Mise à niveau du site Web de retraite de Flywheel : l'histoire d'un développeur
Publié: 2019-11-14Comme vous le savez peut-être si vous suivez Flywheel depuis un moment, nous organisons deux fois par an une retraite hors site pour toutes les entreprises que nous appelons affectueusement Fly Fest. (Et si je peux me permettre : c'est génial.)
Au fur et à mesure que Flywheel s'est développé, Fly Fest est devenu un événement de plus en plus grand, avec un nombre toujours croissant d'activités, de sessions et d'opportunités de progresser professionnellement et de se connecter avec nos collègues Flywheelers du monde entier.
À un certain moment, nous avons réalisé qu'il y avait beaucoup de choses à suivre - où suis-je censé être ? Ça commence quand? Comment puis-je y arriver? Quels sont mes choix pour les séances en petits groupes ?
Donc, pour éviter que quiconque ne soit confus, ne se perde ou ne se présente à Las Vegas avec la mauvaise taille de chaussures (si vous savez que vous le savez), il a été décidé que Fly Fest avait besoin d'un site Web dédié. J'ai eu le privilège de servir en tant que développeur sur le site Web du Fly Fest et de partager un peu ce projet !
Je vais plonger dans le processus de création du site Fly Fest, du début à la fin :
- Les exigences du projet
- Thème et plugins
- Faire vivre la marque
- Défis techniques
- œufs de Pâques
Vous pouvez suivre et voir le site ici.
Les exigences du projet
Ce fut une décision facile de créer le site Web Fly Fest dans WordPress, pour de nombreuses raisons. De toute évidence, Flywheel est axé sur WordPress, c'est donc un concurrent sérieux dès le départ. Mais Fly Fest compte également plusieurs parties prenantes internes clés qui doivent pouvoir modifier le site à la volée (jeu de mots), en raison d'éventuelles modifications de dernière minute des horaires, des détails ou des lieux.
De plus, le site propose différents types de contenu qui doivent être modifiables et triables de manière indépendante et flexible. Le site Web du Fest propose un calendrier global, deux types d'événements différents et une section FAQ qui doivent tous être liés de manière cohérente.
Enfin, le site devait bien fonctionner sur mobile, car il était très probable que les participants sortiraient leur téléphone pour vérifier les horaires, les lieux et d'autres détails de l'événement tout au long de la journée. (Pour cette raison, nous avons opté pour une mise en page sur une seule page, afin de limiter au minimum le nombre de clics et de chargements de pages.)
Compte tenu de ces exigences, choisir un site et un thème WordPress personnalisés, en utilisant des types de publication personnalisés et des champs personnalisés avancés, n'était «pas une évidence» (pour emprunter la formulation du fondateur Rick Knudtson).
Thème et plugins

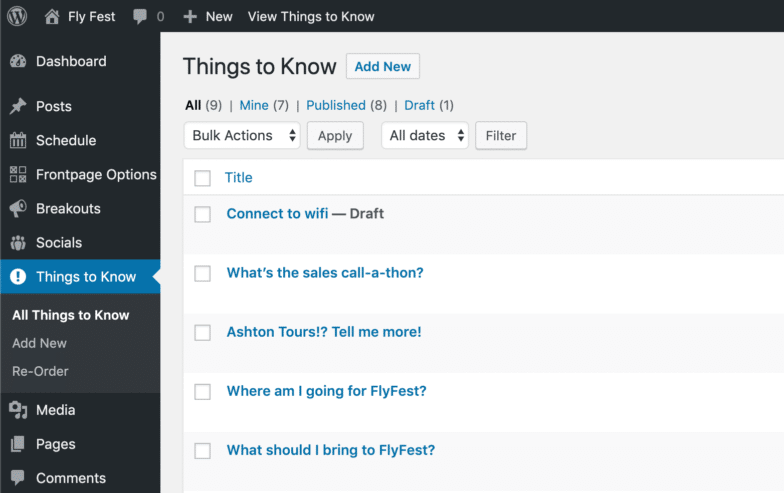
Les types de publication personnalisés créés pour le site comprenaient des éléments de calendrier (qui remplissent le calendrier des événements avec des heures, des lieux, etc.); Breakouts (pour chacune des séances en petits groupes); Socials (pour tous les parascolaires); et Choses à savoir , qui complètent la section FAQ du site.
Bien qu'il existe des plugins disponibles pour créer facilement des types de publication personnalisés (ou CPT), pour garder les choses minces, j'ai choisi de coder les CPT directement dans le thème du site - que, incidemment, nous avons décidé de créer sur mesure à partir de zéro, étant donné que le le site n'est guère plus qu'une page d'accueil. Cela signifiait que peu de fichiers de modèle étaient nécessaires, donc un thème enfant ou même un thème de démarrage aurait probablement été exagéré. En fait, la version finale du thème n'a fini par utiliser que cinq fichiers de modèle de base au total : un pour le pied de page et l'en-tête ; un fichier de fonctions, naturellement ; le fichier de modèle de page d'accueil et, bien sûr, le fichier d'index juste pour une solution de secours. (De plus, il n'y a pas grand-chose que j'apprécie plus qu'un champ vert.)

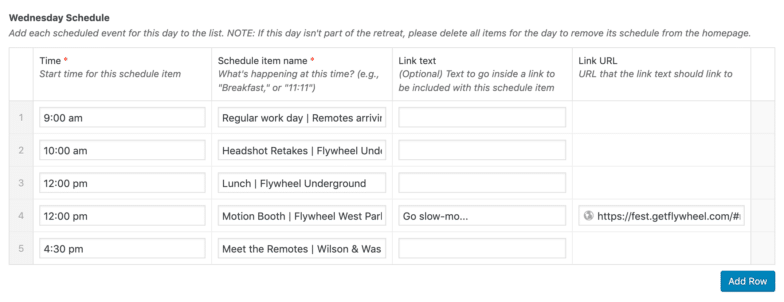
Passer aux plugins : comme vous le savez déjà si vous avez déjà travaillé avec des champs personnalisés avancés (et si ce n'est pas le cas, vous manquez !), le plugin rend l'expérience d'édition extrêmement plus fluide et plus facile pour les administrateurs du site. Chaque type de publication personnalisé a son propre ensemble unique et simple de champs personnalisés à remplir et des instructions à suivre pour faciliter la mise à jour du site pour tout le monde. De plus, une page d'options d'administration globale a été créée avec ACF (l'une de mes fonctionnalités préférées de la version Pro du plugin).
Outre les champs personnalisés avancés, les seuls plugins que nous avons choisi d'utiliser étaient Post Types Order (pour permettre aux éditeurs de contenu de glisser-déposer des éléments tels que la FAQ pour les réorganiser au besoin, plutôt que de les trier par date) ; et mon plugin de compression d'image préféré, Compresser les images JPEG et PNG par TinyPNG (un must lorsque les utilisateurs téléchargent leurs propres images depuis qui sait où). C'est ça!
Faire vivre la marque
Assez avec les trucs techniques. Cette année, le thème du Fly Fest était "Level Up". Nos designers stellaires ont conçu une toute nouvelle apparence de marque (jeu de mots une fois de plus) pour l'événement, faisant référence à ce thème dans un clin d'œil aux jeux vidéo rétro des années 80. La marque dynamique a animé tous les aspects de la retraite, du swag à la signalisation et à la conception environnementale.
Le site a été naturellement conçu pour capturer cette même sensation fantaisiste, jusqu'à la police pixélisée. J'ai nos phénoménaux designers Bryan et Rese à remercier pour le look et la mise en page ; J'ai fait de mon mieux pour recréer fidèlement leurs magnifiques maquettes haute résolution. Mais leur travail était si bon qu'il m'a inspiré à pousser encore plus loin en tant que développeur du site, pour voir quelles autres opportunités il pourrait y avoir pour donner encore plus de vie à la vision.
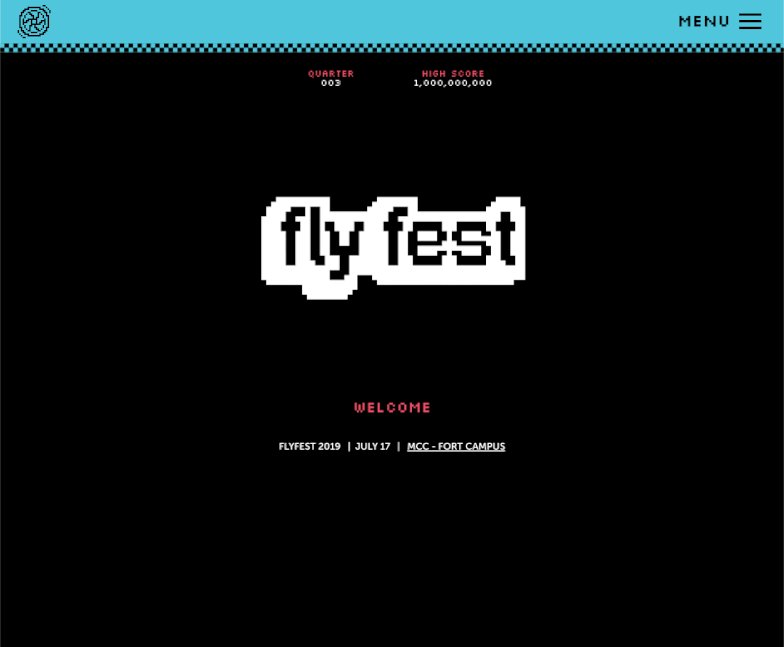
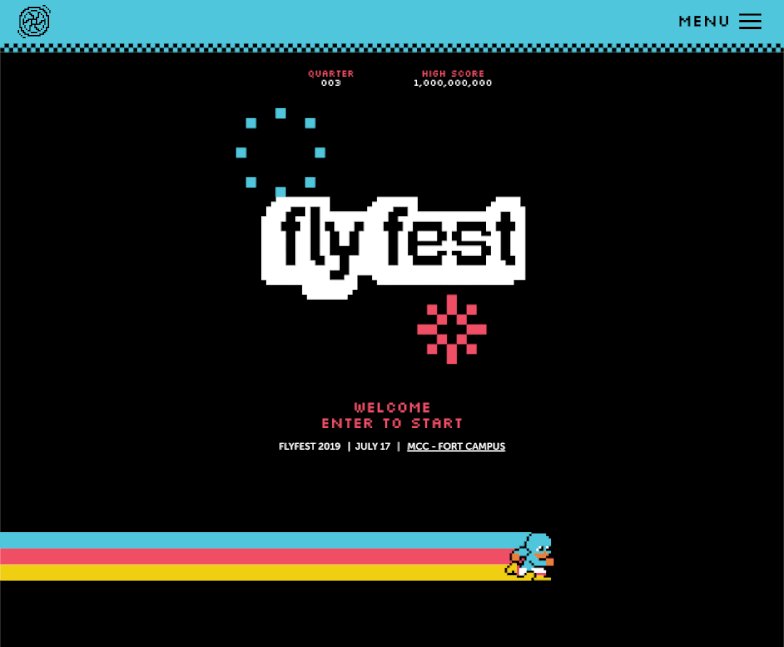
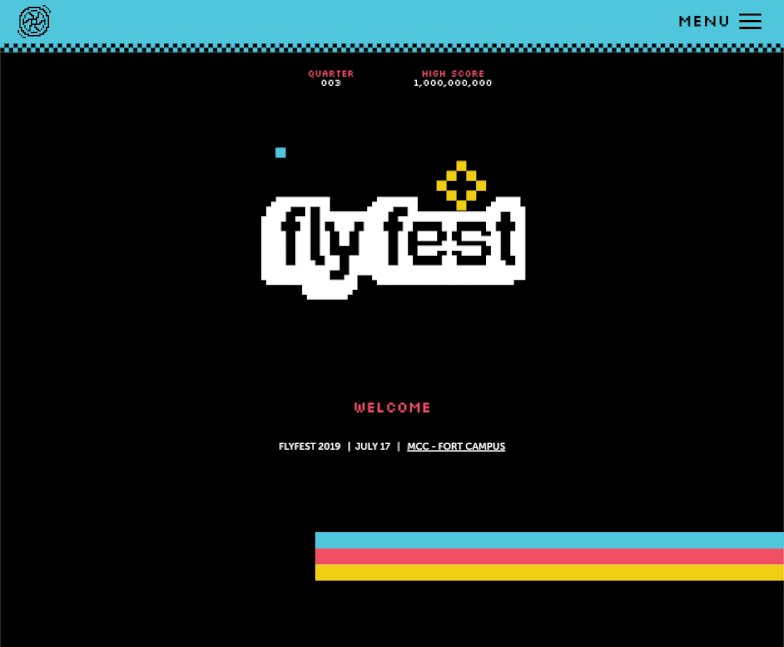
Tout d'abord : nous avons collaboré pour que la vue initiale du site ressemble à l'écran de démarrage d'un jeu d'arcade, et je ne pourrais pas être plus satisfait du résultat (voir ci-dessous !). Les concepteurs m'ont fourni une animation de feux d'artifice 8 bits sur le logo Fly Fest, ainsi qu'une de nos mascottes Fest (surnommée "Fly Kid"). J'ai ajouté du mouvement et une piste colorée plus longue à Fly Kid en utilisant des images clés CSS, juste pour ajouter un peu de caractère (jeu de mots toujours voulu). Regardez assez longtemps et Fly Kid se retourne et revient dans l'autre sens, ce qui m'a semblé très arcade.

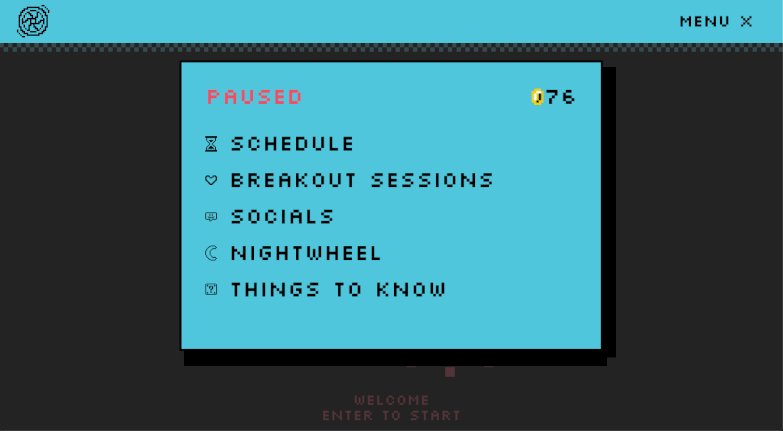
La touche finale a été de faire clignoter le texte "Entrée pour commencer", pour donner à l'ensemble de l'écran de démarrage cette douce ambiance rétro, comme si vous veniez d'arriver à une borne d'arcade avec une poignée de pièces lorsque vous atterrissez sur le site :

L'animation donne une sensation d'arcade à la section supérieure du site Web Fly Fest
Évidemment, pour tout site Web, la navigation est importante. C'est particulièrement vrai ici, où Flywheelers peut sauter sur le site à tout moment pour vérifier les détails clés de l'événement en cours.
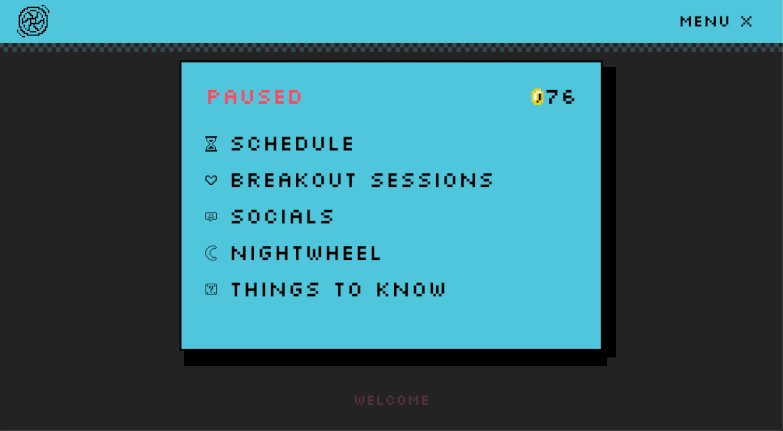
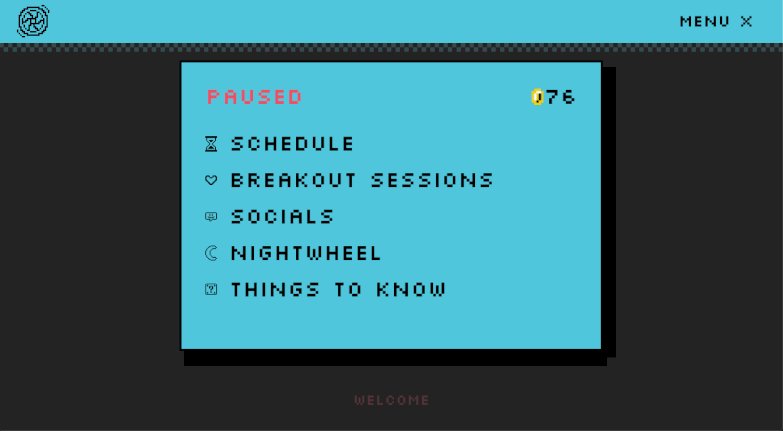
Pour atteindre cet objectif et pousser l'inspiration encore plus loin, j'ai décidé de faire en sorte que le menu de navigation ressemble et se comporte comme un écran de pause de jeu vidéo ; appuyez sur l'icône du menu hamburger dans la barre de navigation, et vous entendrez un effet sonore familier lorsque l'écran "pause" (c'est-à-dire le menu de navigation) s'ouvrira sur le site :

Je pourrais continuer beaucoup plus longtemps sur la myriade de petites fioritures qui ont donné vie à la marque, mais je tiens surtout à souligner le travail des concepteurs sur les curseurs personnalisés et les actifs et icônes animés tout autour du site ; les étoiles scintillent, les vaisseaux spatiaux planent et les vagues… euh, vagues, je suppose !
Je suis également fier du jeu "color flood" en bas de la page, qui - fait amusant - est un CodePen intégré que j'ai construit dans React il y a quelque temps, adapté à la marque du site. Nous avons estimé que le fait d'avoir un jeu réel sur le site aidait à faire passer toute l'expérience au niveau supérieur. (Vous savez quoi? Disons simplement que tous les jeux de mots sont intentionnels.)
Défis techniques
Je suis toujours partant pour trouver des moyens créatifs de résoudre des problèmes de code, et ce site a fourni des opportunités intéressantes.
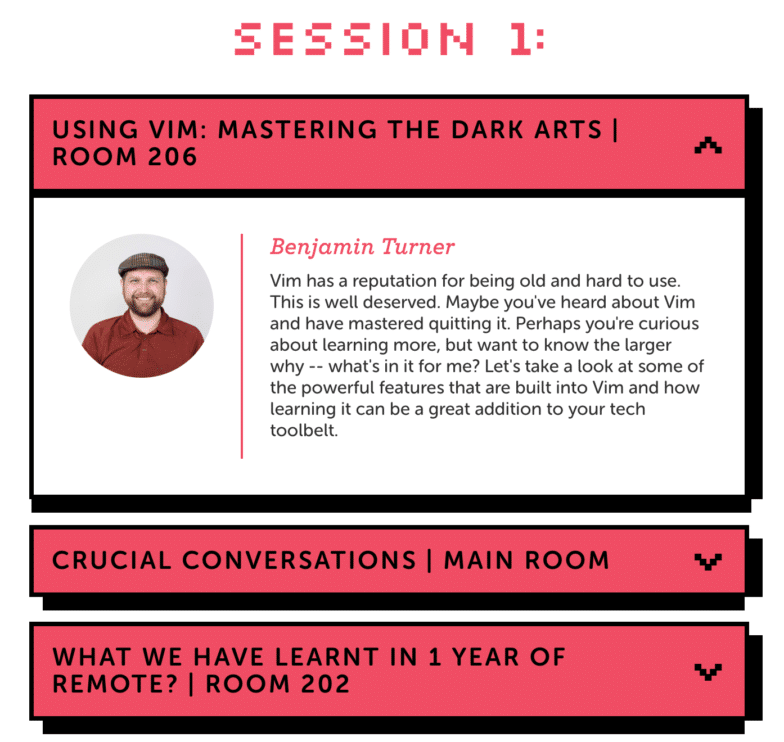
L'un de mes éléments préférés de la conception était ces composants de bouton d'accordéon. Ils commenceraient par des boîtes (pour donner aux utilisateurs un aperçu facile du contenu), mais pourraient être touchés/cliqués pour révéler plus d'informations :

Le défi présenté par ces éléments d'accordéon était dans l'ombre épaisse en bas / droite. CSS n'a aucun moyen de générer des bordures comme ça (et encore moins d'une manière qui fonctionnerait que l'accordéon soit réduit ou développé), j'ai donc dû faire preuve d'un peu de créativité.
La solution était dans la réalisation que CSS vous permet de définir plusieurs valeurs box-shadow . La « frontière » que vous voyez est en fait deux ombres ; un décalé vers la droite, un légèrement vers la droite et vers le bas. Cette déclaration ressemble à ceci :
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(Au fait, si vous n'êtes pas familier avec cette syntaxe var(–black) : ce sont des variables CSS ; elles sont incroyables, et vous pouvez en savoir plus à leur sujet ici !)
En parlant d'accordéons, cependant:
Ces éléments en accordéon sont utilisés dans la plupart des sections du site, ce qui signifie que chaque section peut être très courte, très haute ou n'importe où entre les deux, simplement en fonction du nombre d'éléments que l'utilisateur décide d'inspecter lorsqu'il navigue sur la page.
Sur la plupart des sites Web, cela ne poserait pas de problème, car l'arrière-plan ne serait généralement qu'une couleur statique. Mais ici, où il se passe tant de choses intéressantes en arrière-plan, je voulais être sûr que peu importe la hauteur de la section, les éléments décoratifs pseudo-aléatoires s'effondraient ou se dilataient avec elle, et vous n'en voyiez jamais trop ou trop peu.
La solution à ce défi était de positionner absolument chaque élément d'arrière-plan à l'intérieur de sa section parent, puis de définir dynamiquement ses propriétés en haut et à gauche avec la fonction CSS calc, en utilisant une combinaison d'unités de fenêtre et de pourcentage, quelque chose comme ceci :
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
La combinaison calculée d'unités de fenêtre d'affichage et d'unités de pourcentage a contribué à donner une impression de caractère aléatoire à la mise en page, tout en tenant compte de la taille de l'écran de l'utilisateur.
œufs de Pâques
Les observateurs avisés ont peut-être remarqué le nombre de pièces dans le menu de pause, et ce n'est pas seulement décoratif. Je me suis beaucoup amusé à créer des références à des franchises de jeux vidéo classiques sur le site, et ce fut un plaisir de voir mes collègues publier leur surprise dans Slack alors qu'ils déverrouillaient ces petits œufs de Pâques.
Je ne gâcherai pas trop ici, mais je dirai qu'il existe plusieurs façons d'augmenter le total de vos pièces et que vous devriez avoir le son lorsque vous partez à la recherche de secrets. Regardez assez attentivement et vous trouverez de nombreuses références aux jeux Nintendo, Capcom et Konami… oh, et il y a aussi un petit hommage 8 bits à une piste préférée de Flywheel cachée dans le site, que j'ai créée à l'aide de onlinesequencer.net.
Bonne chasse et merci d'avoir lu !


Continuez à lire : Le workflow de développement parfait
Développer des sites WordPress ne doit pas être difficile. En fait, avec les bons outils et quelques logiciels simples, votre workflow de développement peut être carrément délicieux ! Du développement local à la mise en ligne de sites, nous avons compilé nos meilleurs trucs et astuces pour simplifier le processus et maintenir les sites pour les années à venir.
Téléchargez-le ci-dessous !



