Comment éviter d'enchaîner les requêtes critiques
Publié: 2023-08-03Recevez-vous l'avertissement « Évitez d'enchaîner les requêtes critiques » chaque fois que vous exécutez un test PageSpeed Insights ?

Eh bien, cela se termine aujourd'hui.
Après avoir lu ce guide, vous saurez tout sur les requêtes critiques, sur l'impact de leur enchaînement sur vos performances et, plus important encore, sur la manière de corriger l'avertissement « Éviter d'enchaîner les requêtes critiques ».
- Qu'est-ce qui est considéré comme une demande critique ?
- Que signifie "Éviter d'enchaîner les requêtes critiques" ?
- Comment le chaînage des requêtes critiques affecte vos performances
- Comment éviter d'enchaîner les requêtes critiques sur WordPress
- Bonus : Autres bonnes pratiques pour corriger "Éviter d'enchaîner les requêtes critiques"
Continuer à lire.
Qu'est-ce qui est considéré comme une demande critique ?
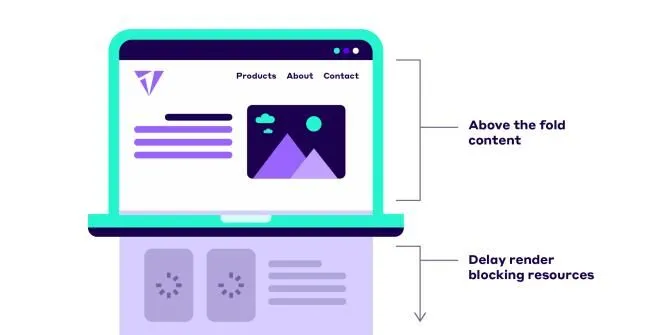
Une requête critique est une ressource essentielle pour rendre la vue initiale d'une page Web. En d'autres termes - tout ce qui est chargé au-dessus du pli.
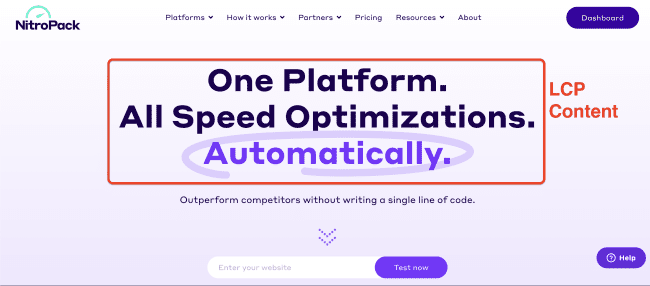
Par exemple, voici ce que je vois sur mon ordinateur portable lorsque je charge la page d'accueil de NitroPack :

Tous les éléments au-dessus du pli sont considérés comme critiques car, selon la vitesse à laquelle ils sont chargés, l'utilisateur peut vivre une expérience formidable ou rebondir immédiatement.
Que signifie Éviter d'enchaîner les requêtes critiques ?
En termes simples, l'avertissement "Évitez de chaîner les demandes critiques" signifie que les ressources critiques nécessaires pour rendre votre page sont trop importantes.
En ce qui concerne la partie chaînage, une chaîne de requêtes critiques est une séquence de requêtes qui dépendent les unes des autres et qui sont essentielles au rendu de la page. L'ordre dans lequel les requêtes sont analysées et exécutées est déterminé par le chemin de rendu critique (CRP).
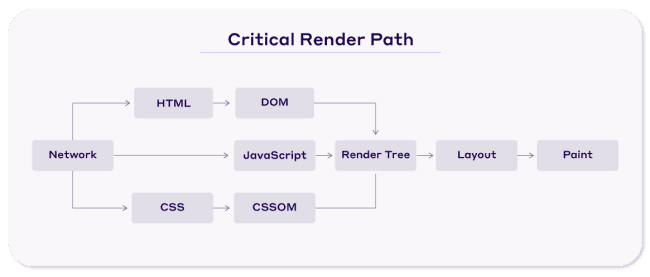
Le chemin de rendu critique fait référence à la séquence d'étapes suivies par un navigateur Web pour convertir le code HTML, CSS et JavaScript en une représentation visuelle sur l'écran d'un utilisateur.

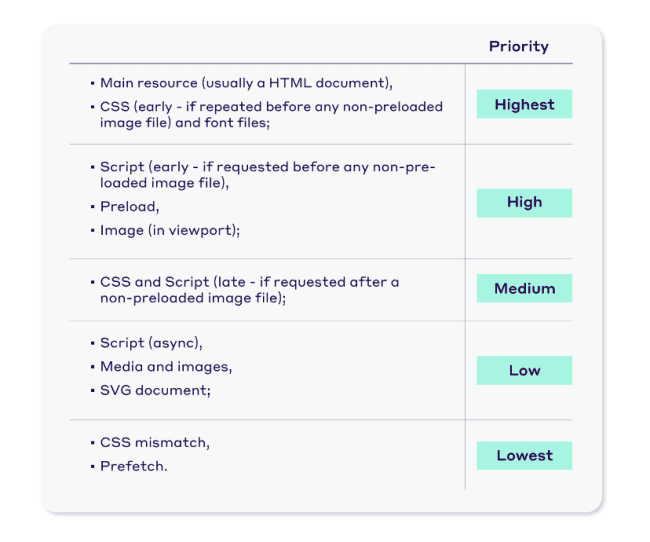
Lorsque le navigateur commence à analyser le code, il traite les requêtes critiques en fonction de la priorité attribuée :

Maintenant que vous savez ce qu'est le CRP et comment les navigateurs attribuent les priorités, revenons à la définition de la « chaîne de requêtes critiques ».
Puisqu'il s'agit d'une séquence de requêtes quidépendent les unes des autres , le chargement de requêtes critiques volumineuses et non optimisées entraînera inévitablement des chaînes critiques plus longues, ce qui ralentira le chargement de votre page.
Pour illustrer cette affirmation, examinons l'exemple suivant :
Imaginez une simple page Web qui comprend les ressources suivantes :
- index.html – le fichier HTML principal qui définit la structure de la page.
- styles.css – définit l'apparence visuelle et la mise en page de la page.
- main.js – contient des scripts qui ajoutent de l'interactivité et des fonctionnalités à la page Web.
- logo.png (fichier image)
Considérez une situation où chaque ressource fait partie d'une longue chaîne de requêtes critiques. Par exemple, imaginez que le fichier HTML référence plusieurs fichiers CSS et JavaScript, et chacun de ces fichiers, à son tour, référence d'autres ressources, conduisant à une chaîne de dépendances.
Dans un tel scénario, un retard dans le chargement de l'une des ressources de la chaîne aura un effet en cascade sur la latence du chemin critique et les performances globales de votre page.
Et en parlant de performance Web, voyons quelles mesures seront les plus touchées par l'enchaînement des requêtes critiques…
Comment le chaînage des requêtes critiques affecte vos performances
Plus la chaîne est longue, plus il faut de temps au navigateur pour restituer les ressources nécessaires à l'affichage de votre contenu.
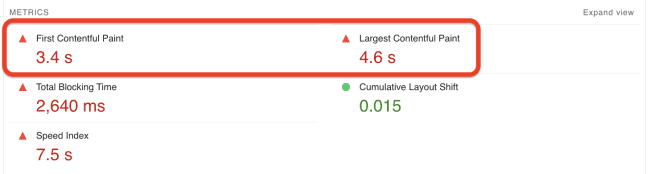
En termes de métriques de performances Web, cela se traduit par un First Contentful Paint (FCP) et un Largest Contentful Paint (LCP) médiocres.

Échec de la première peinture de contenu (FCP)
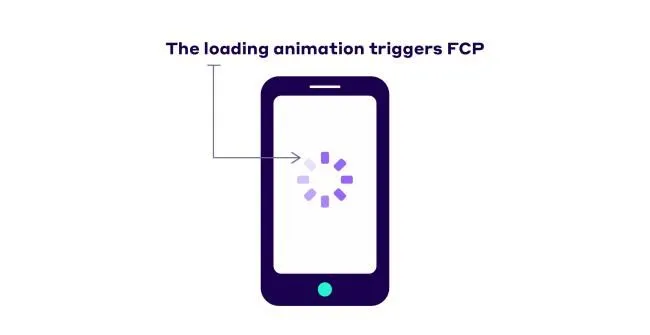
FCP mesure le temps qu'il faut au navigateur pour visualiser le premier élément de contenu DOM (par exemple, image, SVG, élément de toile non vierge) sur une page.

Ces éléments peuvent sembler insignifiants, mais ils sont essentiels à l'expérience utilisateur de votre site. Ils informent vos visiteurs que leur entrée est en cours de traitement et que le site est en cours de chargement. Si une page reste vierge pendant quelques secondes avant de se charger, les utilisateurs ne savent pas si quelque chose se passe ou non.
Pour garantir que le navigateur puisse restituer ce premier contenu DOM dans les plus brefs délais, les chaînes de requêtes critiques doivent être courtes et légères. Sinon, les chances que vos visiteurs rebondissent en raison d'un écran vide et d'un FCP défaillant sont beaucoupPLUS ÉLEVÉES.
Échec de la plus grande peinture de contenu (LCP)
LCP mesure le temps nécessaire au chargement du plus grand élément au-dessus de la ligne de flottaison sur une page.

C'est l'un des trois Core Web Vitals (CWV) qui sont un ensemble de mesures centrées sur l'utilisateur mesurant le temps de chargement, la stabilité visuelle et l'interactivité de votre site. Ils sont également un facteur de classement Google .
Ainsi, avoir un score LCP médiocre en raison du chargement de longues chaînes de requêtes critiques signifie non seulement que vous échouez à certainesmesures de performances, mais vous êtes également :
- Réduire vos chances de réussir le CWV
- Blesser le classement de votre site
- Offrir une mauvaise expérience utilisateur
Le moyen infaillible d'éviter tout cela est de raccourcir le chemin critique en optimisant le nombre et la taille de vos ressources.
Et voici comment procéder…
Comment éviter d'enchaîner les requêtes critiques (sur WordPress)
S'il existe une stratégie unique pour résoudre le problème "Éviter de chaîner les requêtes critiques", ce serait d'éliminer les ressources bloquant le rendu.
Les ressources bloquant le rendu sont des fichiers qui, lorsque le navigateur les rencontre, doivent les télécharger, les analyser et les exécuter avant de faire quoi que ce soit d'autre, y compris le rendu.
Les principaux coupables les plus souvent signalés comme « bloquant le rendu » sont les fichiers CSS et JavaScript non optimisés.
Les techniques suivantes vous aideront à gérer les deux avec succès :
Supprimer le CSS inutilisé
Le terme CSS inutilisé fait référence aux règles CSS qui ne sont pas utilisées sur la page actuelle.
Ces règles rendent les fichiers plus volumineux que nécessaire, gonflent votre code et créent de longues chaînes de requêtes critiques. Par conséquent, vos fichiers et votre page prennent une éternité à se charger.
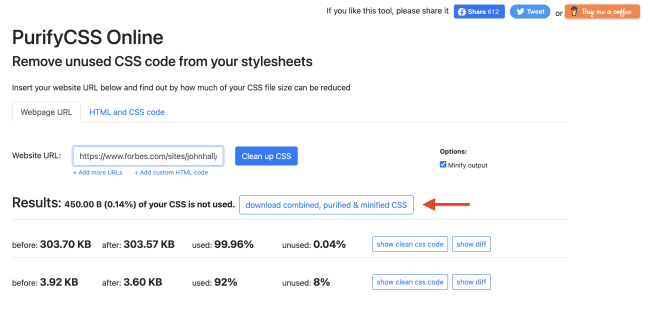
Si vous êtes à l'aise pour peaufiner votre code, vous pouvez utiliser un outil en ligne comme PurifyCSS.
Entrez l'URL de votre page et l'outil supprime automatiquement le code inutile. Ensuite, vous pouvez télécharger le CSS "purifié" et le mettre en ligne sur votre site :

Important : Modifier votre code cache le risque de casser le design et les fonctionnalités de votre site.Si vous n'avez pas d'expérience technique préalable, contactez un développeur Web ou installez un plugin qui le fera automatiquement pour vous.
Supprimez les CSS inutilisés en un clic. Installez NitroPack et optimisez votre site automatiquement →
Différer JavaScript
Différer les fichiers JavaScript vous permet de les charger uniquement lorsque cela est nécessaire, afin que le navigateur puisse se concentrer sur la diffusion du contenu le plus critique (au-dessus de la ligne de flottaison) en premier.


Vous pouvez charger paresseux vos fichiers JS en utilisant l'async et reporter les attributs.
- asynchrone
Le chargement asynchrone signifie que le script sera récupéré en arrière-plan pendant que l'analyse HTML et le rendu de la page se poursuivent.
Lorsque le script est téléchargé, il met en pause l'analyse HTML, exécute le script immédiatement, puis reprend l'analyse. Par conséquent, l'ordre dans lequel les scripts avec l'attribut async s'exécutent peut être imprévisible car ils peuvent terminer le chargement à des moments différents.

L'attribut asyncest parfait pour les scripts tiers dont vous ne souhaitez pas bloquer le chargement et l'affichage de votre page.
- reporter
L'attribut defer , comme async, charge également le script de manière asynchrone, mais il diffère dans la manière dont il est exécuté.
Les scripts avec l'attribut defer seront téléchargés en arrière-plan pendant que l'analyse HTML se poursuit, mais l'exécution du script sera différée jusqu'à ce que l'analyse HTML soit terminée. L'ordre d'exécution des scripts avec report est maintenu dans l'ordre dans lequel ils apparaissent dans le HTML.

Utilisez l'attributdeferlorsque vous souhaitez conserver l'ordre d'exécution des scripts tels qu'ils apparaissent dans le code HTML.
Compression et minification du code
Une autre couche d'optimisation critique de la chaîne de requêtes consiste à réduire la taille globale de vos ressources, car cela aidera le navigateur à les télécharger, les analyser et les afficher plus rapidement.
Et la façon de le faire est de compresser et de réduire vos fichiers.
L'applicationde la compression réécrira le code binaire de vos fichiers et encodera les informations en utilisant moins de bits que l'original.
L'outil de compression le plus populaire est gzip. Gzipping fonctionne en trouvant les chaînes répétitives et en les remplaçant par des pointeurs vers la première instance de la chaîne. L'avantage est que les pointeurs utilisent moins d'espace que le texte.
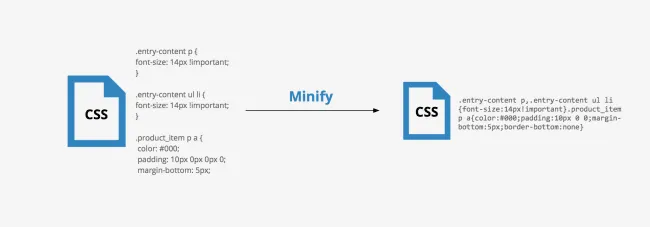
Minification , d'autre part, supprime les éléments de code inutiles comme les commentaires, les sauts de ligne ou les espaces :

Source :KeyCDN
En réduisant votre code, vous pouvez raccourcir vos requêtes critiques, ce qui entraîne une amélioration de la vitesse de votre site Web.
Il existe des tonnes d'outils gratuits en ligne qui pourraient vous aider à optimiser la taille de votre code. Pour les utiliser, vous devrez entrer votre code, puis copier la version minifiée/compressée et la coller à nouveau dans votre site. Voici quelques suggestions :
- CSSNano
- Minificateur JavaScript Toptal
- Embellir le code
Autres bonnes pratiques à corriger "Éviter d'enchaîner les requêtes critiques"
Sous-ensemble de polices
Après avoir pris soin des ressources CSS et JavaScript de votre site, le meilleur candidat suivant pour l'optimisation est vos polices Web.
Généralement négligées, les polices Web sont souvent des fichiers volumineux qui prennent du temps à se charger et peuvent même bloquer le rendu du texte.
Pour éviter cela, vous devez réduire leur taille afin que le navigateur puisse les charger immédiatement.
Entrez le sous-ensemble de police.
Le sous-ensemble de polices est une technique d'optimisation qui supprime les glyphes (caractères) inutilisés d'une police pour réduire massivement sa taille.
Par exemple, pensez au nombre de glyphes uniques utilisés par votre page d'accueil. Nous sommes prêts à vous parier qu'ils ne sont pas plus de 100.
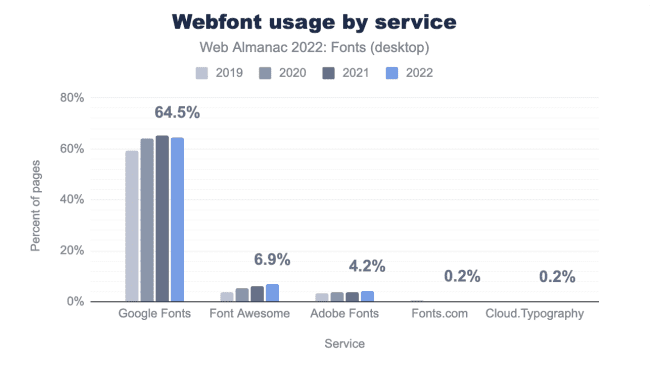
Pour mettre cela en perspective, Font Awesome, la deuxième police la plus utilisée (7 % de tous les sites Web l'utilisent),compte 26 107 caractères .

Source :Almanach Web
Imaginez combien de temps vous pourriez économiser au navigateur et à vos visiteurs en ne chargeant que ce qui est absolument nécessaire pour la page en question.
Certains outils en ligne peuvent vous aider à appliquer des sous-ensembles de polices. Vous devrez télécharger votre fichier de police et sélectionner les glyphes que vous souhaitez supprimer. Ensuite, revenez sur votre site et téléchargez le fichier de sous-ensemble.
De plus, vous devez vous assurer de suivre le processus chaque fois que vous mettez à jour votre contenu.
Important : Sous-créer vos fichiers de polices via des outils en ligne masque le risque de caractères manquants sur votre page après optimisation. Si vous n'avez jamais travaillé avec des polices auparavant, nous vous recommandons vivement de contacter un spécialiste des performances Web ou d'installer un plugin qui le fera automatiquement pour vous.
Créez des sous-ensembles de polices sans risque. Réduisez leur taille jusqu'à 70% en installant NitroPack →
Précharger les demandes de clé
L'utilisation de l'attribut link rel=preload pour précharger les requêtes critiques est une autre stratégie d'optimisation qui améliorera votre FCP et LCP et raccourcira le chemin critique.
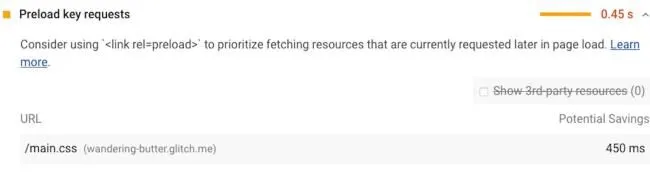
Pour identifier votre demande la plus critique, exécutez votre site via PageSpeed Insights et vérifiez l'avertissement "Demande de clé de préchargement":

Ensuite, accédez à votre code et ajoutez la balise link rel=preload à la ressource spécifique :

N'oubliez pas d'inclure l'attribut as afin que le navigateur puisse définir la priorité de la ressource prérécupérée en fonction de son type et déterminer si elle existe déjà dans le cache.
Ressources supplémentaires : consultez la liste complète des valeurs as.
Comment éviter d'enchaîner les requêtes critiques avec NitroPack
L'optimisation de vos chaînes de requêtes critiques peut être une tâche fastidieuse si vous n'êtes pas armé des bons outils.
Comme vous le savez déjà, il existe plusieurs occasions où le réglage fin de votre code peut se retourner contre vous et casser la fonctionnalité et la conception de votre site.
Mais corriger un seul avertissement PSI ne devrait pas être un tel casse-tête.
Ou du moins ce n'est pas le cas avec NitroPack.
NitroPack est un outil d'optimisation de vitesse tout-en-un qui augmentera les performances de votre site en appliquant :
- Supprimer le CSS inutilisé
- Différer JavaScript
- Sous-ensemble de polices
Et plus de 32 autres techniques d'optimisation éprouvées pour vous.
Avec NitroPack, aucun codage ou expérience technique préalable n'est requis pour améliorer les performances de votre site.
Cela semble trop beau pour être vrai ?
Jetons un coup d'œil à l'un des sites Web de nos clients avec et sans NitroPack.
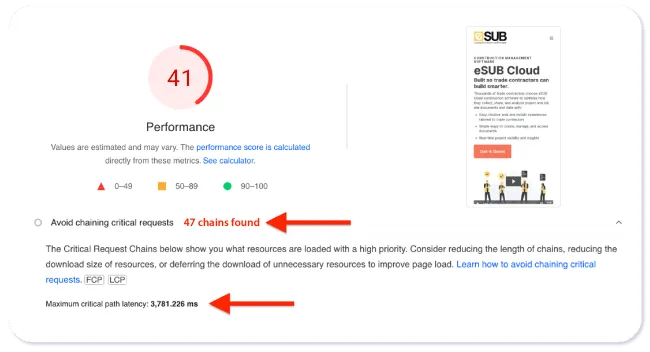
Voici leurs résultats sans NitroPack :
41 Score de performance sur mobile, 47 chaînes et latence du chemin critique de 3 781 ms.

Sans NitroPack
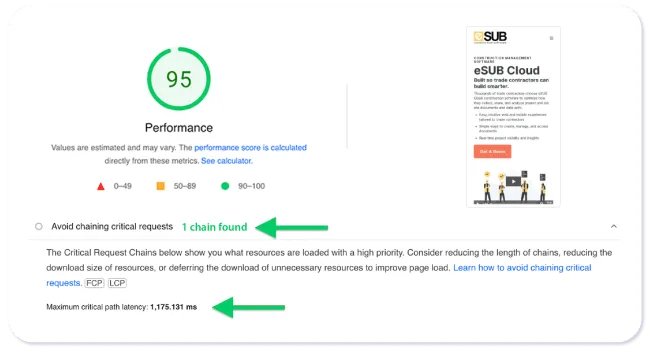
Et voici les résultats avec NitroPack :
95 Score de performance, 1 chaîne, latence du chemin critique plus de 2 fois plus courte :

Avec NitroPack
Vous pouvez en faire l'expérience et bien d'autres améliorations de performances. Installez NitroPack aujourd'hui et laissez-nous nous occuper de la vitesse fulgurante de votre site.
