Comment éviter les énormes charges utiles du réseau (la manière intelligente)
Publié: 2023-07-19Vous venez d'exécuter un rapport Google PageSpeed Insights et cet avertissement s'affiche dans la section des diagnostics :

Bien que « énorme » semble effrayant au début, le message « Éviter les énormes charges utiles du réseau » est facilement réparable.
Dans ce guide, vous trouverez les techniques les plus efficaces pour éliminer le problème et vous assurer de ne plus jamais voir l'avertissement.
Plongeons directement dedans !
Que sont les charges utiles du réseau ?
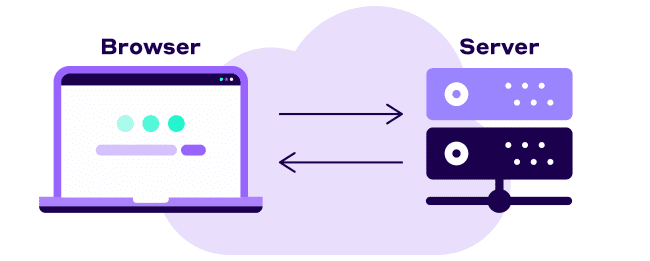
Tout comme un dialogue entre deux personnes, les navigateurs et les serveurs communiquent via des requêtes et des réponses réseau. Ainsi,les charges utiles du réseau sont les informations qu'un navigateur Web et un serveur échangent lorsqu'un utilisateur charge votre site Web.

Dans un sens plus technique, les charges utiles du réseau représentent la taille totale des ressources transférées sur le réseau , telles que les fichiers HTML, CSS, JavaScript, les images, les vidéos et tout autre contenu qui compose votre site Web.
Que signifie l'avertissement Éviter les charges utiles réseau énormes ?
En termes plus simples, "Évitez les énormes charges utiles du réseau" signifie que la taille de votre page est trop grande. La raison pour laquelle le rapport Google PSI porte cela à votre attention est que vous avez dépassé la taille de page totale recommandée de 1,6 Mo (ou 1 600 Ko).
Se souvenir!
Dans le cas de cet avertissement, vous ne devez pas limiter vos efforts d'optimisation à votre page d'accueil uniquement. Toutes les pages doivent être surveillées et leur taille réduite chaque fois que possible.
Quelle devrait être une taille de page optimale ?
Bien qu'il n'y ait pas de taille de page optimale, Google a constaté que l'objectif de plafond de 1,6 Mo est la quantité maximale de données pouvant être théoriquement téléchargées sur une connexion 3G tout en maintenant le temps d'interactivité inférieur à 10 secondes.
Le test Google PSI utilise une connexion de 1,6 mégabit (c'est assez lent), donc de manière réaliste, pour être compétitif parmi les publics ayant accès à des réseaux rapides, vous voudriez viser entre 1 et 1,5 Mo.
Cela laisse suffisamment de place pour les services tiers populaires tels que Google Analytics, Facebook Pixel et une bonne quantité d'images à transférer sans affecter la vitesse de votre site de manière négative.
Ce qui nous amène au prochain élément significatif.
Pourquoi les énormes charges utiles du réseau sont-elles nuisibles ?
De grandes quantités de données transférées sur le réseau ont un impact négatif sur les performances et les visiteurs de votre site Web .
Les charges utiles du réseau volumineux nécessitent plus de temps de téléchargement, ce qui nuit à :
- Temps de chargement
- Plus grand score de peinture contente
- Score de performance global et Core Web Vitals
Pendant ce temps, les utilisateurs et les utilisateurs mobiles sur des réseaux plus lents et des plans de données limités sont accueillis avec une expérience utilisateur lente et frustrante, des pages qui ne répondent pas et même un accès refusé à votre site Web.Sans oublier qu'ils peuvent être facturés en supplément par les fournisseurs de réseau pour avoir essayé de charger votre site Web.
Sans surprise, cela signifierait que votre entreprise connaîtra des taux de rebond et de sortie plus élevés, une diminution de l'engagement des utilisateurs et de mauvais taux de conversion.
En fin de compte, ne pas corriger l'avertissement Évitez les énormes charges utiles du réseau coûterade l'argent réelà votre entreprise en ligne et à vos utilisateurs .
Heureusement, le rapport PageSpeed Insights permet un aperçu plus granulaire, ce qui vous permet d'identifier les coupables beaucoup plus rapidement avant de commencer le dépannage.
Identifier les causes des énormes charges utiles du réseau
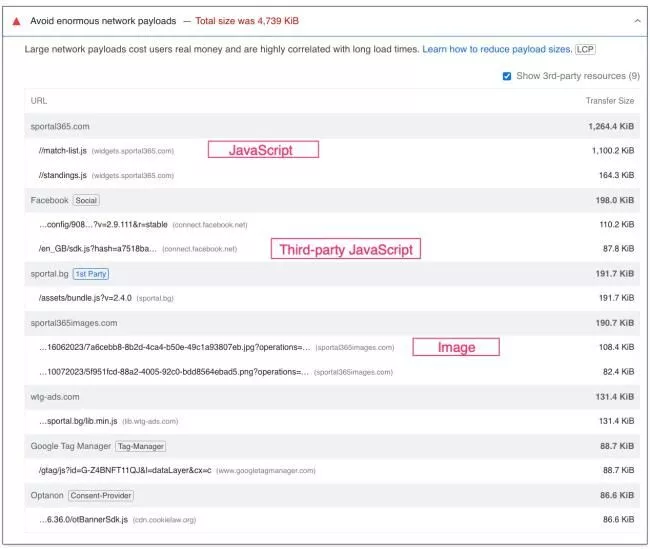
L'extension de l'avertissement "Éviter les énormes charges utiles du réseau" vous donnera une ventilation détaillée du poids de la page par type de fichiers et où ils sont servis.

Les coupables les plus courants pour les charges utiles de grands réseaux sont :
- Fichiers CSS et JavaScript non optimisés (y compris JS tiers)
- Grandes images et vidéos
- Utilisation excessive de plugins ou de bibliothèques tierces
- Polices Web non optimisées
Naturellement, la prochaine étape consiste à explorer les techniques et les optimisations qui vous aideront à réduire le plus efficacement la taille de votre page Web.
Vous n'avez pas le temps de bricoler ? NitroPack est le plugin tout-en-un qui élimine les avertissements PSI sur le pilote automatique. Essayez-le maintenant →
Comment éviter les énormes charges utiles du réseau dans WordPress
1. Choisissez des thèmes WordPress légers et des constructeurs de pages
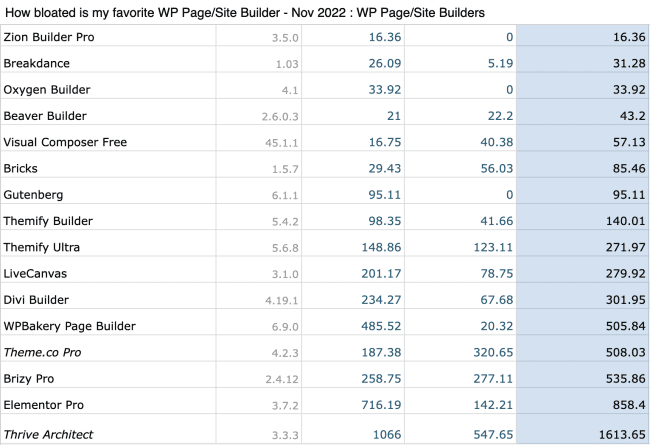
L'utilisation d'une configuration légère en premier lieu garantit une taille de page réduite. Certains thèmes WordPress et constructeurs de pages (comme Divi et Elementor) sont livrés avec des fonctionnalités excessives, des options de personnalisation et des ressources préchargées qui peuvent rapidement gonfler et ralentir votre site Web.

Envisagez de tester leur CSS, JavaScript et leurs polices avant de développer votre site Web. Découvrez également quels thèmes WordPress ont montré d'excellents résultats en termes de vitesse et de performances de Core Web Vitals.
Si vous utilisez déjà un thème gonflé ou un constructeur de pages, il existe plusieurs façons de les optimiser pour réduire les charges utiles du réseau :
- Codez votre en-tête, pied de page et barre latérale en CSS (évitez de le faire dans le constructeur de page)
- Limitez l'utilisation de plugins de création de pages supplémentaires et testez leur CSS et JavaScript avant de le faire
- Images d'arrière-plan de chargement paresseux (passez directement aux techniques que nous recommandons)
- Envisagez de vous séparer de certaines fonctionnalités pour simplifier la conception de votre page et vos ressources
2. Méfiez-vous des plugins WordPress qui gonflent votre site Web
WordPress offre un grand volume de fonctionnalités via des plugins.
Cependant, l'utilisation d'un trop grand nombre de plugins, en particulier ceux qui génèrent du contenu dynamique ou chargent des ressources externes, peut augmenter la charge utile du réseau. Chaque plug-in peut ajouter du CSS, du JavaScript ou d'autres actifs supplémentaires à charger par le navigateur, ce qui entraîne une charge utile plus importante.
Voici ce que vous pouvez faire pour empêcher les plugins WordPress de gonfler la taille de votre page :
- Vérifiez si vos plugins actifs sont toujours pertinents par rapport à votre site Web et aux besoins de votre entreprise : avec de grandes collections de plugins, les propriétaires de sites perdent souvent la trace de ce qui était considéré comme utile à un moment précis et oublient ensuite de revoir les plugins au cours du développement du site.
- Déchargez le plugin CSS et JavaScript : certains plugins ont tendance à se charger à l'échelle du site alors qu'en réalité, ils n'ont besoin de se déclencher que sur une page ou un élément particulier. L'utilisation d'un outil comme Asset CleanUp peut vous aider à les restreindre. En déchargeant les scripts et les styles là où ils ne sont pas utilisés, vous pouvez réduire la taille des fichiers CSS et JavaScript et réduire les charges utiles du réseau.
- Découvrez les dépendances de jQuery : certains plugins dépendent fortement de jQuery ou l'utilisent de manière inefficace. Si vous remarquez des plugins parmi les fichiers CSS/JS les plus volumineux dans votre panne d'avertissement PSI, adressez-vous à un développeur pour optimiser les dépendances de script.

3. Minifier les fichiers CSS et JavaScript
La minification consiste à supprimer les caractères inutiles des fichiers CSS et JavaScript, tels que les espaces, les commentaires et les sauts de ligne. L'élimination de ces éléments superflus a un effet immédiat sur la taille de la page.
Minifiez CSS et JavaScript sans écrire une seule ligne de code. Démarrer avec NitroPack →
4. Retarder le JavaScript tiers
Une fois que vous avez identifié les coupables tiers, il est temps de les déprioriser en les chargeant sous la fenêtre d'affichage pour libérer de l'espace dans le fil principal pour des ressources plus essentielles.
Réduire manuellement l'impact du code tiers peut sembler trop technique pour certains, et si tel est votre cas, je vous suggère d'opter pour une solution prête à l'emploi. Tournez-vous vers Flying Scripts pour une solution spécialisée ou un plugin complet d'optimisation des performances comme NitroPack.
5. Optimisez vos images
Le téléchargement d'images et de vidéos haute résolution directement sur WordPress sans optimisation entraînera des fichiers de grande taille.
Et que se passe-t-il lorsque vous chargez des fichiers volumineux sur des pages Web ? Tu l'as deviné. Augmentation de la charge utile du réseau.
Voici plusieurs façons d'optimiser les images :
- Redimensionner les images : l'utilisation d'un logiciel de retouche d'image ou d'outils en ligne pour redimensionner manuellement vos images peut prendre beaucoup de temps. Pour vous assurer que les images ont toujours les bonnes dimensions sur tous les appareils, explorez le dimensionnement d'image adaptatif de NitroPack.
- Compresser les images : la compression des images à 85 % réduit leur taille de fichier sans affecter de manière significative la qualité visuelle. Vous pouvez utiliser des plugins de compression d'image pour optimiser en masse les images existantes dans votre bibliothèque multimédia.
- Convertir des images dans WebP : L'utilisation de formats d'image de nouvelle génération tels que WebP permet de réduire la taille du fichier image pour un chargement et une diffusion plus rapides du contenu.
- Images de chargement différé : implémentez le chargement différé pour différer le chargement des images jusqu'à ce qu'elles soient sur le point d'apparaître. Cette technique réduit la charge utile initiale du réseau en ne chargeant que les images visibles à l'écran, tandis que les autres sont chargées lorsque l'utilisateur fait défiler vers le bas.
Optimisez toutes vos images en pilote automatique avec NitroPack ! Lazy load, WebP, Adaptive Image Sizing, et bien plus encore →
6. Optimisez vos polices Web
Les polices Web sont souvent négligées dans l'optimisation des ressources, mais font partie des principaux actifs qui entraînent d'importantes charges utiles sur le réseau.
Assurez-vous d'utiliser des polices conçues pour l'espace Web. Vous les reconnaîtrez à leur format .woff2. De plus, les héberger localement réduira le nombre de demandes externes.
D'autres techniques efficaces d'optimisation des polices incluent :
- Différer le chargement de la police jusqu'à ce qu'il devienne nécessaire pour l'interaction de l'utilisateur
- Créer des sous-ensembles de polices et utiliser uniquement les caractères réellement affichés sur une page au lieu de tous les glyphes disponibles dans la police
Autres techniques pour réduire les charges utiles du réseau
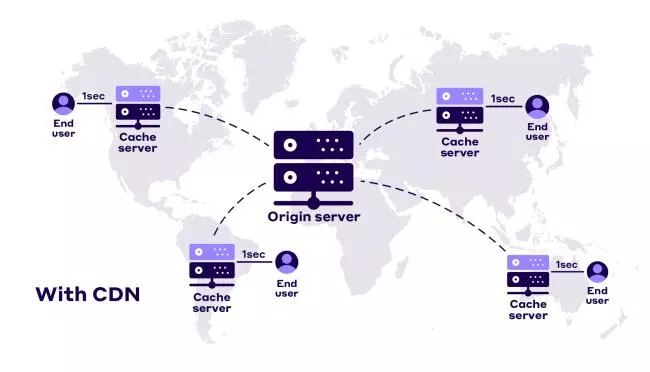
Utiliser CDN
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs répartis dans le monde entier. À l'aide d'un CDN, vous pouvez stocker des copies des ressources statiques de votre site Web, telles que des images, des fichiers CSS, JavaScript et d'autres supports, sur des serveurs situés dans différentes régions géographiques.

Lorsque les visiteurs accèdent à votre site Web, le CDN fournit ces ressources à partir du serveur le plus proche de leur emplacement, réduisant ainsi la distance parcourue par les données et minimisant la latence du réseau.
Cela se traduit par une diffusion de contenu plus rapide et des charges utiles réseau réduites. De plus, un CDN peut aider à gérer les pics de trafic et à répartir la charge sur plusieurs serveurs, améliorant ainsi les performances et la fiabilité globales de votre site Web.
Bénéficiez de tous les avantages du CDN Cloudflare de haute qualité et de l'optimisation complète des performances avec NitroPack →
Compresser les actifs à l'aide de GZIP et Brotli
Une extension logique de l'utilisation d'un CDN, vous devriez tirer parti des techniques de compression comme GZIP et Brotli. Ils peuvent réduire considérablement la taille des ressources de votre site Web, notamment les fichiers HTML, CSS, JavaScript et autres.
- GZIP est une méthode de compression largement prise en charge qui peut être activée sur votre serveur Web. Il compresse les ressources avant qu'elles ne soient envoyées sur le réseau, ce qui réduit la charge utile du réseau et améliore les temps de chargement.
- Brotli est un algorithme de compression plus récent qui offre des taux de compression encore meilleurs.
En vérité, Brotli est plus flexible que GZIP, avec un taux de compression généralement plus élevé. En fait, les tests Squash Benchmarks concluent que Brotli offre un meilleur taux de compression (ce qui signifie qu'il produit des fichiers compressés plus petits) à tous les niveaux de compression.
Appliquer la mise en cache
La mise en cache est une technique qui stocke les données ou les actifs fréquemment consultés dans un stockage temporaire pour améliorer les temps d'accès ultérieurs.
En implémentant des mécanismes de mise en cache, vous pouvez réduire le nombre de requêtes adressées au serveur, minimisant ainsi les charges utiles du réseau.
Il existe différents types de mise en cache que vous pouvez utiliser :
- Mise en cache du navigateur : la configuration des en-têtes de mise en cache sur votre serveur Web indique aux navigateurs des visiteurs de stocker les actifs statiques localement.
- Mise en cache côté serveur : la mise en œuvre de techniques de mise en cache côté serveur, telles que la mise en cache d'objets, la mise en cache de pages ou la mise en cache de requêtes de base de données, peut améliorer considérablement les performances des sites Web dynamiques.
Fix Éviter automatiquement les charges utiles réseau énormes avec NitroPack
Le premier point à retenir pour réduire les charges utiles du réseau important est de garder votre site Web aussi léger que possible.
Avec NitroPack, vous bénéficiez de plus de 35 optimisations automatisées, notamment :
- Mécanisme de mise en cache avancé
- CDN intégré par Cloudflare
- Minification HTML, CSS et JavaScript
- Pile complète d'optimisation d'image (lazy load, dimensionnement d'image adaptatif, WebP, etc.)
- Sous-ensemble de polices
Contrairement à d'autres plugins d'optimisation des performances, NitroPack fonctionne sur le cloud pour éliminer le gonflement du site Web et réduire le besoin de plugins d'optimisation séparés.
Exécutez un test de démonstration sur votre site Web pour voir NitroPack en action.
Rejoignez 180 000 propriétaires de sites avec un score de performance de 90+ Lighthouse ! Installer NitroPack en 3 minutes →
Meilleures pratiques pour éviter d'énormes charges utiles sur le réseau à l'avenir
Pour vous assurer que cet avertissement ne frôle plus jamais vos rapports sur les performances, vous devez :
- Auditer et optimiser régulièrement les actifs du site Web (au moins une fois tous les 28 jours)
- Prioriser la performance dans les processus de développement Web (oui, cela signifie aussi la conception)
- Tester les performances du site Web sur différents appareils et réseaux (simuler avec GTmetrix)
- Restez à jour avec les tendances et les techniques de performance Web
