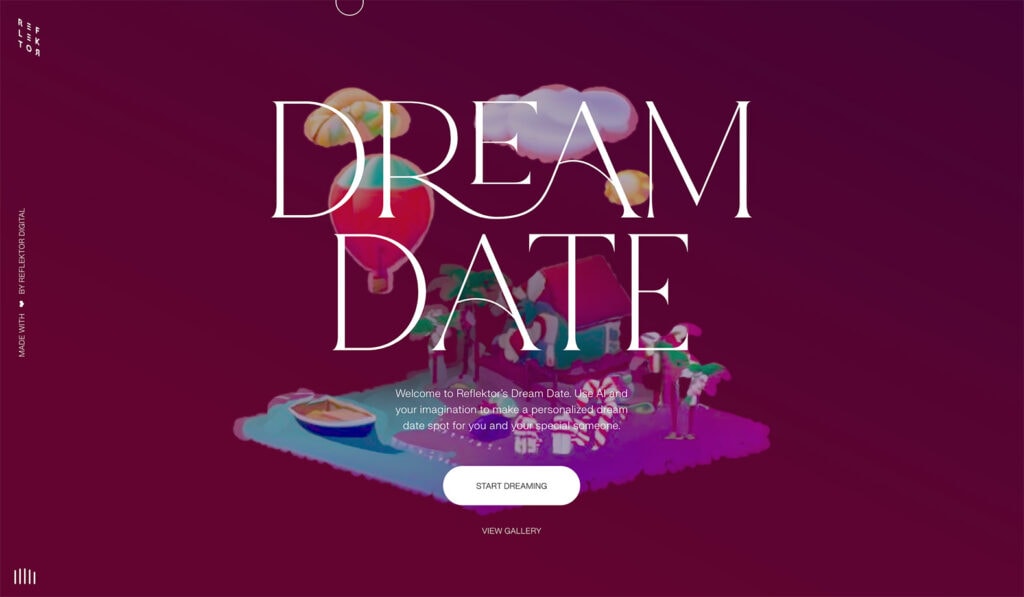
2. Expériences inspirées par l'IA

Il est difficile d'avoir une conversation sur les sites Web, la conception ou le marketing en ce moment sans l'intelligence artificielle comme partie intégrante de la discussion. Mais comment l'utiliser efficacement ?
Les expériences inspirées par l'IA sont une option qui garantit qu'il n'y a pas de frontière floue entre la fantaisie et la réalité. Dream Date, ci-dessus, aide à guider les utilisateurs à travers une interactivité d'IA gamifiée pour les aider à planifier une sortie avec un autre significatif. C'est une rotation amusante sur un concept séculaire. Voir un excellent exemple de cela de Dream Date.
Kadence ajoutera de nouveaux éléments d'IA pour vous aider à créer un site plus efficace beaucoup plus rapidement. Si vous souhaitez être averti de la sortie de Kadence AI, rejoignez la liste d'attente.
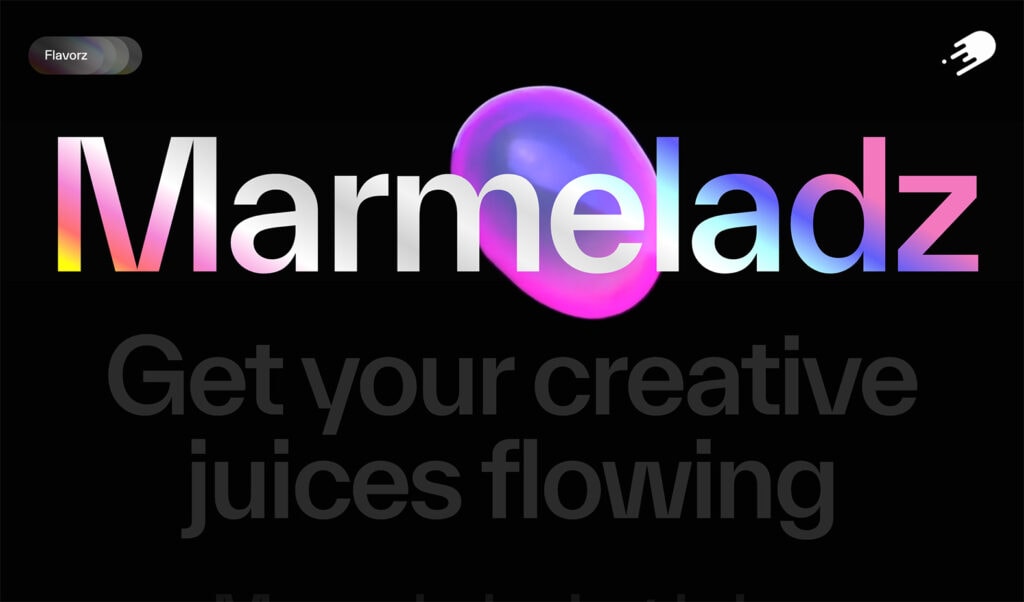
3. Coloration arc-en-ciel

Les styles multicolores et arc-en-ciel sont à la mode ! Remarquez cette tendance dans l'exemple de Marmeladz. L'avantage de la couleur arc-en-ciel est que vous pouvez l'utiliser presque n'importe où et avec différentes teintes, de l'arc-en-ciel traditionnel aux couleurs de la marque en passant par les variations monotones.
Cette tendance de conception est populaire auprès des sites qui utilisent du texte volumineux et peu d'images pour créer quelque chose d'intéressant visuellement qui met l'accent sur les mots qui encouragent les visiteurs du site à interagir avec votre marque.
4. Style de jeu

Rendre hommage aux éléments de conception des jeux vidéo devient une tendance dominante dans la conception de sites Web, comme dans l'exemple de Play Goals ci-dessus. Cela inclut tout, du style des graphiques utilisés aux styles de texte aux éléments interactifs tout au long de l'affichage.

Ce qui est intéressant dans le style de jeu en ce moment, c'est qu'il fusionne presque toutes les autres tendances de haut niveau. Il y a des éléments d'animation, d'IA, d'interactions et de curseurs, d'effets liquides, de typographie audacieuse, etc.
Selon le thème du jeu, une pléthore d'effets ou de styles différents peuvent être utilisés pour aider à créer cette scène et cette expérience de jeu.
5. Actions de diapositives inhabituelles

Nous pouvons tous admettre que les curseurs ne sont généralement pas aussi efficaces. Les gens peuvent les regarder, mais les engagements à tous les niveaux sont généralement faibles. C'est là qu'interviennent des actions de diapositives plus inhabituelles.
Cette tendance de conception reprend le concept du curseur mais en fait davantage une partie de la conception intégrée et moins un élément de conception « Regardez toutes ces images ».
Dans l'exemple ci-dessus de Val d'Oca, vous pouvez voir un indice de l'élément de diapositive suivant à partir de votre position actuelle dans la conception. Il joue comme une vidéo, se terminant par un menu complet d'éléments de navigation. Si vous regardez la vidéo, vous avez une fin avec quelque chose à faire.
Il s'agit d'une approche plus attrayante du curseur traditionnel, avec un chemin d'accès utilisateur plus dirigé.
Mettre tous ensemble
Les tendances de conception Web WordPress sont un élément amusant, mais ne vous sentez pas obligé d'essayer toutes les nouvelles tendances qui se présentent. Le Web est en constante évolution, avec de nouvelles opportunités d'expérimentation de conceptions innovantes qui se présentent constamment. Bien sûr, chaque fois que vous ajoutez de nouveaux éléments de conception, assurez-vous qu'ils correspondent aux objectifs de chaque page de votre site. Ne mettez jamais le design au-dessus de l'expérience utilisateur. Au lieu de cela, assurez-vous que vos éléments de conception complètent vos objectifs d'expérience utilisateur pour guider les visiteurs de votre site vers les actions souhaitées.
Un pack complet Kadence vous offre tout ce dont vous avez besoin pour suivre toutes les tendances de conception et faire passer votre site Web au niveau supérieur. Du bloc de texte avancé dans Kadence Blocks à la possibilité de créer des conceptions et des pages entièrement personnalisables, le Kadence Full Bundle vous offre tout ce dont vous avez besoin pour créer des sites Web beaux, efficaces et attrayants.
