Échec de l'évaluation Core Web Vitals : qu'est-ce que c'est et comment y remédier
Publié: 2023-08-26Vous allez vérifier votre vitesse et vos performances dans Google PageSpeed Insights et voir…
Échec de l'évaluation Core Web Vitals

Mais ce n'est pas grave, vous n'êtes pas seul. En fait, environ 56 % des origines échouent à l’évaluation Core Web Vitals.
La bonne nouvelle est que vous avez déjà fait le premier pas, et une fois que vous aurez lu cet article, vous saurez comment rejoindre les 44 % de propriétaires de sites chanceux dotés des bons Core Web Vitals de Google et d'une expérience utilisateur encore meilleure.
Inscrivez-vous gratuitement à la série de webinaires « Core Web Vitals for Your Business » avec Google et NitroPack →
Qu'est-ce que Core Web Vitals
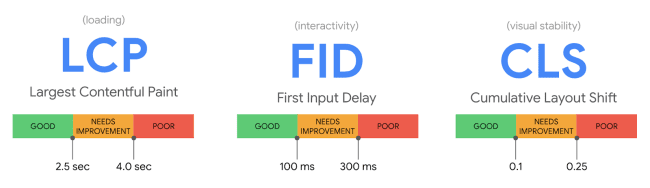
Les Core Web Vitals sont un ensemble de mesures de performances développées par Google pour aider les propriétaires de sites à mesurer l'expérience utilisateur globale d'une page Web. Actuellement, les trois métriques Core Web Vitals les plus importantes sont :
- Largest Contentful Paint (LCP) : mesure les performances de chargement. Idéalement, le LCP devrait se produire dans les 2,5 premières secondes suivant le début du chargement de la page.
- First Input Delay (FID) : quantifie l’interactivité. Un bon score FID est inférieur à 100 millisecondes
- Cumulative Layout Shift (CLS) : évalue les changements de disposition inattendus. Un bon score CLS est inférieur à 0,1

Ces mesures ont été établies pour fournir des conseils unifiés sur les signaux de qualité essentiels pour offrir une expérience utilisateur exceptionnelle aux visiteurs de votre site.
Pourquoi est-il important de réussir Core Web Vitals
Avec 40 % des utilisateurs qui quittent un site Web si le chargement prend plus de trois secondes, la dernière chose que vous souhaitez est un site lent ou défectueux.
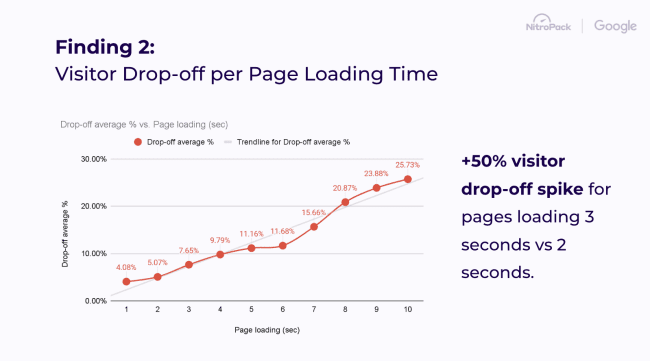
En fait, lors d'un récent webinaire co-organisé avec Google, NitroPack a révélé à quel point les visiteurs sont impatients et ce que cela signifie pour votre activité en ligne.
Après avoir surveillé 245 433 visites uniques sur trois sites de commerce électronique, nous avons appris que :
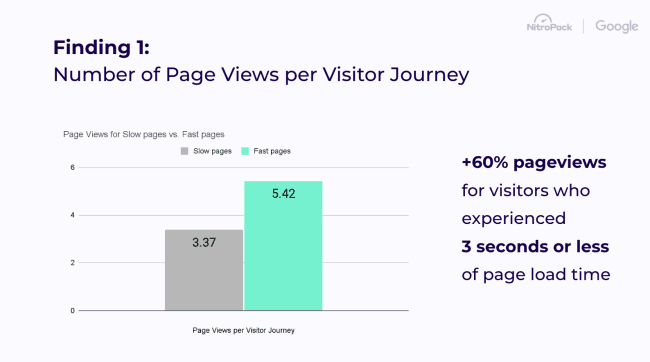
Les utilisateurs visitent 60 % de pages en plus si les sites se chargent dans les 3 secondes

50 % de visiteurs supplémentaires abandonnent lorsqu'une page se charge en 3 secondes, contre 2 secondes

Les visiteurs perdent patience et commencent de manière disproportionnée à abandonner une page Web à 2,75 secondes du chargement de la page.
En résumé, le succès de votre activité en ligne dépend plus que jamais de la rapidité et d’une excellente expérience utilisateur. Ne pas réussir l’évaluation Core Web Vitals est un indicateur essentiel que votre site Web n’engage pas et ne convertit pas les visiteurs aussi bien qu’il le pourrait.
Corriger une mauvaise expérience utilisateur aujourd'hui ouvre la porte à un meilleur classement dans la recherche Google, à des visiteurs plus satisfaits et à une augmentation de vos résultats.
Obtenez une navigation sans problème que même les visiteurs les plus impatients adoreront. Commencez avec NitroPack →
Que signifie l’échec de l’évaluation Core Web Vitals ?
Lorsque votre site échoue à l'évaluation Core Web Vitals, cela signifie qu'une ou plusieurs des trois métriques (LCP, FID ou CLS) se situent en dehors du seuil recommandé.
C'est vrai :si vous échouez ne serait-ce qu'à l'une des métriques Web Vitals, vous recevrez le même message en rouge.
Voyons pourquoi.
Comment Google mesure-t-il les Core Web Vitals
Google propose des évaluations Core Web Vitals en utilisant :
- Données de tests en laboratoire (appelées données de laboratoire) collectées avec Google Lighthouse à l'aide de simulations dans un environnement contrôlé ;
- Données d'expérience utilisateur réelles (appelées données de terrain) collectées à partir du rapport sur l'expérience utilisateur Chrome (CrUX).

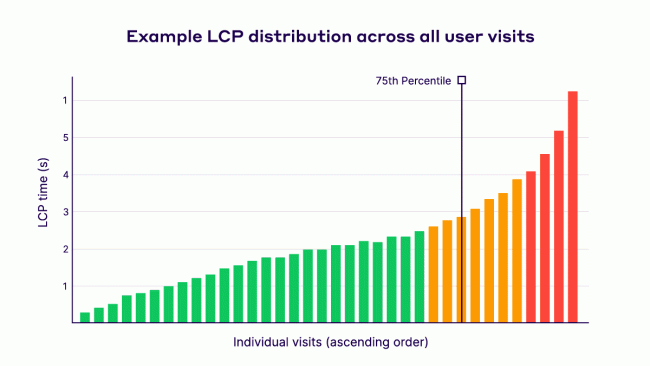
Pour mesurer les Core Web Vitals, Google prend en compte toutes les expériences d'utilisateurs réels enregistrées pour votre site Web. Pour réussir les Web Vitals,au moins 75 %des utilisateurs doivent bénéficier d'un chargement de page rapide, d'une grande réactivité et d'aucun changement de mise en page, comme l'ont évalué LCP, FID et CLS.

Données de laboratoire ou données de terrain : qu'est-ce qui est le plus important pour évaluer les Core Web Vitals ?
Les données de laboratoire et de terrain fournissent des informations différentes et ont des cas d'utilisation distincts :
1. Données de laboratoire
- Avantages : Environnement contrôlé, utile pour le débogage et des tests cohérents.
- Inconvénients : ne capture pas les goulots d’étranglement du monde réel et ne reflète pas l’expérience utilisateur réelle.
2. Données de terrain
- Avantages : représente les expériences utilisateur réelles et capture les véritables goulots d'étranglement.
- Inconvénients : Peut être influencé par des facteurs externes tels que les conditions du réseau.
Bien que l'examen des données de laboratoire puisse sembler le moyen le plus simple, pour offrir réellement une excellente expérience utilisateur, vous devez principalement vous concentrer sur les données de terrain .
Mais comment savoir d’où proviennent vos Core Web Vitals ?
Comprendre votre rapport Google PageSpeed Insights
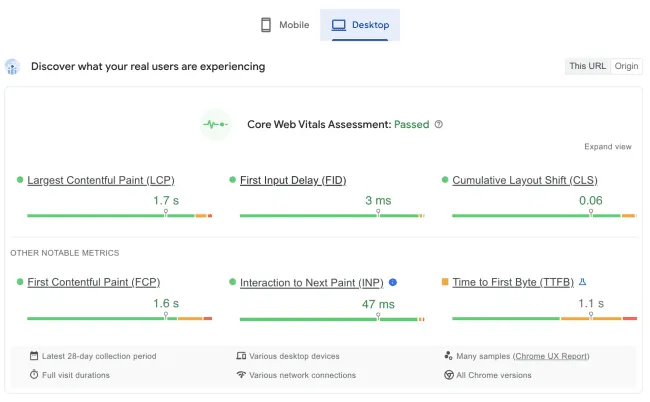
Google PageSpeed Insights (PSI) est l'outil de test le plus populaire qui fournit des données de laboratoire et de terrain sur les performances d'une page.
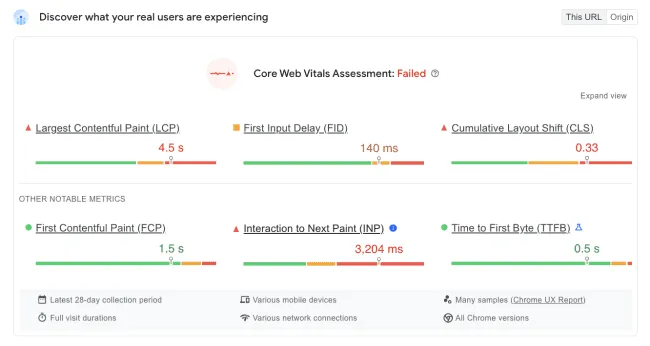
Lorsque vous exécutez votre rapport, la première section que vous voyez est l'évaluation Core Web Vitals. Il est généré à partir des données de terrain de CrUX, et c'est là que vous trouverez de vraies réponses aux problèmes d'expérience utilisateur.

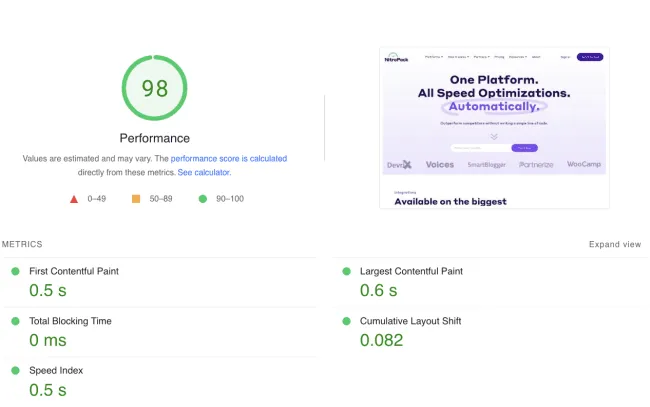
Vient ensuite la section de score de performance générée avec les données de laboratoire de Google Lighthouse. Il comprend des résultats sur First Contentful Paint (FCP), LCP, CLS, Total Blocking Time (TBT) et Speed Index (SI) mesurés dans des environnements simulés.

En conclusion, si les données de laboratoire sont essentielles pour diagnostiquer les problèmes et garantir la cohérence, les données de terrain fournissent une représentation plus précise de la façon dont les utilisateurs réels perçoivent un site.
L'optimisation des Core Web Vitals provenant de données de terrain aura le plus grand impact sur les indicateurs de votre entreprise et sur le succès de votre activité en ligne.
Quelles sont les causes de l’échec des évaluations Core Web Vitals ?
L'échec de Core Web Vitals peut survenir pour de nombreuses raisons, telles que des temps de réponse lents du serveur, des problèmes avec JS et CSS, des images non optimisées, des requêtes HTTP excessives, des mises en page instables, des scripts tiers, etc.
Voici un aperçu approfondi des raisons courantes :
1. Temps de réponse lents du serveur
Lorsque votre serveur met trop de temps à commencer à envoyer des données au navigateur de l'utilisateur, cela peut avoir un impact négatif sur votre score Largest Contentful Paint (LCP). Cela peut être dû à des problèmes avec votre hébergeur, à l'emplacement physique du serveur par rapport à l'utilisateur ou même à une mauvaise configuration du serveur. Garantir une infrastructure de serveur robuste, envisager un réseau de diffusion de contenu (CDN) et optimiser le logiciel serveur peut atténuer ce problème.
2. Problèmes JavaScript et CSS
Le blocage de JavaScript et CSS peut retarder le rendu sur votre page. Si ces scripts ou feuilles de style ne sont pas optimisés ou bloquent le rendu, ils peuvent influencer négativement à la fois le LCP et le First Input Delay (FID). Les solutions incluent la réduction et la compression des fichiers, le report des JS non critiques et l'intégration des CSS critiques.
3. Images non optimisées
Les images lourdes et non optimisées (ainsi que les vidéos et animations) peuvent ralentir considérablement les temps de chargement des pages. Les images qui ne sont pas dans des formats de nouvelle génération, qui sont trop volumineuses ou qui ne sont pas compressées peuvent avoir un impact sur LCP. Pensez à utiliser des formats tels que WebP, à compresser les images sans perte de qualité et à utiliser le chargement différé pour les images situées en dessous de la ligne de flottaison.
4. Trop de requêtes HTTP
Chaque fois que vous commencez à charger une page Web, celui-ci envoie plusieurs requêtes pour tous ses éléments au navigateur afin que le processus de rendu puisse commencer. Chaque requête HTTP supplémentaire (pour les scripts, les images, les CSS) augmente le temps nécessaire au chargement d'une page. Réduire ces demandes en combinant des fichiers, en utilisant des sprites pour les icônes et en simplifiant votre conception peut améliorer la vitesse des pages.
5. Mauvaise optimisation mobile
Avec 53 % de visites de sites mobiles abandonnées en raison d'un temps de chargement de plus de 3 secondes, l'optimisation mobile est essentielle. Des problèmes tels que des conceptions non réactives et des actifs non optimisés pour les mobiles peuvent entraîner l'échec de Core Web Vitals, en particulier sur les réseaux mobiles plus lents. Sans oublier que cela pourrait en réalité coûter de l’argent réel à vos utilisateurs mobiles et des ressources de données indispensables.
6. Mises en page instables
Le décalage cumulatif de mise en page (CLS) est affecté lorsque les mises en page sont instables. Les éléments qui changent sur la page au fur et à mesure de son chargement, comme les publicités qui apparaissent, le contenu injecté dynamiquement ou même les polices provoquant des décalages, peuvent contribuer à un mauvais score CLS. Assurez-vous que les éléments ont des tailles définies et évitez d'ajouter du contenu au-dessus du contenu existant, sauf si c'est en réponse à une interaction de l'utilisateur.
7. Scripts tiers
Les widgets, analyses, publicités et autres scripts tiers intégrés peuvent ralentir considérablement une page, affectant plusieurs éléments essentiels du Web. Surveillez l'impact des scripts tiers sur les performances, différez les scripts tiers non critiques et assurez-vous de charger uniquement les ressources externes essentielles.
Passez Core Web Vitals à chaque fois. Commencez avec les optimisations entièrement automatisées par NitroPack →
Comment réussir l'évaluation Core Web Vitals
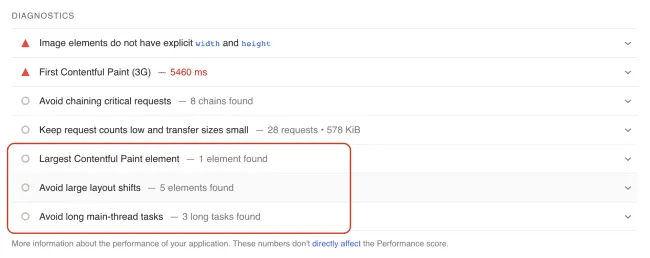
La section « Diagnostics » de votre rapport Google PageSpeed Insights (PSI) fournit également des informations utiles sur les éléments qui affectent chacune des trois métriques :

Utilisez cette section pour générer une liste d'optimisations sur lesquelles vous devriez travailler ensuite, ou volez simplement notre liste de contrôle à la place :
Améliorer la plus grande peinture de contenu (LCP)
- Optimisez les temps de réponse du serveur : utilisez un fournisseur d'hébergement de haute qualité.Mettre en œuvre la mise en cache du serveur et envisager d'utiliser un réseau de diffusion de contenu (CDN) ;
- Rendre le CSS critique en ligne : chargez uniquement le CSS nécessaire à l'affichage initial de la page ;
- Précharger les ressources clés : permet de charger des ressources importantes découvertes tard dans le processus de chargement ;
- Compressez et optimisez les images : utilisez des formats de nouvelle génération tels que JPEG 2000, JPEG XR ou WebP, qui offrent une meilleure compression que PNG ou JPEG. Pensez également à utiliser des images réactives avec l’attribut srcset .

Réduire le délai de première entrée (FID)
- Réduire JavaScript : réduire ou différer le JavaScript qui n'est pas nécessaire au rendu initial de la page.
- Utilisez un Web Worker : les Web Workers vous permettent d'exécuter du JavaScript sur un thread en arrière-plan.
- Rompre les tâches longues : toute tâche qui prend plus de 50 millisecondes au navigateur pour s'exécuter peut retarder la réponse aux interactions de l'utilisateur. Divisez les tâches longues en tâches plus petites et asynchrones.


Par ailleurs, lafin de la métrique FID est officiellement confirmée par Google.À partir de mars 2024, la nouvelle mesure de réactivitéInteraction to Next Pain (INP) remplacera FID pour fournir un aperçu plus complet de l'interactivité de votre site Web.
Mais n'attendez pas l'année prochaine. Apprenez tout ce que vous devez savoir sur l'optimisation INP avec Google et NitroPack dans notre prochain webinaire.

Maîtrisez l'optimisation INP avec Google et NitroPack. Inscrivez-vous gratuitement au webinaire →
Minimiser le décalage de mise en page cumulatif (CLS)
- Utilisez les dimensions des attributs de taille définies pour tous les médias : cela signifie inclure les attributs de largeur et de hauteur sur vos images et éléments vidéo.
- Assurez-vous que les éléments publicitaires disposent d'un espace réservé : évitez les intégrations publicitaires qui font sauter votre contenu.
- Évitez d'insérer du contenu au-dessus du contenu existant : sauf en réponse à une interaction de l'utilisateur, cela peut entraîner des changements de mise en page ennuyeux et inattendus.
- Optimisez la livraison des polices : combiner link rel=preload et font-display : facultatif, compresser, intégrer et sous-définir vos polices permet de réduire le risque de changements de mise en page inattendus.

Conseils bonus pour corriger les échecs d’évaluation de Core Web Vitals sur WordPress
WordPress, en tant que CMS le plus populaire au monde, offre une flexibilité et une multitude de plugins et de thèmes. Cependant, cela peut parfois entraîner des problèmes, notamment en termes de performances.
Voici quelques conseils personnalisés destinés aux utilisateurs de WordPress pour améliorer leurs scores Core Web Vitals :
1. Utilisez un service d'hébergement WordPress rapide
Tous les services d’hébergement ne sont pas égaux.
Les fournisseurs d'hébergement WordPress gérés haut de gamme, tels que Kinsta, WP Engine et SiteGround, ont affiné leurs serveurs spécifiquement pour WordPress, garantissant des temps de réponse du serveur plus rapides et des mécanismes de mise en cache robustes. En choisissant un hébergeur de qualité, vous pouvez réduire considérablement les délais liés au serveur et améliorer la métrique LCP.
2. Utilisez un service CDN de haute qualité avec mise en cache périphérique
Les réseaux de diffusion de contenu (CDN) comme Cloudflare, Akamai et KeyCDN peuvent mettre en cache le contenu de votre site Web sur des serveurs mondiaux, garantissant ainsi que vos utilisateurs récupèrent les données d'un serveur plus proche de leur emplacement. Cela améliore considérablement la vitesse du site et les temps LCP.
3. Supprimez les fichiers JS et CSS inutilisés (des plugins)
Les plugins WordPress, bien que précieux, mettent souvent en file d'attente des fichiers JavaScript et CSS supplémentaires. Tous ces fichiers ne sont pas nécessaires pour chaque page. Des outils tels que Asset CleanUp peuvent vous aider à identifier et supprimer ou différer les scripts et styles non essentiels, les empêchant ainsi de ralentir votre site Web.
4. Réduire l'impact du code tiers
- Auditez et supprimez les scripts inutilisés : les scripts tiers, souvent ajoutés par des plugins ou des widgets, peuvent nuire aux performances de votre site. Pensez à utiliser des outils tels que l'onglet « Performances » dans Chrome DevTools pour auditer les scripts tiers et décider lesquels sont vraiment essentiels.
- Retarder le chargement du script : les plugins WordPress comme NitroPack fournissent des options pour retarder l'exécution de JavaScript jusqu'à l'interaction de l'utilisateur. Cela peut améliorer le FID et réduire les temps de chargement initiaux.
- Chargement paresseux : cela garantit que les ressources hors écran sont chargées uniquement lorsqu'un utilisateur les fait défiler, améliorant ainsi les temps de chargement initiaux. Le chargement différé natif est désormais pris en charge dans WordPress pour les images. Pour d'autres éléments comme des vidéos ou des iframes, pensez à utiliser a3 Lazy Load ou des solutions entièrement automatisées comme NitroPack.
- JavaScript tiers auto-hébergé : il est parfois plus rapide d'héberger des scripts tiers sur votre propre serveur plutôt que de les récupérer en externe, surtout s'ils ne sont pas mis à jour souvent. Les polices, en particulier, peuvent être auto-hébergées à l'aide de plugins comme OMGF (Optimize My Google Fonts) pour réduire les temps de récupération externe.
En suivant ces recommandations spécifiques à WordPress, non seulement vos scores Core Web Vitals s’amélioreront, mais les visiteurs de votre site Web bénéficieront également d’une expérience de navigation plus fluide et plus rapide.
La résolution de l'évaluation Core Web Vitals a échoué avec NitroPack
Introduire toutes les optimisations Core Web Vitals nécessaires n’est pas une mince affaire.
Heureusement, NitroPack est un service léger d'optimisation des performances avec plus de 35 fonctionnalités avancées fonctionnant en synchronisation pour garantir que vous réussissez systématiquement l'évaluation Core Web Vitals.
Leader dans l'optimisation de Core Web Vitals, NitroPack bénéficie de la confiance de plus de 200 000 propriétaires de sites, développeurs et agences pour ses éléments essentiels du Web vert et ses temps de chargement ultra-rapides.

La configuration de NitroPack prend 3 minutes et ne nécessite aucune connaissance technique. Une fois activé, il fonctionne sur pilote automatique, en appliquant des optimisations axées sur CWV, telles que :
- Mise en cache avancée des pages
- Mise en cache du navigateur
- Minification HTML, CSS et JavaScript
- Chargement JavaScript différé
- Optimisation CSS
- Chargement paresseux
- Conversion WebP
- CDN (Content Delivery Network) intégré par Cloudflare
- Dimensionnement adaptatif de l'image
- Extraction CSS critique
- Sous-ensemble de polices
- Cache de panier de commerce électronique (WooCommerce)
- Gestionnaire de scripts tiers
Et plus!
Passez Core Web Vitals avec plus de 35 optimisations de performances automatisées avec NitroPack →
Comment vous assurer de ne plus jamais échouer à l'évaluation Core Web Vitals
Même si des audits et des correctifs occasionnels peuvent résoudre les problèmes existants, ils ne peuvent pas empêcher de futurs problèmes. Pour maintenir systématiquement un niveau élevé de Core Web Vitals, vous devez intégrer certaines pratiques dans votre flux de travail.
1. Effectuer des rapports et une maintenance réguliers
À mesure que votre site Web se développe, du nouveau contenu est ajouté, les plugins sont mis à jour et les interactions des utilisateurs évoluent. Des contrôles réguliers vous aideront à identifier et à corriger les baisses de performances avant qu’elles ne deviennent graves.
- Surveillance automatisée des performances : des outils tels que Lighthouse de Google peuvent être automatisés pour effectuer des audits réguliers sur votre site Web – une bonne règle empirique est de tous les 28 jours. Cela peut vous fournir des informations et des alertes en temps opportun pour tout problème de performances.
- Entretien programmé : tout comme vous entretenez régulièrement votre véhicule, votre site Web nécessite également une attention périodique. Prévoyez des moments spécifiques chaque mois ou trimestre pour la maintenance du site Web. Cela inclut les mises à jour, les optimisations de la base de données et la vérification des liens rompus, entre autres tâches.
- Tests continus : intégrez les tests de performances dans votre flux de travail de développement. Avant de publier des mises à jour, assurez-vous que leurs performances sont testées dans un environnement de test.
2. Mettre en place un budget de performances web
Un budget de performance est un ensemble de limites concernant certaines métriques qui affectent les performances du site, qui ne doivent pas être dépassées. L’instauration d’un budget de performances Web peut changer la donne, en garantissant que les modifications du site n’affectent pas négativement l’expérience utilisateur.
Définissez des limites claires : décidez de mesures de performances spécifiques (comme le poids total de la page, le temps d'exécution de JavaScript ou la taille des images) et déterminez les valeurs maximales autorisées pour chacune.
Surveiller les violations : des outils tels que SpeedCurve ou Lighthouse CI peuvent être utilisés pour suivre toute violation de votre budget de performances pendant le développement.
Maintenir, réviser et ajuster : au fil du temps, à mesure que les normes Web, les technologies et les attentes des utilisateurs évoluent, revoyez votre budget de performance. Peut-être que les limites doivent être resserrées, ou peut-être qu’avec de meilleurs outils de compression et de mise en cache disponibles, elles peuvent être un peu assouplies.
FAQ
J'ai un score de performance de 100/100, mais je ne réussis toujours pas Core Web Vitals. Pourquoi?
Bien qu'un score de performance de 100/100 (par exemple, sur Google PageSpeed Insights) soit impressionnant, cela ne garantit pas que vous réussirez Core Web Vitals. En effet, le score de performance est calculé sur la base de données de laboratoire et de Core Web Vitals – sur des données de terrain, c'est-à-dire des interactions réelles avec les utilisateurs. Ainsi, votre site peut être rapide et réactif dans un environnement simulé et ne pas fonctionner correctement dans des scénarios réels, comme les utilisateurs mobiles visitant votre site sur un réseau 3G.
Nous vous conseillons de vous concentrer sur l’optimisation de vos Core Web Vitals plutôt que sur votre score de performance.
Que sont les données RUM et pourquoi est-ce important si je veux réussir les Core Web Vitals ?
RUM signifie Surveillance réelle des utilisateurs. Il s'agit d'un type de méthode de collecte de données qui capture la manière dont les utilisateurs du monde réel perçoivent un site Web. Contrairement aux tests synthétiques, qui simulent les interactions des utilisateurs dans des environnements contrôlés, RUM collecte des données à partir de sessions utilisateur réelles. Cela rend RUM inestimable pour comprendre la véritable expérience utilisateur.
En ce qui concerne Core Web Vitals, Google utilise les données RUM (collectées à partir du rapport sur l'expérience utilisateur Chrome) pour déterminer comment les utilisateurs vivent un site Web dans le monde réel. Si vous souhaitez réussir Core Web Vitals, il est crucial de se concentrer sur l'amélioration des métriques basées sur les données RUM, car elles reflètent la véritable expérience utilisateur.
Que sont les « bonnes » URL dans le rapport sur l'expérience de la page dans la Search Console ?
Dans le rapport Page Experience de Google, les « bonnes » URL font référence aux pages Web qui répondent aux seuils recommandés pour les trois métriques Core Web Vitals (LCP, FID et CLS).
Une « bonne » URL doit avoir :
- LCP de 2,5 secondes ou plus.
- FID de 100 millisecondes ou moins.
- Score CLS de 0,1 ou moins.
Pourquoi est-ce que je reçois « Core Web Vitals Assessment : No Data » ?
Le statut « aucune donnée » peut survenir pour diverses raisons, notamment :
- Données insuffisantes : si suffisamment de données utilisateur réelles ne sont pas disponibles pour une page particulière, l'évaluation peut être considérée comme « non applicable ».
- Type de contenu : certains types de pages, comme les documents non HTML (par exemple, les PDF), peuvent ne pas être applicables à l'évaluation Core Web Vitals.
- Aucune visite d'utilisateur : si une page a un trafic extrêmement faible ou aucune visite pendant la période de collecte de données, elle peut ne pas être éligible à l'évaluation.