8 façons d'améliorer l'expérience utilisateur sur les sites commerciaux
Publié: 2023-05-17Les gens s'attendent à ce que les sites Web soient intuitifs, visuellement attrayants, accessibles et à chargement rapide. Pourtant, il est facile de passer à côté de ceux-ci et, par conséquent, de ne pas offrir une expérience utilisateur positive. Heureusement, vous pouvez facilement améliorer l'expérience utilisateur sur votre site avec quelques pratiques simples et gravir les échelons de la conversion.
Des changements de conception simples aux stratégies plus complexes, nous discuterons des 8 façons d'améliorer la convivialité de votre site. À la fin, vous saurez comment créer un site Web avec lequel les utilisateurs aiment naviguer et interagir. Vous attirerez et conserverez plus de visiteurs et les convertirez en clients fidèles.
Alors, commençons.
Pourquoi l'expérience utilisateur est-elle importante ?

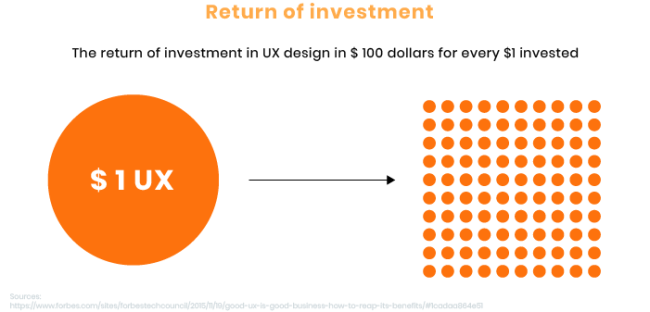
Source des images
L'expérience utilisateur détermine la façon dont les gens percevront et interagiront avec votre marque.
Imaginez que vous atterrissiez sur un site Web encombré, déroutant et qui prend du temps à se charger, c'est frustrant, n'est-ce pas ? En gardant ces facteurs à l'esprit, vous pouvez rendre l'expérience de votre utilisateur beaucoup plus fluide et plus agréable et, à son tour, encourager les gens à rester plus longtemps sur votre site.
Considérez votre site comme s'il s'agissait d'une vitrine dans une rue animée. Tout comme une vitrine physique doit être propre, organisée et attrayante pour attirer les clients, votre site Web doit être facile à naviguer et visuellement attrayant pour attirer les gens.
Voici les 4 principaux avantages de l'amélioration de l'expérience utilisateur sur votre site :
- Taux de rebond réduits : bien que les taux de rebond diffèrent selon les secteurs, ils maintiennent les internautes ancrés sur votre site. Ils approfondiront vos articles, cliqueront sur différentes pages et partageront votre contenu avec d'autres, ce qui vous aidera à réduire votre taux de rebond.
- Amélioration de la réputation de la marque : la réputation compte sur ces mers numériques. Un site Web avec une expérience utilisateur exceptionnelle en dit long sur votre marque. Cela montre que vous vous souciez de vos clients, que vous appréciez leur temps et que vous visez l'excellence. Globalement, cela reflète la qualité de votre offre.
- Satisfaction accrue des clients : lorsqu'ils trouvent votre site facile à utiliser, informatif et visuellement attrayant, ils seront plus satisfaits de leurs interactions. Cette satisfaction se traduit par une perception positive de votre marque et une plus grande probabilité de visites répétées et de recommandations aux autres.
- Conversions et retour sur investissement améliorés : une expérience utilisateur bien conçue facilite la navigation sur votre site et permet aux utilisateurs de prendre les mesures que vous souhaitez. Qu'il s'agisse d'ajouter des articles à leur panier, d'effectuer un achat ou de remplir un formulaire, une expérience utilisateur fluide et intuitive supprime les obstacles et augmente vos conversions jusqu'à 200 %.
Voyons maintenant comment transformer votre site Web en développant votre site en pensant à l'expérience utilisateur. Votre site n'est qu'à quelques pas d'être un site plus engageant et attrayant que les gens aimeront utiliser et avec lequel interagir.
8 façons éprouvées et testées d'améliorer l'expérience utilisateur du site Web
En matière d'expérience utilisateur, vous souhaitez mettre votre utilisateur au premier plan. Cela signifie que votre site doit être simplifié à tous égards : navigation, achat et recherche d'informations. Suivez ces 8 stratégies éprouvées pour faire de votre site un site que les clients apprécient et sur lesquels ils peuvent continuer à revenir.
1. Utilisez l'espace blanc
L'espace blanc est l'espace vide que vous voyez autour des éléments de conception sur un site . Essentiellement, cela aide à créer un design épuré et visuellement attrayant en rendant votre contenu moins encombré et écrasant pour vos utilisateurs.
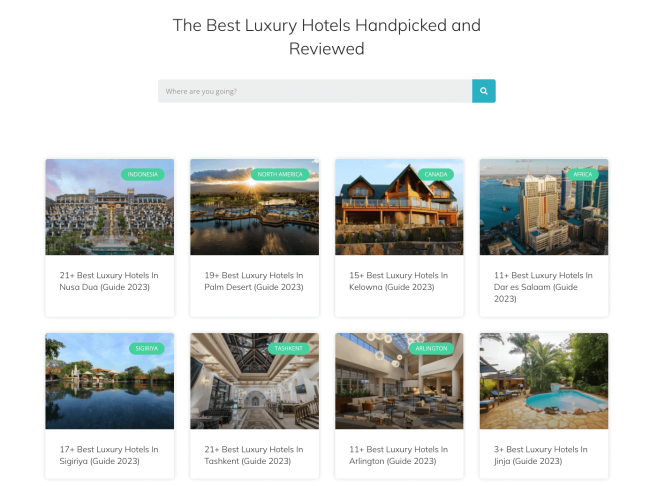
Il n'a même pas besoin d'avoir l'air ennuyeux. Vous pouvez l'utiliser pour attirer l'attention sur les éléments les plus critiques de votre site comme les CTA, les messages importants et les titres. Par exemple, jetez un œil au site Web de Luxurymodo. Ils ont tiré parti des espaces blancs pour attirer l'attention des utilisateurs sur les destinations qu'ils proposent.

N'oubliez pas de prendre en compte votre conception globale lorsque vous envisagez des espaces blancs. Il doit fonctionner avec d'autres éléments, tels que la typographie, la couleur et l'imagerie, pour créer une mise en page cohérente et visuellement attrayante.
N'ayez pas peur d'utiliser la couleur non plus. Envisagez d'utiliser des nuances claires de gris ou d'autres tons pastel pour créer un effet similaire.
2. Simplifiez la navigation
Lorsque les utilisateurs visitent votre site Web, ils veulent trouver immédiatement ce qu'ils recherchent. Votre navigation englobe tout, depuis vos menus, liens et boutons avec lesquels les utilisateurs interagissent pour se déplacer sur votre site. Si c'est trop compliqué, les utilisateurs seront frustrés et quitteront le site.
Alors, comment pouvez-vous simplifier votre navigation et, à son tour, améliorer la mauvaise expérience utilisateur ?
Pensez à garder tout simple, y compris vos menus et vos boutons. La dernière chose que vous voulez faire est de confondre vos lecteurs, évitez donc d'utiliser une terminologie compliquée ou le jargon de l'industrie. Les libellés de votre site doivent également être clairs et descriptifs afin que les internautes sachent exactement où cliquer.
Pour rendre votre navigation plus intuitive, regroupez les éléments associés. Cela s'applique si vous avez plusieurs catégories de produits. Vous pouvez créer un menu déroulant qui répertorie toutes les catégories en un seul endroit. Vous ne voulez pas non plus submerger vos lecteurs, alors limitez le nombre d'éléments de votre menu aux pages les plus importantes de votre site Web.
À l'aide de repères visuels, comme des icônes ou des flèches, vous rendez votre navigation plus intuitive. Par exemple, vous pouvez utiliser l'icône d'un panier d'achat pour indiquer votre section de commerce électronique.

Source des images
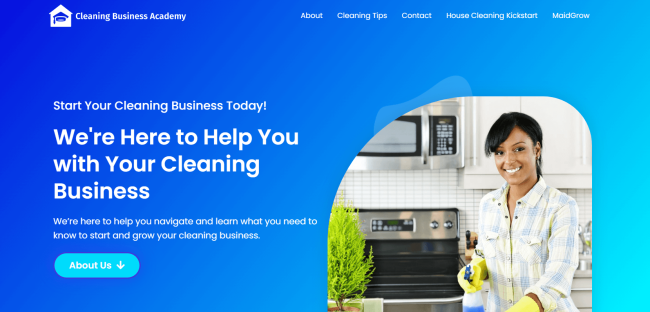
Un excellent exemple de site Web dont la navigation est simple et claire est CleaningBusinessAcademy. Le menu principal en haut de la page est simple avec seulement 5 options qui couvrent les principaux domaines du site Web, il est donc plus facile pour quiconque recherche des informations de démarrer une entreprise de nettoyage.
De plus, lorsque vous plongez plus profondément dans leur site Web, vous constaterez qu'il est plus facile de trouver le contenu pertinent que vous recherchez, avec tous leurs conseils de nettoyage sur une seule page principale. Leur utilisation d'espaces blancs, d'une typographie claire et d'un design minimal aide également les gens à trouver rapidement les messages de nettoyage qui les intéressent.
3. Garantir l'accessibilité
L'accessibilité signifie s'assurer que tout le monde peut facilement naviguer et profiter de votre site Web, quelles que soient ses limites ou ses préférences . Les utilisateurs auront des besoins différents lors de l'accès à votre contenu.
Par exemple, les utilisateurs malvoyants peuvent avoir besoin de lecteurs d'écran ou de loupes pour naviguer sur le site Web, tandis que les personnes à mobilité réduite peuvent utiliser des raccourcis clavier pour naviguer sur le site.
Quoi qu'il en soit, veiller à ce que votre site soit accessible en fera un lieu accueillant pour tous les utilisateurs et, à son tour, augmentera les conversions et les engagements de votre page.
Certains éléments essentiels qui peuvent améliorer l'accessibilité sur votre site Web incluent :
- Texte alternatif
- Contraste des couleurs
- Légendes vidéo
- Accessibilité des mots clés
- Langage clair et concis
Mettez en œuvre ces fonctionnalités pour améliorer l'accessibilité de votre site et le rendre plus convivial. De cette façon, vous pouvez également atteindre un public plus large et améliorer votre présence globale en ligne. Vous pouvez également tirer parti du rapport Google PageSpeed. Il comporte un score d'accessibilité pour vous aider à identifier les domaines que vous pouvez améliorer.
4. Utilisez une conception réactive
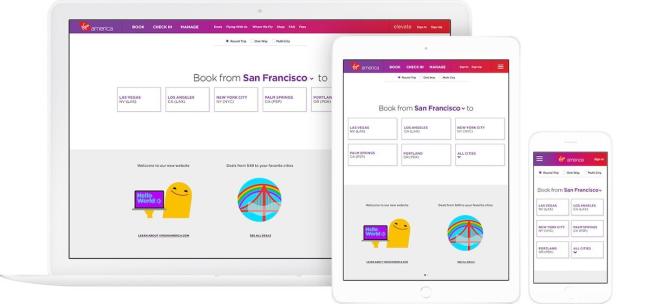
Avec de plus en plus de personnes qui utilisent leurs appareils mobiles et leurs tablettes pour naviguer sur Internet, une conception réactive est nécessaire pour garder une longueur d'avance dans le paysage numérique d'aujourd'hui.
Une conception réactive ou centrée sur l'utilisateur permet à votre site de s'adapter à différentes tailles d'écran, quel que soit l'appareil à partir duquel les utilisateurs naviguent.

Source des images
Mais comment vous assurez-vous que votre conception réactive offre la meilleure expérience utilisateur possible ?
Comme mentionné précédemment, une conception simple aidera votre site Web à apparaître moins encombré et, à son tour, aidera les visiteurs en ligne à naviguer facilement, quel que soit le type d'appareil qu'ils utilisent. Déterminez les éléments dont vos utilisateurs ont le plus besoin et hiérarchisez-les pour les écrans plus petits.
Bien que cela puisse vous obliger à apporter quelques ajustements à la mise en page et à supprimer les éléments non essentiels pour conserver une conception nette et ciblée, vous devez trouver un équilibre entre fournir suffisamment d'informations et éviter l'encombrement.
Envisagez également d'utiliser des menus réductibles, des icônes de hamburger ou d'autres techniques de navigation adaptées aux mobiles pour économiser de l'espace sur les écrans plus petits.
Essentiellement, la typographie de votre site Web doit également être facile à lire et suffisamment grande pour les appareils mobiles. Rester informé de ces dernières tendances et considérations vous aidera à améliorer votre expérience utilisateur et à vous assurer que votre site Web est attrayant sur tous les appareils.
5. Optimisez le temps de chargement des pages
Personne n'aime attendre qu'un site se charge. Les temps de chargement lents frustrent les utilisateurs et entraînent des taux de rebond plus élevés. 41% des internautes s'attendent à ce qu'un site Web se charge en 2 secondes ou moins. Si votre site Web ne répond pas aux attentes des utilisateurs en matière de temps de chargement rapides des applications, cela nuira au parcours, à la rétention et aux revenus de l'utilisateur.

Pour vous assurer que votre page se charge rapidement, minimisez vos requêtes HTTP. Chaque élément de votre page, y compris les images, les scripts et les feuilles de style, nécessite une requête HTTP pour se charger. Minimiser le nombre de requêtes HTTP accélérera le temps de chargement . La combinaison de plusieurs CSS et Javascript en un seul peut également vous aider à réduire le nombre de requêtes. Regardez cette vidéo pour obtenir une liste complète des techniques que vous pouvez appliquer.
De plus, envisagez d'utiliser un réseau de diffusion de contenu (CDN). Il distribue le contenu de votre site Web sur un réseau de serveurs, afin que les utilisateurs puissent y accéder à partir d'un serveur géographiquement plus proche d'eux. Cela peut réduire la distance que les données doivent parcourir, ce qui aidera votre site à se charger plus rapidement.
Accélérez votre site en pilote automatique. Obtenez NitroPack aujourd'hui →
6. Fournir des appels à l'action clairs
Vos appels à l'action (CTA) sont la porte d'entrée des conversions sur votre site Web. Ils peuvent faire ou défaire l'expérience utilisateur et, en fin de compte, déterminer le succès de votre site Web. Essentiellement, les CTA sont des boutons ou des liens qui encouragent les utilisateurs à effectuer une action spécifique , comme acheter ou s'inscrire à une newsletter.
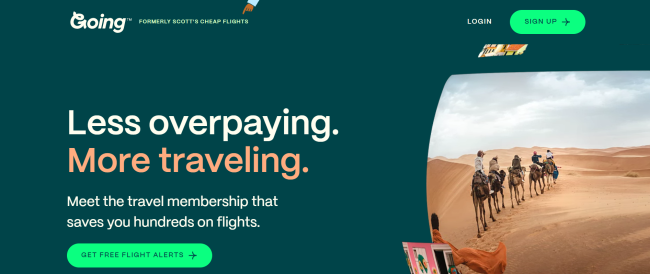
Un excellent exemple que vous pouvez regarder est la façon dont le site Web Going.com a créé un CTA clair et convaincant.

- Langage simple et clair : les phrases "Obtenez des alertes de vol gratuites" et "Inscrivez-vous" sont concises et précises, ce qui permet aux utilisateurs de savoir exactement ce qu'ils recevront et ce qu'ils doivent faire pour le recevoir.
- Emplacement bien en vue : leurs CTA sont placés bien en vue au centre de leur page d'accueil, ce qui permet aux utilisateurs de les trouver et d'interagir facilement avec eux.
- Design accrocheur : Il se démarque du reste de la page par sa couleur contrastante vert vif. Cette technique le rend plus visible et augmente les chances que les utilisateurs cliquent dessus.
- Proposition de valeur : Ils offrent une excellente incitation pour l'utilisateur à s'inscrire et à interagir avec le site Web. Leur proposition de valeur à l'utilisateur - je reçois des alertes de vol gratuites est suffisamment claire et convaincante pour pousser les gens à agir.
Dans l'ensemble, le site Web Going a un CTA bien pensé dont vous pouvez vous inspirer. N'oubliez pas que le but ultime d'un CTA est d'encourager les utilisateurs à effectuer une action spécifique, telle que la création d'un compte et l'achat.
Cela vaut également pour les pages de blog. On Going comment trouver le guide des vols pas chers, alors qu'ils avaient du CTA parsemé dans le contenu, ils avaient l'en-tête comme un collant donc il y a toujours un CTA, peu importe où ils se trouvent sur la page.
Par conséquent, utilisez un langage orienté vers l'action et créez un sentiment d'urgence. Des boutons d'action comme "Offre à durée limitée" ou "Il ne reste que quelques places", par exemple, peuvent créer un sentiment d'urgence et inciter les utilisateurs à agir rapidement. Alors que des phrases comme "Inscrivez-vous maintenant" ou "Rejoignez la communauté" sont plus efficaces que des phrases plus passives comme "En savoir plus" ou "Afficher les détails".
7. Gardez la conception de votre site Web simple et cohérente avec la marque
Un site Web bien conçu peut faire toute la différence dans la façon dont les utilisateurs perçoivent et interagissent avec votre marque et peut même avoir un impact sur des facteurs tels que le taux de rebond et le temps passé sur le site.
Heureusement, il n'est pas si difficile de concevoir un site qui offre une expérience positive - des facteurs tels que la simplicité, l'utilisation d'une image de marque cohérente et des images de haute qualité peuvent vous aider à améliorer la conception de votre site.
Une conception cohérente de votre image de marque est également essentielle. Lorsque vous utilisez la même palette de couleurs, le même logo et la même typographie sur l'ensemble de votre site Web, vous renforcez l'identité de votre marque et rendez votre site Web plus reconnaissable pour les internautes. Dans le même temps, l'ajout d'images de haute qualité à votre site peut aider à décomposer le texte et à rendre votre site plus facile à lire.

Source des images
Dans l'ensemble, un site bien conçu est agréable à regarder et engageant. C'est simple, a un CTA clair et donne son nom à votre marque tout en offrant un parcours client positif. Si vous pouvez facilement interagir avec un site Web avec peu ou pas de distractions, vous avez trouvé un site bien conçu.
8. Tester et itérer
Améliorer l'expérience utilisateur sur votre site n'est pas une tâche ponctuelle. C'est un processus continu qui nécessite une attention et des mises à jour régulières. De plus, à mesure que la technologie évolue et que les comportements des utilisateurs changent, vous devrez continuellement adapter votre site Web pour vous assurer qu'il est convivial et répond aux besoins de votre public.
Par conséquent, testez régulièrement différents aspects de votre site (conception, mises en page et fonctionnalités) et analysez la manière dont les utilisateurs y réagissent. En fin de compte, cette approche proactive vous aidera à identifier ce qui fonctionne bien et vous assurera que vos visiteurs reviendront encore et encore sur votre site. Voici des outils que vous pouvez utiliser.
- Google Optimize pour effectuer des tests A/B, des tests multivariés et des tests de redirection. Il vous permet de créer différentes versions de vos pages Web et de voir laquelle est la plus performante en termes d'engagement des utilisateurs et de taux de conversion.
- Hotjar fournit des cartes thermiques, des enregistrements de session et des enquêtes. Il montre où les utilisateurs cliquent, défilent et passent du temps sur votre site. Les enregistrements de session vous aident à identifier comment les utilisateurs interagissent avec votre site Web. Les sondages peuvent être utilisés pour recueillir directement les commentaires des utilisateurs.
- Crazy Egg est similaire à Hotjar, il fournit des cartes thermiques et des enregistrements de session. Il dispose également de fonctionnalités de test A/B pour comparer les performances de différents éléments de conception.
- Adobe XD , un outil de conception et de prototypage vous permet de créer des prototypes interactifs de pages Web et d'applications qui peuvent être testées avec les utilisateurs pour obtenir des commentaires avant le début du développement proprement dit.
- InVision vous permet de créer des prototypes de conception interactifs et animés. Cela vous donne une idée de l'UX d'une conception, et cela permet également des tests et des commentaires des utilisateurs.
- UserTesting vous connecte avec des testeurs et fournit des commentaires vidéo et audio. Vous pouvez les regarder utiliser votre site en temps réel, ce qui vous donne des informations précieuses sur le fonctionnement des différents éléments de conception.
- GTMetrix ou Google PageSpeed Insights analysent la vitesse et les performances de votre site. Ils fournissent des rapports et des recommandations d'amélioration.
- Screaming Frog est un outil de référencement qui peut explorer votre site Web pour trouver tout problème technique susceptible de nuire aux performances de votre site.
N'oubliez pas d'analyser le comportement des utilisateurs. Essentiellement, les plates-formes d'intégration de données comme Airbyte et Fivetran peuvent aider à rendre ce processus plus facile et plus efficace. Vous pouvez également tirer parti de Google Analytics pour suivre le comportement des utilisateurs, y compris (combien de temps ils restent sur votre site Web et quelles pages ils visitent) pour vous aider à trouver des domaines à améliorer.
Conclusion
Améliorer l'expérience utilisateur sur votre site, c'est comme déverrouiller un trésor d'attraction client. Avec les 8 stratégies présentées dans cet article, vous créerez un site Web convivial qui répondra à tous les caprices de vos clients.
N'oubliez pas de garder à l'esprit vos utilisateurs tout au long du processus, car ce sont eux qui détermineront le succès de votre site Web. Alors, recueillez des commentaires, écoutez leurs suggestions et résolvez les problèmes qu'ils rencontrent. En comprenant leurs besoins et leurs désirs, vous pouvez affiner et peaufiner l'expérience utilisateur à la perfection.
Améliorez l'expérience utilisateur avec un site Web plus rapide. Installez NitroPack aujourd'hui →
Biographie de l'auteur
Burkhard Berger est le fondateur de Novum™. Il aide les entreprises B2B innovantes à mettre en œuvre des stratégies de référencement axées sur les revenus pour faire évoluer leur trafic organique à plus de 1 000 000 de visiteurs par mois. Curieux de savoir quel est votre véritable potentiel de trafic ?
