Présentation des blocs 3.0
Publié: 2023-02-22C'est la nouvelle excitante que vous attendiez : Kadence Blocks 3.0 est là !
Nous sommes fiers d'annoncer la sortie de Kadence Blocks 3.0, la dernière version de notre populaire plugin de création de pages WordPress. Si vous avez suivi tout au long du processus de développement et de bêta, vous savez probablement que cette dernière mise à jour apporte un certain nombre de modifications fondamentales aux blocs Kadence, qui améliorent toutes l'expérience de création de site. De plus, cette réécriture fondamentale crée de nouvelles structures qui permettent à notre équipe de développement de mieux ajouter de nouvelles fonctionnalités, y compris de nouveaux blocs. Il y a une route passionnante à parcourir pour tous ceux qui créent des sites rapides et efficaces avec Kadence.
Quoi de neuf?
Code réécrit, modernisé, nettoyé et amélioré.
Kadence Blocks a été conçu au tout début de l'éditeur de blocs WordPress. En fait, il a été initialement publié plus de trois mois avant que l'éditeur de blocs ne fasse partie du noyau de WordPress. À bien des égards, nous sommes tous dans l'éditeur de blocs depuis le début, mais cela signifie également que nous avons dû faire beaucoup de refactorisation car la base de code dans le noyau et l'éditeur de blocs lui-même ont radicalement changé au cours du années. Même si nous avons refactorisé par endroits, nous avons atteint un moment où il était clair que nous devions restructurer la majeure partie du plugin pour le rendre plus compatible avec le chemin actuel du noyau WordPress et ouvrir de futures opportunités d'innovation dans l'éditeur de blocs. Voici quelques-uns des faits saillants :
- Mise à jour complète de la structure de construction et utilisation maintenant des bibliothèques de composants
- Mise à jour de la structure React des blocs pour qu'ils soient fonctionnels et utilisent l'API v2
- Reconstruit la façon dont nous compilons et produisons le CSS frontal pour les personnalisations de blocs
- Refactorisation de la façon dont nous enregistrons et produisons les icônes SVG pour empêcher la suppression de wp_kses
- Reconstruit notre Javascript frontal pour ne pas utiliser de curseurs jQuery
Une nouvelle interface utilisateur pour les paramètres de bloc
Kadence Blocks 3.0 apporte de nouvelles améliorations à l'interface utilisateur des paramètres de bloc. Ces modifications ont été apportées pour optimiser la rapidité et la facilité avec lesquelles vous pouvez créer et gérer les blocs sur votre page.
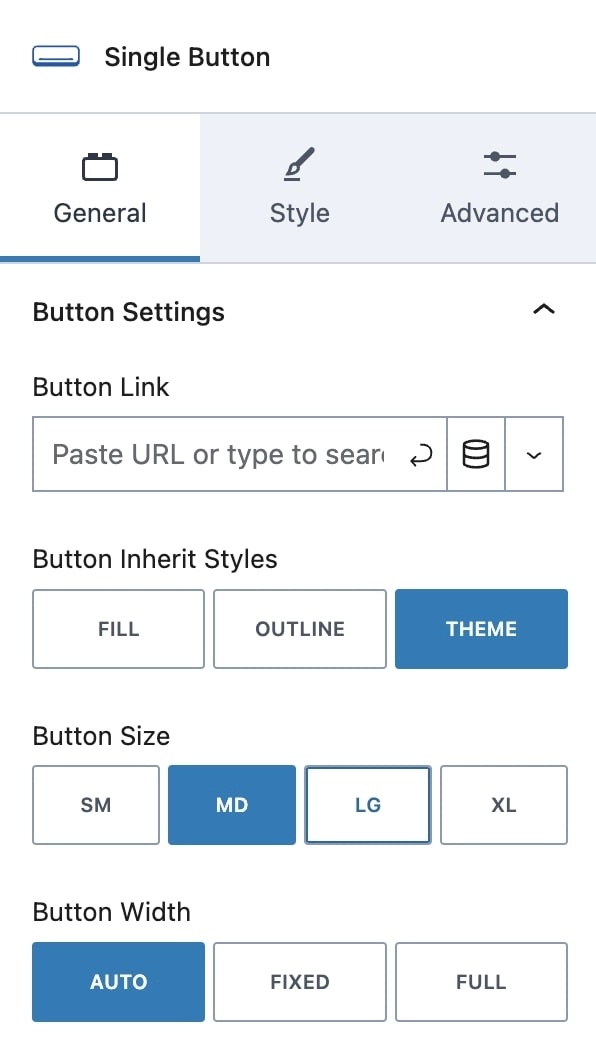
Organisé par onglets
Les paramètres de bloc sont intuitivement organisés en sections : Général, Style et Avancé. Cela permettra de trouver le bon réglage pour peaufiner votre mise en page et votre conception plus rapidement et plus facilement. Plus besoin de faire défiler de nombreux paramètres !
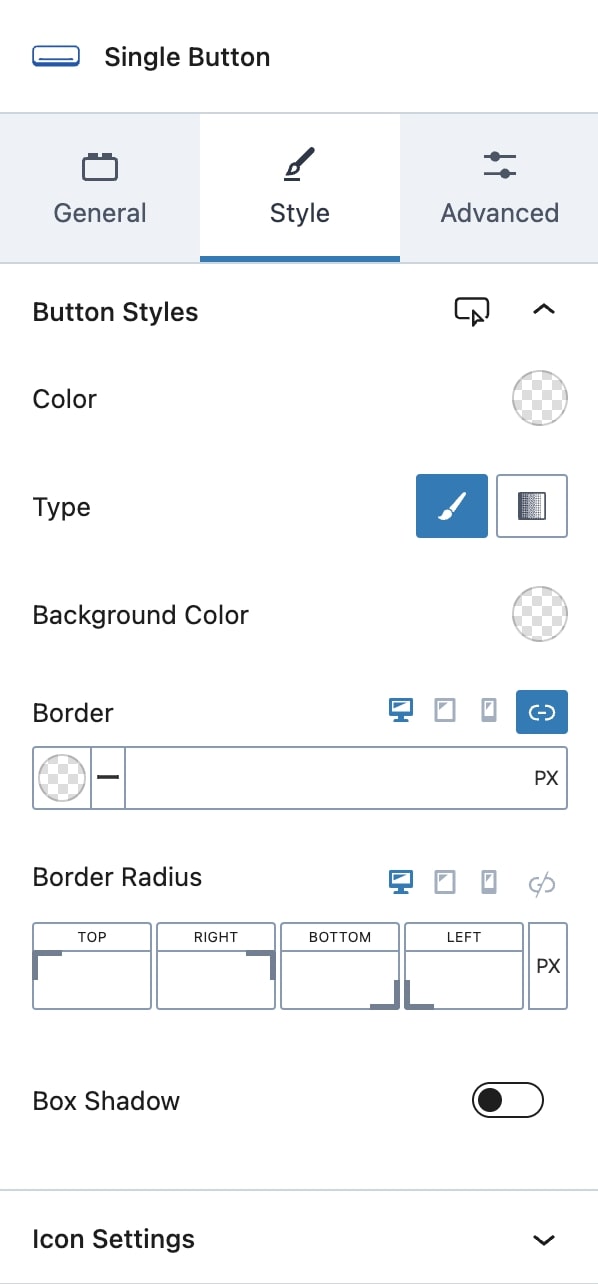
Commandes de paramètres nouvelles et mises à jour
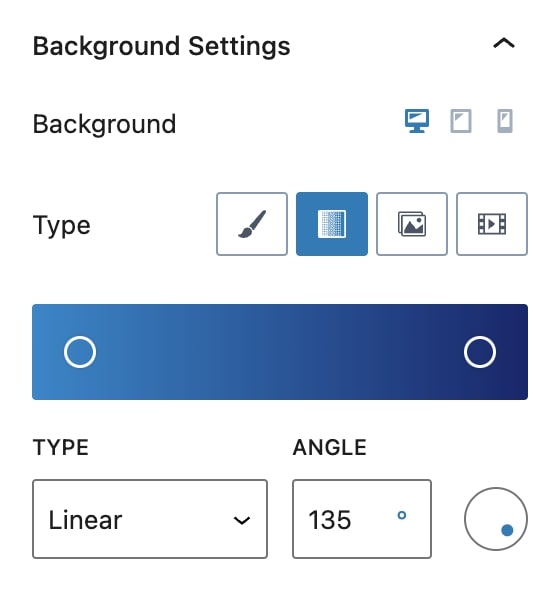
Nous voulions faciliter la modification des styles de blocs. Alors que le noyau de WordPress avait développé de nouveaux contrôles vraiment sympas, nous avons trouvé des problèmes qui nous empêchaient d'adopter simplement leurs composants. Par exemple, le noyau de WordPress a un beau contrôle de dégradé, mais il ne fonctionne pas avec les couleurs variables globales, qui sont vraiment importantes pour les utilisateurs de Kadence qui cherchent à rendre les sites de construction plus rapides et plus faciles. Sans oublier que le noyau de WordPress ne contient aucun composant avec des contrôles de paramètres réactifs, ce qui est également important pour la création de sites modernes. Insérez ici des emoji époustouflants.
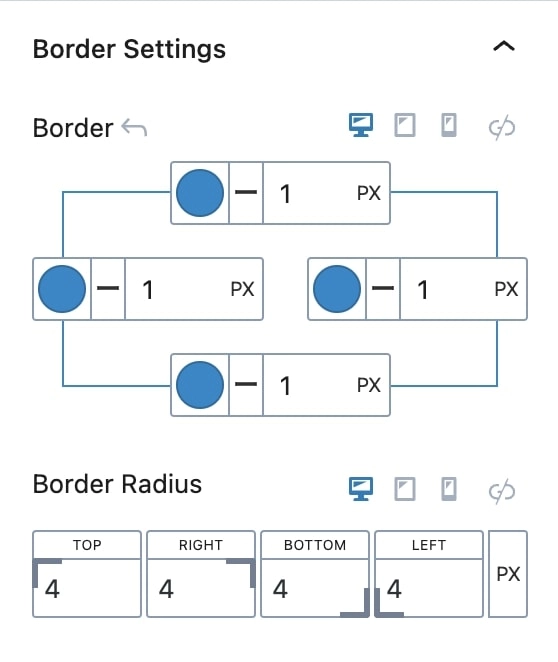
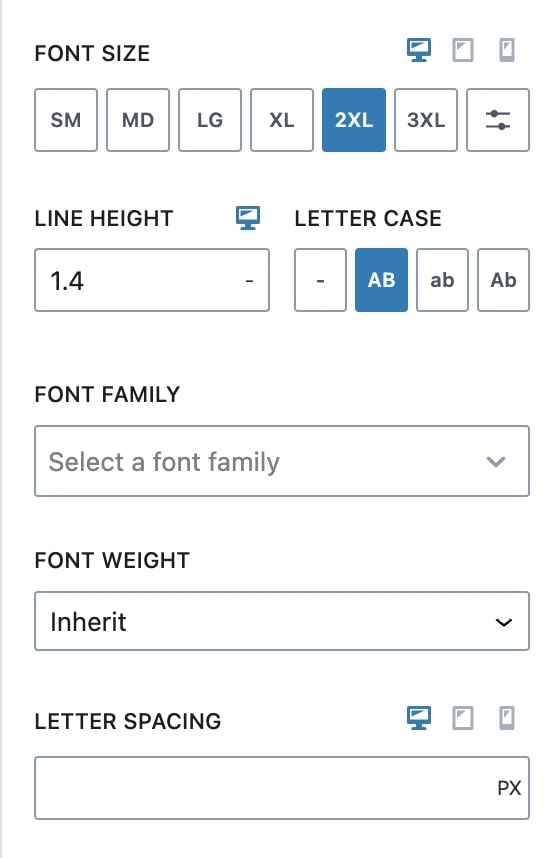
Nous avons construit un certain nombre de nos propres contrôles pour notre bibliothèque de composants. Certains de ces contrôles sont basés sur le noyau de WordPress et d'autres partent de quelques petites manières où nous avons pensé que nous pourrions fournir une meilleure direction avec des contrôles Kadence personnalisés. Tous ces éléments ont à l'esprit une conception réactive et apportent beaucoup plus de cohérence à nos contrôles de bloc. Vous trouverez ci-dessous quelques images de certains de ces nouveaux contrôles.
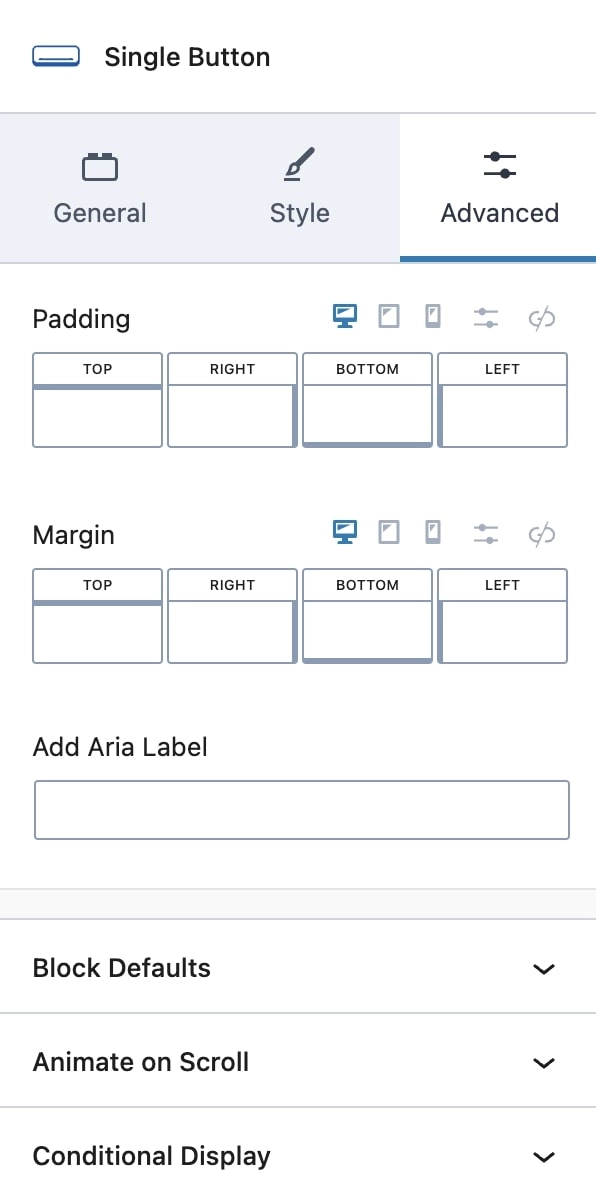
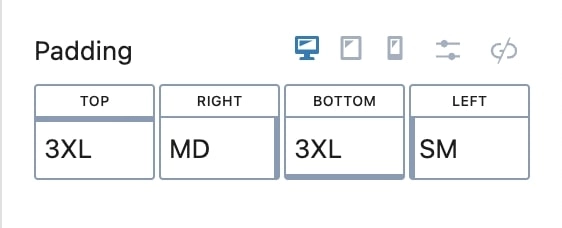
Remplissage visuel et marge
Kadence Blocks vous a toujours donné la possibilité de définir visuellement le rembourrage supérieur et inférieur dans le bloc de mise en page de ligne. Kadence Blocks 3.0 améliore cette expérience dans la disposition des rangées et dans bon nombre de nos autres blocs. Avec les zones en surbrillance qui s'affichent lorsque vous survolez les paramètres de remplissage et de marge, il est désormais beaucoup plus facile de voir comment vos paramètres affectent la mise en page.
Changements avec le bloc de mise en page de ligne
L'une des pierres angulaires du plugin Kadence Blocks a été le Row Layout Block. Le Row Layout Block est un conteneur qui regroupe des sections et facilite la construction avec des blocs. Nous avons accordé beaucoup d'attention à rendre ce bloc de base plus facile à utiliser.
Déplacer facilement des sections dans une disposition en ligne
Une frustration que nous avons tous vécue dans la mise en page en ligne (oui, nous aussi) est la difficulté de déplacer une section d'une zone à une autre. Construire avec des blocs a souvent signifié un fastidieux mouvement de copier-coller d'une section sur la droite pour la déplacer vers la gauche. Avec de nombreux blocs de section dans un bloc de disposition de ligne, il a souvent été nécessaire de reconstruire une disposition de ligne à partir de zéro pour s'assurer que le déplacement d'un bloc de section peut être effectué facilement.
Désormais, déplacer des blocs de section dans un bloc de mise en page de ligne est plus facile que jamais. D'un simple clic sur une flèche, vous pouvez rapidement déplacer une section n'importe où et la faire glisser d'un bloc de mise en page à un autre.
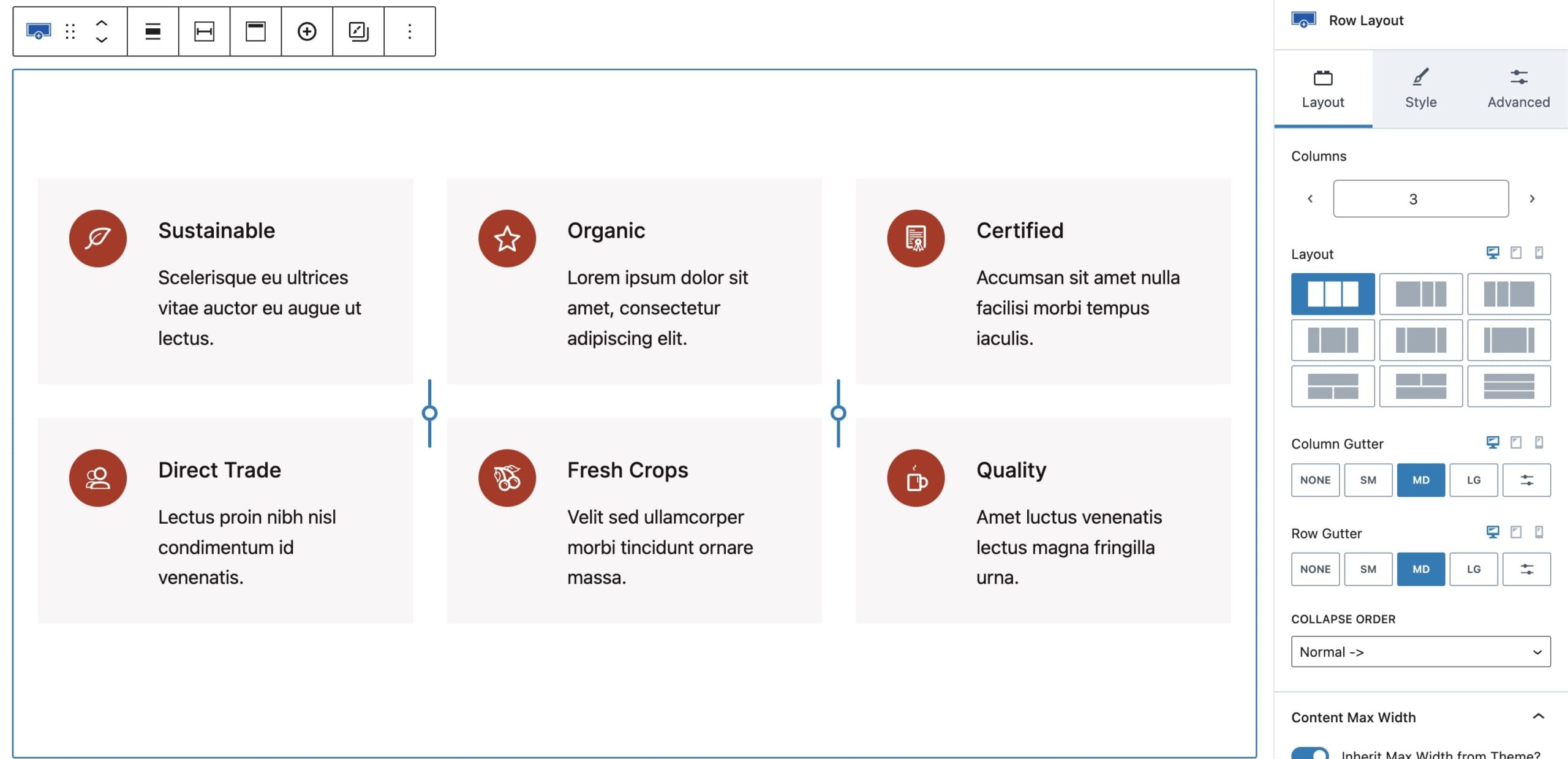
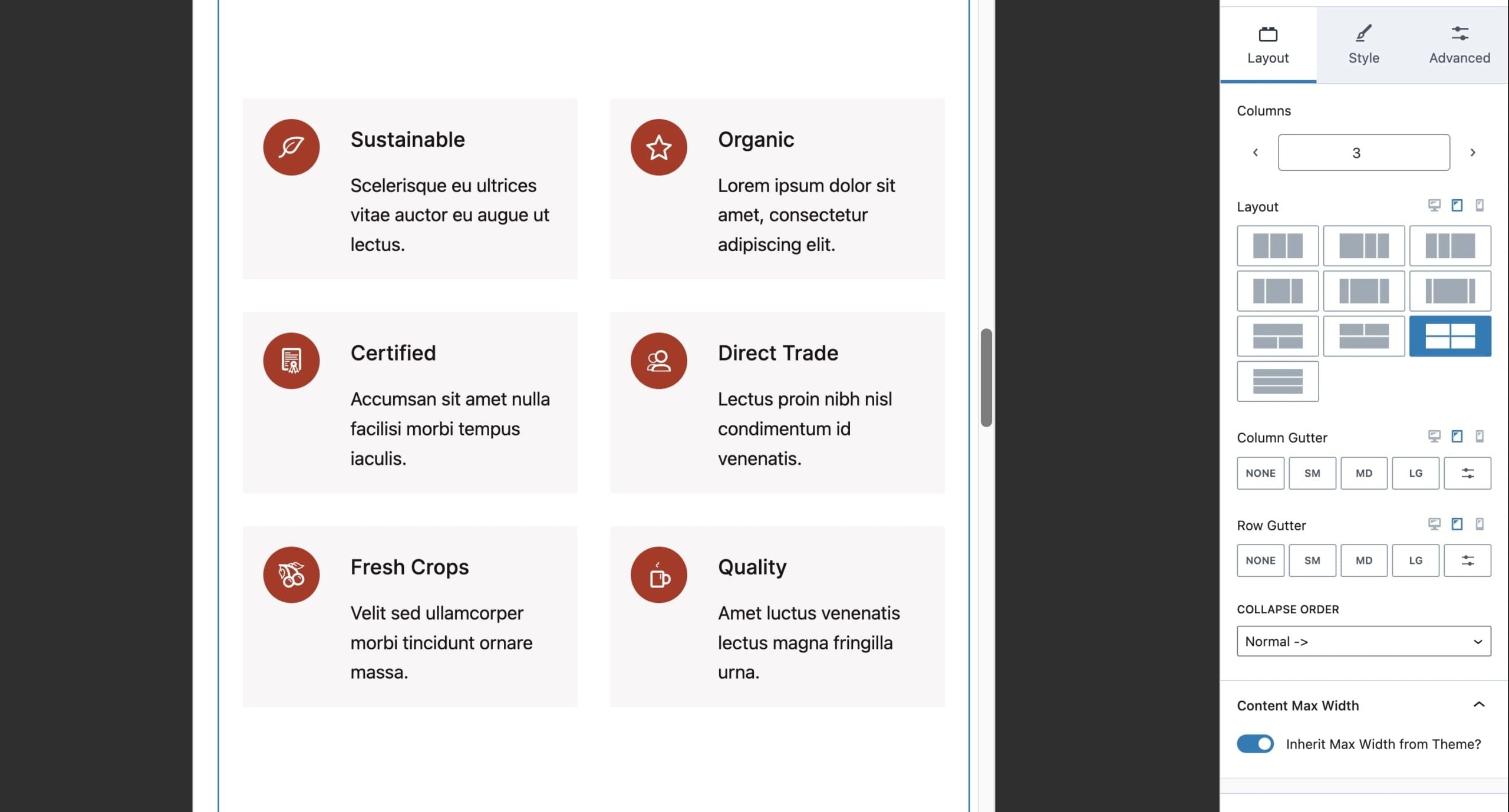
Nouvelles options de mise en page de la grille de lignes
Une disposition en ligne peut désormais contenir une grille de sections. Par exemple, si vous souhaitez une grille à trois colonnes comportant deux lignes, vous pouvez le faire avec un bloc de mise en page Row. Ce qui est génial, c'est que vous pouvez en faire une grille à deux colonnes sur une tablette.
La disposition des lignes utilise Grid CSS et d'autres optimisations
Nous avons optimisé la façon dont le Row Layout Block génère du CSS et le type de CSS qu'il utilise. Passer de CSS Flexbox à CSS Grid permet à Kadence Blocks de réduire considérablement la taille du fichier CSS (36kb -> 6kb). Parallèlement à cela, nous avons réduit le nombre de balises HTML dans la sortie de trois à deux, vous aidant ainsi à optimiser davantage la taille de votre DOM (Document Object Model). Cette amélioration augmente considérablement la vitesse de la page et améliore l'expérience utilisateur globale.
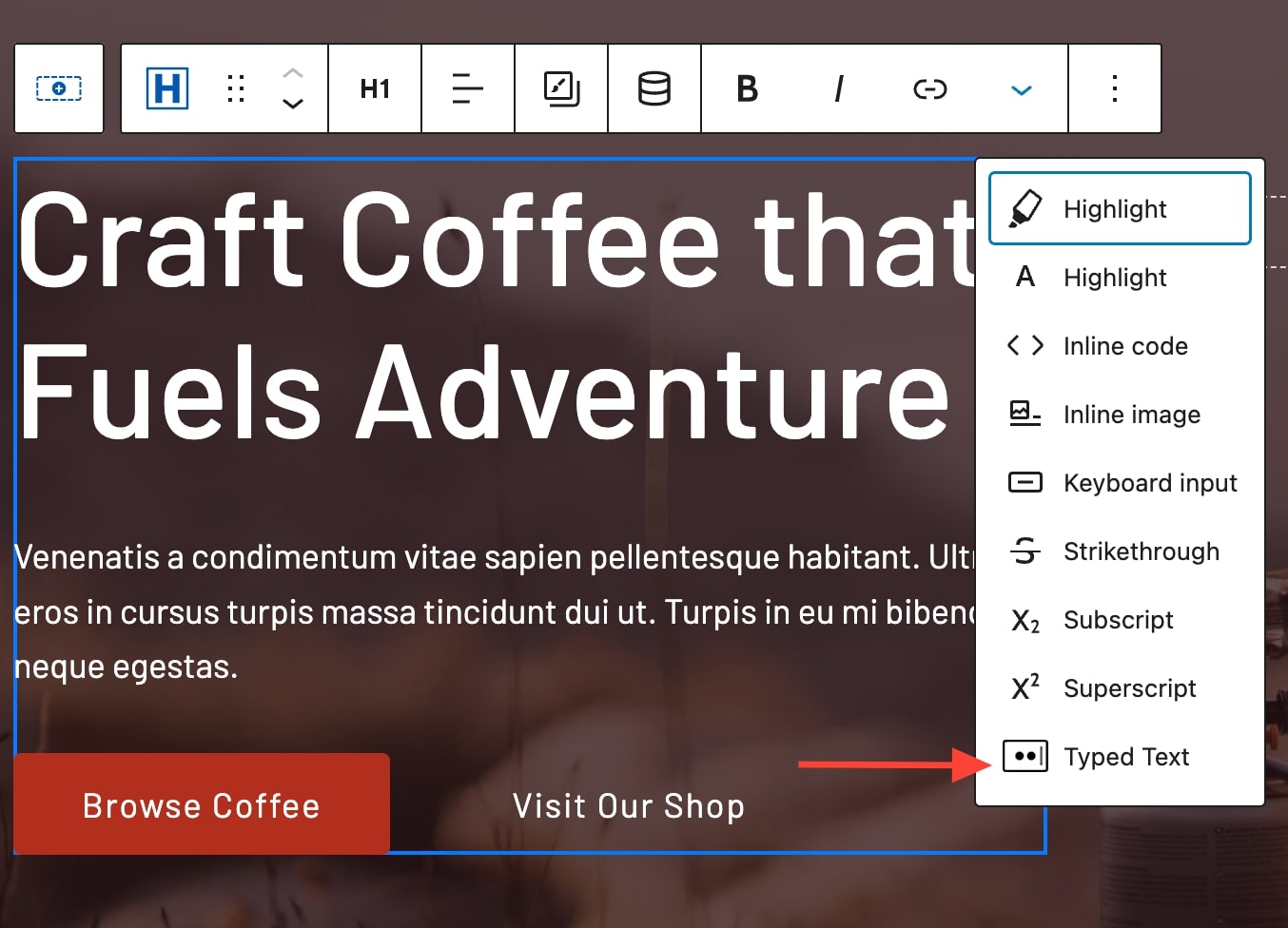
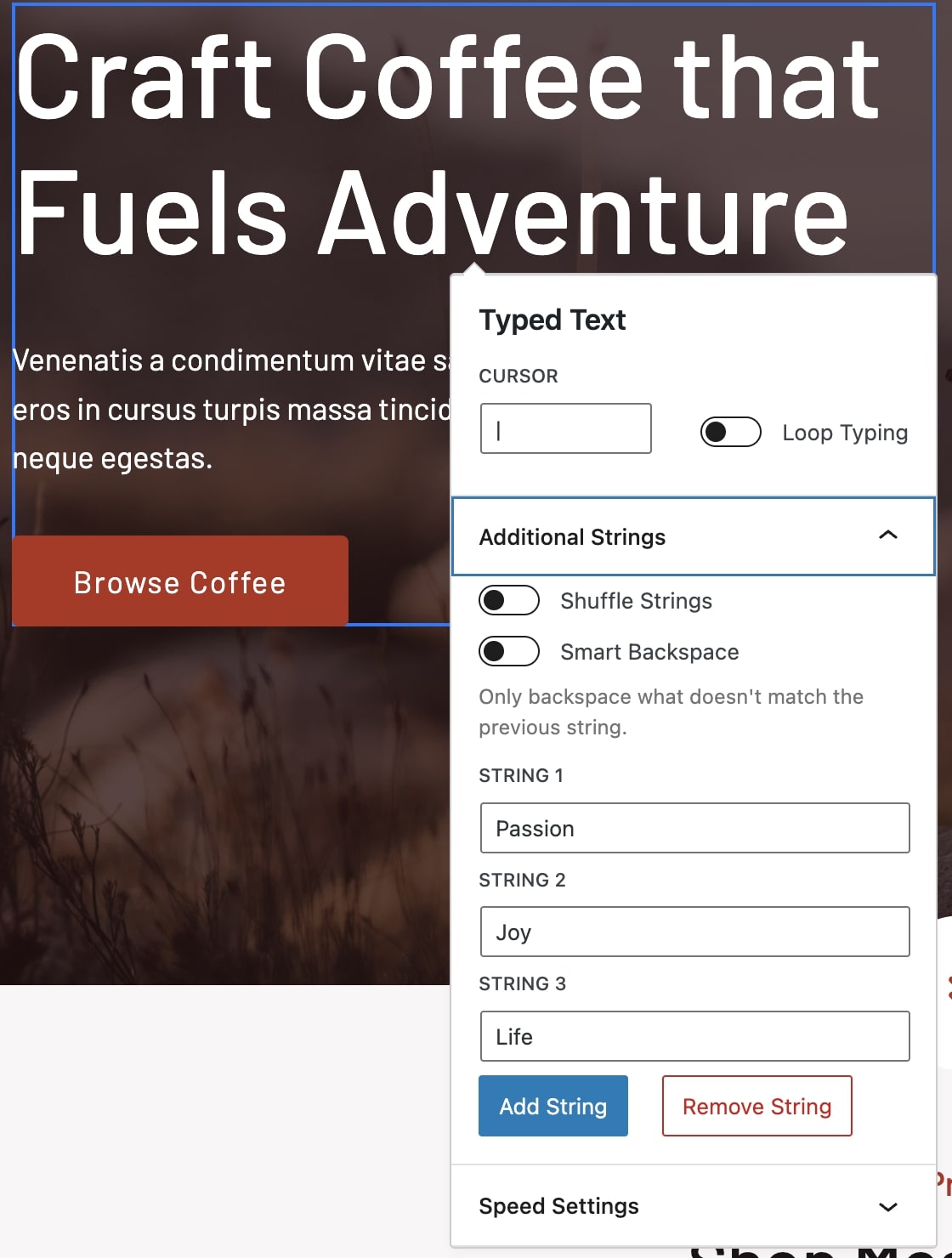
Texte saisi dans le bloc de texte avancé
Une toute nouvelle fonctionnalité est notre option de texte saisi à l'intérieur du bloc de texte avancé. Vous pouvez maintenant définir une série de chaînes à saisir et à remplacer dans votre contenu. C'est idéal pour attirer l'attention sur un titre spécifique et créer un engagement sur votre site.
Pour l'ajouter sur votre site, sélectionnez du texte et cliquez sur la flèche dans la barre d'outils du bloc de texte avancé, dans la liste déroulante, cliquez sur le texte saisi. Ensuite, un panneau avec tous les paramètres de texte de type s'ouvrira.
Migration vers les blocs internes
Lorsque Kadence Blocks a été créé à l'origine, les contrôles autour des blocs internes faisaient extrêmement défaut. Cela signifiait que pour plusieurs de nos blocs, nous devions créer des attributs de tableau personnalisés pour créer un type de bloc interne qui n'était pas réellement un bloc interne. Notre Buttons Block en est un bon exemple. Il a servi un objectif précieux en donnant aux utilisateurs la possibilité d'ajouter facilement deux boutons l'un à côté de l'autre. Au fur et à mesure que le cœur de WordPress a progressé dans son développement, les outils de construction avec des blocs internes sont bien meilleurs. Maintenant, il est beaucoup plus logique d'avoir un bloc conteneur avec des boutons uniques comme bloc interne. Cela vous permet de cliquer sur le bouton pour le modifier et simplifie considérablement les panneaux de paramètres. Dans Kadence Blocks 3.0, nous avons migré quatre blocs pour tirer parti des blocs internes pour un développement plus facile.

- Bloc de boutons avancé
- Bloc Témoignage
- Bloc d'icônes
- Bloc de liste d'icônes
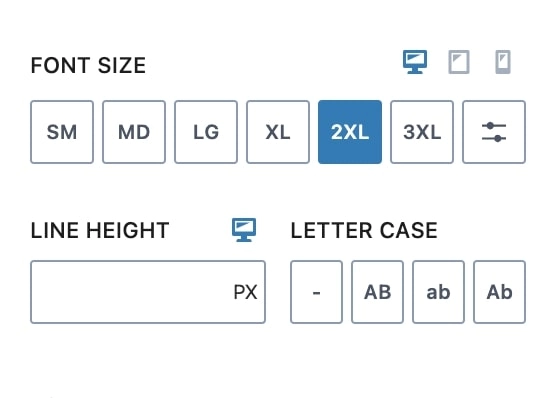
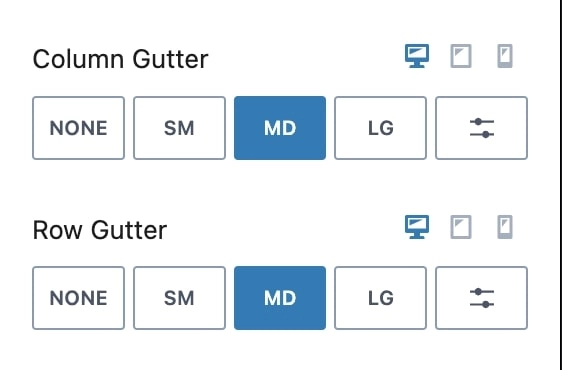
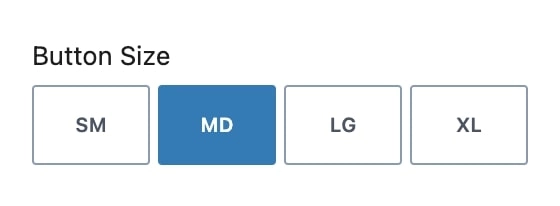
Variables pour les paramètres
L'un des nombreux objectifs de Kadence Blocks 3.0 était de rendre les décisions de conception plus intuitives. Pour de nombreux utilisateurs, comprendre la différence entre les pixels, les unités EM ou REM et ce qu'ils doivent utiliser pour divers paramètres tels que les tailles de police, le rembourrage ou la gouttière ne figurent pas en haut de leurs listes de tâches.
Avec Kadence Blocks 3.0, nous avons déplacé bon nombre de nos paramètres de taille par défaut pour utiliser des variables personnalisées afin que vous puissiez définir des tailles petites, moyennes et grandes pour les paramètres de taille d'élément standard et laissez-nous gérer le reste.
Il est facile de définir vos propres tailles personnalisées à l'aide de pixels ou de toute autre unité de votre choix dans les paramètres de bloc. Cependant, le fait de conserver les options de variable par défaut vous aidera à maintenir la cohérence de vos conceptions et à limiter le besoin de remplacements réactifs. De plus, votre conception est plus facile à gérer à long terme. Pour les moments où des contrôles précis sont nécessaires, Kadence Blocks met également ce pouvoir entre vos mains.
Conception réactive grâce à la pince CSS
Pour offrir une meilleure expérience de visionnage, quel que soit l'appareil sur lequel vous vous trouvez, Kadence Blocks 3.0 a fondamentalement changé la façon dont les conceptions sont chargées. Si vous êtes intéressé par la technologie derrière la pince CSS, vous pouvez en savoir plus ici. CSS Clamp établit essentiellement la taille de la fenêtre d'affichage haut de gamme (par exemple, un navigateur de bureau) et une taille de fenêtre d'affichage bas de gamme (par exemple, un téléphone mobile). Et peu importe la façon dont le site est chargé ou la façon dont un utilisateur redimensionne la fenêtre de son navigateur, votre site modifiera de manière flexible la taille de ces éléments en fonction de la taille de la fenêtre du navigateur détectée.
Bien que Kadence Blocks vous permette toujours de définir des spécifications de dimensionnement basées sur un ordinateur de bureau, une tablette ou un mobile, Kadence Blocks 3.0 vous décharge de la responsabilité d' avoir à dimensionner ces vues. Maintenant, vous pouvez compter sur les paramètres basés sur les variables à l'aide de Clamp et laisser Kadence Blocks faire le travail pour vous.
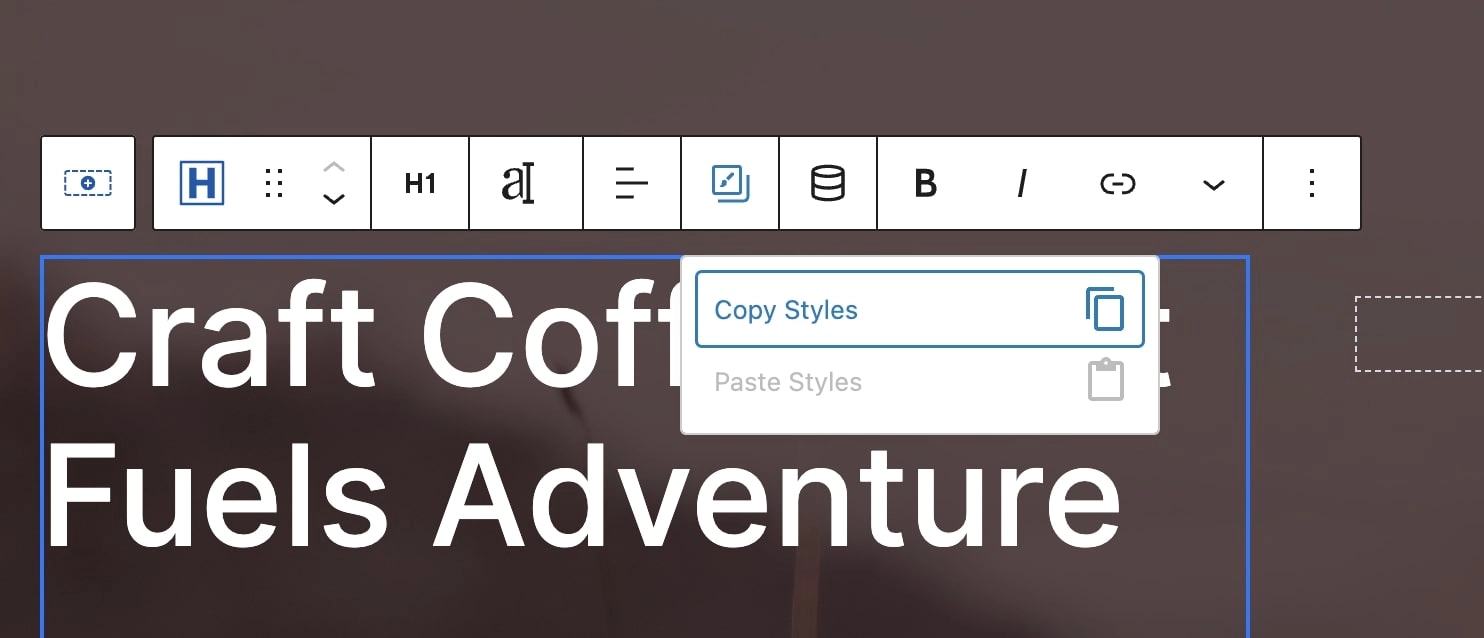
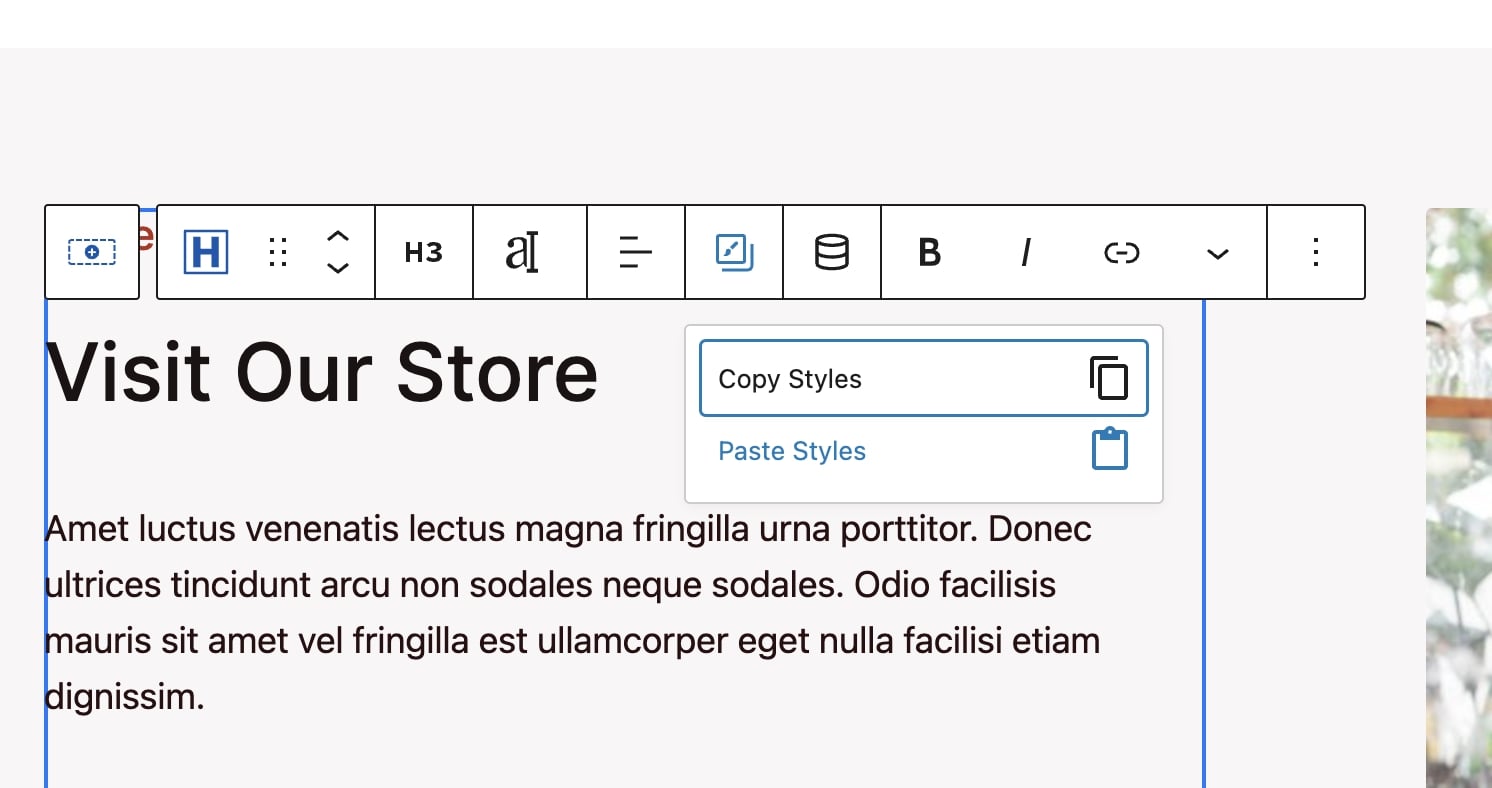
Mises à jour des styles de copier-coller
L'option de copier et coller des styles fait partie de Kadence Blocks depuis un certain temps, mais nous l'avons réorganisée dans Blocks 3.0 et l'avons incluse avec tous nos blocs. Cet outil nécessite une certaine intentionnalité pour l'intégrer à votre flux de travail, mais nous vous promettons qu'il accélérera votre développement !
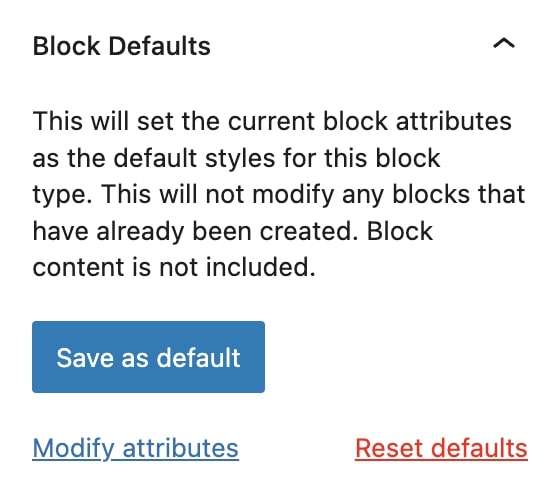
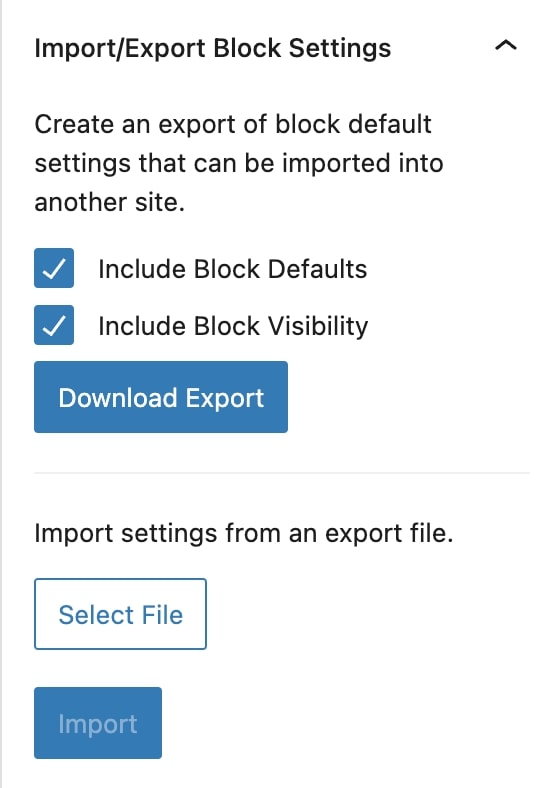
Mises à jour des valeurs par défaut des blocs
Si vous vous retrouvez toujours à définir quelque chose dans un bloc Kadence, vous pouvez définir ce qu'est la « valeur par défaut » pour le bloc. Car si vous définissez toujours votre disposition de ligne pour utiliser la largeur maximale du contenu du thème, vous pouvez en faire la valeur par défaut chaque fois que vous ajoutez un nouveau bloc de disposition de ligne à votre page. Vous pouvez le faire avec n'importe quel paramètre sur n'importe quel bloc. Bien que vous ayez pu le faire sur la plupart des blocs d'avant Kadence Blocks 3.0, nous avons changé la façon dont cela fonctionne. Désormais, la définition des valeurs par défaut des blocs est plus simple que jamais. À partir de chaque bloc, vous pouvez cliquer sur "avancé", puis sur "bloc par défaut", cela vous permettra de voir si des blocs par défaut ont été appliqués. Vous pouvez même supprimer certains attributs que vous ne souhaitez pas voir figurer dans les valeurs par défaut des blocs. Ce qui le rend si facile, c'est que vous pouvez utiliser le bloc actuel sur lequel vous travaillez pour définir la nouvelle valeur par défaut d'un simple clic sur un bouton. Vous pouvez également exporter les blocs par défaut et les importer dans d'autres sites.
Compatibilité ascendante complète
Avec une réécriture majeure comme celle-ci, bien sûr, l'une des plus grandes préoccupations est d'assurer une compatibilité descendante complète. Nous avons gardé cette exigence à l'esprit tout au long du processus de développement pour nous assurer que les sites que vous avez créés avec Kadence Blocks 2.* migrent facilement vers le plugin 3.0 mis à jour. Au cours d'une longue période de bêta, plus de 400 personnes ont contribué à tester Kadence Blocks 3.0. De plus, grâce à notre vaste bibliothèque de modèles de démarrage construits avec des blocs Kadence, nous avons pu les utiliser pour effectuer des tonnes de tests internes. Et au cas où vous seriez curieux, nous avons nous-mêmes utilisé Kadence Blocks 3.0 sur notre propre site Web.
Bien qu'il puisse y avoir des cas extrêmes où Kadence Blocks 3.0 n'a pas été testé et que des bogues puissent encore exister, nous sommes convaincus que ces cas seront peu nombreux et notre équipe d'assistance est disponible pour vous aider lors de votre transition vers la version 3.0.
Fonctionnement des mises à jour dans l'éditeur de blocs
Lorsque vous mettez à jour Kadence Blocks, le contenu de vos publications et pages ne sera pas automatiquement mis à jour. La plupart du contenu de ces pages est enregistré en tant que HTML statique et est rendu sur le front-end de votre site Web de manière très similaire à la façon dont il était rendu auparavant. Bien que nous ayons mis à jour la façon dont une partie de ce code HTML est rendu et que nous ayons mis à jour les fichiers CSS et Javascript externes qui sont générés avec, la structure de base de vos blocs restera la même.
Par exemple, le Row Layout Block dans Kadence Blocks 2.* utilise trois DIV HMTL dans sa sortie, et le Row Layout Block dans Kadence Blocks 3+ utilise seulement deux DIV. Ce changement ne prendra pas effet immédiatement sur votre site Web. Ce n'est que lorsque vous ouvrez la page ou publiez que le code HTML enregistré sera régénéré avec la dernière mise à jour.
Nous avons limité le nombre de modifications HTML que nous avons apportées et testées pour nous assurer que nous prenions en charge les deux versions. Ces modifications ont été apportées pour améliorer les performances de votre site.
Conseils de mise à jour et de dépannage
Vous trouverez ci-dessous nos suggestions sur la mise à jour vers Kadence Blocks 3.0 et certaines choses que vous pouvez vérifier en premier si vous rencontrez des problèmes.
Avant de mettre à jour
- Sauvegardez votre site Web.
- Bonus : créez un site intermédiaire et mettez-le à jour en premier.
Après avoir mis à jour
- Effacez le cache de votre site (Navigateur, Cache de pages, Cache d'objets).
- Reconstruisez vos scripts minify pour CSS et Javascript.
- Consultez les pages de votre site pour vérifier que tout fonctionne correctement.
Dépannage
- Si une page ne s'affiche pas correctement sur le front-end, ouvrez la page et essayez de la réenregistrer . Cela reconstruira le code HTML statique dans le contenu de la page et mettra à jour les formats de bloc.
- Si une page ne s'affiche pas correctement sur le front-end, passez en revue tout CSS personnalisé que vous avez ajouté pour voir si votre CSS personnalisé doit être mis à jour pour fonctionner correctement.
Et après?
Vous avez peut-être remarqué que Kadence Blocks 3.0 n'est pas venu avec de nouveaux blocs. Cela a fini par être une décision intentionnelle de limiter la portée de cette mise à jour pour se concentrer sur la structure de base, les paramètres et l'interface utilisateur de l'éditeur. La mise à jour Kadence Blocks 3.0 nous fournit la rampe de lancement de nouveaux blocs qui devraient arriver très bientôt, ainsi que d'autres fonctionnalités intéressantes. Vous trouverez ci-dessous une feuille de route simplifiée pour vous donner une idée des choses pour Kadence Blocks.
- Kadence Blocks 3.1 – moins d'un mois
- Bloc de formulaire avancé
- Bloc de barre de progression
- Nouvelle bibliothèque de conception - Q1/Q2
- Kadence Blocks Pro 2.0 – Q1/Q2
- Mises à jour de la structure et de l'interface utilisateur pour correspondre aux blocs 3.0
- Réorganisez les blocs existants.
- Bloc de requête avancé - Q2
- Prise en charge du champ de répéteur dynamique - Q2
Bloc de formulaire avancé
Pour la majeure partie du développement, nous avions prévu de lancer la 3.0 avec un nouveau bloc Advanced Form, mais nous avons décidé de ne plus attendre la 3.0. Nous nous attendons toujours à ce que ce bloc sorte très bientôt. La première version de ce bloc fournira une manière beaucoup plus flexible de créer des formulaires que notre bloc de formulaire actuel. Par exemple, vous pourrez regrouper les champs en colonnes à l'aide du bloc de disposition de ligne, car chaque champ sera son propre bloc interne au bloc de formulaire parent.
Ce bloc crée également proprement sa propre publication dans un type de publication personnalisé afin que les formulaires puissent être ajoutés à plusieurs pages et mis à jour à partir d'un seul emplacement. Dans la version initiale, il y aura quelques fonctionnalités attendues depuis longtemps comme les téléchargements de fichiers et les intégrations de Convert Kit, mais ce ne sera que le début. Plus tard dans l'année, nous prévoyons de publier des champs conditionnels, des paiements et des formulaires en plusieurs étapes.
Un merci spécial
À tous ceux qui ont contribué du temps, des rapports de bogues et des idées à l'équipe de développement de Kadence pendant le processus de la bêta de Kadence Blocks 3.0, nous vous remercions. Il s'agissait d'une refonte complète du fonctionnement de Kadence Blocks, et sans vos rapports de bugs, nous n'aurions pas été en mesure de garantir pleinement que Kadence Blocks fonctionne bien pour tout le monde.
Qu'allez-vous construire avec Kadence Blocks 3.0 ?
Nous sommes ravis de vous apporter ces nouvelles fonctionnalités et améliorations, et nous espérons que vous prendrez autant de plaisir à utiliser Kadence Blocks 3.0 que nous en avons eu à le développer. Qu'est-ce qui s'est le plus amélioré selon vous ? Quelles questions avez-vous sur la nouvelle mise à jour ? Partagez vos pensées et votre expérience dans les commentaires ci-dessous. Prévoyez également de rejoindre notre diffusion en direct le jeudi 23 février sur YouTube pour obtenir les points forts de cette version, poser des questions à l'équipe Kadence et en savoir plus sur notre prochaine feuille de route pour la construction avec Kadence Blocks.