4 stratégies d'experts pour corriger le récapitulatif du webinaire le plus grand Contentful Paint (LCP)
Publié: 2023-10-28Trois ans après l'introduction de Core Web Vitals, 33 % des sites Web dans le monde ont encore du mal à passer la mesure notoirement difficile : la plus grande peinture de contenu (LCP).

Pour résoudre ce problème, nous nous sommes associés à Google et avons lancé la série de webinaires en quatre parties « Core Web Vitals For Your Business ». Le troisième épisode dédié à la maîtrise de l'optimisation LCP est désormais disponible en replay sur YouTube :
Au cours de cette session, les plus grands esprits de Google, Barry Pollard et Adam Silverstein, ainsi que le CTO de NitroPack, Ivailo Hristov, discutent :
- Les derniers développements et changements autour du LCP
- Qu'est-ce qui fait de LCP la métrique Core Web Vitals la plus difficile à optimiser
- Techniques en direct pour améliorer les mauvais scores LCP
Poursuivez votre lecture pour découvrir les points forts du webinaire et une liste de contrôle pratique pour corriger votre LCP de « Échec » à « Réussi ».
Qu'est-ce que la plus grande peinture de contenu (LCP) ?
Largest Contentful Paint (LCP) est une métrique Core Web Vitals qui mesure le temps de rendu du plus grand élément dans la fenêtre d'affichage par rapport au moment où la page a commencé à se charger. C'est particulièrement important pour l'expérience utilisateur, car cela vous aide à comprendre les performances de chargement perçues du point de vue de l'utilisateur.
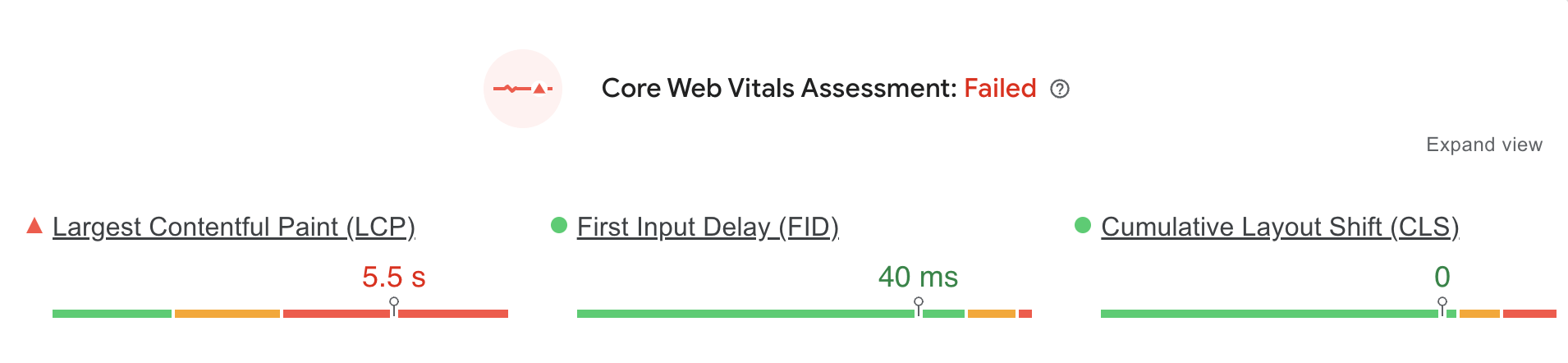
Un LCP retardé peut indiquer qu'une page met trop de temps à charger son contenu principal, conduisant à une perception de lenteur de la part des utilisateurs. Utilisez les seuils suivants pour évaluer votre score LCP :
- Moins de 2,5 s, c'est bien
- 2,5 à 4,0 s signifie qu'il doit être amélioré
- Plus de 4,0 s est considéré comme médiocre
Qu'est-ce qui est considéré comme un élément LCP ?
Divers éléments peuvent être considérés comme l'élément de contenu le plus important en fonction de la structure et du contenu d'une page Web.
L’un des éléments suivants peut être classé parmi les éléments de contenu candidats les plus importants :
- Images : cela inclut les images chargées à l'aide de la balise img , ainsi que les images utilisées comme arrière-plan via CSS qui sont affichées dans la fenêtre.
- Éléments d'image à l'intérieur d'un élément svg : si un SVG contient des éléments d'image (comme via la balise image ), ceux-ci peuvent être signalés comme LCP.
- Vidéos : l'image d'affiche de la vidéo (l'image affichée avant la lecture de la vidéo) peut être le LCP. L'image vidéo elle-même peut également être le LCP s'il n'y a pas d'image d'affiche et si la vidéo est lue automatiquement sans interaction de l'utilisateur.
- Images animées : la première image d'un GIF animé, par exemple.
- Éléments de texte au niveau du bloc : cela concerne les éléments de texte tels que les titres (h1, h2, etc.), les paragraphes (p), les listes (ul, ol, etc.) et autres. Le bloc de texte qui occupe la plus grande quantité d'espace dans la fenêtre peut être un candidat LCP.
- Éléments avec une image d'arrière-plan chargée via CSS : si un élément, comme un div ou une section , a une image d'arrière-plan définie à l'aide de la propriété background-image en CSS et que cette image est le contenu visible le plus grand, il peut s'agir du LCP.
Comment trouver l'élément LCP sur une page Web
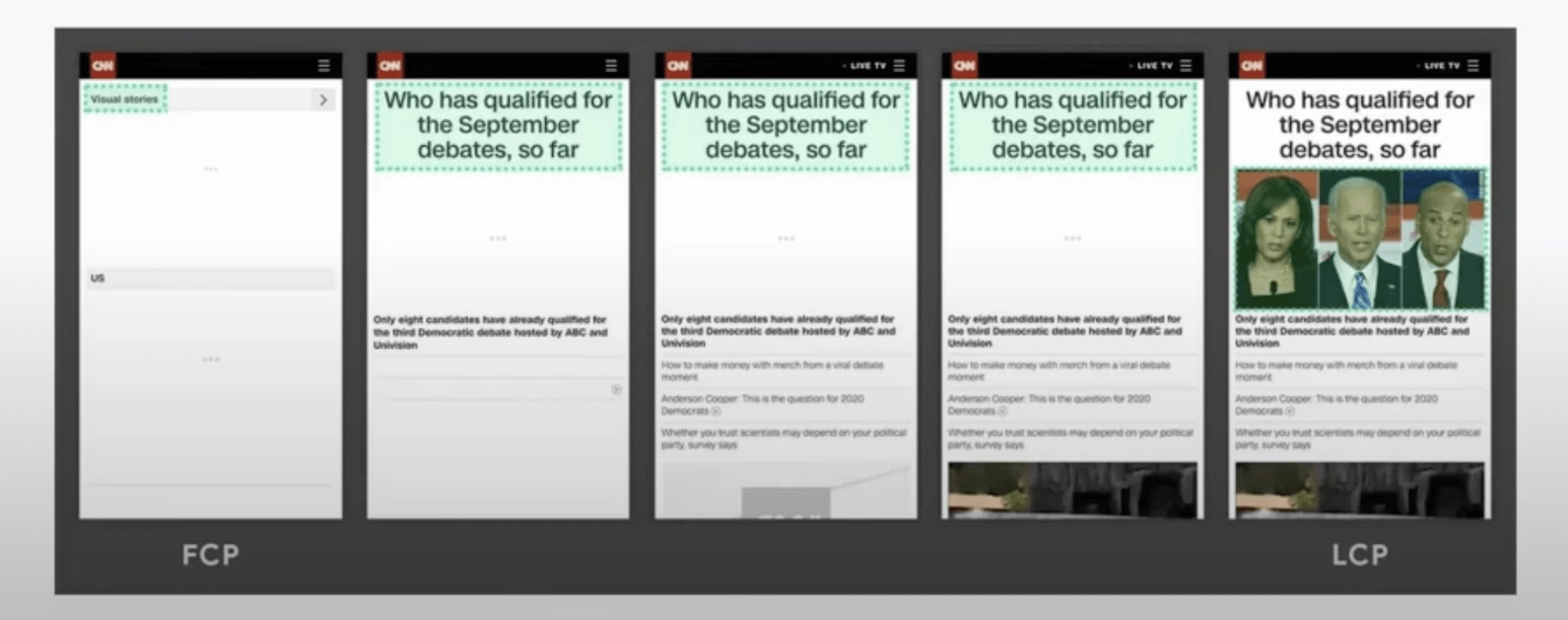
En interne, le navigateur Chrome identifiera différents éléments LCP au fur et à mesure du rendu du contenu de la page. Cela signifie que lors du chargement initial de la page, l'élément LCP changera jusqu'à ce que le dessus de la ligne de flottaison soit chargé pour révéler l'élément le plus grand définitif.
Remarque importante : En fonction des différentes tailles d'écran, l'élément LCP d'une même page Web peut varier. 
Heureusement, avec des outils tels que Chrome DevTools et WebPageTest, vous pouvez facilement identifier l'élément LCP spécifique pour un scénario de chargement de page particulier.
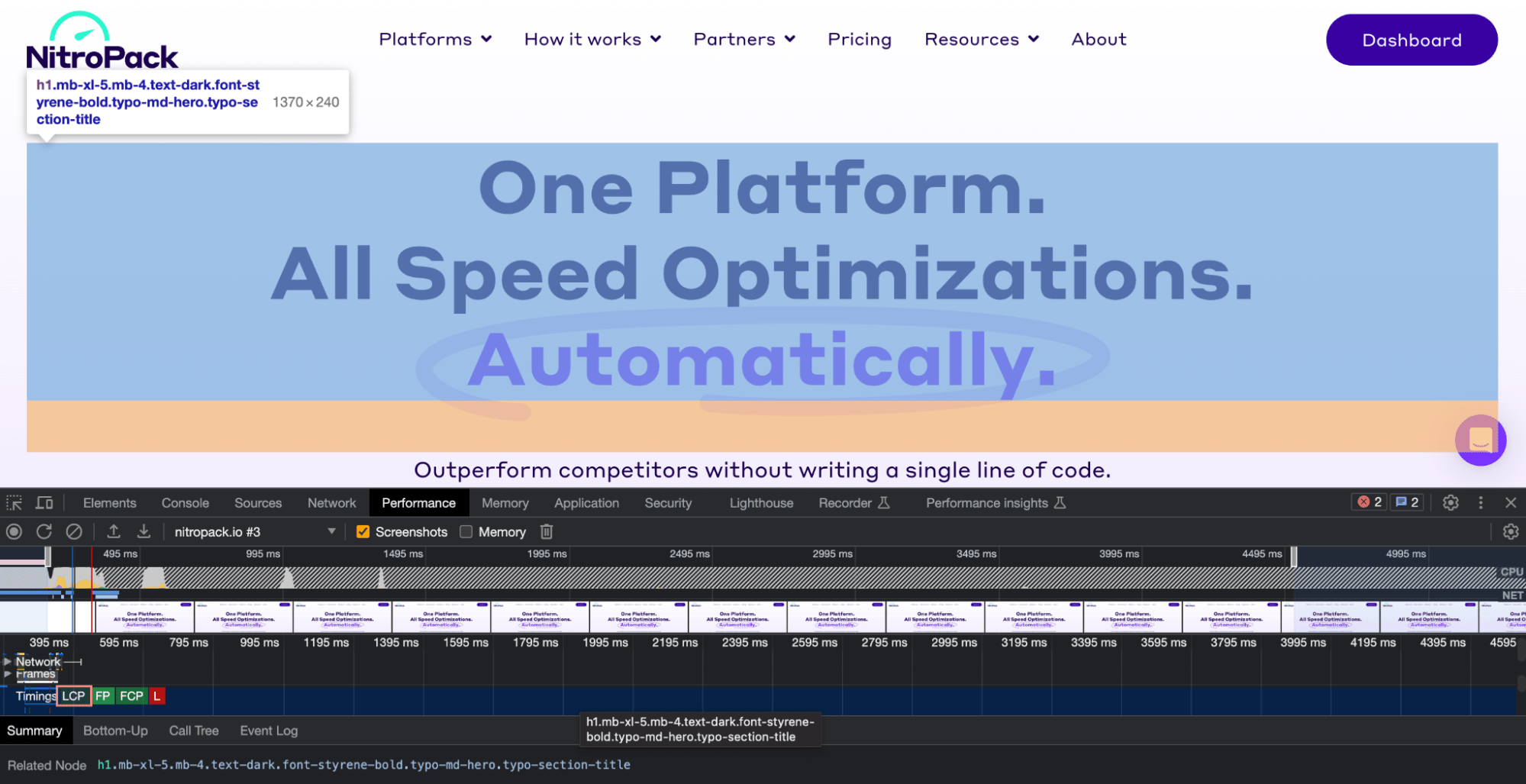
1. Avec Chrome DevTools
- Faites un clic droit n'importe où sur la page et sélectionnez "Inspecter"
- Allez dans l'onglet "Performances" et rechargez simplement la page
- Une fois la page chargée, vous verrez une chronologie des événements
- Recherchez le marqueur "LCP" dans la section "Timings" et faites défiler vers le bas pour voir plus de détails dans l'onglet "Résumé".
- Passez la souris sur le lien « Nœud associé » pour mettre en surbrillance l'élément LCP sur la page.

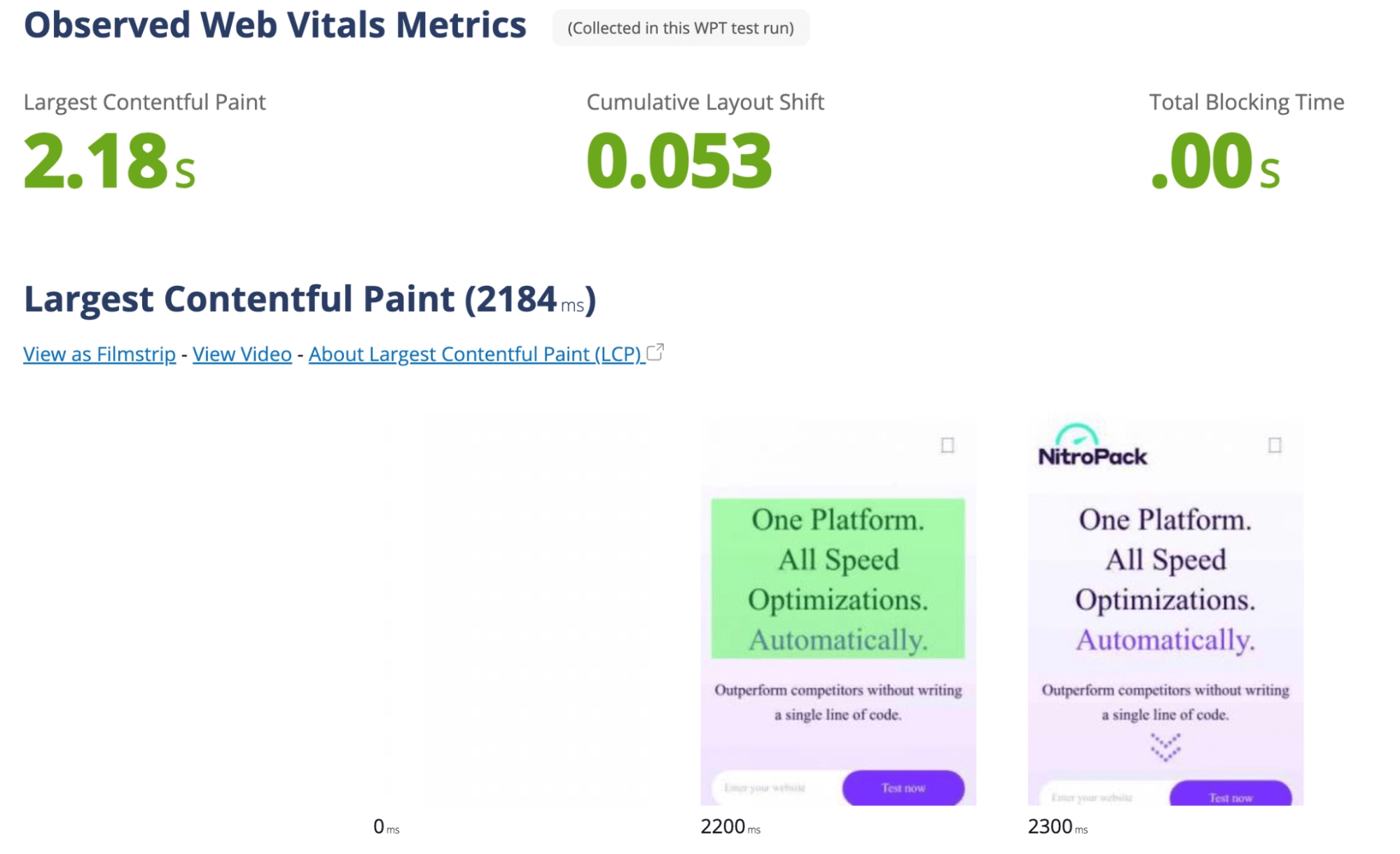
2. Avec WebPageTest
- Sur www.webpagetest.org, entrez l'URL de la page Web et démarrez le test
- Une fois le test terminé, allez dans l'onglet « Page Performance Metrics » et cliquez sur « Largest Contentful Paint »
- Vous trouverez des détails sur le LCP, notamment une capture d'écran mettant en évidence l'élément LCP.

Quoi de neuf avec Largest Contentful Paint (LCP) : mises à jour et développements
Depuis l'introduction des métriques Core Web Vitals les plus importantes, elles ont été continuellement mises à jour pour répondre aux cas extrêmes et à l'évolution des performances Web.
Modifications LCP dans le navigateur Chrome
Chrome a déjà subi quelques modifications, en se concentrant sur l'exclusion et l'inclusion d'éléments en fonction de leur « contenu » :
- Chrome 86 – Les images d'opacité 0 ont été exclues
- Chrome 88 : les images en plein écran (généralement les images d'arrière-plan) ont été exclues
- Chrome 112 - Les images à faible entropie ont été exclues (c'est-à-dire les images très simples, c'est-à-dire un grand carré bleu)
- Chrome 116 – Vidéos incluses (première image)
- Chrome 116 – Les GIF ont été modifiés pour utiliser la première image
- Chrome 116 - Expériences de chargement d'images (désormais, le navigateur « examine » certaines images au préalable et précise lesquelles pourraient être des candidats aux éléments LCP)
Modifications LCP dans WordPress
Suite à l’introduction d’une WordPress Core Performance Team en 2021, WordPress a investi massivement pour rendre la plate-forme plus conviviale.
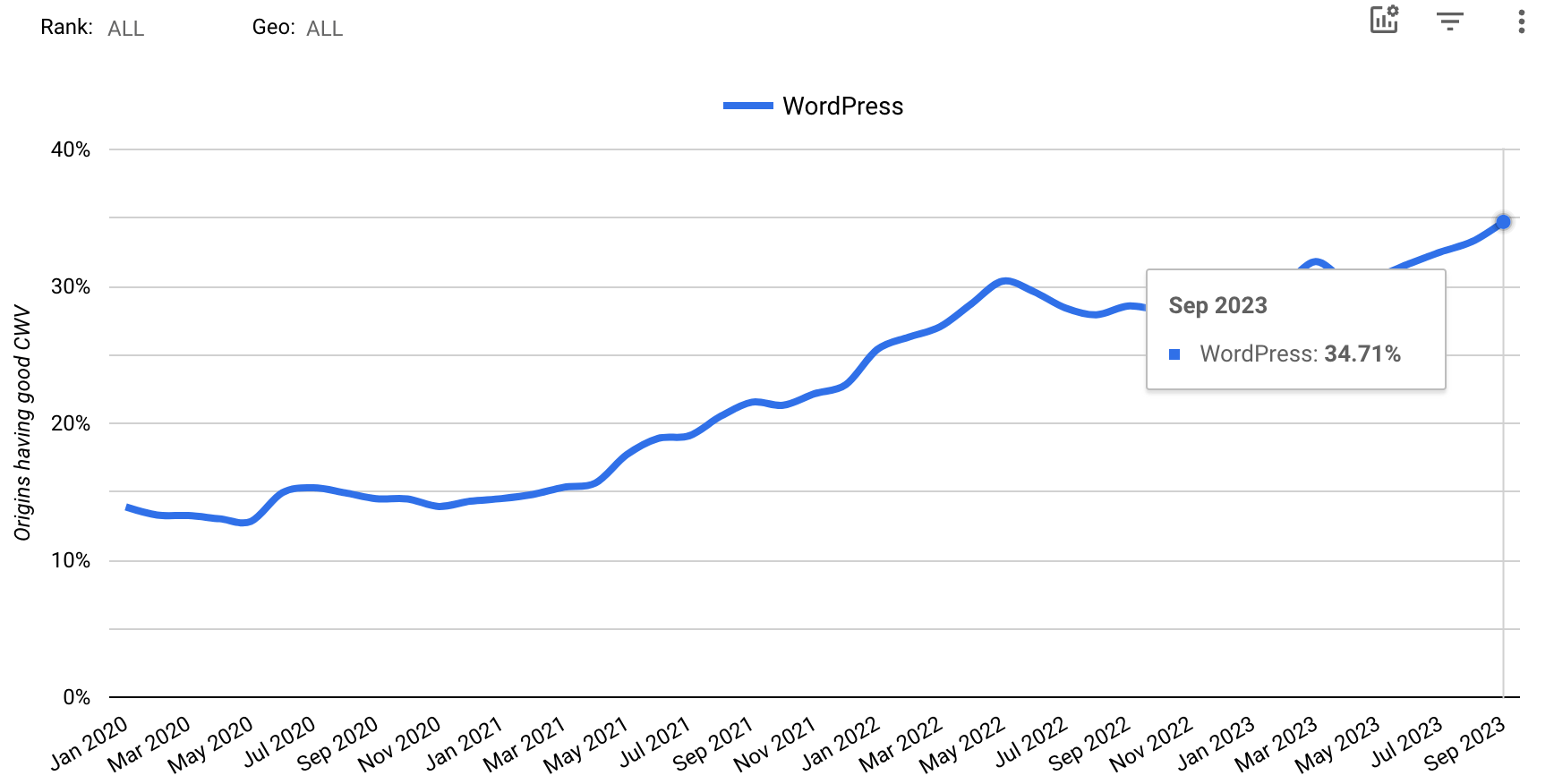
Les versions WordPress 6.2 et 6.3 ont montré des améliorations massives, où nous constatons des temps de chargement 27 % plus rapides pour les thèmes en bloc et 18 % pour les thèmes classiques. Le taux de réussite global des CWV pour les sites WordPress sur mobile a atteint 34,71 %, contre 30,47 % en avril.

Les modifications apportées par l’équipe WP Core Performance qui affectent pour le mieux la plus grande peinture de contenu incluent :
- Introduction du support natif du format d'image WebP depuis la version 5.8
- Conversion automatique des images téléchargées
- Réduction des requêtes de base de données pour les chargements de pages courants
- Affinement des chemins de code haute fréquence
- Améliorations de la couche de mise en cache
- Améliorations du chargement différé automatique du HTML natif
- Introduction de fetchpriority=”high” automatique à l’élément LCP
- Introduction de la « stratégie » de l'API de script, où les développeurs spécifient une stratégie asynchrone ou différée pour les scripts d'en-tête
Pourquoi échouez-vous à Largest Contentful Paint ? (Pièges courants)
Il y a une raison pour laquelle LCP reste la mesure CWV la plus difficile à diffuser. Et ce n'est pas nécessairement votre stratégie d'optimisation.
Piège n°1 : vous ne contrôlez pas entièrement votre score LCP
LCP est complexe dans le sens où beaucoup de choses se produisent lors du processus de chargement initial et vous ne pourrez peut-être pas avoir un impact sur chaque étape du processus.
Lorsque les visiteurs atterrissent sur votre site Web via une annonce avec un lien raccourci, de nombreuses redirections peuvent se produire avant même que l'utilisateur ne commence à voir le contenu de votre page Web. De plus, la puissance du réseau joue un rôle énorme, surtout si votre site Web accueille des visiteurs provenant de pays où les connexions sont plus lentes.
« Cela peut sembler ennuyeux parce que c'est quelque peu hors de votre contrôle. Vous ne pouvez pas réparer ces choses comme par magie. Vous devez comprendre quel est le problème lui-même : est-ce quelque chose sur votre page, ou est-ce quelque chose qui concerne davantage la façon dont les gens accèdent à votre site. »
— Barry Pollard, équipe @Google Chrome
Piège n°2 : la conception de votre site Web ne correspond pas à vos données démographiques
Pour revenir à l'idée principale derrière les métriques Core Web Vitals, LCP consiste à mesurer la façon dontles utilisateurs du monde réel subissent le chargement initial de votre page Web.
Construire un site Web haut de gamme qui offre toutes les fonctionnalités est formidable. Mais que se passe-t-il si vos visiteurs ne peuvent pas accéder à votre site Web en raison d'appareils plus anciens et de connexions réseau plus lentes ? N'oubliez pas qu'une conception Web complexe signifie davantage de requêtes HTTP et des temps de chargement lents.
Lorsque tout le reste ne semble pas fonctionner, revoir les bases en termes de données démographiques et d’utilisation des types d’appareils vous aidera, vous et votre équipe, à :
- Introduire des changements de conception UX plus pertinents
- Mieux imiter les conditions utilisateur dans les environnements de test
- Optimisez en fonction des données récentes et évitez les régressions
"Vous devrez peut-être repenser votre site Web. Vous devez déterminer qui utilise votre site Web, quelles sont les conditions de son réseau, son appareil typique, etc."

— Ivailo Christov, @NitroPack
Piège n°3 : vous n'exploitez pas les outils de données RUM pour identifier les goulots d'étranglement du LCP
Alors que les données de laboratoire sont essentielles pour détecter les problèmes de pré-production, les données RUM offrent une vue globale des expériences d'utilisateurs réels en post-production.
Les outils de surveillance des utilisateurs réels (RUM) fournissent des informations sur la façon dont les utilisateurs réels perçoivent votre site Web dans des scénarios réels. Ces outils suivent et analysent les performances des pages Web telles qu'expérimentées par les utilisateurs authentiques en termes de différentes capacités des appareils, connexions réseau et interactions.
Lorsqu'il s'agit de choisir un outil de données RUM, la granularité des données est essentielle. Le rapport de données CrUX est une excellente source publique d'informations, mais en raison de sa nature et de ses exigences en matière de confidentialité, il ne peut pas fournir un niveau de données plus approfondi que sa configuration actuelle.
En plus de vous fier à votre télémétrie et à votre collecte de données internes, vous pouvez envisager d'autres outils (payants et gratuits) :
- New Relic Browser :fournit des informations sur les expériences des utilisateurs finaux et surveille les erreurs JavaScript. Il propose des calendriers de performances détaillés et aide à identifier les goulots d'étranglement.
- Dynatrace:Offre une surveillance de bout en bout, du frontend au backend. Il découvre automatiquement les problèmes de performances dans la pile.
- AppDynamics:capture des données de performances complètes en temps réel, permettant aux entreprises de visualiser des environnements d'applications complexes.
- Pingdom:Bien que connu pour sa surveillance de la disponibilité, il offre également des fonctionnalités RUM pour obtenir des informations sur les expériences des utilisateurs depuis plusieurs emplacements dans le monde.
- Boomerang:Un outil RUM open source qui mesure le temps de chargement des pages rencontré par les utilisateurs réels. Il peut capturer des métriques pour les chargements de pages matérielles et logicielles et même pour les applications d'une seule page.
- Perfume.js:Une petite bibliothèque de performances Web qui aide les développeurs à mesurer les performances de leurs pages Web en temps réel.
En conclusion, pour une vue à 360 degrés des performances, le mieux est d'utiliser les données de laboratoire pour l'optimisation de pré-production et les données RUM pour les informations de post-production.
Piège n°4 : vous ne suivez pas les performances des solutions tierces
Ce n'est un secret pour personne que nous nous appuyons sur des solutions tierces pour un large éventail de fonctionnalités, notamment les analyses, les publicités, les widgets, les systèmes de chat, l'intégration des réseaux sociaux, etc.
Ces scripts et ressources externes, tout en fournissant des fonctionnalités essentielles ou des possibilités de monétisation, peuvent également avoir un impact négatif sur votre score LCP et, plus particulièrement, le nuire avec :
- Temps d'arrêt inattendus, décalages et mises à jour de code inefficaces en dehors de votre domaine
- Requêtes réseau excessives qui entraînent des temps de chargement accrus, surtout si ceux-ci ne sont pas chargés de manière asynchrone ou différés
- Ressources bloquant le rendu qui interrompent le processus de rendu de votre site et contribuent à des taux de sortie plus élevés
"Vous (les propriétaires de sites) êtes très dépendants de ces services et devez vous assurer de suivre leurs performances, et si quelque chose ne fonctionne pas bien, vous devriez sonner l'alarme."
— Ivailo Christov, @NitroPack
Si les solutions tierces que vous utilisez ne répondent pas à vos normes de performances, envisagez de les exclure de votre pile technologique ou contactez les développeurs et efforcez-vous d'apporter des améliorations rapides.
Comment réparer la plus grande peinture de contenu (étapes et techniques expertes)
Compte tenu de la nature complexe du LCP, il serait contre-productif de simplement énumérer des techniques d'optimisation distinctes.
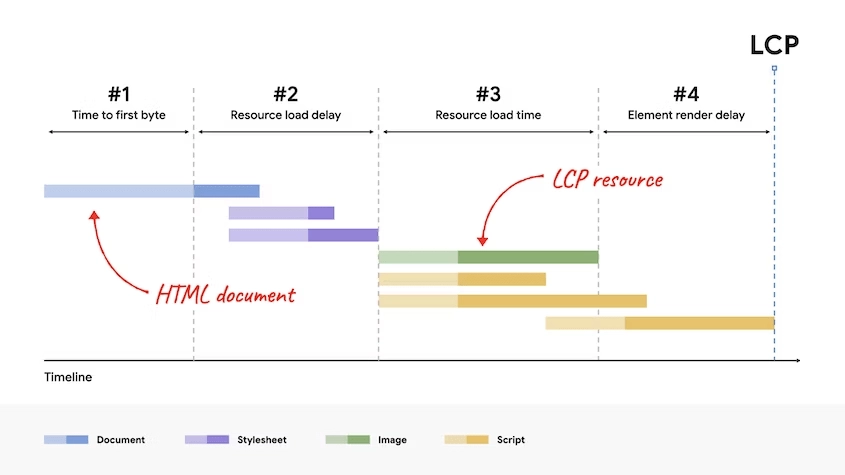
Au lieu de cela, nous allons diviser la valeur LCP en quatre sous-parties sans chevauchement ni écart entre elles, et additionner collectivement la durée LCP complète :
- Temps jusqu'au premier octet (TTFB)
- Délai de chargement des ressources
- Temps de chargement des ressources
- Délai de rendu des éléments

#1 : Réduire le temps nécessaire au premier octet (TTFB)
Considérez le TTFB comme votre référence pour un bon score LCP : si le TTFB est, par exemple, de 1 s, votre LCP ne peut pas descendre en dessous de 1 s, peu importe à quel point vous l'optimisez.
Un TTFB inférieur nécessite certains éléments essentiels qui garantissent un écosystème performant pour votre site Web, comme :
- Choisir un bon hébergeur
- Éviter les redirections
- Mettre en cache votre site Web
- Utiliser un réseau de diffusion de contenu (CDN)
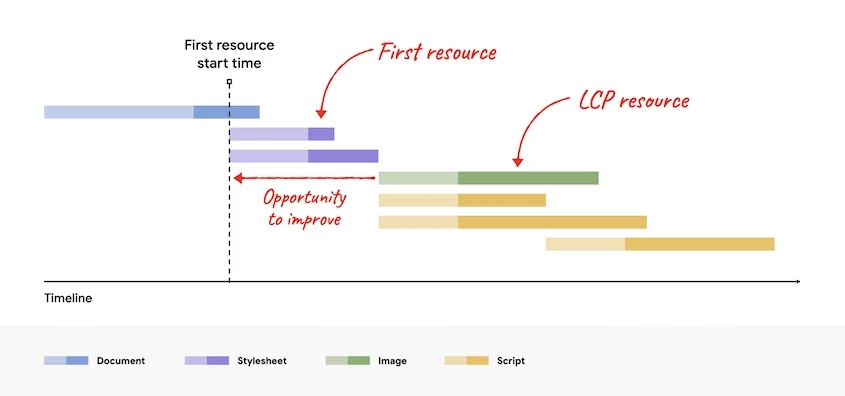
#2 : Éliminer le délai de chargement des ressources
Idéalement, vous souhaitez que votre élément LCP commence à se charger en même temps que la première ressource chargée par la page Web.

Pour y parvenir, vous devez utiliser des techniques de priorisation qui indiquent au navigateur quand exactement vous souhaitez que l'élément LCP soit récupéré :
- link rel="preload" images et polices (selon votre cas)
- Supprimez votre élément LCP de tout chargement différé que vous avez activé pour la page Web
#3 : Éliminer le délai de chargement des ressources
Réduire le temps nécessaire pour fournir vos ressources au navigateur est essentiel pour réduire le temps LCP. Une combinaison de plusieurs techniques bien connues est utile ici :
- Compresser et ajuster les images
- Utilisez des formats d'image modernes comme WebP
- Réduisez la taille du fichier de vos polices
- Généralement, essayez d'éviter les vidéos dans la zone LCP (c'est-à-dire au-dessus de la ligne de flottaison)
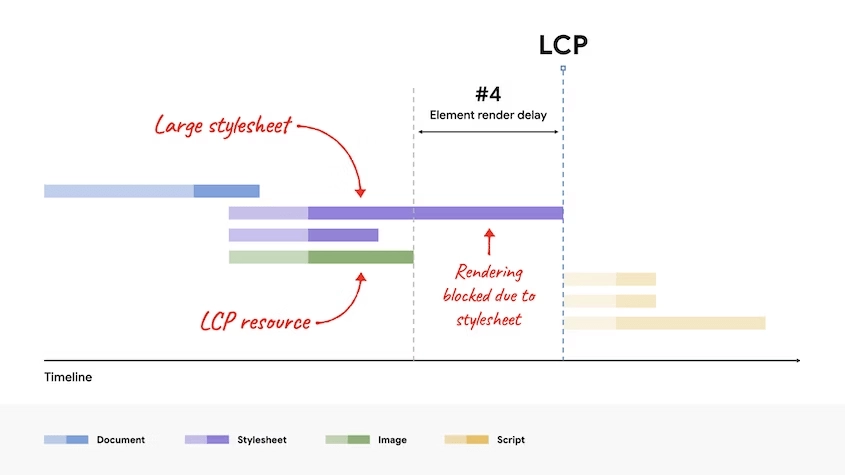
# 4: Éliminer le délai de rendu des éléments
Pour diminuer efficacement votre score LCP, il est impératif que l'élément LCP soit rendu immédiatement après la fin de son chargement. 
Pour vous assurer qu'aucun autre élément ne bloque ou ne retarde le rendu, vous pouvez :
- Générer du CSS critique
- Différer ou éliminer complètement le JavaScript bloquant le rendu
- Définissez la propriété font-display pour indiquer au navigateur d'utiliser une police système jusqu'à ce que la police personnalisée soit prête, puis remplacez-la une fois chargée.
Les plus grandes optimisations de peinture de contenu : exemple avant et après
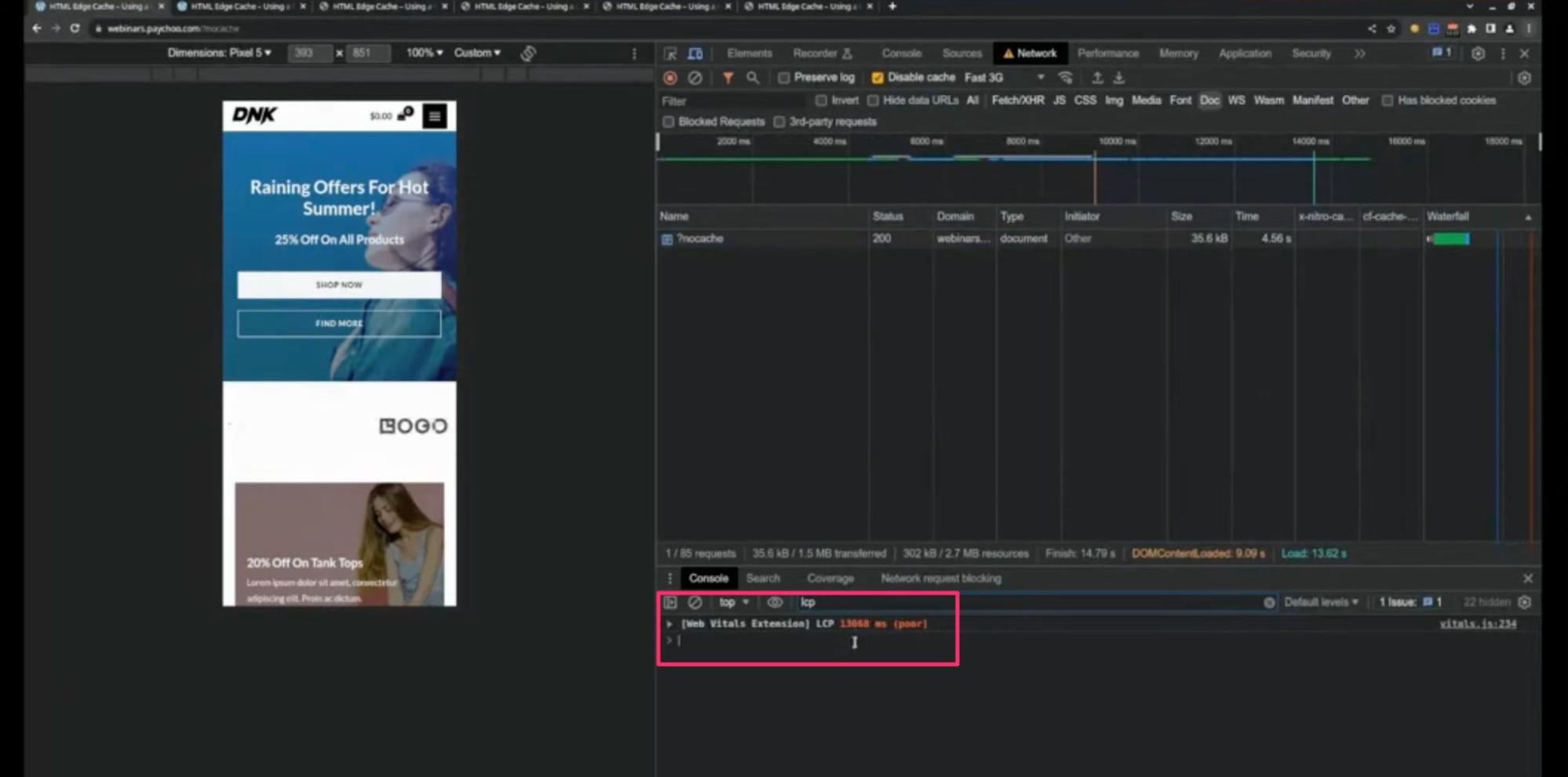
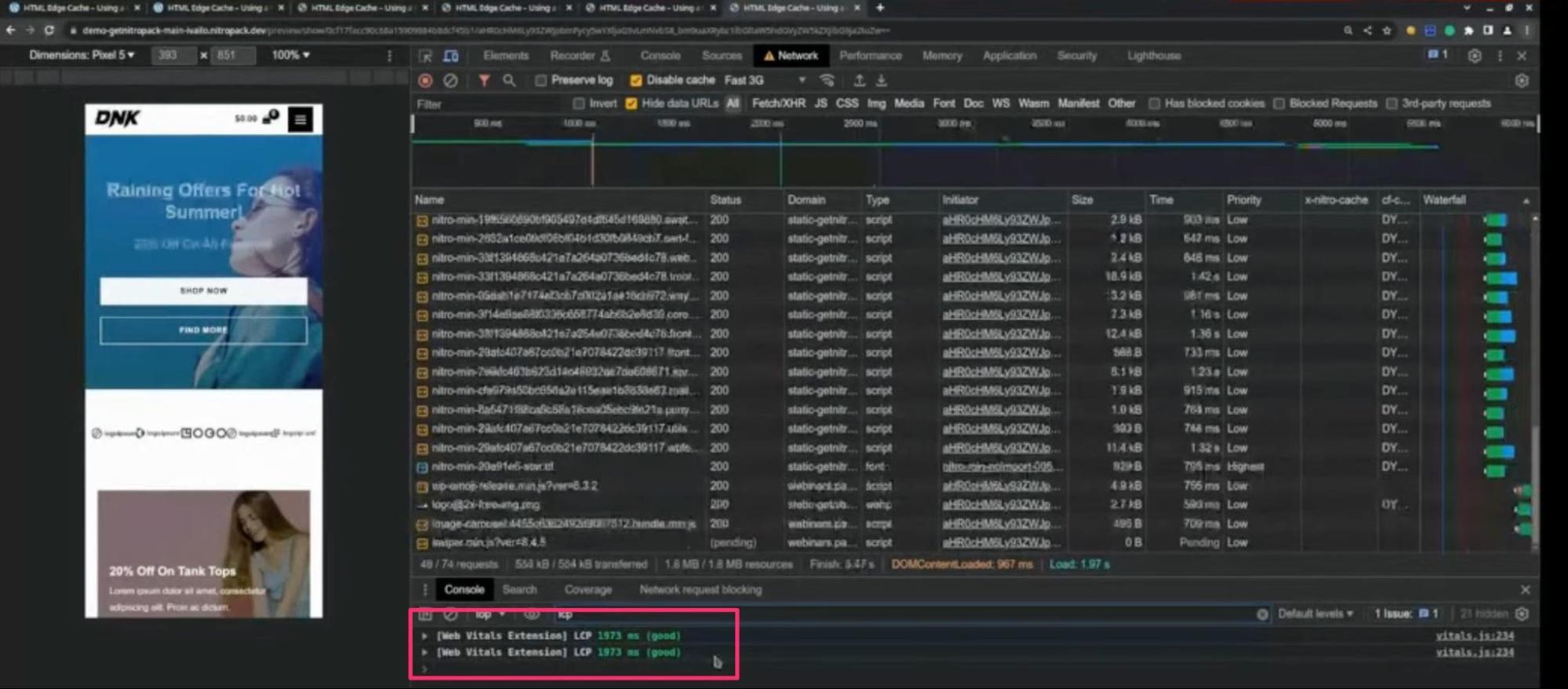
À l'aide d'un site Web de démonstration et d'un environnement de laboratoire, nous avons commencé avec un score LCP de 13 s, et après avoir appliqué toutes les optimisations évoquées ci-dessus, nous avons pu le ramener à 1,9 s.
À titre de référence, un score LCP inférieur à 2,5 s est considéré comme « Bon » et apparaîtra comme « Réussi » dans votre évaluation Core Web Vitals.
Avant optimisation LCP :13 s valeur LCP

Après optimisation LCP :valeur LCP de 1,9 s

La plus grande FAQ Contentful Paint avec Google et NitroPack
Si vous avez plusieurs images exactement de la même taille, quel est le LCP ?
Largest Contentful Paint considère un élément entier pour le candidat principal. Si les images se trouvent dans le même conteneur, toutes les images seront considérées comme le contenu le plus volumineux. Dans le cas contraire, l'image qui apparaît en premier (plus haut sur la page) est généralement considérée comme le LCP.
Si j'ai des images LCP différentes sur mobile et sur ordinateur, pour lesquelles dois-je optimiser ?
Il est important d'optimiser pour les deux, mais concentrez-vous sur la plate-forme d'où proviennent la plupart de vos utilisateurs. Si davantage d'utilisateurs visitent votre site via mobile, donnez la priorité à l'optimisation mobile. Vérifiez toujours les analyses de votre site pour guider votre décision.
Un CDN est-il vraiment nécessaire si votre site Web est local et non mondial ?
Si les ressources de votre site ne doivent pas parcourir plus de quelques centaines de kilomètres à travers un pays, un CDN peut être considéré comme facultatif. Un détail essentiel, cependant, est qu'en sautant sur un service CDN, tout le trafic entrant est dirigé vers votre serveur d'origine, ce qui entraîne généralement de mauvaises performances en général, voire une indisponibilité du serveur dans certains cas extrêmes. En conclusion, envisagez d'activer le CDN fourni avec votre hébergement pour une option abordable.
La visite d'un site via une publicité influence-t-elle le temps LCP ?
Lorsqu'il utilise des liens raccourcis (typiques des campagnes payantes), l'utilisateur attend généralement qu'au moins une redirection se produise avant d'arriver sur votre page. Tout cela est pris en compte dans votre score LCP. Bien que cela soit indépendant de votre volonté, vous pouvez vous assurer que la page de destination est simple et bien optimisée pour engager l'utilisateur le plus rapidement possible.
Que se passe-t-il si je reçois beaucoup de trafic en provenance de pays plus lents ?
Si vous avez un trafic important provenant de régions où les connexions Internet sont plus lentes, il est essentiel de mettre en œuvre des optimisations de performances telles que des réseaux de diffusion de contenu (CDN) pour diffuser votre contenu plus rapidement dans ces zones. Pensez également à simplifier votre conception UX et Web pour mieux répondre à votre public cible.
L'utilisation de grandes polices affecte-t-elle le LCP ?
Plus les fichiers de polices Web sont volumineux, plus votre site Web émet de requêtes lorsque les utilisateurs tentent de le charger. Pour accélérer les choses et améliorer le temps LCP, utilisez des techniques de chargement de polices telles que des sous-ensembles de polices, le préchargement de styles au-dessus de la ligne de flottaison et l'utilisation de la propriété font-display.
Quelles sont les meilleures façons d’optimiser le LCP avec des images d’arrière-plan en taille réelle sur mobile ?
En règle générale, une image d'arrière-plan en taille réelle n'est pas considérée comme un candidat LCP (à partir de la mise à jour Chrome 88). En supposant que vous avez déjà identifié que l'image d'arrière-plan est bien votre élément LCP sur mobile, vous pouvez :
- Compressez l'image et utilisez le format WebP
- Préchargez-le pour indiquer au navigateur de le prioriser dans le processus de chargement
- Utilisez les propriétés CSS telles que background-size: cover pour garantir que l'image soit correctement mise à l'échelle
- Utiliser le dimensionnement adaptatif de l'image pour ajuster automatiquement l'image à la fenêtre d'affichage de l'utilisateur
