Comment utiliser les dégradés dans la conception Web + Exemples
Publié: 2023-04-12L'utilisation de dégradés dans la conception Web est une façon tendance et amusante d'ajouter un élément coloré à presque toutes les conceptions de sites Web. Vous pouvez utiliser des dégradés pour la couleur d'arrière-plan, les boutons ou les éléments de l'interface utilisateur, ou même le texte.
La grande chose à propos d'une option de couleur dégradée est qu'elle fonctionne avec presque n'importe quoi ou n'importe quelle esthétique de conception. Certains modèles de démarrage Kadence WP incluent même des éléments avec des dégradés, des boutons aux arrière-plans, que vous pouvez utiliser pour démarrer la conception de votre site.
Dans ce guide d'utilisation des dégradés dans la conception Web, nous fournissons quelques conseils pour tirer le meilleur parti de cet élément de conception, ainsi que de beaux exemples pour vous aider à démarrer.
Que sont les dégradés ?

Un dégradé est un effet visuel créé en mélangeant progressivement deux couleurs ou nuances ou plus. Les dégradés peuvent être utilisés pour créer divers effets visuels, des fondus simples aux motifs et textures plus complexes.
Les dégradés peuvent se déplacer directionnellement de gauche à droite ou de droite à gauche, vers le haut ou vers le bas, en diagonale ou radialement (motif circulaire).
Ils fonctionnent avec n'importe quelle combinaison de couleurs, y compris les variations monotones ou les dégradés multicolores. Essayez un dégradé avec les couleurs de votre marque !
Cette technique peut être appliquée à presque tous les éléments de conception, y compris les arrière-plans, les boutons, le texte et les images, et peut être créée à l'aide de CSS, JavaScript ou d'un logiciel de conception graphique. De nombreux outils Web, y compris les blocs WordPress Gutenberg, incluent des paramètres pour créer des dégradés de base, mais les utilisateurs plus avancés peuvent créer encore plus de spécifications personnalisées avec CSS.
En CSS, les dégradés peuvent être créés à l'aide des fonctions linear-gradient() ou radial-gradient(), qui vous permettent de spécifier les points de début et de fin du dégradé, ainsi que les couleurs et les arrêts en cours de route.
Les dégradés peuvent être un outil puissant dans la conception Web, aidant à créer de la profondeur, de la dimension et de l'intérêt visuel. Comme toute autre astuce de conception, elles doivent être utilisées avec parcimonie et intentionnellement. Trop de dégradés peuvent rendre une conception encombrée et déroutante.
Utilisation des dégradés dans la conception Web

Lorsqu'il s'agit d'utiliser des dégradés dans la conception Web, il y a quelques points à garder à l'esprit pour s'assurer que la technique fonctionne à votre avantage.
Commencez par les bons choix de couleurs. Les dégradés fonctionnent mieux lorsque les couleurs utilisées sont complémentaires et créent un effet harmonieux. Envisagez d'utiliser une roue chromatique ou un générateur de palettes pour vous aider à choisir des couleurs qui fonctionnent bien ensemble.
N'essayez pas de mélanger et d'assortir trop d'astuces d'effets et gardez le schéma de conception simple. Tenez-vous en à une ou deux couleurs et à des motifs de dégradé simples pour obtenir les meilleurs résultats.
Les dégradés peuvent grandement contribuer à l'ambiance ou à la sensation d'un projet. Pensez à ce que vos choix de couleurs pourraient faire ressentir à l'utilisateur. Par exemple, un dégradé subtil peut être utilisé pour créer un effet apaisant sur un site Web qui promeut le bien-être, tandis qu'un dégradé audacieux et dynamique peut être plus approprié pour un site Web de mode ou de divertissement.
Cette technique peut être idéale pour aider à mettre en évidence ou à mettre l'accent sur certains aspects ou éléments d'une conception. C'est pourquoi les dégradés sont un choix populaire pour les boutons ou les zones d'appel à l'action. Pensez à utiliser un dégradé plus clair ou contrasté sur ces éléments pour les faire ressortir.
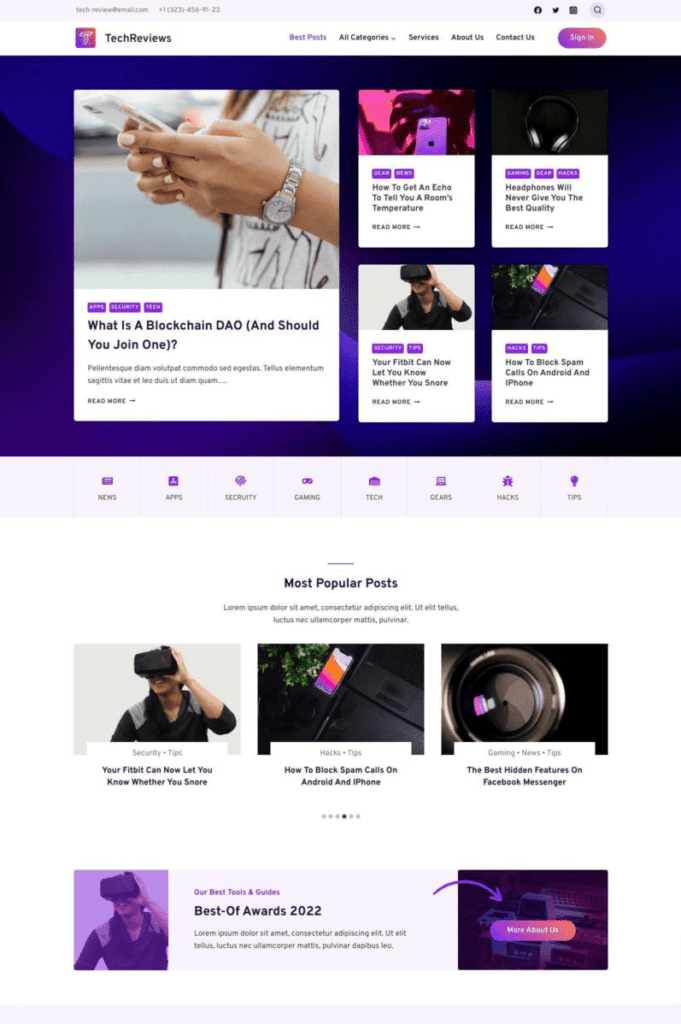
Vous voulez commencer rapidement avec les dégradés dans la conception Web ? Le thème de démarrage Review Blog (illustré ci-dessus) est un bon point de départ.
Meilleures pratiques pour les dégradés dans la conception Web
Si vous êtes prêt à vous lancer avec un dégradé dans votre prochain projet de conception de site Web, ces conseils et bonnes pratiques peuvent vous aider à créer une variation de couleur pour les éléments qui impressionneront les utilisateurs.
Vous noterez également chacune de ces meilleures pratiques dans les exemples de dégradés que nous aimons ci-dessous !
La plupart du temps, un dégradé fonctionne mieux avec pas plus de deux à trois couleurs. Cela inclut l'utilisation des couleurs de votre marque pour connecter le design à l'esthétique de votre entreprise. Les dégradés simples peuvent bien fonctionner et n'ont pas besoin d'avoir un grand contraste entre les teintes.

D'autre part, beaucoup de contraste peut créer un impact. Par exemple, utilisez une couleur claire et une couleur foncée pour créer un dégradé qui passe du clair au foncé.
Tenez compte de la "source de lumière" et de la direction du dégradé. Ces éléments ont un impact sur le flux oculaire à travers l'écran et sur la "crédibilité" d'un dégradé. (Un dégradé de ciel à l'aube, par exemple, nécessite une source de lumière en bas.) De plus, un dégradé horizontal peut créer une impression de mouvement, tandis qu'un dégradé vertical peut créer une impression de profondeur.
Comme pour les autres techniques de couleur, l'accessibilité est également importante avec les dégradés. Assurez-vous que les couleurs que vous choisissez pour votre dégradé respectent les normes d'accessibilité, avec un fort contraste entre les couleurs.
Utilisez des dégradés pour attirer l'attention sur des zones spécifiques de votre conception, telles que des éléments cliquables ou de gros titres. Utilisez un dégradé qui se démarque du reste de votre conception pour rendre ces éléments plus visibles.
5 exemples de dégradés que nous aimons
Voici cinq sites Web qui utilisent les dégradés de cinq manières différentes pour montrer la polyvalence de cette technique de conception et vous aider à générer un peu d'inspiration. Notez comment chaque projet a une utilisation spécifique des dégradés et comment ils sont utilisés.
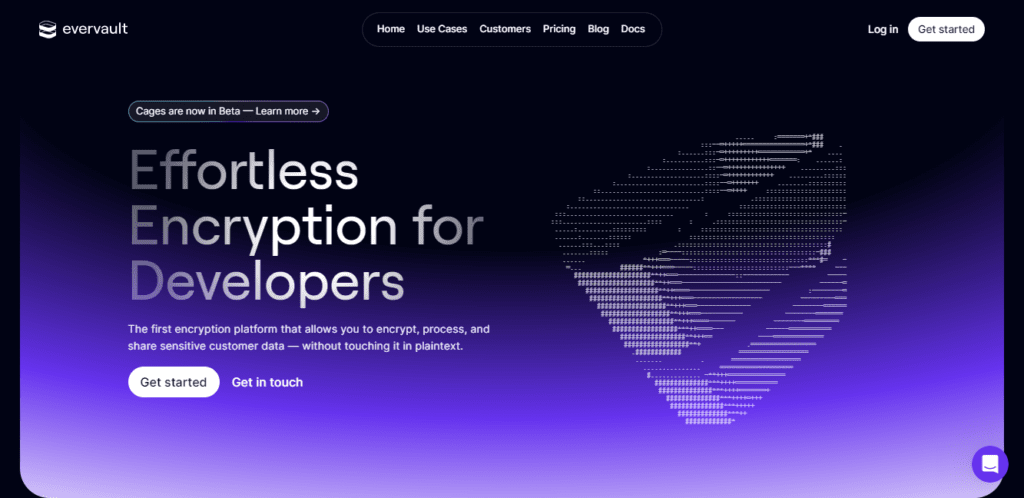
1. Evervault

Ce qui précède est un bel exemple d'utilisation du dégradé dans la conception Web d'Evervault. Plutôt qu'une seule couleur noire ou violette, le concepteur utilise l'effet de dégradé pour les mélanger.
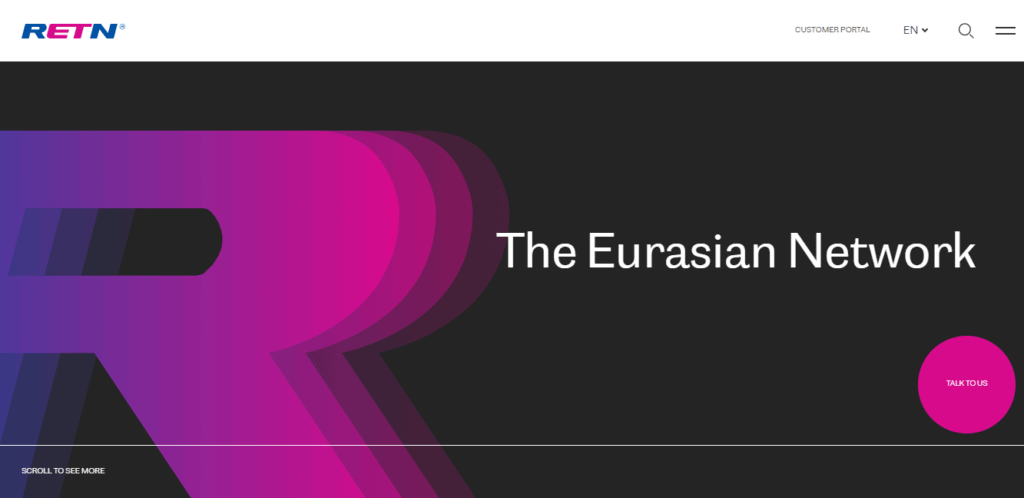
2. RETN

Cet exemple de RETN utilise un dégradé dans leur conception de police plutôt que la couleur d'arrière-plan. L'effet est toujours le même. Cela attire votre attention sur cette partie de leur site Web.
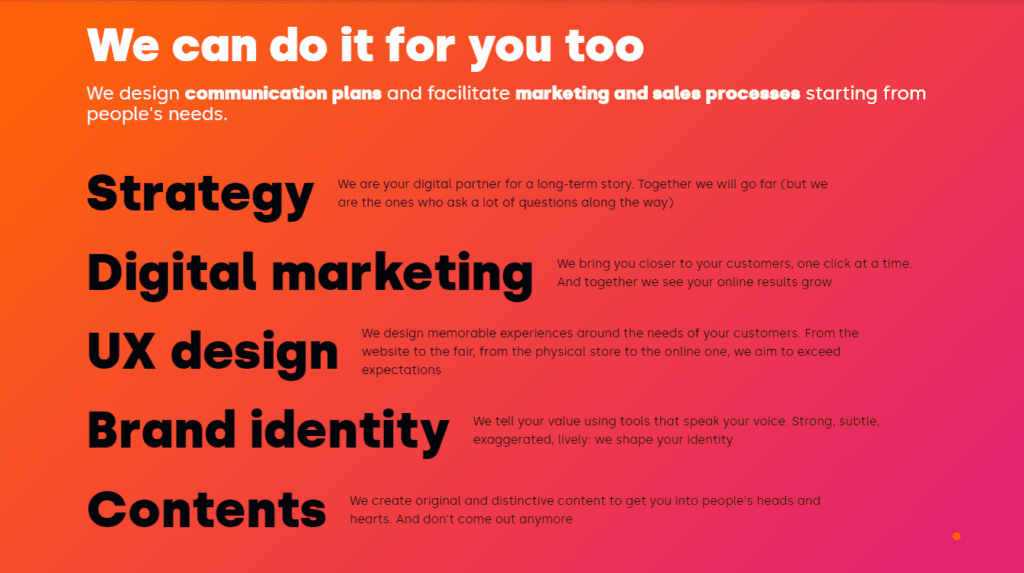
3. Sinfonialab

Cet exemple provient de Sinfonialab qui associe le rose vif et l'orange. Cela rend la page vraiment pop, attirant votre attention sur cet espace sur leur site.
4. Orbite

Dans cet exemple d'Orbit, vous voyez un dégradé subtil utilisé. Il attire toujours votre attention sur le site sans être trop brillant ou dur.
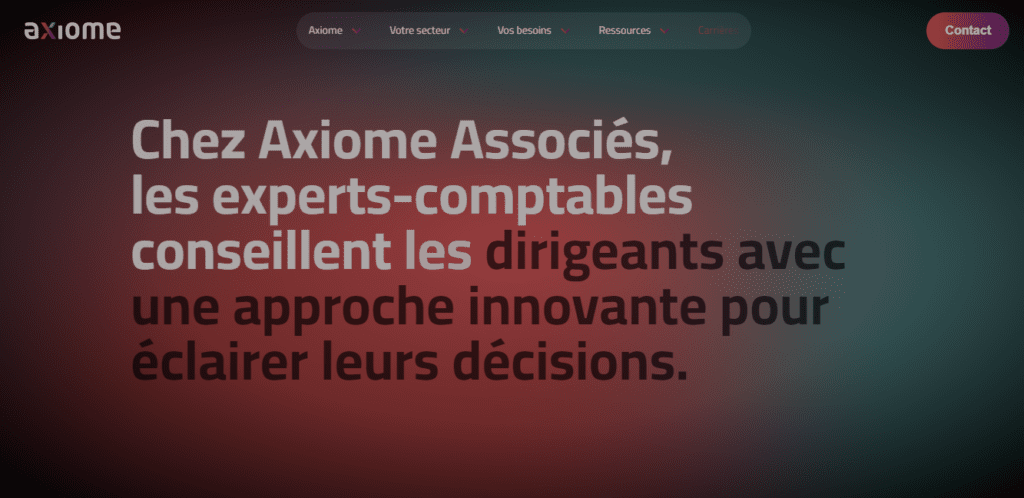
5. Axiome

Axiome utilise des couleurs plus sombres dans leur dégradé mais ce n'est pas exagéré. Cela crée un effet de projecteur autour du contenu, attirant les visiteurs à ce point du site.
Commencer aujourd'hui
Les dégradés sont une technique de conception assez facile à utiliser et peuvent fonctionner avec des projets nouveaux ou existants. Vous pouvez commencer avec quelque chose d'aussi simple qu'un seul titre dégradé ou déployer des boutons avec une couleur dégradée tout au long de la conception pour tester cette tendance immédiatement.
N'oubliez pas que les dégradés fonctionnent mieux lorsqu'ils sont utilisés pour accentuer ou mettre l'accent sur quelque chose, et les couleurs que vous choisissez peuvent avoir un effet majeur sur la façon dont les gens pensent du design. Testez vos projets pour vous assurer qu'ils résonnent auprès de vos utilisateurs.
Développez votre site avec Kadence
Un pack complet Kadence vous offre tout ce dont vous avez besoin pour dynamiser votre site afin de tirer parti des dernières tendances en matière de conception Web.
