8 designers indépendants partagent les secrets de leurs sites web
Publié: 2017-03-08En tant que designer indépendant, votre site Web est un outil marketing indispensable. C'est votre propre terrain numérique où vous pouvez envoyer des prospects, montrer votre travail et répertorier vos services. C'est un bureau virtuel où les gens peuvent s'arrêter, feuilleter les pages et décider s'ils veulent ce que vous proposez.

Mais comment créer un site Web qui attire les bons clients ?
Comment créer un site Web qui soit un atout pour votre entreprise indépendante ? Un site Web qui se double de votre équipe de vente et attire des clients potentiels.
Il y a beaucoup de conseils sur ce que devrait être un site Web indépendant. Certaines d'entre elles sont excellentes. Certains d'entre eux confondent les préférences personnelles avec les fonctionnalités "indispensables".
Donc, pour rendre les choses un peu plus faciles, nous avons contacté quelques designers et développeurs indépendants sélectionnés et avons posé quelques questions. Nous avons ensuite ajouté nos deux cents (bien documentés) pour créer un guide utile.

Il est temps de partager les principales fonctionnalités dont bénéficiera le site Web de chaque designer indépendant !
1. Une page d'accueil ciblée
Je t'entends. Votre site Web a déjà une page d'accueil. C'est un peu comme dire que chaque maison a besoin d'une porte d'entrée.
Mais il y a une différence entre un morceau de contreplaqué qui bloque l'entrée et une porte géorgienne en chêne soigneusement conçue, n'est-ce pas ? Les deux servent des objectifs différents.
C'est la même chose avec la page d'accueil de votre site Web. C'est l'endroit où vous montrez d'abord à quiconque atterrit sur votre site Web pourquoi ce que vous faites est important et commencez à établir votre valeur.
Le développeur WordPress Krista Rae souligne l'importance d'avoir une page d'accueil utile.
"" La fonctionnalité numéro un dont aucun site Web ne devrait se passer est une bonne page d'accueil. ” La page d'accueil est un élément tellement important pour définir les attentes des personnes qui pourraient devenir des clients à l'avenir.
Quelle que soit la page sur laquelle quelqu'un commence, il y a de fortes chances qu'il se retrouve sur votre page d'accueil à un moment donné. C'est pourquoi c'est l'endroit idéal pour décrire de manière claire, concise et créative les avantages que vous offrez, comment vous les offrez et par où commencer.
Sans ces choses, les gens doivent se débrouiller seuls, ce qui est possible, mais peut prendre un peu plus de temps. – Krista Rae

Alors, comment créez-vous une excellente page d'accueil ?
Un titre et un sous-titre clairs
"Votre titre doit dire aux visiteurs exactement ce que vous faites et comment vos services résolvent leur problème. ”
Vous n'avez que quelques précieuses secondes pour les convaincre de rester sur votre page Web et de continuer à naviguer. Ne gâchez pas l'occasion en étant vague.
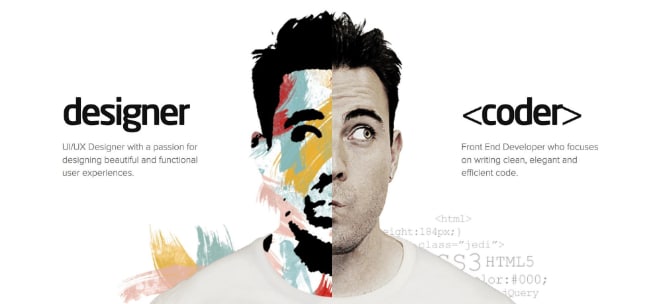
Lorsque vous arrivez sur le site Web du concepteur et développeur indépendant Adham Dannaway, vous pouvez voir exactement ce qu'il fait. Ses titres sont clairs, concis et informatifs. Et il utilise ses compétences en conception pour sauvegarder la copie de la page.

Ainsi, lors de la création de votre site Web, assurez-vous d'inclure un titre qui souligne vos forces et vos compétences.
Navigation claire
Vous allez voir différents types de personnes se promener et s'arrêter sur votre site Web.
Faites en sorte qu'il soit très facile pour chaque personne de trouver exactement ce qu'elle recherche.
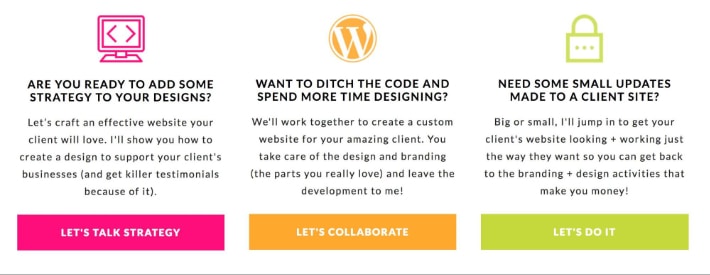
Krista le fait en décomposant ses clients potentiels en trois personnages distincts.
- Le développeur qui veut de l'aide pour la conception mais qui n'est pas intéressé à le faire lui-même
- Le développeur qui veut apprendre le design
- Le développeur qui veut juste une petite aide détaillée

Tous les clients idéaux sont tous des développeurs, mais leurs besoins immédiats sont assez différents. Ainsi, pour leur faciliter l'accès rapide au bon endroit, Krista le décompose et propose des options de navigation claires.
Un appel clair à l'action
Chaque page que vous avez sur votre site Web doit avoir un but précis. Si vous ne pouvez pas le réduire à un seul objectif et donner une raison pour laquelle il est là, affinez-le ou supprimez-le.
Il n'y a pas de place pour les poids morts sur votre site Web indépendant.
Votre page d'accueil est le videur de votre site Web. Son objectif principal est de faire entrer les visiteurs dans la porte et de les diriger vers la bonne page.
C'est pourquoi il devrait avoir un (ou plusieurs) appels à l'action.
Décidez où vous voulez que votre page d'accueil conduise vos visiteurs et structurez-la en conséquence.
2. Une page à propos
La page à propos est un ajout de site Web assez standard. C'est l'une des pages les plus visitées sur les sites, car les gens sont curieux de savoir quel type de personne vous êtes et quel type d'entreprise vous dirigez.
Jessica Sheppard de Jessie Mary & Co croit que vous êtes et d'où vous venez compte pour beaucoup de clients potentiels.
"J'ai l'impression que lorsque des clients potentiels se rendent sur le site Web d'un indépendant ou d'un solopreneur, les clients veulent savoir avec qui ils envisagent de travailler .
Il n'est pas nécessaire que le pigiste écrive une longue déclaration jaillissante me disant comment il aime son café et le nom de son chien, mais je veux quelque chose. Je veux un peu d'histoire professionnelle, une déclaration sur pourquoi ils font ce qu'ils font, et peut-être une petite friandise personnelle. " - Jessica Sheppard

La relation entre un client et un pigiste est différente de la relation plus traditionnelle travail/employé.
Vous êtes partenaires. Vous êtes dans le même bateau.
Tout client potentiel voudrait s'assurer que vous êtes un partenaire en qui il peut avoir confiance avec quelque chose d'incroyablement proche de son cœur.
Utilisez votre page à propos pour montrer à votre client idéal pourquoi vous êtes faits l'un pour l'autre.
Pourquoi avez-vous besoin d'une page à propos solide (et comment en créer une)
Votre page à propos est l'une des pages les plus importantes de votre site Web. C'est aussi l'un des plus difficiles à réussir : un juste équilibre entre se présenter à des clients potentiels et vendre...
3. Un portefeuille solide
Votre portefeuille met votre argent là où se trouve votre bouche. Cela montre aux clients potentiels que vous marchez le pas. Que d'autres personnes ont fait confiance à vos compétences et que vous avez livré.
C'est une puissante preuve sociale.

Il existe plusieurs façons de structurer votre portefeuille.
Montrez votre meilleur travail
Brittney Lopez, la designer et spécialiste de la marque derrière Branded by Britt, a souligné l'importance de montrer votre meilleur travail.
« En tant que concepteur Web WordPress, je pense qu'il est absolument essentiel que vous ayez un portfolio sur votre site Web qui ne présente que votre meilleur travail. Pas tout, mais seulement quelques-uns de vos favoris.
Les projets que nous présentons sont le type de clients que nous attirons, ce qui a un impact sur le travail que nous faisons, il est donc important que vous ne mettiez en avant que votre meilleur. » – Bretagne Lopez
Montrez votre travail dans un créneau sélectionné
Si vous souhaitez simplement travailler avec Squarespace, utilisez votre portfolio pour montrer votre travail avec Squarespace.
Si WordPress est la solution ultime pour vous, alors tenez-vous en au travail que vous avez fait pour vos clients WordPress.
"Le travail que vous montrez au monde attirera plus de travail comme celui-ci. ”

Gab White est un fan de la loi de l'attraction et montre les pièces qui ressemblent au travail que vous aimeriez apporter.
« Il est difficile de se limiter à une seule chose que je pense que les pigistes devraient avoir sur leur site Web, mais je dirais que pour la plupart des consultants, avoir un portfolio est essentiel. Plus précisément, un portfolio qui met en valeur vos points forts ainsi que vos intérêts en tant que pigiste.
Cela peut sembler une évidence de montrer des projets que vous avez aimé faire et que vous voulez faire plus, mais souvent des projets que nous avons faits qui étaient impressionnants (mais pas personnellement intéressants) se retrouvent dans nos portefeuilles. Je crois fermement que tout ce que vous mettez dans le monde, vous en obtenez plus en retour, alors partagez les projets que vous aimez le plus et que vous voulez faire plus !" – Gab White
Adham Dannaway considère les études de cas comme le fait de se mettre à la place de son client.
« Je pense que la chose la plus importante qu'un pigiste devrait avoir sur son site Web, ce sont des études de cas détaillées sur son travail.
En tant que designer, je pense qu'il est utile de se mettre à la place du client. Si je cherche un peintre pour me peindre des œuvres d'art à placer dans ma maison, la première chose que je recherche, ce sont des exemples de peintures précédentes qu'ils ont réalisées. La seule façon pour moi de savoir quel genre de peinture je vais obtenir est de voir leur travail et comment ils l'ont créé .
Je pense que c'est une histoire similaire pour les designers indépendants qui affichent leur portefeuille de travaux sur leur site Web. La preuve est dans le portefeuille . – Adham Dannaway
En tant que concepteur et développeur, votre portfolio sert également de preuve sociale, alors assurez-vous qu'il est solide et pertinent.

4. Un blog qui attire votre client idéal
Votre blog est votre façon de montrer aux clients potentiels qui visitent votre site Web que vous êtes le pigiste qu'ils recherchent.
Vous pouvez créer du contenu autour de leurs points faibles spécifiques et répondre à leurs questions brûlantes d'une manière qui vous est propre. Cela montre que vous comprenez ce avec quoi ils luttent et que vous avez les compétences nécessaires pour trouver une vraie solution.
Claire Brotherton de A Bright Clear Web considère son blog comme un outil incroyablement puissant.
"Je dirais que mon blog est l'aspect le plus important de mon site - c'est là que je peux montrer mes connaissances et communiquer avec mes lecteurs." – Claire Brotherton
Et, d'un point de vue marketing, votre blog vous fournira un contenu de qualité à partager sur vos comptes de médias sociaux. Assurez-vous simplement que vos messages visent à attirer votre client idéal.
5. Un moyen clair de vous contacter
Vous voulez qu'il soit aussi facile de vous joindre qu'il est humainement possible. Pour cela, il faut aller au-delà de la traditionnelle page « Contact ».
Diane de The Design Creative insiste sur l'importance d'être facilement joignable. Elle conseille à ses collègues indépendants de fournir leurs coordonnées où ils peuvent être facilement trouvés.
Paul Edwards de I Create Websites prend un chemin légèrement différent.
"La seule chose qu'un pigiste devrait avoir sur son site Web est un numéro de téléphone." –Paul Edwards
Il conseille notamment aux indépendants de répertorier une ligne fixe.
« Une ligne fixe donne un sentiment de permanence et les gens lui font plus confiance. Si quelqu'un n'a pas de numéro de téléphone fixe, il peut utiliser un numéro Skype ou similaire dans une région où il travaille. La technologie nous offre de nombreuses façons d'imiter une ligne fixe physique de nos jours. ” – Paul Edwards
Cela peut valoir la peine d'être pris en compte si vos clients idéaux appartiennent au groupe démographique qui a grandi avec des lignes fixes.
Si vous souhaitez inclure un numéro de téléphone mais que vous ne souhaitez pas donner votre numéro personnel, utilisez des services tels que les numéros Google pour obtenir un numéro de téléphone spécifique au travail et le lier à votre téléphone.

Certains pigistes ne jurent que par l'inclusion d'un numéro, d'autres estiment que les appels téléphoniques non planifiés grugent trop leur emploi du temps et ouvrent la porte à des appels non sollicités et potentiellement problématiques.
L'important ici est de faciliter l'accès à vous.
Que vous le fassiez en fournissant un e-mail, un numéro de téléphone, une boîte de contact ou une combinaison des trois, c'est à vous de décider.
Continuez à faire évoluer votre site web
Un site Web n'est pas statique. Comme votre entreprise, elle doit grandir avec vous et refléter où vous en êtes pour être efficace.
Suivez les nouveaux développements UX et continuez à ajuster votre site Web indépendant afin qu'il reste à jour avec vos objectifs et aspirations de carrière et continue d'attirer le type de clients avec lesquels vous souhaitez travailler.
Une page d'accueil bien conçue, une page à propos ciblée, un portefeuille solide et un moyen clair de vous contacter faciliteront grandement la commercialisation de votre entreprise.
