Accessibilité pour Shopify : UX Partie 5
Publié: 2023-01-12Qu'est-ce que l'accessibilité ?
Imaginez ceci : une bibliothèque pleine de vos livres préférés. La possibilité de voyager dans des mondes fantastiques, de science-fiction et d'horreur, le tout à partir d'un seul endroit. Mais imaginez maintenant que ce vaste espace n'est accessible que par un escalier, le jugeant inaccessible pour ceux qui ne peuvent pas utiliser les escaliers.
Cela n'arrive pas seulement à ceux du monde physique - cela arrive aussi dans l'espace numérique. Les deux sont des endroits où tout le monde devrait se sentir le bienvenu, et considérer l'accessibilité vous aide à y parvenir.
L'accessibilité dans le numérique est aussi importante que l'accessibilité dans les espaces physiques réels. Les sites Web et les applications que nous utilisons au quotidien peuvent être conçus par des concepteurs de manière à créer une interface utilisateur accessible à la plupart. Nous disons « la plupart », car il n'est pas toujours possible d'être entièrement accessible à tous. Garder tous les handicaps à l'esprit lors de la conception, du développement et de la rédaction de contenu peut être difficile, mais c'est quelque chose que tout le monde devrait rechercher.
Il existe toute une gamme de handicaps, mais en ce qui concerne ce à quoi nous sommes généralement confrontés en tant que concepteurs, il existe quatre catégories principales :
- Visuel - y compris la cécité, les personnes daltoniennes, épileptiques et plus
- Auditif - ceux qui sont sourds ou malentendants
- Moteur - amputés, personnes paralysées et plus
- Cognitif - Syndrome de Down, maladie d'Alzheimer, dyslexie et plus
Quelle est l'importance de l'accessibilité ?
Plus de 7 milliards de personnes sont en vie aujourd'hui et 1 sur 7 souffre d'une forme de handicap. C'est une énorme quantité d'utilisateurs qui risquent d'être négligés si l'accessibilité n'est pas prise en compte avec soin : 1 milliard d'utilisateurs. Il est facile de faire en sorte que ce groupe se sente inclus. L'amélioration de l'accessibilité de votre site Shopify peut y contribuer grandement. Améliorer l'expérience de tous vos utilisateurs leur permettra de magasiner avec vous, d'augmenter votre visibilité en ligne et, par conséquent, d'augmenter votre taux de conversion et vos revenus. Bien que la mise en œuvre d'améliorations de l'accessibilité puisse être un long processus, il n'est vraiment pas difficile d'être inclusif et, en fait, être accessible devrait venir naturellement.
Il convient également de noter que Google inclut l'accessibilité lors de l'indexation des sites et de l'évaluation des performances.
Comment améliorer l'accessibilité en ligne ?
La mesure
Les Web Content Accessibility Guidelines 2.0 (WCAG 2.0) sont une organisation à laquelle tous les sites Web du monde entier doivent adhérer. Il y a toute une série de petits changements et de normes, et il peut sembler qu'il y a beaucoup à faire sur votre site pour tenir compte des principes de chaque pays.
Bien que cela semble écrasant au début, notre conseil pour l'approche est de décomposer le travail en morceaux à terminer sur une période de temps et d'aborder les tâches d'une manière qui ne nuit pas à votre expérience utilisateur. Ne jetez jamais l'éponge cependant.
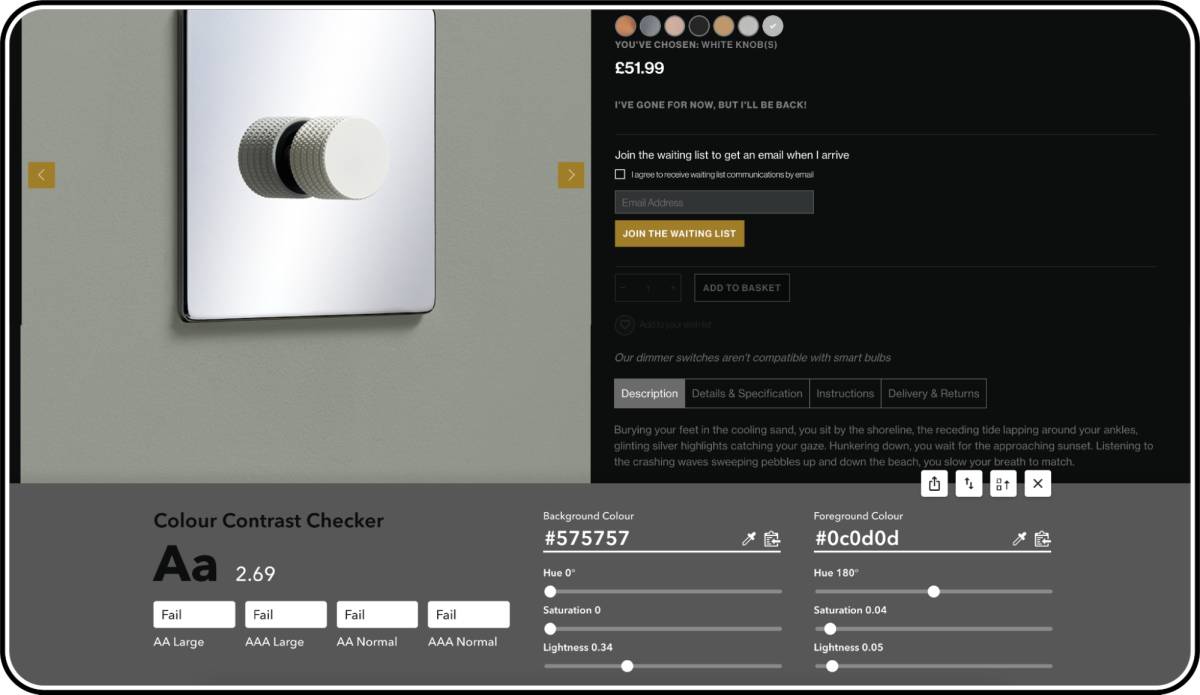
Contraste
Cela fait référence au contraste entre les éléments de votre site Shopify, qui pourrait s'appliquer au texte sur un arrière-plan, par exemple. S'assurer que le contraste est correct sera bénéfique pour les utilisateurs ayant une basse vision, une mauvaise qualité d'écran ou ceux qui ont du mal à lire.
Il existe trois types reconnus que les WCAG appellent standard :
A, AA et AAA
AA est la norme minimale recommandée, mais AAA est ce que nous essayons tous d'atteindre en matière de contraste des couleurs. Il existe de nombreux outils à utiliser pour vérifier le contraste des couleurs et dans la conception, il existe des plugins gratuits pour Figma.

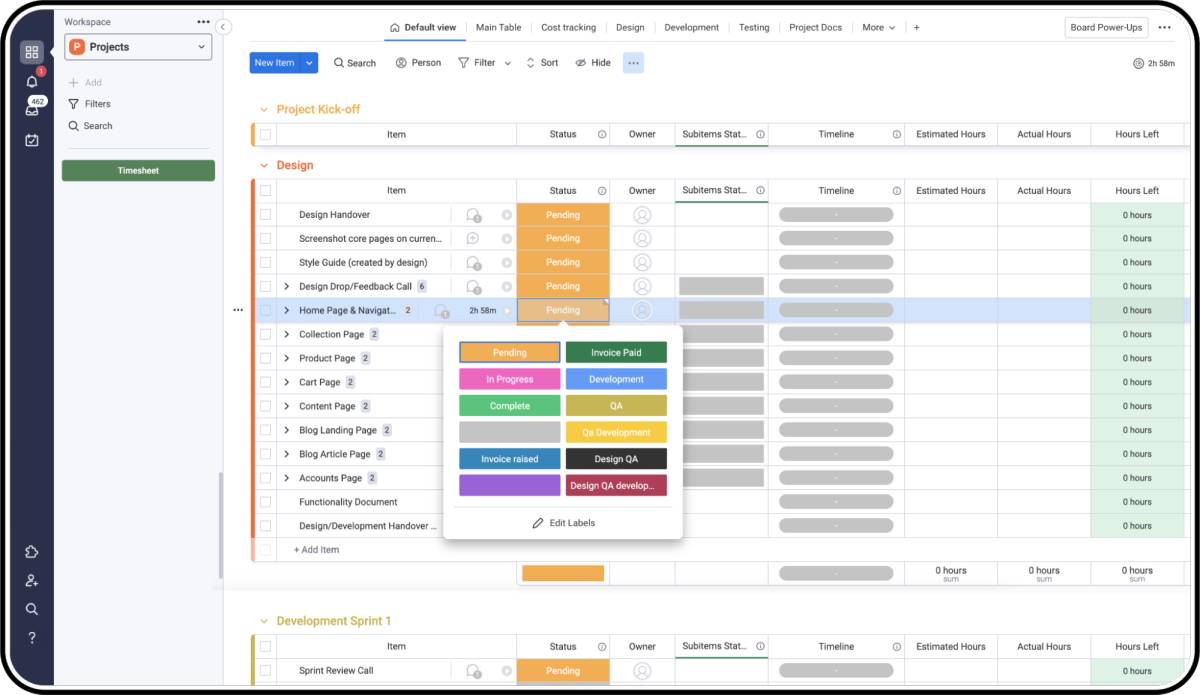
Couleur
La couleur, lorsqu'elle est utilisée correctement, peut aider les utilisateurs à différencier les éléments graphiques, les collections et les états. Ceux qui sont daltoniens ne peuvent pas se fier uniquement à la couleur, nous devons donc envisager des alternatives à la couleur pour concevoir et distinguer les objets et les éléments.
Faire évoluer notre compréhension de cela et mettre en œuvre des changements est beaucoup plus facile que vous ne le pensez. Une combinaison de couleurs et d'étiquettes peut améliorer l'expérience. Prenez Monday.com par exemple - lors de la modification du statut d'un élément, une couleur représente le statut pour une visibilité rapide, mais pour ceux qui ne peuvent pas utiliser les couleurs efficacement, nous avons également le statut du texte.


Balisage alternatif
Les utilisateurs aveugles ou malvoyants utilisent normalement des applications de lecture d'écran pour naviguer sur un site Web. Ces outils cartographient le contenu du site à l'aide d'arborescences d'accessibilité. Ces arbres sont utilisés pour aider les personnes autour du site en lisant le contenu à haute voix.
Lorsqu'il s'agit de "tagging alt", cela fait référence aux descriptions textuelles des images utilisées sur les sites Web. Ces courts textes descriptifs permettent aux personnes malvoyantes ou aveugles d'entendre ce que montrent les images. Il est important de noter que le marquage alt des images est également utile du point de vue du référencement et peut améliorer la valeur globale du site aux yeux de Google.
Accessibilité du clavier
L'accessibilité du clavier est l'un des aspects les plus importants de l'accessibilité du Web. De nombreux utilisateurs handicapés moteurs comptent sur un clavier. Certaines personnes ont des tremblements qui ne permettent pas un contrôle précis des muscles. D'autres n'utilisent que peu ou pas leurs mains, voire pas de mains du tout. En plus des claviers traditionnels, certains utilisateurs peuvent utiliser des claviers modifiés ou d'autres matériels qui imitent la fonctionnalité d'un clavier. Les utilisateurs aveugles utilisent également généralement un clavier pour la navigation. Les utilisateurs non handicapés peuvent utiliser un clavier pour la navigation en raison de leurs préférences ou de leur efficacité.
Toutes les fonctionnalités doivent être utilisables avec le clavier. Autrement dit, les utilisateurs peuvent accéder et se déplacer entre les liens, les boutons, les formulaires et d'autres contrôles à l'aide de la touche Tab et d'autres touches. Les sites Web ne devraient pas nécessiter de souris ; par exemple, les calendriers contextuels doivent également permettre aux utilisateurs de saisir une date.

Étiquettes de texte pour le remplissage des champs
Le texte de l'étiquette est utilisé pour informer les utilisateurs des informations requises pour un champ de texte. Chaque champ de texte doit avoir une étiquette. Le texte de l'étiquette doit être aligné sur la ligne de saisie et toujours visible. Il peut être placé au milieu d'un champ de texte ou reposer près du haut du conteneur. Le contenu est roi
Sans contenu, votre site n'existerait pas. Lors de la rédaction et de la production de contenu pour votre boutique Shopify, l'accessibilité doit également être prise en compte.
S'assurer que tous les utilisateurs sont pris en charge, y compris : ceux qui ont un handicap comme la dyslexie ; les jeunes qui n'ont pas encore développé un large vocabulaire ; et les générations plus âgées qui ne sont pas aussi agiles ou averties sur le plan technologique. Les phrases doivent encore être structurées pour que tous comprennent rapidement. Fournissez à vos utilisateurs une compréhension rapide de qui vous êtes et de ce que vous essayez de transmettre. Donnez aux utilisateurs ce dont ils ont besoin et tenez-vous en au fait.
Alors, votre site Shopify doit-il être rendu accessible à tous ?
Un oui retentissant. C'est une mauvaise pratique d'exclure des utilisateurs, principalement parce qu'il est préférable d'être inclusif au sens général, mais aussi parce que vous passerez à côté d'un trafic et de ventes vitaux si vous empêchez une partie de votre public d'explorer votre boutique Shopify et d'acheter vos produits. La couleur, le contenu et le contraste sont de bons points de départ, et un site accessible associé à une excellente expérience utilisateur encouragera davantage de visites et de ventes.
Par où commencer pour savoir ce que vous devez faire pour devenir plus accessible ? Vous devez d'abord entreprendre un audit complet de l'accessibilité. C'est un excellent moyen d'identifier ce que vous faites bien et ce que vous devez améliorer. Chez Eastside Co, nous pouvons vous aider. Nous avons une équipe dédiée de concepteurs UX, de développeurs et d'experts SEO qui peuvent auditer votre site et vous aider dans votre cheminement vers l'accessibilité.
Contactez-nous dès aujourd'hui pour en savoir plus sur la façon dont nous pouvons vous aider.
