FAQ Core Web Vitals : informations clés provenant des propriétaires de sites Web, des développeurs chevronnés et des webmasters
Publié: 2023-10-26Vous êtes-vous déjà demandé :
« Quel est le meilleur pour Core Web Vitals – Webflow ou WordPress ? »
Ou
« Les formulaires Hubspot affectent-ils le score LCP ?
Des questions importantes, mais trop spécifiques pour trouver facilement des réponses étayées par une expérience réelle.
Eh bien, dans les lignes suivantes, nous avons rassemblé davantage de ces valeurs aberrantes. En fait, toutes les questions suivantes ont été posées dans le salon de discussion lors de notre troisième webinaire avec Google sur« Maîtriser l'optimisation LCP ».
Et la meilleure partie est :
90 % des questions ont reçu une réponse de la part des participants à notre webinaire.
En d’autres termes, vous allez vous régaler.
Vous obtiendrez des informations auprès d’autres propriétaires de sites Web et de développeurs chevronnés qui ont rencontré les mêmes problèmes et ont trouvé ce qui leur convient le mieux.
Commençons par le premier.
FAQ sur les éléments essentiels du Web
Qu'est-ce qui est le plus important : atteindre un score de performance de plus de 90 dans PageSpeed Insights ou réussir Core Web Vitals ?
En général, CWV mesure l'expérience réelle de vos visiteurs, alors que le score PSI n'est qu'une mesure en laboratoire utile pour tester et orienter globalement les performances de votre site.
Obtenez un score de 90+ PSI et réussissez automatiquement vos Core Web Vitals. Obtenez NitroPack aujourd'hui →
Pourquoi est-ce que je vois des résultats différents lorsque j’utilise différents outils de test de vitesse ?
Vous pourriez voir des résultats différents, car ces outils peuvent être testés dans différentes parties du monde, en utilisant différents navigateurs Web et en se concentrant sur différents aspects de la vitesse de votre site. De plus, alors que certains outils imitent un utilisateur visitant votre site, d’autres peuvent examiner les données réelles des utilisateurs. De plus, des éléments tels que la connexion Internet, l'occupation de votre serveur à ce moment-là et les éléments tiers tels que les publicités peuvent varier à chaque test.
Comment puis-je gérer les problèmes LCP lors de l'utilisation des CTA des formulaires HubSpot ?
Si vous avez implémenté des formulaires HubSpot directement sur votre page d'accueil ou dans des fenêtres contextuelles sur la page, vous remarquerez peut-être une baisse des performances. Cela est principalement dû aux multiples fichiers JavaScript chargés par ces formulaires. Une solution de contournement recommandée serait de déplacer vos formulaires HubSpot vers une page dédiée. De même, bien que les CTA HubSpot soient parfaits pour suivre les métriques des utilisateurs, ils se font au prix d'une charge JavaScript supplémentaire, ce qui peut ralentir votre site. La solution serait d'évaluer les compromis entre les informations que vous obtenez de ces CTA et les performances potentielles et de rechercher des solutions alternatives.
Est-il possible de transmettre Core Web Vitals en utilisant le thème Avada ?
Oui, vous pouvez transmettre vos Core Web Vitals en utilisant le thème Avada. L'un des participants à notre webinaire avec Google a mentionné que la combinaison de Siteground avec NitroPack donne des résultats spectaculaires. Une fonctionnalité de NitroPack qui a changé la donne pour le score LCP, en particulier, est la conversion automatique WebP.
Dans quelle mesure CWV a-t-il réellement un impact sur le classement des moteurs de recherche ?
La pertinence du contenu est le facteur de classement le plus important lorsque Google crée le SERP. Cependant, de nombreux sites Web produisent du contenu pertinent et de haute qualité. Ainsi, avoir de bons Core Web Vitals peut être le différenciateur qui donne une longueur d’avance à votre page. Et en fin de compte, CWV reflète la perception et l'expérience de vos utilisateurs sur votre site. Garantir une expérience positive est essentiel pour fidéliser les visiteurs et encourager les visites répétées.
NitroPack Insights : D'après notre expérience avec les clients, la vitesse et de bons Core Web Vitals améliorent considérablement les efforts de référencement. Cela peut réduire de plusieurs mois le temps nécessaire au contenu pour atteindre un classement favorable.
Quelle plateforme est la meilleure en termes de performances : Webflow ou WordPress ?
Certains utilisateurs affirment avoir trouvé Webflow assez difficile en termes de performances. Les rapports suggèrent que la plate-forme a tendance à produire de nombreux sélecteurs CSS, entraînant une duplication inutile à moins qu'elle ne soit gérée correctement. De plus, Webflow serait plus difficile à optimiser, certains soulignant que sa structure HTML n'est pas toujours configurée efficacement, ce qui entraîne souvent un modèle d'objet de document (DOM) lourd. À l’inverse, WordPress, lorsqu’il est optimisé de manière appropriée, offre souvent de meilleures performances et flexibilité. Compte tenu de ces considérations, les conseils généraux semblent pencher vers l’utilisation de WordPress, en particulier lorsqu’il est associé aux bons outils et pratiques d’optimisation, pour ceux qui donnent la priorité aux performances.

Bien entendu, cela ne signifie pas que vous ne pouvez pas obtenir d'excellentes performances en utilisant Webflow. Cela dépend fortement de votre cas d'utilisation et du site Web que vous souhaitez créer.
Lectures complémentaires : 7 meilleurs plugins WordPress pour optimiser votre site Web en 2023
Que sont les formats d’image de nouvelle génération ?
Les formats de nouvelle génération sont des types d'images plus récents comme WebP, AVIF et JPEG XL. Ils offrent une meilleure compression et qualité que les formats traditionnels comme JPG ou PNG. Cela vaut vraiment la peine d’être vérifié pour des performances Web plus rapides !
Comment puis-je convertir mes images en WebP ?
Pour convertir des images en WebP, vous pouvez facilement utiliser des outils en ligne comme Squoosh ou TinyPNG. Cependant, l'utilisation d'outils en ligne nécessite de remplacer manuellement toutes vos images par des versions WebP. Si vous avez un site WordPress, le plugin NitroPack peut automatiquement convertir et servir vos images au format WebP, rendant votre site plus rapide.
*Les images WebP seront générées uniquement pour les nouveaux téléchargements, les images préexistantes ne seront pas converties au format WebP.
Lectures complémentaires : Servez facilement des images dans des formats de nouvelle génération (WordPress, OpenCart et Magento)
Existe-t-il des outils pour générer du CSS critique et l'extraire des feuilles de style ? Ou faut-il le faire manuellement ?
Cela dépend des outils que vous utilisez. Il existe des tonnes de générateurs CSS critiques en ligne, mais ils ne font que cela : générer du CSS. Ils ne le configureront pas sur votre site Web – vous devez le faire manuellement. D'un autre côté, NitroPack récupère automatiquement le CSS nécessaire pour visualiser le contenu au-dessus de la ligne de flottaison, crée un CSS critique unique pour chaque page et l'intègre.
Lectures complémentaires : CSS critique : comment augmenter la vitesse et l'UX de votre site Web
Quel poids les Core Web Vitals ont-ils comme facteur de classement ?
Les Core Web Vitals font partie des signaux d'expérience de page de Google et, bien qu'ils jouent un rôle dans le classement, ils ne sont pas le seul facteur. Un contenu de qualité reste la clé ! Mais à mesure que l’expérience utilisateur devient plus cruciale, ces éléments vitaux gagneront probablement en importance au fil du temps. Il est toujours bon de les optimiser tout en produisant un contenu de premier ordre !
Qu'arrivera-t-il à mon classement si j'échoue au LCP ? Le classement SEO est-il rétrogradé ?
L’échec du LCP peut avoir un impact négatif sur votre classement SEO, car il s’agit de l’un des Core Web Vitals. Mais n’oubliez pas que même si c’est un facteur, ce n’est pas le SEUL facteur. Il existe de nombreux autres aspects du référencement. De plus, bien qu’important, le référencement n’est pas le seul moyen de réussir. Vous devez toujours garantir une expérience utilisateur parfaite à tous les visiteurs qui atterrissent sur votre page. En termes simples, réussir vos Core Web Vitals a une plus grande valeur que les simples positions SERP.
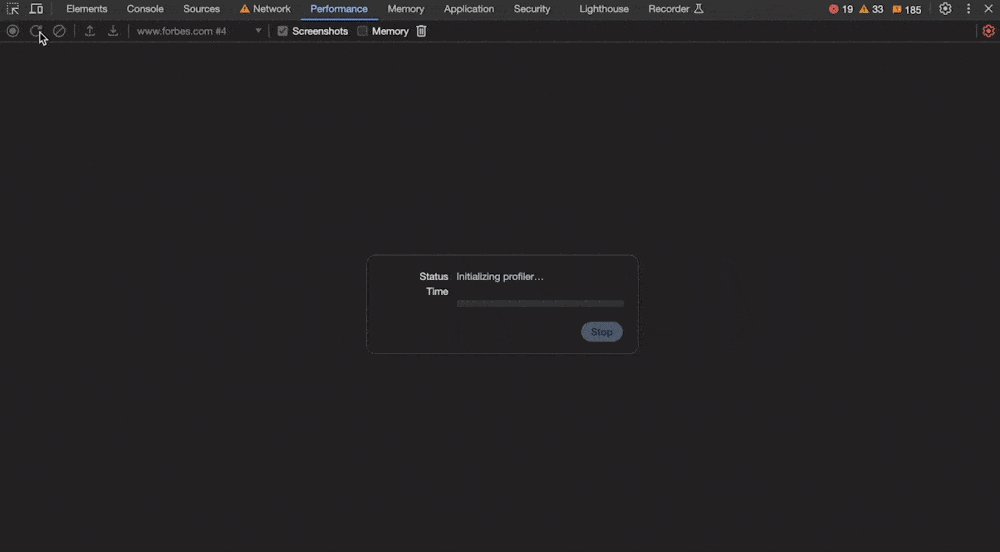
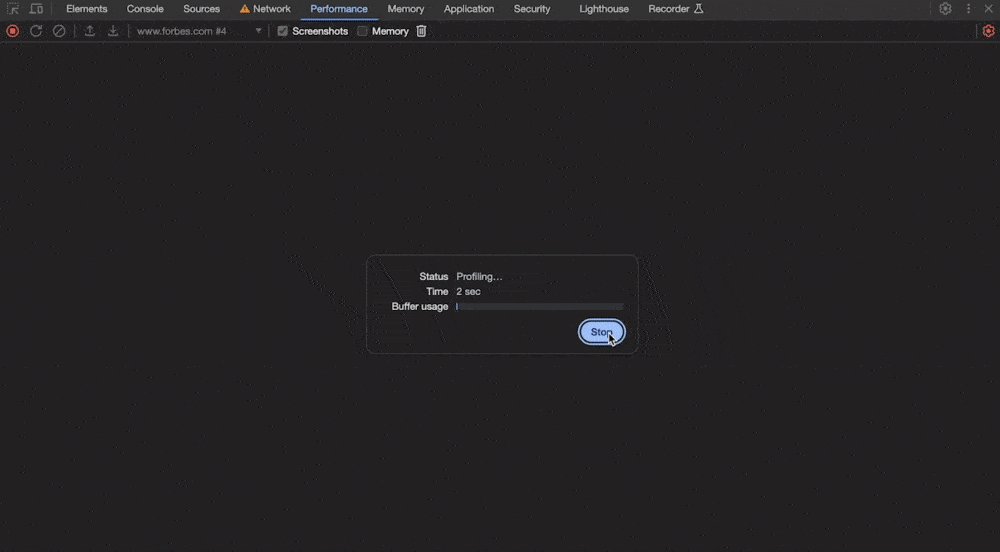
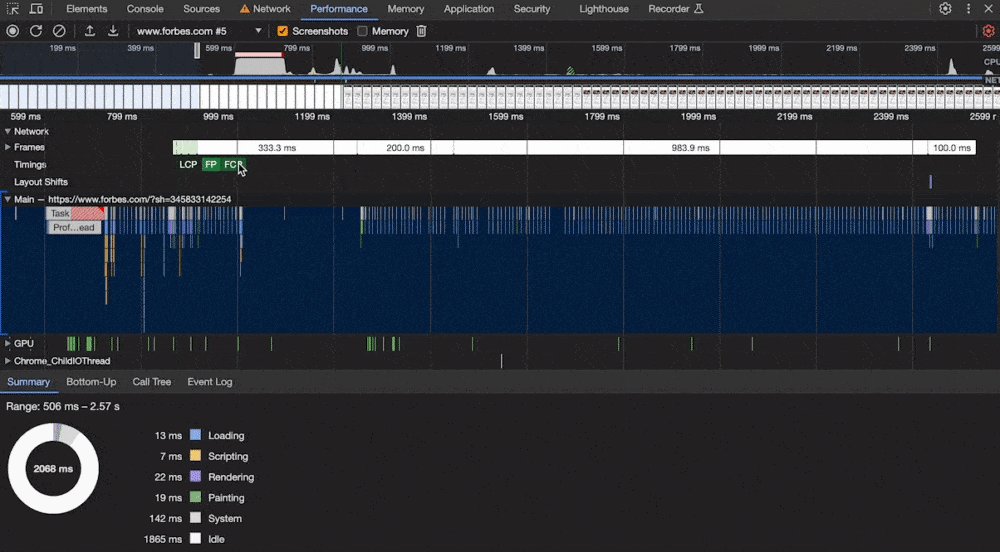
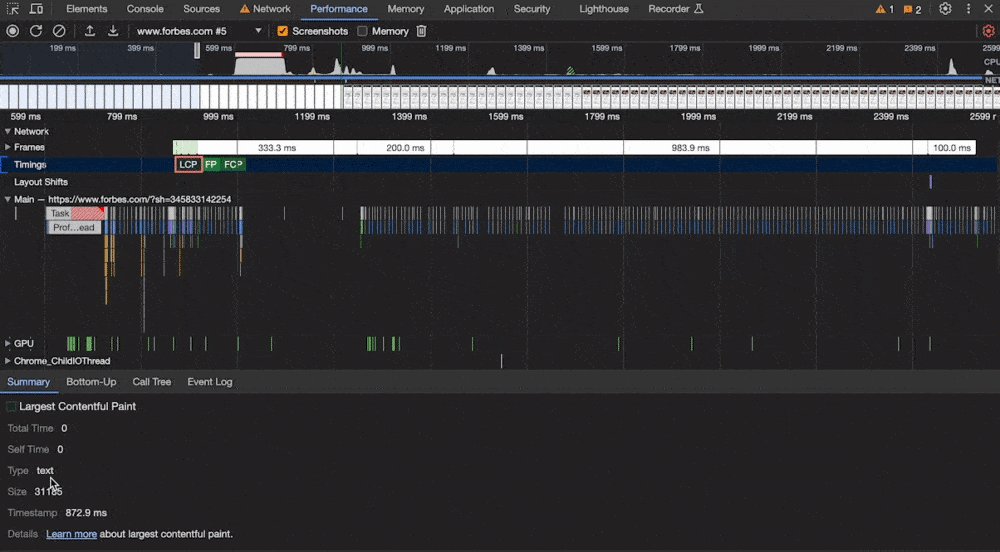
Comment puis-je identifier quel élément est pris en compte pour le LCP ?
Vous pouvez utiliser les DevTools de Chrome. Ouvrez-le, accédez à l'onglet « Performances » et enregistrez le chargement d'une page. Dans les résultats, il y aura une section intitulée « Timings » et vous verrez un marqueur « LCP ». Cliquez dessus et il mettra en surbrillance l'élément pris en compte pour le LCP sur votre page dans l'onglet Résumé. Super utile pour identifier la cause des ralentissements !

Mes chargements de pages sont « médiocres » selon le niveau. Mon hébergeur a essayé de me mettre à niveau, MySQL 5.7 est-il important ?
La mise à niveau de MySQL peut améliorer les performances de la base de données, mais si les niveaux de chargement de vos pages sont médiocres, d'autres facteurs peuvent être en jeu. MySQL 5.7 présente des améliorations par rapport aux anciennes versions, mais pour la vitesse frontale, vous voudriez examiner des éléments tels que la mise en cache, l'optimisation des images et la réduction des scripts. Votre environnement d’hébergement est important, mais ce n’est qu’une pièce du puzzle. Pensez également à vérifier d’autres éléments affectant votre temps de chargement !
Lectures complémentaires :Comment votre fournisseur d'hébergement affecte les performances de votre site
Améliorez votre jeu Core Web Vitals
Ces questions ne représentent qu'une fraction de ce qui s'est passé lors de notre série de webinaires « Core Web Vitals for Business » avec Google.

Si vous souhaitez découvrir davantage de joyaux d'optimisation des performances Web, vous devriez revoir tous les épisodes disponibles :
- Améliorez les Core Web Vitals et l'expérience utilisateur réelle :comprenez le quoi, le pourquoi et le comment des Core Web Vitals pour les exploiter et obtenir des résultats commerciaux mesurables.
- Comment améliorer l'interaction avec Next Paint (INP)–prenez une longueur d'avance en apprenant à réussir l'INP et à pérenniser les performances de votre site
Vous pouvez également ajouter nos documents dédiés Core Web Vitals à vos favoris :
- Comment améliorer l'interaction avec Next Paint (INP)
- Échec de l'évaluation Core Web Vitals : qu'est-ce que c'est et comment y remédier
- Core Web Vitals « Aucune donnée disponible » : qu'est-ce que c'est et prochaines étapes
