Article Cinq conseils UX pour renforcer votre marque en 2023
Publié: 2023-02-09L'un des meilleurs indicateurs d'une expérience de marque forte est lorsque les clients reviennent sans cesse pour en savoir plus. Mais pour gagner ces clients fidèles, les marques doivent faciliter une expérience positive dans la mesure du possible. Une expérience utilisateur, ou UX, affecte directement la satisfaction et la fidélité des clients et peut influencer la force de votre marque à long terme.
Dans un marché numérique hautement concurrentiel, il est plus difficile que jamais de se démarquer, mais les expériences utilisateur individuelles peuvent être des différenciateurs clés qui montrent aux clients que vous avez leurs besoins en tête. Utilisez ces cinq meilleurs conseils UX pour vous aider à différencier votre site Web, votre application ou votre programme, et par conséquent votre marque, en 2023.
Conseil n° 1 : utilisez les tests d'utilisabilité pour améliorer les fonctionnalités

Les tests d'utilisabilité sont une méthode clé pour comprendre comment les utilisateurs interagissent avec votre produit. Quelle que soit la façon dont vous prévoyez que les utilisateurs utiliseront votre site Web ou votre application, les tests d'utilisabilité peuvent vous montrer exactement comment ils l'utilisent, parfois en temps réel, ce qui peut indiquer les ajustements cruciaux nécessaires pour le rendre fonctionnel et utile à vos clients.
Les tests d'utilisabilité prennent de nombreuses formes différentes en fonction de vos besoins et de vos capacités. Ils peuvent être modérés, ce qui signifie que l'utilisateur a quelqu'un pour lui donner des instructions spécifiques pour trouver des informations ou effectuer une tâche. Le modérateur prend des notes sur la facilité avec laquelle l'utilisateur a pu suivre les instructions, qui peuvent être utilisées pour tirer des conclusions sur la convivialité du site Web ou de l'application.
L'analyse d'un test d'utilisabilité pourrait aider à répondre aux questions suivantes concernant votre produit :
- Où mon public s'attendait-il à quelque chose ?
- En combien de temps ont-ils pu trouver ce dont ils avaient besoin ?
- Mon site ou mon application présente-t-il de sérieux points de friction ?
- Y a-t-il des modèles dans les problèmes que les testeurs trouvent ?
La bonne nouvelle est qu'il ne faut pas beaucoup de tests pour pouvoir tirer des conclusions extrêmement utiles. Une étude du groupe Nielsen Norman a révélé que les tests n'ont besoin que d'environ cinq utilisateurs pour trouver plus de 75 % des problèmes d'utilisabilité. Après cela, chaque utilisateur supplémentaire fournit des rendements décroissants en moyenne. Si vous avez le budget pour tester avec 15 personnes, vous obtiendrez un meilleur retour sur investissement si vous faites 3 études itératives avec 5 utilisateurs chacune que si vous testez avec les 15 à la fois.
Pour en savoir plus sur les tests d'utilisabilité et sur la façon dont ils mènent à de meilleurs sites Web, lisez notre guide sur le sujet.
Conseil n° 2 : battez-vous pour chaque milliseconde
Les temps de chargement sont la première impression que donne votre site Web ou votre application lorsqu'un utilisateur commence à interagir avec lui. Même si le reste de l'expérience utilisateur de votre site est affiné à la perfection, peu importe si cela prend trop de temps pour le leur montrer.
Dans une étude réalisée en 2006 par Amazon, ils ont constaté que chaque retard de 0,1 seconde dans le chargement de la page leur coûtait environ 1 % des ventes. À cette époque, 1 % du chiffre d'affaires annuel d'Amazon était d'environ 107 millions de dollars. Aujourd'hui, ce chiffre serait de 3,9 milliards de dollars par an.
Cela signifie qu'il ne suffit pas de donner aux utilisateurs ce qu'ils recherchent. Il faut aussi leur donner rapidement. Sinon, ils peuvent rapidement décider de visiter un autre site Web qui peut résoudre leur problème beaucoup plus rapidement.
Selon HubSpot, les cinq premières secondes de temps de chargement de la page ont le plus grand impact sur les taux de conversion. Ces taux chutent en moyenne de 4,42 % par seconde, ce qui signifie qu'un simple retard de cinq secondes peut vous coûter 22,1 % en conversions.
Pour ces raisons, il est important d'impliquer les développeurs dès le début du processus de conception afin qu'ils puissent garantir des temps de chargement plus rapides et garder les utilisateurs sur la page. L'expérience utilisateur couvre la conception visuelle ainsi que les performances du site Web ou de l'application, alors assurez-vous que les deux travaillent en tandem pour aider les clients à trouver facilement et rapidement ce dont ils ont besoin.
La première impression qu'un utilisateur a de votre site Web peut également être sa première impression de votre marque dans son ensemble. Un site Web rapide communiquera une marque beaucoup plus forte que celle qui fait attendre les clients.
Conseil n° 3 : Facilitez la prise de décision pour les utilisateurs

Selon la loi de Hick, le temps nécessaire pour prendre une décision augmente avec le nombre et la complexité des choix. Cela signifie que lancer toutes les informations possibles à un utilisateur en même temps n'est pas utile ; cela ne fait qu'entraver leur capacité à trouver ce qu'ils recherchent.
Une bonne expérience utilisateur nécessite de rechercher les principales fonctions qui seront les plus utiles pour les personnes visitant votre site Web ou votre application. Une fois que vous savez pourquoi les gens viennent sur votre site, vous pouvez le concevoir en conséquence pour leur permettre de faire plus facilement les choix dont ils ont besoin.

L'idée derrière la loi de Hick peut être résumée par l'acronyme KISS : Keep it Short and Simple. Mettez l'accent sur quelques fonctions clés pour accélérer la prise de décision des utilisateurs plutôt que de leur donner toutes les options dès le départ.
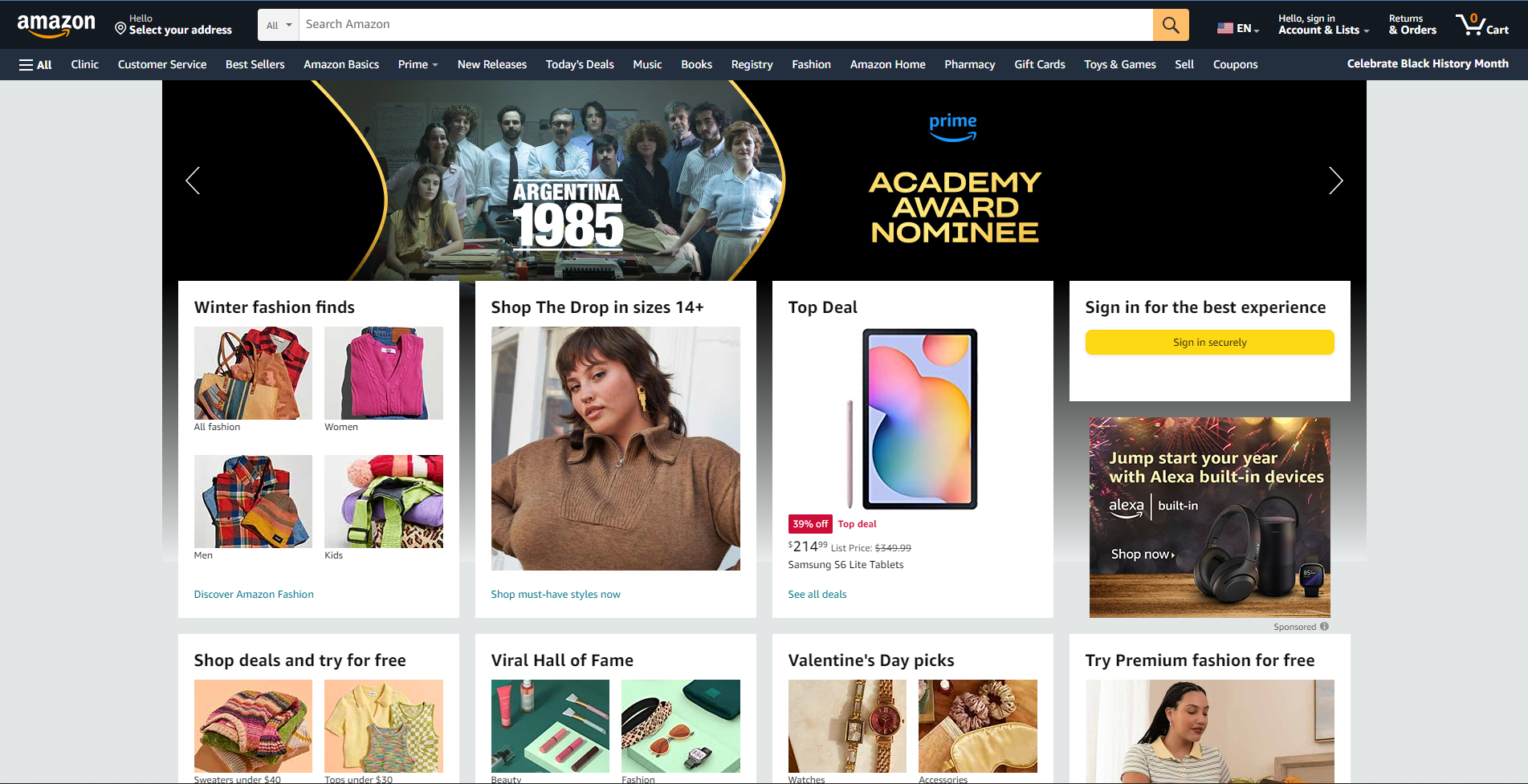
Un coup d'œil rapide sur la page d'accueil d'Amazon montre la loi de Hick en action : une barre de recherche massive en haut de l'écran permet de commencer facilement à rechercher exactement ce que vous voulez. Le menu juste en dessous de la barre de recherche vous permet de parcourir rapidement quelques catégories principales plutôt que d'afficher toutes les options possibles.

Gardez à l'esprit que l'objectif est de simplifier le processus de prise de décision, mais pas de l'éliminer. Utilisez les informations tirées de votre recherche d'utilisateurs pour savoir quels choix ils doivent faire, mais ne vous débarrassez pas complètement de leurs choix.
Garder la conception de votre site ou de votre application simple et intuitive permet de s'assurer qu'ils peuvent y naviguer facilement. Cela facilitera l'interaction avec votre marque, ce qui augmentera les chances qu'ils reviennent à l'avenir. Concevez avec une attention éclairée pour gagner des clients fidèles qui aiment travailler avec vous.
Astuce #4 : Utilisez le test de strabisme
Lorsque vous naviguez sur un site Web ou une application, il n'y a rien de plus frustrant que de cliquer à plusieurs reprises sur le mauvais lien, en particulier lorsque cela est dû à une conception médiocre ou déroutante. Lorsque les éléments d'une page sont trop exigus, désorganisés ou écrasants, il devient rapidement une corvée de les parcourir efficacement. C'est là que le test de strabisme peut aider.
Le test de strabisme est un test rapide et efficace pour aider à déterminer si une page est cohérente dans sa conception visuelle. Vous pouvez l'exécuter en louchant littéralement sur une page (ou en brouillant une capture d'écran d'une page) et en analysant les éléments qui ressortent le plus.
Ces éléments sont ce vers quoi les yeux de l'utilisateur seront naturellement attirés. À partir de là, vous pouvez essayer de déterminer si la conception met l'accent sur les bonnes parties de la page et si elle facilite une expérience simplifiée pour l'utilisateur.
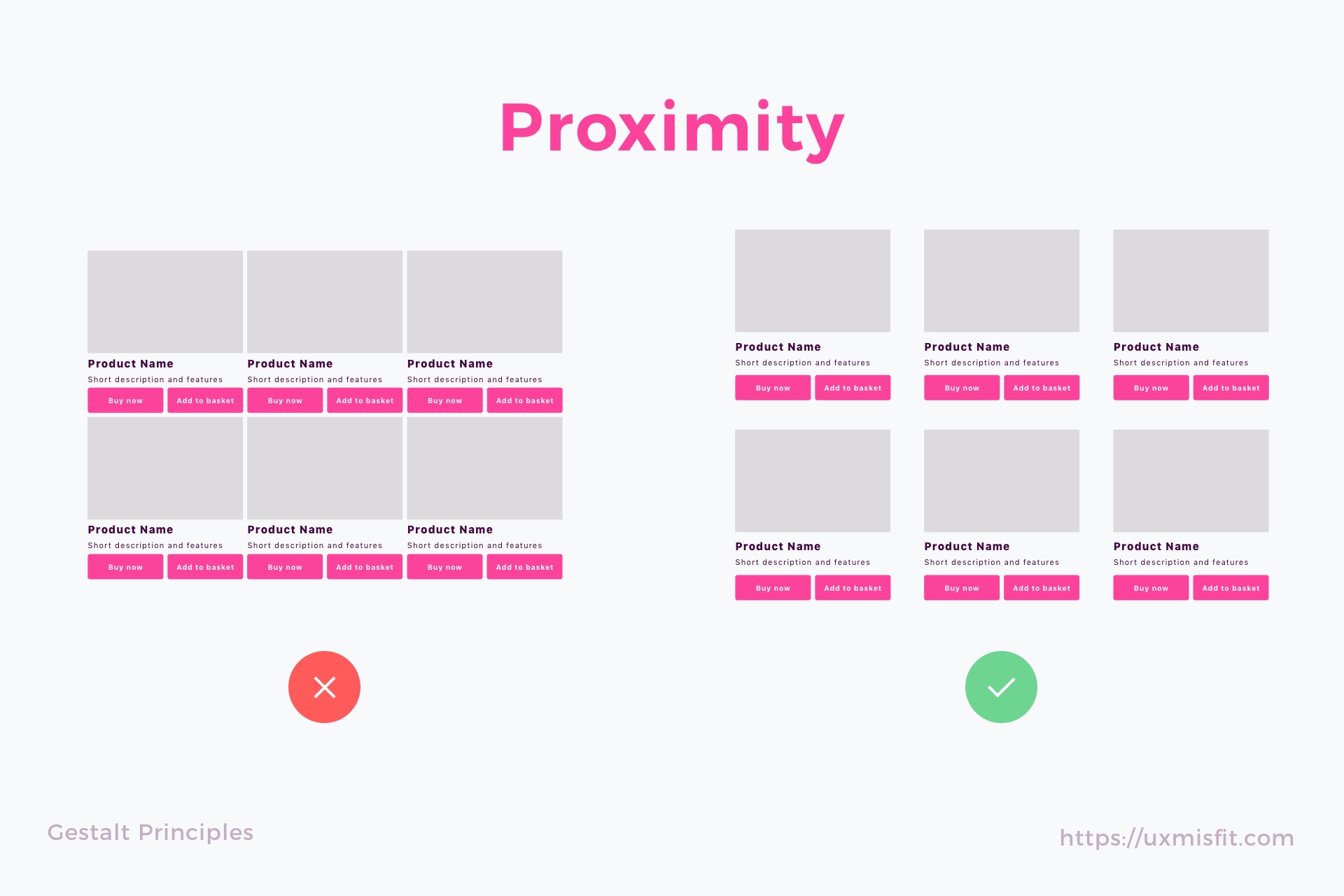
Vous pouvez également examiner des groupes d'éléments et déterminer s'ils se distinguent les uns des autres. S'ils sont trop proches les uns des autres, il peut être difficile de dire ce qui est lié et ce qui ne l'est pas.

En effet, ce que fait le test de strabisme, c'est tester rapidement comment une page adhère aux principes de la Gestalt, les éléments de conception visuelle qui déterminent comment notre cerveau tire un sens de stimuli complexes. Cela peut aider à clarifier la hiérarchie visuelle d'une page et à déterminer si elle guide efficacement l'œil de l'utilisateur vers l'endroit où il devrait se trouver.
Conseil n° 5 : Soyez attentif à la conception des notifications
Nous avons tous déjà connu la fatigue des notifications - lorsque votre téléphone n'arrête pas de bourdonner, de biper et de sonner à cause de la myriade d'applications que vous avez autorisées à vous envoyer des notifications, cela devient rapidement écrasant. Soyez réfléchi dans la conception de votre architecture de notification pour éviter que vos utilisateurs ne se lassent de votre produit.
Lorsqu'un utilisateur s'est inscrit pour recevoir des notifications, il vous fait confiance pour l'aider avec des informations opportunes et utiles. Cela peut sembler être une invitation à leur envoyer toutes les informations que vous pouvez, mais les notifications ne sont utiles que lorsqu'elles fournissent des informations que l'utilisateur souhaite réellement.
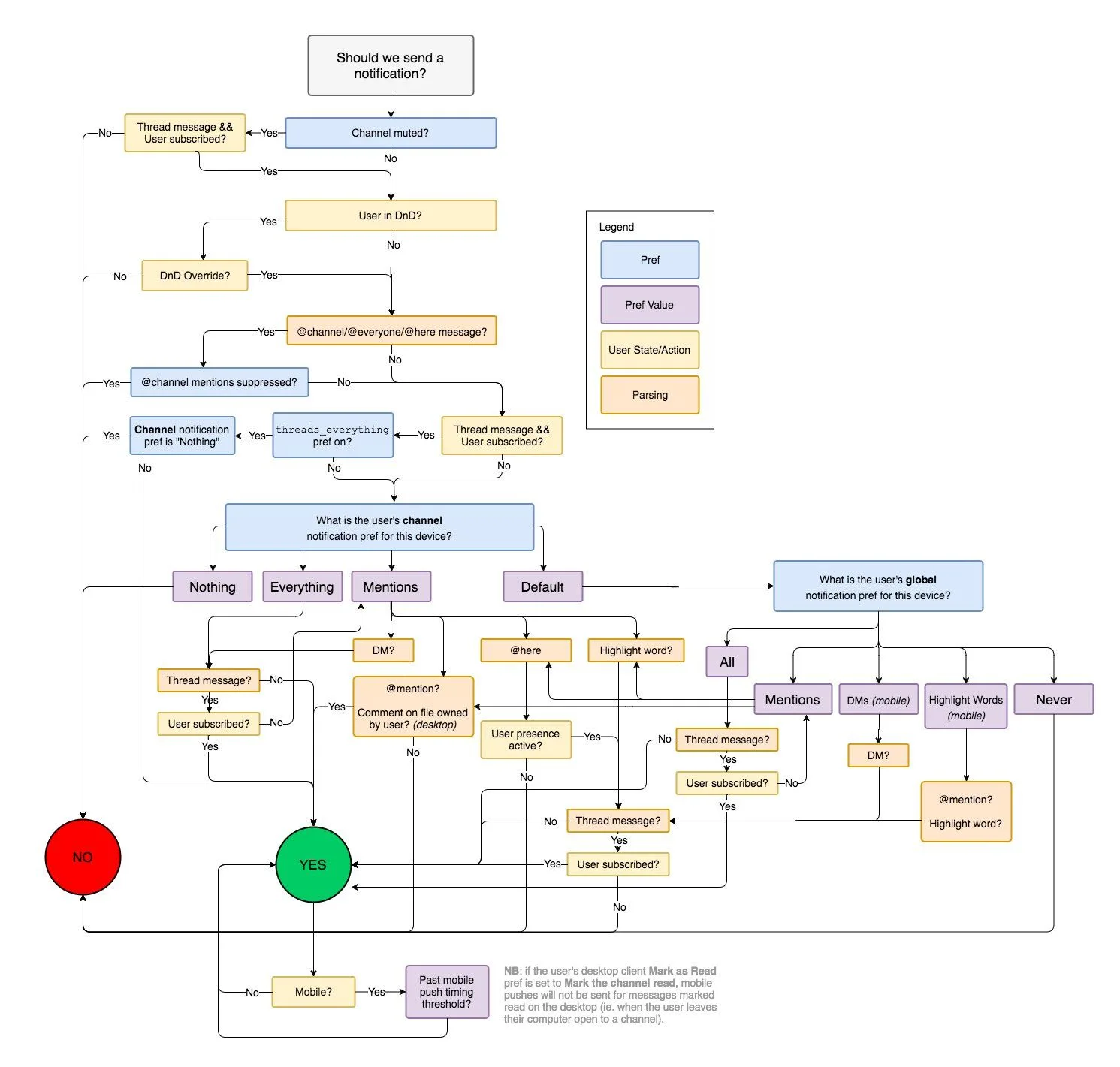
Fournissez aux utilisateurs les moyens de s'inscrire aux notifications les plus pertinentes pour leurs besoins, afin qu'ils ne reçoivent que celles qui les aident. Des plates-formes comme Slack traitent également leurs notifications en fonction du statut d'un utilisateur, de sorte qu'elles ne reçoivent pas de notifications lorsqu'elles définissent leur statut sur Ne pas déranger :

Concevoir une expérience utilisateur solide signifie être attentif à la manière dont les utilisateurs souhaitent interagir avec votre application ou votre site Web, et cette attention s'étend à la manière dont vous les informez des nouvelles informations. S'il apparaît comme ennuyeux, écrasant ou opportuniste, vous courez le risque de nuire à votre marque et de diminuer la confiance de l'utilisateur.
Améliorez votre expérience utilisateur
Utilisez ces conseils tout au long du processus de conception pour montrer aux clients que vous avez leurs besoins à l'esprit. Si vous avez des questions sur la façon dont votre expérience utilisateur peut renforcer votre marque, lisez notre guide sur la convivialité et l'accessibilité, ou contactez BrandExtract.
