Classement des meilleurs outils de test et d'optimisation de la vitesse du site : nos meilleurs choix pour 2023
Publié: 2023-01-17Selon les recherches menées par Backlinko :
"La vitesse moyenne de chargement d'une page pour un résultat de première page dans Google est de 1,65 seconde."
Cependant, les avantages d'un chargement de site Web en moins de 2 secondes s'étalent sur le simple classement dans les 10 meilleurs résultats de Google.
Servir un contenu optimisé plus rapidement que vos concurrents signifie :
- Plus de trafic ;
- Moins de taux de rebond ;
- Plus de conversions ;
- Des clients plus heureux.
Pour atteindre ce niveau de performances Web, vous devez trouver le bon équilibre entre des tests réguliers et l'application rapide d'optimisations de la vitesse du site.
C'est pourquoi, dans cet article, nous avons rassemblé une liste des meilleurs outils de test de vitesse de site Web et solutions d'optimisation des performances Web pour faire monter en flèche votre site en 2023.
- Que rechercher lors de l'utilisation d'un outil de test de vitesse de site
- Meilleurs outils de test de vitesse de site Web
- Aller au-delà des tests
- Meilleurs outils d'optimisation d'image
- Meilleurs outils d'optimisation CSS
- Meilleurs outils d'optimisation HTML
- Meilleurs fournisseurs CDN
- Comment sélectionner les meilleurs outils pour votre site
- Solutions tout-en-un vs solutions gratuites vs plugins multiples
Commençons!
Que rechercher lors de l'utilisation d'un outil de test de vitesse de site
Les outils de test de vitesse de site populaires ont une interface utilisateur et une visualisation des données similaires, mais cela ne signifie pas que les informations qu'ils vous donnent sont les mêmes.
Par exemple, vous pouvez utiliser un outil pour vérifier vos Core Web Vitals. Un autre pour tester votre site Web à partir de différents endroits. Un tiers pour inspecter le graphique en cascade de votre site.
Quoi qu'il en soit, ce sont les trois choses avec lesquelles vous ne devriez pas faire de compromis lorsque vous utilisez un outil de test :
- Il doit servir votre objectif.
- Il doit avoir une interface utilisateur claire et compréhensible.
- Il doit vous fournir des informations exploitables.
Et voici nos 3 meilleurs choix qui peuvent vous fournir tout cela.
Meilleurs outils de test de vitesse de site Web
Forts de notre expérience, ces trois outils de test vous permettront d'analyser au mieux les performances de votre site.
1. Google PageSpeed Insights

Le premier sur notre liste n'est autre que PageSpeed Insights de Google. PSI est l'outil de test de vitesse de site incontournable depuis des années.
Il a une conception très intuitive qui le rend aussi facile à utiliser par les débutants que par les développeurs.
Comment l'utiliser efficacement
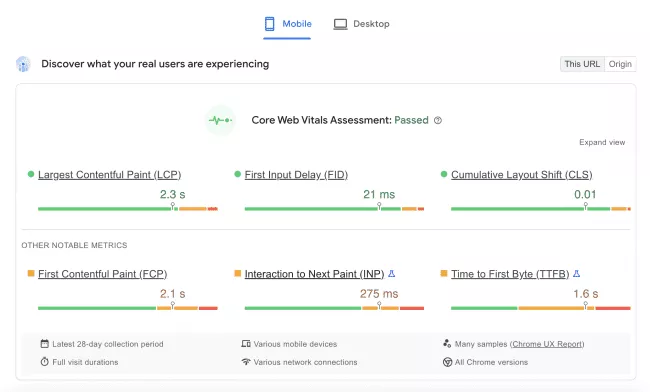
La page du rapport est divisée en sections, en commençant par l'évaluation Core Web Vitals.

Utilisez les données de l'expérience utilisateur réelle pour évaluer dans quelle mesure vos visiteurs perçoivent votre site Web.
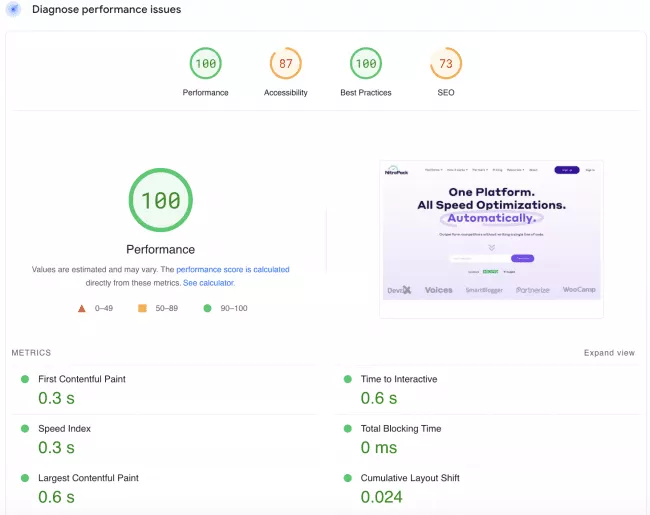
Viennent ensuite le score de performance de PSI et les scores d'accessibilité, de meilleures pratiques et de référencement.
Puisqu'ils sont basés sur des données de laboratoire, vous pouvez les utiliser à des fins de test et de débogage.

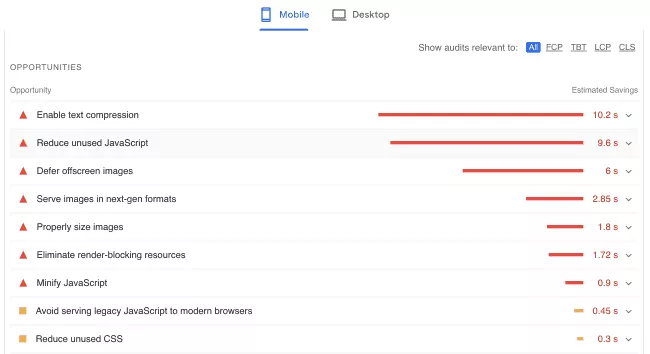
Au bas de votre rapport PageSpeed Insights, vous trouverez le panneau Opportunités et diagnostics, où toutes les suggestions d'amélioration sont répertoriées.

Avantages et inconvénients de PageSpeed Insights
Avantage : un outil de test de vitesse développé par Google
Pro : La meilleure façon de surveiller vos Core Web Vitals
Avantage : données granulaires et suggestions d'amélioration informatives
Inconvénient : pas d'analyse de graphique en cascade
Inconvénient : Impossible de modifier l'emplacement à partir duquel votre site est testé
Utilisez PSI pour : Surveiller vos Core Web Vitals et déboguer les problèmes de vitesse du site
Convient pour : débutants et développeurs chevronnés
Meilleure fonctionnalité : l'évaluation Core Web Vitals
Disponibilité : Gratuit
Si vous souhaitez en savoir plus, consultez notre guide du débutant sur l'utilisation de PageSpeed Insights.
2. Test de page Web

WebPageTest est l'outil idéal pour surveiller les performances de votre site Web à l'échelle mondiale, car il vous permet de tester à partir de différents emplacements, appareils et réseaux.
Comment l'utiliser efficacement
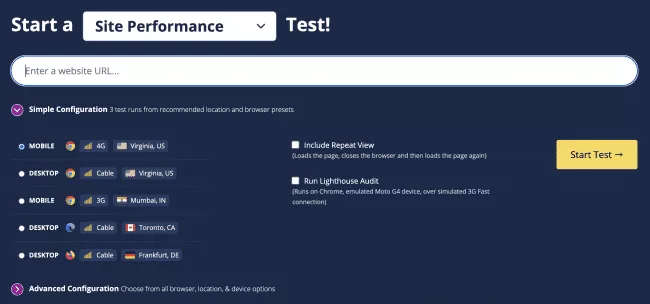
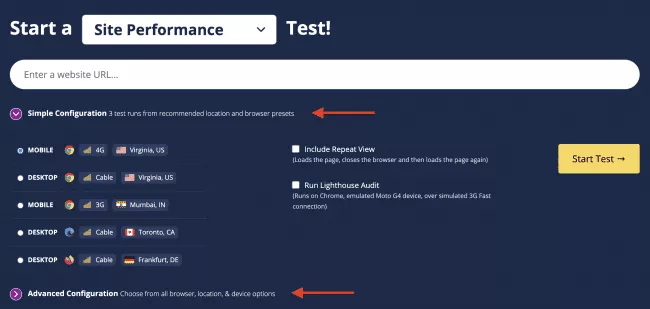
Vous pouvez exécuter les tests Site Performance, Core Web Vitals, Lighthouse, Visual Comparaison et Traceroute.
De plus, vous pouvez choisir parmi deux modes de configuration :
- Simple - 3 tests à partir de l'emplacement recommandé et des préréglages du navigateur
- Avancé - Choisissez parmi toutes les options de navigateur, d'emplacement et d'appareil

Le mode avancé permet toutes sortes de configurations, mais vous devrez avoir une formation technique pour en tirer le meilleur parti.
Après avoir exécuté votre site via WebPageTest, vous obtiendrez un rapport de performance complet comprenant :
- Résumé des performances
- Opportunités et diagnostics
- Pellicule
- Répartition du contenu
- Vitals Web de base
- Graphiques en cascade
- Répartition du domaine
Avantages et inconvénients de WebPageTest
Avantage : possibilité de tester votre site à partir de différents emplacements, navigateurs et appareils
Avantage : Le mode de configuration avancé permet de nombreux réglages différents
Pro : comprend des données granulaires et divers rapports de performances
Inconvénient : le grand nombre de rapports peut vous submerger si vous êtes débutant
Inconvénient : vous auriez besoin de connaissances techniques pour tirer le meilleur parti de la configuration avancée
La seule raison pour laquelle nous l'avons placé en deuxième position est qu'un débutant pourrait être submergé par tous les rapports. Cependant, une fois que vous avez compris l'idée derrière toutes les données et ce qu'il faut en faire, c'est un tout autre jeu de balle !
Utilisez WebPageTest pour : Surveiller les performances de votre site et le tester à partir de différents emplacements, appareils et réseaux
Convient pour : débutants et développeurs chevronnés
Meilleure fonctionnalité : tester à partir de différents endroits
Disponibilité : Gratuit (version Pro disponible)
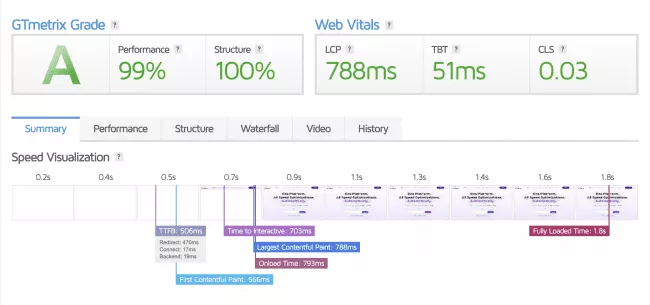
3. GTmetrix

GTmetrix est un autre outil de test de vitesse bien connu qui est "un peu similaire" à WebPageTest en termes de paramètres de configuration.
Comment l'utiliser efficacement
La version de base de GTmetrix est gratuite et vous pouvez accéder à plusieurs options simplement en vous inscrivant à un compte.
Vous pouvez choisir parmi différents emplacements :
- Dallas, États-Unis
- Hong Kong, Chine
- Londres, Royaume-Uni
- Mumbai, Inde
- Sydney, Australie
- São Paulo, Brésil
- Vancouver, Canada
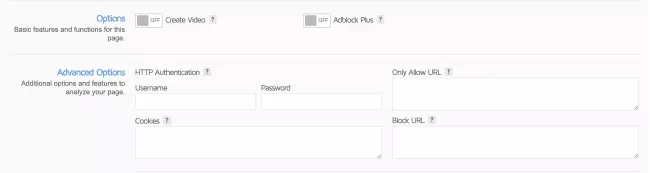
Les options supplémentaires incluent la possibilité de créer une vidéo qui vous aide à déboguer les problèmes car vous pouvez voir comment la page s'affiche. Et la fonctionnalité AdBlock est excellente si vous utilisez un réseau publicitaire tiers et que vous souhaitez voir le plein impact des publicités sur vos temps de chargement.

En outre, vous pouvez envoyer un cookie avec votre demande, utiliser l'authentification HTTP et la possibilité d'autoriser et de bloquer les URL.
Les rapports de performances de GTmetrix sont divisés en différentes catégories :
- Résumé - Il comprend une note globale et un rapport Core Web Vitals (basé sur des données de laboratoire).
- Performance - Il affiche plusieurs mesures différentes provenant des données de performance de Lighthouse.
- Structure - L'onglet où vous trouverez une liste des problèmes spécifiques affectant les performances de votre site.
- Graphique en cascade - Il affiche toutes les demandes individuelles sur votre page Web.
- Vidéo - Il enregistre automatiquement une vidéo intégrable montrant comment une page se charge pour chaque test de performance. (fonctionnalité payante)
- Historique - Il comprend tous vos tests de performance passés.

Avantages et inconvénients de GTmetrix
Avantage : interface utilisateur facile à naviguer
Avantage : nombreux rapports de performance
Avantage : Possibilité de tester votre site à partir de différents emplacements
Inconvénient : vous ne pouvez pas exécuter de tests mobiles à moins d'avoir un abonnement payant
Inconvénient : le rapport Core Web Vitals est basé sur des données de laboratoire
Inconvénient : vous avez besoin d'un abonnement payant pour déverrouiller toutes les fonctionnalités
Utilisez GTmetrix pour : Tester et déboguer les problèmes de vitesse du site
Convient pour : Débutants
Meilleure fonctionnalité : l'onglet Historique
Disponibilité : gratuit, mais fonctionnalités limitées (version Pro disponible)
Écrasez chaque test de vitesse du site ! Voyez à quelle vitesse votre site pourrait être avec NitroPack →
Aller au-delà des tests
Tester régulièrement les performances de votre site Web représente la moitié du travail.
Si vous voulez vraiment atteindre un "temps de chargement de 1,65 seconde" et rejoindre les résultats de la première page de Google et tout ce qui vient avec un site à chargement rapide, vous devez vous salir les mains.
En d'autres termes, vous devez agir sur toutes ces suggestions d'amélioration que PSI, WebPageTest et GTmetrix vous fournissent.
Maintenant, voici la chose :
Certaines des opportunités d'amélioration peuvent être complexes et nécessiter un travail de développement. Cependant, la plupart d'entre eux peuvent être facilement corrigés avec le bon ensemble d'outils.
Cela étant dit, voici une liste d'outils qui peuvent vous aider en cours de route :
Meilleurs outils d'optimisation d'image
Il a été prouvé à maintes reprises que les images augmentent l'engagement des utilisateurs. Cependant, s'ils ne sont pas optimisés, ils peuvent considérablement nuire à votre score LCP (Largest Contentful Paint) et ralentir le temps de chargement de votre page.
Bien qu'il existe de nombreux excellents plugins qui peuvent optimiser automatiquement vos images, si vous préférez des solutions ponctuelles, vous pouvez également compter sur des outils en ligne :
1. Compresser JPEG

Compress JPEG est un outil en ligne qui compresse les fichiers JPEG, PNG, GIF et PDF.
Quel que soit le type de fichier, Compress JPEG applique une compression avec perte.
Comment l'utiliser efficacement
C'est un processus simple.
Téléchargez un fichier, puis l'outil détermine automatiquement le taux de compression idéal et l'optimise.

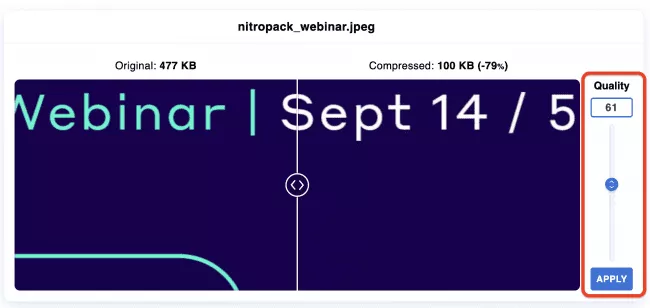
Si vous êtes d'accord avec le taux de compression, vous pouvez le télécharger instantanément. Sinon, vous pouvez l'ajuster manuellement.

Une fois que vous êtes satisfait des résultats, vous pouvez le télécharger.
Avantages et inconvénients de la compression JPEG
Avantage : Processus simple
Avantage : interface utilisateur facile à naviguer
Avantage : résultats instantanés
Inconvénient : la compression avec perte réduit à la fois la taille et la qualité de l'image optimisée
Utilisez Compresser JPEG pour : Réduire la taille de vos images
Convient pour : Débutants
Meilleure fonctionnalité : interface utilisateur facile à utiliser
Disponibilité : Gratuit
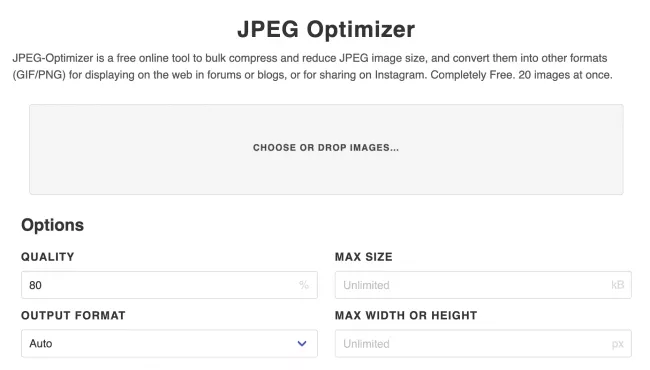
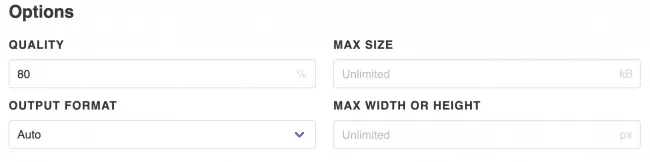
2. Optimiseur JPEG

JPEG Optimizer est un outil de compression et de conversion d'images en ligne.
Comment l'utiliser efficacement
Téléchargez votre fichier (format JPEG uniquement) et configurez les paramètres souhaités avant de lancer le processus d'optimisation.
Vous pouvez modifier la qualité de l'image après l'optimisation, définir une valeur pour la taille maximale et redimensionner l'image compressée.

Une fois que vous avez terminé, cliquez simplement sur Compresser et télécharger tout .
Avantages et inconvénients de JPEG Optimizer
Avantage : interface utilisateur facile à naviguer
Pro : Paramètres d'optimisation disponibles
Avantage : possibilité de convertir l'image optimisée dans un autre format
Inconvénient : vous ne pouvez télécharger que des images au format JPEG
Utilisez JPEG Optimizer pour : Réduire la taille de vos images JPEG
Convient pour : Débutants
Meilleure fonctionnalité : les quatre paramètres d'optimisation
Disponibilité : Gratuit
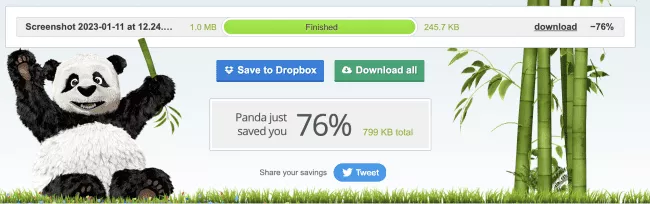
3. TinyPNG

Bien qu'il ait png dans son nom, TinyPNG ne se limite pas à l'optimisation des fichiers PNG. Vous pouvez également compresser les fichiers WebP et JPEG.
Comment l'utiliser efficacement
L'optimisation des images ne peut pas être plus facile.
Après avoir téléchargé l'image et exécuté l'optimisation, vous verrez les tailles avant et après et une option pour télécharger l'image :

C'est ça!
Avantages et inconvénients de TinyPNG
Avantage : Processus d'optimisation simple
Avantage : Peut optimiser les images WebP et JPEG avec PNG
Inconvénient : la compression avec perte réduit à la fois la taille et la qualité de l'image optimisée
Inconvénient : impossible de modifier manuellement les paramètres d'optimisation
Utilisez TinyPNG pour : Réduire la taille de vos images PNG, JPEG et WebP
Convient pour : Débutants
Meilleure fonctionnalité : le processus d'optimisation simple
Disponibilité : Gratuit
Faites-le automatiquement : En installant NitroPack , vous bénéficiez de toutes nos fonctionnalités avancées d'optimisation d'image. Cela inclut l'application automatique d'une compression avec perte, la conversion de toutes les images en WebP et la garantie que les images correspondent parfaitement à leurs conteneurs.

Optimisez vos images en pilote automatique ! Voyez à quelle vitesse votre site pourrait être avec NitroPack →
Meilleurs outils d'optimisation CSS
Certains de vos fichiers CSS peuvent bloquer le rendu. Lorsque le navigateur les rencontre, il doit les télécharger, les analyser et les exécuter avant de faire quoi que ce soit d'autre.
En termes simples, toutes vos autres ressources sont mises en attente et vos visiteurs regardent un écran vide. Aïe !
Pour éliminer les ressources bloquant le rendu comme CSS, vous devez les optimiser. Voici trois outils qui pourraient vous aider :
1. Minification CSS

Comme son nom l'indique, CSS Minify optimise le CSS de votre site en appliquant la minification.
Comment l'utiliser efficacement
Vous pouvez coller votre code, saisir l'URL de votre site ou charger un fichier. Après cela, l'outil commence à optimiser votre code en supprimant l'espacement, l'indentation, les retours à la ligne et les commentaires.
C'est ça!
Dans certains cas, votre code peut devenir jusqu'à 20 % plus petit après la minification, ce qui accélère le temps de téléchargement.
Avantages et inconvénients de CSS Minify
Avantage : Facile à utiliser
Pour : différentes options de téléchargement de code
Inconvénient : il faut le faire manuellement
Utilisez CSS Minify pour : Minifier le CSS de votre site
Convient aux : Propriétaires de sites expérimentés
Meilleure fonctionnalité : le processus d'optimisation simple
Disponibilité : Gratuit
2. CSS embellisseur et minificateur

CSS Beautifier & Minifier fonctionne de la même manière que notre suggestion précédente.
Comment l'utiliser efficacement
Collez simplement votre code, téléchargez un fichier ou saisissez l'URL de votre page. Ensuite, l'outil commence automatiquement à optimiser votre code. Ensuite, tout ce que vous avez à faire est de le copier et de le coller dans votre site.
Avantages et inconvénients de CSS Beautifier & Minifier
Avantage : Facile à utiliser
Pour : différentes options de téléchargement de code
Pro : option d'embellissement CSS
Inconvénient : il faut le faire manuellement
Utilisez CSS Beautifier & Minifer pour : Optimiser le fichier CSS de votre site
Convient aux : Propriétaires de sites expérimentés
Meilleure fonctionnalité : la combinaison de l'option d'embellissement et de minification du code
Disponibilité : Gratuit
3. Optimiseur CSS

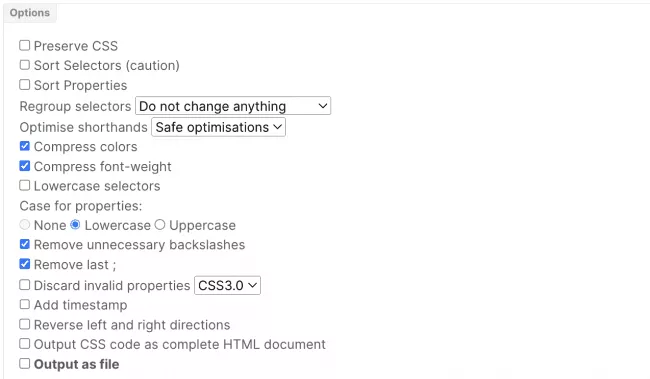
CSS Optimizer est un outil de minification de code qui convient mieux aux utilisateurs avancés car il vous offre une longue liste d'options d'optimisation.
Comment l'utiliser efficacement
Le processus de téléchargement est standard - vous pouvez coller votre code ou saisir une URL, mais vous pouvez alors choisir parmi de nombreuses options :

Si vous n'êtes pas à l'aise pour naviguer dans toutes les options, nous vous recommandons de demander l'aide d'un développeur. Sinon, vous risquez de casser le code de votre site.
Avantages et inconvénients de CSS Optimizer
Avantage : Facile à utiliser
Pour : Un grand nombre d'options d'optimisation du code
Inconvénient : il faut le faire manuellement
Inconvénient : vous devrez faire appel à un développeur Web si vous n'avez pas de compétences techniques
Utilisez CSS Optimizer pour : Optimiser votre fichier CSS en appliquant différents paramètres
Convient pour : Utilisateurs avancés
Meilleure fonctionnalité : la longue liste de paramètres d'optimisation
Disponibilité : Gratuit
Faites-le automatiquement : En vous fiant à NitroPack, vous obtiendrez automatiquement vos fichiers CSS optimisés. Cela inclut le CSS critique, la réduction du CSS inutilisé, la minification et la concaténation.
Meilleurs outils d'optimisation HTML
L'année dernière, Google a annoncé que Googlebot ramperait jusqu'aux 15 premiers Mo de code HTML d'une page, puis s'arrêterait.
Bien qu'il soit impensable d'avoir une page Web HTML de 15 Mo, cela ne signifie pas que tout ce qui est en dessous de ce seuil est acceptable.
Si votre objectif est un site à chargement rapide, votre code doit être aussi léger que possible.
Et ces outils pourraient vous y amener :
1. Minificateur HTML Toptal

C'est un outil HTML Minifier et Compressor assez simple.
Comment l'utiliser efficacement
Tout ce que vous avez à faire est de coller le code HTML de votre page. Ensuite, l'outil le compressera et supprimera les parties inutiles comme les espaces et les commentaires.
Avantages et inconvénients de Toptal HTML Minifier
Avantage : Facile à utiliser
Avantage : Optimisation instantanée
Inconvénient : il faut le faire manuellement
Inconvénient : vous devez embaucher un développeur si vous n'êtes pas à l'aise avec la modification du code de votre site
Utilisez Toptal HTML Minifier pour : Minifier et compresser les fichiers HTML
Convient aux : Propriétaires de sites Web expérimentés
Meilleure fonctionnalité : le processus d'optimisation simple
Disponibilité : Gratuit
2. Minificateur HTML

Le HTML Minifier exécute votre balisage à travers une série d'expressions régulières écrites en PHP pour optimiser votre code.
Comment l'utiliser efficacement
Encore une fois, c'est un processus simple - copiez et collez votre code et appuyez sur "Réduire". C'est ça.
Avantages et inconvénients du minificateur HTML
Avantage : Facile à utiliser
Avantage : Optimisation instantanée
Inconvénient : il faut le faire manuellement
Inconvénient : vous devez embaucher un développeur si vous n'êtes pas à l'aise avec la modification du code de votre site
Utilisez HTML Minifier pour : Réduire et compresser les fichiers HTML
Convient aux : Propriétaires de sites Web expérimentés
Meilleure fonctionnalité : le processus d'optimisation simple
Disponibilité : Gratuit
3. Embellir le code

Code Beautify réduira votre code HTML et éliminera certains KB.
Comment l'utiliser efficacement
Collez votre code, téléchargez un fichier ou saisissez l'URL de votre page. Ensuite, appuyez sur "Réduire". Vous avez terminé!
Oui, c'est aussi simple que ça !
Avantages et inconvénients de Code Beautify
Avantage : Facile à utiliser
Avantage : Optimisation instantanée
Avantage : Plusieurs options de téléchargement HTML
Inconvénient : il faut le faire manuellement
Inconvénient : vous devez embaucher un développeur si vous n'êtes pas à l'aise avec la modification du code de votre site
Utilisez Code Beautify pour : Minifier vos fichiers HTML
Convient aux : Propriétaires de sites Web expérimentés
Meilleure fonctionnalité : différentes options de téléchargement HTML
Disponibilité : Gratuit
Faites-le automatiquement : vous n'avez pas à vous soucier de la taille HTML de votre site. NitroPack va le compresser et le réduire pour vous. Tout ce que vous avez à faire est de l'installer en moins de 3 minutes.
Meilleurs fournisseurs CDN
Tous vos visiteurs en dehors de l'hébergement de votre site signalent qu'il faut des heures pour qu'une page se charge ? Vous avez besoin d'un réseau de distribution de contenu (CDN).
Un CDN se compose de nombreux serveurs répartis géographiquement à différents endroits dans le monde. Son travail principal est de raccourcir la distance physique entre votre visiteur et le serveur Web, ce qui entraîne des temps de chargement plus rapides.
Et voici quelques-unes des meilleures options à explorer :
1. Nuageux

Cloudflare est l'un des principaux fournisseurs de CDN au monde. Des entreprises comme IBM, L'Oréal et Garmin leur font confiance.
Leur réseau CDN est l'un des plus rapides de la planète, atteignant 95 % de la population mondiale en 50 ms environ .
Leurs serveurs sont positionnés dans 275 villes dans plus de 100 pays à travers le monde , ce qui signifie que vous serez proche de vos clients, quel que soit leur emplacement.
Le CDN intégré de NitroPack est fourni par Cloudflare. Obtenez 2 solutions pour le prix d'1 →
2. Amazon CloudFront

Amazon CloudFront est un service de réseau de diffusion de contenu (CDN) conçu pour des performances élevées, la sécurité et la commodité des développeurs.
Il peut vous aider à réduire la latence du réseau en fournissant des données via plus de 450 points de présence (PoP) placés dans le monde entier avec une cartographie automatisée du réseau et un routage intelligent.
Les entreprises qui font confiance à CloudFront incluent Hulu, Slack, Reuters, etc.
3. CléCDN

KeyCDN est un réseau de diffusion de contenu performant vous permettant de diffuser rapidement du contenu à vos utilisateurs.
Sa couverture comprend plus de 60 centres de données dans plus de 40 pays répartis sur 6 continents.
Certaines des plus grandes entreprises au monde diffusent leur contenu via le réseau mondial de KeyCDN - Intel, Sennheiser et GoDaddy.
Tout inclus : L'installation de NitroPack signifie que vous avez accès à plus de 35 fonctionnalités d'optimisation des performances Web de pointe et à un CDN intégré fourni par Cloudflare. Tous sont inclus dans le prix.
Comment sélectionner les meilleurs outils pour votre site
Les outils répertoriés dans cet article ne sont qu'une goutte d'eau dans le seau de toutes les solutions disponibles.
Il existe une tonne de plugins gratuits, de solutions payantes et d'outils en ligne parmi lesquels choisir. C'est un peu écrasant.
Voici donc trois règles générales que nous pensons que vous devriez suivre lors de la sélection d'un outil :
1. Ne compromettez pas la facilité d'utilisation
L'idée derrière l'utilisation d'un outil est de rationaliser un processus. Peu importe si vous souhaitez optimiser les images, HTML, CSS ou JavaScript - cela doit être rapide, efficace et efficient.
Vous ne voulez pas passer quelques heures à vous habituer à une solution juste pour réaliser que ce n'est pas ce que vous recherchez.
2. Attention aux coûts cachés
Tous les outils gratuits d'optimisation de la vitesse du site en ligne ne sont peut-être pas gratuits après tout.
Si vous n'avez pas les compétences techniques pour gérer le code de votre site, il est risqué de le mettre à jour seul. Par conséquent, vous devrez embaucher un développeur qui pourra le faire pour vous.
D'autre part, l'installation de plusieurs plugins de vitesse de site peut être tentante si vous utilisez l'un des systèmes de gestion de contenu populaires comme WordPress.
Mais rappelez-vous - c'est une épée à double tranchant.
Vous pourriez vous retrouver avec des problèmes de compatibilité, des bases de données gonflées et une augmentation massive des requêtes HTTP.
En termes simples, au lieu d'accélérer votre site Web, vous obtiendrez le contraire.
3. Obtenez le meilleur rapport qualité-prix
Le prix d'un outil est quelque chose que vous devez absolument considérer.
Vous pensez probablement :
« Je viens de commencer. Je n'ai pas assez de ressources pour payer les outils d'optimisation de la vitesse.
Nous avons compris. Au début de votre voyage, il est normal de s'appuyer sur des solutions gratuites.
Cependant, au fil du temps, vous comprendrez qu'il est toujours préférable de s'appuyer sur des solutions premium car elles sont dotées de fonctionnalités premium, d'un meilleur support et de meilleurs résultats.
Lorsque ce moment sera venu, assurez-vous d'obtenir le meilleur rapport qualité-prix.
Solutions tout-en-un vs solutions gratuites vs plugins multiples
L'utilisation d'outils en ligne gratuits ou l'installation de plusieurs plugins ne sont pas les seules options d'optimisation de la vitesse du site.
Il existe une troisième solution : s'appuyer sur une puissante solution tout-en-un telle que NitroPack.
NitroPack est une solution d'optimisation des performances Web basée sur le cloud qui combine plus de 35 fonctionnalités de vitesse de site :
- Mise en cache avancée
- Optimisation des images
- Optimisation HTML, CSS, JavaScript
- CDN mondial intégré
- Et plus.
Il ne nécessite ni codage ni compétences techniques , et vous n'aurez pas besoin de plus de 3 minutes pour l'installer sur votre site Web. Ensuite, toutes les optimisations sont appliquées automatiquement.
Aucun travail manuel.
Pas de gonflement de votre site Web avec plusieurs plugins incompatibles.
Installer. Connecter. Et voyez tous les problèmes de performances de votre site Web résolus.
