Qu'est-ce que l'indice de vitesse des pages Google (SI) et comment le réduire
Publié: 2023-10-27Il est révolu le temps où une mesure de vitesse d’une seule page pouvait vous indiquer la vitesse réelle de votre site Web.
Aujourd’hui, les propriétaires de sites disposent d’un riche ensemble de scores de performances pour analyser et comprendre ce qui se passe lorsque les visiteurs arrivent sur leurs sites Web. Niché parmi d'autres mesures Lighthouse, un faible indice de vitesse de page (SI) peut passer inaperçu mais mérite toujours votre attention.

Mais que mesure exactement SI ? Quelle priorité donner au Speed Index dans votre stratégie d’optimisation et comment l’améliorer ?
Continuez à lire pour le découvrir.
Qu’est-ce que l’indice de vitesse de page (SI) ?
Page Speed Index (SI) est une mesure de performance du rapport Lighthouse (également connue sous le nom de mesure de laboratoire) utilisée par des outils de test de sites Web tels que Google PageSpeed Insights et GTmetrix.
Que sont les métriques de laboratoire et de terrain ? |
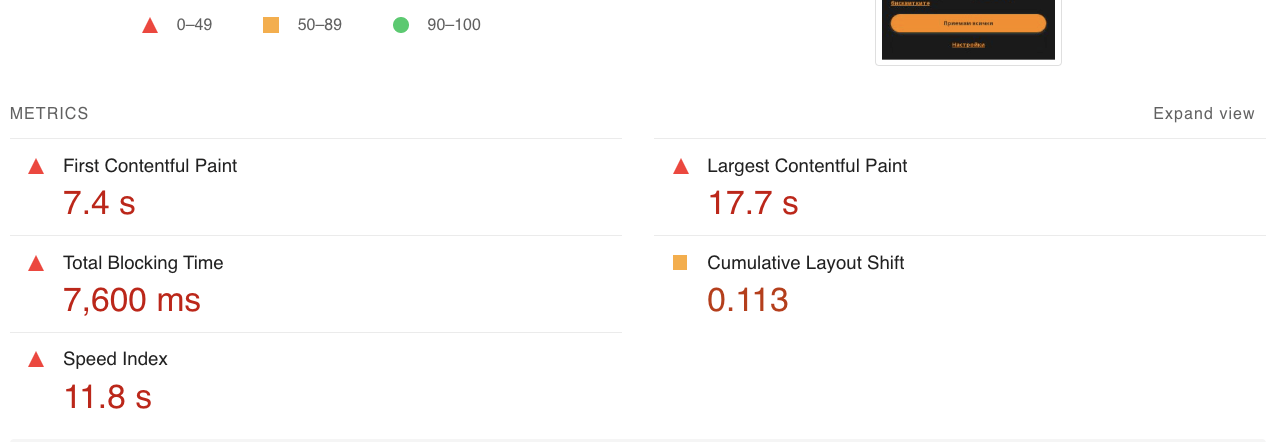
En développant la section Performances dans Google PSI, nous constatons que SI évalue la vitesse à laquelle le contenu au-dessus de la ligne de flottaison d'une page Web est visiblement généré.

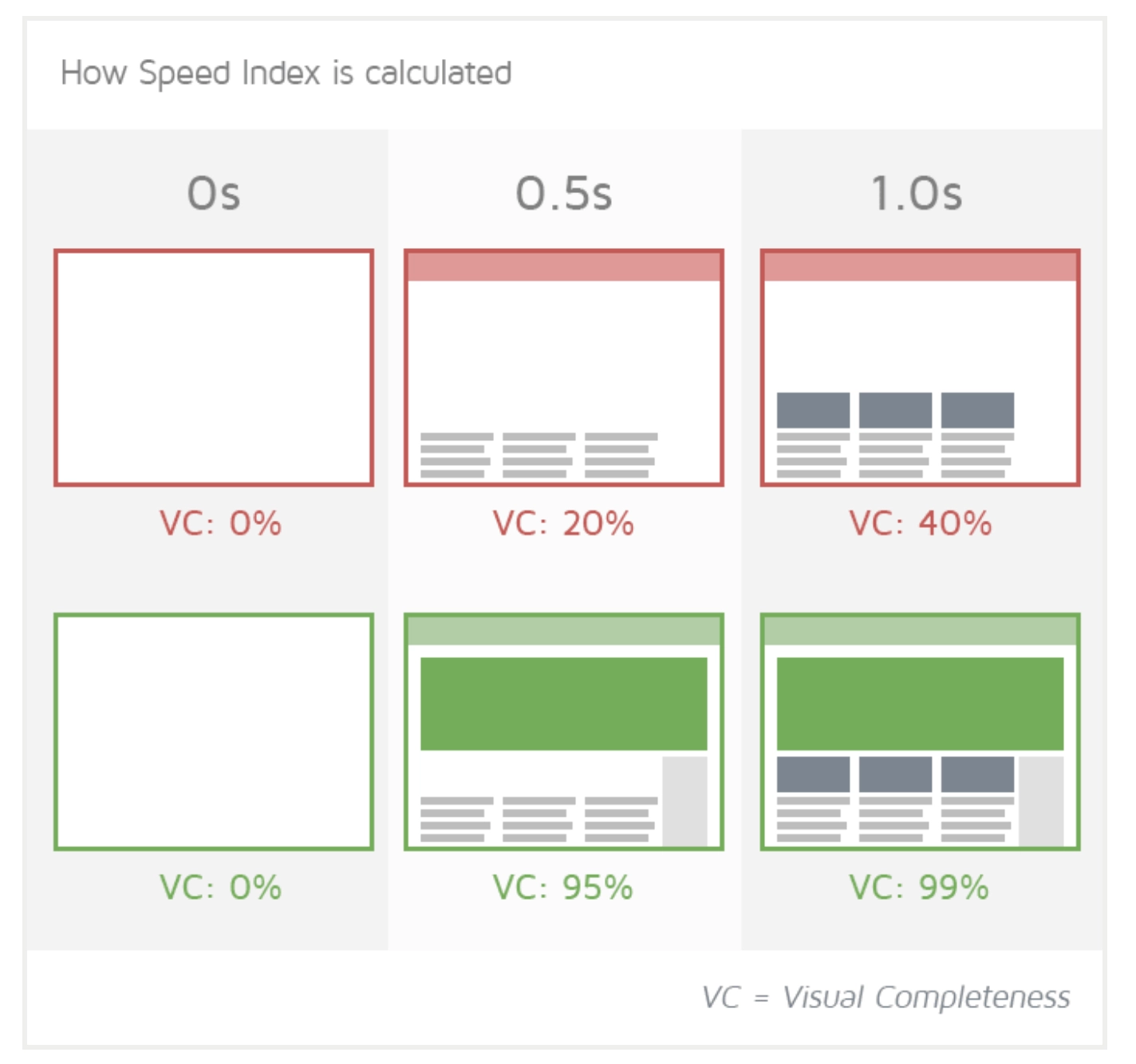
Comment l’indice de vitesse de page (SI) est-il calculé ?
SI est différent des autres mesures de performances dans le sens où il ne marque pas un moment spécifique dans le processus de chargement de la page (comme First Contentful Paint (FCP) ou Largest Contentful Paint (LCP), par exemple).

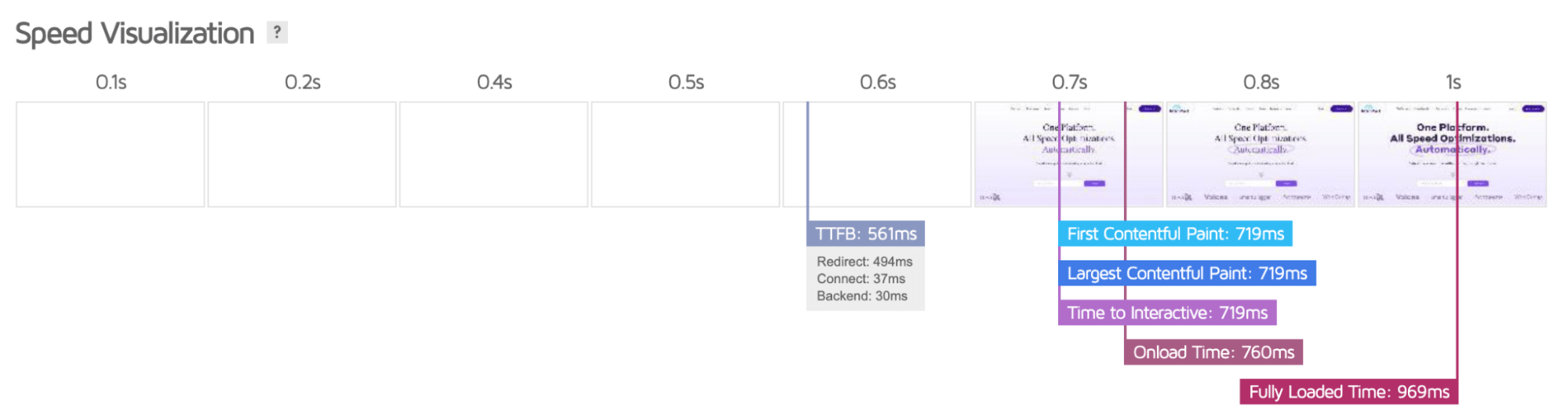
L'indice de vitesse de la page, quant à lui, est calculé à l'aide d'une capture d'écran du chargement de la page dans le navigateur. En fonction de la fenêtre d'affichage, Lighthouse analyse ensuite l'exhaustivité visuelle entre chaque image et utilise le module Speedline Node.js pour générer le score final du Speed Index.
En termes simples, SI fournit une évaluation rapide de la situation de votre page Web en termes de temps de chargement visible.

Remarque : Speedline est la version la plus récente de l'indice de vitesse original introduit par WebpageTest.org en 2012 et est basé sur les mêmes principes.
Qu’est-ce qu’un bon indice de vitesse ?
En règle générale, dérivé des données de Google, un indice de vitesse de page de :
- 0-3,4 s est considéré comme rapide
- 3,4 à 5,8 s est modéré
- tout ce qui dépasse 5,8 s est évalué comme lent
L'objectif est souvent de tomber en dessous de la barre des 3,4 s, afin de garantir que les utilisateurs perçoivent votre page comme rapide et efficace.
Un score Speed Index « lent » indique que le contenu au-dessus de la ligne de flottaison est chargé beaucoup plus tard, donnant aux visiteurs de votre site l'impression d'un temps de chargement plus lent.
Index de vitesse vs chargement de page : comprendre la différence
Bien que l’indice de vitesse et le temps de chargement de la page se rapportent à la vitesse de chargement du site Web, ils présentent des différences distinctes.
- Speed Index calcule l'exhaustivité visuelle du contenu au-dessus de la ligne de flottaisondu point de vue de l'utilisateur ;
- Le temps de chargement de la page mesure letemps totalnécessaire au chargement complet d'une page Web, y compris tous les éléments tels que les images, les CSS et les scripts.
Pourquoi un index à faible vitesse de page est-il important pour votre site Web ?
Un score Page Speed Index supérieur à 5,8 s indique que l'expérience de chargement initiale sur votre site Web est plutôt lente. Cependant, à lui seul, SI ne fournit pas suffisamment d’informations exploitables pour déterminer un coupable spécifique que vous devez traiter.
Considérez plutôt le SI comme une métrique collective impactée par d’autres métriques mesurant le processus de chargement des pages, comme LCP et FCP.
Plus votre score SI est bas, plus il y a de chances que le chargement de votre site soit exempt d'encombrement inutile. Pour les visiteurs de votre site, cela signifierait un chargement de page rapide qui leur permettrait de commencer à interagir avec votre site Web le plus tôt possible.
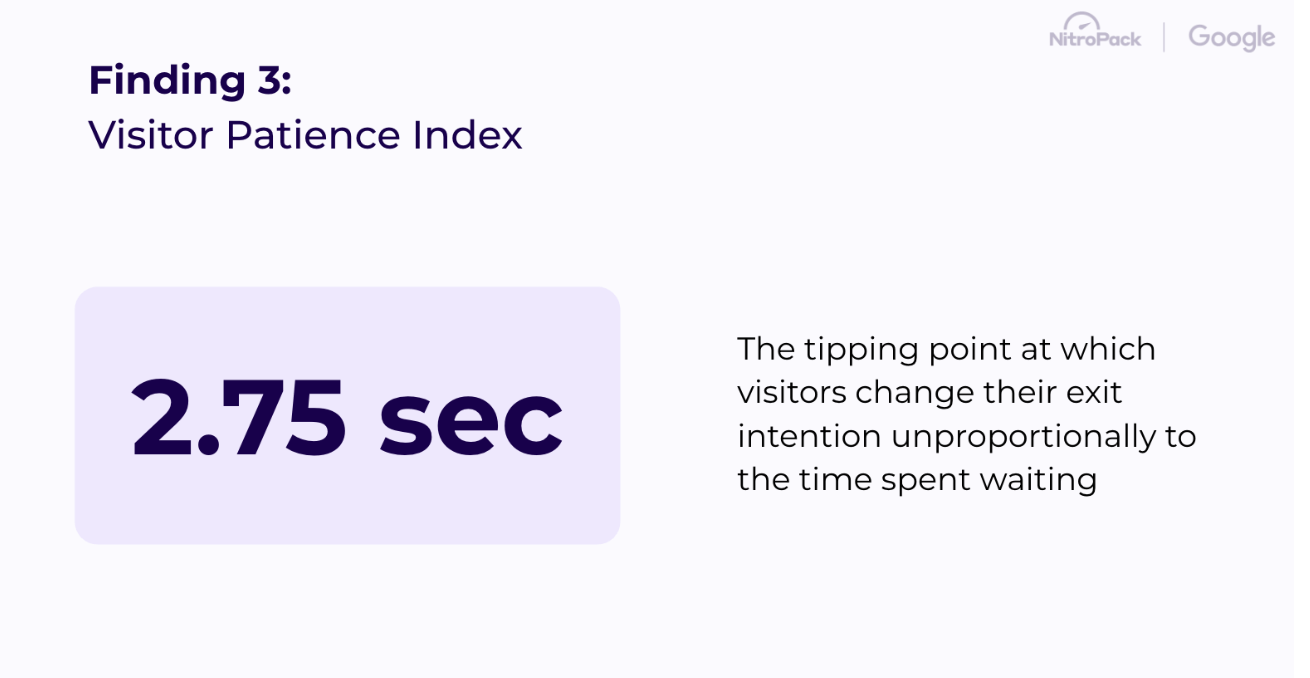
Selon une récente étude interne portant sur plus de 180 000 sites Web, NitroPack a constaté que les visiteurs perdent patience et abandonnent un site Web au bout de 2,75 s.

De plus, Google intègre la vitesse des pages, y compris SI, comme facteur de classement dans son algorithme de moteur de recherche. Par conséquent, un SI faible améliore non seulement l’expérience utilisateur et réduit les taux de sortie élevés, mais joue également un rôle clé dans le référencement, générant potentiellement plus de trafic organique vers votre site.
4 stratégies efficaces pour optimiser l'index de vitesse de votre page
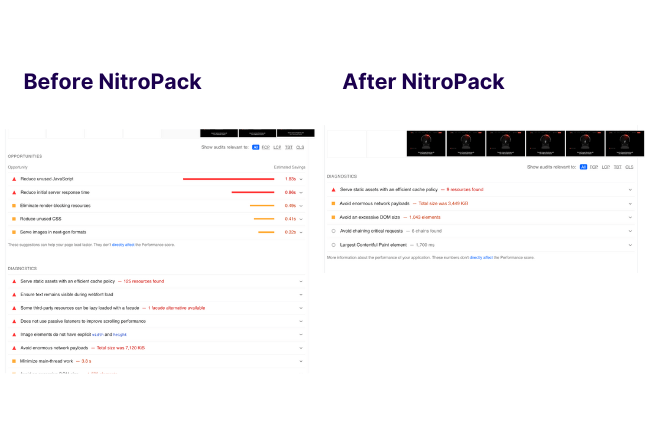
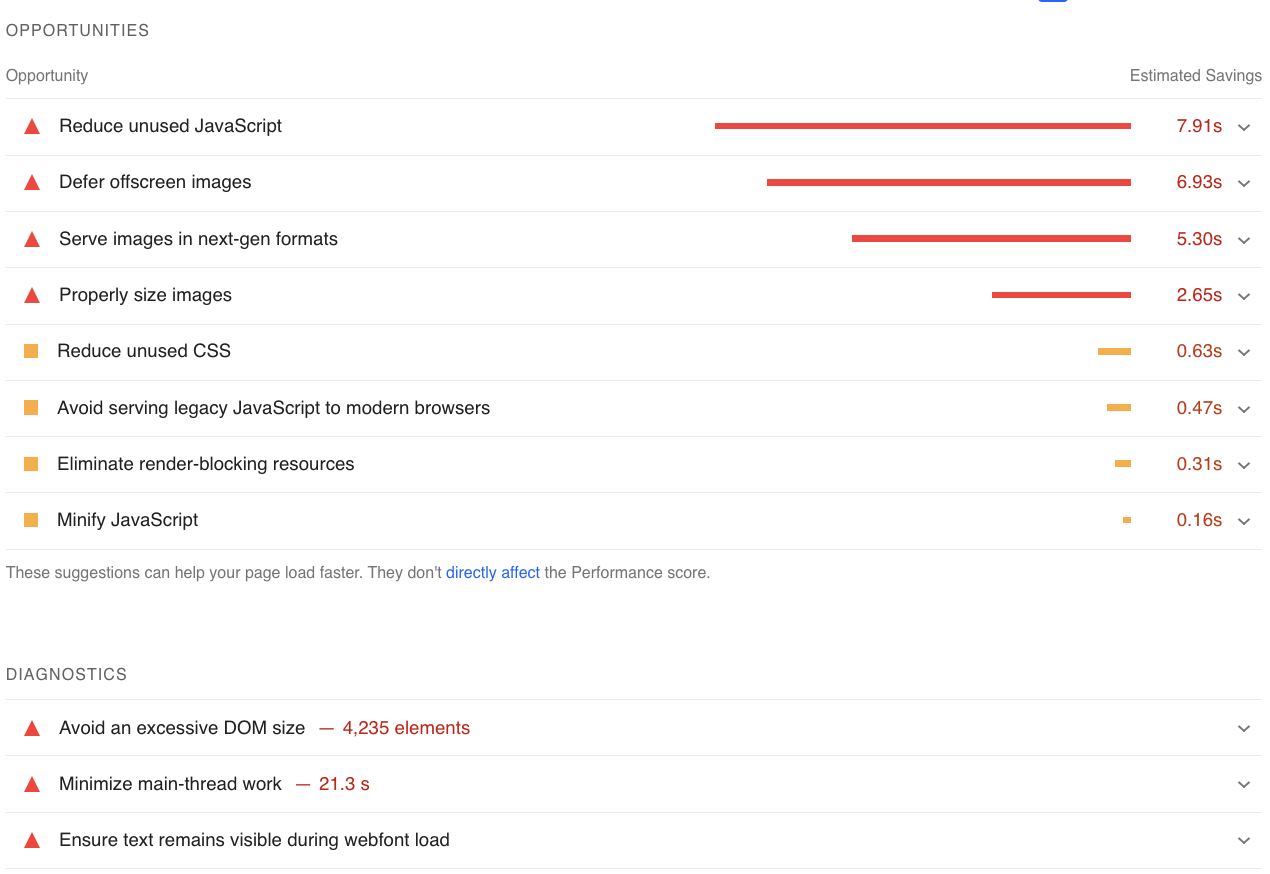
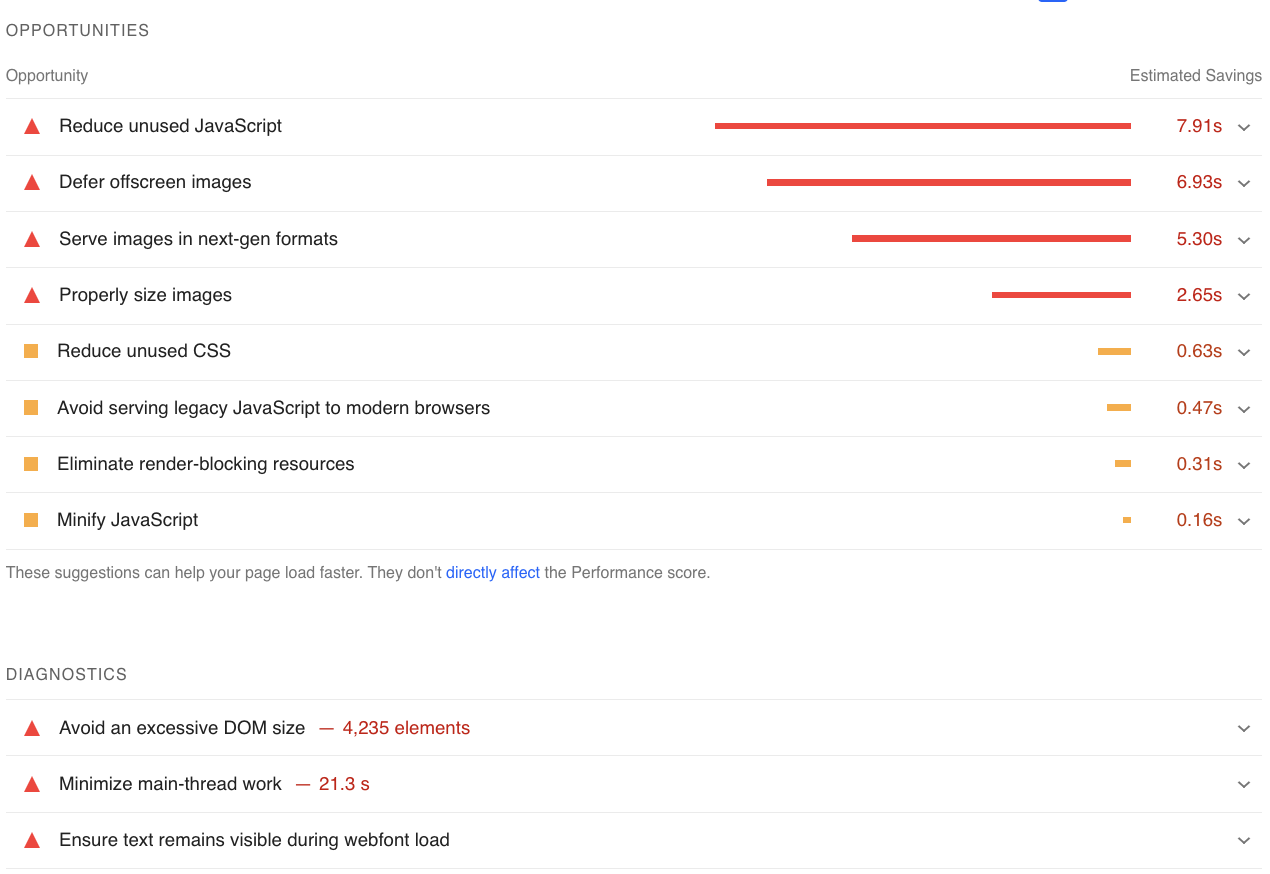
En raison de la nature collective de cette mesure, se concentrer uniquement sur votre score Speed Index ne donnera pas les meilleurs résultats. Au lieu de cela, concentrez-vous sur l'amélioration de votre score de performance global et les sections Opportunités et Diagnostics de votre rapport Google PSI sont un bon point de départ :

Remarque :Cela ne veut pas dire, cependant, que prendre l'indice de vitesse de votre site n'est pas un excellent moyen de comparer l'évolution de vos efforts d'optimisation. Parce qu'il est généré dans un environnement contrôlé, il est idéal à des fins de dépannage et de débogage, en particulier lorsqu'aucunedonnée Core Web Vitals n'est disponible .
Comme mentionné précédemment, votre score Speed Index est influencé par un certain nombre d'améliorations, à condition qu'elles donnent la priorité au rendu initial du contenu et à l'apparence du plus grand élément au-dessus de la ligne de flottaison.
L’idée principale est de maximiser la durée pendant laquelle le thread principal est libre. C'est essentiellement le cœur des opérations d'un navigateur. En minimisant sa charge de travail, le navigateur peut charger rapidement tout le contenu visible, obtenant ainsi une complétude visuelle plus rapide.

Voyons comment ci-dessous !
1. Réduisez le temps d'exécution de JavaScript
L'objectif principal ici est d'optimiser votre code JavaScript afin qu'il s'exécute plus efficacement et prenne moins de temps à s'exécuter. Pour vos visiteurs, cela signifierait une diminution significative des retards et des non-réponses des pages.
Les améliorations incluent (sans s'y limiter) :
- Suppression de tout code redondant ou inutile
- Combiner des fonctions similaires
- Refactoriser les boucles en utilisant forEach ou map au lieu des boucles for traditionnelles, le cas échéant
- Réduire vos fichiers JS, les rendre plus petits et plus rapides à télécharger et à exécuter
- Implémentation d'attributs asynchrones ou différés sur vos balises de script afin qu'elles soient téléchargées en arrière-plan sans bloquer la page
- Supprimer toutes les bibliothèques ou plugins inutilisés et trouver des alternatives légères aux bibliothèques actuelles
- Diviser votre JS en morceaux plus petits pouvant être chargés à la demande
- Activation de la mise en cache du navigateur pour éviter de retélécharger les fichiers JS lors de visites répétées
Réduisez, différez et cachez automatiquement tous les fichiers JavaScript avec NitroPack →
2.Minimiser le travail du thread principal
Considérez le fil de discussion principal comme la liste de tâches de votre navigateur. Plus la liste est courte, plus elle peut rapidement rendre votre site Web une expérience fluide et réactive pour les visiteurs.
Une grande partie du déchargement du thread principal est effectuée une fois que vous avez optimisé votre JavaScript, comme indiqué ci-dessus. D'autres techniques incluent :
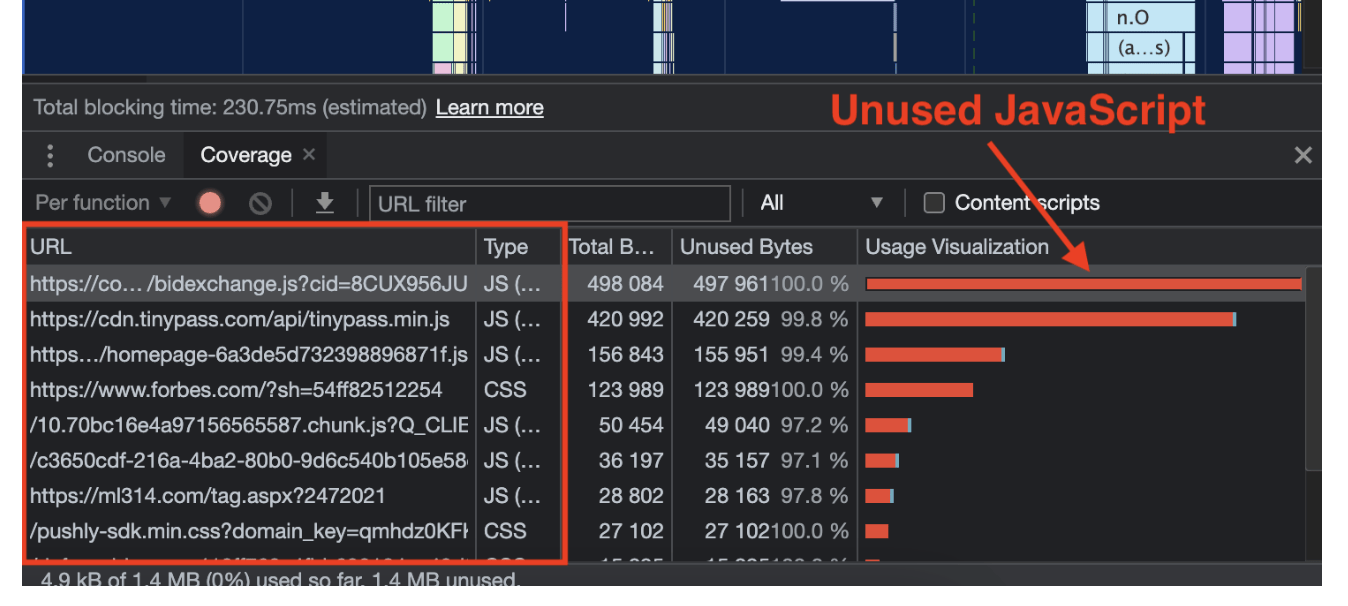
- Suppression du JS inutilisé en chargeant uniquement le JavaScript nécessaire à la vue initiale (au-dessus de la ligne de flottaison)

- Éviter les mises en page synchrones forcées en regroupant les modifications de style et les lectures de mise en page afin qu'elles ne soient pas effectuées à proximité les unes des autres
- Utilisation de la propriété contain pour votre CSS pour limiter la zone qui nécessite une nouvelle mise en page ou une repeinture.
- Déplacer des tâches non liées à l'interface utilisateur (comme le traitement des données ou des calculs complexes) vers un Web Worker, qui s'exécute dans un thread séparé au lieu du thread principal
- Choisir des animations CSS plutôt que celles basées sur JavaScript
- Utilisation des propriétés de transformation et d'opacité pour les animations, car elles sont optimisées par le thread de composition du navigateur et n'alourdissent pas le thread principal.
- S'assurer que les images sont de taille appropriée et charger paresseusement celles qui tombent en dessous du pli
3. Réduire l'impact du code tiers
Tous les sites Web utilisent des scripts tiers. Ceux-ci peuvent inclure des scripts de suivi, des publicités, des widgets intégrés, etc.
En tant que tel, le code tiers peut être volumineux, non optimisé ou bloquer le thread principal, entraînant des retards dans le rendu et l'interactivité. Sans oublier que certains scripts peuvent introduire des vulnérabilités sur votre site Web, voire même un dysfonctionnement.
Voici comment vous pouvez les optimiser :
- Évaluez quels scripts tiers sont critiques et chargez le reste de manière asynchrone (afin qu'ils ne bloquent pas le thread principal)
- Alternativement, vous pouvez utiliser des techniques de report et de retard pour les scripts non essentiels.
- Vérifiez si certaines ressources tierces peuvent être hébergées sur vos propres serveurs localement (mais avec parcimonie)
- Envisagez de supprimer complètement les scripts qui ne sont plus nécessaires
- Utilisez les réseaux de diffusion de contenu (CDN) pour accélérer la livraison des scripts en les servant à partir d'un emplacement proche de l'utilisateur.
4. Assurez-vous que le texte reste visible pendant le chargement de la police Web
Pour éviter le Flash of Invisible Text (FOIT) et améliorer l'accessibilité du contenu même lorsque vous utilisez des polices personnalisées sur votre site Web, vous devez manipuler la façon dont vos fichiers de polices sont téléchargés.

Envisagez une combinaison des techniques d'optimisation ci-dessous, en fonction de votre cas :
- Utilisez font-display : swap ou font-display : facultatif pour garantir que le texte reste visible pendant le chargement de la police.
- Sous-ensemblez les polices pour inclure uniquement les caractères dont vous avez besoin lors du chargement initial, ce qui rend le fichier de police plus petit et plus rapide à charger.
- Précharger les polices Web essentielles à votre conception
- Réduisez la taille de vos fichiers de polices en incluant uniquement les épaisseurs et les styles dont vous avez besoin
- Mettez en cache vos polices Web afin que les visiteurs qui reviennent n'aient pas besoin de les télécharger à nouveau
- Hébergez les polices localement pour un meilleur contrôle et une réduction des demandes externes
- Ou si tout ce qui précède vous semble trop intimidant, envisagez d'opter pour des polices système qui se chargent instantanément ou une combinaison de polices système et de polices Web.
Améliorer la vitesse de votre page avec NitroPack
Vous vous souvenez de tous les avertissements rouges du rapport Google PSI d'avant ?

Idéalement, vous souhaitez que cette liste soit la plus courte possible.
En réalité, cependant, sans compétences avancées en codage ou sans l’aide d’un développeur professionnel, vous pourriez vous heurter à un mur de briques. Alors, quelle est la prochaine étape ?
Un scénario classique consiste à essayer plusieurs plugins pour la mise en cache, l'optimisation des images, le chargement différé et la compression du code. Vous pourriez même aller plus loin et payer pour un service CDN.
Le résultat? Gonflement de la pile technologique, conflits de plugins et liste d’avertissements encore plus longue.
Pour vous épargner quelques maux de tête (et de l'argent), pensez à opter pour un service d'optimisation complet comme NitroPack .Intégré dans un plugin léger, vous pouvez tirer parti de plus de 35 fonctionnalités avancées qui optimisent toutes les ressources de votre site Web en pilote automatique.

Maintenant, vous voulez voir la liste, n'est-ce pas ?