Comment combiner les grilles Flexbox et CSS pour des mises en page efficaces
Publié: 2018-12-15Dans le passé, les propriétés flottantes CSS étaient l'une des principales méthodes d'organisation des éléments sur un site Web. Et si vous avez déjà travaillé de cette façon, vous savez que ce n'est pas toujours idéal pour les mises en page complexes. Heureusement, à l'ère moderne de la conception Web, l'alignement des éléments est devenu beaucoup plus simple grâce aux grilles Flexbox et CSS.
Lorsque Flexbox est arrivé, il a rendu l'alignement beaucoup plus facile et a depuis été largement adopté. Les mises en page de grille CSS ont également suscité beaucoup d'enthousiasme dans la communauté des concepteurs de sites Web. Il y a quelque temps, nous avons examiné comment créer une mise en page de grille CSS de base. Bien qu'il ne soit pas largement adopté, les navigateurs commencent à l'adopter. Lorsqu'il sera entièrement pris en charge, cela aura un impact important sur les conceptions. La prise en charge des navigateurs ne cesse d'augmenter ; Assurez-vous de consulter Puis-je utiliser pour obtenir les informations les plus récentes.
Maintenant, vous vous demandez peut-être quelle est la prochaine étape ; après tout, Flexbox et CSS Grid Layouts semblent accomplir des résultats similaires. Ce n'est pas un débat Flexbox contre Grid, cependant, mais plutôt d'apprendre à les utiliser ensemble. Plus j'ai joué avec Grid et Flexbox, plus j'ai découvert que vous n'avez pas à choisir l'un ou l'autre. Dans un avenir proche, lorsque les mises en page de grille CSS seront entièrement prises en charge par les navigateurs, les concepteurs pourront tirer parti des avantages combinés de chacun et créer les conceptions les plus efficaces et les plus intéressantes.
Test des mises en page Flexbox et CSS Grid de base
Afin de déterminer si Flexbox ou CSS Grid fonctionnent mieux pour votre flux de travail de développement, la création d'une mise en page standard qui n'utilise que l'un ou l'autre est un bon moyen de voir comment ils fonctionnent et s'il y a des avantages l'un par rapport à l'autre. Nous commencerons par un type de mise en page très simple et très familier avec un en-tête, une barre latérale, un contenu principal et un pied de page. Une mise en page simple comme celle-ci est un moyen rapide de positionner les différents éléments.
Et n'oubliez pas que vous ne devez jamais apporter de modifications à votre site en ligne. Essayez plutôt Local, une application de développement WordPress locale gratuite. Téléchargez-le aujourd'hui !
Comment créer une mise en page avec Flexbox
Récemment, j'ai abordé le sujet de la création d'une mise en page de carte Flexbox. Cet article détaille le fonctionnement de Flexbox ainsi que des informations CSS spécifiques. Par conséquent, si vous êtes un débutant dans Flexbox, cela vous aidera à vous familiariser avec son fonctionnement.

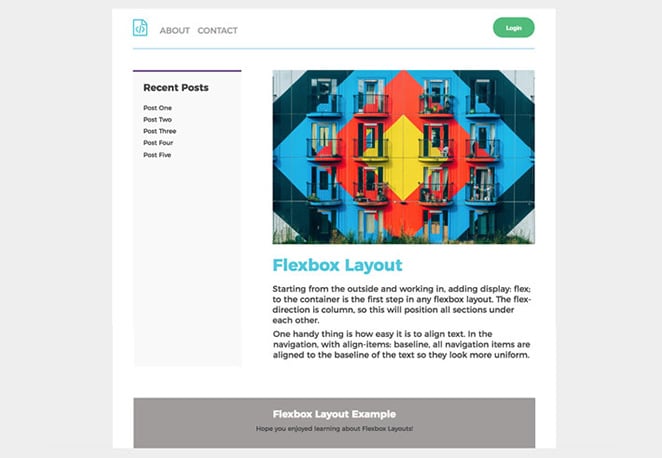
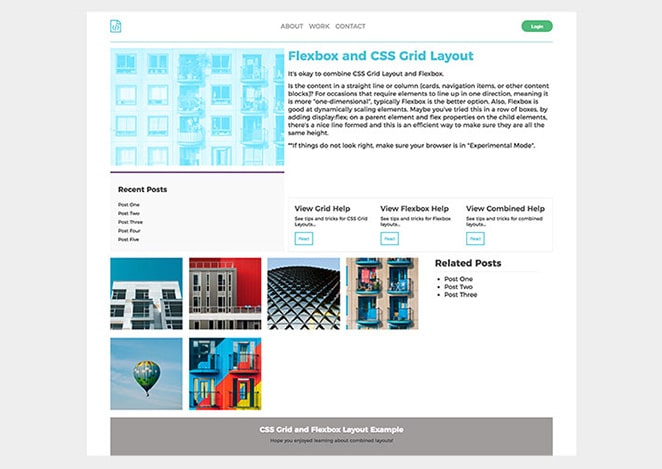
Pour ce tutoriel, voici ce que nous allons construire :
Voir ça sur Codepen.
Pour cette mise en page de base, les principales tâches de Flexbox incluent :
- Créer un en-tête et un pied de page pleine largeur
- Positionner la barre latérale à côté de la zone de contenu principale
- Dimensionnement correct de la barre latérale et de la zone de contenu principale
- Positionnement des éléments de navigation
Structure HTML de base
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
Comment utiliser l'affichage flexible
Style d'en-tête
En partant de l'extérieur et en travaillant à l'intérieur, en ajoutant display: flex; au conteneur est la première étape de toute disposition Flexbox. La direction flexible est définie sur colonne, ce qui positionnera toutes les sections les unes sous les autres.
.container {
display: flex;
flex-direction: column;
}
La création d'un en-tête pleine largeur était assez automatique avec le display: flex; (les en-têtes sont un élément de niveau bloc par défaut). En raison de cette déclaration, elle permettra un placement facile des éléments de navigation.
Il y a un logo et deux éléments de menu dans la navigation à gauche avec un bouton de connexion à droite. La navigation est dans l'en-tête, donc en ayant justify-content: space-between; la navigation et le bouton seront espacés automatiquement.
Une chose pratique est la facilité avec laquelle il est possible d'aligner le texte. Dans la navigation, avec align-items: baseline; , tous les éléments de navigation sont alignés sur la ligne de base du texte afin qu'ils paraissent plus uniformes.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Style du contenu de la page
Ensuite, il y a la barre latérale et les zones de contenu principales avec un wrapper qui inclut les deux. Le div avec une classe de .wrapper a également besoin de l' display: flex; mais la direction de flexion est différente de celle ci-dessus. Étant donné que la barre latérale et les zones de contenu sont côte à côte plutôt qu'empilées, la direction flexible est
Ensuite, il y a la barre latérale et les zones de contenu principales avec un wrapper qui inclut les deux. Le div avec une classe de .wrapper a également besoin de l'affichage : flex ; mais la direction de flexion est différente de celle ci-dessus. Étant donné que la barre latérale et les zones de contenu sont côte à côte plutôt qu'empilées, la direction flexible est rangée, ce qui est l'opposé de ce qui a été fait dans le conteneur ci-dessus.
.wrapper {
display: flex;
flex-direction: row;
}

La taille de la section principale et de la barre latérale est très importante car des informations plus importantes y vivent. Le contenu principal doit être trois fois plus grand que la barre latérale, ce qui est assez facile à faire avec Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
Pour cet extrait de code, j'ai utilisé un raccourci. Les valeurs flex sont pour la propriété flex-grow. Flex-grow est puissant car il s'agit de la croissance du ou des articles par rapport au reste des articles flexibles à l'intérieur du même conteneur.
Dans l'ensemble, Flexbox a été assez efficace pour créer cette mise en page simple. Il était particulièrement utile de contrôler le style des éléments de la liste et l'espacement entre la navigation et le bouton.
Comment créer une mise en page avec CSS Grid Layouts
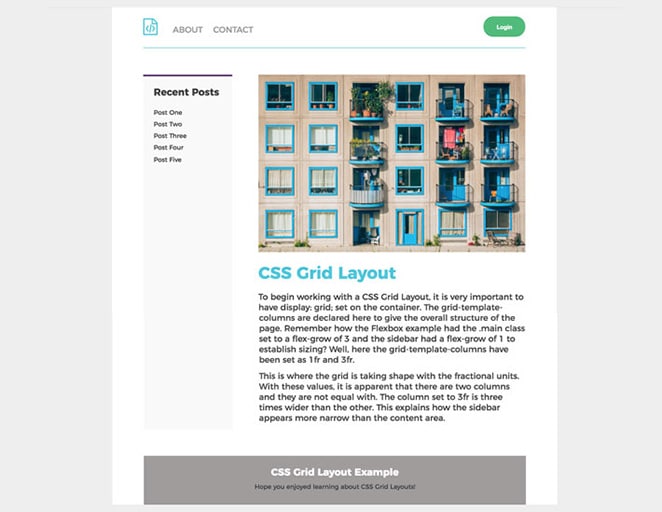
Pour tester l'efficacité, l'étape suivante consiste à créer la même mise en page de base avec CSS Grid. Les éléments de la page sont tous les mêmes et seront positionnés de la même manière que dans l'exemple Flexbox.

Voir ça sur Codepen.
Zones de modèle de grille
Une chose pratique avec CSS Grid est la possibilité de spécifier des zones de modèle, ce qui peut rendre la définition des mises en page très intuitive. En adoptant cette approche, les zones de la grille peuvent être nommées et référencées pour positionner les éléments. Pour cette mise en page de base, il y a quatre éléments que nous devrons nommer :
- entête
- contenu principal
- barre latérale
- bas de page
Structure HTML de base
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Nous allons définir ces zones sur notre conteneur de grille dans l'ordre, un peu comme les dessiner. Je vais également les espacer pour plus de lisibilité.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Notez comment la barre latérale a été répertoriée avant main ? Les changer modifierait également l'ordre sur la page. Actuellement, la barre latérale est à gauche et le contenu principal est à droite, mais vous pouvez facilement le modifier si nécessaire.
Une chose à noter : ces noms doivent être "connectés" au style. Juste parce que les zones de modèle de grille ont été déclarées, nous ne savons pas où l'en-tête appartient réellement. Dans le bloc d'en-tête, grid-area: header; doit être ajouté.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
La structure HTML est la même que dans l'exemple Flexbox, mais le CSS est assez différent pour créer la disposition de la grille.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Pour commencer à travailler avec une disposition de grille CSS, il est très important d'avoir display: grid; fixé sur le récipient. Les colonnes de modèle de grille sont déclarées ici pour donner la structure globale de la page. Rappelez-vous comment l'exemple Flexbox avait la classe .main définie sur un flex-grow de 3 et la barre latérale avait un flex-grow de 1 pour établir le dimensionnement ? Ici, les colonnes de modèle de grille ont été définies sur 1fr et 3fr. C'est là que la grille prend forme avec les unités fractionnaires. Avec ces valeurs, il est évident qu'il y a deux colonnes et qu'elles n'ont pas la même largeur. La colonne fixée à 3fr est trois fois plus large que l'autre. Cela explique comment la barre latérale apparaît plus étroite que la zone de contenu.


Ensuite, les unités fr utilisées pour le conteneur doivent être ajustées pour l'en-tête. Les colonnes de grille-modèle ont été ajustées à 1fr et 1fr. De cette façon, il y a deux colonnes de taille égale et les éléments de navigation et le bouton s'adapteront.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Pour placer le bouton, nous avons juste besoin d'utiliser justifier-self et de le mettre à la fin.
header button {
justify-self: end;
}
La navigation est placée là où elle doit être :
header nav {
justify-self: start;
}
Le pied de page pleine largeur n'a pas besoin de colonnes différentes car le contenu est au milieu.
Comment créer une mise en page avec Flexbox et CSS Grids
Maintenant que nous avons vu ce que chaque méthode peut faire individuellement, il est temps de créer quelque chose de plus complexe en combinant Flexbox et CSS Grid Layouts.

Voir ça sur Codepen.
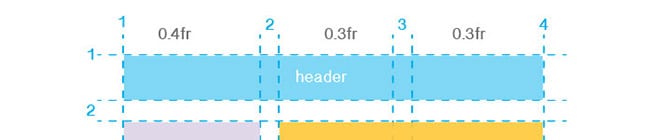
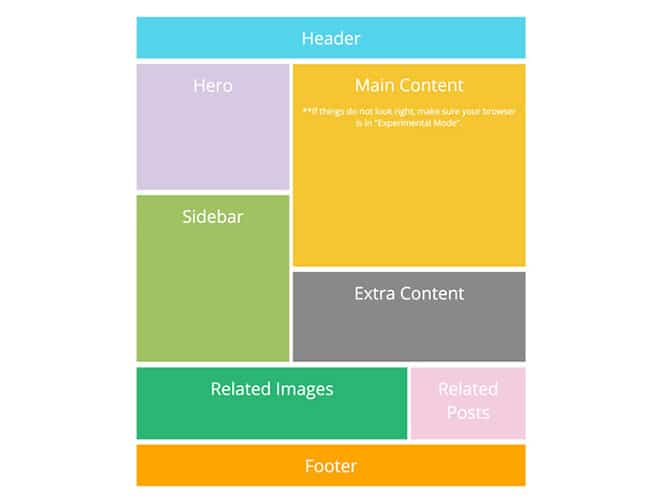
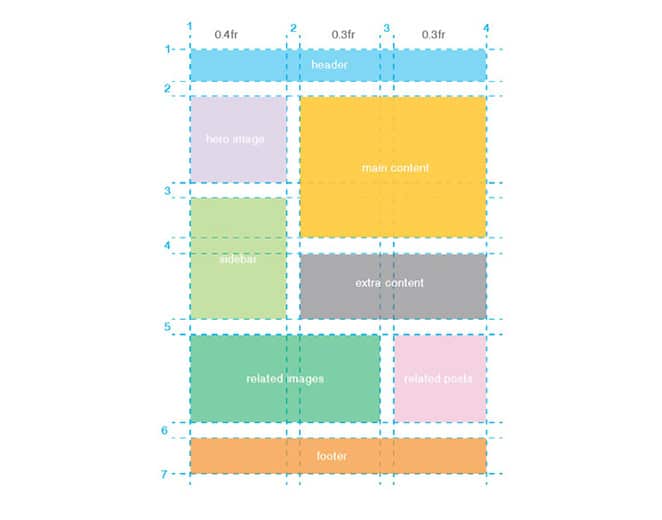
Voici le schéma de base pour faire fonctionner la grille :

Voir ça sur Codepen.
Remarquez comment la conception repose à la fois sur les colonnes et les lignes ? Cette mise en page nécessite que les éléments s'alignent et se comportent de manière cohérente dans les deux sens. L'utilisation de CSS Grid est donc efficace pour la mise en page globale.

La planification est essentielle avec une mise en page comme celle-ci. C'est une bonne idée de l'esquisser d'abord et de voir comment les choses s'empilent, littéralement. Pour lancer le code, avoir display : grid; est essentiel; sans cela, l'utilisation de ce type de mise en page ne fonctionnera pas. Une chose à noter ici est qu'il y a un espacement entre les blocs de contenu. Ceci a été réalisé avec grid-column-gap et grid-row-gap.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
Les unités fractionnaires sont de retour pour cette mise en page et il y a maintenant trois zones nécessaires. La première valeur de 0,4 fr est légèrement plus large que la deuxième et la troisième, qui sont toutes deux de 0,3 fr.
Disposition en colonnes et en lignes
C'est là qu'il est important de référencer le diagramme depuis le début. En commençant par le haut, voici comment l'en-tête est placé. Il couvre toutes les colonnes et une ligne.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Si vous souhaitez utiliser un raccourci, les valeurs de début et de fin sont sur la même ligne et séparées par une barre oblique. Cela ressemblerait à ceci :
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Pour placer tous les autres éléments, il suffit d'ajouter les valeurs de grille et de colonne appropriées au CSS. Plutôt que de les parcourir ici un par un, cet exemple est sur Codepen.
Une fois la mise en page de la grille créée, l'étape suivante consiste à affiner le contenu.
La navigation
Flexbox est parfait pour placer les éléments d'en-tête. L'exemple de mise en page de base en a parlé avec le contenu justifié : espace entre. L'exemple de grille devait avoir justifier-self: start; sur la navigation et se justifier : fin ; pour que le bouton place les choses, mais Flexbox a facilité l'espacement pour la navigation.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Ce même format sera suivi ici. Le logo, les éléments de menu et le bouton utilisaient le contenu justifié de Flexbox pour l'espacement.
Grille de contenu des colonnes
Pour les occasions qui nécessitent que les éléments s'alignent dans une direction, ce qui signifie qu'ils sont plus "unidimensionnels", Flexbox est généralement la meilleure option. De plus, Flexbox est bon pour la mise à l'échelle dynamique des éléments. Peut-être avez-vous essayé cela dans une rangée de boîtes en ajoutant display:flex; sur un élément parent et les propriétés flex sur les éléments enfants. Avec cette technique, une belle ligne se forme et c'est un moyen efficace de s'assurer que tous les éléments ont la même hauteur.
Contenu de la ligne avec texte et boutons
Dans la section "contenu supplémentaire", trois zones avec du texte et des boutons ont été ajoutées. Flexbox permet de conserver facilement la largeur définie pour trois colonnes.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
Une exception Flexbox
Oui, j'ai dit que Flexbox est meilleur pour les mises en page unidimensionnelles, les grilles ou les colonnes, mais si vous lisez le Comment utiliser Flexbox pour créer un article de mise en page de conception de carte CSS moderne, il y avait un hack Flexbox "dernière rangée" qui a été démontré pour garder les lignes et les colonnes équilibrées, même sans un nombre pair de cartes.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Résumé de l'approche de conception
Fondamentalement, l'approche que j'ai adoptée ici consistait à utiliser CSS Grid Layout pour la mise en page globale (et tout ce qui n'était pas linéaire dans la conception). Dans les zones de contenu de la grille, Flexbox a été utilisé pour ordonner et affiner le style dans les zones de la grille.
Ressources
Il existe tellement de ressources intéressantes pour les mises en page Flexbox et CSS Grid, trop nombreuses pour être mentionnées. En voici quelques-unes qui vous aideront à démarrer dans la bonne direction et inspireront vos mises en page.
- Aide-mémoire sur l'alignement des boîtes
- Le laboratoire de mise en page de Jen Simmons
- Un guide complet de la grille
- Un guide complet de Flexbox
J'espère que ces exercices vous ont donné une meilleure idée de la façon de créer des mises en page avec CSS Grid Layouts et Flexbox. Que pensez-vous de ces nouvelles technologies ? Comment ont-ils aidé votre processus de développement ?
Les développeurs de plugins WordPress adorent

Trouver le plugin WordPress parfait qui accélère le développement du site, c'est un peu comme essayer de trouver la seule faute de frappe dans une chaîne de code - cela peut prendre un certain temps. Et de nos jours, il existe tellement de plugins pour différentes tâches qu'il peut être difficile de déterminer exactement de quelle fonctionnalité un site a (ou n'a pas) besoin, et quels plugins le fournissent de manière efficace.
Téléchargez cet ebook pour obtenir une liste de nos plugins les plus recommandés pour les développeurs ! Nous avons trouvé que tous ces plugins étaient simples à utiliser, pas trop performants sur votre site et tout simplement fiables.
Prêt à installer votre nouveau plugin préféré ? Plongeons-nous !
Si vous avez aimé cet article, vous devriez apprendre une autre compétence avec ceux-ci :
- Comment faire des captures d'écran animées du design pour votre portfolio
- Comment créer des animations SVG avec CSS
- Comment tester votre site WordPress pour les problèmes d'utilisabilité mobile
- Comment créer une galerie vidéo WordPress
