20 meilleurs exemples de pages Contactez-nous pour vous inspirer en 2023
Publié: 2022-01-26Lors de la création d'un nouveau site Web, nous devons créer une page À propos de nous, une page Contactez-nous et bien sûr, la page Politique de confidentialité. Presque tous les sites Web contiennent ces 3 pages.
Auparavant, nous avons sélectionné pour vous quelques bons modèles À propos de nous et vérifions maintenant quelques bons exemples de pages Contactez-nous. On y va!
20 meilleurs exemples de pages Contactez-nous que vous devez voir
1. LumineuxLocal
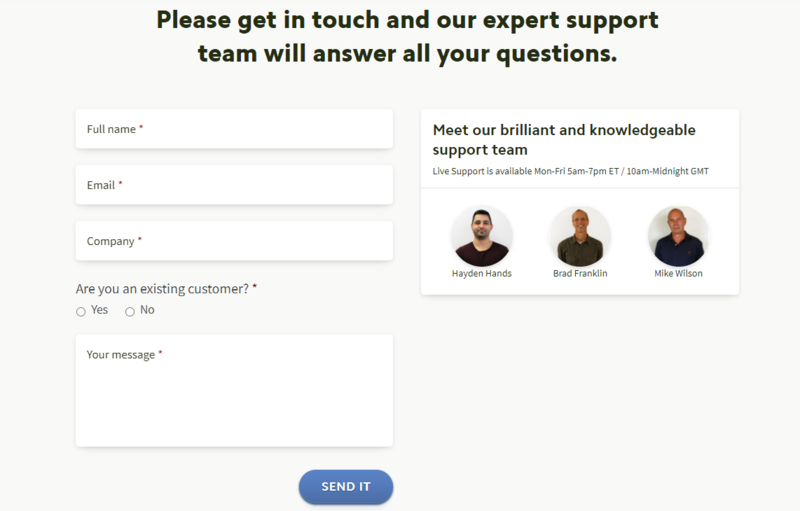
Je visite souvent BrightLocal pour vérifier les résultats de recherche locale avec leur vérificateur gratuit de résultats de recherche locale. Et je remarque que BrightLocal garde sa page de contact simple avec un formulaire de courrier électronique mais la personnalise avec les noms et les visages de son équipe d'assistance. Cela aide les utilisateurs à avoir l'impression d'être en contact avec de vraies personnes et d'obtenir une réponse.
Vous pouvez également rejoindre leurs démonstrations de groupe en direct ou leurs appels de découverte (pour les agences et les entreprises) pour parler avec un membre de leur équipe de réussite client.
? Simple mais personnalisé

2. Camp de base
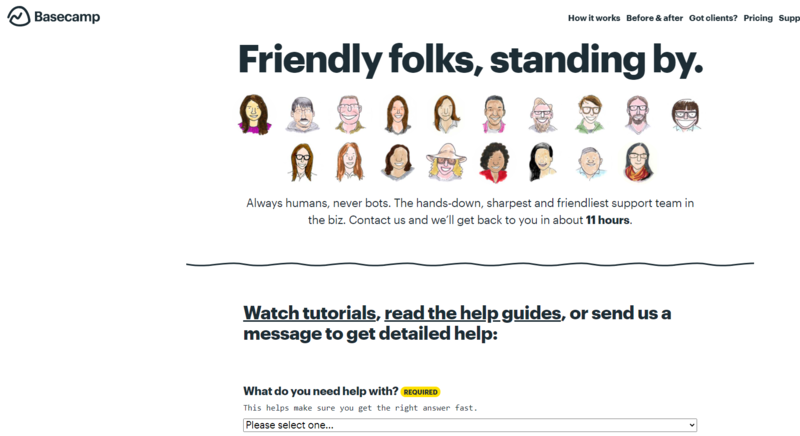
La page Contactez-nous de Basecamp est l'une des pages de contact les plus simples et les plus faciles à utiliser – en tant que visiteur, vous serez ravi !
En mettant un visage sur leur équipe de support client, ils donnent immédiatement aux visiteurs un sentiment de convivialité et de familiarité et ils vous informent également du temps qu'il faudra avant que vous receviez une réponse !
L'un des gros problèmes des formulaires est de ne pas indiquer clairement quels champs sont nécessaires et lesquels sont facultatifs. Basecamp contribue à rendre cela ultra-évident en mettant en évidence chaque champ nécessaire avec « Obligatoire » en jaune vif.
De plus, pour encourager une utilisation appropriée du formulaire, par exemple en fournissant autant de détails que possible pour aider à répondre à la demande, ils expliquent rapidement pourquoi ce champ est nécessaire et comment l'utiliser au mieux ou y répondre.
? Simple et personnalisé

3. Grammaire
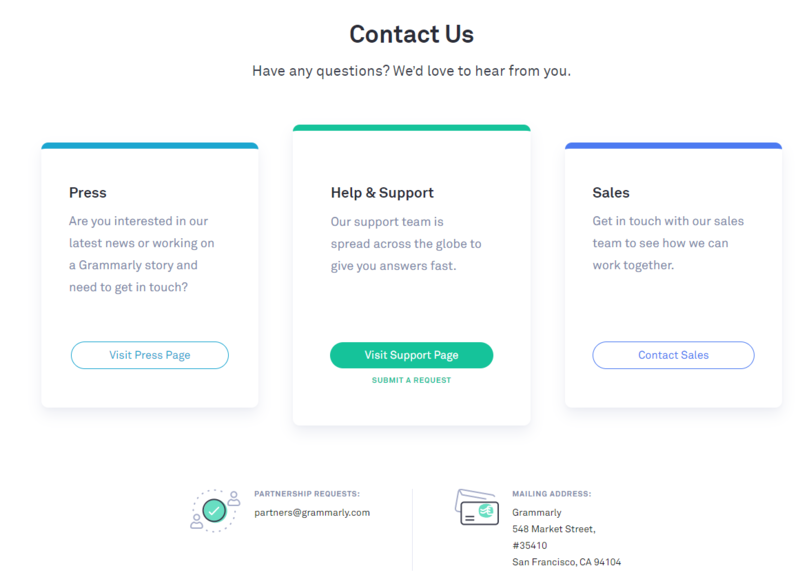
Grammarly est un autre logiciel que j'aime pour vérifier les documents écrits à la recherche de fautes de grammaire et d'orthographe. Sa page de contact est facile à naviguer et permet aux visiteurs d'atteindre facilement leurs objectifs.
De plus, si l'extension Grammarly est installée, elle insérera vos informations dans les formulaires d'assistance afin que vous n'ayez pas besoin de passer du temps à remplir les mêmes champs.
? Clair et pratique

4. Shopify
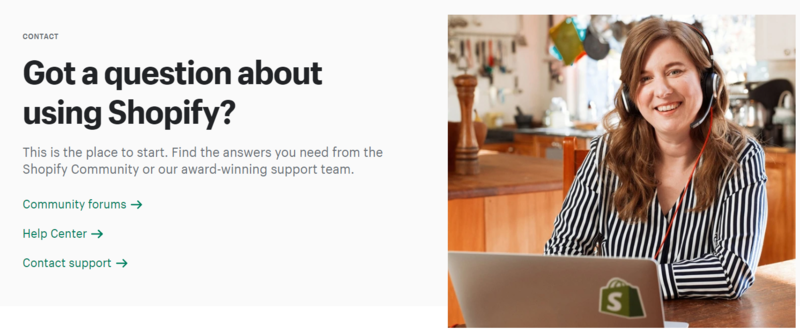
Lorsque je visite la page de contact de Shopify, je suis impressionné par le sourire chaleureux et accueillant des visuels.
Plus important encore, il vous est assez facile de trouver l’assistance dont vous avez besoin car Shopify les décompose. Vous pouvez directement choisir parmi les forums communautaires, le centre d'aide ou les informations de contact pour obtenir de l'aide.
? Chaleureux et efficace

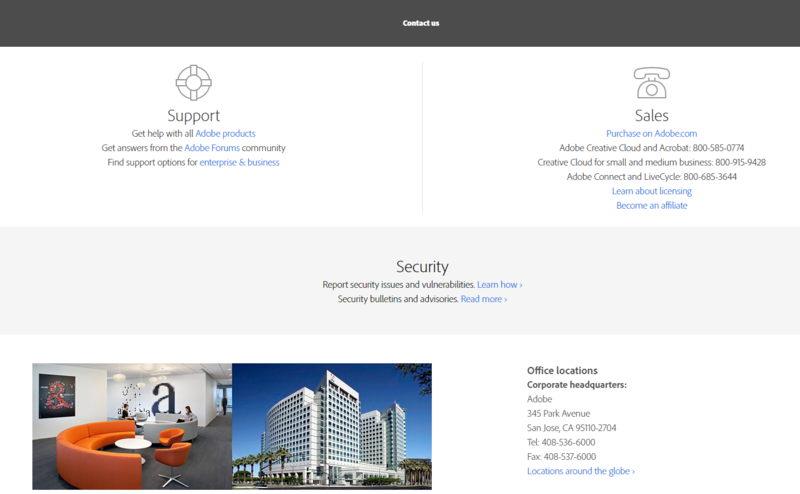
5. Adobe
Adobe fait également un excellent travail de segmentation.
À leur arrivée, il est demandé aux visiteurs s'ils recherchent des ventes ou une assistance et, dans les deux cas, l'utilisateur peut choisir comment il souhaite recevoir plus d'informations. Ils peuvent accéder aux forums communautaires, être dirigés vers le service d'assistance ou simplement appeler l'un des nombreux numéros de téléphone fournis.
? Direct et efficace

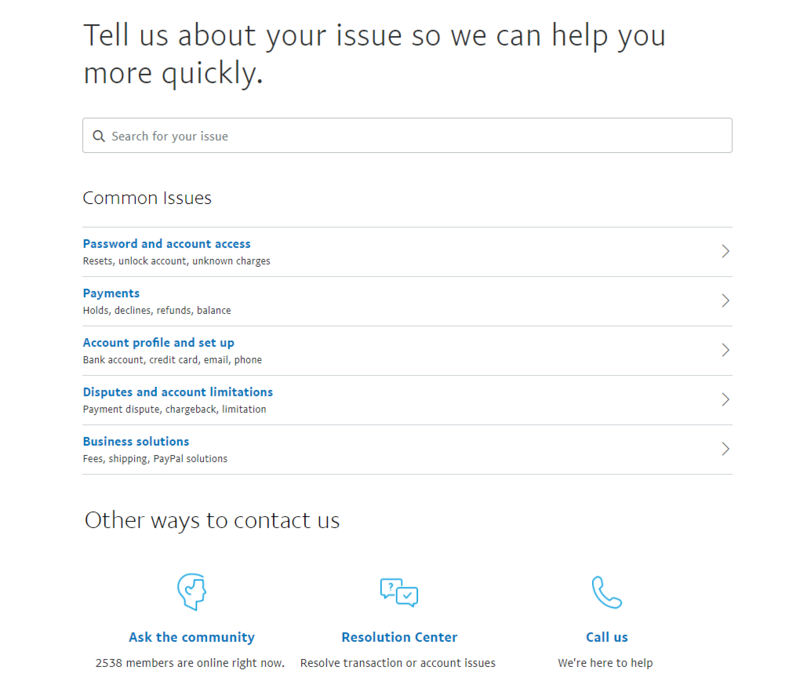
6. Paypal
Le service client de PayPal identifie les requêtes courantes qu'il reçoit grâce à sa page Contactez-nous. De plus, vous pouvez facilement rechercher vos problèmes. Si vous ne trouvez pas la réponse, vous pouvez demander à la communauté ou l'appeler.
? Utile avec la fonction de recherche

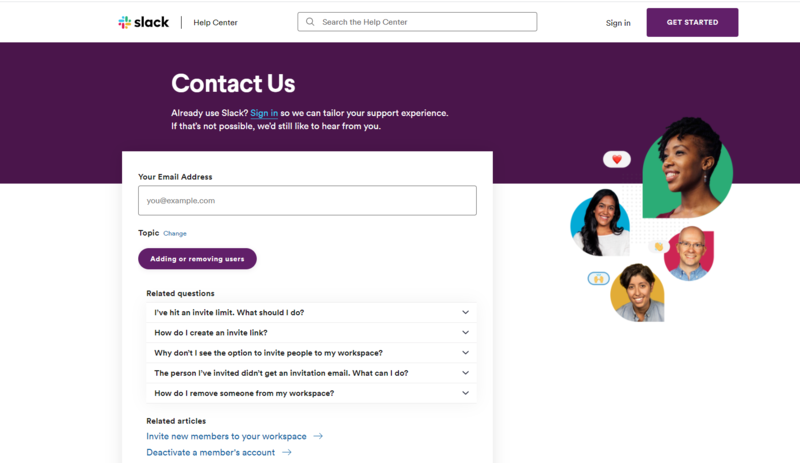
7. Mou
L'élégante page Contactez-nous de Slack utilise un formulaire de contact unique pour traiter tout un tas de requêtes que leurs visiteurs, prospects et clients pourraient avoir – mais comment le faire efficacement ?
Avec des champs logiques conditionnels bien sûr !
En permettant aux visiteurs de sélectionner l'un des sujets les plus populaires présentés ou de saisir le leur, ils sauront immédiatement sur quoi porte probablement la demande et vous recommanderont des articles et des ressources pertinents qui pourraient vous aider sans passer par le formulaire.
Et s’ils ont encore besoin d’une aide sur mesure ?
Il leur suffira de cliquer sur le bouton « Obtenir de l'aide » : après tout, le sujet ou le problème pour lequel ils ont besoin d'aide est déjà capturé !
?Simple et logique

8. Inspirer le marketing
En tant qu'agence de marketing, Inspira Marketing s'efforce de créer une page de contact de marque. Leur première différence appelle la page Connect avec la phrase « La connexion humaine commence ici ». Pour être honnête, je trouve que c'est un peu unique et humanisé.
En faisant défiler vers le bas, nous pouvons voir leur marque. Leur formulaire est également très simple et rapide à remplir.
? Unique et humanisé

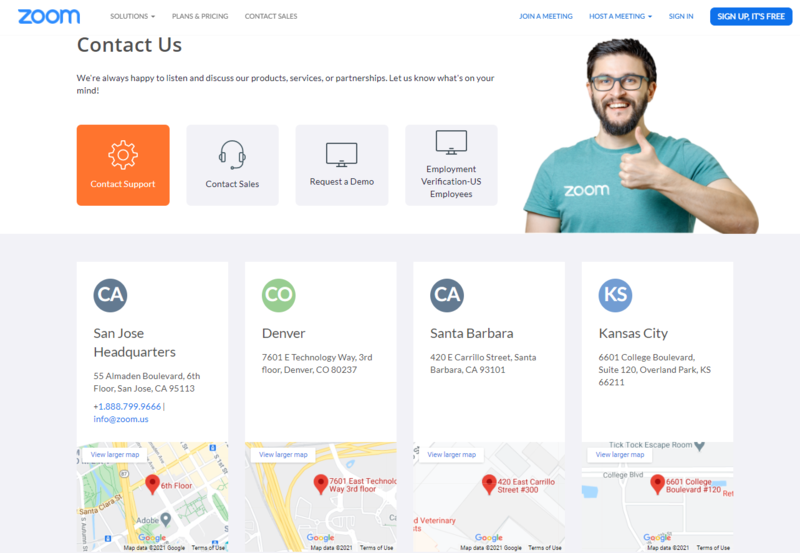
9. zoomer
Zoom fait un excellent travail en démontrant une conception de page épurée pour ses utilisateurs. Ils ont quatre CTA à première vue : contacter l'assistance, contacter les ventes, demander une démo et vérifier l'emploi.
De plus, outre le formulaire de contact, vous pouvez trouver les coordonnées et les adresses des bureaux du monde entier. L'adresse de chaque bureau est intégrée dans la carte. Cela aide les visiteurs à contacter le bureau le plus proche.
? Direct et géographique

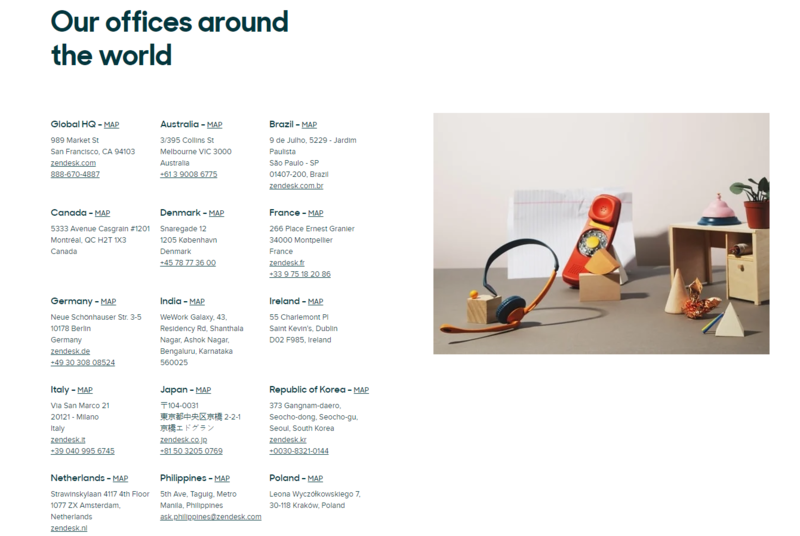
10. Zendesk
Zendesk est une société de services de gestion de la relation client (CRM). Leur page de contact reflète l'idée conversationnelle avec l'image d'un gros téléphone.
Le meilleur, c'est qu'il existe des adresses avec des liens vers une carte des emplacements dans le monde entier. De plus, la page propose plusieurs moyens de contact pour chaque endroit où ils ont un bureau. Cela aide les visiteurs de différents pays à trouver facilement l'assistance.
? Géographique et réfléchi

11. Coca Cola
Il n'est pas surprenant qu'une entreprise comme Coca-Cola dispose d'une excellente page de contact.
Alors que le concept de marketing conversationnel (chat en direct et chatbots) continue de gagner en popularité, Coca-Cola est sûr de l'inclure sur son site Web de manière créative.
Une boîte de discussion facile à utiliser apparaît dès que vous accédez à la page, ce qui permet de « demander à Coca-Cola » facilement et d'obtenir une réponse immédiate de leur base de connaissances.

En faisant défiler vers le bas, vous voyez leurs coordonnées générales, leurs icônes sociales et vous avez même un endroit pour soumettre une idée à l'entreprise.
? Conversationnel et créatif
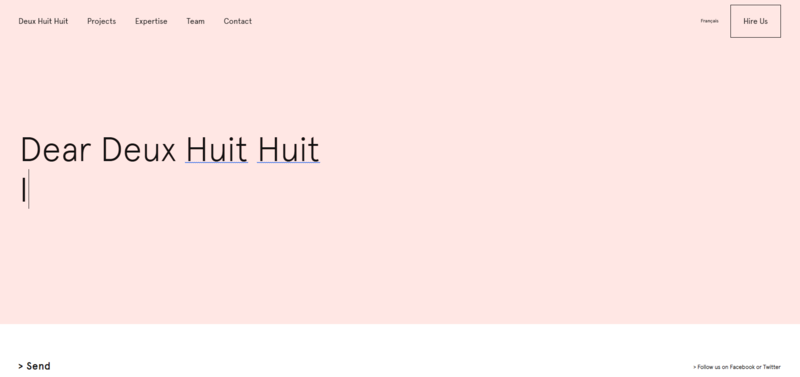
12. Deux Huit Huit
Bien que Deux Huit Huit ne donne aucune de ses coordonnées sur cette page, cela permet aux utilisateurs du site Web d'entrer en contact avec l'entreprise très facilement et de manière encourageante. Vous pouvez directement commencer par « Cher Deux Huit Huit ».
? Amusant et mémorable

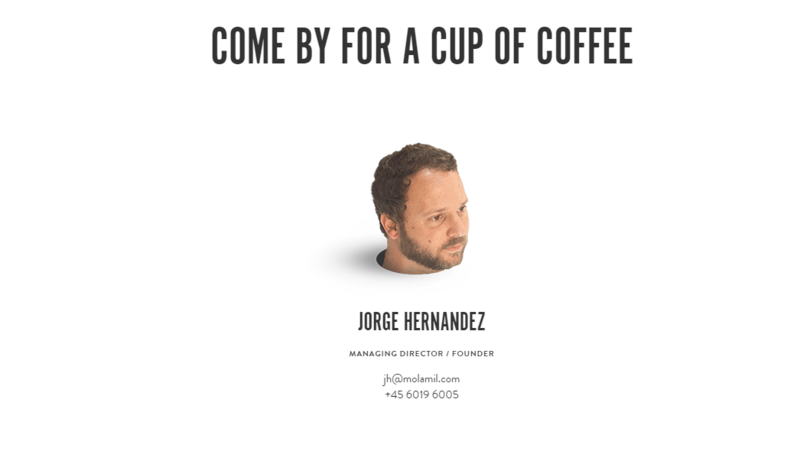
13. Molamil
Cette image des gars de Molamil est celle qui vous restera certainement à l’esprit.
? Amusant et mémorable

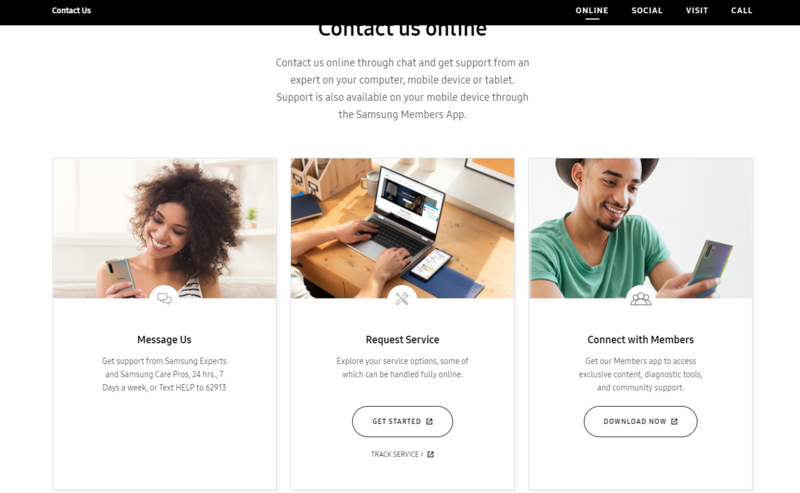
14. Samsung
Samsung propose un exemple complet de page Contactez-nous. En haut de la page, il propose 4 façons aux utilisateurs de les contacter : en ligne, social, visite et appel. Cela permet aux utilisateurs de sélectionner facilement la manière exacte dont ils souhaitent entrer en contact avec Samsung, au lieu de la rechercher.
?Pratique et complet

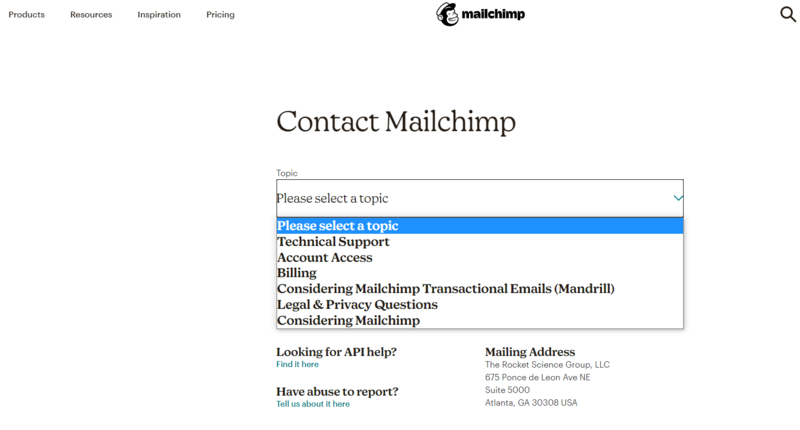
15. Mailchimp
Mailchimp indique le nom de l'entreprise et l'étendue de ses activités dans l'en-tête. L'utilisateur doit immédiatement remarquer et comprendre le site Web de l'entreprise qu'il visite. De nombreux utilisateurs sautent les sections principales et accèdent immédiatement à la page « Contacts ».

16. Organisation mondiale de la santé
Toutes les pages Contactez-nous ne doivent pas nécessairement être complexes, parfois rester simple peut être le meilleur moyen de diriger votre visiteur vers la bonne avenue pour quitter la demande.
L'OMS y parvient bien en utilisant simplement du texte et des liens pertinents pour diriger les visiteurs vers l'endroit où ils doivent aller – rien d'extraordinaire, juste des informations et où aller ensuite.
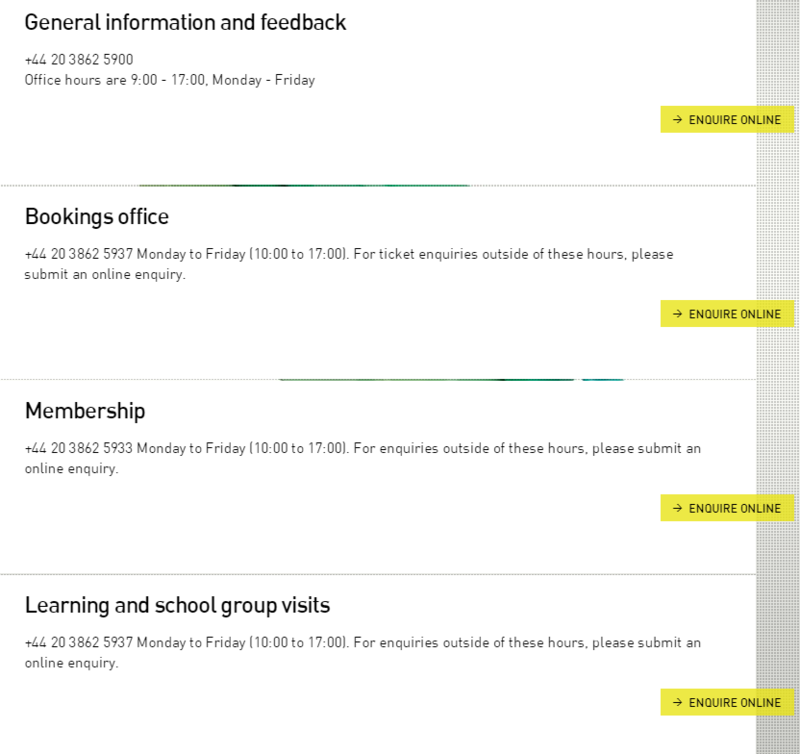
17. Musée du design
La société Design Museum fait un travail solide en décomposant son département. Ils pourront peut-être nettoyer cela avec une FAQ ou une conception de style accordéon, mais dans l'ensemble, les boutons et les appels à l'action se démarquent.

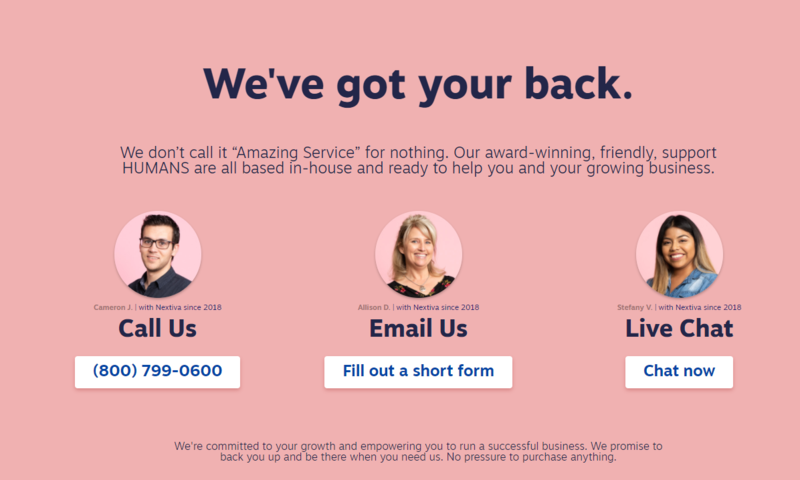
18. Nextiva
La page Contactez-nous de Nextiva est un excellent exemple d'offre à vos prospects et clients de plusieurs options pour contacter votre entreprise.
Qu'il s'agisse d'appels, d'envois d'e-mails ou même d'un chat en direct, les visiteurs peuvent sélectionner la voie qui leur convient le mieux et l'urgence de leur demande.
De plus, Nextiva propose un membre de l'équipe de support client qui est en charge de chaque option de contact, contribuant ainsi à garantir au visiteur que sa demande sera traitée par un être humain réel et pas seulement par un robot qui crachera une réponse générique.

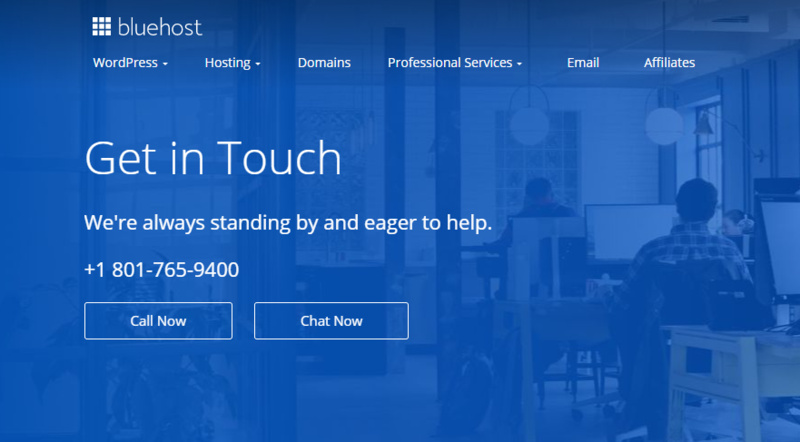
19. hôte bleu
En tant qu'entreprise d'hébergement de sites Web, la principale raison pour laquelle quiconque entrerait en contact avec eux serait de gérer des problèmes techniques et urgents tels que le plantage ou la panne des sites Web des clients.
Bluehost le sait bien et la première chose qu'ils présentent est un chat en direct instantané ou un numéro pour appeler leur service d'assistance.
Ils localisent le reste de leurs points de contact en bas de page et abordent en premier les problèmes les plus importants et donnent la priorité à leurs clients rencontrant des problèmes avec leur service.

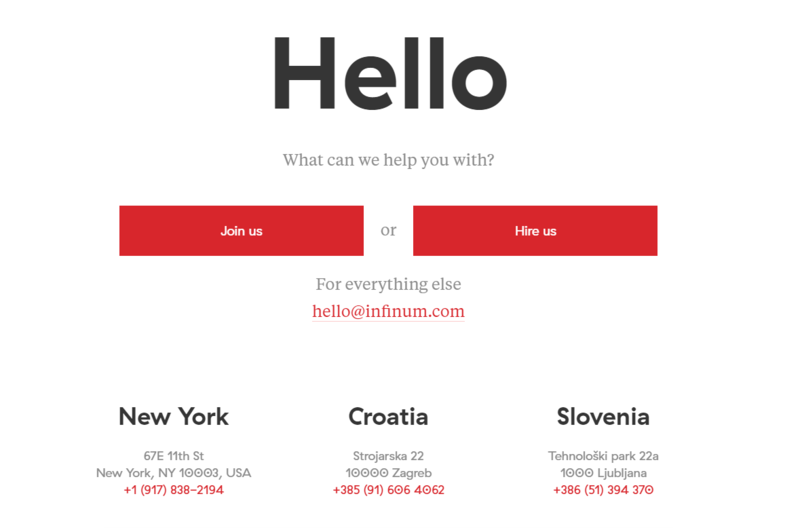
20. Infini
Parfois, la voie « courte et douce » est la voie à suivre. La société de développement d’applications Infinum maîtrise cette approche simple.
Dès que vous arrivez sur la page, vous êtes accueilli par un « Bonjour » géant et amical.
À partir de là, ils vous font savoir qu’ils sont là pour vous aider et trois options simples vous sont proposées. La page est propre, les actions disponibles à entreprendre sont très clairement affichées et la quantité limitée de contenu de la page est facile à lire.

Meilleures pratiques de la page Contactez-nous
- Assurez-vous que votre formulaire de contact fonctionne
Après avoir ajouté un formulaire de contact à votre site, il est important de vous assurer qu'il fonctionne correctement en envoyant une soumission de test.
- Évitez les champs inutiles dans le formulaire de contact
Vous pouvez ajouter autant de champs que vous le souhaitez à votre formulaire de contact. Cependant, chaque champ supplémentaire que vous ajoutez à votre formulaire de contact fait perdre plus de temps à vos utilisateurs pour les remplir.
C'est pourquoi nous vous recommandons de limiter les champs de votre formulaire de contact à un niveau minimum et d'ajouter uniquement des champs qui vous aident réellement à mieux comprendre la question de l'utilisateur.
- Expliquez pourquoi les utilisateurs devraient vous contacter
Faites savoir aux utilisateurs pour quels types de questions vous pouvez les aider. Si vous avez différentes pages pour différents départements, orientez les utilisateurs dans la bonne direction.
- Proposer d'autres moyens de contact
L'ajout d'un formulaire à votre page de contact est le moyen le plus pratique pour les utilisateurs de vous envoyer un message. Cependant, l’ajout d’autres moyens de contact peut aider les utilisateurs à décider ce qui leur convient le mieux.
Vous pouvez ajouter une adresse e-mail, Facebook ou un numéro de téléphone comme autres moyens de contact.
- Fournir des informations sur les heures d’ouverture
Si vous n'êtes ouvert que certains jours de la semaine, informez-en vos visiteurs pour leur donner une idée du moment où ils doivent s'attendre à vous contacter.
- Ajout de FAQ et de liens vers des ressources
Au bout d’un moment, vous vous rendrez compte que beaucoup de vos utilisateurs posent des questions similaires. Vous pouvez les aider à gagner du temps et à répondre à ces questions directement sur votre page de contact en ajoutant une section FAQ.
- Ajoutez des photos de votre équipe
L'ajout de photos des membres de votre équipe et de votre personnel sur la page de contact la rend plus conviviale et accueillante. Cela leur garantit qu'il y a de vraies personnes derrière votre page de formulaire de contact qui répondront à leurs questions.
- Rendre la page Contactez-nous facile à trouver
Une fois votre page terminée, la prochaine des meilleures pratiques de la page Contactez-nous est l'endroit où créer un lien vers la page.
Au minimum, le lien vers la page doit se trouver à l’un des deux emplacements clés. Idéalement, il est ajouté aux deux emplacements.
- En-tête (menu principal ou menu supérieur)
- Bas de page
Conclusion
Si vous envisagez de réorganiser votre page Contactez-nous, gardez à l'esprit nos meilleures pratiques et nos exemples et soyez simplement ouvert ! Vous devez toujours réfléchir à la manière dont vous pouvez être plus utile à vos utilisateurs.
