Conseils pour accélérer le site Web de votre cabinet d’avocats (et obtenir un meilleur classement)
Publié: 2024-05-21Alors que plus de 80 % des cabinets d’avocats dépensent leur budget marketing en ligne, il est essentiel d’obtenir les premières places en matière de visibilité numérique.
Heureusement, 1/3 de vos clients potentiels recherchent déjà des conseils juridiques sur Google.
Dans les moments les plus critiques, les prospects exigent des expériences de site Web rapides et transparentes pour trouver et obtenir rapidement l'aide juridique dont ils ont besoin.
Pourtant, dans la bataille acharnée pour dominer les résultats de recherche, un facteur crucial est souvent négligé : l'optimisation de la vitesse du site .
Plutôt que de dépenser encore plus en annonces de recherche ou en agences de référencement, les cabinets d'avocats avisés choisissent désormais d'investir dans une meilleure vitesse et performance du site. Cette décision impressionne non seulement Google, mais améliore également directement le succès de votre génération de leads.

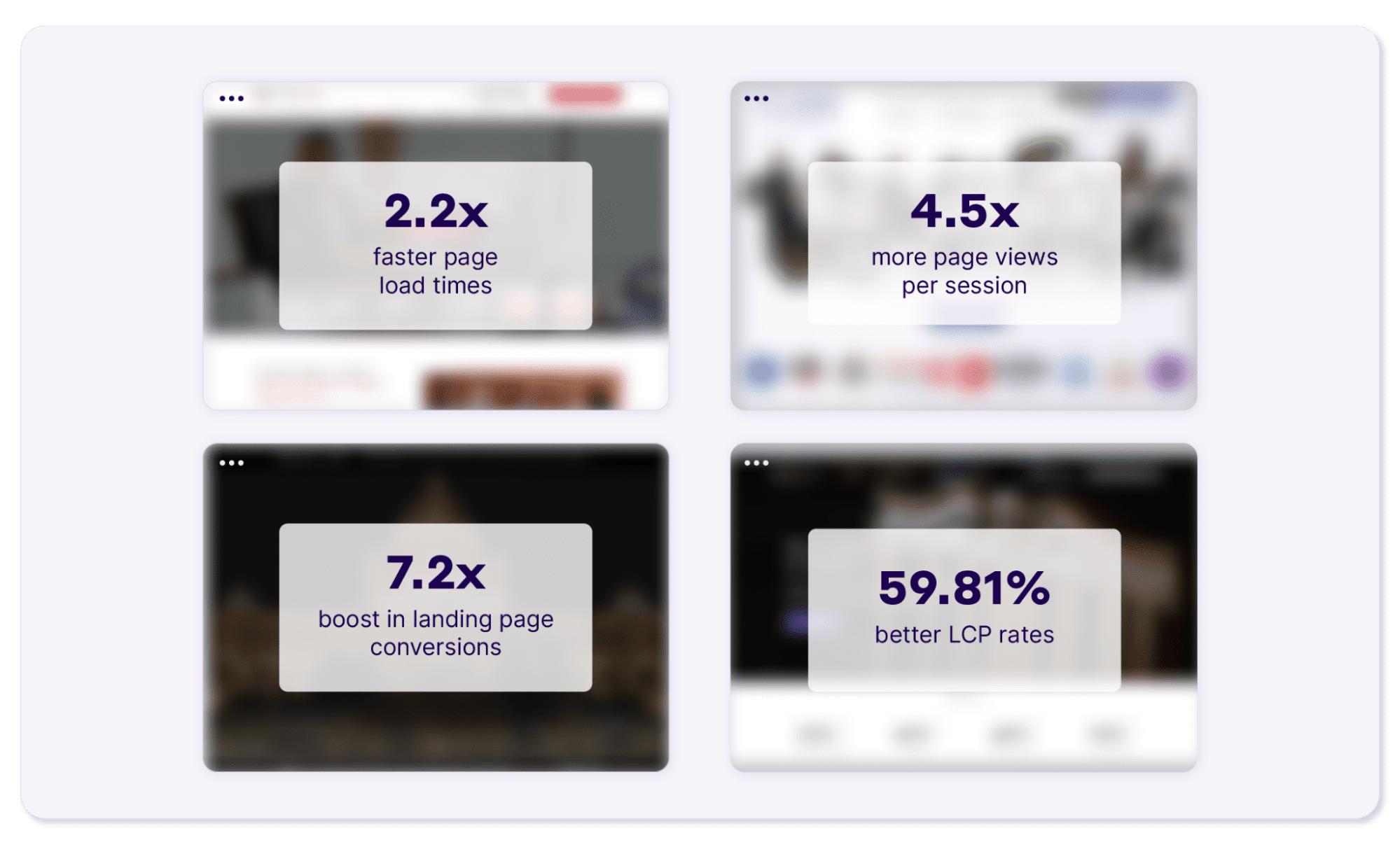
*Résultats commerciaux des principaux sites Web de cabinets d'avocats après optimisation de NitroPack
À quelle vitesse le site Web de votre cabinet d’avocats doit-il être affiché ?
Les sites Web des cabinets d’avocats doivent viser une vitesse moyenne allant jusqu’à 3 secondes pour réduire les taux de rebond, augmenter le nombre de pages consultées au cours d’une session et améliorer la génération de leads.
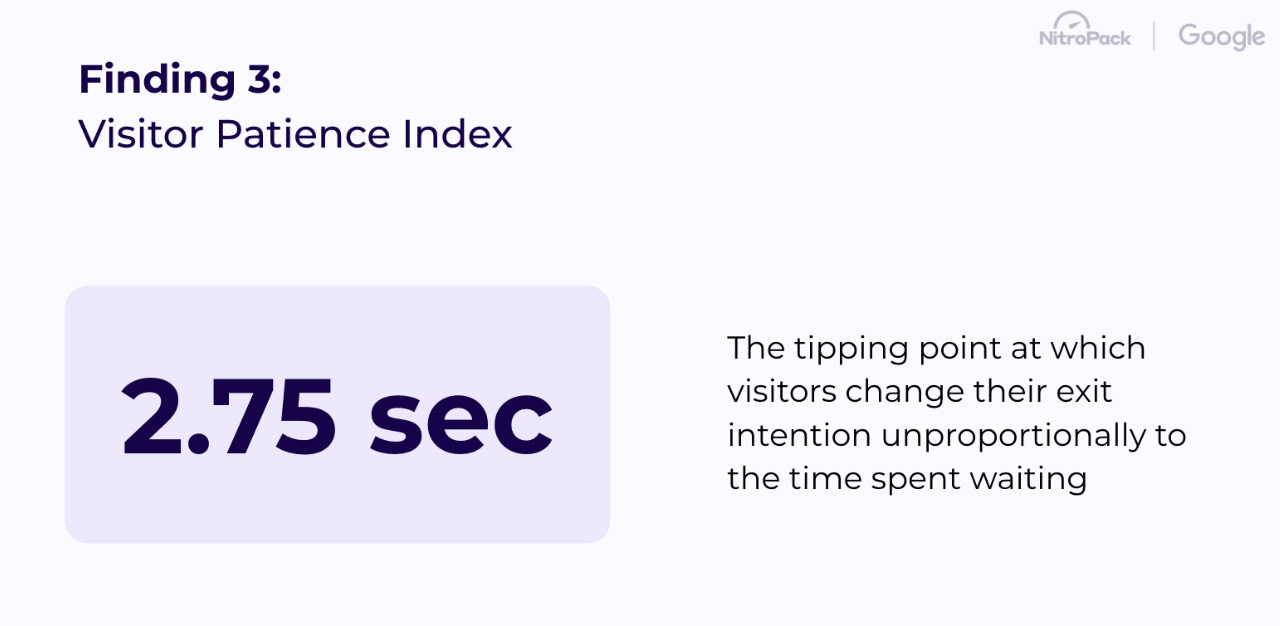
En fait, après avoir analysé 250 000 chargements de pages uniques, NitroPack a découvert que les utilisateurs perdent patience et commencent à abandonner un site Web s'il ne se charge pas au bout de 2,75 secondes.

« Visitor Patience Index » présenté lors d'un webinaire par NitroPack et Google
91 % des sites Web optimisés par NitroPack se chargent en moins de 3 secondes. Demandez une démo gratuite maintenant →
4 façons dont la vitesse du site affecte les activités de votre cabinet d'avocats
Selon une étude conjointe de Google et Deloitte, un temps de chargement plus rapide de seulement 0,01 seconde a un impact sur l'ensemble du parcours utilisateur, ce qui entraîne une augmentation significative des indicateurs commerciaux :
- 8,6 % de pages vues en plus au cours d'une session
- Amélioration de 5,2 % de l'engagement client
- 8,4 % de conversions en plus
- Coût par clic (CPC) inférieur grâce à des scores de qualité de page plus élevés
Il est possible d’obtenir de telles améliorations en optimisant le site Web de votre cabinet d’avocats pour une meilleure vitesse et une meilleure expérience utilisateur.
Mais qu’est-ce que cela signifie exactement ?
Comprendre les mesures de performances Web importantes
Depuis 2021, Google a introduit de nouvelles normes de performances des sites qui influencent l’engagement des utilisateurs et constituent également un facteur officiel pour déterminer le classement des moteurs de recherche.

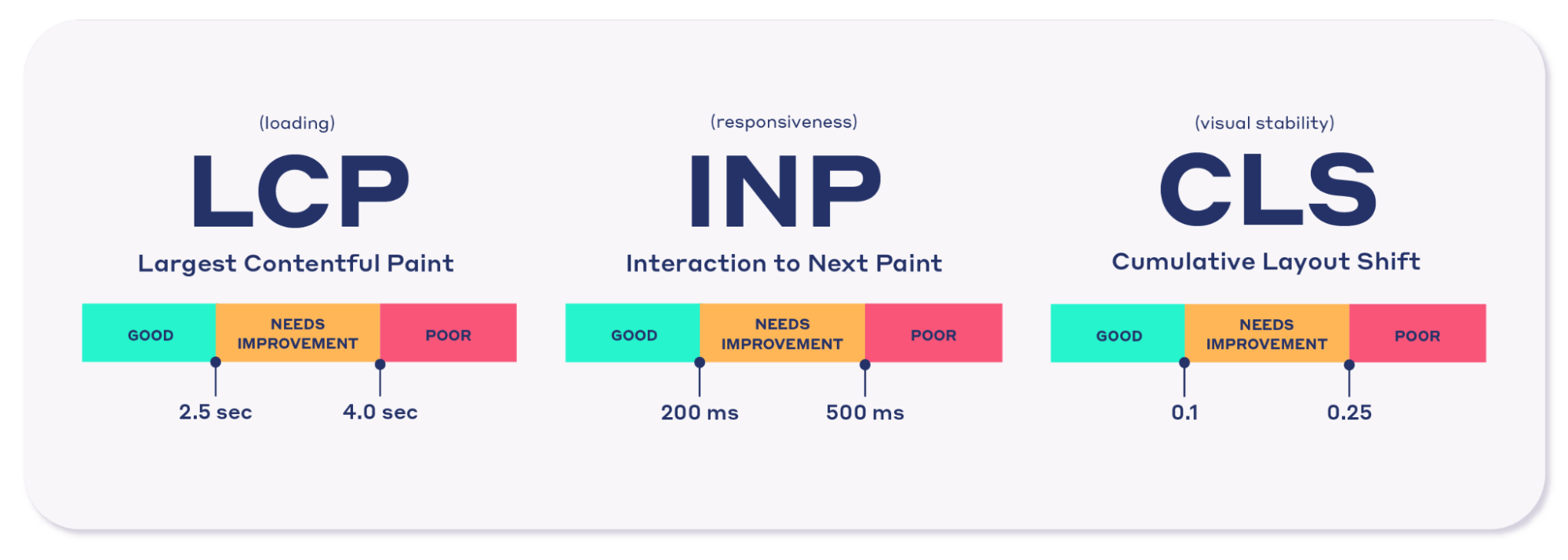
Ces nouvelles normes sont appelées Core Web Vitals , un ensemble de trois mesures de performances qui mesurent la façon dont les utilisateurs perçoivent votre site Web dans le monde réel :
- Largest Contentful Paint (LCP) : Cela mesure le temps nécessaire au chargement du contenu principal d'une page. Idéalement, cela devrait se produire dans les 2,5 secondes suivant le premier chargement de la page.
Pourquoi c’est important : les visiteurs recherchent probablement des conseils juridiques de toute urgence. Un LCP rapide garantit qu'ils voient rapidement les informations les plus importantes, réduisant ainsi les taux de rebond et augmentant la probabilité de remplir un formulaire de contact.
- Interaction avec Next Paint (INP) : cela mesure le temps nécessaire à une page pour traiter une interaction de l'utilisateur, telle que des clics ou des pressions sur une touche, et restituer visuellement la réponse. Viser un INP inférieur à 100 millisecondes est idéal.
Pourquoi c'est important : il n'y a rien de pire que de cliquer sur un formulaire de contact et de devoir attendre que les champs deviennent actifs. Surtout dans une situation juridique stressante. Un INP rapide garantit que votre site répond rapidement aux entrées des utilisateurs, améliorant ainsi la convivialité et la satisfaction.
- Cumulative Layout Shift (CLS) : cela mesure la stabilité de la mise en page de votre site lors de son chargement. Pour offrir une bonne expérience utilisateur, les pages doivent maintenir un CLS de 0,1. ou moins.
Pourquoi c'est important : des pages stables évitent les expériences frustrantes causées par le déplacement du contenu, ce qui peut nuire à la capacité du client à accéder rapidement aux informations.
Comment les éléments essentiels du Web affectent-ils les classements de recherche ?
Les Core Web Vitals de Google sont devenus un facteur de classement pour la première fois en 2021. En février 2022, le changement a été entièrement déployé sur toutes les recherches sur mobile et ordinateur.
Aujourd'hui, Google « recommande vivement aux propriétaires de sites d'atteindre de bons Core Web Vitals pour réussir avec la recherche… »

En vérité, les Core Web Vitals sont l'un des signaux d'expérience de page de Google qui vous aident à obtenir un meilleur classement. Et si vos concurrents offrent déjà une excellente expérience mobile et un contenu pertinent, Core Web Vitals sera le facteur décisif qui vous permettra d'obtenir une position plus élevée.
De plus, John Muller de Google a souligné que :
Essentiellement, si vous n'êtes pas prêt à offrir à vos visiteurs la meilleure expérience de navigation possible, même avec d'énormes quantités de trafic organique, le site Web de votre cabinet d'avocats aura des taux de soumission de formulaires décevants.
Problèmes de performance courants sur les sites Web des cabinets d’avocats
Pour décrire les goulots d'étranglement les plus courants en termes de performances, nous avons analysé 54 sites Web de cabinets d'avocats de premier plan aux États-Unis et en Europe exerçant des activités dans les domaines du droit des affaires, des litiges civils, du droit immobilier, des dommages corporels, du droit de la famille, de la défense pénale, des litiges relatifs aux fiducies, du droit de l'immigration, etc. .

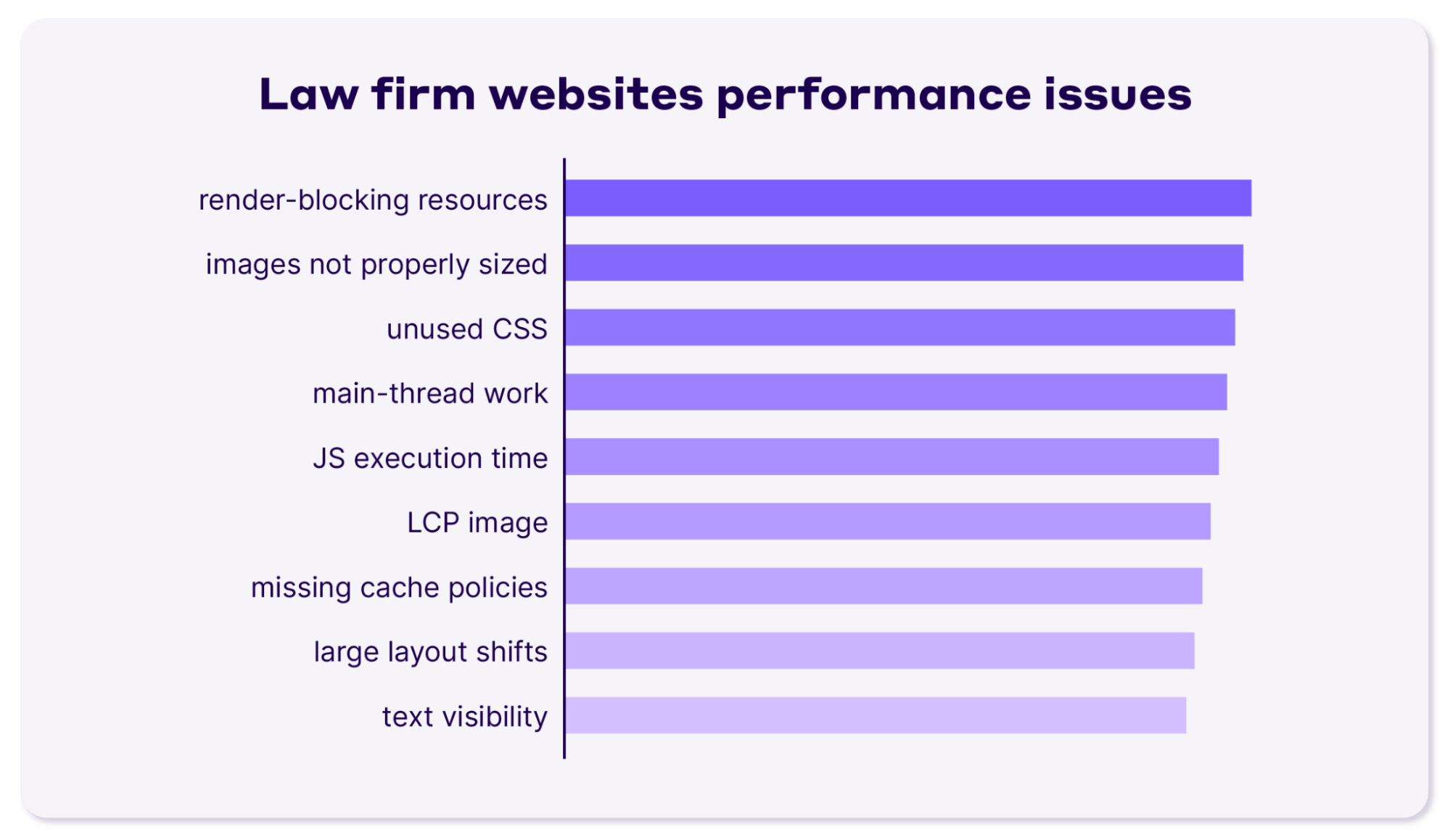
En utilisant Google PageSpeed Insights pour des rapports détaillés, notre analyse a révélé que presque tous les 54 sites Web de cabinets d'avocats présentent au moins un problème de performances critique qui affecte la façon dont les utilisateurs naviguent :
- Ressources bloquant le rendu (critique)
- Tailles d'image (critique)
- CSS inutilisé
- Travail sur le fil principal
- Temps d'exécution JavaScript
- Le plus grand élément Contentful Paint (critique)
- Politique de cache efficace
- Grands changements de disposition (critiques)
- Visibilité des polices Web (critique)
- Taille du fichier CSS, et plus encore.


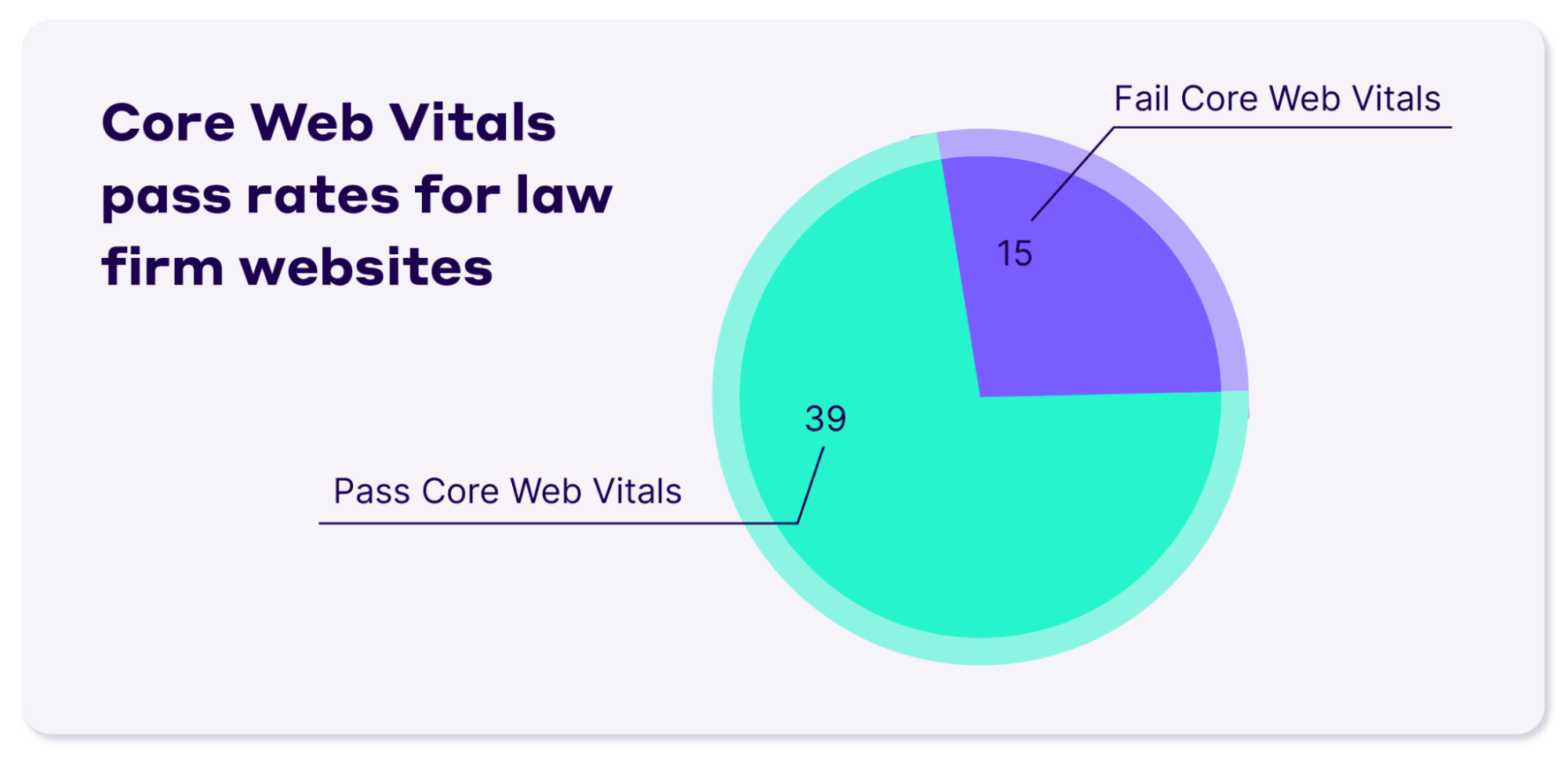
De plus, sur 54 sites Web de cabinets d'avocats populaires, 15 ont échoué à leurs évaluations Core Web Vitals, ce qui signifie qu'ils peuvent être surpassés dans les résultats de recherche par les sites Web concurrents optimisés pour l'expérience utilisateur.
Optimisez vos performances Web là où cela compte le plus. Découvrez plus de 60 optimisations de NitroPack en action →
La façon intelligente d'augmenter la vitesse des pages (meilleures pratiques des sites Web des cabinets d'avocats)
Les clients qui recherchent une assistance juridique ont besoin de réponses rapides.
Suivez notre liste de contrôle éprouvée d'optimisation des performances ci-dessous et exploitez des techniques raffinées pour éliminer les problèmes de l'expérience utilisateur.
1. Accélérez au-dessus de la ligne de flottaison
La zone visible initiale de votre site Web, également appelée au-dessus de la ligne de flottaison, doit se charger immédiatement pour capter l'attention des utilisateurs et transmettre des informations essentielles. En termes simples, les utilisateurs se font une opinion sur un site Web dans les premières 0,05 secondes et vous souhaitez faire la meilleure première impression pour les inciter à naviguer.
Les techniques d'optimisation pour un dépassement rapide de la ligne de flottaison incluent :
- Mise en cache
- Utilisation du CDN
- Minification CSS et JavaScript pour réduire la taille des fichiers
- Chargement paresseux du contenu en dehors de la fenêtre d'affichage de l'utilisateur
Conseil d'expert : évitez de charger des animations et des vidéos complexes au-dessus de la ligne de flottaison et excluez toujours l'élément de contenu le plus volumineux du chargement différé.
2. Concentrez-vous sur les pages d'argent
Vos pages de conversion critiques, comme les formulaires de contact et les descriptions de services, doivent se charger plus rapidement que toute autre partie de votre site pour fidéliser les clients potentiels.
Les techniques d'optimisation comprennent :
- Minification HTML, CSS et JavaScript
- Application du chargement paresseux aux images et aux vidéos pour retarder le chargement des ressources non critiques jusqu'à ce qu'elles soient nécessaires.
Conseil d'expert : revisitez vos formulaires de contact et simplifiez les champs pour éliminer les frictions dans ce processus critique de génération de leads. Pensez également à inclure un outil de chatbot IA capable de répondre aux questions urgentes pour établir le contact avec les clients le plus rapidement possible.
3. Proposez des images et des vidéos simples
Les fichiers multimédias lourds sont le facteur numéro 1 de la lenteur du site, affectant l'engagement des utilisateurs et la confiance dans le professionnalisme de votre marque.
Les optimisations spécifiques à appliquer sont :
- Compression d'image pour réduire la taille des fichiers
- Définition d'attributs spécifiques de hauteur et de largeur de l'image pour leur réserver de l'espace sur la page pendant son chargement
- Dimensionnement adaptatif de l'image
- Conversion du format WebP
Conseil d'expert : lorsque vous devez utiliser des vidéos sur votre site Web, pensez à charger une miniature pour éviter les changements de mise en page. Configurez la vidéo pour qu'elle soit lue lors de l'interaction de l'utilisateur.
4. Nettoyez le code de votre site
Un code obsolète ou inutile augmente le nombre de fichiers transférés, ce qui peut réduire considérablement la vitesse de votre site et le temps de rendu du contenu.
Pour optimiser le code de votre site, pensez à :
- Minification et compression CSS et JavaScript
- Chargement de script différé
- Générer du CSS critique
5. Optimiser la livraison des polices Web
Lorsque votre site Web se charge, il ne fait pas de distinction entre les symboles réellement utilisés sur la page et ceux qui ne le sont pas. Si vous utilisez une police Web avec de nombreux styles, les utilisateurs doivent attendre que l'intégralité du fichier soit chargée. Cela entraîne souvent des problèmes de rendu du texte et des polices sans style, ce qui nuit à la lisibilité et à l'engagement des utilisateurs.
Pour optimiser vos polices Web, vous pouvez utiliser :
- échange d'affichage de police dans le CSS
- Sous-ensemble de police
Conseil d'expert : l'utilisation d'indices de ressources peut être bénéfique pour votre site Web si vous visualisez principalement du texte sur vos pages Web.
6. Obtenez une navigation instantanée sur les pages
Les expériences de navigation instantanée sur les pages ne sont devenues possibles que plus tôt cette année. Grâce aux nouvelles technologies de navigation et à des outils révolutionnaires tels que Navigation AI de NitroPack, les cabinets d'avocats peuvent désormais diffuser des pages Web instantanément lorsque l'utilisateur explore votre site Web.
Pensez à tirer parti des technologies suivantes :
- Configurez l'API des règles de spéculation de Google pour permettre le préchargement de la page entière pour une navigation future.
- Essayez le nouveau produit basé sur l'IA de NitroPack, Navigation AI, pour charger des pages instantanément via des techniques de chargement prédictif automatisé et une analyse du comportement des utilisateurs.
Débloquez une navigation quasi instantanée sur votre site Web avec Navigation AI de NitroPack. Contactez notre équipe →
FAQ
Une meilleure vitesse du site m'aidera-t-elle à être mieux classée dans les résultats de recherche locale ?
Oui! Google prend en compte la vitesse et les performances du site, ainsi que d'autres facteurs tels que la pertinence du contenu, l'autorité, etc. pour déterminer où vous apparaîtrez dans les résultats de recherche. De bons Core Web Vitals et une vitesse rapide du site sont de bons signaux et sont récompensés dans les résultats de recherche locaux.
À quelle fréquence dois-je effectuer un test de vitesse sur le site Web de mon cabinet d'avocats ?
C'est une bonne pratique d'effectuer régulièrement des tests de vitesse, surtout après avoir apporté des modifications à votre site ou ajouté du nouveau contenu. Core Web Vitals doit être vérifié tous les 28 jours après l’introduction de nouvelles optimisations de l’expérience utilisateur.
Dois-je utiliser un réseau de diffusion de contenu (CDN) pour le site Web de mon cabinet d'avocats ?
Ça dépend. Si votre cabinet d'avocats opère uniquement localement, un service CDN n'est pas obligatoire. Cependant, pour les cabinets d'avocats internationaux, l'utilisation d'un CDN peut améliorer considérablement les temps de chargement de votre site Web pour les visiteurs de différentes zones géographiques en stockant des copies du contenu de votre site sur des serveurs dans le monde entier.
