Comment ajouter des boutons click-to-tweet à votre site WordPress
Publié: 2016-08-16Avez-vous déjà vu ces boutons astucieux cliquer pour tweeter sur certains des articles de blog de votre site Web préféré?
Les boutons cliquer pour tweeter se démarquent du reste de votre contenu et vous permettent de partager des citations mémorables ou de mettre en évidence des informations importantes. Essentiellement, ils obligent vos lecteurs à prêter attention à quelque chose que vous jugez remarquable. Et, puisqu'ils sont prêts à partager avec toutes les informations requises (c'est-à- dire l'URL de votre message, le contenu du tweet et votre identifiant Twitter ), cliquer sur le bouton et partager n'a jamais été aussi facile.
Cela ressemble à un gagnant-gagnant pour les propriétaires de sites Web si vous me demandez.
L'avantage des boutons click-to-tweet est qu'ils exploitent la puissance des médias sociaux de la manière la plus simple. Ils donnent à vos idées la possibilité d'être partagées avec des milliers de personnes intéressées par ce que vous avez à dire. De plus, ils donnent aux visiteurs de votre site la possibilité de parcourir votre article et d'absorber le contenu le plus significatif sans avoir l'impression d'avoir perdu un temps précieux.
Ce type de pouvoir est inestimable, car non seulement vous faites appel à ce que veulent vos visiteurs, mais il leur est également facile de digérer les informations qui leur sont précieuses et vous pouvez étendre la portée de votre contenu bien au-delà de ce qui était possible dans le passé.
Aujourd'hui, nous allons voir comment vous pouvez ajouter un bouton click-to-tweet à votre article de blog WordPress en utilisant le populaire plugin WordPress gratuit Better Click to Tweet. L'utilisation de ce plugin vous permettra d'ajouter de simples boîtes de tweet dans votre contenu. Ce faisant, vous encouragerez vos lecteurs à tweeter vos idées et à exposer votre contenu à un public plus large.
Qu'est-ce qui vaut mieux cliquer pour tweeter ?

Afin de vous aider à créer du contenu tweetable pour vos fidèles lecteurs, Better Click to Tweet utilise un simple code court qui s'insère directement dans votre contenu. Et c'est tout!
Cependant, si vous vous sentez aventureux, il existe certaines fonctionnalités cachées que ce plugin est capable d'exécuter et dont vous voudrez peut-être tirer parti :
- Supprimez sélectivement l'URL. Cette fonctionnalité est destinée à ceux qui souhaitent supprimer l'URL du tweet. La plupart des gens veulent un lien vers leur site Web après qu'un lecteur a tweeté leur contenu. Cependant, pour ceux qui ne le font pas, il existe un moyen secret de le supprimer.
- Faites en sorte que les liens de tweet ne soient pas suivis. L'activation de l'attribut no-follow sur vos tweets est purement facultative. Et bien que cela ne fasse probablement aucune différence de toute façon, pour ceux qui sont stricts à propos de cette pratique, vous pouvez sélectivement rendre vos liens non suivis.
- Options de personnalisation complètes. Better Click to Tweet est désormais entièrement personnalisable si vous maîtrisez le CSS. Créez des boîtes qui se démarquent sur le front-end de votre site Web et faites en sorte que vos boîtes de tweet correspondent à la conception globale de votre site Web.
- Supprimez le "via @YourTwitterHandle". Pour les tweets plus longs, vous pouvez laisser la partie "via @YourTwitterHandle" hors du tweet. Parfois, vous n'avez besoin que des 140 caractères pour le texte lié au contenu.
Comment utiliser Better Click to Tweet
Maintenant que vous avez une bonne idée de ce que fait Better Click to Tweet, voyons comment utiliser le plugin sur votre site Web pour créer des boîtes click-to-tweet.
Étape 1 : Installer et activer le plugin
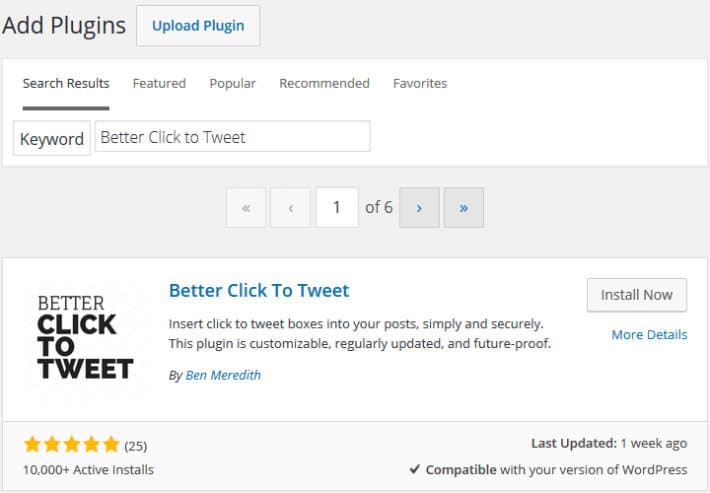
Better Click to Tweet est installé et activé comme n'importe quel autre plugin WordPress trouvé dans le référentiel WordPress. Tout d'abord, accédez à Plugins > Ajouter un nouveau dans votre tableau de bord WordPress. Recherchez le plugin Better Click to Tweet .

Cliquez sur Installer maintenant . Ensuite, cliquez sur Activer le plugin .
Étape 2 : Configurez les paramètres du plug-in
Une fois Better Click to Tweet activé sur votre site Web, accédez à Paramètres > Better Click to Tweet pour configurer les paramètres du plug-in.
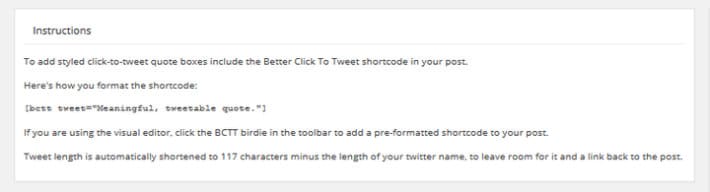
Tout d'abord, remarquez la case intitulée Instructions . Cette boîte affiche de manière pratique le shortcode requis pour ajouter une boîte Cliquer pour Tweeter dans le contenu de votre message. Il explique également comment utiliser l'éditeur visuel de votre article de blog pour ajouter une boîte click-to-tweet.

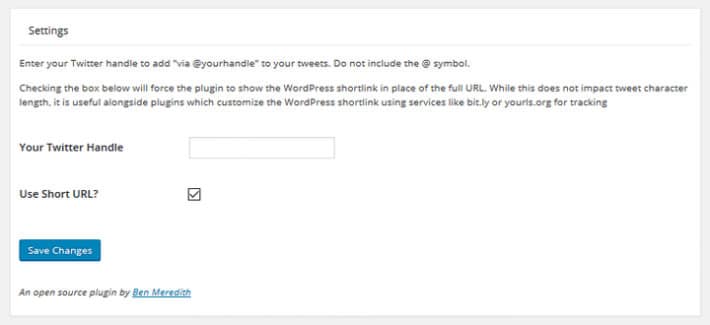
Ensuite, remarquez la case intitulée Paramètres . C'est ici que vous ajoutez votre identifiant Twitter sans le symbole "@" habituel. Cela sera affiché sur chaque Tweet que vos lecteurs partagent sur leur fil Twitter et c'est un excellent moyen pour vous de gagner plus d'abonnés qui aiment ce que vous avez à dire.

De plus, vous pouvez choisir de forcer une URL raccourcie dans chaque Tweet partagé sur Twitter. Assurez-vous de cliquer sur Enregistrer les modifications .
Et c'est tout. La configuration de Better Click to Tweet est très simple et aussi simple que possible.
Étape 3 : Ajouter une zone de clic pour tweeter à un article de blog
Il existe deux manières d'ajouter une zone Cliquez pour tweeter dans le contenu de votre article de blog. Bien que ce soit vraiment une question de préférence personnelle quant à l'option que vous utilisez, jetons un coup d'œil rapide aux deux manières.
Comment activer les cartes de site Web Twitter pour plus de trafic social
Presque tous les tweets avec un lien se ressemblent. "Titre + lien + via @handle + #hashtag." Et ce lien ? C'est complètement non optimisé. Ennuyeuse. Vous cliquez sur le tweet et rien ne se passe. Tout ce...

Option 1 : Utiliser le shortcode fourni
Rappelez-vous que dans la zone des paramètres du plugin, il y avait la section intitulée Instructions ? Ce sont les instructions que vous suivrez si vous souhaitez insérer une boîte click-to-tweet dans votre contenu via un shortcode.
La première chose que vous ferez est de créer un nouveau billet de blog ou de modifier un billet existant. Lorsque vous êtes arrivé à un point de votre contenu où vous souhaitez ajouter du contenu tweetable, créez la boîte click-to-tweet en utilisant le shortcode suivant :
[bcc tweet="this is a tweet example."]
Dans un effort pour vous montrer un exemple (vous pouvez également voir le plugin en action ici), j'ai rempli le shortcode comme suit :
[bcc tweet="Adding Click to tweet boxes is not only cool, but wise."]
Vous placerez ce shortcode dans la section Éditeur de texte de votre article de blog. Une fois que j'ai fait cela et prévisualisé mon message, voici ce qui s'est affiché sur le front-end :

J'ai maintenant une boîte de tweet entièrement cliquable sur mon site Web que les visiteurs de mon site peuvent utiliser lorsqu'ils aiment quelque chose que je dis.
Option 2 : Utiliser l'icône de l'éditeur visuel
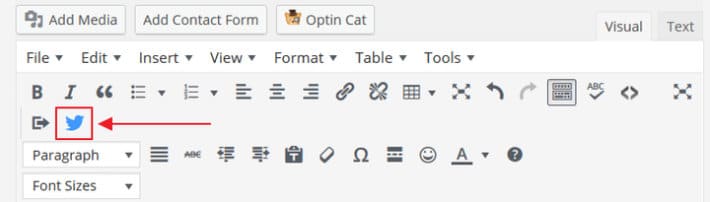
Si vous préférez ne pas utiliser le shortcode, Better Click to Tweet vous offre la possibilité d'utiliser leur générateur de shortcode. Dans l' éditeur visuel de votre article de blog, vous trouverez une petite icône Twitter bleue intitulée Better Click to Tweet Shortcode Generator lorsque vous la survolez. Vous ne pouvez pas le manquer.

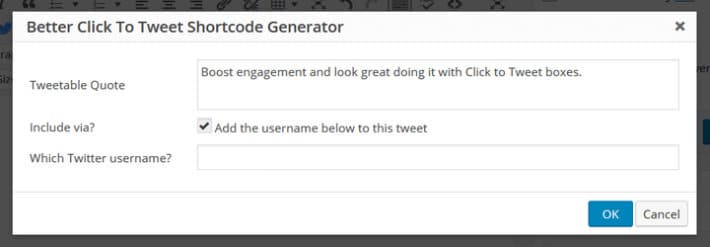
Cliquez sur l'icône pour être invité avec la fenêtre contextuelle Better Click to Tweet Shortcode Generator. Remplissez ensuite le message du Tweet, décidez si vous souhaitez inclure votre identifiant Twitter et choisissez le compte Twitter auquel vous souhaitez que le Tweet soit lié.

Sélectionnez OK . Le générateur de shortcode insérera automatiquement le shortcode approprié dans votre contenu afin que vous sachiez que le plugin fonctionne correctement. Encore une fois, lorsque je prévisualise mon message sur le front-end, voici ce qu'il affiche :

Plutôt chouette, non ?
Étape 4 : Découvrez ce que voient vos lecteurs
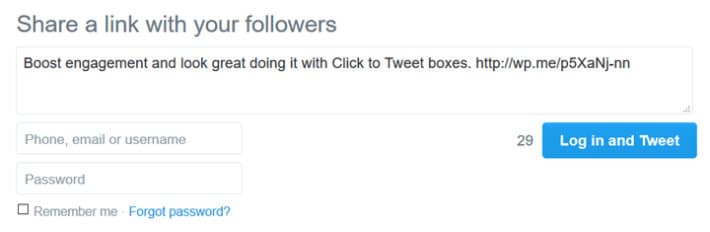
Lorsque vous insérez une boîte de clic pour tweeter dans vos articles de blog pour que les lecteurs l'utilisent, c'est ce qui se passe lorsque quelqu'un clique réellement pour tweeter.

Vos lecteurs sont invités à partager votre boîte de clic pour tweeter avec leurs propres abonnés. Ils voient même un aperçu du tweet dans son intégralité avant de se connecter à leur compte Twitter pour le partager.
Et voila. Le moyen simple d'ajouter des boîtes de clic pour tweeter dans le contenu de votre site Web WordPress en utilisant Better Click to Tweet.
Comment faire apparaître du contenu avec du contenu intégré de Twitter
Il n'a jamais été aussi difficile de se faire remarquer sur Internet. Votre site Web se bat avec des millions d'autres, ainsi que des médias sociaux, des images, des vidéos et une pléthore d'autres contenus. Ça peut être terrifiant...
Dernières pensées
Better Click to Tweet est un excellent moyen d'ajouter des zones de clic pour tweeter au contenu de votre site Web. Il a un excellent potentiel pour exposer votre site Web à de nouveaux visiteurs, augmentant ainsi le trafic, les conversions et les ventes de votre site Web. De plus, il permet aux gens de prévisualiser facilement une partie de votre contenu tueur, à la fois dans le contexte de votre article de blog et sur Twitter.
Essayez de tirer parti de la puissance de Twitter dès aujourd'hui en utilisant une boîte de clic pour tweeter sur votre site Web. Après tout, plus votre contenu touche de personnes, plus vous aurez de succès.
Avez-vous ajouté une zone de clic pour tweeter sur votre site Web à l'aide de Better Click to Tweet ? Quel genre de résultats avez-vous vu? J'aimerais entendre tout cela dans les commentaires ci-dessous!
