5 tendances de conception Web WordPress pour novembre 2023
Publié: 2023-11-22Cette période de l'année n'est pas traditionnellement connue comme une période pour de nouveaux projets à l'approche des vacances, mais quelques nouveautés se produisent dans la conception de sites Web WordPress. Le plus important concerne les marques qui se concentrent sur le commerce électronique à l’approche du Black Friday et du Cyber Monday.
Voici cinq grandes tendances à considérer ce mois-ci :
1. Thèmes BFCM

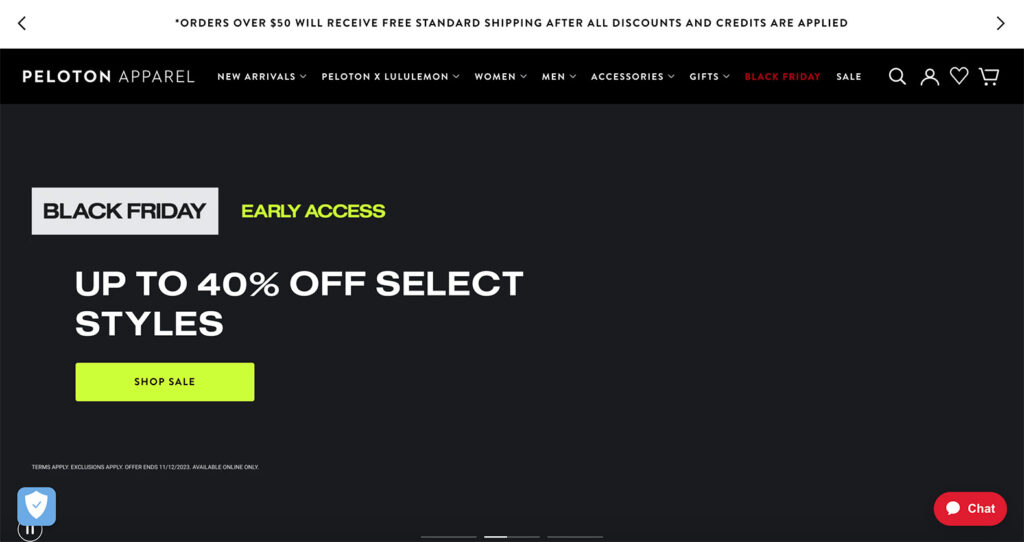
Le Black Friday et le Cyber Monday incitent de nombreux propriétaires de sites Web – en particulier ceux qui possèdent des sites de commerce électronique – à repenser leurs pages d'accueil et autres pages de destination avec un langage et des images pour la période des soldes des fêtes.
Beaucoup de ces modèles changeront plusieurs fois d'ici la fin de l'année, en commençant par les premières ventes du Black Friday qui ne contiennent pas une tonne d'images de vacances, jusqu'aux efforts complets de conception BFCM pour lancer officiellement la saison des fêtes.
Les thèmes que vous voyez ici incluront des couleurs de vacances, de nombreux termes du Black Friday et du Cyber Monday, et de gros chiffres pour des pourcentages de réduction ou des ventes spéciales, comme vous le voyez dans l'exemple de Peloton Apparell ci-dessus.
En 2023, nous avons fait une session Teardown en direct avec Jon MacDonald de The Good et nous avons parlé de stratégie pour votre page de destination en mettant l'accent sur BFCM. Revenez en arrière et cherchez une nouvelle inspiration !
2. Souligne

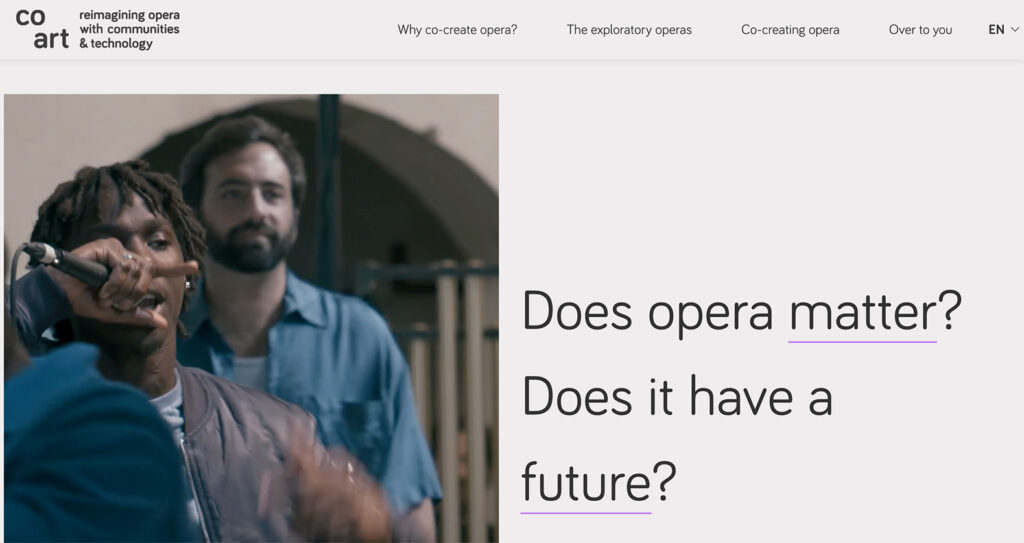
Un soulignement dans un dessin crée immédiatement un point focal et attirera le regard sur le contenu qui l’entoure. (C'est l'une des raisons pour lesquelles les liens au milieu des blocs de texte sont soulignés – vous y prêterez donc attention et interagirez ensuite avec eux.)
Dans ce contexte, les soulignements sont un moyen de vous faire réfléchir ou de voir un élément particulier du design. Dans l'exemple ci-dessus de Co Art, le design vous demande de voir les mots « matière » et « futur ». Il s’agit également de liens internes vers des pages de support dans la conception du site Web.
Les soulignements peuvent être légers et quelque peu subtils, comme dans cet exemple, ou être épais et avoir beaucoup plus de poids. Le bloc de texte avancé de Kadence Blocks vous permet de surligner du texte et de lui donner un style différent, afin que certains mots puissent se démarquer.
3. Vidéo en médaillon

Selon le projet, un en-tête vidéo en plein écran peut sembler écrasant. C'est là que l'utilisation d'une vidéo en médaillon peut s'avérer utile.
Cela fonctionne très bien si le contenu vidéo est facile à comprendre sans être énorme et peut ajouter un petit quelque chose en plus au design. Pour un impact maximal, permettez aux utilisateurs de cliquer sur la vidéo pour l'agrandir à une taille plus grande.
Cela fonctionne très bien pour Pebble dans l'exemple ci-dessus car la grande image permet de voir le véhicule en détail. La vidéo fournit des informations supplémentaires et rapides pour vous aider à comprendre précisément ce que vous regardez.
4. Navigation vers le bas

Bien que l'emplacement le plus courant – et le plus fiable – pour la navigation sur un site Web se trouve en haut de l'écran d'un ordinateur de bureau, ce n'est pas la seule option. La navigation vers le bas gagne en popularité avec des éléments qui s'ancrent en bas de l'écran plutôt qu'en haut. Consultez l'exemple ci-dessus du ministère de la Culture et de la Technologie.

Cela imite certaines applications mobiles et navigateurs avec des informations statiques ancrées en bas de l'écran plutôt qu'en haut.
Tant que les éléments navigables sont clairs et compréhensibles, les utilisateurs comprendront facilement cette tendance en matière de conception.
5. Éléments de texte inclinés

Quelques degrés seulement dans un sens ou dans l'autre peuvent faire une énorme différence dans le style et la sensation des éléments typographiques. Les éléments de texte inclinés peuvent attirer l’attention et fonctionner particulièrement bien avec un ou deux mots simples ou comme élément de marque.
Dans l'exemple ci-dessus de Supershine, le texte incliné est combiné avec des effets de survol animés pour un niveau d'interactivité supplémentaire.
Mettre tous ensemble
Bien que la saison des achats retienne le plus l'attention ce mois-ci, cela peut être le bon moment pour mettre en œuvre d'autres petites tendances alors que les flux de trafic augmentent pour les vacances. Mais si vous n’avez ni le temps ni les ressources pour le moment, ne vous inquiétez pas ; ajoutez simplement ces tendances à vos favoris et revenez après les vacances.
La plupart des éléments de conception présentés dans cette synthèse peuvent être mis en œuvre à tout moment et ne nécessitent pas une refonte complète du site Web. Amusez-vous avec eux.
Un bundle complet Kadence vous offre tout ce dont vous avez besoin pour suivre toutes les tendances en matière de conception et faire passer votre site Web au niveau supérieur. Du bloc d'images avancé dans Kadence Blocks à la possibilité de créer des conceptions et des pages entièrement personnalisables, le Kadence Full Bundle vous offre tout ce dont vous avez besoin pour créer des sites Web magnifiques, efficaces et attrayants. Et si vous achetez un forfait d’ici le Cyber Monday, vous pouvez bénéficier d’une réduction de 40 %. Acclamations!
