Comment utiliser le contraste des couleurs pour rendre votre site Web plus accessible ?
Publié: 2023-05-08Qu'est-ce qui vous vient à l'esprit lorsque vous entendez des termes comme « couleur » et « contraste » ? Y a-t-il une de ces pensées autour du terme « accessibilité » ? Si ce n'est pas le cas, ne vous inquiétez pas ; tu n'es pas seul! Cependant, vous devez savoir que la couleur et le contraste jouent un rôle immense pour rendre votre site Web plus accessible aux visiteurs.
L'objectif principal lors de la création d'un site Web est d'utiliser de beaux designs qui attirent les clients. De même, les couleurs utilisées dans un site Web jouent un rôle important pour attirer les visiteurs. Peu importe le temps que vous consacrez à rendre votre site rapide à charger ou à rédiger du contenu attrayant, si votre site Web a des visuels médiocres, vous ne pourrez pas récolter les graines de votre travail acharné.
Bien que les autres facteurs soient tout aussi importants, vous ne pouvez pas ignorer l'importance de l'accessibilité et de la facilité de navigation sur votre site. De cette façon, vous pouvez vous assurer que les visiteurs reviennent sur votre site Web. Cependant, cela ne signifie pas que vous utilisez une palette de couleurs, car une sélection aléatoire de palettes de couleurs nuira à votre site. Par exemple, l'utilisation de couleurs à contraste élevé peut rendre difficile la lecture du contenu par vos visiteurs et entraîner des problèmes oculaires.
En outre, cela pourrait ruiner le classement de votre site sur les SERP et réduire votre position sur l'indice d'expérience utilisateur. Cependant, sachant quel contraste de couleur choisir, il est essentiel de comprendre ce qu'est le contraste de couleur et comment l'exploiter à votre avantage.
Qu'est-ce que le contraste des couleurs ? Pourquoi c'est important?

La différence de teinte et de luminosité entre deux couleurs est appelée contraste de couleur. Cela a un impact sur la lisibilité, l'accessibilité et l'expérience utilisateur de votre site Web, ce qui en fait un élément crucial de la conception de votre site Web (vous pouvez vérifier le contraste des couleurs de votre site Web à l'aide d'outils de vérification du contraste des couleurs en ligne).
Les personnes daltoniennes ou malvoyantes peuvent avoir du mal à lire un site Web avec un faible contraste de couleurs et peuvent avoir des difficultés à naviguer et à interagir avec votre site.
De plus, le contraste des couleurs est crucial pour les composants textuels du site Web, tels que les titres, le corps du texte et les liens. Les utilisateurs peuvent trouver difficile de lire le texte s'il doit y avoir plus de contraste entre les couleurs du texte et l'arrière-plan.

Le contraste des couleurs affecte également la hiérarchie visuelle du site Web. En utilisant des couleurs contrastées pour les boutons et les appels à l'action, les concepteurs peuvent attirer l'attention sur les éléments les plus importants du site Web et faciliter la navigation.
Vous pouvez améliorer l'expérience utilisateur et augmenter l'accessibilité de vos informations pour un public plus large en vous assurant que votre site Web présente un contraste de couleurs suffisant.
Un aperçu du rapport de contraste des couleurs

Le rapport de contraste des couleurs est un nombre qui montre à quel point deux couleurs sont différentes en termes de luminosité. Sur une plage de 1:1, qui signifie pas de contraste à 21:1, qui est le degré de contraste le plus élevé, le contraste des couleurs est évalué. Le rapport de contraste est ensuite calculé en comparant la luminosité de la couleur au centre à la luminosité en arrière-plan.
Les directives pour l'accessibilité du contenu Web (WCAG) stipulent que le texte normal et les images de texte doivent avoir un rapport de contraste d'au moins 4,5:1. Cela garantit que les personnes malvoyantes, daltoniennes et autres problèmes oculaires peuvent lire facilement les mots.
En outre, votre site Web doit respecter certaines normes gouvernementales. L'une des normes les plus essentielles est le "Titre III de l'Americans with Disabilities Act". Il stipule que les sites Web doivent être «conformes à l'ADA». Maintenant, vous devez vous demander ce que signifient ces termes. Et le terme «conforme à l'ADA» fait référence à la conformité d'un site Web aux normes d'accessibilité établies par l'Americans with Disabilities Act (ADA).
Distinction entre bon contraste et mauvais contraste

Un bon contraste dans la conception Web fait référence à une différenciation visuelle suffisante entre le premier plan (texte ou images) et l'arrière-plan. Cela facilite la lecture et réduit la fatigue oculaire.
Un mauvais contraste, en revanche, indique que le premier plan et l'arrière-plan manquent de distinction suffisante, ce qui rend le contenu difficile à comprendre et peut causer de la détresse ou des dommages à certains utilisateurs.
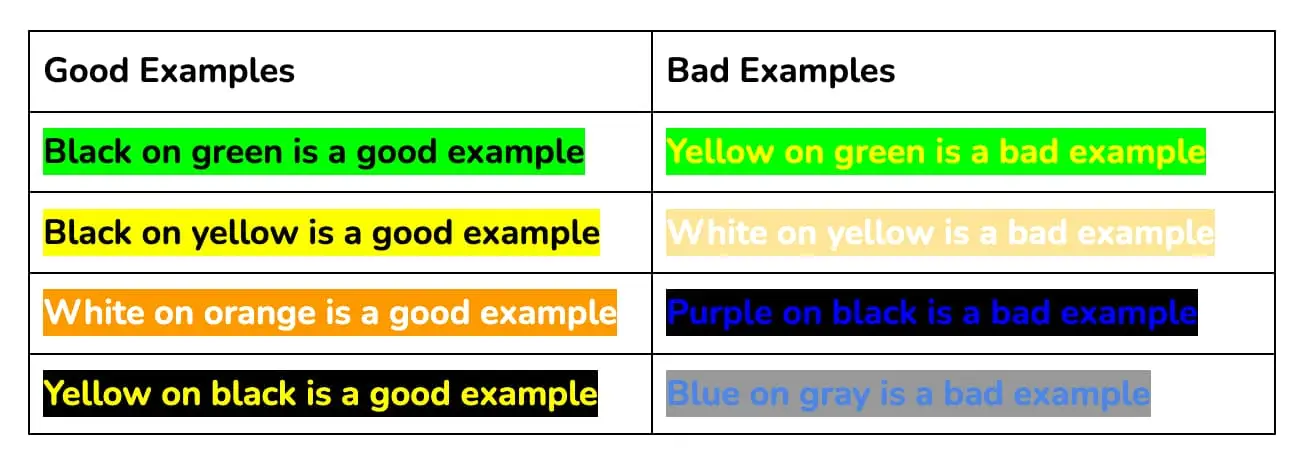
Voici quelques exemples des distinctions entre excellent et mauvais contraste :
Lisibilité du texte
Le texte avec un excellent contraste est simple à lire, en particulier dans les zones faiblement éclairées. Étant donné que le texte se détache de l'arrière-plan avec un bon contraste, il est simple de distinguer les caractères individuels. Consultez ceci pour savoir comment changer facilement la couleur de la police sur votre site.
À l'inverse, un contraste médiocre rend difficile la lecture du texte et peut entraîner une fatigue oculaire ou des maux de tête. L'image ci-dessous est un exemple de texte à faible contraste.

Choix de couleur
L'utilisation de couleurs de premier plan et d'arrière-plan distinctes, comme un texte violet sur un fond blanc, indique un bon contraste dans le choix des couleurs. Une écriture gris clair sur un fond blanc ou un lettrage rouge sur un fond vert sont des exemples de contraste de couleur médiocre. Ces combinaisons provoquent une fatigue oculaire et des maux de tête, ce qui rend difficile la lecture des lettres. Vous trouverez ci-dessous un exemple de bons et de mauvais choix de couleurs.

Accessibilité
Pour les utilisateurs malvoyants ou daltoniens, un bon contraste est un aspect crucial de l'accessibilité en ligne. Un contraste médiocre rend difficile ou impossible pour certains utilisateurs de faire la différence entre le premier plan et l'arrière-plan, ce qui rend la lecture des informations difficile ou impossible.

Conception et image de marque
Un contraste efficace est essentiel pour les deux. Un site Web bien conçu fera ressortir les fonctionnalités essentielles, telles que les appels à l'action ou les menus de navigation, en utilisant des couleurs contrastées. Un site Web avec un faible contraste peut sembler amateur ou difficile à utiliser.
Dans l'ensemble, l'efficacité et l'accessibilité d'un site Web dépendent fortement du contraste. En veillant à ce que le premier plan et l'arrière-plan aient un contraste suffisant, les utilisateurs peuvent lire et naviguer facilement dans le contenu, ce qui améliore l'expérience utilisateur.
Comment savoir si j'ai choisi le contraste de couleur optimal ?

Un bon contraste dans la sélection des couleurs signifie que les couleurs de premier plan et d'arrière-plan sont distinctes, comme un texte noir sur un fond blanc.

Un mauvais contraste de couleur peut inclure du texte gris pâle sur fond blanc ou du texte écarlate sur fond vert. Ces combinaisons de couleurs rendent difficile la distinction entre le premier plan et l'arrière-plan, provoquant une fatigue oculaire et des migraines.
Il peut être difficile de déterminer si un site Web présente un problème de contraste des couleurs, car ce qu'une personne trouve facile à lire peut être difficile pour une autre. Selon les WCAG, le texte plus petit doit avoir un rapport de contraste d'au moins 3:1.
En revanche, le texte et les images standard doivent avoir un rapport d'au moins 4,5:1.
Vous devez également lire sur la psychologie des couleurs pour choisir les bonnes combinaisons de couleurs pour votre site. Les logotypes n'ont pas d'exigence de contraste pour tout texte incorporé dans le logo, ni de couleurs contrastées pour le texte ou les images qui sont uniquement ornementales ou qui incluent un autre contenu visuel.
Outils pour vérifier le rapport de contraste des couleurs de votre site Web

Vous trouverez ci-dessous quelques outils qui peuvent être utilisés pour vérifier le rapport de contraste des couleurs de votre site Web.
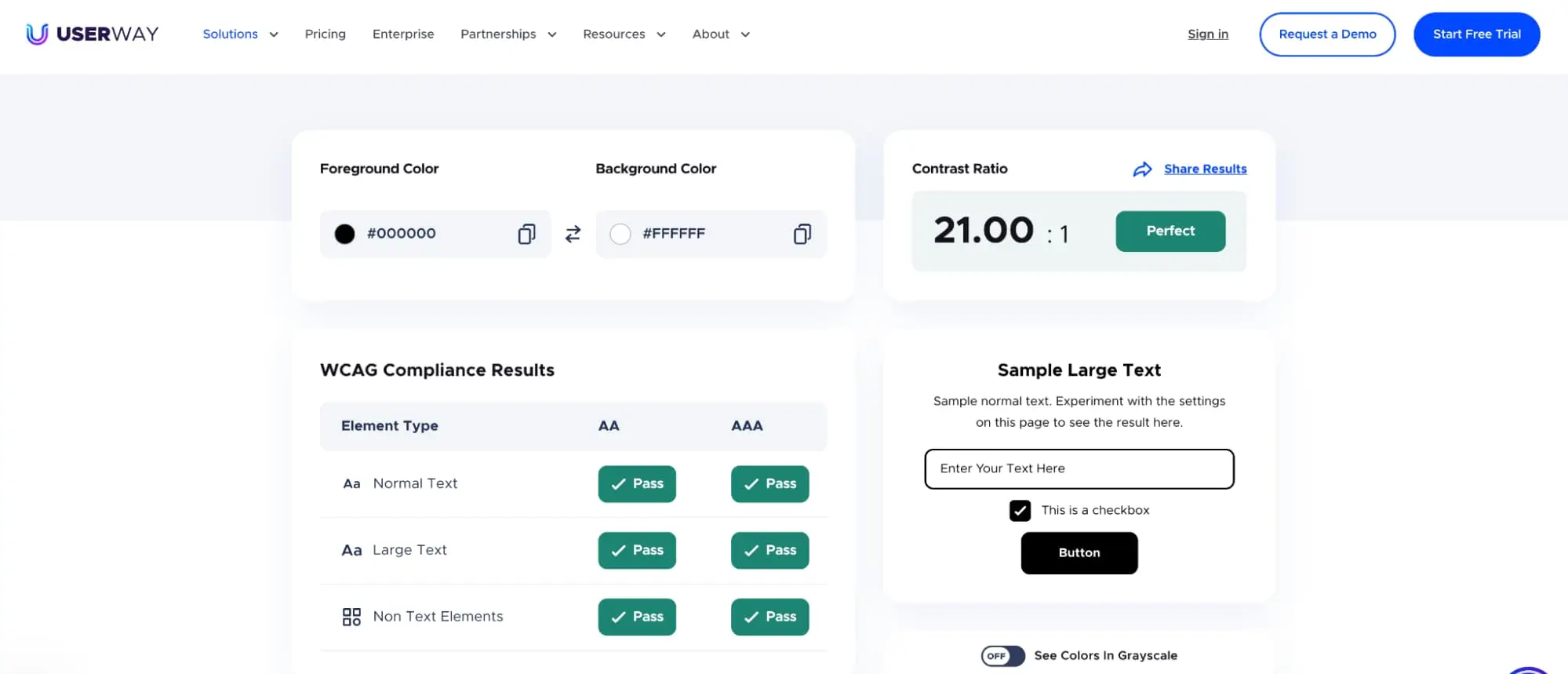
1. Mode d'utilisation

User Way est un outil gratuit qui aide les concepteurs à vérifier si la conception de leur site Web est conforme aux normes WCAG. Vous pouvez fournir vos couleurs de premier plan et d'arrière-plan, puis l'outil vérifiera par rapport à quelques critères, puis affichera les résultats. C'est un outil incroyable qui facilite l'augmentation de l'accessibilité du site Web.
2. Contraste
Il s'agit d'une application qui vous aidera à évaluer le rapport de contraste des couleurs des différents éléments utilisés dans votre site Web. Il vérifiera également si la conception est conforme aux directives pour l'accessibilité des contenus Web (WCAG). Il fournit également un aperçu de ce qui semble manquer à votre conception Web et de la manière dont vous pouvez l'améliorer.
3. Coffre-fort de couleur
Si vous ne souhaitez télécharger aucune application, cet outil intégré au navigateur vous sera utile. Avec cet outil, vous pouvez générer des palettes de couleurs conformes aux normes WCAG. Il vous suffit de saisir les dégradés de couleurs utilisés sur votre site, et cet outil vous dira s'il respecte les directives.
4. Détecteur de contraste Tanaguru
C'est un outil facile à utiliser où tout ce que vous avez à faire est d'entrer la palette de couleurs souhaitée, et il générera le rapport de contraste de votre site. En outre, il générera certaines des meilleures palettes de couleurs qui répondent aux exigences WCAG en fonction de vos préférences, et vous pouvez en choisir une selon vos besoins.
5. Stark
Stark est un plugin pour Adobe XD, Figma et Sketch qui fournit aux concepteurs des outils pour promouvoir des normes de conception inclusives et accessibles dans leurs logiciels existants.
Parmi les outils fournis par Stark se trouve un analyseur de contraste qui permet aux concepteurs de déterminer si leur typographie, la taille de la police, les éléments de conception, les couleurs d'arrière-plan ou les visuels de support satisfont aux normes de lisibilité et de contraste requises établies par les directives d'accessibilité.
Vous pouvez utiliser n'importe lequel de ces outils pour évaluer le rapport de contraste de votre site et s'il répond aux normes WCAG. Certains de ces outils fournissent également des options de palette de couleurs alternatives qui répondent aux normes. Vous pouvez choisir l'un d'entre eux qui correspond à vos besoins.
Foire aux questions (FAQ)
Vous trouverez ci-dessous quelques questions fréquemment posées :
Q. Pouvez-vous donner un exemple de contraste entre les couleurs ?
Un texte blanc sur fond noir est un exemple de contraste de couleur élevé. Le jaune sur fond blanc, en revanche, est un exemple de faible contraste de couleur.
Q. Quelle est la différence entre la couleur et le contraste ?
La différence entre la couleur et le contraste est que le contraste concerne la différence ou la similitude de deux couleurs. Les couleurs à contraste élevé facilitent la lecture du texte et de l'arrière-plan, tandis que les couleurs à faible contraste rendent la lecture des mots difficile.
Conclusion
Le contraste des couleurs utilisé sur votre site Web joue un rôle important dans la détermination de son accessibilité pour les personnes ayant une déficience visuelle. De plus, si les visiteurs trouvent un tel texte qu'ils sont incapables de lire, ils peuvent rapidement se rendre sur le site Web de votre concurrent. Ainsi, vous devez choisir le bon contraste de couleur. De plus, vous devez vous assurer que vous respectez les réglementations de conformité WCAG.
Les palettes de couleurs à contraste élevé facilitent la lecture du texte sur votre site. Cependant, n'oubliez pas de ne pas utiliser un premier plan à contraste élevé avec des couleurs d'arrière-plan à contraste élevé. En outre, vous pouvez utiliser des outils en ligne pour vous assurer que le contraste des couleurs de votre site Web est conforme aux directives WCAG et est accessible à tous les visiteurs.
Nous comprenons que la création d'un site Web accessible demande beaucoup de temps et de travail acharné, mais cela en vaut la peine au final.