Core Web Vitals « Aucune donnée disponible » : qu'est-ce que c'est et prochaines étapes
Publié: 2023-09-15Vérifier les Core Web Vitals de votre site dans PageSpeed Insights ou Search Console et voir une section vide au lieu de graphiques colorés, c'est comme se heurter à un mur de briques.

En effet, les Core Web Vitals de Google sont devenus essentiels pour les propriétaires de sites qui ne veulent pasdevinercomment les utilisateurs perçoivent un site Web, mais plutôt disposer de chiffres pour le sauvegarder.
Et plus précisément, exploiter les données sur les moments cruciaux, comme :
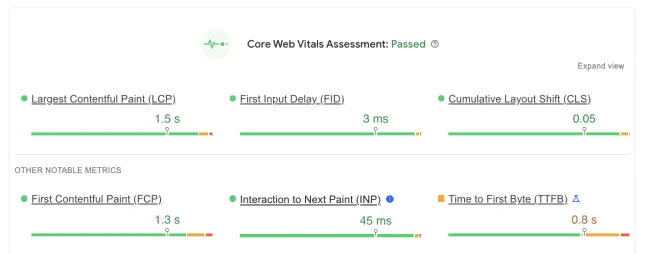
- Performances de chargement : mesurées par Largest Contentful Paint (LCP)
- Interactivité des pages : mesurée par le délai de première entrée (FID)
- Stabilité de la mise en page : mesurée par Cumulative Layout Shift (CLS)
De plus, l'expérience de la page est officiellement un signal de classement dans la recherche Google, donc une évaluation Core Web Vitals réussie vous met non seulement devant plus de personnes, mais vous aide également à les engager et à les convertir mieux et plus rapidement.

Alors, dans quelle mesure les données Core Web Vitals manquantes affectent-elles votre activité en ligne ? Pour résoudre cette énigme, vous devez d'abord comprendre la méthodologie derrière l'approvisionnement en données Core Web Vitals.
Comment proviennent les données Core Web Vitals ?
Google s'appuie principalement sur deux sources pour collecter ces données précieuses : le rapport Chrome User Experience (CrUX) et les audits Lighthouse. Ces sources offrent un aperçu de ce que les propriétaires de sites Web peuvent faire pour améliorer davantage l'expérience utilisateur.
Rapport CrUX et Lighthouse
Le rapportCrUX (Chrome User Experience) est une riche source de données sur l'expérience utilisateur réelle.Il collecte les données de terrain de millions d'utilisateurs de Chrome lorsqu'ils naviguent sur le Web. Ce vaste ensemble de données englobe un large éventail de plus de 16 millions d’origines, ce qui en fait une ressource précieuse pour comprendre le paysage plus large des performances Web.
En revanche,Lighthouse est un outil open source développé par Google et utilisé pour effectuer des tests en laboratoire sur les performances Web.Il simule les interactions des utilisateurs dans un environnement contrôlé et fournit des mesures de performances détaillées.
Données de terrain vs données de laboratoire
Les données de terrain et de laboratoire sont présentées dans votre rapport Google PageSpeed Insights.
Les données de terrain sont dérivées des expériences réelles des utilisateurs lorsqu'ils visitent votre site Web dans le cadre de leurs activités quotidiennes en ligne. Ces données reflètent les performances réelles des utilisateurs, offrant une véritable évaluation de l'expérience utilisateur d'un site Web.
Représentées par l'évaluation Core Web Vitals dans votre rapport, les données de champ manquantes sont la raison pour laquelle vous lisez cet article.

Les données de laboratoire sont générées dans des environnements de test contrôlés. Bien qu'il permette aux propriétaires de sites Web d'identifier et de résoudre des goulots d'étranglement spécifiques en matière de performances, il ne capture pas les variations et les nuances de l'utilisation réelle.

Avantages et inconvénients des données de terrain
Les données de terrain, provenant du rapport CrUX, offrent plusieurs avantages et certaines limites.
Un avantage non négligeable est son authenticité. Puisqu’il représente les expériences utilisateur réelles, il fournit une vue réaliste des performances d’un site Web du point de vue de l’utilisateur. Cela peut être inestimable pour identifier les problèmes critiques qui ont un impact sur la satisfaction des utilisateurs.
L'échec de votre évaluation Core Web Vitals est un signe révélateur que vous devez concentrer votre attention sur les performances de votre site si vous souhaitez tirer parti d'avantages tels que :
- 8,6 % de pages vues en plus au cours d'une session
- Amélioration de 5,2 % de l'engagement client
- 8,4 % de conversions en plus
- Augmentation de 9,2 % de la valeur moyenne des commandes (AOV)
Découvrez l'avant et l'après d'une puissante optimisation de la vitesse. Testez votre site Web avec NitroPack gratuitement →
Les inconvénients des données de terrain sur Core Web Vitals incluent :
- Possibilité de pas de données agrégées (duh)
- Granularité insuffisante pour identifier les causes profondes des problèmes de performances (sauf si associée à une analyse plus approfondie)
- Petite fenêtre d'optimisation puisque les résultats Core Web Vitals sont mis à jour tous les 28 jours
Néanmoins, les avantages de l’analyse des données de terrain et de l’optimisation de Core Web Vitals pour votre entreprise dépassent largement les inconvénients.
Pourquoi les données de champ Core Web Vitals ne sont-elles pas disponibles pour mon site Web ?
Si vous ne voyez aucune donnée pour vos Core Web Vitals dans Google Search Console, il se peut que votre propriété soit nouvelle et que la console vérifie toujours la base de données CrUX.
Ce n'est pas votre cas ? Eh bien, approfondissons.
En cliquant sur l'info-bulle à côté du message « Aucune donnée disponible » dans votre Google Search Console ou votre rapport Google PSI, vous obtenez ce qui suit :
"Le rapport sur l'expérience utilisateur Chrome ne contient pas suffisamment de données de vitesse réelles pour cette page."
En termes simples, vous ne voyez aucune donnée de champ car votre site Web n'a pas généré suffisamment de trafic sur ordinateuret/ou mobile.Cela vaut toujours la peine de vérifier les deux instances car elles proviennent de sources distinctes.
Alors, vous pensez peut-être que l’augmentation du trafic de votre site Web devrait résoudre le problème, n’est-ce pas ?
Ce n'est pas si simple.
Le rapport CrUX regroupe les données de vitesse réelles pour les origines en respectant plusieurs exigences essentielles :
- Les utilisateurs ont choisi de synchroniser leur historique de navigation, n'ont pas configuré de phrase secrète de synchronisation et ont activé les rapports de statistiques d'utilisation ;
- Les URL de votre site sont publiques (explorables et indexables) ;
- Votre site Web est suffisamment populaire (il compte un nombre minimum de visiteurs sur toutes ses pages) avec des échantillons distincts qui fournissent une vue représentative et anonymisée des performances de l'URL ou de l'origine.
En 2021, Martin Splitt de Google a précisé :
Et même si nous disposons de certaines données, cela ne nous suffira peut-être pas pour affirmer avec certitude que ce sont les données qui, selon nous, représentent le signal réel. Nous pourrions donc décider de ne pas avoir de signal pour cela si la source de données est trop irrégulière ou si les données sont trop bruyantes.
… Plus de trafic est plus susceptible de générer des données rapidement, mais ce n'est pas une garantie.
Voilà pour espérer des chiffres précis.
Vous devez également considérer qu’un site Web peut ne jamais faire partie de l’ensemble de données CrUX. Quand on y pense, CrUX suit 16 millions d'origines. Cela semble beaucoup, non ?
Cependant, comparé aux 1,13 milliards de sites Web présents sur Internet aujourd’hui, l’ensemble de données CrUX ne représente qu’une petite fraction.
Résumer:
- Google Search Console peut avoir besoin de plus de temps pour produire un rapport Core Web Vitals pour les nouvelles propriétés (si votre site Web apparaît dans le rapport CrUX)
- Les sites Web flambant neufs avec peu ou pas de trafic ont les plus faibles chances d'entrer dans l'ensemble de données CrUX.
- Les sites Web doivent répondre à des exigences spécifiques concernant les utilisateurs et la découvrabilité des URL pour devenir éligibles au rapport CrUX.
- Les pages et origines qui n'atteignent pas le seuil de popularité ne sont pas incluses dans l'ensemble de données CrUX
Bien que Google ne puisse pas garantir que votre site Web entrera dans l'ensemble de données CrUX afin que vous puissiez analyser vos Core Web Vitals en fonction des données de terrain, cela ne signifie pas que vous avez les mains liées.
Optimisez la vitesse des pages et améliorez l’expérience utilisateur avec un seul outil. Commencez avec NitroPack aujourd'hui →
Comment améliorer les éléments essentiels du Web et les performances sans données de terrain
Jusqu'à ce que le rapport CrUX renvoie des données lisibles, vous pouvez vous concentrer sur des méthodes alternatives telles que la surveillance d'autres mesures de performances, de serveur et de réseau, l'audit des performances avec GTmetrix et l'analyse des commentaires et du comportement des utilisateurs.
Trouvez une astuce bonus que la plupart des propriétaires de sites n'exploitent pas à la fin ;)
1. Surveillez les métriques de performances du laboratoire dans Google PageSpeed Insights
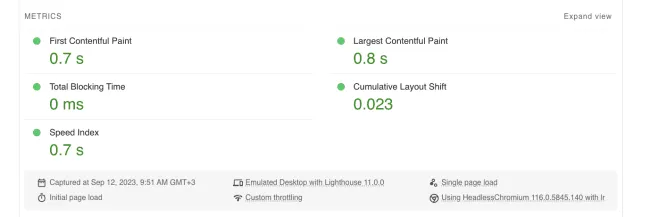
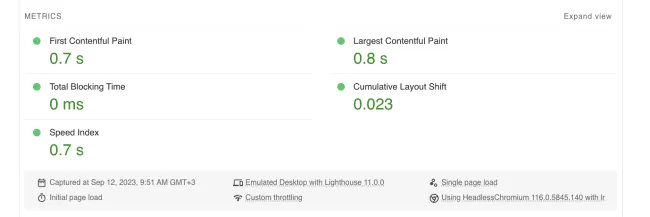
Lorsque les données de terrain sont manquantes, la meilleure solution consiste à faire défiler votre rapport Google PSI vers le bas et à commencer par les équivalents en laboratoire de Largest Contentul Paint (LCP) et Cumulative Layout Shift (CLS). Étant donné que le délai de première entrée n'a pas d'équivalent en laboratoire, le temps de blocage total est une autre mesure sur laquelle se concentrer, avec First Contentful Paint (FCP) et Speed Index (SI).

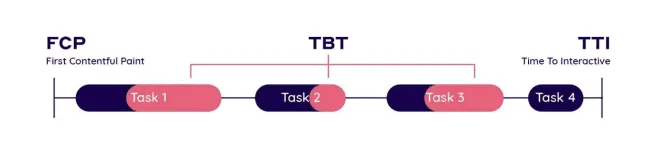
- Temps de blocage total (TBT) : TBT mesure la durée totale pendant laquelle le fil principal d'une page Web est bloqué et incapable de répondre aux entrées de l'utilisateur. Il permet d'identifier et de résoudre les problèmes pouvant affecter l'interactivité, tels que les clics retardés ou la saisie au clavier. Pour offrir une expérience utilisateur fluide, le TBT doit être maintenu en dessous de 300 millisecondes (ms).
Pour réduire le TBT, vous pouvez :

— Réduire ou différer le JavaScript non essentiel ;
— Optimiser et limiter l'utilisation de scripts tiers ;
— Utiliser des Web Workers pour décharger des tâches lourdes ;
— Implémenter le chargement asynchrone des scripts.
- First Contentful Paint (FCP):FCP mesure le temps nécessaire au premier élément de contenu pour apparaître sur une page Web au démarrage de son chargement. Il s'agit d'une mesure essentielle centrée sur l'utilisateur, car elle indique le moment où les utilisateurs voient pour la première fois quelque chose se produire sur votre page. Pour une bonne expérience utilisateur, FCP doit généralement se produire dans les 1 à 2 secondes suivant le début du chargement de la page.
Pour améliorer First Contentful Paint, vous devez :
— Réduire les temps de réponse du serveur ;
— Minimiser les ressources bloquant le rendu ;
— Utiliser le chargement différé pour les ressources non essentielles ;
— Réduisez le temps d'exécution de JavaScript.

- Indice de vitesse : cette mesure quantifie la rapidité avec laquelle le contenu d'une page Web est visiblement rempli. Un indice de vitesse inférieur indique des temps de chargement de page plus rapides et vous devez viser un score d'indice de vitesse inférieur à 1 000.
Pour améliorer le Speed Index de votre site :
— Optimiser et compresser les images et autres fichiers multimédias ;
— Réduire au minimum l'utilisation de grandes images au-dessus de la ligne de flottaison ;
— Implémentez le fractionnement de code pour charger uniquement le JavaScript nécessaire lors du chargement initial de la page.
Obtenez un score de performance de 90+ dans Google PSI. NitroPack applique plus de 35 optimisations sur le pilote automatique pour vous →
2. Exécutez une analyse des performances avec GTmetrix
GTmetrix fournit un ensemble plus complet de mesures de performances et d'options de personnalisation qui vous aideront à élaborer une meilleure stratégie d'optimisation.

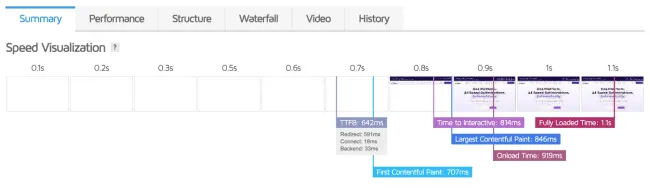
- Time to First Byte (TTFB):TTFB mesure le temps nécessaire au navigateur pour recevoir le premier octet de données du serveur Web après avoir effectué une requête HTTP. Il s'agit d'une mesure cruciale car elle reflète les temps de réponse du serveur, notamment la résolution DNS, le traitement du serveur et la latence du réseau. Pour une bonne expérience utilisateur, visez un TTFB inférieur à 100 à 200 millisecondes.
Pour réduire le TTFB :
— Optimiser les performances du serveur et de la base de données ;
— Utiliser des réseaux de diffusion de contenu (CDN) ;
— Minimiser le nombre de requêtes HTTP ;
— Implémentez la mise en cache du navigateur pour les ressources fréquemment demandées.
- Time to Interactive (TTI) : le TTI mesure le moment où une page Web devient entièrement interactive et réactive aux entrées de l'utilisateur, c'est-à-dire lorsqu'une page est prête à être utilisée par les utilisateurs. Idéalement, le TTI devrait se produire dans un délai de 3 à 5 secondes pour offrir une expérience utilisateur transparente.
Généralement, lors de la mise en œuvre de techniques visant à améliorer le TBT, vous devriez également constater des améliorations significatives du TTI.
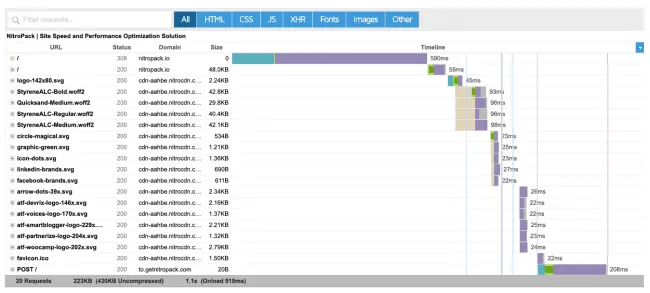
Métriques de chargement des ressources (cascade) : ces métriques englobent les temps de chargement de ressources spécifiques telles que les images, les feuilles de style, les polices et les scripts. Leur surveillance dans un graphique en cascade permet d'identifier les goulots d'étranglement dans la séquence de chargement.

Bien qu'il n'y ait pas de seuils spécifiques, essayez de minimiser les temps de chargement des ressources critiques qui apparaissent au-dessus de la ligne de flottaison pour obtenir un chargement de page globalement plus rapide.
Pour améliorer les temps de chargement des ressources :
— Compressez les images et utilisez des formats d'image modernes comme WebP ;
— Optimiser et consolider les fichiers CSS et JavaScript ;
— Accélérez le chargement des ressources avec des conseils de priorité, fetchpriority et link=rel_preload
- Heure de chargement : l' heure de chargement marque le moment où toutes les ressources de la page, y compris les images et les scripts, sont chargées. Visez un temps de chargement allant jusqu'à 3 secondes pour une expérience utilisateur optimale. Le temps de chargement est impacté par vos efforts d'optimisation sur toutes les autres mesures dont nous avons discuté jusqu'à présent et reflète vos performances.
- Temps de chargement complet : le temps de chargement complet mesure le processus de chargement complet, c'est-à-dire le moment où toutes les ressources d'une page Web, y compris les images, les scriptset le contenu externe, ont terminé leur chargement. Semblable au temps de chargement, il s'agit d'une somme de toutes les autres mesures précédentes et de leur optimisation.
Chargement paresseux, conversion WebP, CDN intégré, mise en cache et bien plus encore ! Trouvez tout ce dont vous avez besoin pour des temps de chargement plus rapides dans NitroPack →
3. Faites attention aux métriques du serveur et du réseau
- Métriques du serveur : les métriques côté serveur telles que l'utilisation du processeur, l'utilisation de la mémoire et les temps de réponse du serveur fournissent des informations sur la santé et les performances de votre infrastructure d'hébergement. Ces métriques sont essentielles pour comprendre l'efficacité avec laquelle votre serveur gère les demandes entrantes et traite les données.
Des améliorations telles que l'optimisation du code serveur et des scripts, des algorithmes et des mécanismes de mise en cache efficaces, ainsi que la mise à l'échelle de votre infrastructure d'hébergement contribueront à réduire l'utilisation du processeur. La configuration régulière du serveur et les optimisations des applications minimiseront la consommation de mémoire. - Métriques réseau : les métriques réseau sont liées aux performances de la transmission de données sur les réseaux, y compris des métriques telles que le temps d'aller-retour (RTT). Ils aident à diagnostiquer les problèmes liés à l'emplacement du serveur, à la latence du réseau et à l'efficacité du transfert de données.
Choisissez des fournisseurs d'hébergement dont les centres de données sont plus proches de votre public cible, mettez en œuvre la mise en cache du contenu, optimisez les actifs de votre site et investissez dans un fournisseur CDN pour réduire la latence du réseau et améliorer l'efficacité du transfert de données.
Optimisez l'utilisation des ressources et éliminez la surcharge du serveur avec les optimisations de vitesse tout-en-un de NitroPack →
4. Analyser les commentaires et le comportement des utilisateurs
- Enquêtes et formulaires de commentaires : créez des enquêtes et des formulaires de commentaires conviviaux pour recueillir des commentaires structurés. Posez des questions spécifiques sur l'expérience utilisateur, la satisfaction et les problèmes. Utilisez des outils tels que Google Forms, SurveyMonkey ou des plugins de commentaires dédiés à des sites Web.
- Cartes thermiques : utilisez des outils de cartographie thermique comme Hotjar ou Crazy Egg pour visualiser les interactions des utilisateurs. Identifiez où les utilisateurs cliquent, déplacent leurs curseurs ou passent le plus de temps sur votre site. Les cartes thermiques révèlent les zones populaires et problématiques sur les pages Web.
- Enregistrement de session : enregistrez les sessions utilisateur pour voir comment les visiteurs naviguent et interagissent avec votre site Web. Regardez des enregistrements pour identifier les problèmes d'utilisation, la confusion ou les points de frustration. Des outils comme FullStory offrent des fonctionnalités d'enregistrement de session.
- Interactions avec le support client : vos agents de support client sont souvent le premier point de contact et la source d'informations inestimables. Examinez les interactions CS, y compris les e-mails, les chats et les appels téléphoniques, pour identifier les problèmes récurrents, les plaintes des utilisateurs et les questions courantes.
5. Bonus : démarrez votre premier budget de performances Web
Un budget de performances Web est une limite prédéterminée sur diverses mesures de performances que votre site Web doit respecter. Ces métriques peuvent inclure les temps de chargement, la taille de la page, le nombre de requêtes HTTP, etc. Le budget sert de référence, fixant des limites claires sur les performances de votre site Web pour garantir une expérience utilisateur optimale.
Voici quelques étapes simples pour vous aider à démarrer avec votre premier budget de performances Web :
- Définir des mesures clés : identifiez les mesures de performances les plus importantes pour votre site Web (commencez par l'une des mesures de laboratoire dont nous avons discuté jusqu'à présent)
- Définir des références : commencez par répertorier vos résultats actuels et essayez de les réduire pour répondre aux attentes de vos utilisateurs et aux normes de l'industrie.
- Surveillez régulièrement : utilisez Google PSI et GTmetrix pour mesurer et suivre régulièrement les performances de votre site Web par rapport à votre budget établi.
- Optimisez efficacement : si votre site Web dépasse les seuils budgétisés, utilisez les techniques que nous avons partagées précédemment ou consultez la section Diagnostics dans PageSpeed Insights.
Optimiser les performances du site avec NitroPack
Avec ou sans données de terrain, la quête d’une expérience utilisateur plus rapide et plus réactive reste un voyage qui vaut la peine d’être entrepris.
Cependant, vous n’êtes pas obligé de faire cavalier seul. Plus de 180 000 propriétaires de sites comme vous délèguent l’optimisation des performances à l’outil le plus complet du marché : NitroPack.
Grâce à des fonctionnalités avancées qui fonctionnent sur pilote automatique, vous pouvez disposer d'images, de codes et de polices optimisés pour offrir une expérience utilisateur ultra-rapide et développer votre entreprise de manière durable.
