Comment intégrer des vidéos dans WordPress sans compromettre la vitesse du site [Le guide complet]
Publié: 2023-03-29Ces dernières années, les vidéos sont devenues le format multimédia incontournable pour de nombreux utilisateurs. Et les statistiques le prouvent :
- La vidéo placée sur la page de destination améliore la conversion de 86 % par rapport aux pages de texte uniquement. (Wishpond)
- 62 % des consommateurs regardent des vidéos d'évaluation de produits avant d'effectuer un achat. (Business2Community)
- 80 % des clients commencent le « parcours client » en regardant des vidéos de marque sur YouTube. (Intelligence intelligente)
Mais bien que ces chiffres soient spectaculaires, vous devez savoir quelque chose sur les vidéos :
Ils peuvent avoir un impact négatif sur vos performances Web.
Ainsi, lorsque vous en ajoutez un à votre page, vous devez trouver le bon équilibre entre taille, qualité et vitesse.
Dans les lignes suivantes, vous apprendrez tout sur les meilleures façons d'intégrer des vidéos dans votre site WordPress.
- L'intégration de vidéos ralentit-elle votre site ?
- Quelle est la meilleure façon d'héberger une vidéo sur WordPress ?
- Comment optimiser les vidéos dans WordPress ?
Commençons!
L'intégration de vidéos ralentit-elle votre site ?
En raison de leur plus grande taille, les vidéos peuvent augmenter le poids de la page et ralentir les temps de chargement.
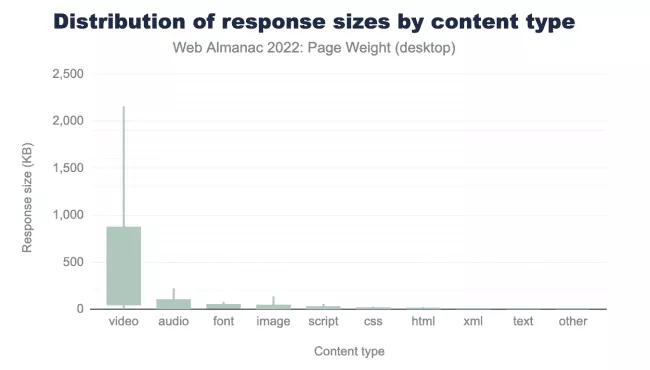
Ce n'est un secret pour personne que les images sont les plus gros contributeurs au poids des pages sur Internet. Mais en ce qui concerne la taille par requête, selon le Web Almanac :
"... les plus gros contributeurs en termes de taille par demande sont la vidéo, l'audio et les polices. Au 90e centile, les requêtes vidéo pèsent 2 158 Ko, soit quatre fois plus que tous les autres types du 90e centile combinés. »

Source : Web Alammanc 2022
Pour illustrer l'impact d'une vidéo sur les performances Web, exécutons quelques tests sur notre page Agence qui affiche une vidéo au-dessus de la ligne de flottaison.

Tout d'abord, pour établir quelques repères, nous allons le tester avec toutes les optimisations NitroPack activées.
Voici les résultats des trois outils de test de performance Web les plus populaires :
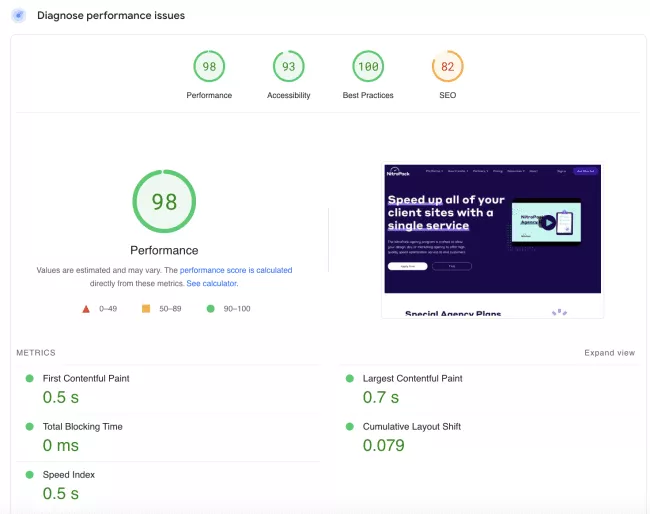
- PageSpeed Insights (avec NitroPack)

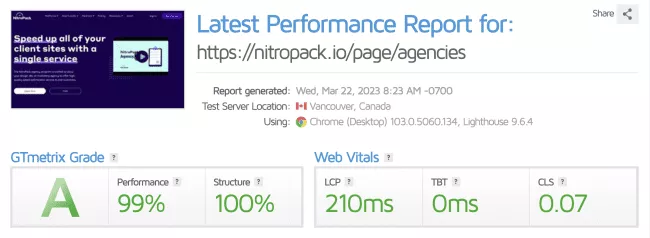
- GTmetrix (avec NitroPack)

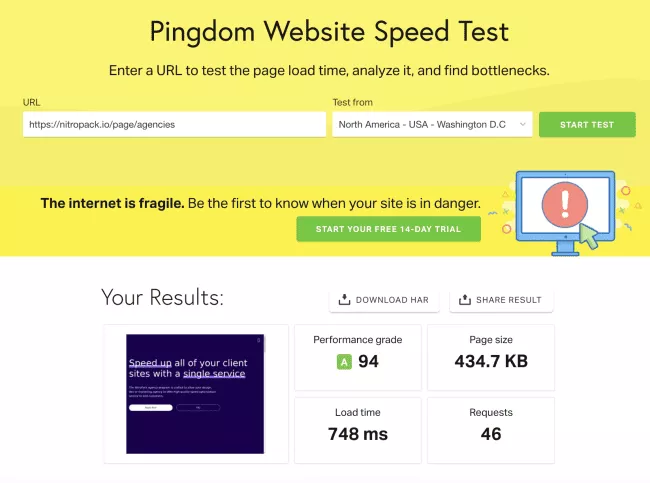
- Pingdom (avec NitroPack)

Voyons maintenant à quoi ressemblent nos résultats sans optimisation des performances :
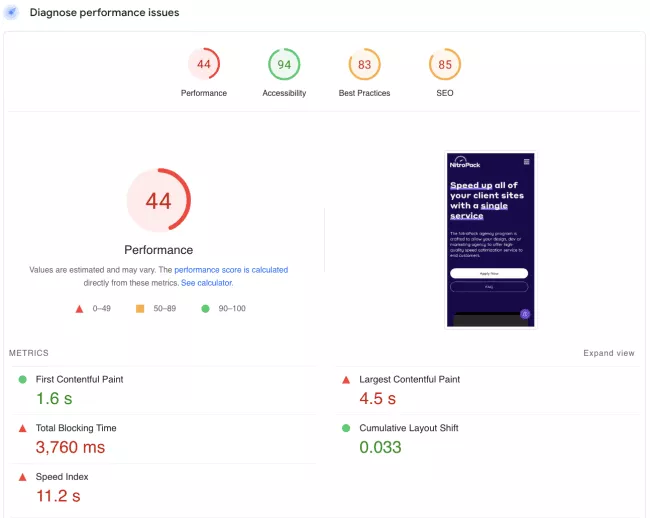
- PageSpeed Insights (sans NitroPack)
Tout d'abord, nous constatons une baisse drastique du score de performance global :

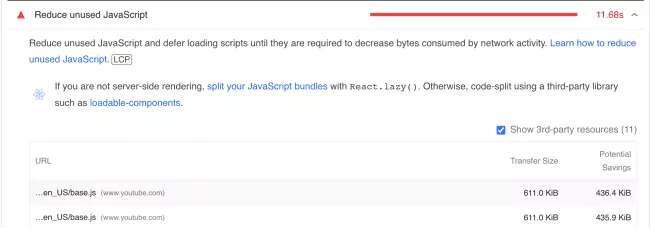
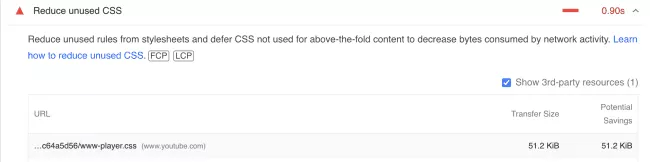
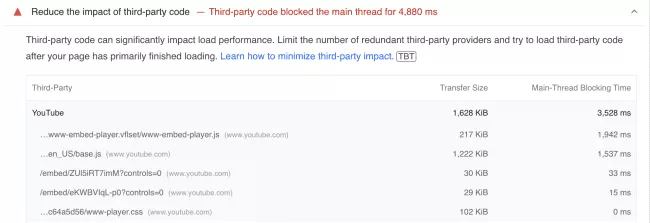
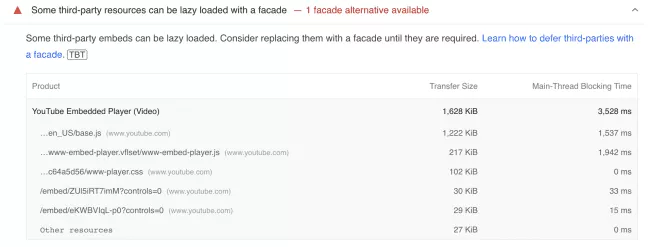
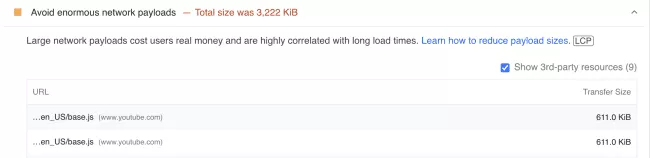
Et deuxièmement, la plupart des avertissements recommandent d'optimiser notre vidéo :

Réduire le JavaScript inutilisé

Réduire les CSS inutilisés

Réduire l'impact du code tiers

Certaines ressources tierces peuvent être chargées paresseusement avec une façade

Évitez les énormes charges utiles du réseau
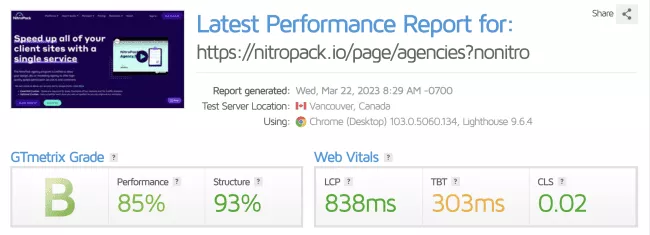
- GTmetrix (sans NitroPack)
Notre note est passée de A à B, et notre score de performance a chuté à 85 % :

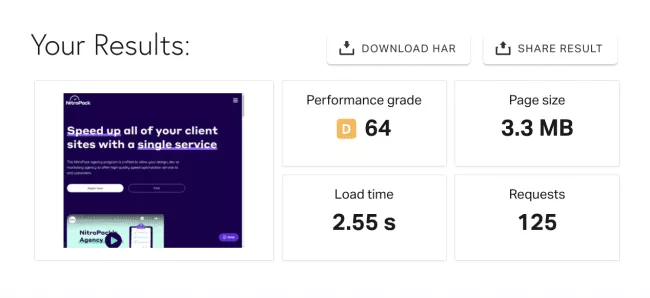
- Pingdom (sans NitroPack)
La différence de résultats parle d'elle-même :

94 → 64
434,7 Ko → 3,3 Mo
748 ms → 2,55 s
46 requêtes → 125 requêtes
Important : Bien que nous ne puissions pas entièrement attribuer la baisse des résultats à une seule vidéo non optimisée, son impact massif sur les performances est plus qu'évident.
Ainsi, ajouter une vidéo à votre site WordPress peut sembler une épée à double tranchant.
Mais ce n'est pas obligé.
En fait, connaître tous les inconvénients avant d'agir vous permet de trouver les meilleurs moyens de les minimiser plus efficacement.
Lisez la suite pour savoir comment.
Quelle est la meilleure façon d'héberger une vidéo sur WordPress ?
L'intégration est le meilleur moyen d'ajouter des vidéos à votre site Web WordPress. Cela implique de télécharger vos vidéos sur un service tiers tel que YouTube ou Vimeo, puis d'utiliser l'URL ou le code fourni pour l'intégrer à votre page. Ce faisant, vous pouvez utiliser les ressources du serveur de YouTube ou de Vimeo au lieu des vôtres.
C'est la réponse courte.
Examinons chaque option et expliquons pourquoi :
- Le téléchargement (auto-hébergé) de vidéos n'est pas recommandé
- L'intégration est l'alternative incontournable
Pourquoi vous ne devriez jamais héberger vos propres vidéos
Lorsque vous téléchargez/hébergez une vidéo, vous stockez les fichiers vidéo sur votre site Web et votre serveur.
Même si votre plan d'hébergement offre une grande quantité de bande passante mensuelle, le fait d'avoir des fichiers volumineux souvent téléchargés par de nombreuses personnes entraînera un gaspillage inutile de ressources.
Et nous ne faisons qu'effleurer la surface.
Voici plusieurs autres raisons pour lesquelles vous devriez éviter de télécharger des vidéos sur WordPress :
1. Augmentation de l'utilisation de la bande passante
Bien que nous ayons mentionné en partie cet inconvénient, il est essentiel de comprendre comment le téléchargement d'un fichier vidéo peut avoir un impact négatif sur vos factures d'hébergement et vos performances.
La bande passante fait référence à la quantité de données pouvant être transférées vers et depuis votre compte d'hébergement au cours d'une période donnée. Supposons que votre page de destination dispose de 50 Ko de ressources. Chaque fois qu'un visiteur y accède, il doit télécharger 50 Ko à partir de votre site Web, ce qui consomme à son tour 50 Ko de votre allocation de bande passante.
Par conséquent, plus les fichiers de votre page Web sont volumineux, plus vous aurez besoin de ressources d'hébergement.
De plus, si un seul fichier vidéo volumineux reçoit trop de demandes, il peut dépasser les limites de votre serveur d'hébergement Web et votre site Web peut être temporairement suspendu jusqu'à ce que le problème soit résolu.

2. Chargement lent et mauvaise expérience utilisateur
C'est une idée fausse courante que le serveur supporte seul le fardeau de l'hébergement de gros fichiers vidéo et des dommages qui en résultent. Malheureusement, ce n'est pas toujours le cas.
Le téléchargement de vidéos directement sur votre site WordPress peut souvent entraîner des retards de diffusion, entraînant des téléspectateurs insatisfaits, une mauvaise expérience utilisateur et des tonnes de clics de rage.
De plus, la vitesse de chargement de votre vidéo dépend de la connexion Internet de vos visiteurs et de leur proximité avec le serveur sur lequel la vidéo est hébergée.

3. Différents navigateurs, différents formats de fichiers
En raison de la spécification HTML5 actuelle, aucun format vidéo standard n'est utilisé par tous les navigateurs.
Par exemple, alors que Safari prend en charge les vidéos H.264 (MP4), il ne prend pas en charge WebM ou Ogg. En revanche, Firefox supporte les vidéos Ogg ou WebM mais pas le H.264. Chrome, heureusement, peut lire tous les principaux formats vidéo.
Cependant, si vous voulez vous assurer que votre vidéo peut être lue sur tous les principaux navigateurs, vous devrez convertir votre vidéo en plusieurs formats, tels que .mp4, .ogv et .webm.
Cela signifie que vous aurez trois fichiers vidéo distincts à télécharger, chacun étant potentiellement des centaines de mégaoctets.
Pas de bono !
4. Qualité variable selon les navigateurs
Si le téléchargement de trois fichiers vidéo différents ne ressemble pas à grand-chose, il y en a plus.
Vous aurez probablement besoin de plusieurs outils pour convertir vos vidéos dans les formats requis.
Le problème?
Chaque application gère le processus de conversion d'une manière légèrement différente.
Par conséquent, la qualité de votre vidéo peut varier en fonction de son format.
Pour aggraver les choses, chaque navigateur Web a sa propre façon de gérer la lecture vidéo. Par conséquent, le même fichier vidéo peut sembler génial dans un navigateur mais terrible dans un autre. Vous pourriez donc passer des heures à expérimenter jusqu'à ce que vous trouviez la combinaison parfaite.
Ce ne sont là que quelques obstacles auxquels vous serez confronté si vous décidez d'héberger vos vidéos.
Alternativement, vous pouvez ignorer tous les maux de tête et opter pour l'option la plus simple : intégrer vos vidéos.
Pourquoi l'intégration est le meilleur moyen d'héberger une vidéo sur WordPress
Connaissant les inconvénients de l'auto-hébergement d'une vidéo, nous sommes sûrs que vous pouvez deviner pourquoi l'intégration est la voie recommandée. Mais tout de même, passons en revue certains des avantages :
- Économisez de la bande passante. L'utilisation d'un service tiers pour héberger vos vidéos signifie que vous économiserez les ressources de votre serveur.
- Économisez de l'espace disque. Vous pouvez ajouter des vidéos de n'importe quelle taille sans vous soucier de la quantité d'espace disque qu'elles occuperont. Vous pouvez utiliser votre espace d'hébergement pour les fichiers et les e-mails du site Web.
- Pas besoin de convertir votre vidéo en différents formats. Vous pouvez lire des vidéos intégrées sur n'importe quel navigateur Web et système d'exploitation, quel que soit le format que vous avez utilisé pour télécharger la vidéo sur la plate-forme tierce.
- Trafic et visibilité supplémentaires. Publier votre vidéo sur Youtube, par exemple, signifie que les utilisateurs peuvent tomber dessus en naviguant sur la plateforme. À son tour, cela pourrait entraîner un trafic supplémentaire vers votre site Web.
- Meilleure qualité. En éliminant la conversion de fichiers de l'équation, vous pourrez afficher des vidéos de la plus haute qualité.
- Conception réactive. Les plateformes de partage de vidéos garantissent que la vidéo intégrée est affichée dans la taille la plus appropriée pour cette page spécifique, grâce à leur pleine réactivité.
Voici à quoi ressemblera une vidéo intégrée sur votre page :

En un mot:
Vous bénéficiez de toutes les fonctionnalités de YouTube et offrez aux utilisateurs une expérience familière sans surcharger vos serveurs de requêtes inutiles.
Comment intégrer une vidéo dans WordPress
C'est super facile.
Choisissez l'une des trois méthodes suivantes pour intégrer une vidéo en une minute :
1. Collez l'URL de votre vidéo dans votre page/publication
Nous savons que cela semble trop beau pour être vrai, mais oui, tout ce que vous avez à faire est de coller l'URL de votre vidéo à l'endroit où vous souhaitez qu'elle apparaisse sur votre page.

Ensuite, WordPress le reconnaîtra et l'intégrera automatiquement pour vous.
2. Utilisez la méthode iFrame
Accédez à votre vidéo YouTube et cliquez sur Partager.
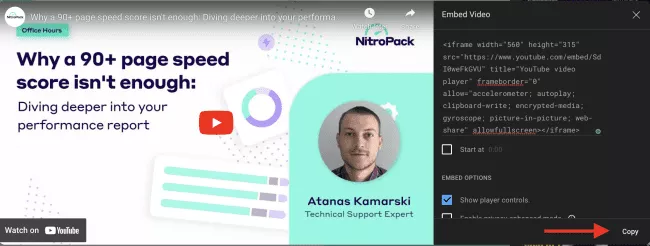
Ensuite, au lieu de copier votre URL, cliquez sur Intégrer.
Copiez l'iFrame :

Retournez dans l'éditeur WordPress, passez du mode visuel au mode texte et collez le code d'intégration :

C'est ça.
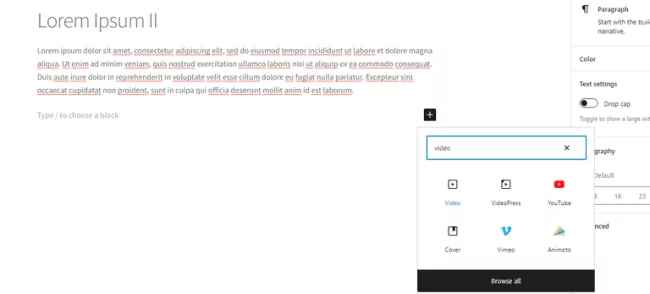
3. Insérer un bloc vidéo
WordPress a une option intégrée pour intégrer des vidéos à l'aide de blocs. Ajoutez simplement un nouveau bloc et recherchez "vidéo":

Sélectionnez votre plateforme tierce et collez l'adresse URL de votre vidéo. Votre vidéo devrait apparaître sur votre page.
Puisque vous connaissez l'essentiel du téléchargement d'une vidéo sur WordPress, voyons comment vous pouvez optimiser votre contenu vidéo pour des performances Web optimales, d'accord ?
Comment optimiser les vidéos dans WordPress ? [5 conseils de performances]
Que vous hébergez ou intégriez une vidéo à partir d'une plateforme tierce, l'ajout d'un fichier vidéo impactera inévitablement le temps de chargement de votre page.
Mais pour être honnête, chaque fichier affecte d'une manière ou d'une autre la vitesse d'une page Web.
La bonne nouvelle?
Vous pouvez optimiser les ressources de votre site pour de meilleures performances.
En ce qui concerne l'optimisation des vidéos, les meilleures pratiques suivantes vous aideront :
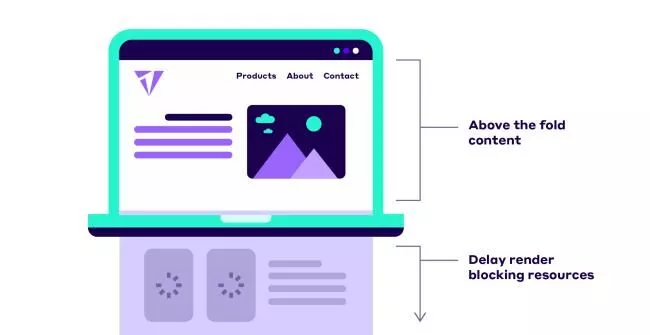
1. Chargement paresseux des ressources non critiques
Les utilisateurs veulent voir le contenu peint rapidement et faire l'expérience d'un site Web qui devient immédiatement interactif.
Cela dit, toutes les ressources ne sont pas essentielles pour offrir la meilleure expérience utilisateur dès le départ.
Si votre vidéo arrive plus tard dans la page, il n'est pas nécessaire de la charger immédiatement car :
- Cela ralentit le processus de rendu.
- Les utilisateurs ne peuvent même pas faire défiler vers le bas pour le voir.
- Cela a un impact négatif sur l'ensemble de l'expérience utilisateur.

Assurez-vous de charger paresseusement toutes les ressources non critiques. Vous pouvez utiliser les attributs defer et async.
En utilisant les attributs async et defer, le navigateur peut charger des scripts bloquant le rendu en arrière-plan lors de l'analyse du code HTML. Cela permet au navigateur de construire le DOM et d'afficher la page sans être bloqué par les téléchargements de scripts.
En conséquence, vous constaterez une amélioration des métriques suivantes :
- Première peinture de contenu (FCP)
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
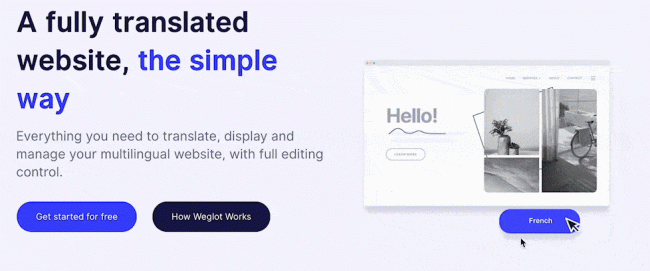
2. Évitez les vidéos en lecture automatique en boucle
Bien que les vidéos à lecture automatique soient toujours populaires, en particulier en tant qu'arrière-plans de page d'accueil, elles peuvent créer divers problèmes de vitesse du site si elles ne sont pas correctement mises en œuvre .
Aussi cool qu'ils puissent paraître, ils augmenteront considérablement votre score LCP (Largest Contentful Paint).
Exiger qu'un navigateur lise une vidéo tout en chargeant simultanément des éléments essentiels, tels que HTML, des images et JavaScript, peut surcharger le navigateur et le ralentir.
Si vous voulez toujours l'essayer, gardez la vidéo aussi courte que possible et exportez les fichiers sans audio.
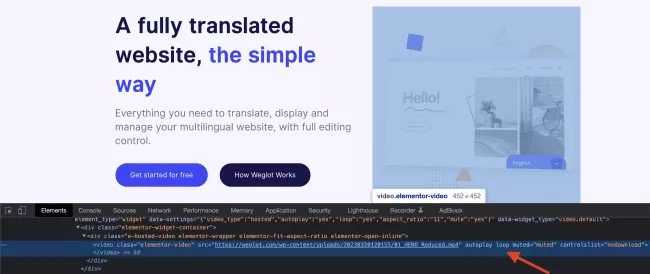
C'est ce que Weglot a fait :


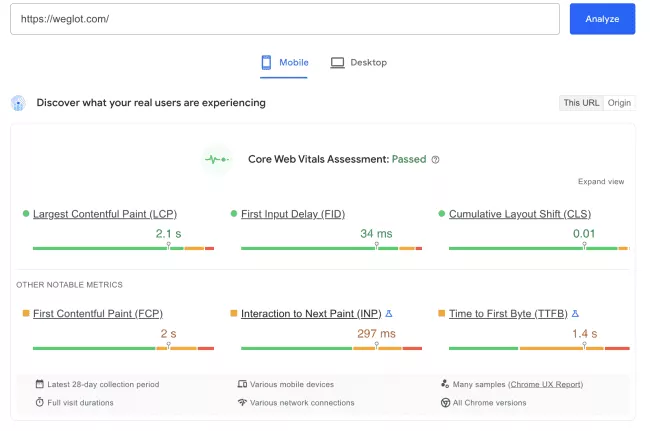
Et leurs statistiques de performances sont plus que bonnes :

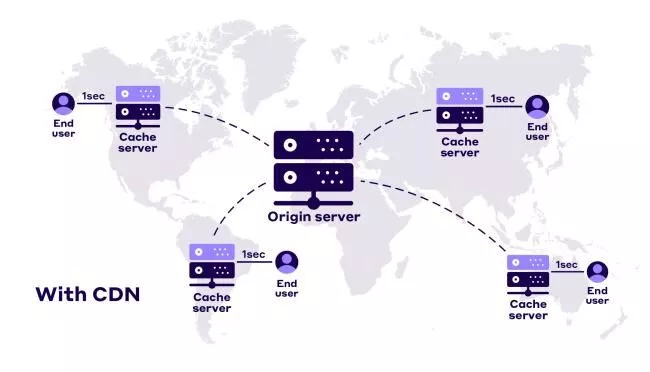
3. Utilisez un réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN) se compose de nombreux serveurs répartis géographiquement dans le monde entier. Son travail principal est de raccourcir la distance physique entre un utilisateur et le serveur Web, ce qui entraîne des temps de chargement plus rapides.
En plus d'améliorer les performances globales de votre site, un CDN améliorera la réactivité et la transparence de vos vidéos en streaming, quel que soit l'endroit d'où vos utilisateurs visitent.

4. Préchargez vos vidéos
Le préchargement de vos vidéos peut donner à votre site une amélioration supplémentaire des performances.
Vous pouvez soit utiliser l'attribut de préchargement vidéo, soit le lien rel=preload.
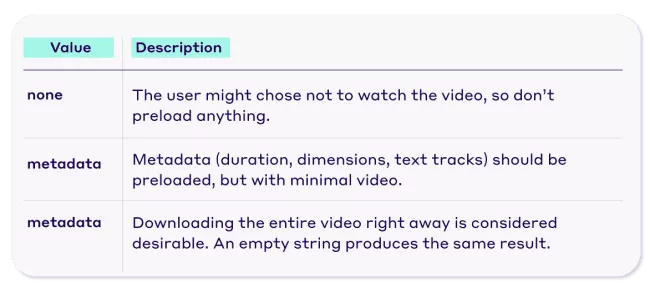
Utilisez l'attribut de préchargement vidéo pour indiquer au navigateur la quantité d'informations ou de contenu à précharger :

Cependant, le navigateur peut ignorer complètement l'attribut de préchargement vidéo car il ne s'agit que d'un indice.
Si vous voulez forcer votre volonté, utilisez le lien rel=preload .
Link rel=preload est une récupération déclarative qui force le navigateur à récupérer la ressource dont vous savez qu'elle est cruciale pour l'expérience de la page.
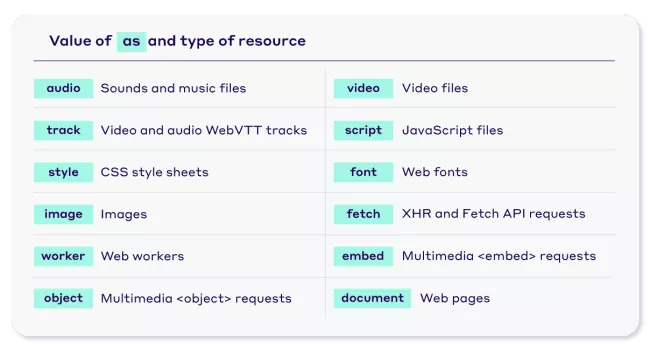
Lorsque vous utilisez rel=preload, l'ajout d'une valeur "as" est essentiel. La valeur "as" indique aux navigateurs la priorité à donner à la ressource que vous préchargez sans retarder les fichiers les plus importants ou prendre du retard sur les moins importants.

5. Utilisez un plugin d'optimisation de la vitesse des pages
Dois-je m'auto-héberger ou intégrer ? Dois-je ou non mettre à jour mes ressources d'hébergement ? Quelle plate-forme dois-je utiliser si je décide d'intégrer ?
Une fois que vous avez décidé dans quelle direction vous voulez aller, il est temps de passer à l'étape suivante : quelle est la meilleure façon d'optimiser automatiquement mes vidéos ?
Envisagez d'essayer NitroPack - la solution d'optimisation des performances tout-en-un qui accélère votre site WordPress sans compromettre votre conception et la qualité de votre vidéo.
Grâce à un ensemble de fonctionnalités puissantes comme :
- Chargement paresseux de la vidéo
- Priorisation des ressources critiques par rapport aux ressources non critiques
- Chargement paresseux JavaScript
- CSS critique
- CDN intégré
- Et plus…
Vous pouvez intégrer des vidéos Youtube sans risque et engager les visiteurs de votre site dès le départ.
Essayez NitroPack GRATUITEMENT →
N'oubliez pas de tester
Quelle que soit la méthode de téléchargement que vous décidez d'utiliser, n'oubliez pas que :
L'ajout d'une vidéo à votre site Web ne doit pas se faire au détriment des performances de votre site.
Oui, les utilisateurs préfèrent consommer du contenu vidéo, mais si votre page est lente, ils pourraient même ne pas la voir.
C'est pourquoi il est crucial d'effectuer des tests avant et après le téléchargement/l'intégration d'une vidéo.
Pour trouver le bon équilibre entre taille, qualité et vitesse, vous pouvez utiliser les outils de test bien connus
- Informations sur la vitesse de la page
- GTmetrix
- Pingdom
Intégrer une vidéo dans la FAQ WordPress
Pourquoi ma vidéo YouTube ne s'intègre-t-elle pas sur WordPress ?
Lorsque vous créez un site WordPress, vous avez la possibilité d'autoriser ou d'interdire les intégrations. Assurez-vous que vous les avez autorisés. Pour ce faire, allez dans Paramètres >> Média, et sous Incorporations, cochez l'option "Si possible, intégrez le contenu multimédia d'une URL directement sur la page".
Pourquoi y a-t-il une erreur lorsque je télécharge une vidéo sur WordPress ?
Il y a deux possibilités - il s'agit soit d'une erreur côté client liée à une connexion réseau instable, soit d'une erreur d'hébergement liée à des ressources serveur faibles.
Pourquoi est-ce que je reçois sans cesse des erreurs de lecture ?
Très probablement, trop de processus s'exécutent en même temps, ce qui provoque une erreur de lecture.
