9 tendances de conception de sites Web de commerce électronique pour 2021
Publié: 2020-12-30Avoir un site Web de commerce électronique fonctionnel et beau est plus important que jamais à l'ère du coronavirus. En fait, les ventes du commerce électronique devraient grimper de 18 % cette année, ce qui signifie que la pression est forte pour vous assurer que vous concevez à vos clients une expérience d'achat en ligne exceptionnelle qui maintient leur activité en plein essor.
Pour ce faire, vous devrez réfléchir à certains des aspects techniques du site, comme vous assurer qu'il se charge rapidement et qu'il est pris en charge par un fournisseur d'hébergement fiable comme Flywheel. Cependant, vous voudrez également penser à la conception pour vous assurer que le site de votre client continue de se démarquer à mesure que de plus en plus de détaillants optimisent leur présence en ligne.
Pour vous donner un peu d'inspiration, voici quelques tendances qui valent la peine d'être explorées pour les boutiques en ligne (et qui sont faciles à construire grâce à des outils comme WordPress, WooCommerce et les constructeurs de pages) !
9 tendances de conception de sites Web de commerce électronique pour créer une boutique en ligne à plus forte conversion :
- Traitez les pages de produits comme des pages de destination.
- Utilisez des visuels. Beaucoup, beaucoup de visuels.
- Racontez l'histoire derrière le produit.
- Créez une page de destination "lien dans la bio" pour les utilisateurs d'Instagram.
- Ajoutez des placements de produits contextuels sur l'ensemble du site.
- Laissez les utilisateurs voir leur panier à partir du menu, au lieu d'ouvrir une nouvelle page.
- Ajoutez un compte à rebours pour les ventes.
- Optimisez l'expérience d'achat mobile.
- Concentrez-vous sur les performances du site pour des temps de chargement rapides.
Une note rapide avant de plonger : si vous créez une toute nouvelle boutique de commerce électronique, n'hésitez pas à continuer et à commencer à expérimenter ces tendances ! Si vous mettez à jour un site de commerce électronique existant, ou si vous configurez un tout nouveau thème pour la première fois, je vous recommande de suivre les étapes de ce guide pour minimiser les temps d'arrêt.
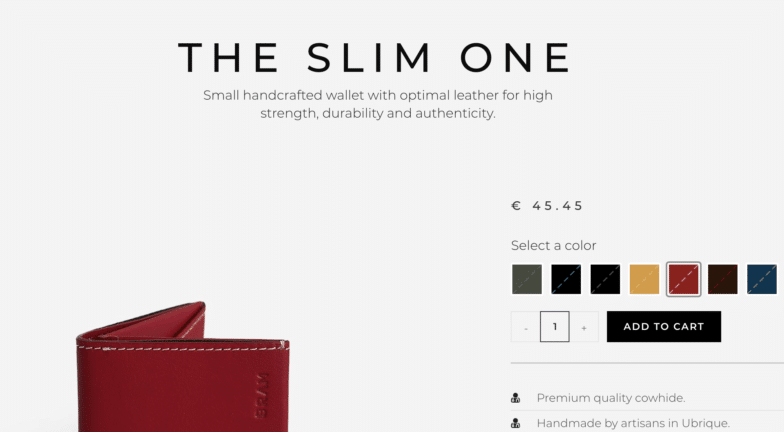
1. Traitez les pages de produits comme des pages de destination
Il y a une raison pour laquelle les spécialistes du marketing créent des pages de destination spécifiques pour des campagnes spécifiques, et c'est parce que l'accent mis sur un seul sujet, produit ou action convertit mieux qu'une page avec de nombreux CTA différents.
Vous pouvez appliquer cette même ligne de pensée aux sites de commerce électronique afin d'inciter les visiteurs du site vers la seule action qu'ils doivent entreprendre sur une page de produit : Ajouter au panier.
Pensez à ces éléments afin de transformer vos pages produits en pages de destination à fort taux de conversion :
- Le nom du produit est-il clairement indiqué en haut de la page ?
- Existe-t-il une description convaincante qui explique à la fois le produit et la valeur qu'il offre ?
- Existe-t-il des images de produits précises, afin que les acheteurs sachent exactement quel produit ils regardent ?
- Le prix est-il facile à trouver et, s'il y a une remise, le montant des économies est-il facile à voir ?
- Le bouton "Ajouter au panier" est-il au-dessus du pli (ce qui signifie que les utilisateurs n'ont pas à faire défiler pour le trouver ?)
- Existe-t-il des preuves sociales (avis d'utilisateurs, publications sur les réseaux sociaux, témoignages, etc.) pour établir la confiance avec les acheteurs ?
- Si la page est longue, y a-t-il un autre bouton « Ajouter au panier » plus loin sur la page (afin que les acheteurs n'aient pas à revenir en arrière pour le trouver) ?

Chaque magasin est différent, mais poser ces questions vous aidera à vous orienter dans la bonne direction en ce qui concerne la conception des pages de produits.
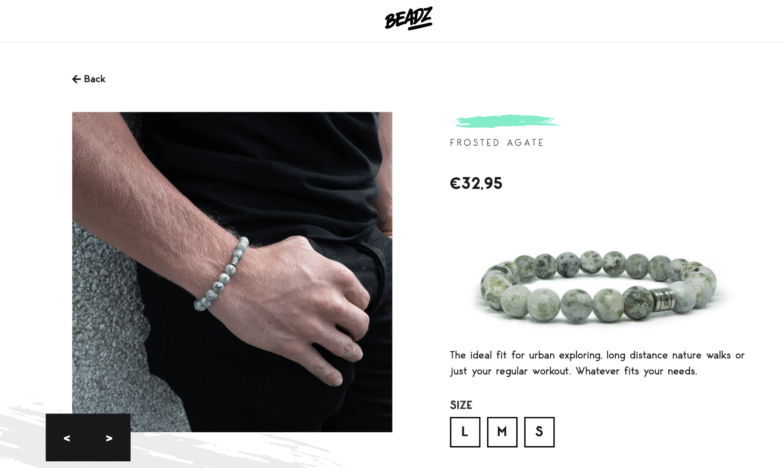
2. Utilisez des visuels. Beaucoup de visuels
Les acheteurs aiment voir ce qu'ils achètent, et plus vous pouvez leur donner d'informations visuelles, mieux c'est. Bien que prendre des photos de produits et les télécharger puisse tomber dans l'assiette de votre client au lieu de la vôtre, encouragez-le à adopter l'appareil photo et à télécharger plusieurs clichés (et construisez la conception du site pour s'adapter à cela).
Avec les images de commerce électronique, il est utile de voir :
- Le produit sous différents angles
- Le produit à côté de quelque chose (pour comparaison de taille)
- Le produit utilisé ou sur une photo lifestyle
- Le produit sur un fond uni (pas de distractions)

Certains magasins affichent toutes les images de produits dans une grille, d'autres affichent une image principale avec une galerie ci-dessous, et certains se concentrent sur une image à la fois avec des options pour faire défiler le reste. Tant que vous préparez votre client au succès pour donner aux acheteurs quelques options visuelles à regarder, vous serez bien placé.
3. Racontez l'histoire derrière le produit
Bien qu'il soit possible que votre client gère littéralement sa boutique en ligne pour gagner de l'argent, je suppose que c'est plus rare qu'un magasin avec une histoire derrière. Si vous ne l'avez pas encore fait comprendre à votre client, encouragez-le à s'ouvrir et à être vulnérable avec sa mission - les acheteurs, surtout s'ils s'identifient comme appartenant à la génération Y ou à la génération Z, veulent soutenir un magasin avec une cause.
Vous pouvez incorporer cette histoire dans la page d'accueil, la page à propos et même les pages de produits du site. Tout ce dont vous avez vraiment besoin est l'histoire de votre client et probablement quelques blocs de paragraphes sur le site afin que vous puissiez taper le corps du texte.
Si la marque de votre client est dans une entreprise depuis un certain temps, vous pouvez également essayer d'extraire l'impact que son magasin a eu sur sa cause. Par exemple, si votre client fait don de 10 % de ses ventes à une organisation à but non lucratif locale, combien a-t-il donné à ce jour ? Partager l'impact avec les visiteurs du site les amène dans la mission et les aide à s'impliquer, ce qui favorisera à son tour plus de ventes (et plus d'argent qui peut être donné !).
4. Créez une page de destination "lien dans la bio" pour les utilisateurs d'Instagram
Si votre client gère un magasin de mode, de beauté ou d'articles pour la maison, il y a de fortes chances qu'il utilise Instagram pour générer du trafic et des ventes. L'une des meilleures choses que vous puissiez faire en tant que concepteur Web pour eux est de les préparer au succès pour le mal de tête "Lien dans la bio".
Si vous n'êtes pas familier avec cela, lorsque vous publiez sur Instagram, vous ne pouvez pas ajouter d'URL à une publication individuelle ; vous ne pouvez modifier l'URL que dans votre biographie. Si le compte de votre client compte plus de 10 000 abonnés, il disposera de la fonction convoitée "Balayer vers le haut" lors de la publication sur ses histoires, mais cela n'aide toujours pas le dilemme d'amener les acheteurs de la grille vers leur site (et plus important encore, à la bonne page produit).
Une tendance de conception populaire à résoudre pour cela est une page de destination "Lien dans la bio". Essentiellement, cette page imite le flux Instagram de votre client, de cette façon, il n'aura jamais à changer l'URL dans sa biographie. Ensuite, lorsque les acheteurs cliquent sur Instagram, ils voient tous les messages de la grille et peuvent cliquer sur celui qui les intéresse pour en savoir plus.

Bien que ce soit un peu maladroit, cela est devenu un modèle de conception standard pour amener les utilisateurs d'Instagram vers une page spécifique sur un site Web, donc si le marketing des médias sociaux est un élément clé de la stratégie de votre client, assurez-vous d'intégrer cette page dans leur conception.

5. Ajoutez des placements de produits contextuels sur l'ensemble du site
Si une partie de la stratégie marketing de votre client implique le marketing de contenu (gestion d'un blog ou création de pages sur son site sur des sujets connexes), déterminez s'il existe un moyen de l'aider à placer ses produits sur ces pages.
Par exemple, supposons que votre client gère une boutique de vêtements en ligne et publie un article de blog sur les tendances de la mode 2021 (qui met en évidence quelques-uns de ses produits). Réfléchissez à la manière dont votre client pourrait afficher ces informations. Vous pouvez intégrer la possibilité pour eux d'ajouter des images, un bouton stylisé pour accéder à la page du produit, ou peut-être même une option "Ajouter au panier" directement depuis le blog, afin que les acheteurs n'aient même jamais à visiter la page du produit.
L'ajout de placements de produits contextualisés sur l'ensemble du site crée une expérience utilisateur fluide pour les acheteurs et peut augmenter le nombre de ventes pour vos clients.
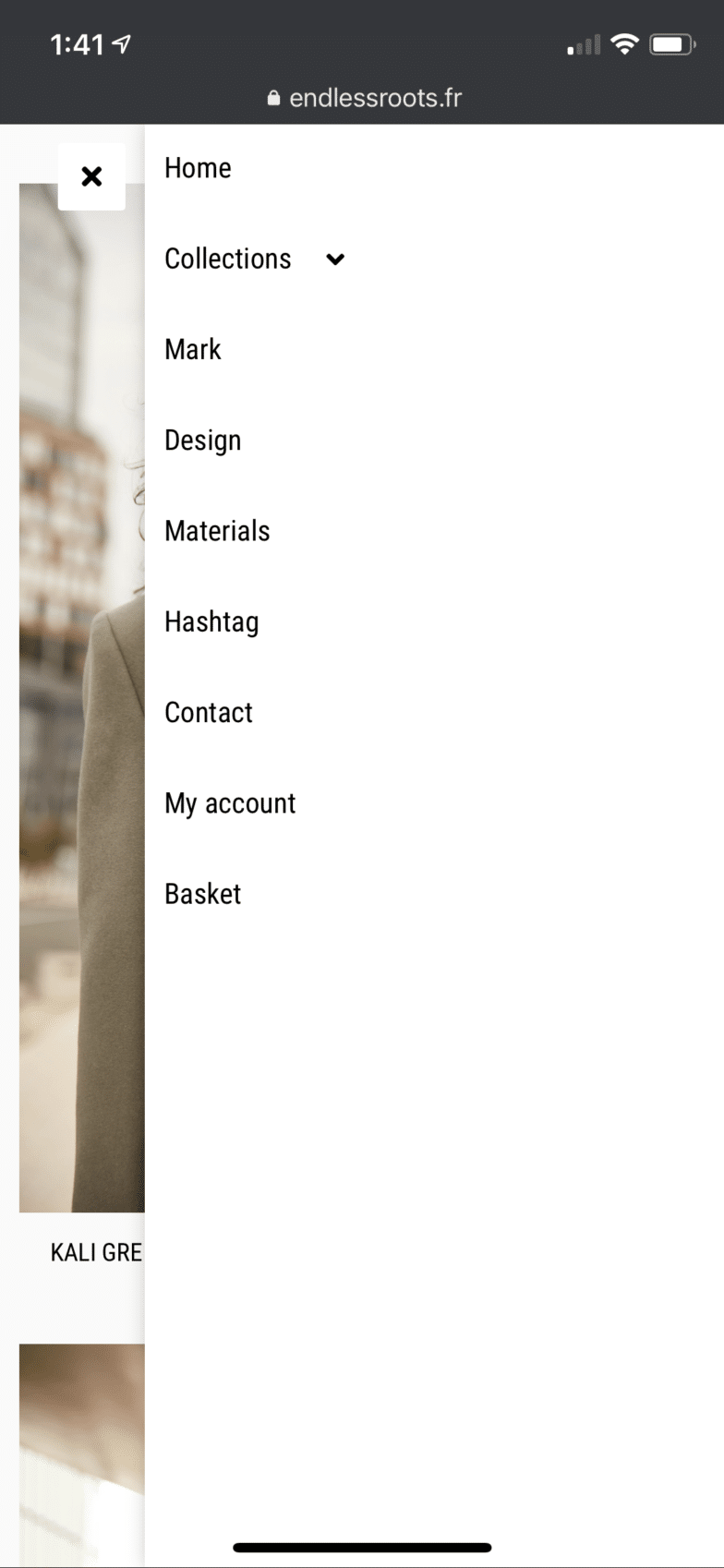
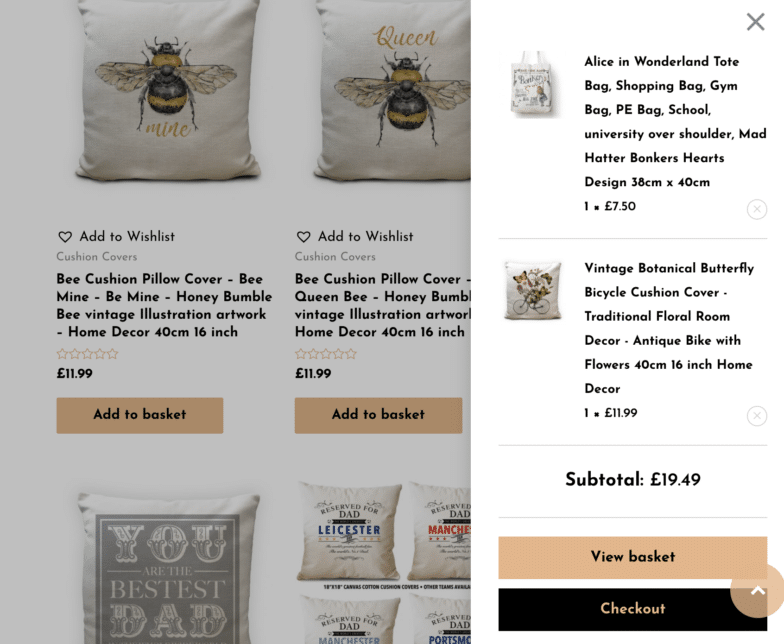
6. Laissez les utilisateurs voir leur panier à partir du menu, au lieu d'ouvrir une nouvelle page
En ce qui concerne le commerce électronique, plus le processus de paiement est simple, mieux c'est. Une façon de le faire est d'utiliser un panier de menu ou une option pour afficher un aperçu de ce qu'il y a dans le panier directement dans le menu de la page actuelle (au lieu de devoir cliquer sur une page entièrement différente).
Il est courant que les acheteurs ajoutent quelque chose à un panier, sachant parfaitement qu'ils recherchent toujours des produits similaires. Dans ces situations, il est extrêmement utile de pouvoir voir un aperçu d'un produit dans le panier tout en en regardant un autre, afin de comparer le prix, la couleur, la forme, etc.

Il existe généralement encore un moyen de cliquer entièrement sur une page de panier qui affiche plus de détails, mais cette option pour prévisualiser facilement le panier est devenue une tendance de conception populaire pour les sites de commerce électronique, car elle permet de rendre le processus de paiement super simple.
7. Ajoutez un compte à rebours pour les ventes
Si votre client a une grosse vente à venir, donnez-lui la possibilité d'utiliser des tactiques de marketing comme un compte à rebours ! Cette tendance est efficace pour augmenter les ventes et facile à mettre en œuvre grâce aux constructeurs de pages WordPress, aux plugins et autres outils marketing.
Les compte à rebours populaires incluent :
- OptinMonster
- Compte à rebours ultime
- Compte à rebours à feuilles persistantes
- Widgets WooCommerce d'Elementor
- Minuteur
Si votre client est intéressé par l'utilisation d'un compte à rebours, je l'encourage simplement à être stratégique quant à la fréquence et au moment où il l'affiche. Par exemple, s'il y en a toujours un allumé, les acheteurs récurrents comprendront qu'il y a toujours une vente (et cela peut les encourager à revenir plus tard au lieu d'acheter maintenant).
La meilleure façon d'utiliser un compte à rebours est avec modération pour des ventes spécifiques. Le Black Friday, les ventes de vacances ou les sorties limitées en sont tous de bons exemples. Lorsque vous l'utilisez avec parcimonie, un compte à rebours aide à créer une urgence autour de l'achat, encourageant les acheteurs à acheter maintenant (sinon ils pourraient manquer la vente) !
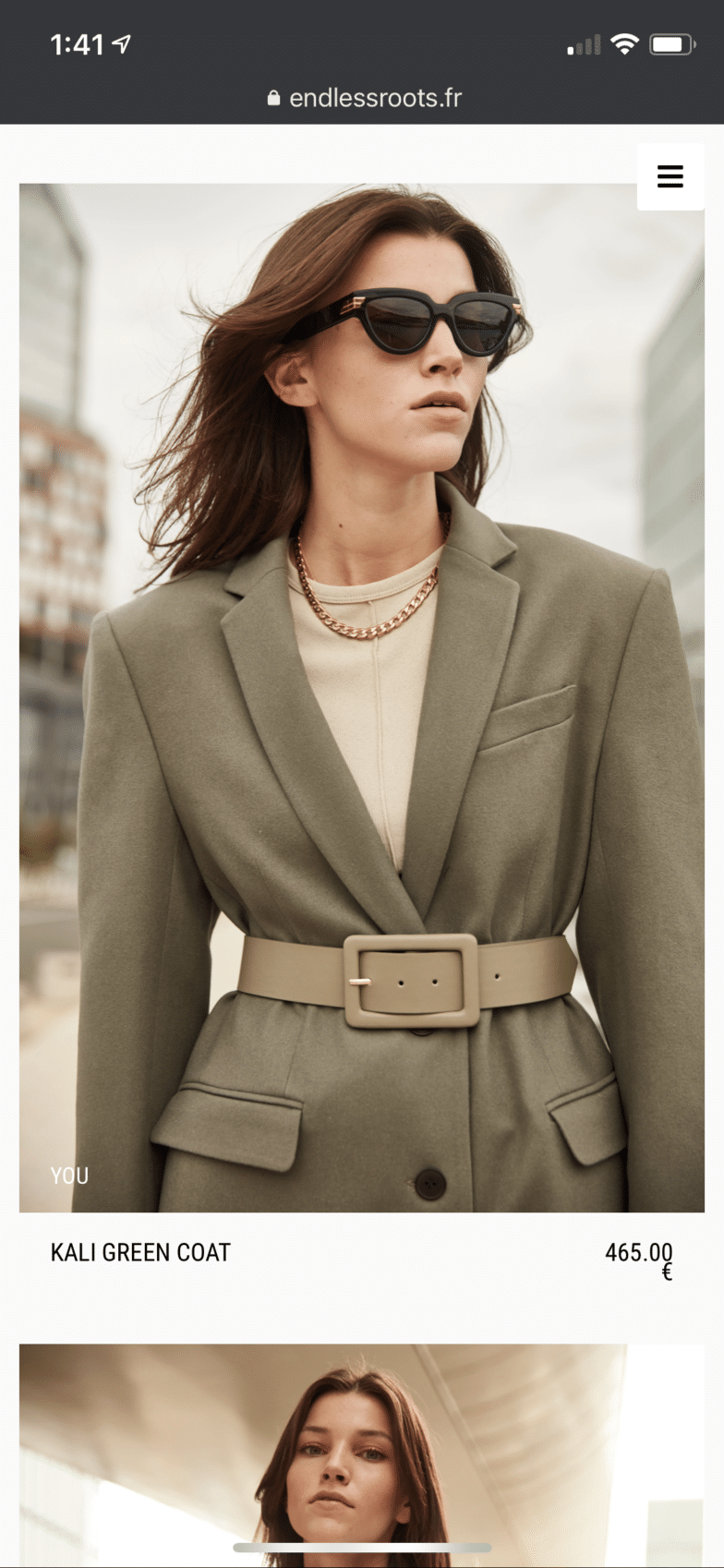
8. Optimisez l'expérience d'achat mobile
La tendance de conception la plus importante pour les sites de commerce électronique est peut-être une expérience d'achat mobile sans effort. En fait, en 2021, 53,9 % de toutes les ventes de commerce électronique devraient avoir lieu sur des appareils mobiles.
Ce n'est plus une option pour le magasin de votre client de bien fonctionner sur un téléphone ; c'est une exigence pour une boutique en ligne réussie.
Lorsque vous créez un site de commerce électronique adapté aux mobiles, pensez à des éléments tels que :
- Utilisation des menus hamburger et accordéon pour garder la navigation propre
- Désactiver les pop-ups (ou tout ce qui couvre une trop grande partie du contenu principal)
- Optimisation des images pour les petites tailles d'écran
- Empiler le contenu de la page au lieu de conserver deux (ou plus) dispositions de colonne
9. Concentrez-vous sur les performances du site pour des temps de chargement rapides
Celui-ci est moins tendance (car il ne se démode jamais), mais il est absolument essentiel de le prendre en compte lors de la création ou de la mise à jour d'une boutique en ligne : la vitesse du site.
Lorsque les acheteurs consultent un site Web, en particulier sur des appareils mobiles, ils s'attendent à des résultats rapides . Et si le site ou les pages de produits prennent trop de temps à se charger, ils courent un risque élevé de rebondir et de trouver le magasin de quelqu'un d'autre à la place.
Certains aspects de la performance vous incomberont en tant que concepteur Web derrière le site. Cela inclut des choses comme minimiser le code, optimiser les images (ou apprendre à vos clients à télécharger des images optimisées) et maintenir le thème ou les plugins à jour.
D'autres éléments de performance dépendent des outils que vous utilisez, tels que votre créateur de thème ou de page et votre fournisseur d'hébergement.
Si vous utilisez Flywheel pour alimenter votre site de commerce électronique, vous serez en assez bonne forme. Nos serveurs sont optimisés pour WordPress, et nous fournissons un CDN gratuit et une technologie de mise en cache personnalisée (FlyCache) qui a été configurée sur mesure pour des performances de commerce électronique optimales.
Si vous offrez à votre client un site de commerce électronique avec toutes (ou même seulement certaines !) Ces tendances de conception en place, ils vont être "épatés !" Avec les bons outils, vous pouvez non seulement accélérer votre flux de travail en tant que designer, mais aussi commencer à offrir encore plus de valeur à vos clients. (Et cela peut faire boule de neige en plus de clients, plus gros clients et plus gros chèques de paie pour vous !)
Démarrer avec Flywheel

Offrez à vos clients un magasin qui vend. Lorsque vous propulsez votre site de commerce électronique sur la plate-forme de Flywheel, vous disposez de l'infrastructure dont vous avez besoin pour offrir une excellente expérience et des outils pour créer un beau site. (Plus une équipe d'assistance experte pour vous aider à chaque étape du processus !)