Article Ce qu'il faut savoir sur les modifications à venir des WCAG
Publié: 2022-10-07En septembre 2022, le W3C a annoncé que la prochaine version des WCAG avait atteint le statut de recommandation candidate. Sauf changement de dernière heure, la version 2.2 de la norme devrait être ratifiée prochainement. Les changements sont relativement mineurs, mais toute personne responsable de la construction ou de la maintenance d'un site Web doit savoir ce qui s'en vient.
Si vous connaissez déjà les WCAG, vous pouvez ignorer la vue d'ensemble et passer directement aux détails ringards, sinon, lisez la suite.
Que sont les WCAG et pourquoi sont-ils importants ?
Les Web Content Accessibility Guidelines (WCAG) comprennent un ensemble de critères conçus pour aider les développeurs Web, les concepteurs et les administrateurs de contenu à s'assurer que leurs sites Web sont accessibles aux personnes souffrant d'un large éventail de handicaps. L'équipe Web Accessibility Initiative du W3C est responsable de la norme. Le W3C et le WAI forment un consortium de leaders de l'industrie et d'experts en la matière dont l'objectif est de rendre le Web plus accessible.
Les WCAG sont organisés selon quatre principes d'accessibilité. Ces principes stipulent qu'un site Web doit être perceptible, utilisable, compréhensible et robuste. Chacun de ces principes contient des lignes directrices qui décrivent les objectifs de base. Dans chaque ligne directrice se trouvent des critères de réussite qui décrivent un objectif spécifique et mesurable que les développeurs de sites Web doivent atteindre pour être conforme aux WCAG.
Les critères de succès ont chacun un indicateur de niveau de conformité A, AA ou AAA. Les critères de niveau A sont plus facilement remplis, tandis que AAA est le plus strict.
Vais-je être poursuivi si mon site Web n'est pas conforme aux WCAG 2.2 AA ?
La réponse définitive est "peut-être".
Aux États-Unis, les lois sont ambiguës et l'ADA ne traite pas explicitement des sites Web. Bien qu'il existe des lois très spécifiques sur les aménagements qui doivent être effectués dans un espace physique, la seule chose que l'ADA dit qui peut être appliquée directement aux sites Web est que les "installations d'une entreprise doivent être accessibles". Même dans ce cas, tous les tribunaux ne s'entendent pas sur la question de savoir si un site Web est considéré comme l'installation d'une entreprise et il n'y a nulle part une définition claire du terme "accessible". Notez que nous parlons des sites Web des entreprises privées et des lois fédérales. Pour les sites Web du gouvernement fédéral et de certains États, des lois s'appliquent.
Parce qu'il n'y a pas de définition claire de "accessible", nous nous tournons vers les WCAG pour nous dire quoi faire lors de la création ou de la maintenance d'un site Web. Aucune loi américaine ne recommande spécifiquement une version des WCAG (ou toute autre norme) pour les sites Web publics. Cependant, s'efforcer de répondre à n'importe quelle version des critères de réussite des WCAG est un bon objectif. Elle doit conduire à un site raisonnablement accessible à tous.
Comment les normes sont-elles élaborées ?
Contrairement à la croyance populaire, l'élaboration des normes n'est pas effectuée dans une tour d'ivoire par une poignée de participants sélectionnés. Bien qu'une grande partie du travail soit effectuée par des employés d'organisations membres, une grande partie du travail provient d'experts invités et d'autres personnes passionnées par le sujet et prêtes à y consacrer du temps. De plus, de nombreuses équipes de normalisation ont des forums publics ouverts où les membres de la communauté dans son ensemble sont encouragés à participer en posant des questions ou en soulevant de nouveaux problèmes.
Pour les WCAG, le public peut lire et commenter les normes en ouvrant un nouveau numéro, une demande d'extraction ou simplement en participant aux discussions existantes sur le référentiel WCAG sur Github. Lorsque vous venez au groupe avec une idée, il est toujours sage de rechercher tous les problèmes existants et les demandes d'extraction pour vous assurer que votre idée n'a pas déjà été présentée. Si vous envisagez de contribuer aux WCAG avec une pull request, prenez toujours le temps d'ouvrir un ticket et de discuter de votre idée en premier. Il y a de fortes chances que vous vous épargniez des travaux inutiles.
Contribuer aux normes peut être frustrant et difficile, mais c'est aussi très gratifiant. Pour la plupart, les participants sont très accueillants et patients. Si vous prenez le temps de rechercher vos idées, faites preuve de diligence raisonnable et êtes poli et respectueux des autres, vos contributions seront les bienvenues. Le pire résultat possible est que vous deviendrez plus familier avec le sujet que vous n'auriez jamais cru possible.
Qu'est-ce qui change ?
Un critère de réussite existant a été modifié dans les WCAG 2.2 et neuf nouveaux critères de réussite ont été ajoutés. Ici, nous nous limiterons aux seuls niveaux A et AA, car nous ciblons rarement AAA. Pour voir tous les nouveaux critères, consultez l'article complet du W3C,
2.4.7 Mise au point visible (A)
Ce critère est passé du niveau AA au niveau A, qui est la barre la plus basse pour la conformité WCAG. Une partie de la raison pour laquelle il existe est que, dans un passé pas si lointain, c'était une pratique courante pour les personnes qui construisaient des sites Web de supprimer les anneaux de mise au point. Après tout, ils ne faisaient pas partie de la conception. Cela signifiait que les utilisateurs qui naviguaient sur une page Web avec leur clavier ne pouvaient pas voir où ils se trouvaient sur une page. Il est logique que ce critère soit déplacé vers single-A car un si grand nombre d'utilisateurs dépendent de la navigation au clavier, même ceux sans aucune forme de handicap.
Tous les principaux navigateurs Web affichent par défaut des anneaux de mise au point. L'exigence clé ici est de ne pas casser la fonctionnalité intégrée.
W3C – Comprendre la focalisation visible
2.4.11 Apparence de mise au point (AA)
Ce nouveau critère définit quelques règles de clarification concernant la visibilité des bagues de mise au point. Ils doivent avoir un rapport de contraste de 3:1 avec les pixels environnants et les pixels qu'ils remplacent. Ils doivent également soit entourer l'élément ou le sous-composant focalisé, soit être aussi gros qu'une ligne épaisse de 4 pixels le long du bord le plus court de l'élément.


Encore une fois, les bagues de mise au point par défaut du navigateur répondent généralement à ce critère. Étant donné que les utilisateurs sont habitués aux valeurs par défaut, vous ne devez les remplacer que si nécessaire. Un exemple pourrait être s'il y a un contraste de couleur insuffisant entre la bague de mise au point par défaut et la couleur principale de votre marque. Les navigateurs utilisent généralement par défaut des anneaux de mise au point bleus, donc si vous avez du bleu dans la palette de votre marque, il peut y avoir un conflit.

W3C - Comprendre l'apparence du focus
2.4.12 Mise au point non masquée (minimum) (AA)
Ce critère stipule que l'accent ne doit pas être complètement obscurci par le contenu généré par l'utilisateur. Cela vise à empêcher le contenu en couches, comme la navigation collante (une barre de menu qui reste en haut de la fenêtre pendant que l'utilisateur fait défiler), de couvrir les indicateurs de focus.
La solution la plus simple ici consiste simplement à ne pas avoir d'éléments collants. Cependant, les sites Web modernes utilisent largement la navigation collante et les CTA flottants, ce n'est donc probablement pas une option. On s'attend à ce que les propriétés CSS scroll-padding et scroll-margin nous permettent un jour de définir un décalage qui s'adaptera à la navigation collante. Pour l'instant, ces propriétés sont utilisées exclusivement sur les éléments qui exploitent l'accrochage au défilement.
Cela nous laisse avec JavaScript. Généralement, notre objectif est de n'utiliser JavaScript dans le navigateur que lorsque cela est nécessaire. Cette fonction StickyFix surveillera les éléments focalisables à l'intérieur de l'élément principal, et s'ils sont obscurcis par une navigation collante lorsqu'ils obtiennent le focus, ils défileront dans la vue.
Pour utiliser cette fonction, il vous suffit de l'inclure dans les fichiers JavaScript de votre site.
/** * A minimal function that will detect if a focusable element is obscured by sticky navigation * This only works for sticky elements at the top of the page, but could be extended * @author Donovan Buck <dbuck@brandextract.com> * @param {string} selector - A valid CSS selector string for the sticky element * @param {number} offset - An additional offset for the focused element * * @see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors * @tutorial https://www.brandextract.com/Insights/Articles/Changes-to-the-Web-Content-Accessibility-Guidelines/ * @license MIT */ function stickyFix(selector, offset = 0) { // Find the height of our sticky element const sticky = document.querySelector(selector); let stickyRect = sticky.getBoundingClientRect(); let stickyHeight = stickyRect.bottom - stickyRect.top; // Select all the focusable elements within the main element const focusables = document.querySelectorAll('main button:not([disabled]), main [href], main input:not([disabled]), main select:not([disabled]), main textarea:not([disabled]), main [tabindex]:not([tabindex="-1"]):not([disabled]), main details:not([disabled]), main summary:not(:disabled)'
); // Add a listener to each focusable element focusables.forEach(focusable => { focusable.addEventListener('focus', (event) => { const targetRect = event.target.getBoundingClientRect(); if(targetRect.top < stickyHeight + offset) { window.scrollTo({ top: targetRect.top + window.scrollY - stickyHeight - offset }); } }); }); };Vous pouvez alors appeler la fonction :
// Wait for the document to load document.addEventListener("DOMContentLoaded", function() { stickyFix('.sticky', 24); });Comprendre la mise au point non masquée (minimum)
2.5.7 Mouvements de traînée (AA)
Ce critère indique que si les mouvements de glissement font partie de l'interface utilisateur, une méthode alternative doit être fournie qui permet des actions simples de type pointer-cliquer. Un exemple de ceci pourrait être un formulaire qui permet aux utilisateurs de glisser-déposer des fichiers de leur ordinateur dans le navigateur pour les télécharger. Vous devez vous assurer qu'un utilisateur peut également utiliser sa boîte de dialogue de téléchargement de fichiers pour choisir les fichiers à télécharger. Les mouvements de glissement ne sont généralement pas nécessaires dans la plupart des interfaces utilisateur de sites Web, à cette exception près.
Comprendre les mouvements de glissement
2.5.8 Taille cible (minimale) (AA)
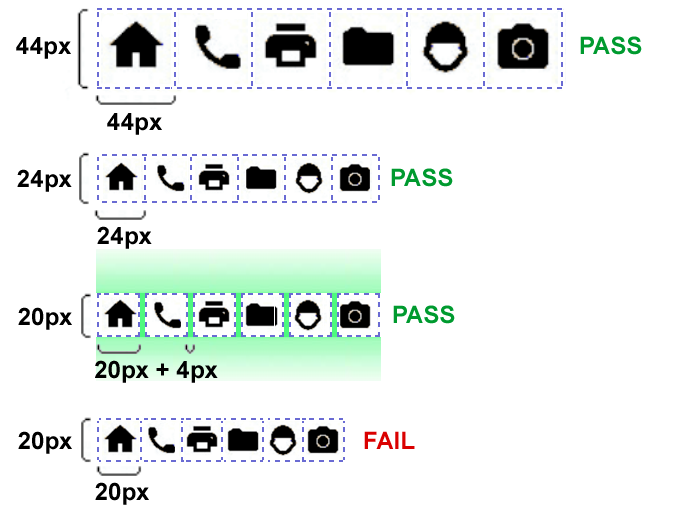
Toute cible de pointeur doit mesurer au moins 24 x 24 pixels, sauf si cette cible se trouve à au moins 24 pixels de chaque cible adjacente ou si la cible se trouve dans une phrase ou un bloc de texte. Lors de la vérification d'un design pour ce critère, faites très attention à vérifier les liens de partage social qui n'utilisent que des icônes et toutes vos listes de navigation.

Comprendre la taille cible (minimum)
3.2.6 Aide cohérente (A)
Supposons que votre site Web contienne des coordonnées, une option d'auto-assistance ou tout mécanisme de contact qui apparaît sur plusieurs pages. Dans ce cas, ces éléments doivent apparaître dans le même ordre par rapport au contenu des autres pages de votre site. Cela dépend en grande partie d'une bonne conception cohérente, et ce critère ne devrait pas être difficile à respecter.
Comprendre l'aide cohérente
3.3.7 Authentification accessible (AA)
Forcer un utilisateur à se souvenir d'un nom d'utilisateur et d'un mot de passe peut créer un fardeau excessif pour les personnes ayant une déficience cognitive. Pour cette raison, les développeurs Web ne doivent jamais créer un processus de connexion qui interdit l'utilisation de gestionnaires de mots de passe ou le copier-coller. Ce critère permet des méthodes d'authentification alternatives, tant qu'elles ne dépendent pas d'un test des fonctions cognitives comme la mémorisation d'un mot de passe ou la résolution d'une énigme.
Comprendre l'authentification accessible
3.3.9 Entrée redondante (A)
Ce critère stipule que toute information précédemment saisie par l'utilisateur au cours du même processus sera automatiquement remplie ou disponible pour que l'utilisateur puisse sélectionner plutôt que d'avoir à ressaisir les informations manuellement. De toute évidence, cela devrait être une commodité attendue pour tout le monde.
Comprendre l'entrée redondante
Références
- Quoi de neuf dans WCAG 2.2 Draft
- Le dépôt WCAG du W3C sur Github
