Chemin de rendu critique : de quoi s'agit-il et comment l'optimiser
Publié: 2023-04-27Lorsque nous parlons de fournir aux utilisateurs une expérience Web ultra-rapide, nous nous concentrons souvent uniquement sur ce que nous, en tant que propriétaires de sites Web et développeurs Web, devrions faire.
Mais la vérité est :
Offrir une expérience Web rapide nécessite également beaucoup de travail de la part du navigateur.
Il reçoit nos fichiers HTML, CSS et JavaScript et prend des mesures spécifiques pour les convertir en pixels à l'écran.
Le secret pour accélérer vos performances réside dans la compréhension de ce qui se passe entre la réception des ressources et leur traitement pour les transformer en pixels rendus.
Ce processus est également connu sous le nom de chemin de rendu critique (CRP) .
Et dans cet article, vous apprendrez tout ce que vous devez savoir sur le CRP et comment l'optimiser pour un rendu plus rapide.
- Qu'est-ce que le chemin de rendu critique ?
- La séquence Critical Rendering Path expliquée
- Comment optimiser le chemin de rendu critique de votre site
- 3 plugins WordPress pour optimiser votre CRP
- Check-list d'optimisation du CRP
Commençons!
Qu'est-ce que le chemin de rendu critique ?
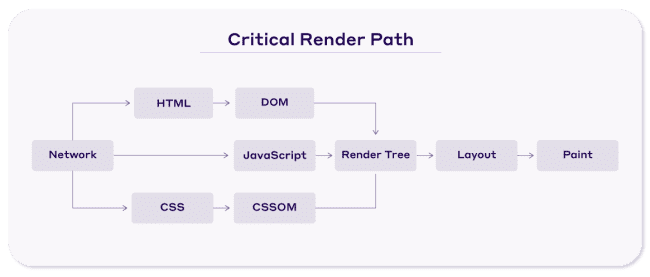
Le chemin de rendu critique fait référence à la séquence d'étapes suivies par un navigateur Web pour convertir le code HTML, CSS et JavaScript en une représentation visuelle sur l'écran d'un utilisateur.
Cela implique une série de processus, tels que la construction du modèle d'objet de document (DOM), la génération du modèle d'objet CSS (CSSOM) et la combinaison des deux pour créer l'arborescence de rendu. L'arbre de rendu est ensuite utilisé pour calculer la mise en page et peindre les pixels sur l'écran de l'utilisateur.

L'optimisation du chemin de rendu critique, quant à elle, consiste à réduire le temps passé par le navigateur Web à exécuter chaque étape de la séquence tout en priorisant le contenu pertinent pour l'action en cours de l'utilisateur.
Pour vous assurer que vos efforts d'optimisation portent leurs fruits, vous devez avoir une compréhension approfondie de chaque étape de la séquence. Les prochains paragraphes sont donc essentiels et nous vous recommandons fortement de les lire avant d'agir.
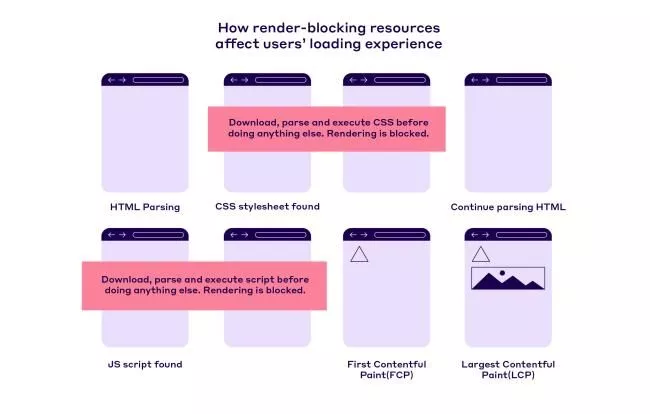
La séquence du chemin de rendu critique expliquée
Voici un aperçu rapide des étapes effectuées par le navigateur lors du rendu d'une page :
- Le navigateur télécharge et analyse le balisage HTML et crée le DOM.
- Ensuite, il télécharge et traite le balisage CSS et construit le modèle d'objet CSS (CSSOM).
- Ensuite, il combine les nœuds nécessaires du DOM et du CSSOM pour créer l'arborescence de rendu, une arborescence de tous les nœuds visibles nécessaires pour rendre la page.
- Il calcule les dimensions et la position de chaque élément sur la page via le processus de mise en page.
- Enfin, le navigateur peint les pixels à l'écran.
Maintenant, concentrons-nous sur chaque étape.
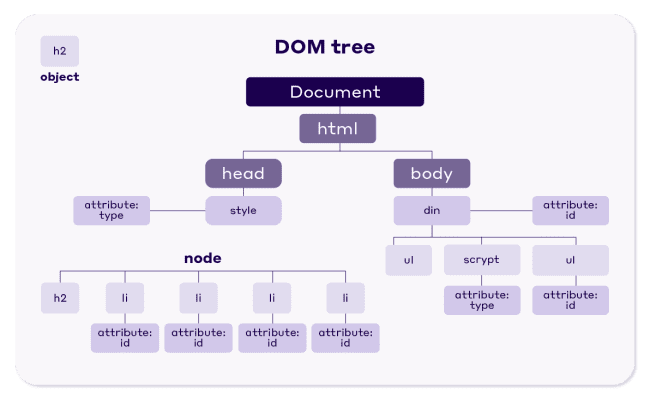
Les DOM
Le Document Object Model (DOM) est la représentation interne du navigateur du document HTML.
Lorsqu'une page Web est chargée, le navigateur analyse le HTML et crée une structure arborescente de nœuds qui représentent les éléments du document. Chaque nœud correspond à un élément HTML et possède des propriétés qui décrivent ses attributs, son contenu et sa position dans l'arborescence.

Important : Le navigateur construit progressivement le DOM, ce qui nous permet d'optimiser le rendu de la page en construisant une structure efficace et en évitant les tailles de DOM excessives.
Le CSSOM
Alors que le DOM contient tout le contenu de la page, le CSSOM inclut toutes les informations sur la façon de styliser le DOM.

Une autre différence entre DOM et CSSOM est que :
La construction du DOM est progressive, alors que CSSOM ne l'est pas.
Lorsqu'un site Web est chargé, le navigateur doit traiter le CSS pour appliquer les styles. Contrairement au HTML, qui peut être traité petit à petit, le CSS doit être traité en une seule fois. En effet, certains styles peuvent être écrasés par d'autres plus tard dans le fichier CSS. Le navigateur doit donc attendre d'avoir lu l'intégralité du fichier CSS avant de décider quels styles appliquer.
Ceci est fait pour éviter d'afficher des styles qui seront écrasés plus tard et gaspilleront des ressources.
Tout simplement:
Le navigateur bloque le processus de rendu jusqu'à ce qu'il reçoive et analyse tous les CSS.
C'est pourquoi CSS est considéré comme une ressource bloquant le rendu.
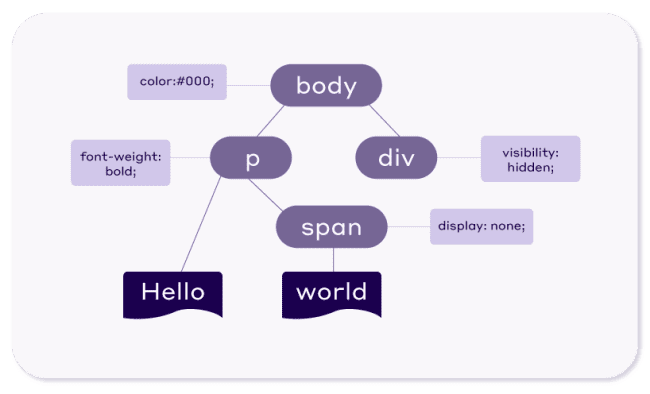
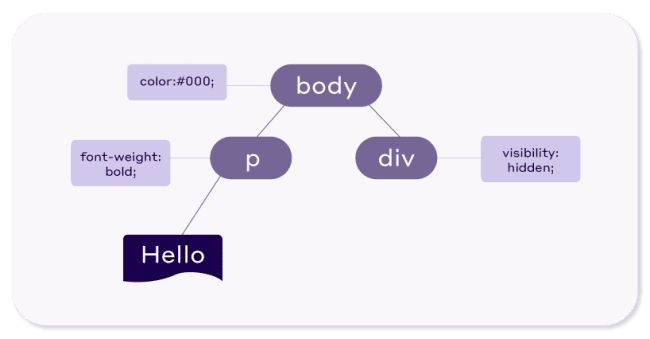
L'arbre de rendu
L'arborescence de rendu est la combinaison du DOM et du CSSOM que le navigateur utilise pour créer la représentation visuelle de la page Web.
Le navigateur utilise l'arborescence de rendu pour calculer les dimensions et la position des nœuds comme entrée pour le processus de peinture.

Important : seul le contenu visible est capturé dans l'arborescence de rendu. En règle générale, la section d'en-tête ne contient aucune information visible et est donc exclue. De plus, si un élément a une propriété display: none , ni l'élément ni ses descendants ne sont inclus dans l'arborescence de rendu.
Mise en page
Une fois l'arborescence de rendu construite, l'étape suivante est la mise en page. La mise en page établit le placement et l'orientation de chaque élément sur la page en définissant ses dimensions, sa position et ses interrelations.
Mais voici le truc :
Les performances de mise en page sont impactées par le DOM.
Autrement dit:
Plus le nombre de nœuds DOM est élevé, plus le processus de mise en page est long.
Peindre
La dernière étape consiste à peindre les pixels sur l'écran, ce qui suit la création de l'arborescence de rendu et de la mise en page.
Initialement, tout l'écran est peint pendant le processus de chargement. Par la suite, seules les parties concernées de l'écran sont repeintes, car les navigateurs sont conçus pour ne repeindre que la zone nécessaire.
Gardez à l'esprit que la durée de l'étape de peinture dépend de la nature des mises à jour mises en œuvre sur l'arborescence de rendu.
Voyons maintenant quelles optimisations vous pouvez appliquer pour aider le navigateur et accélérer certains processus.
Comment optimiser le chemin de rendu critique de votre site
Le temps nécessaire au navigateur pour parcourir l'ensemble du processus peut varier. De nombreuses pièces mobiles contribuent à la longueur du chemin critique :
- Taille des documents
- Nombre de demandes
- Appareil utilisateur
- Styles appliqués
Néanmoins, il existe trois techniques qui sont considérées comme les options incontournables en matière d'optimisation CRP :
- Minimiser le nombre de ressources critiques en reportant les ressources non critiques ou en les éliminant complètement
- Optimisez le nombre de demandes requises ainsi que la taille du fichier de chaque demande
- Donner la priorité au téléchargement des actifs critiques, raccourcissant ainsi la longueur du chemin critique
Examinons un peu plus en détail comment mettre en œuvre chacune des stratégies d'optimisation recommandées :
Optimiser les ressources CSS et JS bloquant le rendu
Vous savez déjà que lorsque le navigateur rencontre des ressources CSS et JS bloquant le rendu, il doit les télécharger, les analyser et les exécuter avant de faire quoi que ce soit d'autre, y compris le rendu.

Lorsqu'il s'agit d'optimiser CSS, vous pouvez implémenter les techniques suivantes :
- CSS critique. Il identifie l'ensemble minimal de règles CSS nécessaires pour rendre la partie visible d'une page Web et les transmet au navigateur sous forme de CSS en ligne plutôt que de charger une feuille de style complète. En chargeant uniquement le CSS nécessaire pour le contenu au-dessus de la ligne de flottaison, le navigateur peut afficher la page plus rapidement et améliorer l'expérience utilisateur . En effet, le navigateur n'a pas besoin d'attendre que la feuille de style entière soit chargée avant de rendre la page.
- Combinez les fichiers CSS. La concaténation CSS est le processus de combinaison de plusieurs fichiers CSS en un seul fichier. Cette technique améliore les performances en réduisant le nombre de requêtes HTTP requises pour charger une page Web , car le navigateur n'a besoin de télécharger et d'analyser qu'un seul fichier CSS au lieu de plusieurs.
En ce qui concerne vos fichiers JavaScript, voici ce que vous pouvez faire :

- Retarder le chargement de JS. Différer le chargement JS est une technique qui accélérera votre site en retardant le chargement des fichiers JavaScript jusqu'à ce que le document HTML ait été chargé et analysé . Vous pouvez utiliser l'attribut defer sur la balise de script qui fait référence au fichier JS. Il est important de noter que l'attribut defer ne doit être utilisé que pour les fichiers JS qui n'ont pas besoin d'être exécutés immédiatement après le chargement (par exemple, les fichiers qui ne sont utilisés que sur des pages spécifiques), car l'ordre d'exécution peut être imprévisible si plusieurs scripts différés sont utilisés.
- Charger JS de manière asynchrone. Certains fichiers JS peuvent nécessiter l'utilisation de l'attribut async, qui permet au fichier d'être chargé et exécuté de manière asynchrone avec l'analyse du document HTML.
Il existe quelques optimisations que vous pouvez appliquer à la fois au CSS et au JavaScript :
- Minification. La minification consiste à supprimer les caractères inutiles, tels que les espaces blancs, les commentaires et les sauts de ligne, des fichiers CSS et JavaScript. Ce processus peut réduire considérablement la taille des fichiers sans affecter leur fonctionnalité ou leur apparence .
- Supprimez les CSS et JS inutilisés. CSS et JS inutilisés font référence à des règles spécifiques qui ne sont pas utilisées sur une page particulière mais qui sont toujours chargées. La suppression de ces parties de vos fichiers affectera directement la vitesse à laquelle le navigateur construit l'arborescence de rendu .
Optimisez vos ressources de blocage de rendu sur le pilote automatique. Installer NitroPack →
Réduisez la taille de vos fichiers
Pour réduire la quantité de données que le navigateur doit télécharger, nous pouvons utiliser des techniques telles que la minification, la compression et la mise en cache des ressources HTML, CSS et JavaScript.
Vous savez déjà ce que signifie minification, alors concentrons-nous sur les deux autres :
- Compression. La compression est une technique qui applique des algorithmes pour réécrire le code binaire des fichiers en utilisant moins de bits que l'original. Par conséquent, vos fichiers sont de taille beaucoup plus petite, ce qui réduit les temps de chargement des pages et l'utilisation de la bande passante.
- Mise en cache. La mise en cache tire parti du cache HTTP implémenté dans chaque navigateur. Pour assurer une mise en cache efficace, nous devons nous assurer que chaque réponse du serveur fournit les en-têtes HTTP corrects, indiquant au navigateur quand et combien de temps il doit mettre en cache les ressources demandées.
Faites confiance au mécanisme de mise en cache le plus avancé. Obtenez NitroPack aujourd'hui →
Prioriser le téléchargement des actifs critiques
En général, les navigateurs sont assez bons pour hiérarchiser les ressources les plus importantes et les récupérer en premier. Cependant, dans certains cas, vous pouvez les aider à charger votre site encore plus rapidement en priorisant manuellement les ressources les plus cruciales.
Vous pouvez utiliser des conseils de ressources pour indiquer au navigateur comment gérer des ressources ou des pages Web spécifiques.
Voici les trois principaux :
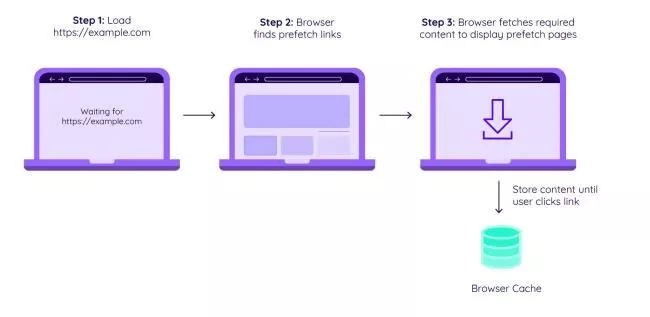
- Lien rel=prefetch. Prefetch est un indice de ressource de faible priorité qui permet au navigateur de récupérer les ressources qui pourraient être nécessaires ultérieurement et de les stocker dans le cache du navigateur.

- Lien rel=preconnect. La directive preconnect aide le navigateur à établir des connexions précoces avant d'envoyer une requête initiale au serveur.

- Lien rel=précharger. Le préchargement est utilisé pour forcer le navigateur à télécharger une ressource plus tôt que le navigateur ne la découvrirait car elle est cruciale pour la page.
Important : la prélecture et la préconnexion sont des indications de ressources, et elles sont exécutées comme le navigateur l'entend. La directive preload est une commande obligatoire pour les navigateurs. En savoir plus sur la mise en œuvre des conseils de ressources.
Maintenant que vous savez comment gérer l'optimisation du chemin de rendu critique, examinons quelques plugins WordPress qui peuvent automatiser le processus.
3 plugins WordPress pour optimiser le chemin de rendu critique
Toutes les optimisations mentionnées ci-dessus peuvent être effectuées manuellement. Cependant, certains d'entre eux nécessitent des connaissances techniques pour vous assurer de ne pas casser votre site pendant le processus.
Heureusement pour tous les utilisateurs de WordPress, il existe des plugins qui peuvent aider à l'optimisation du CRP. Vérifions les 3 meilleurs candidats, à notre avis:
NitroPack - La solution tout-en-un

NitroPack est la principale solution tout-en-un d'optimisation de la vitesse du site qui combine plus de 35 fonctionnalités de performance Web. Lorsqu'il s'agit d'optimiser votre chemin de rendu critique, NitroPack gère automatiquement les optimisations telles que :
- CSS critique
- Minification CSS et JS
- Compression CSS et JS
- Mise en cache
- Retarder le chargement de JS
- Supprimer les CSS et JS inutilisés
Mais les fonctions d'optimisation ne s'arrêtent pas là. Vous obtiendrez également la boîte à outils de performance complète :
- CDN intégré
- Pile complète d'optimisation d'image
- Optimisation des polices
- Mise en cache du panier de commerce électronique
- Assistance 24h/24 et 7j/7
Accélérez votre site Web automatiquement. Obtenez NitroPack aujourd'hui →
WP Super Cache - Plugin de mise en cache uniquement

WP Super Cache est un plugin de mise en cache qui offre principalement des fonctionnalités de mise en cache et de compression HTTP, mais ne parvient pas à réduire les ressources et à optimiser JavaScript avec des attributs asynchrones et différés.
Les fonctionnalités les plus notables incluent :
- Activer la mise en cache pour tous les visiteurs
- Désactiver la mise en cache pour les visiteurs connectés
- Compressez les pages afin qu'elles soient servies plus rapidement aux visiteurs
- Reconstruction du cache
Performances rapides

Swift Performance est un autre plugin que vous pourriez trouver utile dans votre recherche d'un CRP optimisé. Certaines de ses fonctionnalités incluent :
- Minification des fichiers CSS et JavaScript
- CSS critique
- Mise en cache
- Optimisation des images
Optimisation du chemin de rendu critique [Liste de contrôle]
Nous avons couvert beaucoup de terrain dans cet article, alors voici une liste de contrôle pratique de toutes les optimisations que nous avons mentionnées :
- Générer du CSS critique
- Combiner des fichiers CSS
- Retarder le chargement de JavaScript
- Charger JavaScript de manière asynchrone
- Minifier CSS et JavaScript
- Compresser CSS et JavaScript
- Supprimer les CSS et JavaScript inutilisés
- Appliquer la minification
- Appliquer la compression
- Utiliser la mise en cache
- Implémenter le lien rel=preload
- Implémenter le lien rel=prefetch
- Implémenter le lien rel=preconnect
Télécharger la checklist d'optimisation CRP →
Et enfin , n'oubliez pas de tester avant et après chaque optimisation !
