Comment utiliser data-nosnippet pour empêcher l'utilisation d'un contenu spécifique dans un extrait de recherche Google [Expérience]
Publié: 2024-01-12
Pour une raison quelconque, j'ai constaté une augmentation du nombre de propriétaires de sites qui me contactent récemment au sujet d'extraits de recherche qui ne les satisfont pas. Par exemple, Google sélectionne du texte pour un extrait de recherche qu'il ne souhaite tout simplement pas voir apparaître dans les résultats de recherche. Les propriétaires de sites qui nous ont contactés ne savaient pas s'ils pouvaient influencer cela d'une manière ou d'une autre, ou s'ils étaient simplement bloqués.
Dans ces situations, j'explique toujours que fournir une méta description solide peut augmenter les chances que Google utilise votre propre description dans l'extrait. Cela dit, et comme Google vient de le réitérer cette semaine, il peut choisir n'importe quel texte de la page pour l'extrait. Cela peut provenir du contenu principal, des commentaires des utilisateurs sur la page, etc. La méta description peut donc être utilisée, ou n'importe quel contenu de la page.
La bonne nouvelle pour les propriétaires de sites est qu'il existe un outil que vous pouvez utiliser pour limiter le contenu utilisé pour générer l'extrait, et je trouve encore que beaucoup ne savent pas qu'il est disponible. C'est ce qu'on appelle data-nosnippet et Google l'a déployé en 2019 (avec plusieurs autres contrôles d'extraits de code). Data-nosnippet est facile à utiliser et fonctionne bien. Et cela peut modifier vos extraits de recherche assez rapidement une fois la page réexplorée et réindexée.
Ci-dessous, je vais vous expliquer une expérience rapide que j'ai menée pour montrer comment fonctionne data-nosnippet.
Le test : modifier un extrait de recherche via data-nosnippet.
Afin de modifier votre extrait de recherche, vous pouvez utiliser l'attribut data-nosnippet sur n'importe quel élément HTML div, span ou section. C'est simplement un attribut que vous pouvez ajouter au code html. Si le contenu actuellement utilisé n'est pas actuellement enveloppé dans un élément div, span ou section auquel vous pouvez appliquer data-nosnippet, vous pouvez en ajouter un qui enveloppe ce contenu actuellement utilisé dans l'extrait (pour dire à Google de NE PAS utiliser ce texte).
C'est à peu près tout.
Pour l'expérience, j'ai d'abord trouvé un extrait de recherche pour l'un de mes articles de blog qui n'était pas basé sur la méta description. Ensuite, je suis allé ajouter une balise span dans le code HTML qui contenait le texte utilisé pour créer l'extrait de recherche.
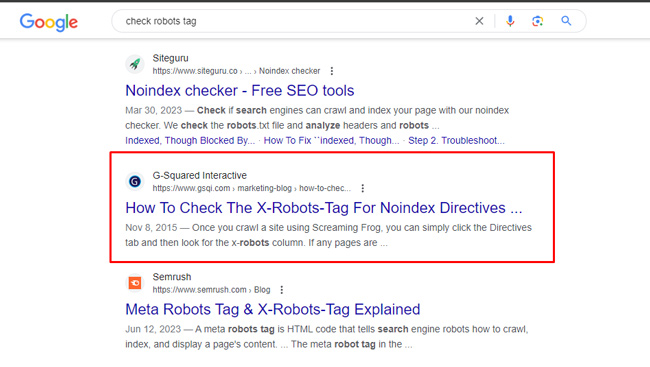
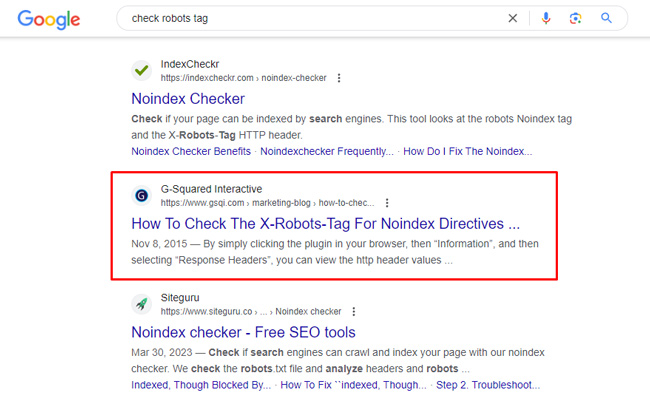
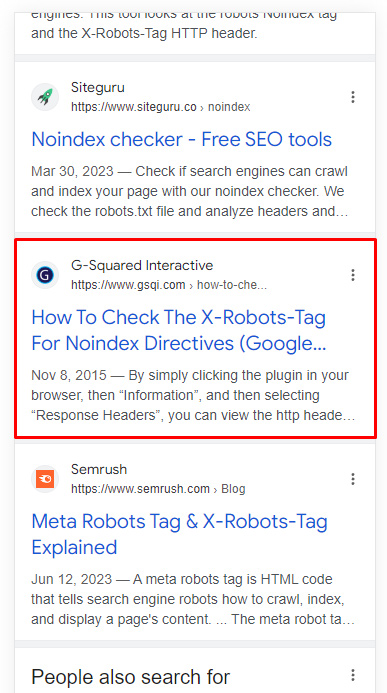
J'ai sélectionné mon article sur la façon de vérifier la balise x-robots, car l'extrait n'était pas extrait de la méta-description et il se concentrait sur un seul des outils de l'article. La requête était « vérifier la balise des robots ». Notez qu'il s'agissait simplement de réaliser une expérience rapide et que je ne me concentre pas sur l'obtention de l'extrait parfait pour ce résultat. Je voulais juste expliquer comment fonctionne data-nosnippet.
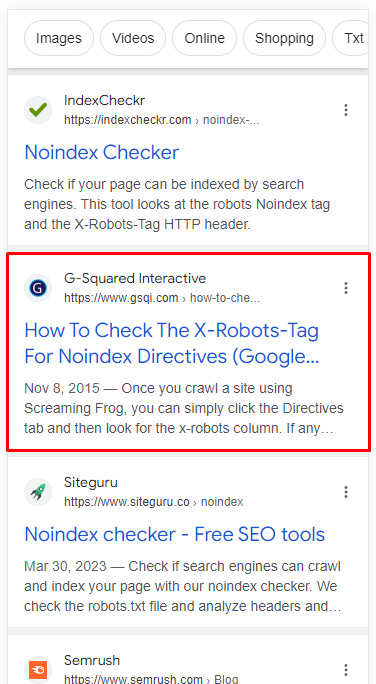
Voici à quoi ressemblait l’extrait d’origine sur ordinateur et mobile :


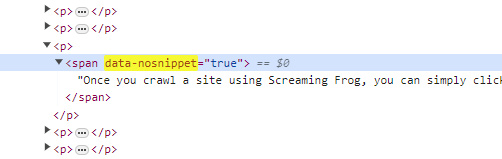
Afin de modifier l'extrait de code, je suis allé dans WordPress et j'ai ajouté une balise html span contenant le texte actuellement utilisé par Google pour créer l'extrait de recherche. Et puis j'ai ajouté un attribut data-nosnippet à cette balise span. Et puis j'ai fermé la balise span à la fin du texte (comme vous le feriez pour n'importe quelle balise html).
Par exemple, j'ai ajouté <span data-nosnippet>… du contenu textuel que je ne souhaite pas utiliser pour l'extrait. </span>

Notez que data-nosnippet est un attribut booléen, vous n'avez donc pas besoin de valeur pour l'attribut. Mais WordPress ajoutait une valeur qui était vide, j'ai donc changé cela en « vrai ». Mais sachez simplement que Google ne se soucie pas de l'attribut. Vous pouvez ajouter data-snippet="rankbrain" et cela n'aura pas d'importance. :) Tant que l'attribut data-nosnippet est présent, il doit être utilisé. J'expliquerai un peu plus à ce sujet dans la dernière section de conseils de cet article.

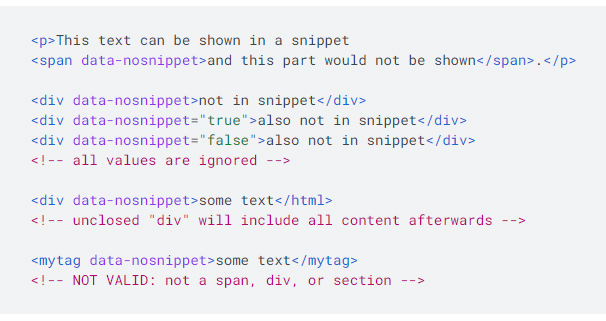
Voici une capture d'écran de la documentation de Google sur les valeurs d'attribut :

Les résultats : Eh bien, bonjour nouvel extrait de recherche !
Après avoir ajouté data-nosnippet, j'ai demandé l'indexation dans GSC. Cela n’a pris que quelques minutes et le message a été réexploré et réindexé. Mais lors de la vérification des résultats de la recherche, l'extrait n'a pas changé si rapidement… J'ai donc continué à vérifier toutes les heures environ pour voir quand un nouvel extrait serait généré. C’est environ 2,5 heures plus tard que l’extrait a changé sur ordinateur et mobile. Succès! Le nouvel extrait n'est pas parfait, et je pourrais continuer à travailler dessus en appliquant data-nosnippet, mais l'attribut a fonctionné.
Voici le nouvel extrait sur ordinateur et mobile :


Utilisation de data-nosnippet : conseils et recommandations pour les propriétaires de sites.
Ci-dessous, je fournirai quelques derniers conseils et recommandations si vous devez utiliser data-nosnippet pour modifier un extrait de recherche dans les résultats de recherche Google. Je pense que vous constaterez que l'attribut fonctionne comme prévu, qu'il est facile à utiliser et qu'il peut prendre effet assez rapidement.
- Vous devez utiliser data-nosnippet sur un élément HTML div, span ou section. Si vous l'utilisez avec un autre élément HTML, cela ne fonctionnera pas.
- Comme mentionné précédemment, data-nosnippet est un attribut booléen. Cela signifie qu'il est activé ou désactivé pour l'élément HTML avec lequel vous l'utilisez. Vous n'avez pas besoin d'ajouter une valeur pour l'attribut. Mais ce n'est pas grave si vous en ajoutez un, car Google y ignore toute valeur.
- N'oubliez pas de demander l'indexation dans GSC après avoir implémenté data-nosnippet. Cela pourrait permettre à l'URL d'être réexplorée et réindexée plus rapidement.
- Surveillez les modifications dans les SERP après avoir demandé l’indexation. Selon ce que Google choisit pour l'extrait de code, vous pourriez en fait vous retrouver avec un extrait de recherche pire ! Vous ne pouvez pas indiquer à Google quel texte utiliser. Google pourrait donc choisir un autre élément de contenu qui n'est pas optimal. Si vous devez utiliser data-nosnippet dans davantage de zones du contenu, vous pouvez le faire.
- Data-nosnippet n’a PAS d’impact sur l’indexation ou le classement. Cela a simplement un impact sur le texte qui peut être utilisé pour l'extrait de recherche. Vous pouvez donc effectuer le changement à l'aise en sachant que le contenu que vous désignez avec data-nosnippet peut toujours être indexé et utilisé à des fins de classement.
- Du point de vue du rendu, Google explique qu'il peut extraire des extraits de données avant et après le rendu, donc ne comptez pas sur JavaScript pour que cela fonctionne. Google vous recommande de vous assurer que data-nosnippet figure dans le code HTML source (HTML statique).
Résumé : Oui, vous avez un certain contrôle sur les extraits de code.
Si vous vous trouvez dans une situation où un extrait de recherche ne correspond pas à ce que vous souhaitez ou attendez, vous avez la possibilité de modifier cet extrait. Google a introduit data-nosnippet en 2019 pour cette raison précise. En ajoutant un simple attribut à un élément HTML div, span ou section, vous pouvez vous assurer que Google n'utilise pas une partie spécifique de votre contenu pour créer un extrait de recherche. C'est facile à faire et peut fonctionner assez rapidement. Ne vous contentez donc pas d’extraits de recherche sous-optimaux. Vous pouvez mettre en œuvre des changements en quelques minutes seulement.
GG
