Présentation des modèles Kadence Elements : concevez votre site à votre façon
Publié: 2021-12-21Avec la sortie de Kadence Pro 1.0.4 et Kadence Blocks Pro 1.5.8, l'équipe Kadence est ravie d'annoncer la nouvelle méthode la plus puissante pour aider les propriétaires de sites à créer des sites WordPress dynamiques et hautement personnalisés avec les modèles Kadence Elements. Si vous avez déjà créé un site WordPress et que vous vous êtes trouvé frustré d'essayer de personnaliser des zones de contenu fixes pour vos besoins marketing ou commerciaux spécifiques, Kadence Elements Templates résout ces problèmes rapidement et facilement.
Les possibilités de personnalisation de votre site WordPress avec les modèles Kadence Elements sont infinies, et il est très facile de commencer à le faire.
Ces fonctionnalités aident les propriétaires de sites à créer des thèmes qui affichent dynamiquement le contenu en fonction d'un certain nombre de paramètres, tous trouvés dans Kadence Elements. Toutes les fonctionnalités ici font partie de Kadence Pro et Kadence Blocks Pro, qui sont disponibles dans tous nos forfaits, et nos forfaits annuels sont actuellement disponibles avec une remise de 25 %.
Kadence Elements est disponible depuis un certain temps, mais avec cette récente mise à jour, vous pouvez désormais trouver ces nouveaux outils de création de thèmes sous "Modèles".
Pourquoi avez-vous besoin de modèles Kadence Elements ?
WordPress a commencé comme une simple plate-forme de blogs, mais avec l'avènement de nouveaux plugins qui peuvent transformer n'importe quel site WordPress en un site personnalisé avec une variété de cas d'utilisation différents, WordPress peut être bien plus. Cependant, de nombreuses méthodes d'affichage de contenu sont verrouillées. Avec une variété d'options de plug-in, les zones de contenu peuvent être encore plus fixes et verrouillées, à moins que vous ne sachiez comment entrer dans le code et personnaliser votre site en fonction de vos besoins spécifiques.
Kadence savait qu'il y avait un meilleur moyen. Nous nous sommes lancés dans la création de thèmes à l'aide des modèles Kadence Elements, une méthode sans code permettant d'afficher le contenu comme vous le souhaitez .
S'agit-il de modèles de démarrage ?
Non, ce ne sont pas des modèles de démarrage. Les modèles de démarrage, tels qu'ils sont connus dans l'industrie du développement Web, ressemblent davantage à des sites de démarrage. Kadence propose de nombreux modèles de sites de démarrage pour vous aider à créer de beaux sites.
Les modèles Kadence Elements sont différents. Cette fonctionnalité vise bien plus à vous donner un contrôle granulaire sur l'affichage de votre contenu sur votre site. Même si votre site semble enfermé dans une certaine manière d'afficher le contenu, Kadence Elements Templates déverrouille votre contenu et vous donne les clés pour choisir comment le contenu est affiché.
Présentation vidéo des modèles Kadence Elements
La vidéo ci-dessous décrit la création de thèmes avec les modèles Kadence Elements.
Premiers pas avec Kadence Elements & Theme Building
Si vous n'avez jamais utilisé Kadence Elements auparavant, ou si vous êtes nouveau dans le plugin Kadence Pro, voici quelques étapes pour vous aider à démarrer.
- Installez et activez le plugin Kadence Pro. Vous devrez télécharger Kadence Pro à partir de la section de téléchargement de produits de votre compte Kadence. Ensuite, vous devrez entrer votre licence Kadence dans la zone Kadence de votre tableau de bord d'administration WordPress. C'est sous Apparence > Kadence. Vous devrez entrer votre numéro de licence ainsi que l'adresse e-mail avec laquelle vous avez enregistré votre compte.
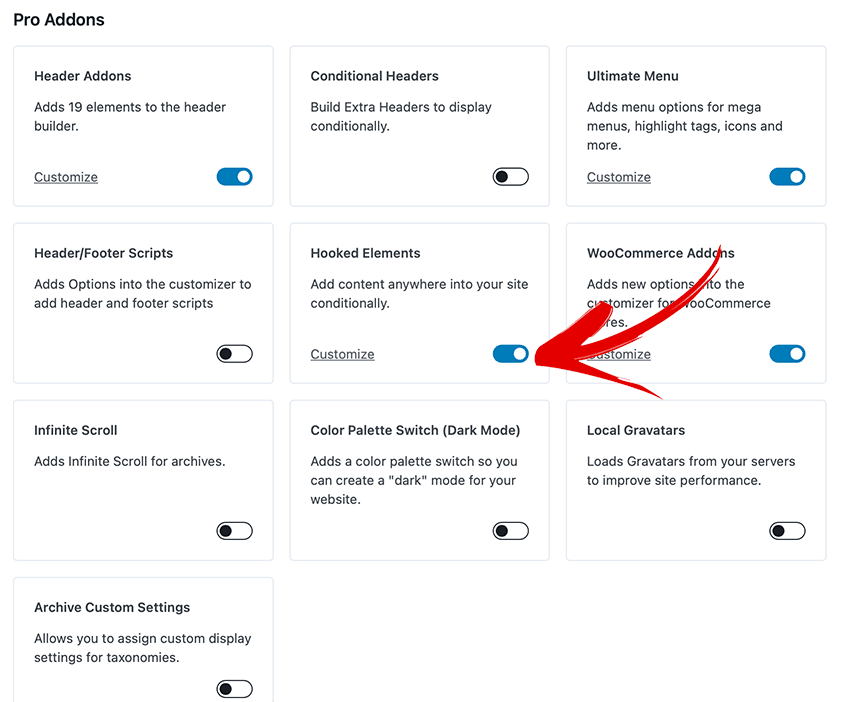
- Activez les éléments accrochés. Sur cette même page, activez Kadence Hooked Elements.
- Commencez à créer des éléments Kadence en cliquant sur le lien "Personnaliser" ou en naviguant vers le lien Éléments dans la barre latérale sous Apparence > Kadence > Éléments .

Création d'un élément de modèle
Créer un modèle avec Kadence Elements est simple. Tout d'abord, nous cliquons sur "Ajouter un nouveau" en haut du tableau de bord des éléments pour commencer à créer un nouvel élément Kadence. Une fois que nous commençons à créer un nouvel élément, la page fonctionne un peu comme la création d'une page ou d'un article WordPress.
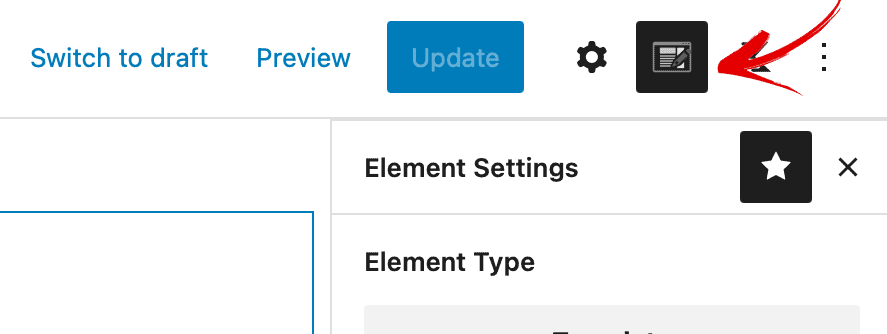
Notez qu'il y a un bouton en haut à droite à côté du logo Kadence qui exposera les paramètres de Kadence Element. Au démarrage d'un nouvel élément, vous verrez immédiatement les paramètres de l'élément Kadence. Mais au fur et à mesure que vous créez votre modèle, vous pouvez les voir devenir masqués. Ce bouton ramène les paramètres des éléments dans la barre latérale droite.

Qu'est-ce qui se passe dans un modèle ?
Les modèles sont incroyablement puissants et vous pouvez ajouter tout ce que vous voulez à un modèle. Vous souhaitez ajouter un compte à rebours et l'ajouter uniquement à des pages spécifiques, pour des utilisateurs spécifiques ou pour une période spécifique ? Toutes ces choses sont possibles avec Kadence Elements. Vous souhaitez ajouter un avis de vente spécifique mais uniquement sur des pages spécifiques ? Encore une fois, tout est possible.
Si vous avez installé des plugins supplémentaires, par exemple WooCommerce, il existe un certain nombre de paramètres et de placements spécifiques à WooCommerce. Kadence Elements est personnalisable en fonction de votre utilisation de WordPress.
Passons en revue certains des paramètres généraux des modèles Kadence Elements.
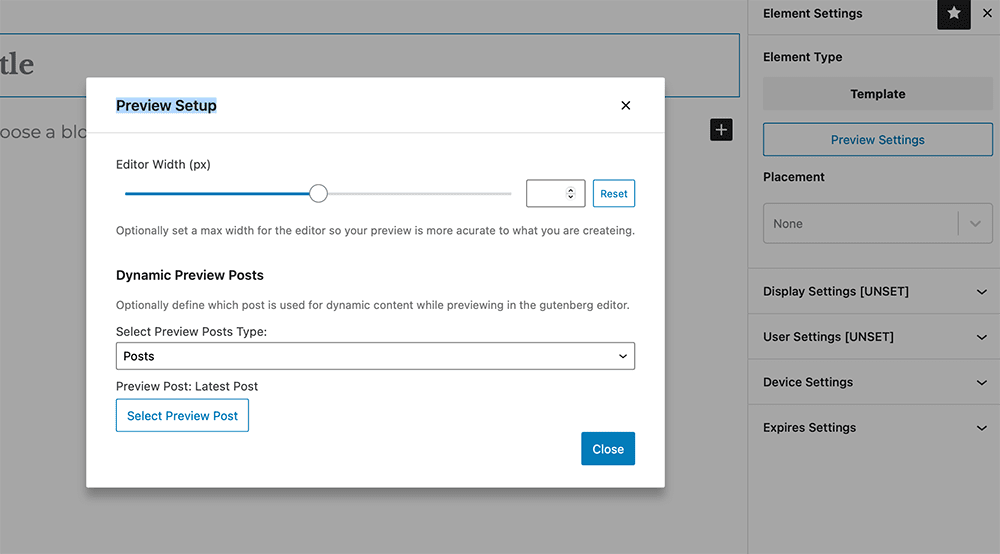
Paramètres d'aperçu
Il existe une nouvelle zone dans Kadence Elements qui vous permet de configurer les paramètres de prévisualisation, afin que vous puissiez voir plus précisément à quoi pourrait ressembler votre modèle.

Comme la zone où résidera votre élément de modèle sera probablement différente de la vue de l'éditeur wp-admin, vous pouvez définir les paramètres de conteneur pour votre aperçu dans l'éditeur à l'aide des paramètres d'aperçu du modèle. Définissez la largeur à l'aide du curseur ou définissez la largeur en pixels de votre aperçu.

Paramètres d'emplacement
Les paramètres de placement dans les modèles Kadence Elements permettent au propriétaire du site de déterminer où l'élément peut être placé sur le site. Définissez la priorité des éléments susceptibles d'être affichés au même endroit. Un élément avec une priorité plus élevée accroché au même emplacement qu'un autre apparaîtra en dessous ou après celui avec une priorité inférieure dans la sortie HTML. Vous pouvez définir votre modèle pour remplacer les zones générales de votre site, notamment :
- Remplacer l'en-tête
- Remplacer le héros du contenu ci-dessus
- Remplacer le contenu d'un article unique
- Remplacer le contenu de l'élément de la boucle d'archivage
- Remplacer la barre latérale
- Remplacer le pied de page
- Remplacer le contenu de la page 404
Utilisé avec n'importe lequel (ou tous) des autres paramètres du modèle Kadence, vous pouvez faire preuve de beaucoup de créativité dans l'affichage de votre modèle Kadence Elements, créant ainsi une expérience très dynamique pour vos utilisateurs.
Par exemple, si vous souhaitez remplacer l'en-tête de la page de blog, choisissez "Remplacer l'en-tête" pour votre paramètre d'emplacement, puis choisissez "Page de blog" sous Paramètres d'affichage. Soyez encore plus créatif en sélectionnant également que vous souhaitez uniquement afficher cela sur les tablettes sous Paramètres de l'appareil et uniquement pour des utilisateurs spécifiques sous Paramètres utilisateur, et vous avez un modèle personnalisé spécifique à une condition précise sur votre site WordPress.
Paramètres d'affichage
Les paramètres d'affichage peuvent être définis pour s'afficher sur des parties spécifiques de votre site, ou pour exclure de certaines parties de votre site, et vous pouvez obtenir aussi granularité que vous le souhaitez avec vos paramètres ici. Si vous avez installé WooCommerce, ou même le calendrier des événements, les types de publication personnalisés de ces plugins spécifiques sont également ouverts pour afficher les paramètres dans les modèles Kadence.
Afficher sur ou Exclure sur peut être défini pour :
- Site entier
- Page de garde
- Blog
- Résultats de recherche
- Non trouvé (404)
- Tout Singulier
- Toutes les archives
- Archives des auteurs
- Archives des dates
- Paginé
- Postes uniques
- Archives de catégorie
- Archives par étiquette
- Pages uniques
- Tout type de message personnalisé
Paramètres utilisateur
Les paramètres utilisateur peuvent être définis par n'importe quel rôle utilisateur défini sur votre site. Par exemple, vous pouvez choisir de montrer aux utilisateurs connectés, aux utilisateurs déconnectés ou à tout rôle d'utilisateur dont vous disposez. Vous pouvez ajouter des règles afin de pouvoir montrer votre modèle aux administrateurs et aux responsables de boutique, par exemple en ajoutant des règles. Bien sûr, gardez à l'esprit que si vous limitez l'affichage d'un modèle Kadence Elements à un rôle d'utilisateur spécifique, cet utilisateur devra être connecté à votre site pour le voir.
Réglages de l'appareil
Pour ajouter des appareils à votre modèle Kadence, choisissez les appareils auxquels vous souhaitez que votre modèle s'applique : ordinateur de bureau, tablette ou appareil mobile. Si ce n'est pas le cas, votre modèle s'affichera sur tous les appareils.
Paramètres d'expiration
Tout d'abord, activez les paramètres d'expiration. Ensuite, choisissez une date dans le futur à laquelle vous souhaitez que votre modèle ne soit plus affiché. Utile pour les délais lorsque vous exécutez une vente et que vous souhaitez qu'elle expire automatiquement à un certain moment, les paramètres d'expiration ne seront pas utilisés à moins qu'ils ne soient définis.
Comment allez-vous utiliser les modèles Kadence Elements ?
Le ciel est vraiment la limite dans la façon dont vous combinez les paramètres des modèles Kadence Elements pour personnaliser l'expérience sur votre site Web. Chez Kadence, nous savons que chaque site Web est une implémentation unique de WordPress, et nous savons que vous cherchez à créer des expériences personnalisées qui rencontrent les clients là où ils se trouvent. Les modèles Kadence Elements sont le meilleur moyen, sans code nécessaire, de créer ces expériences uniques qui améliorent la capacité de votre site WordPress à convertir les visiteurs du site en clients du site.
Voici quelques exemples de cas d'utilisation pour les modèles Kadence Elements :
- Création d'une mise en page de blog personnalisée.
- Personnalisation d'un article de blog individuel ou d'une vue de catégorie.
- Personnalisation de l'archive d'un type de publication personnalisé.
- Styliser les publications individuelles dans un type de publication personnalisé.
Commencez à créer des thèmes avec les modèles Kadence Elements en vente
Au moment de cette publication, Kadence propose une réduction de 25 % sur tous les forfaits annuels, y compris nos forfaits Kadence Essential et Kadence Full. Commencez dès maintenant à apprivoiser vos installations WordPress avec les modèles Kadence Elements et économisez.
