Comment faire un cinémagraphe dans Photoshop
Publié: 2018-02-07Les cinémagraphes sont l'une de mes tendances de conception préférées depuis quelques années maintenant. Ils sont un mélange étonnant entre photo et vidéo, résultant en une œuvre d'art élégante pour votre site qui ajoute juste un soupçon de mystère.
Il y a aussi une raison pratique clé pour laquelle les cinemagraphs sont géniaux : leur petite taille de fichier. Il est beaucoup plus facile d'ajouter de petits moments de mouvement à votre site, par opposition à un fichier vidéo entier ! Mais au-delà de la logistique, il y a une dernière raison pour laquelle les cinemagraphs sont si magiques : ils sont en fait beaucoup plus faciles à créer que vous ne le pensez !
Remarque : Ce didacticiel fait partie de notre cours sur les tendances du design 2019 ! Lorsque vous vous inscrivez, vous bénéficiez d'un accès exclusif à un modèle Photoshop personnalisé et à un fichier vidéo à expérimenter, ainsi qu'à un didacticiel spécifique sur l'utilisation du fichier ! Cliquez ici pour passer directement à l'inscription (ou accéder au didacticiel si vous êtes déjà inscrit !)
Prêt à commencer? Tirez votre chaise, ouvrez Photoshop et suivez ces sept étapes faciles pour créer votre propre cinemagraph !
1. Choisissez votre fichier vidéo
Pour créer un cinémagraphe, vous commencerez par un fichier vidéo de base. Idéalement, vous tourneriez la vidéo vous-même afin qu'elle soit spécifique à votre entreprise et corresponde parfaitement à votre marque, mais si vous ne faites qu'expérimenter, le téléchargement d'une vidéo d'archive fonctionnera très bien !
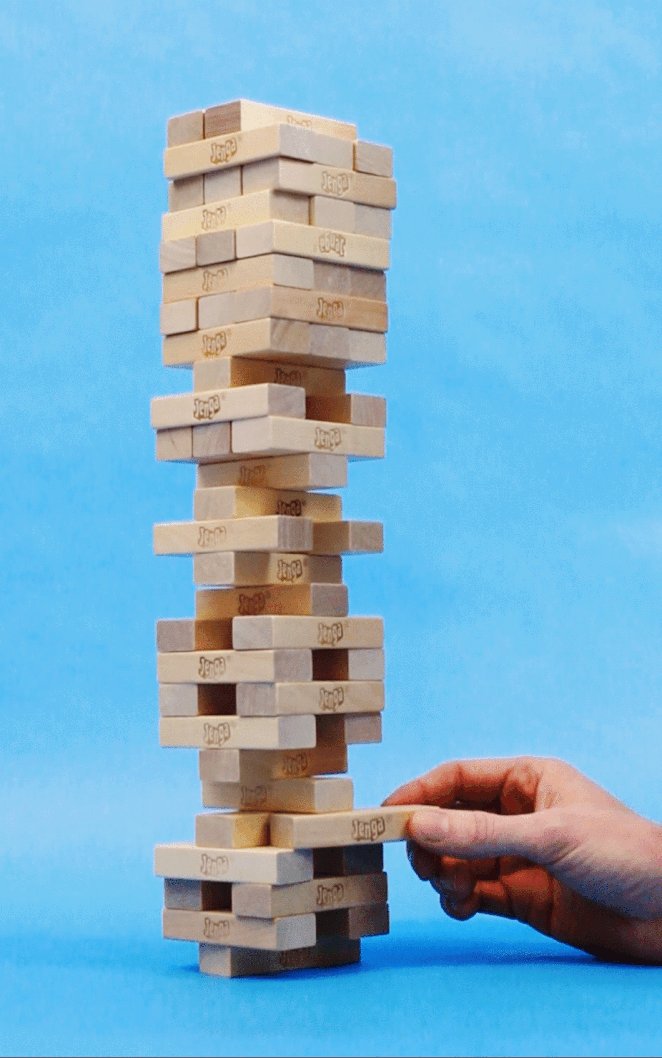
Pour ce tutoriel, j'utilise une vidéo que nous avons tournée en interne d'une tournée de Jenga sur un fond bleu uni. (Vous obtiendrez le même fichier si vous vous inscrivez au cours Design Trends !)

Lors du choix de la vidéo parfaite pour votre cinemagraph, il y a quelques points que vous voudrez garder à l'esprit :
- La caméra doit rester immobile tout le temps. Si vous filmez la vidéo vous-même, déterrez l'ancien trépied pour garder les choses aussi stables que possible. Si vous parcourez les options d'achat d'actions, recherchez le moins de mouvement possible !
- Le mouvement que vous souhaitez conserver doit être facile à isoler. Si des objets se croisent les uns devant les autres ou se déplacent sur tout l'écran, il sera plus difficile d'isoler le mouvement que vous souhaitez réellement tout en gardant l'arrière-plan immobile.
- La vidéo devrait boucler . Pour que le cinémagraphe reste intemporel, il faudra le boucler. Alors que Photoshop peut certainement aider à lisser les choses, il est plus facile d'utiliser une vidéo qui peut facilement boucler ou qui a un début et une fin réversibles.
Une fois que vous avez votre fichier vidéo, vous êtes prêt à le charger dans Photoshop.
2. Importez le fichier vidéo
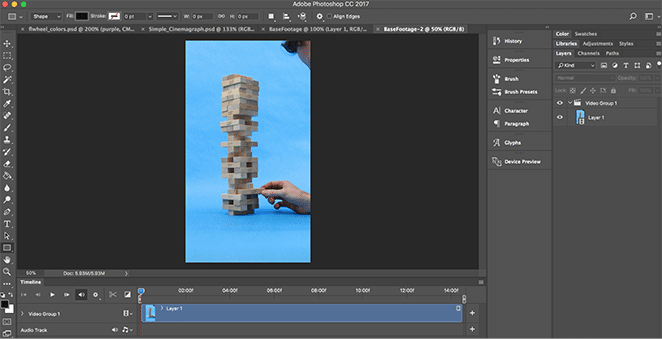
Avec Photoshop tiré vers le haut, dirigez-vous vers Fichier> Ouvrir . Sélectionnez votre fichier, puis vous verrez la vidéo apparaître sous forme de calque. S'il ne s'affiche pas automatiquement, assurez-vous que vous pouvez également voir la chronologie en accédant à Fenêtre > Chronologie .

Vous remarquerez que le fichier vidéo est automatiquement placé dans un groupe, "Video Group 1". Vous pouvez le laisser là, mais si le fait d'avoir un seul calque dans un groupe vous dérange, n'hésitez pas à retirer le calque vidéo et à supprimer le groupe ! Ce n'est pas nécessaire.
3. Nettoyer la chronologie
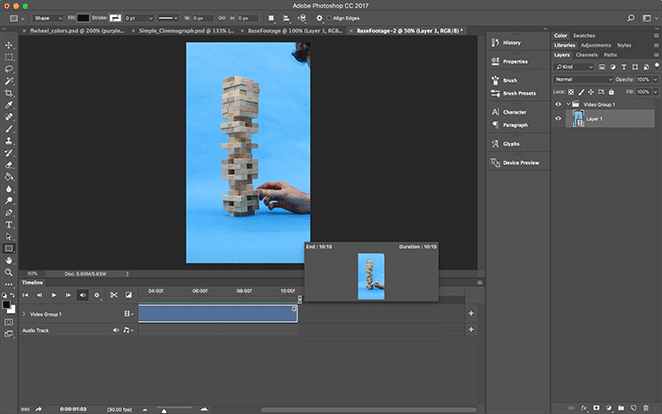
Lisez votre fichier vidéo plusieurs fois - avez-vous besoin de tout ? S'il y a des séquences supplémentaires avant ou après la section sur laquelle vous souhaitez que votre cinémagraphe se concentre, allez-y et découpez le fichier pour qu'il ne vous gêne pas. Vous pouvez le faire en cliquant sur le bord du fichier dans la chronologie et en le faisant glisser vers l'horodatage souhaité.
Si votre fichier vidéo est long et que vous rencontrez des difficultés pour tout visualiser ou pour vous rendre à l'endroit exact souhaité, vous pouvez utiliser l'échelle en bas de la fenêtre Chronologie pour effectuer un zoom avant et arrière.
Remarque : La partie de votre fichier que vous découpez sera toujours enregistrée, alors ne vous inquiétez pas de perdre des données ici ! Vous pouvez toujours cliquer et faire glisser le bord vers l'extérieur, si vous décidez que vous avez besoin d'une certaine partie plus tard.

Mon fichier vidéo original s'est terminé avec la chute de la tour Jenga, ce qui ne serait pas facile à boucler. J'ai donc coupé cette partie et en ai également coupé certaines depuis le début, juste pour simplifier le temps avec lequel je travaillais!
Une fois que vous avez terminé de nettoyer la chronologie, il est temps de masquer le mouvement que vous ne voulez pas.
4. Créez le calque de masquage
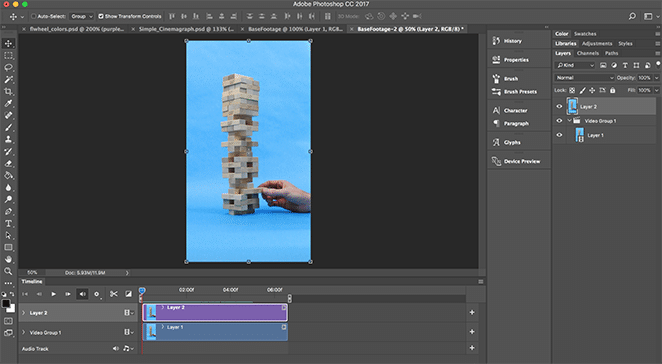
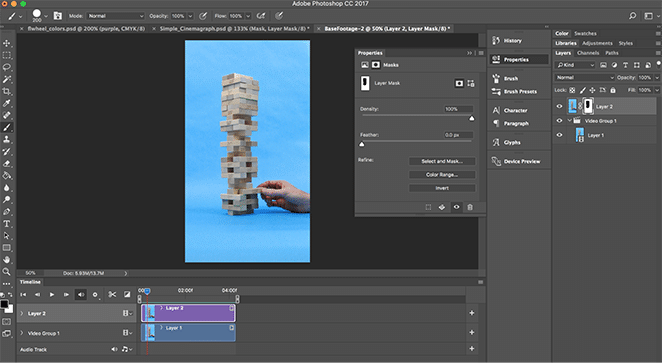
Vous allez maintenant créer l'aspect « photo » du cinémagraphe. Mettez la vidéo en pause sur "l'image" que vous souhaitez créer, puis sélectionnez toute la zone. Copiez et collez ceci dans un nouveau calque.


Si vous appuyez sur lecture, vous remarquerez que vous ne pouvez plus voir aucune vidéo, car la vidéo encore plus tard est en haut. Il est maintenant temps d'ajouter un masque, qui nous permettra de choisir le mouvement exact que nous voulons montrer !
Allez-y et ajoutez un masque de calque, soit à partir de l'option en bas du panneau Calques, soit en allant dans Calque> Masque de calque> Révéler tout.

5. Isolez le mouvement
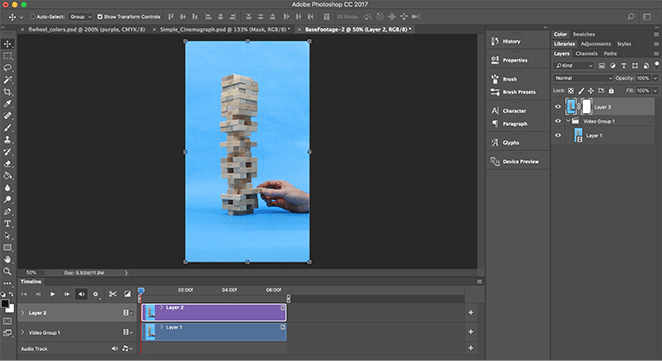
Assurez-vous que le masque de calque est sélectionné (au lieu du calque lui-même), puis saisissez l'outil Pinceau. Comme n'importe quel masque, le brossage avec du noir dissimulera le masque (révélant le contenu du calque en dessous) tandis que le brossage avec du blanc révélera le masque (cachant le contenu du calque en dessous).
Pour cet exemple, je voulais que le mouvement de la tour Jenga soit visible pendant que les aiguilles restent statiques. Pour ce faire, j'ai peint le masque en noir sur le sommet de la tour et j'ai laissé le reste en blanc.

Cela vous permet d'isoler le mouvement, en ne révélant que le mouvement que vous voulez que votre cinémagraphe montre tout en gardant le reste figé.
6. Exporter en gif
Une fois que vous êtes satisfait de votre cinemagraph, il est temps de l'exporter ! Allez simplement dans Fichier > Exporter > Enregistrer pour le Web (Legacy) . Il y a beaucoup d'options que vous pouvez expérimenter ici, mais les deux plus importantes sont :
- Enregistrer en tant que gif (situé près du haut de la boîte de dialogue)
- Définissez les options de bouclage sur Toujours (situé près du bas de la boîte de dialogue)
Il y a toujours un peu d'équilibre entre la taille et la qualité du fichier, donc je recommande vivement d'expérimenter les paramètres pour vous assurer que vous obtenez exactement l'exportation dont vous avez besoin.

Et c'est tout! Vous venez de créer votre propre cinémagraphe à partager avec le monde. Comment ça s'est passé ? Nous aimerions le savoir dans les commentaires.
Bonus : modèle et vidéo Photoshop gratuits !
Lorsque vous vous inscrivez à notre cours gratuit sur les tendances du design 2019, vous aurez accès au fichier vidéo utilisé dans ce didacticiel et à un modèle Photoshop personnalisé qui illustre une méthode simplifiée pour créer des cinemagraphs !
[optin-monster-shortcode id = "gsslnts3izfmmakod6ib"]
Comment utiliser le fichier Photoshop
Lorsque vous ouvrez ce fichier dans Photoshop, vous verrez le cinemagraph fini. Vous pouvez l'utiliser si vous le souhaitez, ou vous pouvez jouer pour voir comment nous mettons tout en place !
Commencez par démasquer tous les calques, à l'exception du "Base Footage". C'est le fichier original du film avec lequel nous avons commencé. Si vous appuyez sur play, vous pourrez voir à quel point la main bouge pour secouer le tableau Jenga !
Ensuite, nous avons ajouté le calque de masquage pour isoler le mouvement, et laissez-moi vous dire - choisir une forme géométrique comme celle-ci sur un fond solide a rendu le processus de masquage super simple ! En fonction de votre fichier vidéo, vous devrez peut-être être un peu plus précis, mais nous vous laisserons le soin de le faire.
Ensuite, nous avons décidé de nous concentrer uniquement sur un segment de la vidéo qui s'enchaîne bien, pour créer cet effet intemporel. Cependant, nous avons laissé tout le dossier là-dedans, afin que vous puissiez tout voir !
Enfin, nous avons modifié les courbes pour corriger une partie de la couleur dans le fichier. Vous pouvez ou non avoir besoin de le faire, en fonction de votre vidéo, mais rappelez-vous : vous pouvez toujours continuer le montage une fois le cinémagraphe créé !
Et c'est tout! Vous avez un cinémagraphe prêt à être affiché sur votre site. Dites-nous dans les commentaires ci-dessous : Qu'allez-vous créer avec cette tendance ?
Inscrivez-vous à notre cours gratuit par e-mail !

Un cours par e-mail contenant des fichiers Photoshop, des tutoriels et beaucoup d'inspiration !
Nous explorons les dernières et les plus grandes tendances en matière de conception de sites Web avec un cours gratuit par e-mail - et vous êtes invité ! Des effets graphiques glitchy aux mises en page de cartes de grille CSS, nous plongeons dans les tendances de 2019 pour partager pourquoi elles fonctionnent et comment vous pouvez les mettre en œuvre sur votre propre site.
