Comment installer une application Web progressive (PWA) sur WordPress
Publié: 2023-03-09De nos jours, les téléphones portables sont utilisés par plus de personnes que les ordinateurs et les ordinateurs portables. Par conséquent, il devient crucial pour tous les propriétaires de sites Web, en particulier les propriétaires de sites WordPress, de transformer leurs sites Web en applications afin d'augmenter leurs revenus et leurs visiteurs organiques.
Lorsqu'une application est créée à partir de zéro, en particulier pour être utilisée sur des appareils mobiles, on l'appelle une application native. Mais il est coûteux et chronophage pour une entreprise de lancer sa propre application native. Pour minimiser le temps et le coût, la meilleure alternative pour les sites Web est de développer des applications Web progressives.
Si vous avez un site Web WordPress et que vous vous demandez comment installer une application Web progressive sur votre site, vous êtes au bon endroit. Cet article vous expliquera clairement la signification des applications Web progressives et comment les installer sur votre site WordPress.
Continuer à lire!
Table des matières
Signification des applications Web progressives :
Les applications Web progressives s'exécutent dans les navigateurs, et elles apparaissent et fonctionnent beaucoup comme des applications natives. Mais la principale différence est que ces PWA sont construites à l'aide des mêmes codes que ceux utilisés pour la création de sites Web tels que HTML, CSS et Javascript, et ne sont pas créées à partir de rien comme les applications natives.
Les applications Web progressives sont plus rapides et plus pratiques à utiliser que les applications natives. Même des sites célèbres comme Twitter, Pinterest, etc., ont des applications Web progressives qui fonctionnent comme une application native.
Le meilleur choix pour tous les propriétaires de sites est l'application Web progressive (PWA), car elle est plus pratique et moins coûteuse à créer que les applications Web traditionnelles.
Configuration essentielle nécessaire pour configurer l'application Web progressive dans WordPress :
Avant d'activer les applications Web progressives sur votre site WordPress, vous devez vérifier trois éléments principaux pour vous assurer de la compatibilité de votre site. Ce sont les incontournables pour installer PWA sur votre site.
Jetons un coup d'œil à la liste de contrôle.
- PHP : Votre site Web doit exécuter PHP 5.3 ou supérieur pour être compatible avec PWA.
- La version de WordPress : Assurez-vous que votre WordPress doit être mis à jour vers la version 3.5.0 ou toute version supérieure. Ceux d'entre vous qui ne savent pas quelle version de WordPress vous utilisez actuellement peuvent consulter cet article pour le savoir.
- HTTPS ou SSL : Il est important de s'assurer que votre site fonctionne sur des connexions HTTPS ou SSL pour activer les PWA.
Une fois que vous aurez vérifié ces points, nous poursuivrons les étapes d'installation de PWA sur votre site WordPress.
Étapes pour configurer PWA à l'aide du plugin Super PWA
Le moyen le plus simple de configurer PWA sur votre site WordPress consiste à utiliser les plugins. Bien qu'il existe une variété de plugins disponibles dans WordPress, nous allons utiliser le plugin "Super PWA" pour ce processus.
Nous recommandons fortement ce plugin à nos utilisateurs en raison de sa simplicité et de sa rapidité d'installation et d'exécution de ce plugin. Ce plugin présente de nombreux avantages, tels que,
- Procédure facile pour convertir un site WordPress en PWA
- Les pages consultées par les clients sont stockées sur leur appareil et peuvent être consultées même lorsqu'ils sont hors ligne
- La publication régulière de nouvelles versions et mises à jour
- De nombreuses fonctionnalités PWA personnalisables telles que l'icône de l'application, la couleur d'arrière-plan, la configuration de la page hors ligne, etc.
- Le processus simple en un clic pour installer PWA sur le mobile des utilisateurs
Donc, pour installer ce plugin de premier ordre et commencer à l'utiliser, vous pouvez suivre les étapes simples que nous avons données ci-dessous.

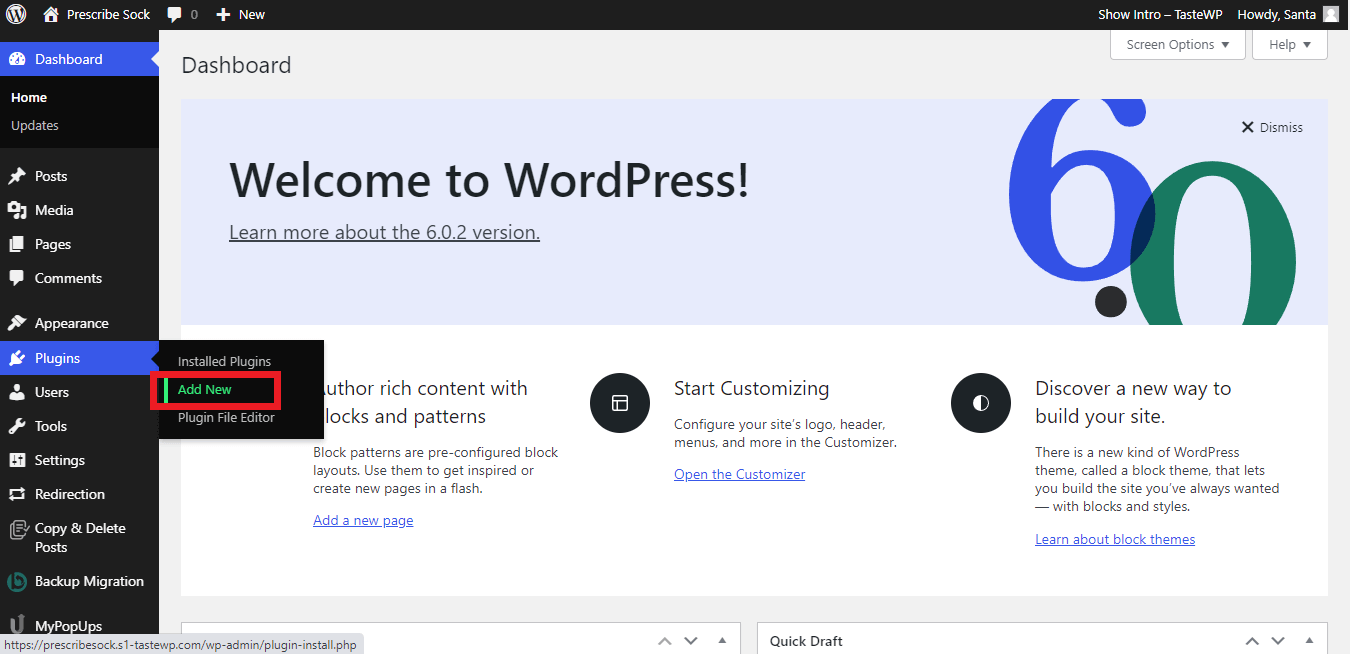
Tout d'abord, depuis votre tableau de bord WordPress, allez dans Plugins -> Ajouter un nouveau.

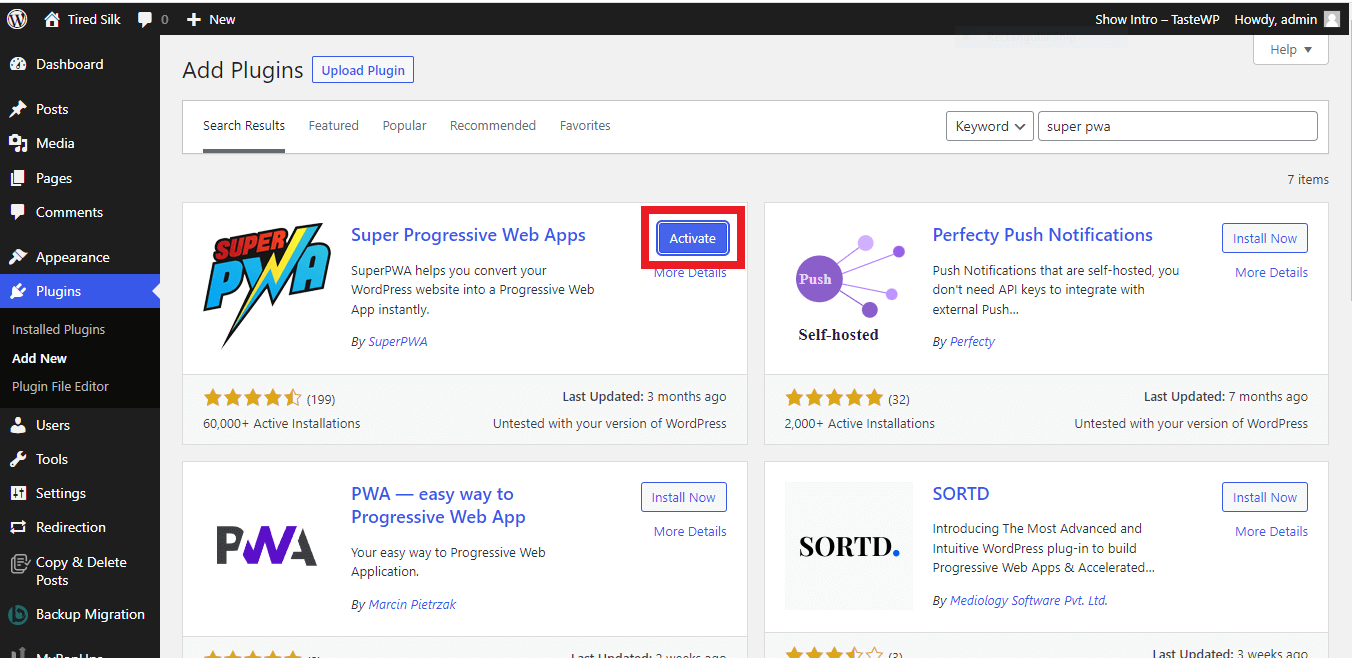
Dans la zone de recherche, recherchez le plugin " Super PWA ". Cliquez sur le plugin pour l'installer et l'activer, comme indiqué dans l'image ci-dessus.

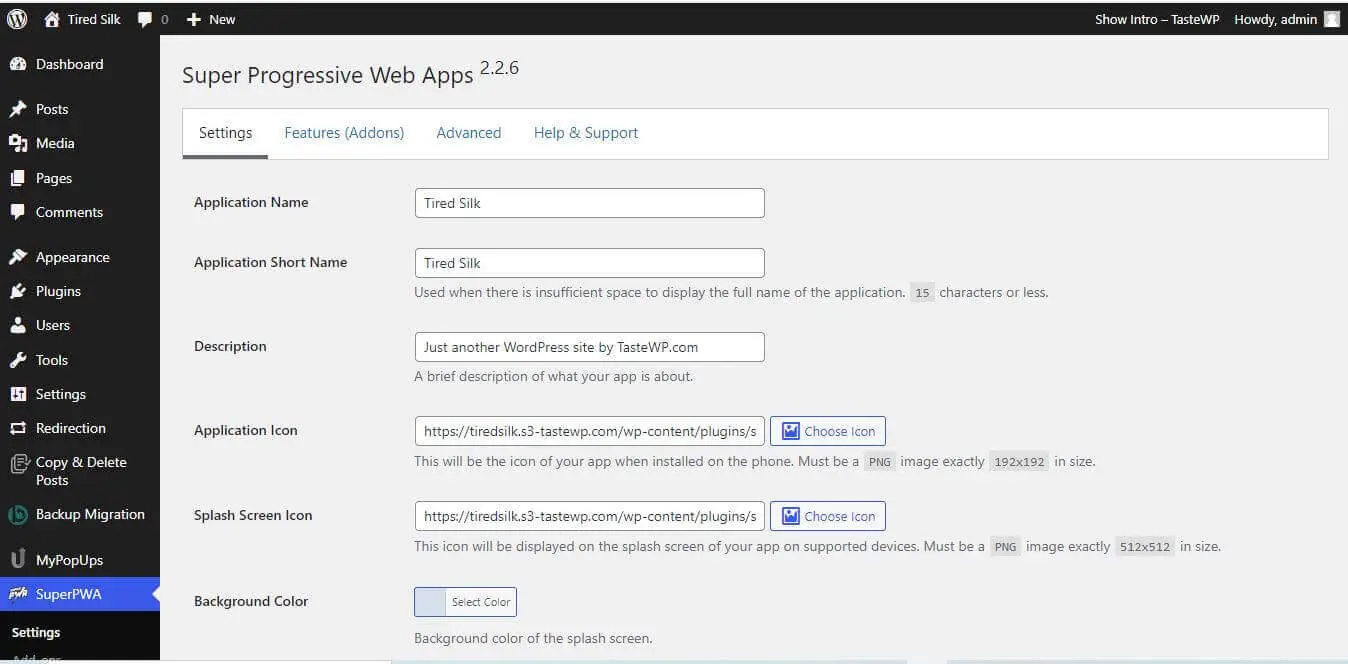
Une fois installé, le site WordPress vous amènera directement à la page de personnalisation du plugin comme indiqué ci-dessus. Ici, vous pouvez faire des personnalisations telles que
- Nom de l'application
- Nom abrégé de l'application
- Icône de l'application
- Icône de l'écran de démarrage
- Thèmes
- Couleur de l'arrière plan
Vous pouvez apporter les modifications souhaitées à la liste ci-dessus sur la page de configuration et enregistrer les paramètres au fur et à mesure. C'est tout! Désormais, votre site peut également agir comme une application Web progressive sur les appareils mobiles des utilisateurs. Oui, c'est aussi simple que ça !

Autres meilleurs plugins pour PWA
Bien que Super PWA soit le meilleur plugin, pour vous fournir d'autres meilleures options, nous vous avons donné une liste d'autres plugins utiles que vous pouvez utiliser pour installer des applications Web progressives sur votre site.
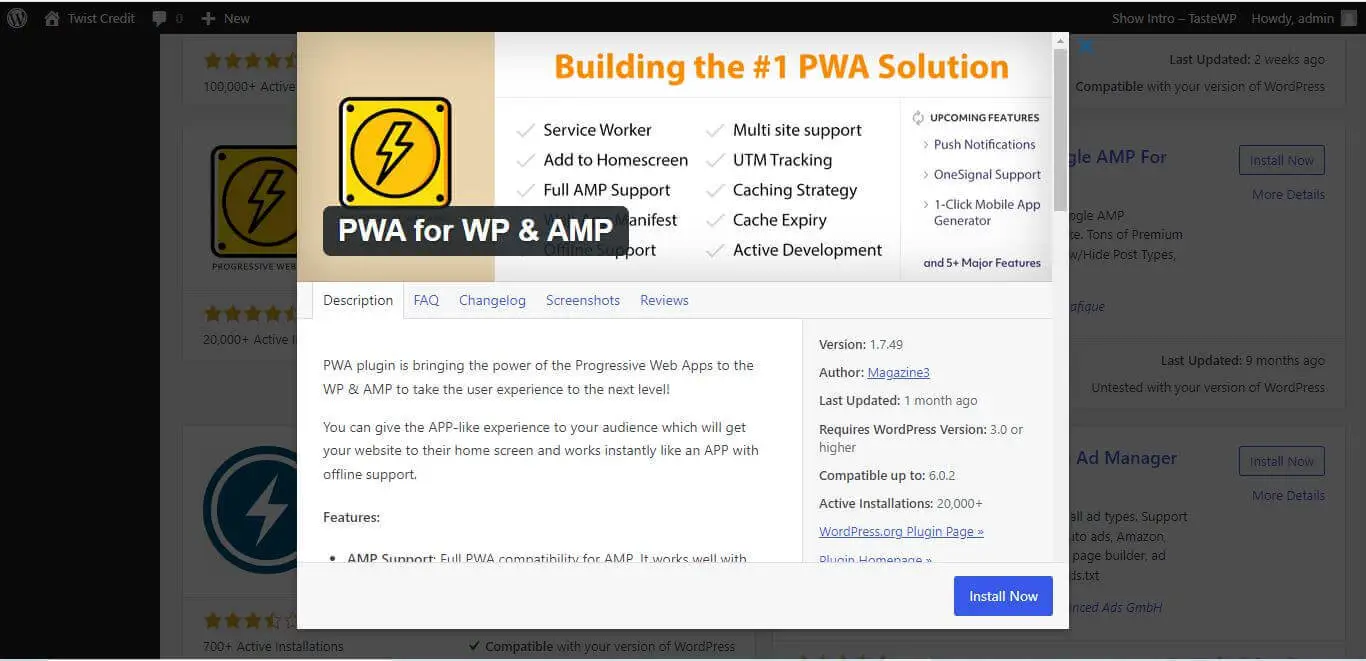
PWA pour WP et AMP :

Il s'agit d'un autre plugin de premier ordre doté de nombreuses fonctionnalités. PWA pour WP et AMP est un plugin gratuit que vous pouvez installer et utiliser. Ce plugin est livré avec un support AMP complet et un support multisite.
En dehors de cela, la fonction plein écran et écran de démarrage, la prise en charge hors ligne, les options d'expiration du cache, etc., sont quelques-unes de ses fonctionnalités notables qui rendent ce plugin plus sympathique.
WordPress progressif :

Plugin WordPress progressif qui a des fonctionnalités similaires aux autres plugins répertoriés ci-dessus. Ce qui différencie ce plugin des autres, c'est qu'il s'agit du premier PWA qui prend entièrement en charge PWA sur les pages AMP.
Ce plugin WordPress populaire offre une expérience utilisateur intégrée et a une note moyenne de 5 étoiles sur 5, ce qui en fait le plugin le plus fiable disponible.
PWA pour WordPress :

Ce plugin utilise des manifestes et des service workers pour transformer votre site Web en PWA. Il prend en charge les configurations multi-sites et vous donne la possibilité d'exclure certaines URL du cache.
Mais nous vous suggérons de conserver ce plugin en dernier recours car il n'est pas testé avec les nouvelles versions de WordPress.
Foire aux questions (FAQ)
Q1. Est-il nécessaire d'avoir une PWA pour votre site WordPress ?
A1. Avec l'augmentation du nombre d'utilisateurs mobiles, avoir une PWA pour votre site WordPress vous aidera à classer votre site Web au sommet. De plus, il est simple d'activer PWA pour vos sites WordPress. Alors pourquoi pas?
Q2. Quelles sont les personnalisations que je peux faire dans le plugin Super PWA ?
A1. Le plugin super PWA offre diverses personnalisations telles que le nom de l'application, l'icône, la couleur de l'écran de démarrage, la couleur d'arrière-plan, la couleur du thème, la page hors ligne, l'orientation, etc.
Q3. Y a-t-il une configuration essentielle à prendre en charge avant d'installer PWA sur vos sites WordPress ?
A1, oui. Avant d'installer PWA, vous devez considérer ces trois configurations :
- PHP 5.3 ou supérieur
- La version de WordPress doit être 3.5.0 ou toute version supérieure.
- Votre site WordPress doit fonctionner sur HTTPS ou SSL.
Dernières pensées
Chaque entreprise doit rester avec les dernières mises à jour technologiques pour prospérer et réussir. L'une de ces mises à jour technologiques que tous les utilisateurs attendent des sites Web est d'avoir une application. PWA est la solution la plus simple pour vous tenir au courant des exigences de ce client. Alors utilisez ce guide et démarrez votre application Web dès aujourd'hui !
Nous espérons que cet article explique clairement les besoins et les solutions étape par étape pour installer PWA sur votre site. Si vous avez des doutes, contactez-nous pour obtenir de l'aide !




