Comment charger des pages Web instantanément (techniques et outils experts)
Publié: 2024-02-07Rapide. Plus rapide. Instantané.
Alors que nous entrons dans 2024, une ère révolutionnaire se profile à l’horizon : une époque où les visiteurs du site peuvent s’attendre à une évolution significative vers le chargement instantané des pages qui deviendra la nouvelle norme.
Rejoignez-nous pour explorer l'évolution de la navigation Web et développer les façons dont vous pouvez offrir des expériences instantanées aux visiteurs de votre site.
Que signifie charger des pages instantanément ?
Le chargement instantané de pages fait référence à l'affichage rapide et transparent de pages Web à la demande de l'utilisateur. En termes simples, obtenir un temps de chargement proche de 0 lorsqu'un visiteur du site charge une page de votre site Web.
Pour obtenir un chargement instantané des pages, il faut optimiser diverses ressources back-end et front-end, telles que la réduction de la taille des fichiers, l'exploitation de la mise en cache du navigateur et l'utilisation de réseaux de diffusion de contenu (CDN).
Lisez la suite pour en savoir plus sur les dernières techniques à ajouter à votre boîte à outils d'optimisation.
Pourquoi les chargements instantanés de pages sont-ils importants ?
L'objectif est d'améliorer l'expérience utilisateur en fournissant un accès rapide et réactif aux informations, ce qui est crucial pour conserver l'engagement et la satisfaction des utilisateurs sur votre site Web.
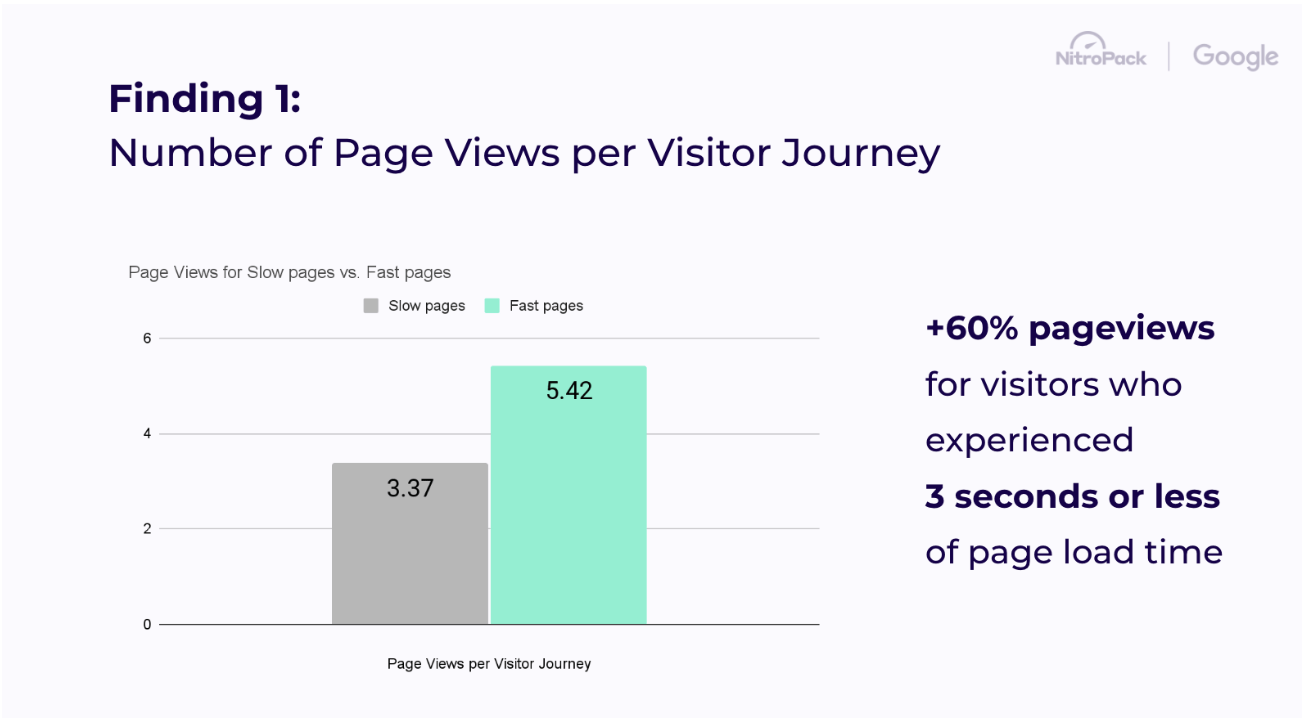
Une étude récente menée par NitroPack a révélé que les visiteurs du site abandonnent une page au bout de 2,75 secondes et visiteront 60 % de pages en plus si les pages suivantes se chargent en moins de 3 secondes.

Offrir des expériences instantanées a également un impact positif sur la façon dont les utilisateurs réels interagissent avec votre site Web, ce qui conduit spécifiquement aux Core Web Vitals et au Largest Contentful Paint.
Connu comme la mesure de performance la plus difficile, le LCP est un aspect complexe à optimiser et, heureusement, fortement impacté par les techniques de chargement instantané.

Les défis de la navigation Web actuelle
Alors que les ingénieurs réseau font de leur mieux pour compenser les faiblesses inhérentes du World Wide Web, 53 % des utilisateurs mobiles s'attendent à un chargement rapide des pages en 3 secondes ou moins.
Pour combler cet écart, les propriétaires de sites utilisent aujourd'hui une myriade de stratégies pour réduire le temps d'attente et rester compétitifs, telles que :
- Configuration du budget de performances Web
- Optimisation du chargement des pages manuel et automatisé
- Compression d'images, de médias et de code
- Optimisation des performances réelles (Core Web Vitals)
- Analyse du comportement des utilisateurs, optimisation du parcours client et bien plus encore !
Cependant, les propriétaires de sites ne doivent pas s'appuyer uniquement sur des ressources internes.
Les navigateurs comme Google Chrome et les outils d'optimisation comme NitroPack trouvent de plus en plus de moyens d'accélérer les temps de chargement, visant une « expérience instantanée » insaisissable.
Rejoignez la liste d'attente du premier optimiseur basé sur l'IA, Navigation AI by NitroPack, pour débloquer des expériences instantanées automatisées →
Techniques de chargement manuel de pages instantanées
Tirer parti des fonctionnalités du navigateur et des conseils sur les ressources
Une façon de vivre des expériences de navigation instantanées consiste à optimiser votre site Web pour des navigations futures rapides.
Chargement ultérieur des pages Web après votre arrivée sur un site Web.
Les astuces de ressources telles que link rel=prefetch sont des API faciles à implémenter avec une priorité moindre dans le rendu de la page Web. Il est ajouté au HTML de votre site Web et est raisonnablement bien pris en charge par les navigateurs (Safari est à la traîne).
Présenté par Barry Pollard lui-même, un développement récent et passionnant dans Chromium est l'API des règles de spéculation.
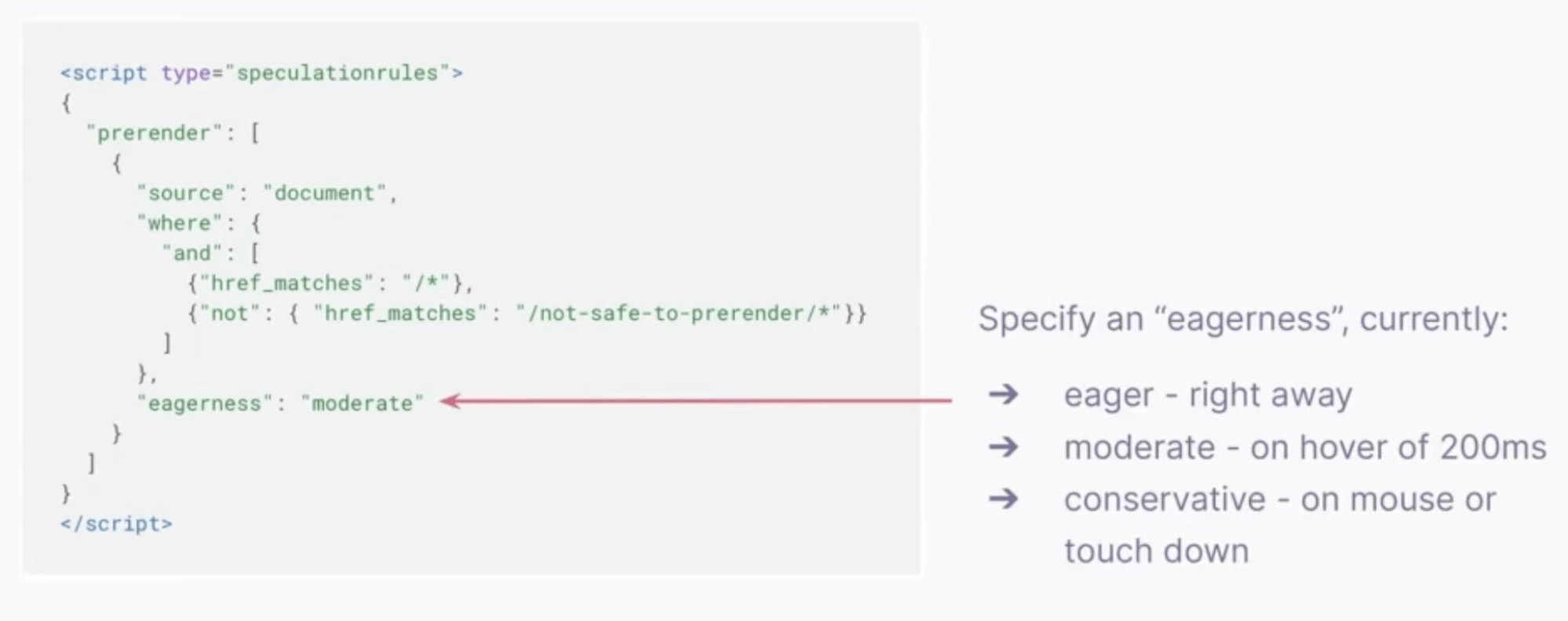
L'API des règles de spéculation est l'API la plus récente et la mieux spécifiée pour la prélecture ou le prérendu de pages Web entières. Il s'agit d'une API basée sur JSON qui permet de spécifier des liens préfabriqués ou pré-rendus et des cas d'utilisation beaucoup plus avancés.
En utilisant l'API Speculation Rules, vous pouvez vous attendre à des temps de chargement initiaux de page nettement plus rapides que 2,5 secondes et même plus proches des premières millisecondes. Ceci est possible en tirant parti de l'API pour spécifier une liste d'URL vers des pages Web à pré-afficher ou à pré-extraire, que le navigateur exécutera en arrière-plan.

Depuis fin janvier 2024, l'API Speculation Rules bénéficie d'une toute nouvelle amélioration qui nous donne essentiellement plus de contrôle sur les URL en les ajoutant à un document plutôt qu'à une liste. Cela nous permet de spécifier les déclencheurs et la priorité avec lesquels les URL incluses pour les pages et les éléments des pages sont exécutées par le navigateur. Vous pouvez ensuite spécifier un niveau d'« empressement », qui représente essentiellement votre degré de confiance dans le fait qu'un utilisateur cliquera sur ces liens.

Débloquer le chargement instantané de pages sur WordPress
Adam Silverstein a révélé que l'équipe WordPress Performance travaille sur des implémentations plus stables de la nouvelle API Speculation Rules.
Actuellement, l'accent reste mis sur la mise à disposition d'une petite partie des fonctionnalités de l'API pour les propriétaires de sites et les développeurs de l'écosystème afin de tester l'efficacité et le taux d'adoption avant de l'intégrer au noyau. Voici ce que les utilisateurs de WordPress peuvent exploiter jusqu’à présent :
Un module dans le plugin Performance Lab
Un plugin autonome qui implémente uniquement l'interface de l'API Speculation Rules (applique le niveau conservateur « d'empressement », mais les développeurs sont libres de modifier le comportement)
Les itinéraires WP-admin sont exclus par défaut, mais il appartient aux développeurs WP de déterminer les itinéraires qu'ils souhaitent éviter ou prioriser (c'est-à-dire éviter le pré-rendu et la prélecture des paniers mais donner la priorité aux navigations futures évidentes)
L’équipe WordPress Performance travaille également sur des implémentations plus sophistiquées au sein des plugins de l’écosystème. Cela vise à alléger une partie du travail fastidieux que les développeurs doivent effectuer pour déterminer quels itinéraires sont la priorité absolue et lesquels sont interdits.

Comment charger automatiquement des pages instantanément sur n'importe quel site Web
Présentation de Navigation AI par NitroPack (en version bêta)
Navigation AI est le dernier produit de NitroPack. Il s'agit d'un optimiseur de navigation Web alimenté par l'IA qui prédit et analyse activement le comportement des utilisateurs pour préafficher des pages entières au cours du parcours client. L'IA de navigation permet aux propriétaires de sites d'offrir des expériences de navigation instantanées sur ordinateur et mobile, augmentant ainsi l'engagement des clients et les taux de conversion.
Rejoignez la liste d'attente pour Navigation AI et préparez votre site pour des expériences utilisateur instantanées →
Comment fonctionne l'IA de navigation ?
Navigation AI de NitroPack s'appuie sur l'API Speculation Rules et offre une solution automatisée pour trouver un équilibre à haute récompense et à faible risque entre les pages pré-rendues et non-pré-rendues. Il est implémenté par un extrait de code JavaScript allégé et est totalement indépendant de la plate-forme car il fonctionne dans le navigateur.

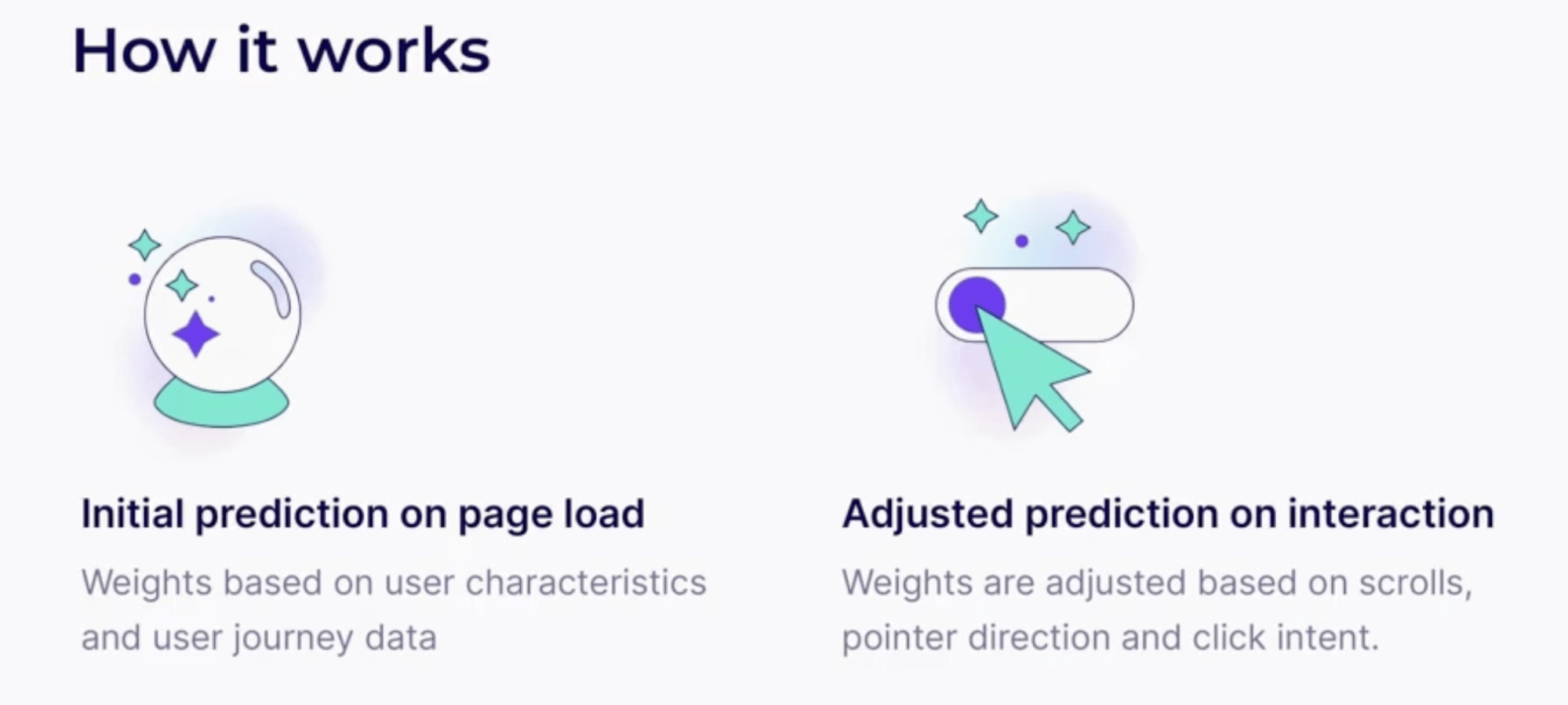
L'IA de navigation est capable de résoudre cette équation complexe en divisant l'ensemble du processus en deux phases :
Première phase : appliquer des prédictions initiales améliorées par l'IA sur le chargement des pages en fonction des données sans les transmettre encore à l'API des règles de spéculation (afin de ne pas surcharger le navigateur)
Deuxième phase : analyser le comportement de l'utilisateur, ajuster les prédictions et demander à l'API des règles de spéculation de pré-afficher (ou de pré-extraire) une page une fois que nous sommes sûrs de la prochaine action.
Le résultat est un chargement instantané de la page grâce à cette page déjà peinte en arrière-plan. Sur les appareils mobiles, Navigation AI s'appuie sur l'identification de l'endroit où se trouve l'utilisateur sur la page et, étant donné la petite fenêtre d'affichage, elle peut facilement prédire où il appuiera.
Qu’est-ce qui rend l’IA de navigation si puissante ? (+ Données)
L'IA de navigation mesure le succès sur la base de trois mesures personnalisées :
Précision de la prédiction : combien de toutes les interactions utilisateur l'IA de navigation a-t-elle prédites avec succès
Précision du gaspillage : combien d'interactions utilisateur sur toutes les interactions de navigation AI n'a-t-il pas réussi à prédire, ce qui a mis à rude épreuve le navigateur
Taux d'honneur du navigateur : signale si une page est réellement pré-rendue/préchargée correctement (sinon, nous vérifions l'efficacité du navigateur ou la puissance du réseau de l'utilisateur pour aider l'IA de navigation à s'adapter à des situations similaires)
Basée sur 1 200 sites Internet, Navigation AI affiche déjà des résultats spectaculaires.
Résultats réels de l'IA de navigation
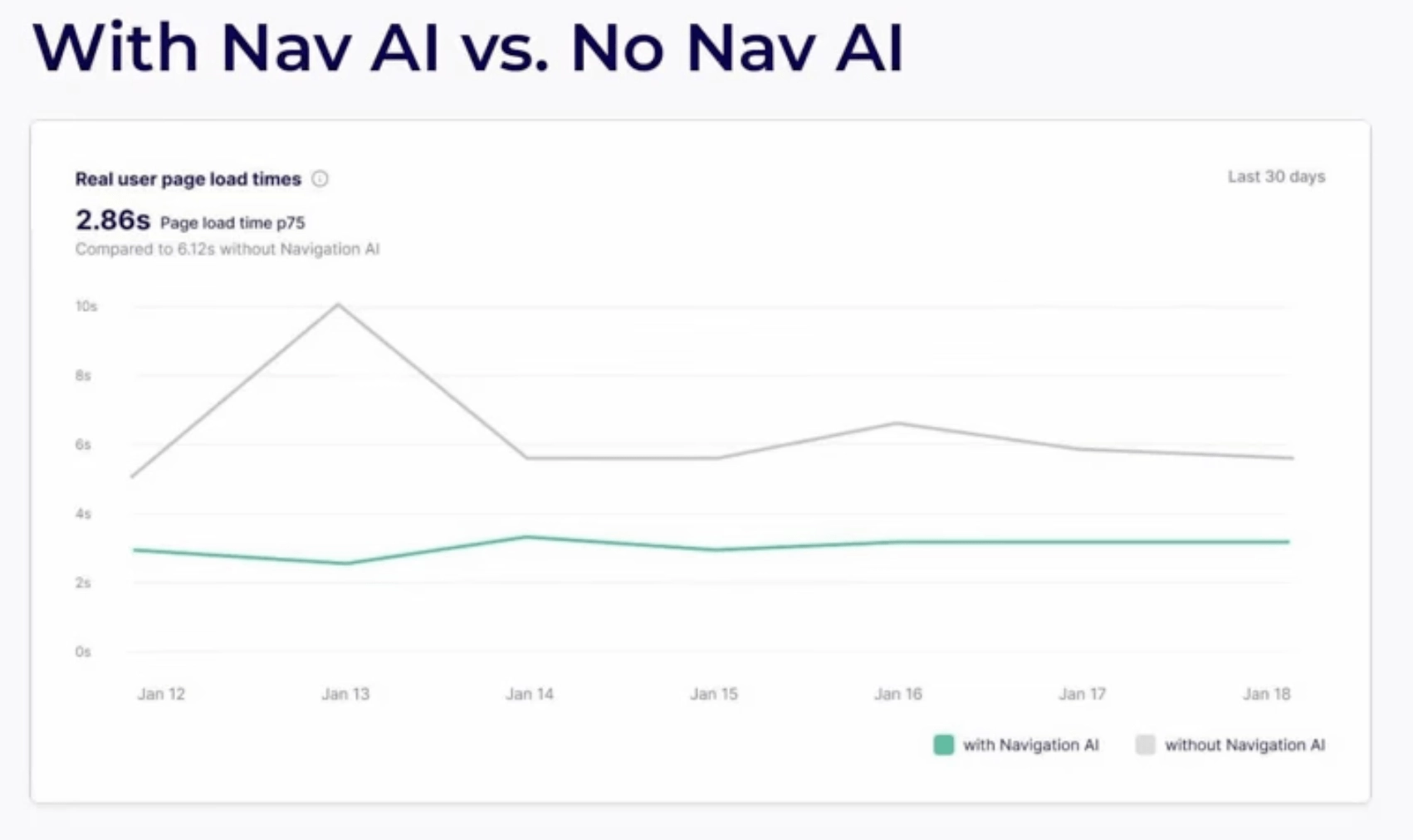
Résultat n°1 :les pages Web utilisant Navigation AI affichent systématiquement un temps de chargement d'environ 2,86 sVS 6,12 s sans Navigation AI

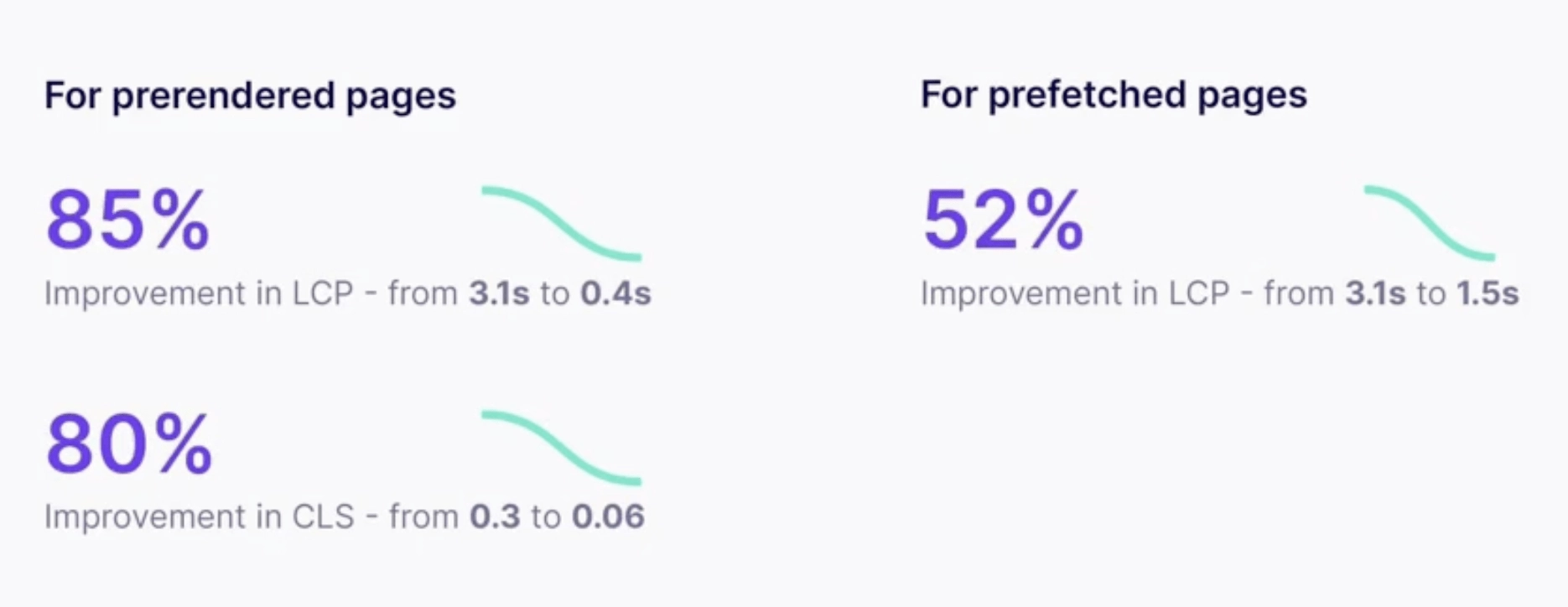
Résultat n°2 : avec Navigation AI, les pages pré-rendues affichent uneamélioration LCP de 85 % (de 3,1 s à 0,4 s) et une amélioration CLS de 80 % (de 0,3 s à 0,06 s). Pour les pages préchargées, Navigation AI augmente le LCP de 52 % (de 3,1 s à 1,5 s).

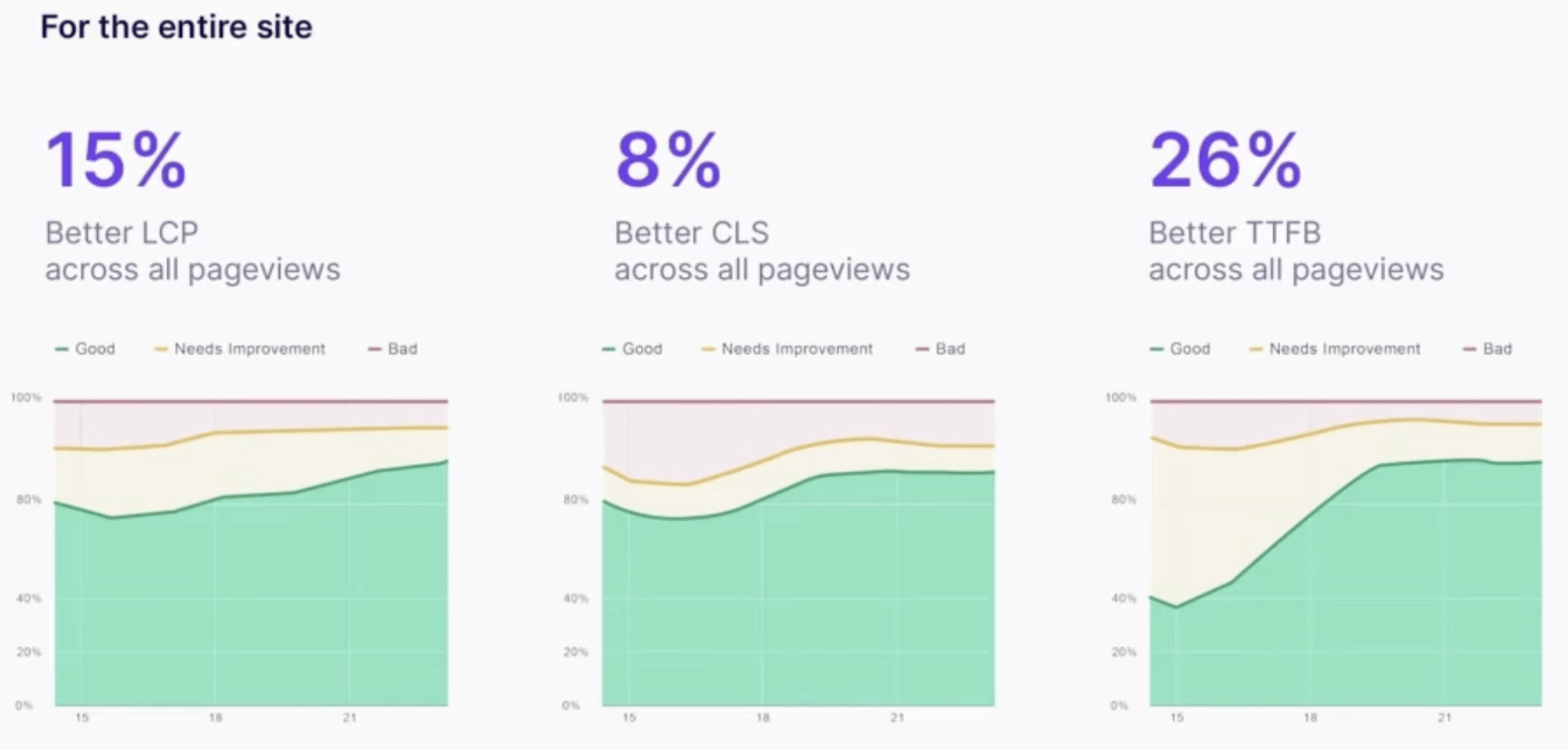
Résultat n°3 : Avec Navigation AI, les mesures de performances pour l'ensemble du site Web s'améliorent considérablement : LCP de 15 %, CLS de 8 % et TTFB de 26 %

Des temps de chargement initiaux rapides, des mises en page stables et une réactivité rapide aux interactions permettent aux propriétaires de sites de garder les utilisateurs satisfaits et engagés plus longtemps et éventuellement de convertir à des taux plus élevés.
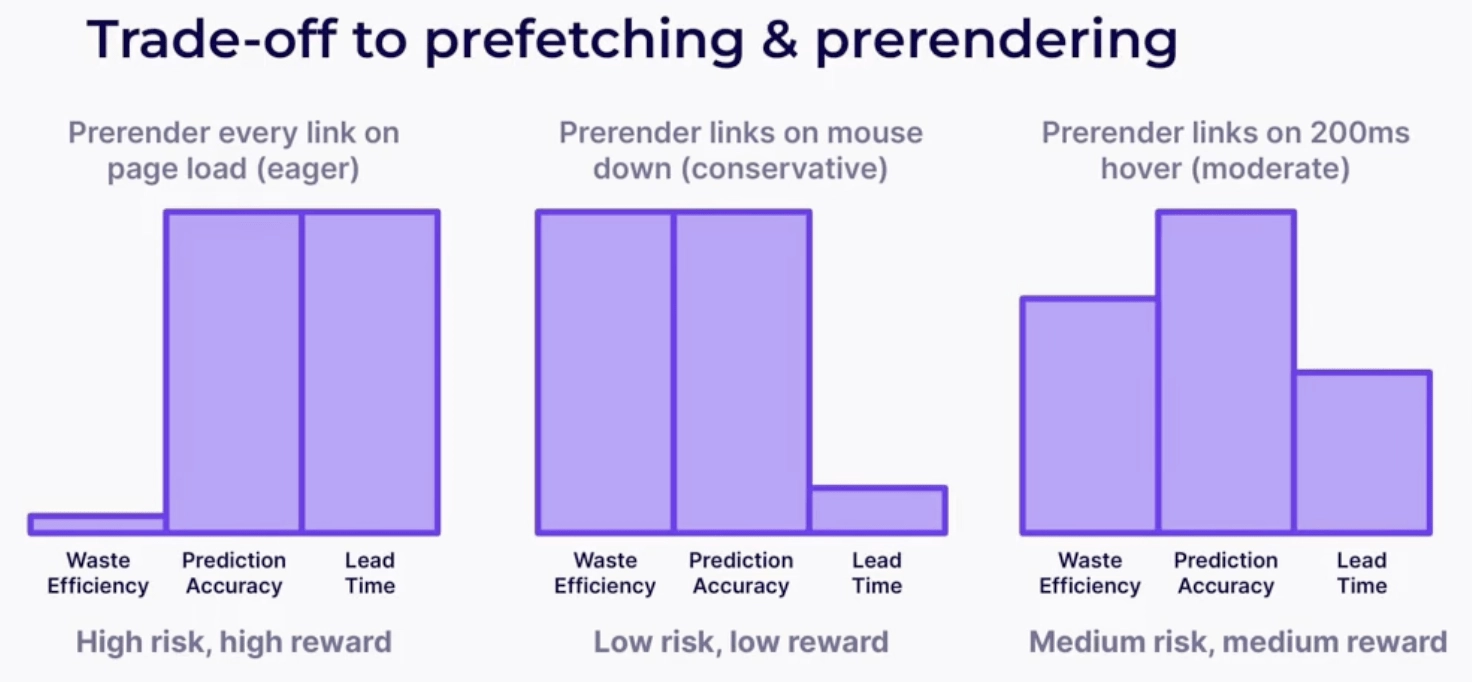
Techniques de chargement instantané : précision et compromis
Trouver le bon équilibre pour décider quelles pages pré-afficher/pré-extraire est lié à la façon dont vous comprenez le comportement de vos utilisateurs. L’approche manuelle nécessite un examen attentif des expériences passées des utilisateurs et une analyse des données pour atteindre le scénario « risque moyen, récompense moyenne ».

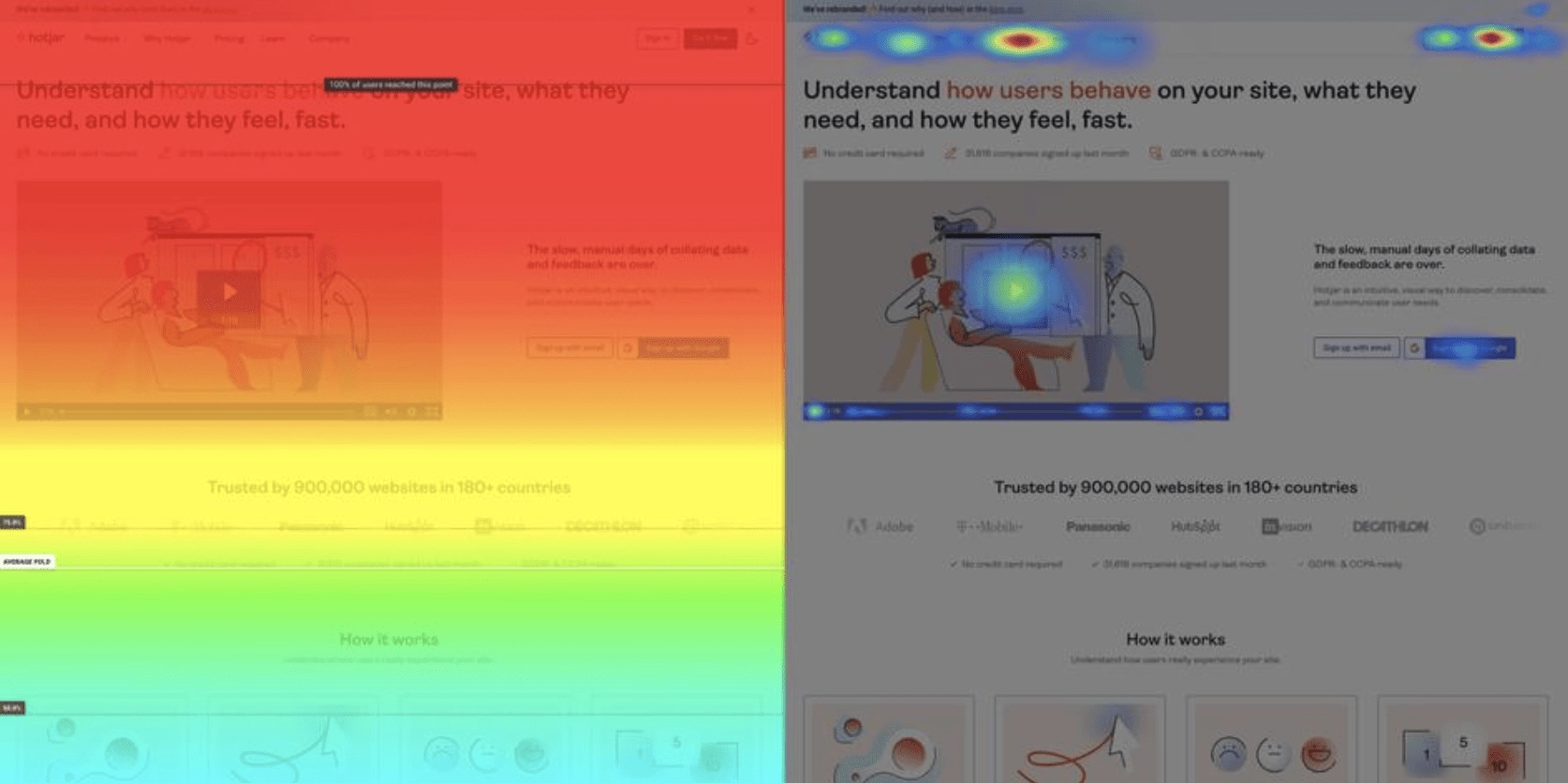
Idéalement, vous voudriez doubler les cartes thermiques et explorer ce que les utilisateurs font sur vos pages Web : où ils cliquent, jusqu'où ils font défiler et ce qu'ils ont tendance à ignorer.

Étant donné que les navigateurs peuvent gérer un nombre limité de requêtes de pré-rendu/prélecture, les propriétaires et développeurs de sites doivent :
Excluez les itinéraires tels que les liens de logo, les pages de déconnexion, les pages d'achat réussi, les pages d'ajout au panier, etc.
Hiérarchisez les itinéraires comme les principaux boutons d'appel à l'action (CTA), découvrez plus de pages, les navigations ultérieures logiques, etc.
Alternativement, vous pouvez déléguer le traitement des données et la puissance de prédiction à un outil automatisé tel que Navigation AI.
FAQ
Les pages de prérendu/prélecture en arrière-plan s'affichent-elles dans les analyses ?
Si l'utilisateur n'a pas atterri sur la page en question, cela n'est pas pris en compte dans les analyses, comme Google Analytics, par exemple. Gardez à l’esprit que l’API des règles de spéculation en est encore à ses débuts et qu’en fonction des fournisseurs d’analyse que vous utilisez, ils peuvent décider d’inclure ces données d’une manière ou d’une autre. Pour l'instant, les pages de pré-rendu/prélecture ne sont prises en compte dans le rapport d'expérience utilisateur Chrome (CrUX) que si l'utilisateur y a effectivement accédé.
Combien de temps le navigateur conserve-t-il les versions en cache des pages pré-rendues ?
Les développeurs n'ont aucun contrôle sur la durée. Cependant, Chrome stocke toutes les versions mises en cache des pages pré-rendues qui n'ont pas été sélectionnées par l'utilisateur dans le cache HTTP. De cette façon, ils restent plus rapides à charger si l’utilisateur décide d’y revenir plus tard.
Quel est le poids de l'IA dans l'IA de navigation qui examine les actions de l'utilisateur ?
L'IA est entièrement gérée par les serveurs NitroPack et ne s'exécute pas dans le navigateur. Le JavaScript de Navigation AI utilise uniquement les résultats prêts à l'emploi provenant des serveurs NitroPack au lieu d'exécuter l'intégralité du modèle d'IA lui-même.
Les techniques de chargement instantané fonctionnent-elles pour la première page sur laquelle les utilisateurs accèdent (comme une page d'accueil) ou pour une navigation ultérieure uniquement ?
Les techniques de prérendu/prélecture ne s'appliquent pas dans le cas des premières visites du site Web. Cependant, la barre d'URL de Chrome commence à utiliser le prérendu en reconnaissant les URL que nous recherchons souvent et en les chargeant à l'avance.
Par exemple, taper www.goo déclenchera très probablement le chargement de la page www.google.com en arrière-plan (en fonction de l'activité de recherche de chaque utilisateur, bien sûr).
Actuellement, des recherches sont également menées sur la manière dont la barre du moteur de recherche Google peut intégrer le prérendu.
