Comment nous avons construit un site Web SaaS que les gens comprennent réellement
Publié: 2022-06-04Il y a quelques mois, mon équipe et moi avons finalement entrepris le projet que les départements marketing du monde entier (y compris le nôtre) ne cessent de repousser : nous avons reconstruit notre site Web.

Et puis, nous avons vu une augmentation de 93% de la génération de leads.
Immédiatement, nous avons réalisé que nous avions déchiffré la formule d'un site SaaS qui fait l'impossible : il fait réellement comprendre aux gens ce que fait notre entreprise.
Puisqu'il nous a fallu quelques années pour en arriver là, en tant que collègue spécialiste du marketing, je voulais vous éviter les ennuis et partager notre processus.
1. Éliminer les obstacles : parties prenantes limitées et MVP solide
Le plus gros inconvénient de tout projet à enjeux élevés est le trop grand nombre de cuisiniers dans la cuisine.
Pour éviter cet écueil, j'ai nommé une seule partie prenante pour chaque aspect du site : une pour le design, une pour le contenu et une pour le produit. D'autres personnes ont eu la possibilité de donner leur avis, mais les décisions finales ont été prises exclusivement par ces trois propriétaires. Cela s'est avéré vrai même lorsque les commentaires provenaient de personnes occupant des postes de direction.
De plus, pour lutter contre le perfectionnisme extrême que j'ai souvent vu dans la planification de projets marketing, nous avons emprunté à notre expérience produit et poussé pour une sortie progressive avec un MVP (produit minimum viable) et des phases pour chaque page. Cela nous a permis de travailler plus rapidement, mais cela a également créé une opportunité d'amélioration continue.
- Travaillez à rebours – Commencez par une date de sortie (réaliste) et travaillez à rebours, afin que toutes les équipes s'adaptent au calendrier plutôt que de donner des estimations trop prudentes.
- Nommez des parties prenantes uniques – Assurez-vous d'avoir une partie prenante pour chaque domaine, dans notre cas, cela signifiait la conception, le contenu et le produit. Recueillez largement les commentaires, mais limitez les décisions à ces personnes.
- Choisissez un propriétaire de projet – Il devrait y avoir un seul propriétaire pour l'ensemble du projet. Cette personne sera chargée de prendre des décisions en cas de conflit (et il y aura conflit).
- N'attendez pas le produit parfait – Créez un MVP pour chaque page, veillez à ce qu'il déplace l'aiguille et comptez sur une publication progressive.
- Entrez dans les détails et réagissez rapidement - Utilisez tous vos outils d'analyse et UX pour comprendre rapidement la réponse aux pages que vous publiez et pour les itérer.
2. Les métriques qui comptent : fixer des objectifs et des KPI
L'une des premières choses que nous avons faites a été de faire le point sur les problèmes que nous voulions résoudre et de fixer des objectifs pour leur amélioration. Nous nous attaquions à de nombreux problèmes : faible taux de conversion, informations obsolètes, conception obsolète, explication limitée de notre offre multi-produits, pas de page clients et une page de tarification peu claire.
Nous avons déterminé que la seule façon de faire un travail approfondi dans un délai raisonnable serait d' identifier les pages clés sur lesquelles travailler. Pour nous, cela signifiait se concentrer sur :
- La page d'accueil
- Sélectionnez les pages de produits
- La page des tarifs
- Pages d'études de cas
- Création d'une page clients
Cela impliquait également de renoncer à plusieurs pages que nous souhaitions aborder pour assurer le lancement du projet dans les temps.
Pour suivre le succès, nous fixons les objectifs et KPI suivants :
- Augmenter le taux de conversion en prospects et améliorer la qualité des prospects
- Améliorer le taux de rebond et augmenter le temps passé sur le site et le nombre de pages par session
- Améliorer la perception de la marque
- Créer une meilleure navigation sur le site
- Assurer que nos différents produits obtiennent une meilleure exposition
- Augmenter le trafic organique
- Mise en place d'une infrastructure de site facilement évolutive
Chaque entreprise aura des objectifs différents et devra suivre différentes mesures, mais le processus de sélection des pages clés sur lesquelles travailler en premier vous donnera une vue rapide et claire de ce qui fonctionne et de ce qui ne fonctionne pas avant de refaire tout votre site.
- Répondez aux besoins interentreprises – Des mesures telles que le taux de conversion, le taux de rebond, etc. ne font pas tout. Recherchez également des commentaires qualitatifs sur le site auprès de votre équipe RH, de votre responsable de marque, de votre équipe commerciale et de votre PDG.
- Test A/B – Oui, cela semble évident, et vous êtes probablement pressé de sortir votre nouveau site, mais vous ne voulez pas vous débarrasser de tout ce qui fonctionne bien. Alors, assurez-vous de tout publier avec un test A/B et regardez attentivement les résultats.
- Définissez un KPI principal - Avoir une seule mesure principale vous aidera à prendre des décisions en cas de conflit, dans notre cas, il s'agissait du taux de conversion en lead.
- Version par phases – Reconstruire l'ensemble du site Web en une seule fois est un risque. Commencez par des pages à faible effort et de grande valeur, puis apprenez et adaptez votre plan.
- Construire une infrastructure d'analyse - Construisez une infrastructure de mesure à l'avance pour vous assurer que vous pouvez suivre l'impact sur chaque KPI.
3. S'inspirer : il y a quelque chose à apprendre de tout le monde
Une fois que nous avons identifié nos problèmes, fixé des objectifs d'amélioration et identifié la portée du projet, nous avons commencé à réfléchir à la mise en page et à la conception.
Pensez au nombre de sites SaaS que vous avez visités et quittés sans avoir une idée précise de ce que fait l'entreprise. "Quelque chose à voir avec le service client ? Peut-être du marketing par e-mail ? » C'est ce que nous essayions d'éviter. Nous avons donc commencé par identifier ce dont les visiteurs auraient besoin pour vraiment comprendre Yotpo.
Nous avons créé une feuille de calcul, recueilli l'inspiration de plus de 150 autres sites Web, noté ce que nous aimions et ce que nous n'aimions pas chez chacun et, surtout, noté si nous pouvions comprendre ce que fait l'entreprise. Nous avons examiné des éléments aussi granulaires qu'un bouton CTA ou aussi larges que la disposition générale, les visuels ou le ton de la voix.
Pour la plupart, nous avons consulté des sites d'entreprises que nous ne connaissions pas, de sorte que notre test de compréhension de l'entreprise serait authentique.
- Ne manquez pas votre première impression – N'oubliez pas de prendre des notes la première fois que vous visitez un site Web. Les premières impressions sont essentielles et, comme on dit, vous n'aurez pas de seconde chance.
- Faites une liste – Vous pouvez apprendre de tout le monde. Créez une liste de sites Web pour vous inspirer. Certains sites Web auront un excellent design, une excellente microcopie et d'autres une navigation étonnante.
- Embrassez l'inconnu - Regardez principalement les entreprises que vous ne connaissez pas pour voir si leur site transmet clairement ce qu'elles font.
4. Qu'est-ce qui vient en premier, le design ou le contenu ?
Notre produit est super visuel, à tel point que les visiteurs devraient pouvoir comprendre 70% du produit sans même lire un mot. Il ne s'agissait pas seulement de trouver le bon slogan, il s'agissait de montrer plutôt que de dire.
Comprenant que les visuels présentés au-dessus du pli seraient essentiels pour attirer l'attention des utilisateurs, nous avons utilisé cet espace pour montrer des maquettes de notre produit en action. Au lieu de laisser le contenu diriger la conception, nous avons adopté l'approche inverse, en dirigeant la conception et en alignant le contenu sur la vision de notre studio.
Notre incroyable spécialiste du marketing de contenu, Mel, a utilisé le cadre de conception avant tout pour affiner la stratégie de contenu du site et se concentrer sur ce qui compte le plus pour les clients potentiels : comment Yotpo peut les aider. Elle a fait des recherches pour bien comprendre l'industrie du commerce électronique et les points faibles typiques. Ensuite, elle a encadré les solutions dans un format rapide et facile à lire qui a complété la structure de conception, tout en incitant les utilisateurs à suivre des étapes concrètes pour en savoir plus sur nos produits.
Le résultat est un contenu simple et axé sur la valeur qui reste fidèle au caractère et à la mission de Yotpo d'aider les marques à réussir.
- Laissez le contenu suivre la conception - Si votre équipe de contenu est suffisamment forte pour écrire directement au point, commencez par la conception et demandez-leur d'écrire en respectant la limite de caractères. C'est un défi, mais c'est aussi un exercice de rationalisation de votre messagerie.
- Comprenez la meilleure façon de décrire votre produit - si votre produit est visuellement attrayant, mettez-le en valeur en utilisant de nombreuses maquettes et en mettant en valeur le design.
- Gardez-le intéressant au-dessus du pli - Cela peut sembler évident, mais les gens oublient souvent qu'il s'agit de l'immobilier le plus important sur chaque page. Investissez une réflexion supplémentaire dans ce que vous y affichez.
5. Dans les coulisses : page de tarification


Objectifs de la page :
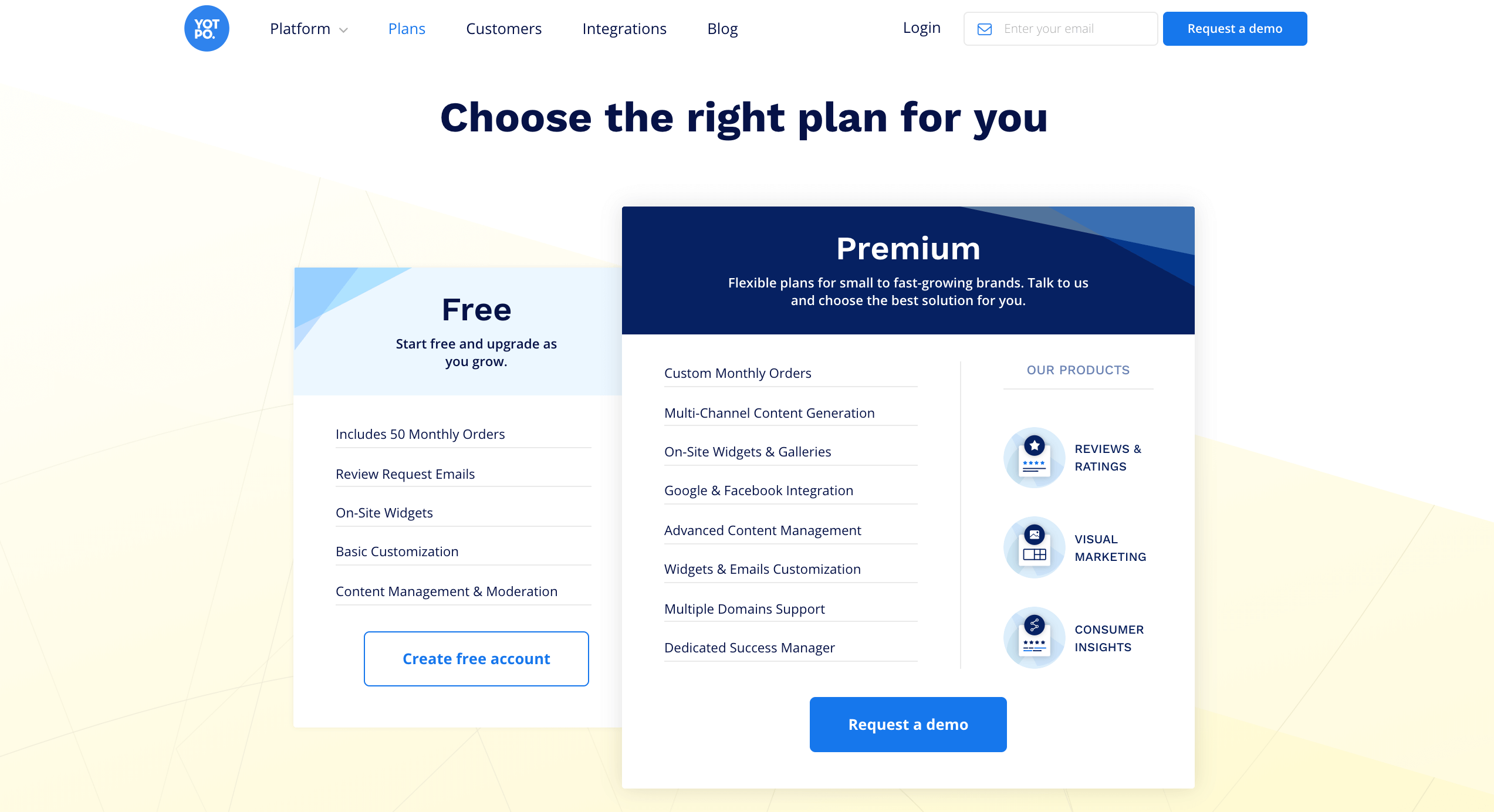
Il était important pour nous de rendre nos prix faciles à comprendre. Nous avons choisi de regrouper nos forfaits premium sous un même parapluie et notre forfait gratuit sous un autre. De cette façon, les visiteurs intéressés par notre abonnement payant pourraient facilement parler avec les ventes pour en savoir plus, et ceux intéressés par le plan gratuit pourraient commencer tout de suite. Nous voulions également inclure une FAQ détaillée pour répondre à toutes les questions que les visiteurs pourraient avoir.
Notre talentueux studio de design - en particulier notre directrice artistique, Shiri, et la designer de produits senior, Eliko - a pris ces objectifs et les a suivis. Dans cette section et les suivantes, ils expliqueront la stratégie de conception derrière chacune des pages clés du nouveau site Web.
Stratégie de conception :
Puisque l'objectif était d'amener les gens à comprendre et à cliquer sur les plans, nous en avons fait la hiérarchie supérieure. L' arrière-plan a été intentionnellement créé pour être plus doux et plus léger afin de ne pas détourner l'attention des cases du plan. Pourtant, nous avons utilisé l'arrière-plan comme une opportunité pour représenter la marque Yotpo avec des dégradés et des formes géométriques subtiles. Cette structure générale, développée pour répondre aux objectifs de la page de tarification, s'est avérée être une base très efficace pour les autres pages du site.
6. Dans les coulisses : pages produits

Objectifs de la page :
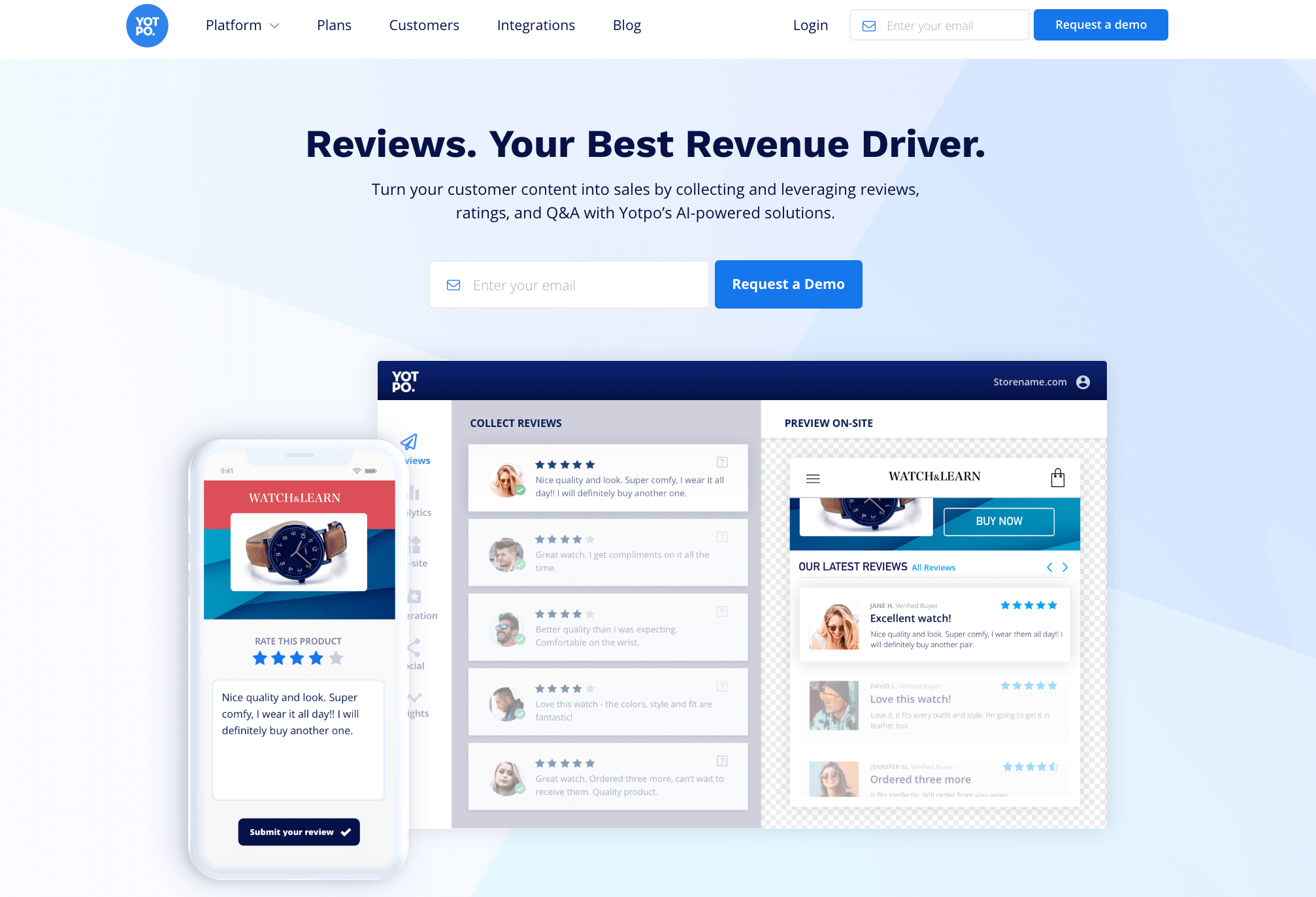
Chacune des pages de produits incluses dans la refonte, c'est-à-dire les avis et évaluations et le marketing visuel, devait expliquer toutes les fonctions d'un produit super complexe d'une manière que les gens pouvaient comprendre en quelques secondes. De plus, nous voulions montrer les différents cas d'utilisation pour chaque produit. Par exemple, sur la page Avis et évaluations, cela signifiait expliquer tous les aspects, du fonctionnement de la génération de contenu aux intégrations avec Google et Facebook. Bien que la page soit longue et complète, elle est légère en texte et lourde en visuels.
Stratégie de conception :
Nous avons rapidement déterminé que des maquettes de nos produits en action seraient le moyen le plus simple de faire comprendre aux visiteurs leur fonctionnement. Alors que nous voulions initialement utiliser la vidéo, nous nous sommes tenus au MVP pour sortir les premières versions des pages à temps.
Sur la base de ce que nous avons appris lors de la conception de la page de tarification, nous avons su rendre l'arrière-plan plus clair et plus silencieux tout en mettant l'accent sur les maquettes, en particulier celles au-dessus du pli. Les maquettes sont également réalisées dans un langage de conception simplifié pour les rendre faciles à digérer.
La conception de la maquette d'abord répond à un certain nombre d'autres préoccupations pratiques. Premièrement, les maquettes sont par nature adaptées aux mobiles, à la fois en raison de leur taille et de leur capacité à transmettre de nombreuses informations dans un format minimaliste. En général, concevoir en pensant au mobile vous oblige à considérer ce qui est nécessaire et ce qui ne l'est pas, et cela était certainement vrai pour les maquettes. Non seulement cela, ce format est également facilement évolutif pour les futures pages de produits à mesure que notre offre se développe.
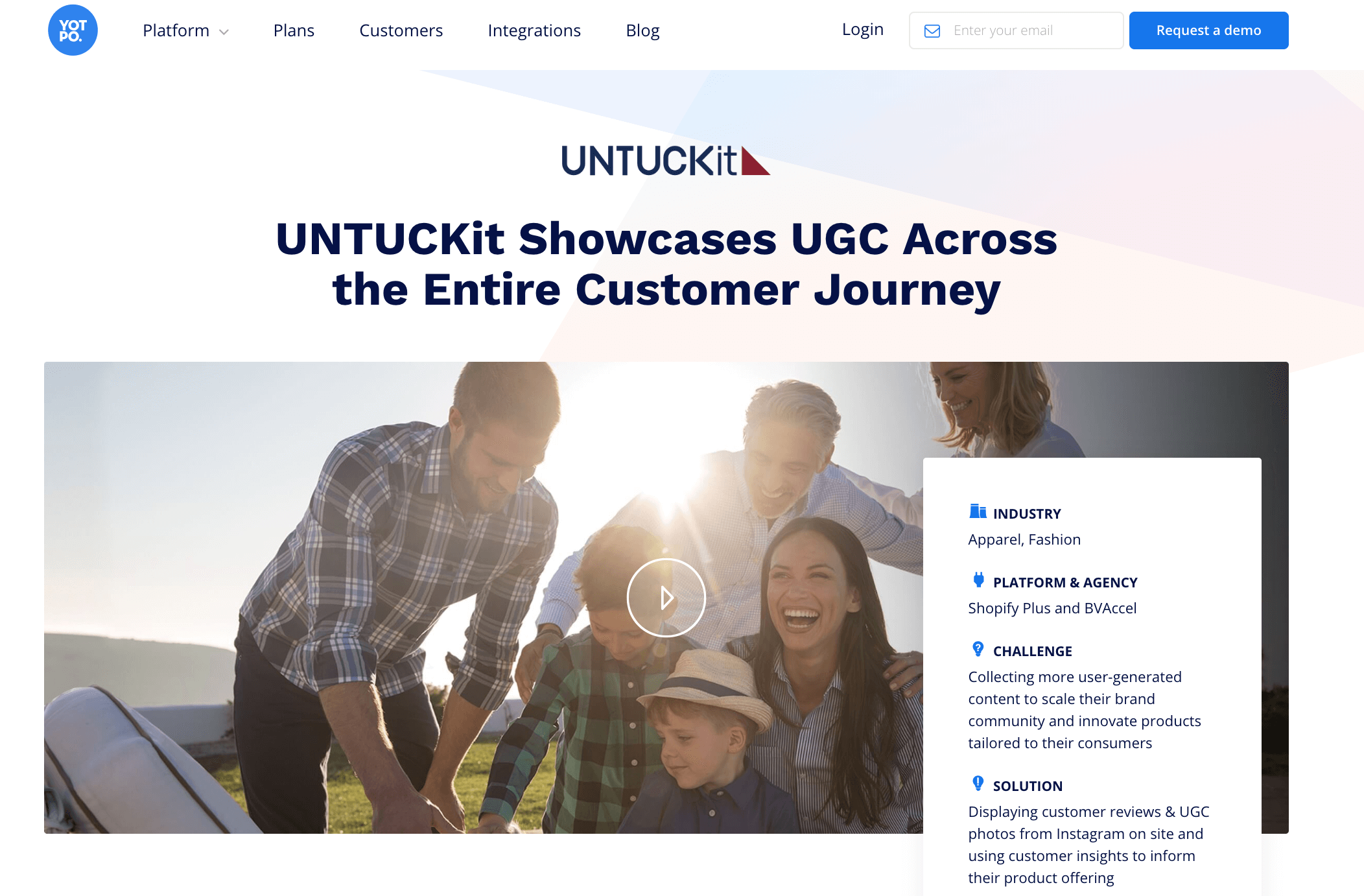
7. Dans les coulisses : page Clients

Objectifs de la page :
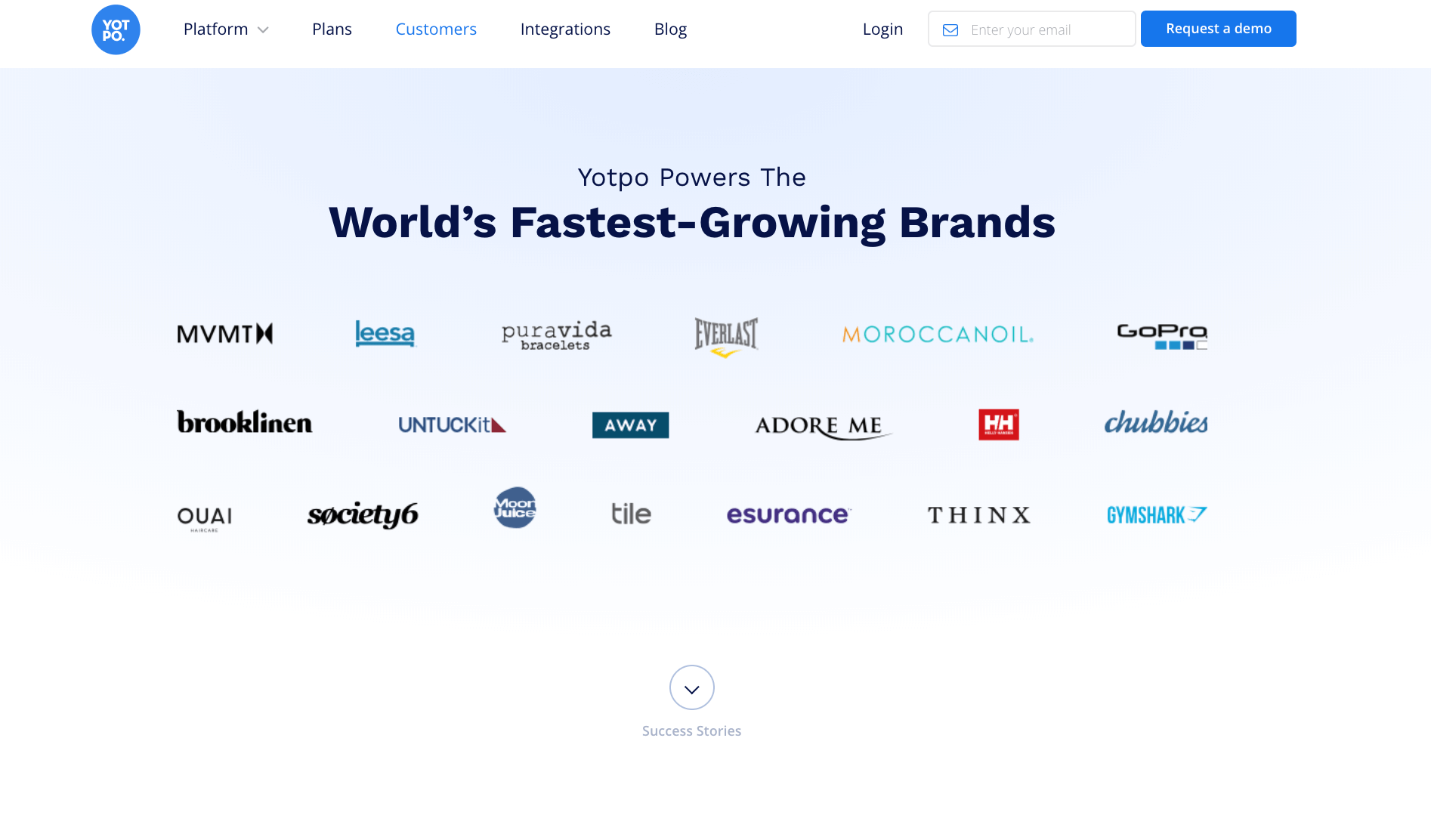
La page des clients était un nouvel ajout à notre site. Nous recherchions un moyen efficace de présenter les marques étonnantes qui utilisent Yotpo et de mettre à jour et de créer une nouvelle maison pour nos études de cas. Les éléments les plus importants de cette page sont les logos de la marque et les nouvelles études de cas vidéo que nous avons créées pour son lancement.
Stratégie de conception :
Nous voulions raconter l'histoire de la croissance de ces marques avec Yotpo, mais aussi l'importance du contenu généré par les utilisateurs dans son ensemble. L'élément principal pour raconter ces histoires est les logos des clients et les études de cas vidéo, qui occupent chacun une place importante sur la page. De plus, nous avons conçu le nouveau modèle d'étude de cas, qui est intégré à cette page, pour qu'il soit aussi flexible que possible, afin qu'il puisse raconter l'histoire unique de chaque marque au lieu de simplement inclure des questions et réponses à l'emporte-pièce.

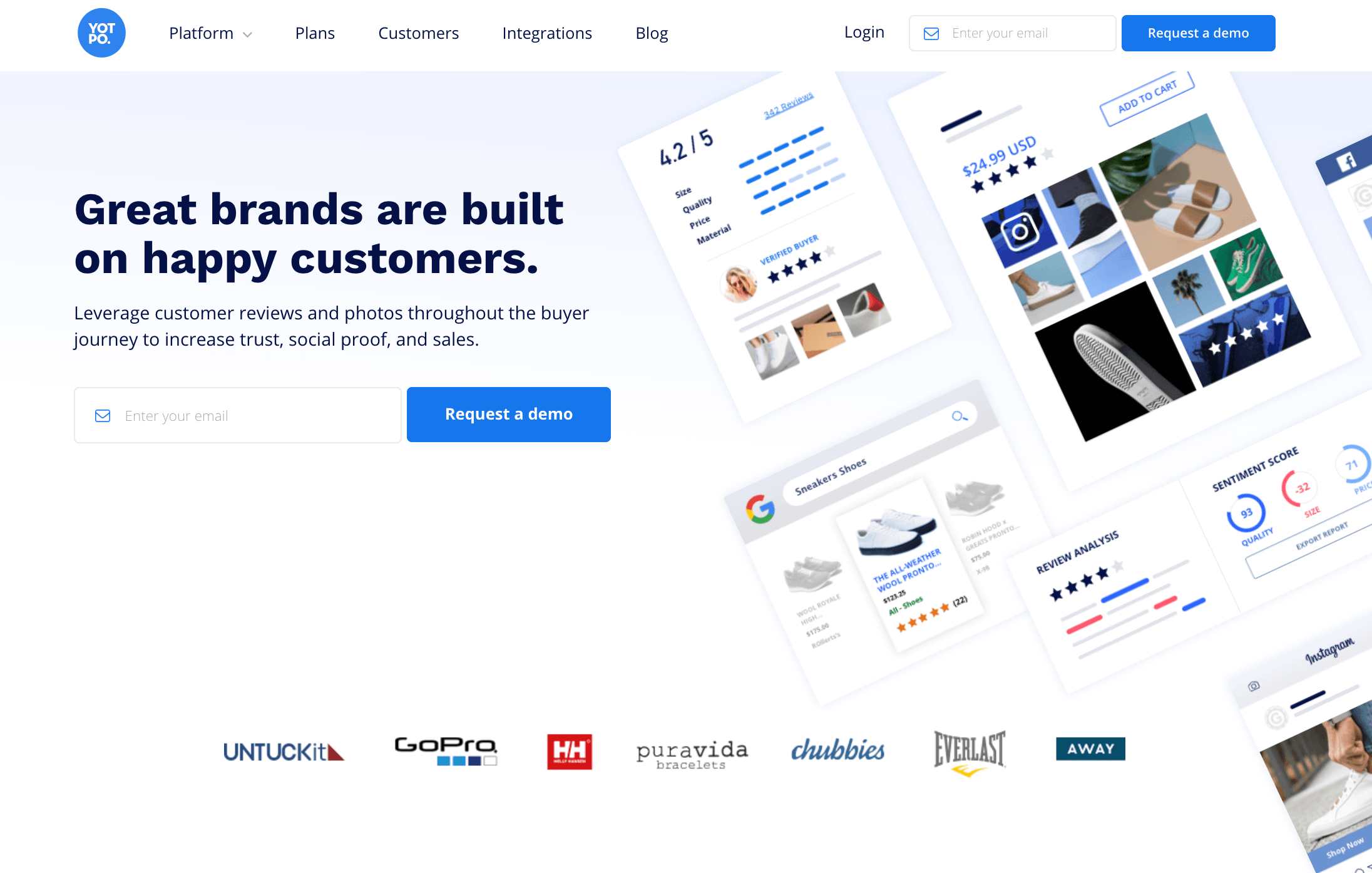
8. Dans les coulisses : page d'accueil

Objectifs de la page :
Avant tout, l'objectif de la page d'accueil était que les visiteurs comprennent rapidement et facilement ce que fait Yotpo avant de faire défiler vers le bas. Nous voulions également à la fois présenter notre offre multi-produits et mettre en valeur notre plus grand atout : nos clients. Enfin, la page d'accueil devait servir de page d'accueil qui rendait les visiteurs curieux d'en savoir plus sur nos produits.
Pour nous assurer que nous avons atteint ces objectifs, nous avons assis des collègues devant d'autres pages d'accueil SaaS, et pendant qu'ils naviguaient sur la page, nous leur avons demandé quel élément ils voulaient voir ensuite. Sur la base de leurs réponses, nous avons compris que le flux dont la plupart des gens ont besoin à partir d'une page d'accueil est :
Stratégie de conception :
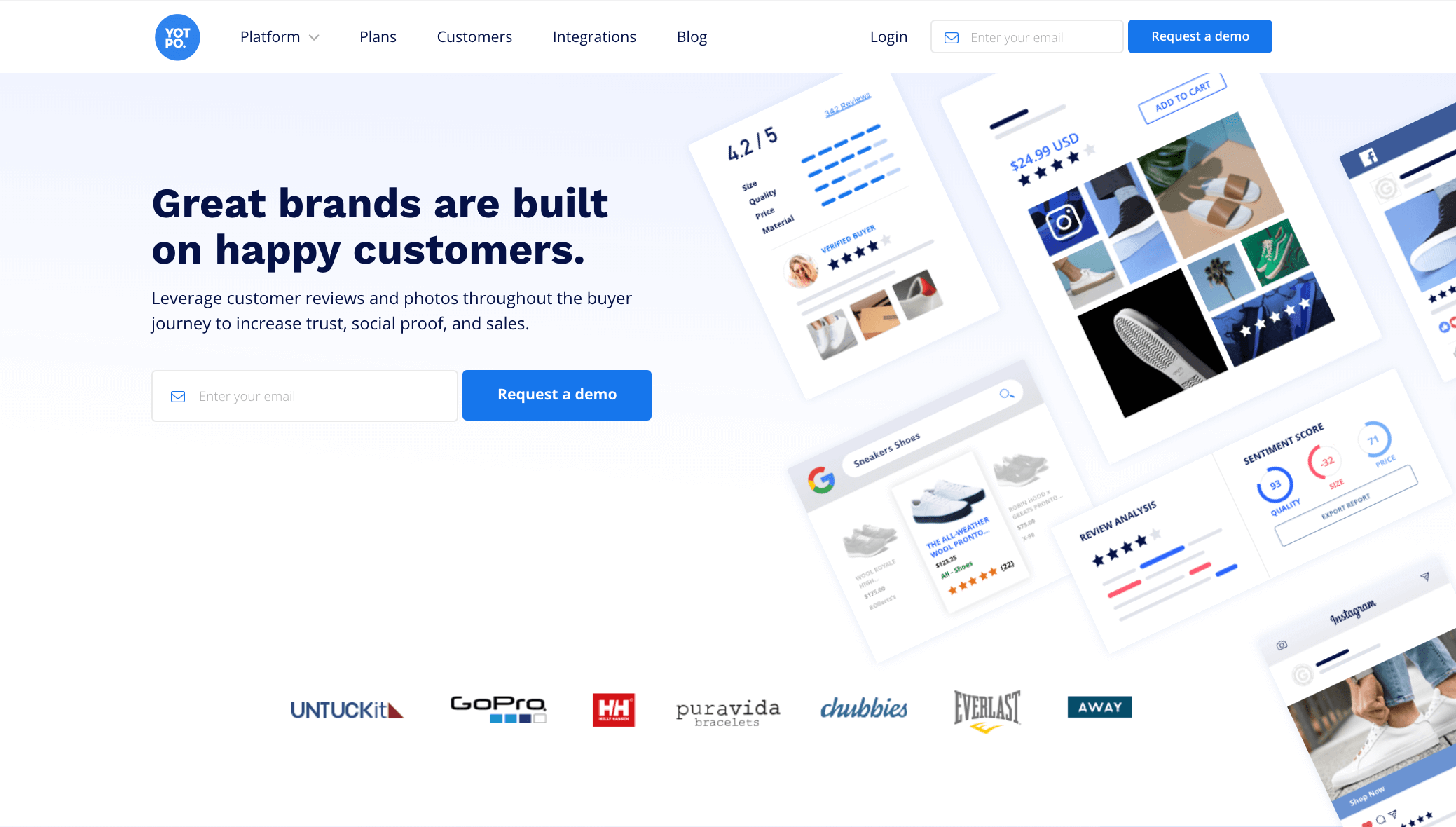
Notre plus grand défi pour la page d'accueil a été d'attirer immédiatement l'attention des visiteurs. Nos recherches nous ont montré que de nombreux sites SaaS utilisent aujourd'hui de jolies illustrations pour attirer les visiteurs - mais nous voulions quelque chose de plus substantiel pour garder les visiteurs engagés.
Nous avons utilisé le flux décrit ci-dessus et le langage de conception que nous avions affiné sur les pages de prix et de produits pour attirer l'attention des visiteurs avec des maquettes minimalistes qui donnent une compréhension immédiate de ce que fait Yotpo. Ceci est suivi d'une bande de logo client au-dessus du pli, puis d'un aperçu rapide et précis de notre offre de produits qui dirige les visiteurs vers les pages de produits. Avec la majeure partie des maquettes en haut, nous avons pu utiliser des illustrations pour soutenir le contenu ci-dessous.
Le résultat global est une page qui donne une sorte de "powershot" ou une vue d'ensemble du produit, encourageant les visiteurs à continuer sur les pages du produit pour en savoir plus.
Notre pile technologique
Nous avons utilisé tous les outils possibles pour créer le nouveau site et mesurer les résultats. Voici un aperçu de notre pile technologique :
- Prototypage et conception – Balsamiq, InVision, Sketch, Photoshop, Illustrator et After Effects
- Analyse et conversion - Drift, VWO, Mixpanel, Amplitude, Hotjar, FullStory
- Gestion de projet – Smartsheet, Trello
En ce qui concerne le développement, notre assistant de développement David a travaillé avec notre équipe de conception pour donner vie au site. Il a utilisé des composants réutilisables sur tout le site et a mis l'accent sur des visuels nets en incluant des images de rétine pour presque toutes les images et en optant pour les fichiers SVG (graphiques vectoriels évolutifs) plutôt que les fichiers PNG dans la mesure du possible. Il a également travaillé en grande partie au SCSS pour avoir accès à plus d'options lors du développement du site.
Conclusion
La reconstruction d'un site Web est une entreprise majeure, mais lorsque vous avez mis en place un processus solide, vous pouvez le mettre en place rapidement et efficacement. Les choses les plus importantes que nous avons apprises lors de la construction de ce processus étaient les suivantes :
- Nommez un seul maître d'ouvrage et limitez les parties prenantes au minimum.
- Définir une portée réaliste pour le projet.
- Évaluez quelles pages doivent être retirées au lieu d'être repensées.
- Fixez-vous des objectifs et des KPI clairs.
- Choisissez un seul KPI principal.
- Inspirez-vous d'autres sites.
- Comprendre la manière la plus simple et la plus efficace d'expliquer votre produit.
- Dirigez avec le design dans la mesure du possible. Le contenu peut suivre et en sera plus fort.
- Optez pour une libération progressive.
- A/B teste tout.
Si vous souhaitez en savoir plus sur la refonte de notre site Web, ou si vous avez des questions sur ce que j'ai écrit ici, n'hésitez pas à nous contacter ici. Je serais heureux de discuter. :)
