Cinq conseils pour concevoir un accroche-regard au-dessus du pli
Publié: 2021-08-16À l'ère numérique d'aujourd'hui, les premières impressions peuvent grandement affecter le succès ou l'échec de votre entreprise. Même le plus petit défaut ou une mauvaise expérience client peut dissuader le client, et il sera sur le prochain site Web en un rien de temps. C'est tout ce qu'il faut pour nuire à votre taux de conversion.
C'est pourquoi la conception ci-dessus du pli sur votre site Web est si importante - c'est la première impression que votre client a de votre marque, et vous avez huit secondes pour capter leur attention et les inciter à en savoir plus sur votre offre de produits ou de services.
Qu'est-ce que la conception au-dessus du pli ?
Au-dessus du pli est un terme utilisé dans les médias numériques et imprimés. Il est intéressant de savoir d'où il vient et comment il s'applique à la conception UX du site Web.
Les journaux sont imprimés sur des pages grand format recto-verso pliées en deux. Le terme « au-dessus de la ligne de flottaison » faisait traditionnellement référence à la moitié supérieure de la première page d'un journal. De même, « en dessous du pli » faisait référence à la moitié inférieure du journal.

Lorsqu'il est placé sur un kiosque à journaux, la moitié supérieure, ou au-dessus du pli, du journal est la partie la plus facile à repérer. C'est là que les titres les plus importants sont imprimés.
Dans la conception UX, au-dessus du pli fait référence à une zone similaire sur un site Web. La partie supérieure d'un site Web qui est visible avant le défilement vers le bas est appelée la section au-dessus du pli.
Pour cette raison, au-dessus du pli est la partie la plus importante de tout site Web. C'est la zone la plus impactante d'un site Web qui affecte la décision d'un client de rester ou de quitter une page.
Comment pouvez-vous améliorer la conception au-dessus du pli ?
Maintenant que vous savez ce qu'au-dessus du pli signifie et à quel point c'est crucial, apprenons comment vous pouvez l'améliorer. Il existe des tonnes de thèmes de sites Web pour Wordpress et d'autres plates-formes qui sont impeccables et vous distinguent, mais avoir un design personnalisé aligné sur les normes de votre marque est le plus percutant et le plus efficace.
Nous discutons ici de 5 façons pratiques de concevoir une section accrocheuse au-dessus du pli qui garde votre public intéressé et engagé :
- Cohérence .
Si vous souhaitez améliorer les temps de session de vos clients, restez cohérent dans tous vos efforts de marketing numérique. Supposons que vous exécutez une campagne de paiement par clic (PPC). Vous avez réussi à encourager les gens à cliquer sur votre annonce PPC. Cependant, lorsqu'ils cliquent dessus, la page sur laquelle ils atterrissent ne ressemble en rien à l'annonce et ils deviennent confus. Est-ce une autre entreprise ? Est-ce que je viens d'être spammé ? Il s'agit d'un grand refus pour vos visiteurs et affecte négativement votre taux de conversion (CR).
- Proposition de vente unique (USP) .
Lorsque les visiteurs arrivent sur votre site Web, ils doivent comprendre rapidement ce que propose votre organisation. Expliquez clairement aux visiteurs de votre site Web quelle est votre USP et comment vous pouvez résoudre leurs problèmes de manière unique. Les visiteurs abandonneront votre site Web sans arrière-pensée si vous ne le précisez pas tout de suite.
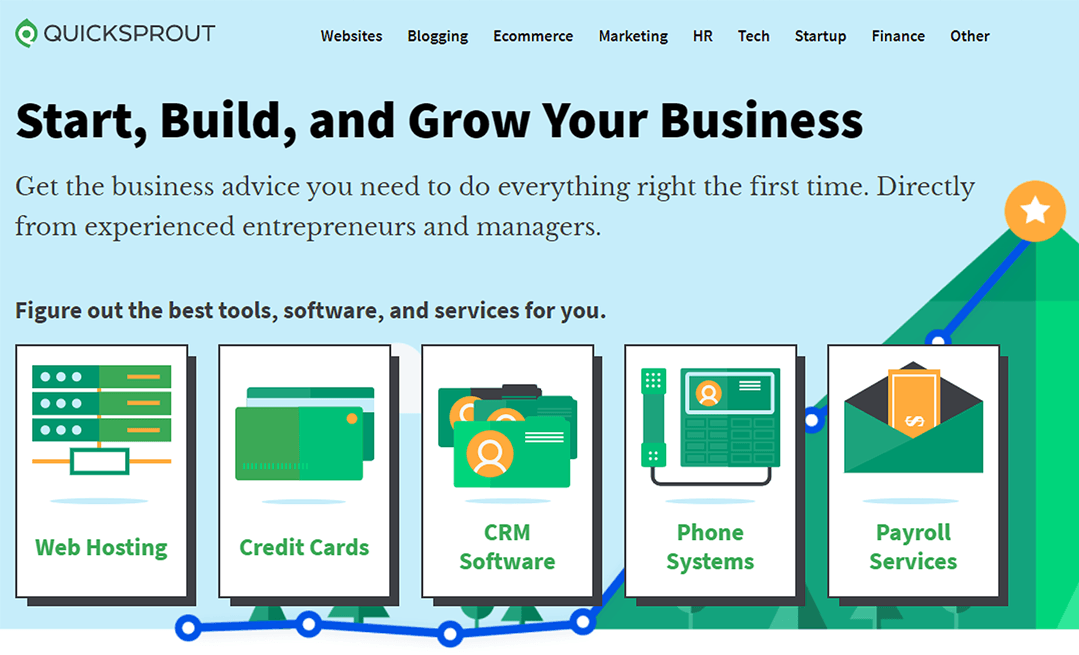
Créez un titre qui explique ce que fait votre entreprise. N'oubliez pas d'être bref et d'expliquer vos solutions de manière concise. Par exemple, lorsqu'un visiteur arrive sur le site Web de QuickSprout, il est clair et facile de comprendre ce qu'il fait. En outre, les visiteurs peuvent sélectionner l'un des services pour les explorer plus en détail.

Incitez les visiteurs à en savoir plus sur la façon dont votre produit peut leur être bénéfique. Conduisez-les vers un formulaire Web de contact ou un numéro de téléphone s'ils souhaitent obtenir plus d'informations ou acheter ce que vous vendez.

- Appel à l'action (CTA) .
Si vous souhaitez augmenter votre CR, sachez que les utilisateurs veulent des informations rapidement. Il est essentiel de trouver des moyens créatifs de leur transmettre vos informations.
Alors, fournissez des réponses à votre clientèle potentielle dès qu'ils arrivent sur votre site Web ou remarquent des publicités en ligne. Vous voulez un CTA clair et convaincant, de préférence dès que la page se charge, sans avoir besoin de faire défiler.
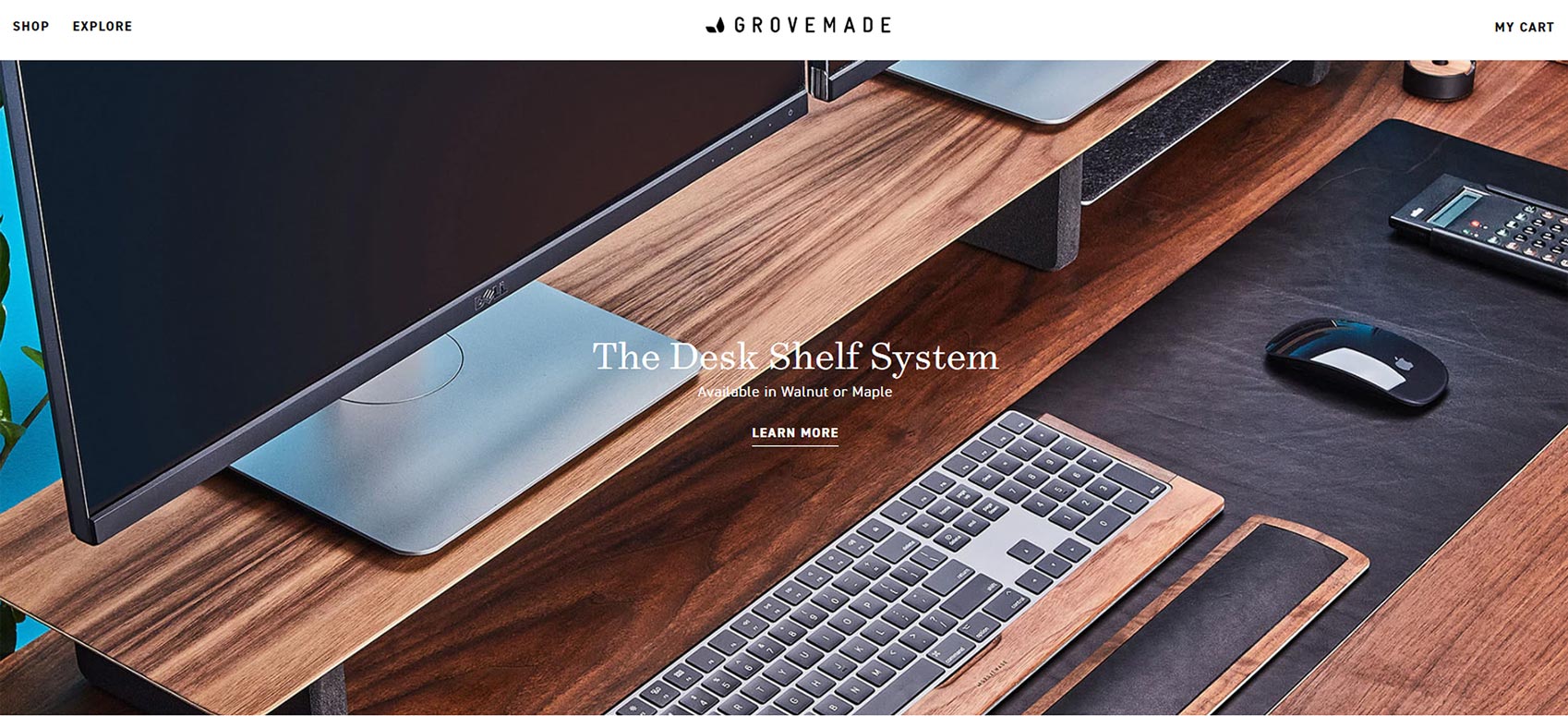
Par exemple, Grovemade a fait un dessus de pli très simple mais efficace. Lorsque vous arrivez sur leur page, vous voyez un titre perceptible et informatif exprimant l'USP. Le prochain élément accrocheur est le CTA "en savoir plus".

Faites ressortir votre bouton CTA en utilisant des couleurs contrastées et des effets visuels. Si vous voulez que vos visiteurs cliquent sur ce bouton, vous devez le faire ressortir visuellement afin que leur regard soit attiré facilement.
N'oubliez pas que lors de la création d'un CTA, votre message doit avoir une police claire et un ton attrayant défini comme faisant partie de la voix de votre marque.
- Navigation .
Il est essentiel d'utiliser des méthodes de navigation claires et simplifiées sur votre site Web afin que vos visiteurs parcourent les pages de manière agréable et trouvent les informations dont ils ont besoin pour explorer davantage.
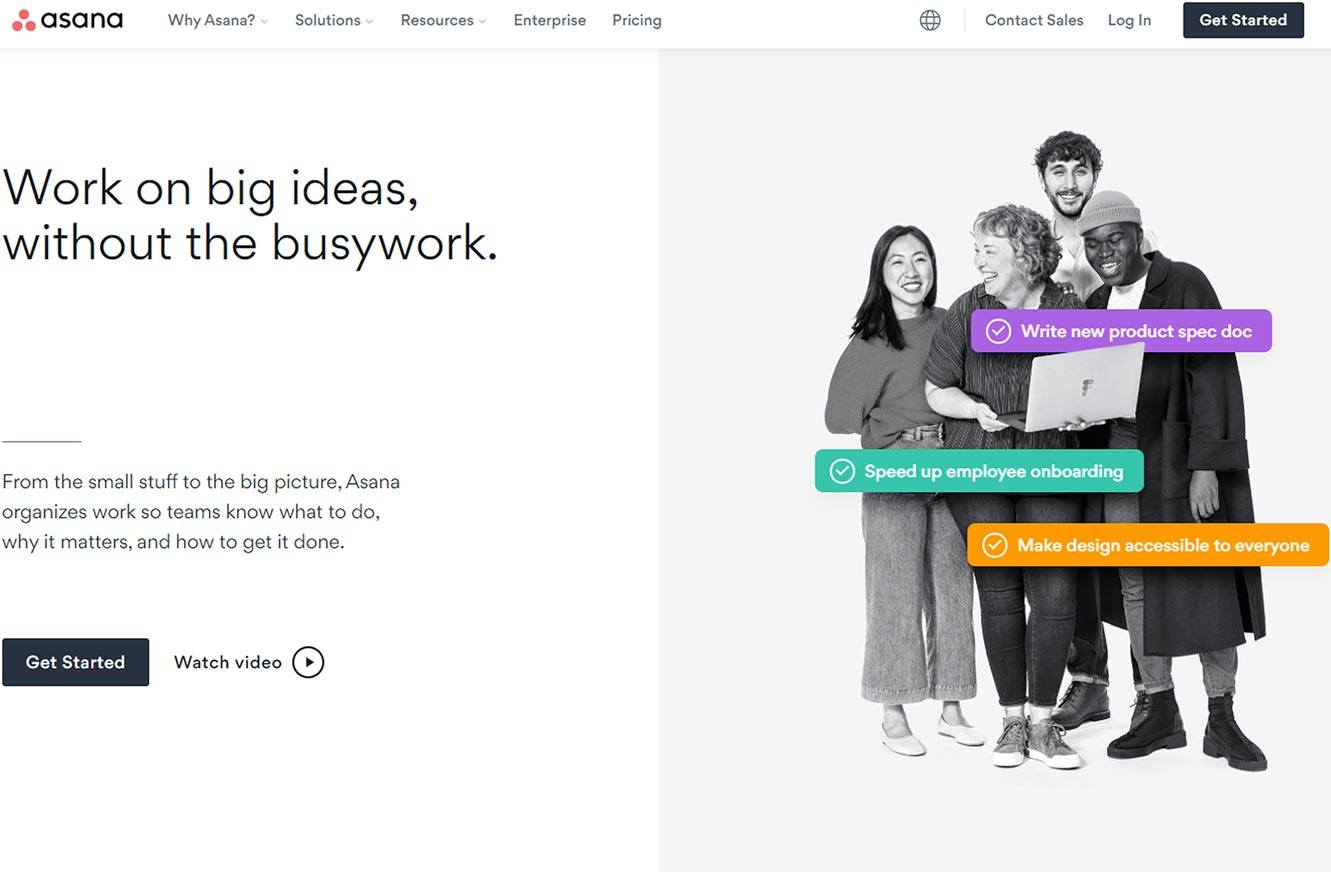
Asana est un bon exemple de navigation facile. La barre de menu est placée là où elle est attendue et vos yeux recherchent naturellement les options de navigation. Vous pouvez faire défiler vers le bas pour plus d'informations, ce qui est l'action naturelle que la plupart des visiteurs font lorsqu'ils naviguent sur un site Web :

Les méthodes de navigation simples et familières sont plus conviviales et efficaces car c'est ce à quoi les clients sont habitués avec d'autres sites Web. Le point ici est qu'au lieu d'idées prêtes à l'emploi pour le flux de navigation, respectez ce que les utilisateurs attendent lorsqu'ils interagissent avec votre site Web.
- Test .
Une conception parfaite au-dessus du pli nécessite de la pratique et de l'optimisation pour obtenir le meilleur résultat. Le e-commerce est devenu très compétitif et la performance d'une entreprise est directement liée à la qualité de son site internet. Pour déterminer la version optimale de votre site, vous devez continuer à tester A/B, modifier et tester à nouveau. Examinez les données et utilisez-les pour fournir des informations sur le contenu et la conception de votre site Web.
Il existe une variété de KPI et de mesures disponibles pour vous aider à évaluer les performances de votre site Web. Google Analytics est l'un des outils fournissant des données sur des mesures telles que le taux de rebond, le CR, les pages vues, etc.
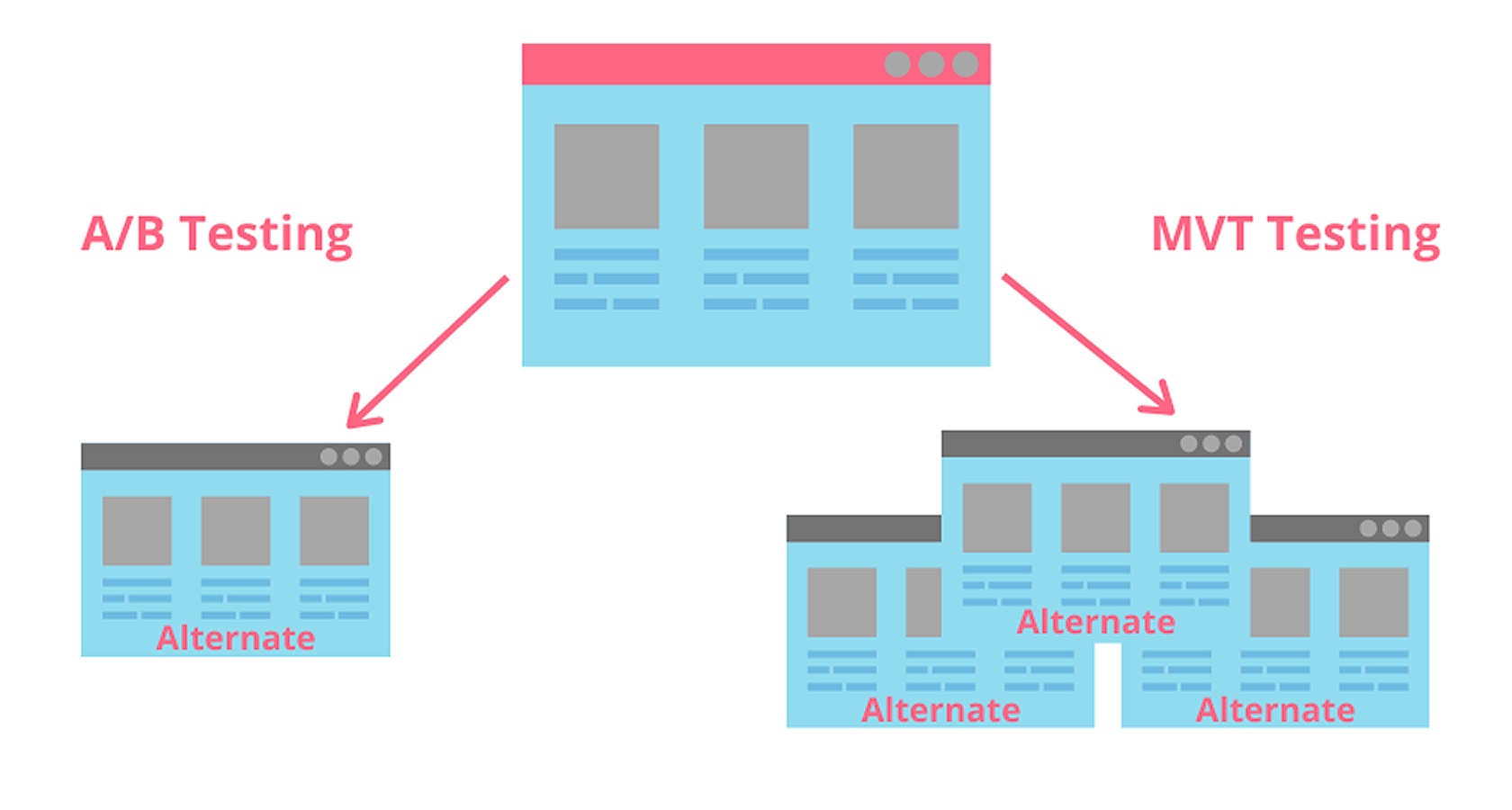
Il est indéniable que l'analyse d'une grande quantité de données est difficile et chronophage. C'est donc là que les tests A/B viennent vous aider. Ce type de test vous permet d'évaluer une hypothèse et de reconcevoir votre site Web si nécessaire.
Les tests multivariés ou MVT sont une autre méthode pour évaluer la conception au-dessus du pli. Cependant, il vous permet de vérifier plus d'une combinaison de composants à la fois.
Ces deux méthodes de test sont utiles en fonction des exigences de test.

Conclusion
Concevoir une expérience accrocheuse au-dessus de la ligne de flottaison pour votre site Web peut faire ou défaire votre entreprise. Prenez-le au sérieux et engagez une agence de développement Web avec une expérience éprouvée qui produit des résultats pour ses clients.
