Comment exécuter des tests de performances locaux avec Lighthouse (mise à jour 2022)
Publié: 2022-12-10Mise à jour, décembre 2022 : en raison des dernières améliorations de PageSpeed Insights (PSI), l'article a été élargi pour inclure des informations sur la façon d'exécuter des audits Lighthouse avec PSI et l'extension Chrome.
Google aime les sites Web qui se chargent rapidement et offrent une expérience utilisateur exceptionnelle.
Et quel meilleur moyen de tester votre site par rapport aux exigences de performance de Google que son propre outil ?
Dans cet article, vous apprendrez tout ce dont vous avez besoin sur Lighthouse, comment exécuter des audits et obtenir des réponses aux questions les plus courantes.
Commençons!
Passez directement à l'"Après" de la vitesse de votre site avec NitroPack →
Qu'est-ce que Google Lighthouse ?
Lighthouse est un outil gratuit, open source et entièrement automatisé qui vous aidera à améliorer la vitesse, les performances et l'expérience utilisateur globale de votre site.
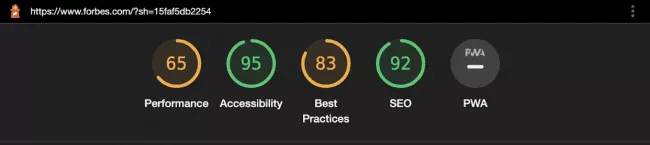
Vous pouvez l'exécuter sur n'importe quelle page Web et fournir des audits pour les performances, l'accessibilité, les meilleures pratiques, le référencement et les applications Web progressives.

En plus de renvoyer un rapport avec les scores calculés pour chaque métrique, Google Lighthouse propose une liste de suggestions d'amélioration spécifiques pour améliorer vos résultats.
L'interface utilisateur transparente de Lighthouse le rend adapté non seulement aux développeurs expérimentés, mais également à tous les propriétaires qui souhaitent suivre les performances de leur site Web.
Pourquoi devriez-vous utiliser Google Lighthouse
Pour deux raisons :
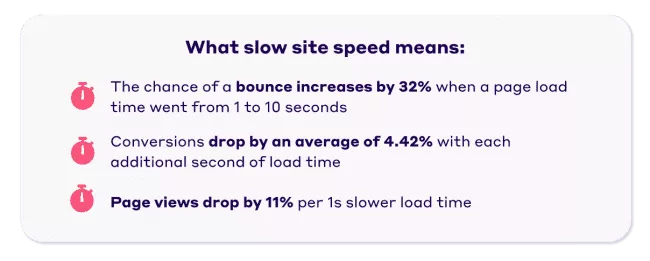
Premièrement, la vitesse de votre site a un impact sur le trafic, les taux de rebond, le classement, l'expérience utilisateur et les conversions. Le suivi régulier des performances vous permet d'appliquer des améliorations en temps opportun. Ainsi, vous garantirez à votre entreprise des visiteurs heureux et des ventes plus élevées.

Deuxièmement, Lighthouse est un outil développé par Google. Par conséquent, si vous voulez vous assurer que votre site répond aux dernières normes de Google en matière de performances Web, d'accessibilité et de référencement, Lighthouse est la solution idéale pour les tests.
Voyons comment vous pouvez exécuter des audits avec Lighthouse.
Comment utiliser Google Lighthouse
Vous pouvez choisir parmi quatre méthodes différentes pour exécuter des audits Lighthouse :
- Outils de développement Chrome
- Informations sur la vitesse de la page
- Extension chromée
Le dernier nécessite l'installation et l'exécution de l'outil de ligne de commande Node. Cela devient un peu technique, nous n'allons donc pas l'explorer davantage dans cet article. Cependant, si vous souhaitez l'essayer, consultez la documentation officielle de Google.
Passons maintenant aux options simples :
Exécutez des audits phares locaux via Chrome DevTools
Téléchargez Google Chrome pour ordinateur (si vous ne l'avez pas déjà).
1. Dans Google Chrome, ouvrez l'URL de la page que vous souhaitez auditer.
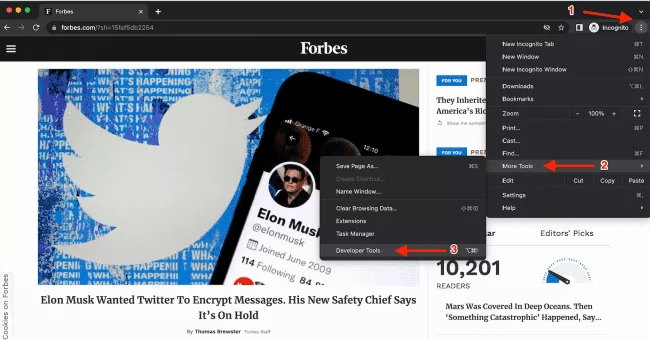
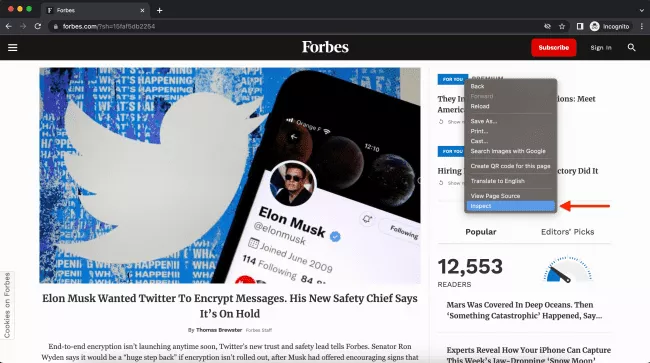
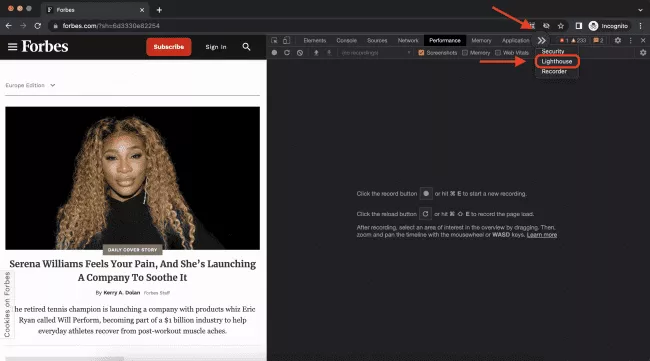
2. Dans le menu principal de Chrome, sélectionnez Plus d'outils, puis Outils de développement (ou faites directement un clic droit sur la page et sélectionnez Inspecter) :

Ou

3. Cliquez sur >>, puis sur l'onglet Phare.

4. Sélectionnez Mode, Appareil et Catégories. (Google suggère de laisser toutes les catégories activées).
5. Cliquez sur Analyser le chargement de la page .

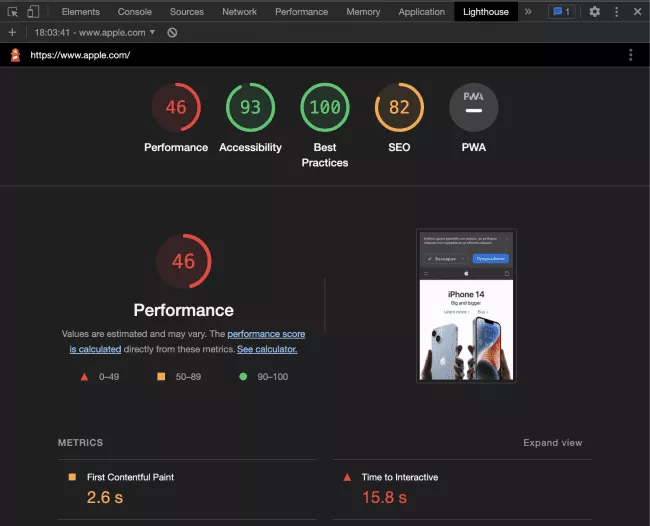
6. Après 10 secondes, Lighthouse vous donne un rapport sur la page.

Comme vous pouvez le voir, le processus est assez simple.
La seule question qui pourrait se poser lors de l'exécution d'un audit via Chrome DevTools pourrait être :
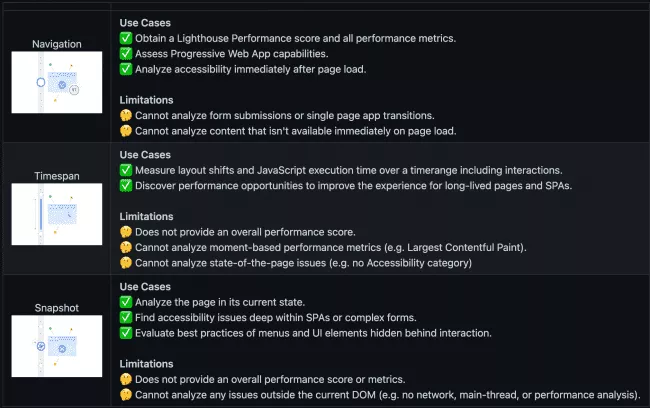
Quelle est la différence entre les trois modes d'audit Lighthouse ?
Voici ce que dit Google :
- Le mode navigation analyse le chargement d'une seule page.
- Le mode Timespan analyse une période de temps arbitraire, contenant généralement les interactions de l'utilisateur.
- Le mode instantané analyse la page dans un état particulier.

Source : github.com
Exécutez le test de vitesse Lighthouse via PageSpeed Insights (PSI)
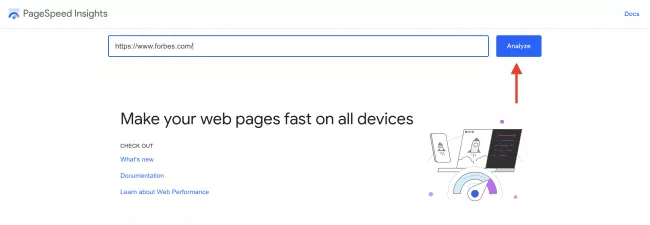
- Ouvrez PageSpeed Insights.
- Entrer l'URL.
- Cliquez sur Analyser .

Les rapports Chrome DevTools et PageSpeed Insights semblent identiques.
Avec une grosse différence .
PSI fournit à la fois des données de laboratoire et de terrain.
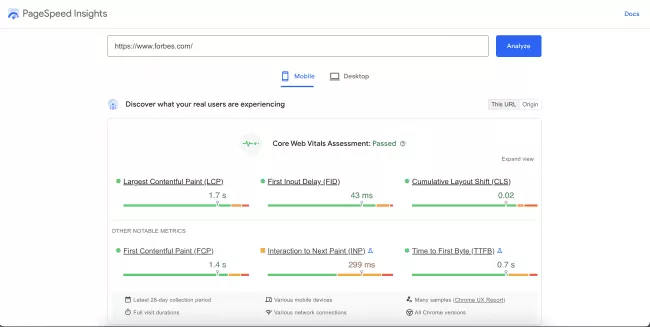
Vous remarquerez que votre rapport PSI commence par l'évaluation Core Web Vitals de votre page.
Les Core Web Vitals sont un ensemble de trois mesures mesurant le temps de chargement de votre page, la stabilité visuelle et l'interactivité de la page. Vos scores sont basés sur des données d'expérience utilisateur réelles (données de terrain) fournies par l'ensemble de données Chrome User Experience Report (CrUX).

Passez vos Core Web Vitals sur pilote automatique. Voir votre site web avec NitroPack →
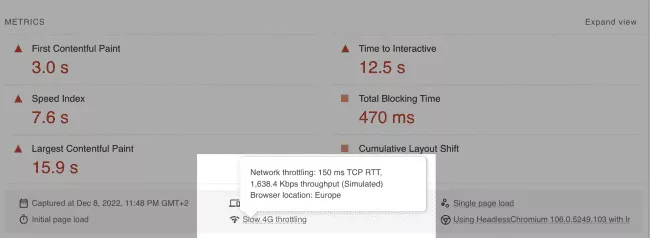
Le reste du rapport reproduit la page de résultats de Chrome DevTools.
Cependant, ces résultats sont basés sur des données de laboratoire collectées dans un environnement contrôlé avec un appareil et des paramètres réseau prédéfinis.

En d'autres termes, obtenir un score de 100/100 ne signifie pas nécessairement que vous offrez une excellente expérience utilisateur à vos visiteurs.
En général, l'audit Lighthouse et le score de performance sont d'excellents moyens de déboguer les problèmes et de tester l'effet des optimisations appliquées.
Ressources supplémentaires : si vous débutez avec PageSpeed Insights, consultez notre guide du débutant PSI .
Exécutez Google Lighthouse en tant qu'extension Chrome
Téléchargez Google Chrome pour ordinateur (si vous ne l'avez pas déjà).
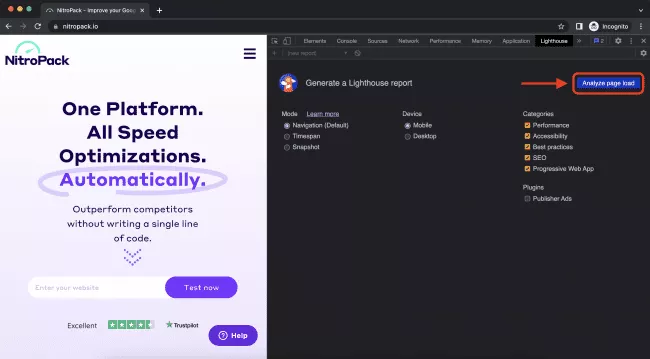
1. Installez l'extension Lighthouse Chrome.
2. Accédez à la page que vous souhaitez tester.
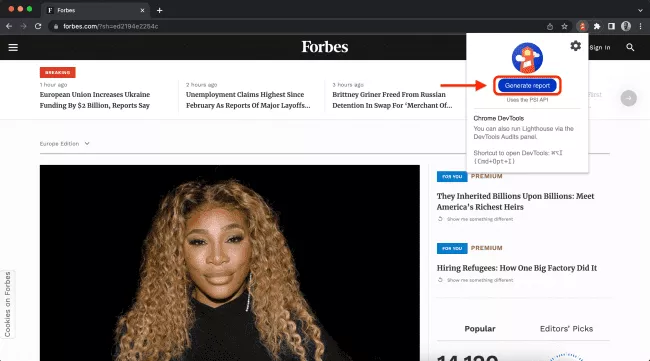
3. Cliquez sur l'icône Phare.
4. Cliquez sur Générer un rapport.

Cependant, vous devriez considérer la recommandation suivante de Google :
"Sauf si vous avez une raison spécifique, vous devez utiliser le flux de travail Chrome DevTools plutôt que ce flux de travail Chrome Extension. Le flux de travail DevTools permet de tester des sites locaux et des pages authentifiées, contrairement à l'extension. »
Le score du phare expliqué
La plupart des gens, après avoir effectué leurs premiers audits Lighthouse et s'être habitués à l'interface, se posent inévitablement les trois questions suivantes :
- Comment mon score de performance (ou score Lighthouse, ou score PageSpeed) est-il calculé ?
- Pourquoi mon score Lighthouse est-il différent de PageSpeed Insights ?
- Pourquoi mon score est-il différent à chaque test ?
Voici une brève explication de chaque question :
Comment mon score de performance est-il calculé ?
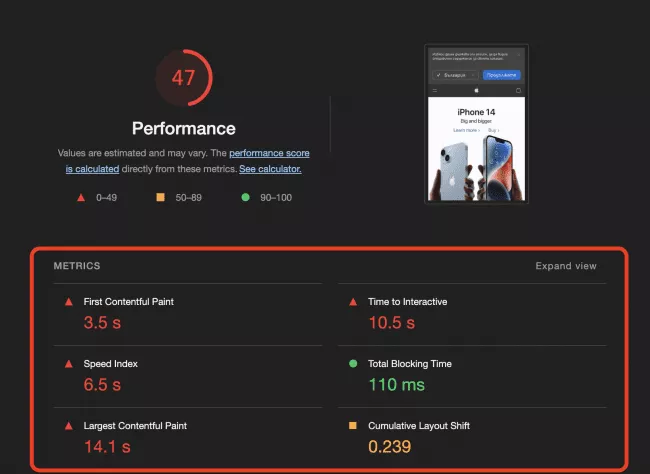
Le score de performance est une moyenne pondérée des six mesures suivantes :
- Première peinture de contenu (FCP)
- Temps d'interactivité (TTI)
- Indice de vitesse
- Temps de blocage total (TBT)
- La plus grande peinture de contenu (LCP)
- Décalage de mise en page cumulé (CLS)

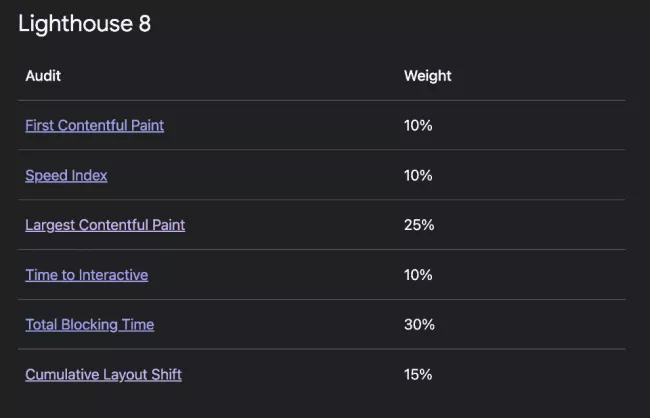
Chaque métrique a un poids différent sur le score global :

Source : web.dev
Par conséquent, consacrer plus d'efforts à l'optimisation du LCP et du temps de blocage total aura le plus grand impact sur votre score de performance.
Bon à savoir : Les valeurs de poids ne sont pas immuables. Google a tendance à réviser les pourcentages chaque fois qu'il met à jour la version de Lighthouse. Assurez-vous de vérifier régulièrement les mises à jour à venir.
Obtenez plus de 90 scores en pilote automatique. Voir votre site web avec NitroPack →
Pourquoi mon score Lighthouse est-il différent de PageSpeed Insights ?
La principale différence vient du lieu de test.
PageSpeed Insights sélectionne le serveur à partir duquel exécuter le test en fonction de votre emplacement actuel. Il a des serveurs dans :
- NOUS
- L'Europe
- Asie

Votre score PSI peut varier en fonction de la distance physique entre le serveur et votre emplacement. Plus vous êtes proche du serveur de test, meilleurs seront vos résultats.
Au contraire, en utilisant Chrome DevTools, vous exécutez un test local. Aucune donnée n'est transférée entre les serveurs, il n'y aura donc aucune latence du réseau.
Par conséquent, les résultats finaux montreront toujours comment un utilisateur de votre emplacement expérimenterait le site Web.
Pourquoi mon score est-il différent à chaque test ?
Une anomalie que vous remarquerez peut-être en réexécutant plusieurs tests à la suite est la différence de résultats.
Plusieurs conditions et variables sous-jacentes ont un impact sur votre score de performance, notamment :
- Tests A/B ou modifications des annonces diffusées
- Modifications du routage du trafic Internet
- Tests sur différents appareils (un ordinateur de bureau hautes performances par rapport à un ordinateur portable peu performant)
- Extensions de navigateur qui injectent du JavaScript et ajoutent/modifient les requêtes réseau
- Logiciel antivirus
Pour approfondir les détails techniques, consultez la documentation détaillée de Lighthouse sur la variabilité.
Tout ce que vous devez savoir sur l'exécution d'audits phares (résumé)
Nous avons couvert beaucoup de terrain dans cet article, voici donc un résumé des points essentiels :
- Lighthouse est un outil de test de performances Web open source entièrement automatisé.
- En l'utilisant, vous pouvez surveiller les performances de votre site et traiter les problèmes de performances potentiels en temps opportun.
- C'est un outil développé par Google qui en fait la solution incontournable pour les tests de performances Web.
- Il existe quatre façons différentes d'exécuter des audits Lighthouse Chrome DevTools, PageSpeed Insights, Chrome Extension, en exécutant l'outil de ligne de commande Node.
- Vos scores Lighthouse sont basés sur des données de laboratoire.
- PSI fournit des données d'expérience utilisateur réelles dans le widget Core Web Vitals.
- Si vous devez choisir entre exécuter des audits via l'extension Chrome et Chrome DevTools, Google suggère d'utiliser ce dernier.
- Votre score de performance est une moyenne pondérée de six mesures : FCP, TTI, Speed Index, TBT, LCP et CLS.
- Les valeurs de poids peuvent varier selon la version de Lighthouse.
- La différence entre votre score PSI et Chrome DevTools provient du lieu de test.
- La répétition des audits peut donner des scores différents en raison de divers facteurs de variabilité.
