Accessibilité mobile : comment créer une application conforme à l'ADA et aux WCAG ?
Publié: 2023-11-02Alors que plus de 15 % de la population mondiale relève de la catégorie des personnes handicapées, des efforts dédiés sont déployés par les entreprises et les gouvernements pour aider les personnes ayant des besoins spéciaux à vivre une vie à égalité avec leurs homologues valides.
Alors que dans le monde hors ligne, les efforts sont clairement visibles au niveau des infrastructures, le monde numérique n’en prend pas la mesure. La preuve? Rien qu’en 2020, les poursuites en matière d’accessibilité numérique ont augmenté pour atteindre plus de 3 500 cas, soit près de dix poursuites chaque jour ouvrable.
Même si nous comprenons qu'il faut des efforts supplémentaires pour créer des applications conformes à l'ADA, le fait que les entreprises numériques gardent l'exigence au second plan les éloigne également d'une base d'audience de qualité, d'autant plus que les personnes handicapées sont connues pour dépenser la moitié de leur budget. mille milliards de dollars par an.
Parmi le nombre de tâches impliquées dans la gestion du cycle de vie des applications mobiles, la conformité à la conformité ADA des applications mobiles peut devenir l'élément le moins prioritaire en raison d'un manque de retour sur investissement élevé. Cela se produit d’autant plus que les entreprises n’ont généralement pas accès à une seule source de ressources.
Quelque chose que nous sommes ici pour résoudre aujourd'hui. Chez Appinventiv, nous veillons à ce que chaque produit numérique que nous fabriquons, qu'il s'agisse d'une application portable, d'une application mobile ou même d'un site Web, relève des règles établies par l'ADA et les WCAG.
Maintenant, avant de partager les différentes facettes de la conformité ADA et WCAG dans le développement d'applications, examinons certains des avantages des applications conformes à l'ADA qui valent le temps et l'argent dépensés.
Avantages commerciaux d'une application conforme à l'ADA
Lorsque vous créez une application conforme à l'ADA ou aux WCAG, les avantages vont de la réputation à la finance, qui ont à leur tour plusieurs impacts, tels que :
Base d'utilisateurs plus large – Avec 15 % de la population mondiale possédant des capacités spéciales, vous pourrez ouvrir votre application à une base d'utilisateurs beaucoup plus large lorsque vous développerez une application conforme à l'ADA et aux WCAG.
Conformité juridique – Les violations de la conformité des applications mobiles ADA peuvent entraîner des amendes et des règlements coûteux. En vertu de cette règle, les entreprises peuvent être passibles d'une amende de 75 000 $ pour une seule violation de l'ADA, qui peut atteindre 150 000 $ pour plusieurs violations.
SEO amélioré – Google et Apple ont tendance à conserver l'accessibilité comme facteur clé pour la visibilité des applications et l'authenticité du site Web. Ainsi, lorsque vous créez une application conforme aux normes ADA et WCAG, vous augmentez automatiquement la probabilité d'un meilleur classement dans les moteurs de recherche et d'un meilleur placement dans la boutique d'applications.
Maintenant que nous avons examiné l'impact commercial auquel vous pouvez vous attendre lorsque vous créez une application conforme aux normes ADA et WCAG, passons aux détails de la façon de la créer. À l'heure actuelle, un certain nombre de règles et de normes sont suivies à l'échelle mondiale en matière d'accessibilité. Par conséquent, pour éviter toute confusion, nous traitons les WCAG et ADA comme les normes lorsque nous créons des applications mobiles réussies pour nos clients.
Ce qu'il faut savoir lorsque vous créez une application conforme aux WCAG
Alors que les étapes génériques pour créer une application mobile de manière transparente sont accessibles dans ce blog, « Un guide étape par étape sur le processus de développement d'applications mobiles », les critères des lignes directrices pour l'accessibilité du contenu Web définissent quatre principes qui doivent être pris en compte lors de l'application mobile. développement – perceptible, exploitable, compréhensible et robuste. Nous suivons généralement ces principes dans leur intégralité lors de la création d’applications mobiles pour les entreprises.
Bien qu'il s'agisse de versions concentrées des principes, voici le lien officiel WCAG 2.2 au cas où vous souhaiteriez approfondir chaque principe individuel.

Perceptible
Cette catégorie d'applications conformes aux WCAG concerne la manière dont une application est présentée aux utilisateurs. Par exemple, comment une petite taille d'écran affecte la zone observable de la page, l'emplacement et le contraste des boutons et des hyperliens, ainsi que tout autre élément dont les utilisateurs auraient besoin pour utiliser l'application. Les défis d'accessibilité dans cette section incluent généralement la taille de l'écran par rapport au rapport contenu, les capacités de zoom et la présence d'un contraste suffisant.
Opérable
Les problèmes d'accessibilité mobile à prendre en compte lorsque vous créez une application conforme à l'ADA dans cette catégorie consistent à activer un clavier pour les appareils à écran tactile, à optimiser la taille de la cible tactile, l'espacement, le placement des boutons et la présence d'instructions pour des gestes alternatifs sur l'écran tactile pour les personnes. qui en aurait besoin. Pour répondre à l'exigence de ce principe, nos développeurs d'applications mobiles veillent à ce que la manière dont les utilisateurs interagissent avec l'application des plateformes Web mobiles – toucher les boutons, faire défiler, etc. – soit libre de toute barrière.
Compréhensible
Cet élément du développement d'une application conforme à l'ADA et aux WCAG consiste à garantir que les utilisateurs comprennent comment utiliser l'application et personnalisent les paramètres si nécessaire. Les facteurs à noter ici comprennent la capacité de modifier l'orientation de l'écran, d'assurer une mise en page cohérente, de positionner le contenu important de la page avant le défilement, de regrouper les éléments qui mènent à la même action, de fournir une indication claire que des éléments spécifiques sont exploitables et de donner des instructions personnalisées pour le toucher et l'action. gestes de manipulation de l'appareil.
Robuste
Lorsque vous créez une application conforme à l'ADA et aux WCAG, cette catégorie met en évidence la qualité de la prise en charge de l'interface de l'application mobile sur tous les systèmes d'exploitation et appareils. Certains facteurs à prendre en compte ici peuvent être la configuration d'un clavier virtuel pour la saisie des données et l'alignement de l'application sur les propriétés caractéristiques de la plate-forme spécifique. Par exemple, une différence entre les appareils et les systèmes d'exploitation peut avoir un impact sur la présence de certaines fonctions d'accessibilité telles que l'ajustement de la taille de la police ou l'habillage du texte qui a été agrandi.

Maintenant que nous avons examiné les principes fondamentaux de la conformité ADA et WCAG dans le développement d'applications, convertissons les informations en éléments exploitables.
Liste de contrôle des applications mobiles de conformité WCAG et ADA
Pour garantir que vos applications mobiles soient accessibles aux personnes ayant des besoins particuliers, il est important de respecter les règles et normes prédéfinies. Examinons-les de manière concrète et facile à suivre.
Texte et images


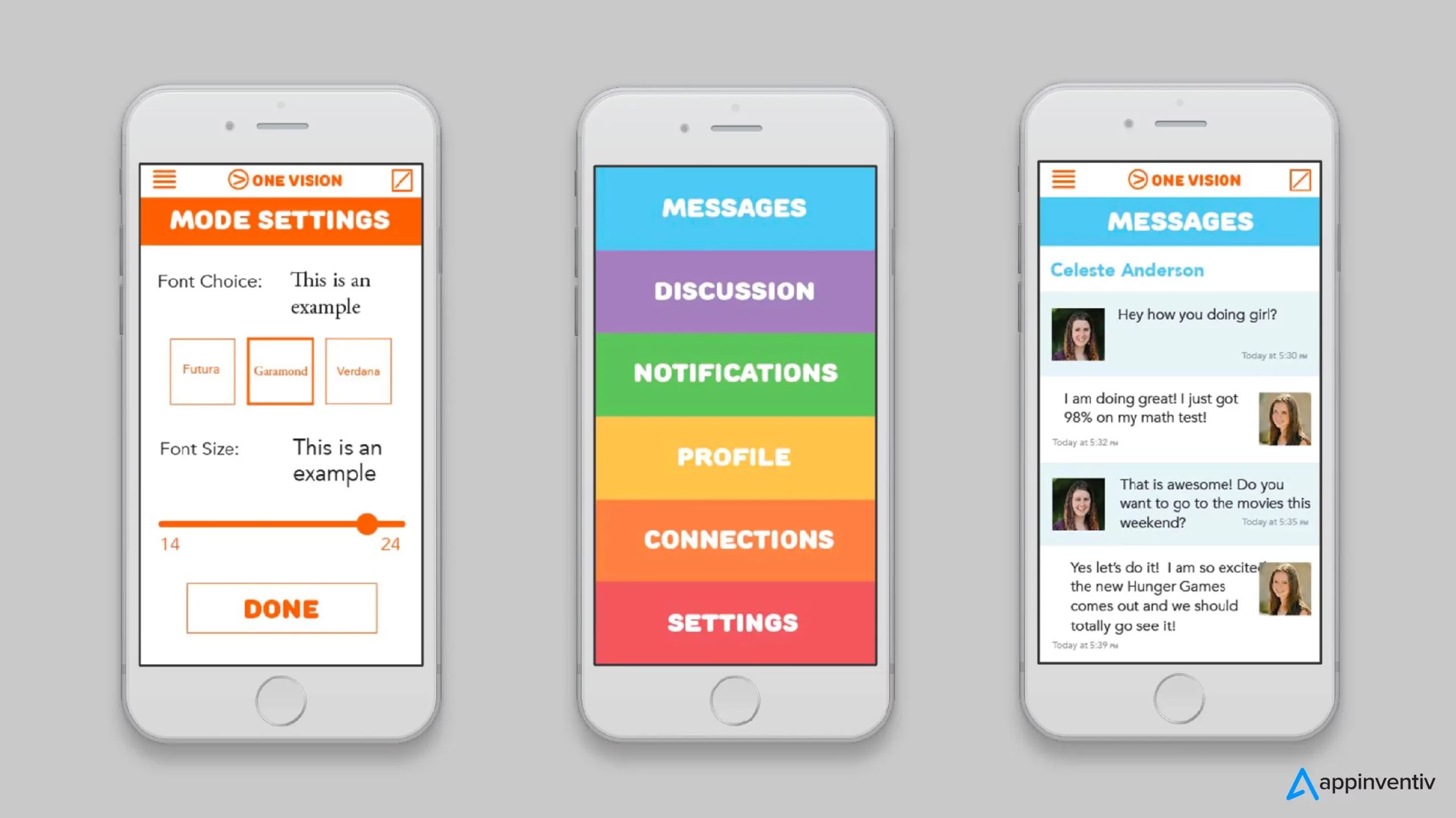
- L’un des points clés de la liste de contrôle des applications mobiles de conformité WCAG est que chaque texte contenu dans l’application doit être facile à lire et redimensionnable. Les utilisateurs doivent avoir le choix de modifier le style et la taille de la police selon leur choix.
- Un texte alternatif doit être donné à chaque image. Il permet aux utilisateurs ayant des difficultés visuelles de comprendre les informations véhiculées par les images à l'aide d'un logiciel de lecture d'écran.
Accessible au clavier

- Assurez-vous que toutes les fonctionnalités et caractéristiques de l'application sont accessibles et utilisables via un clavier, car les utilisateurs à mobilité réduite ont tendance à dépendre fortement de la navigation au clavier.
- Offrez aux utilisateurs un indicateur clairement ciblé pour mettre en évidence l’élément actuellement ciblé. Il leur permet de naviguer efficacement dans l'application avec les commandes du clavier.
Prise en charge de la voix off
- Lorsque vous créez une application conforme à l'ADA, n'oubliez pas d'activer la prise en charge de VoiceOver pour les appareils iOS et la prise en charge de TalkBack pour les appareils Android.
- Rendez votre application compatible avec les technologies de lecteurs d'écran, car elles fournissent un retour audio aux utilisateurs malvoyants, leur permettant ainsi de naviguer et d'interagir efficacement avec votre application.
Navigation dans les applications
- Suivez un flux de navigation cohérent et logique dans l'application mobile, qui permet aux utilisateurs spécialement handicapés de naviguer facilement dans l'application à partir de plusieurs plates-formes.
- Offrez la possibilité d'ignorer la navigation afin de permettre aux utilisateurs de contourner le contenu non important/non exploitable et d'accéder à l'élément principal de l'application.
Contenu vidéo et audio

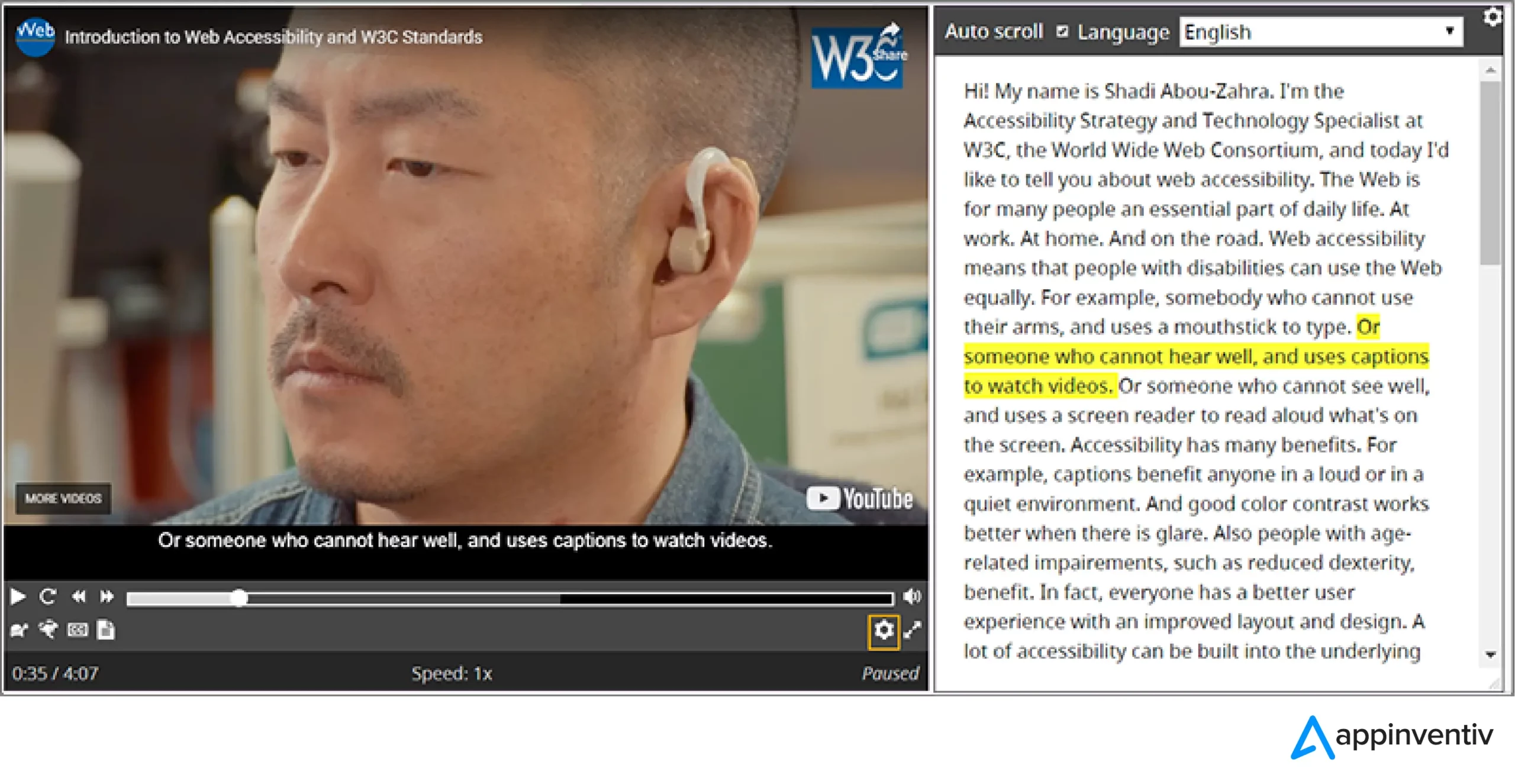
- Donnez des transcriptions et des sous-titres pour le contenu audio et vidéo de l'application. Il permettra aux utilisateurs malentendants d'accéder aux informations que vous transmettez dans le contenu multimédia.
- Assurez-vous que les lecteurs vidéo disposent de fonctionnalités d'accessibilité telles que des options de vitesse de lecture et de volume modifiables.
Éléments de l'interface utilisateur
- La partie suivante de la liste de contrôle des applications mobiles de conformité ADA consiste à garantir que les éléments de l'interface utilisateur tels que les boutons, les cases à cocher et les formulaires sont clairement étiquetés pour que les utilisateurs comprennent le besoin et la fonctionnalité.
- Utilisez les composants d’interface utilisateur standard auxquels les utilisateurs sont habitués. Cela réduira le risque de confusion et permettra aux personnes spécialement handicapées d’interagir facilement avec l’application.
Contraste des couleurs

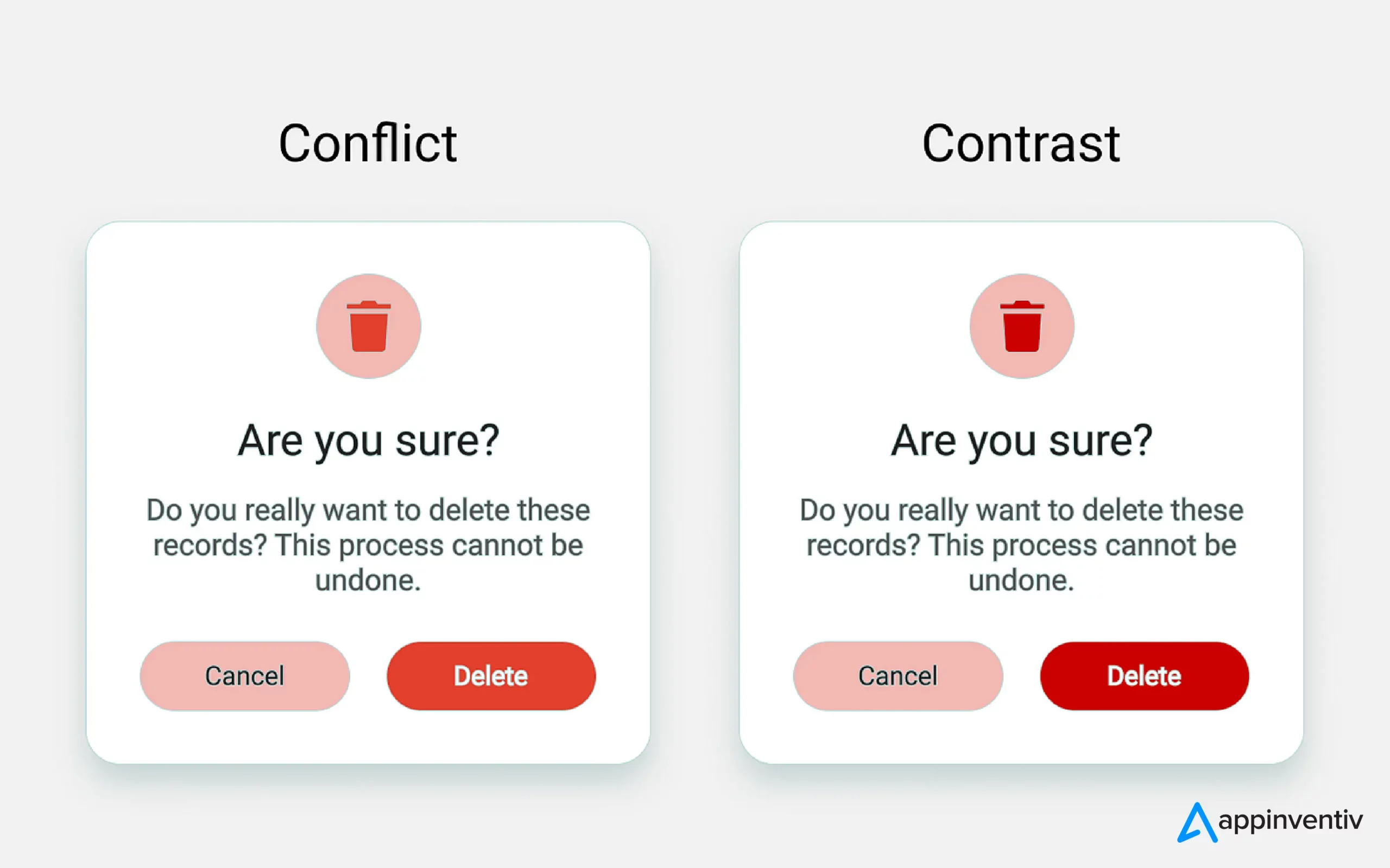
- L'interface de l'application doit présenter un contraste de couleurs considérable entre le texte et l'arrière-plan. Cela garantira une distinction facile entre les différents éléments de l’écran.
- N'utilisez pas la couleur comme principal moyen d'information. Donnez du texte supplémentaire ou des repères visuels pour garantir que vos utilisateurs daltoniens soient capables de comprendre facilement le contenu.
Conception pour plusieurs tailles d'écran
- Réduisez les informations sur chaque écran avec un design réactif.
- Fournissez une taille par défaut raisonnable pour chaque contenu et commandes tactiles. Cela permettra aux utilisateurs malvoyants de minimiser facilement le besoin de grossissement.
- Adaptez la longueur du texte du lien en fonction de la largeur de la fenêtre.
- Placez les champs du formulaire sous – plutôt qu’à côté – de leurs étiquettes.
Touchez les cibles et les emplacements
- Concevez les cibles tactiles pour qu'elles mesurent au moins 9 mm de haut et 9 mm de large.
- Ajoutez un espace inactif autour des petites cibles tactiles.
- Placez les boutons dans des zones facilement accessibles.
Saisie de données facile
- Limitez la saisie de texte en fournissant la saisie automatique, des boutons radio, des menus de sélection et des cases à cocher.
- Les utilisateurs doivent pouvoir saisir des informations de plusieurs manières, notamment à l'aide d'un clavier à l'écran, d'un clavier Bluetooth et même de la parole.
Bien que nous suivions tous ces indicateurs lorsque nous créons des applications conformes aux WCAG, notre équipe de concepteurs et de développeurs comprend comment la conformité en matière d'accessibilité commence dès la phase de conception elle-même.
Nos concepteurs d'applications mobiles conservent les exigences relatives aux besoins spéciaux comme partie par défaut de la personnalité de l'utilisateur, ce qui contribue à garantir que chaque élément que nous concevons et développons à partir de là est facilement accessible aux personnes ayant des difficultés auditives, visuelles et cognitives.
Bien qu'il soit relativement simple d'augmenter le quotient d'accessibilité d'une application créée à partir de zéro, il est un peu différent d'ajouter la fonctionnalité à des applications préexistantes qui ne disposent pas de cette fonctionnalité. Notre approche consiste à effectuer un audit d’accessibilité de l’application et à créer un plan de conception et de développement basé sur les résultats – un plan conçu pour rendre l’ensemble de l’application complètement accessible.
Ainsi, quelle que soit l'étape à laquelle appartient votre entreprise, nous sommes la société de développement d'applications mobiles capable de créer avec succès des applications conformes à l'ADA, vous rendant ainsi conforme à l'accessibilité.
Contactez-nous pour intégrer la conformité ADA et WCAG dans le développement d'applications.
FAQ
Q. Qu'est-ce qu'une application conforme à l'ADA ?
R. Une application conforme à l'ADA est une application accessible par une personne spécialement handicapée ayant des difficultés auditives, visuelles, de mobilité et cognitives avec la même facilité que ses homologues valides.
Q. Comment rendre une application conforme aux normes ADA et WCAG ?
R. Il existe plusieurs façons de créer une application conforme aux normes ADA et WCAG. Voici les meilleurs :
- Conception pour plusieurs tailles d'écran
- Focus dédié sur les placements tactiles et les cibles
- Gestes simples sur l'appareil
- Un contraste de couleurs important
- Saisie facile des données, etc.
Q. Que faire si mon entreprise était poursuivie pour non-conformité à l'ADA ?
A. Si votre entreprise a été poursuivie pour non-conformité à l'ADA, la première chose que vous devrez faire est de ne pas ignorer la plainte. Vous ne disposerez que d’un certain nombre de jours, allant de 21 à 30 jours pour répondre. Ensuite, engagez un avocat d'affaires expérimenté dans les affaires ADA et commencez immédiatement par corriger les problèmes d'accessibilité en apportant les modifications de conception et de développement nécessaires à votre application.