Comment tirer parti de la mise en cache du navigateur dans WordPress
Publié: 2024-05-16Votre site WordPress est toujours à la traîne malgré vos efforts pour booster ses performances ? Tu n'es pas seul.
De nombreux utilisateurs s’interrogent sur l’ingrédient secret qui accélère le chargement des sites.
Une clé? Mise en cache du navigateur.
Vous en avez probablement entendu parler et vous avez peut-être même essayé de vider le cache de votre navigateur pour accélérer les choses.
Le concept n’est pas sorcier. Et comme un chargement lent peut faire fuir les visiteurs, il vaut la peine d'essayer la mise en cache du navigateur pour accélérer les choses.
Dans ce guide, nous discuterons de l'importance de la mise en cache du navigateur et de la manière dont les utilisateurs de WordPress peuvent la mettre en œuvre pour améliorer considérablement les temps de chargement de leur site, améliorer la satisfaction des utilisateurs et améliorer les performances de référencement.
Commençons.
Qu’est-ce que la mise en cache du navigateur et pourquoi est-ce important ?
La mise en cache du navigateur fait référence au stockage local de fichiers de sites Web tels que des pages HTML, des images, des feuilles de style CSS et des fichiers JavaScript sur l'appareil d'un utilisateur après sa première visite sur un site Web. La prochaine fois que l'utilisateur reviendra, l'appareil dispose déjà de certains éléments dont il a besoin, de sorte que la page se charge plus rapidement.
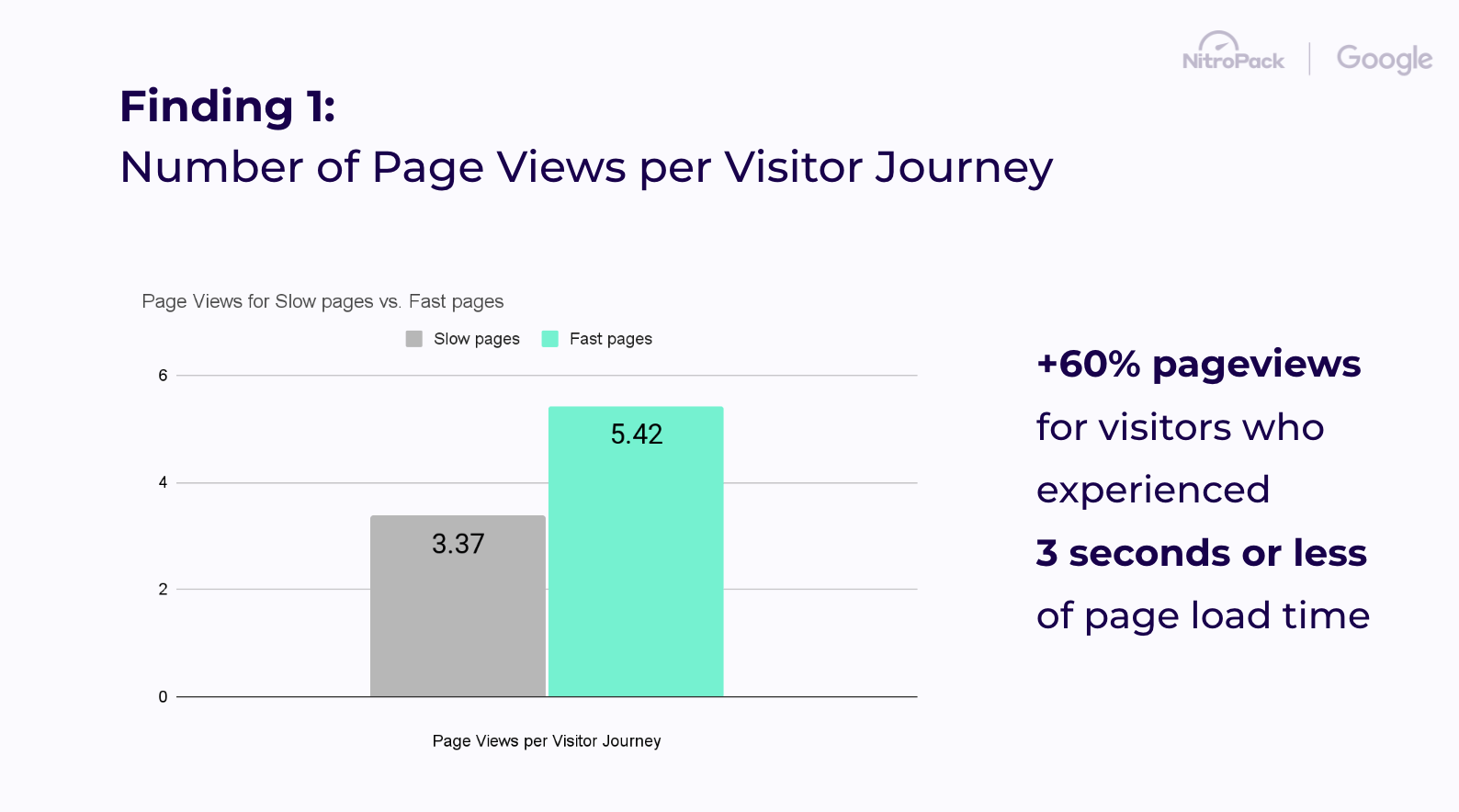
Une étude de NitroPack suggère que les utilisateurs qui connaissent un temps de chargement de 3 secondes ou moins visitent 60 % de pages en plus :

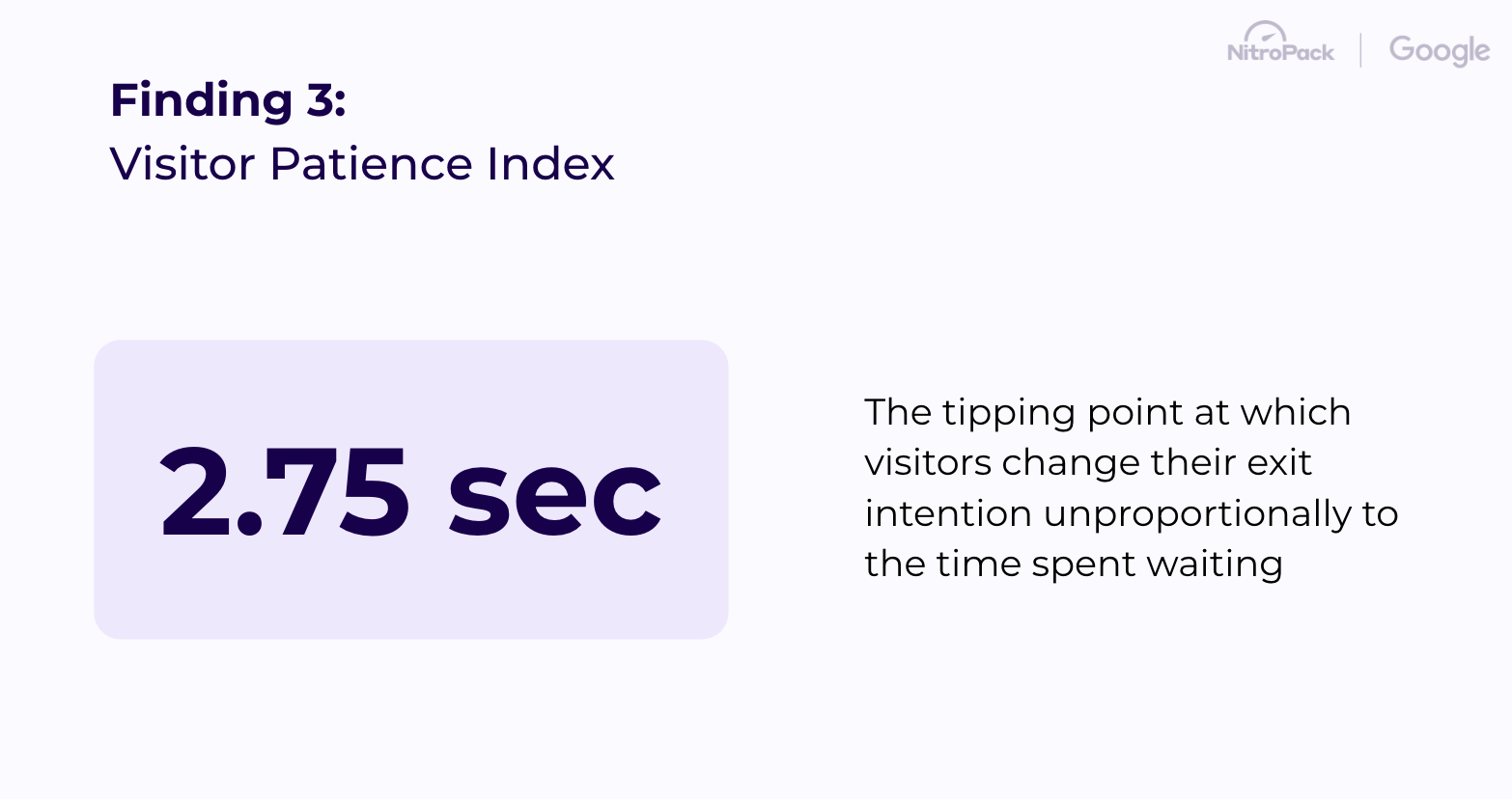
De plus, il s'est avéré que les visiteurs perdent patience et commencent de manière disproportionnée à abandonner une page Web à 2,75 secondes du chargement de la page :

En termes simples, un temps de chargement de 3 secondes est le point critique auquel les visiteurs décident de rester sur votre site Web et de le convertir ou de le quitter immédiatement.
Cela étant dit, la réduction des temps de chargement grâce à la mise en cache du navigateur améliorera sûrement l'expérience utilisateur, augmentant ainsi vos chances de transformer vos visiteurs en clients.
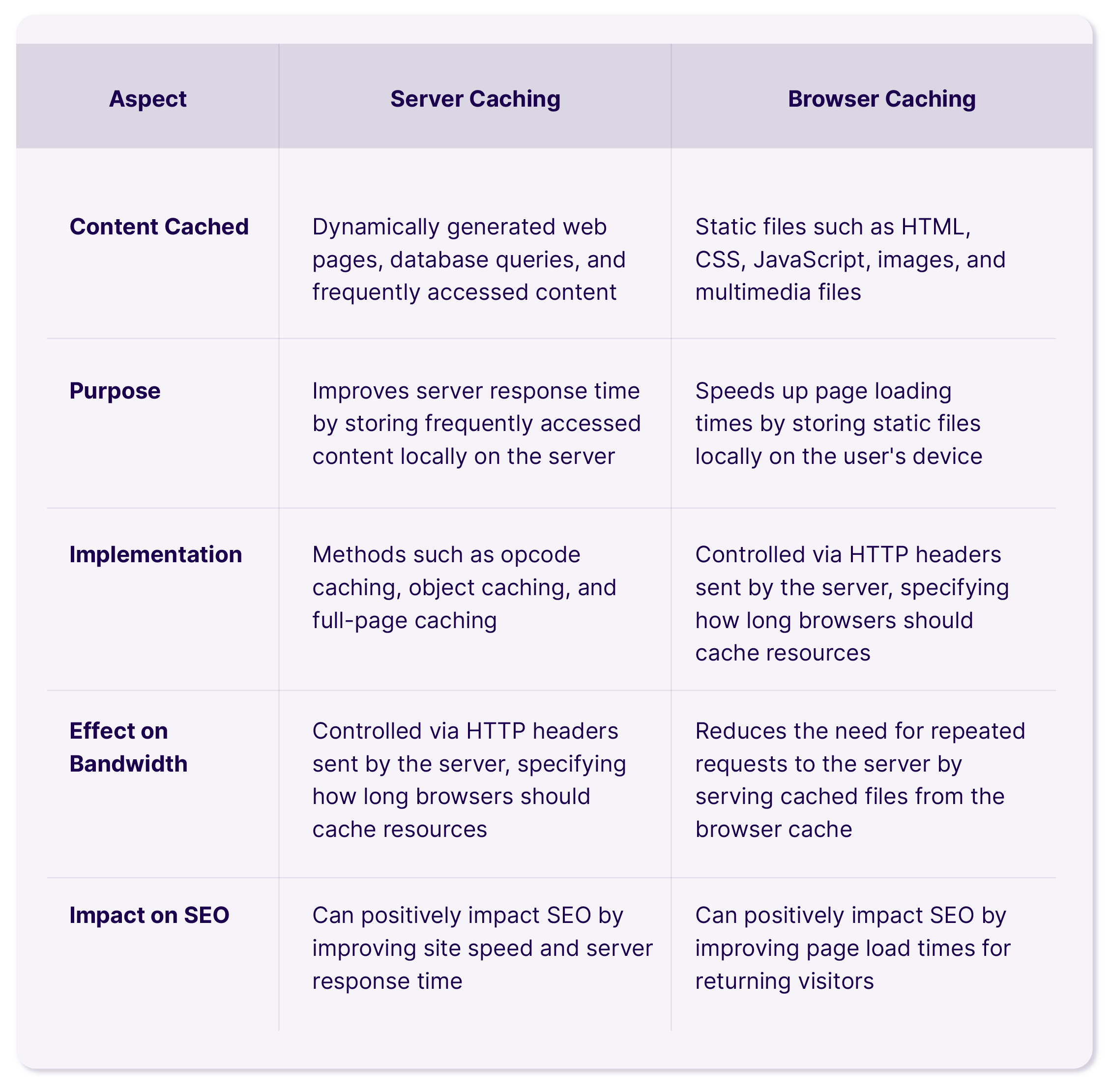
Différences entre la mise en cache du serveur et la mise en cache du navigateur
La mise en cache du serveur et du navigateur est une technique utilisée pour améliorer les performances des sites Web, mais elle fonctionne à différents niveaux du processus de navigation sur le Web.

Le tableau ci-dessus résume les principales différences entrela mise en cache du serveur et la mise en cache du navigateur, notamment leur emplacement, le type de contenu mis en cache, l'objectif, les méthodes de mise en œuvre, l'effet sur la bande passante et la charge du serveur, ainsi que l'impact sur le référencement.
Devriez-vous activer la mise en cache du navigateur ?
Google préfère les sites Web à chargement rapide. Les visiteurs adorent les expériences Web dynamiques.
Donc, en un mot : oui, vous devez activer la mise en cache du navigateur !
Mais pour approfondir notre réponse, examinons les deux principaux avantages de la mise en cache de votre site Web :
Premièrement, cela améliore considérablement les temps de chargement des pages, ce qui améliore l'expérience utilisateur et peut avoir un impact positif sur le classement de votre site Web dans les moteurs de recherche. Des temps de chargement plus rapides peuvent entraîner des taux de rebond plus faibles et un engagement plus élevé, car les utilisateurs sont plus susceptibles de rester sur un site qui répond rapidement.
Deuxièmement, la mise en cache du navigateur réduit la charge sur votre serveur. En permettant aux navigateurs de réutiliser des ressources précédemment téléchargées, vous pouvez diminuer le nombre de requêtes adressées à votre serveur. Cela peut être particulièrement bénéfique lors des pics de trafic, garantissant que votre serveur reste réactif et peut gérer davantage d'utilisateurs simultanés sans ralentir. En outre, vous pouvez réduire les coûts en achetant un plan d'hébergement moins cher avec moins de ressources serveur.
La mise en cache du navigateur est généralement une bonne pratique pour la plupart des sites Web. Il améliore les performances, améliore l'expérience utilisateur et réduit la charge du serveur. En configurant soigneusement les paramètres de mise en cache, vous pouvez récolter les bénéfices tout en garantissant que vos utilisateurs reçoivent toujours un contenu récent et précis.
En choisissant de ne pas activer la mise en cache, soyez prêt à voir l'avertissement suivant la prochaine fois que vous exécuterez un test de performances…
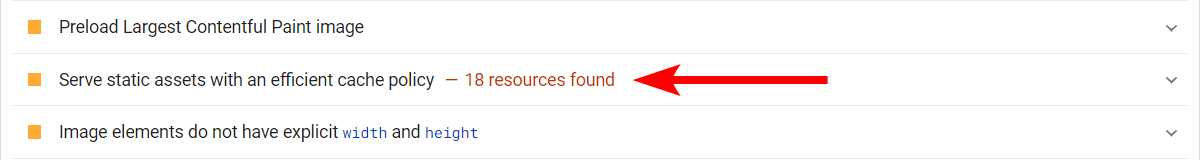
Pourquoi l'avertissement « Servir les ressources statiques avec une stratégie de cache efficace » s'affiche-t-il ?
Lorsque vous exécutez des tests ou des audits de performances de sites Web à l'aide d'outils tels que Google PageSpeed Insights, GTmetrix, Pingdom ou des plates-formes similaires, vous pouvez rencontrer l'avertissement « Servir les actifs statiques avec une politique de cache efficace ».
En termes plus simples, cela signifie que certains de vos fichiers peuvent bénéficier d'une durée de vie du cache plus longue (nous expliquerons comment configurer cela dans un instant).
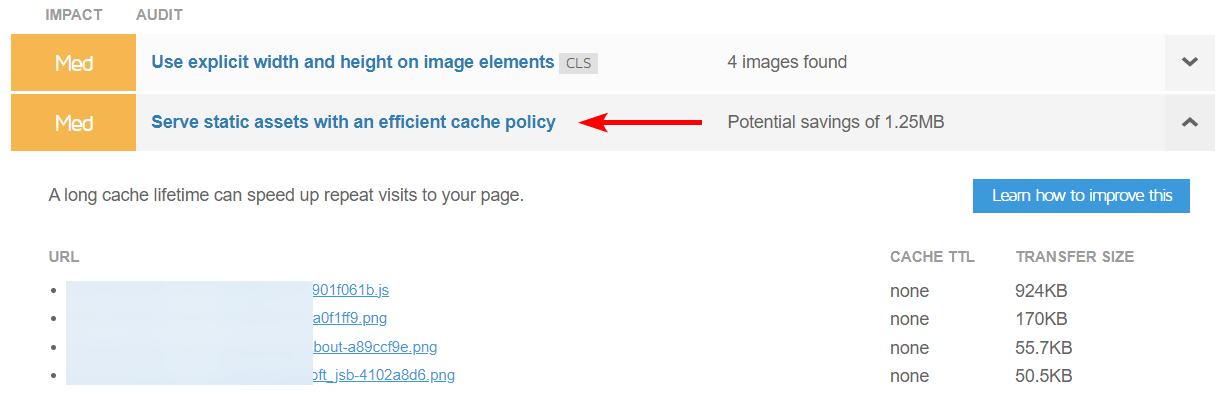
L'avertissement apparaît généralement dans le rapport de performances aux côtés d'autres suggestions pour optimiser la vitesse et les temps de chargement de votre site Web :

La bonne nouvelle est que cet avertissement est facilement corrigible. En fait, les outils de performances répertorient tous les fichiers qui peuvent bénéficier d'une mise en cache, il n'est donc pas nécessaire de deviner.
Par exemple, GTmetrix identifie les fichiers qui peuvent être stockés dans un cache selon qu'il s'agit de polices, d'images, de feuilles de style, de scripts ou de fichiers multimédias et s'ils renvoient un code d'état HTTP 200, 203 ou 206. S'il n'y a aucune règle interdisant leur mise en cache, GTmetrix les considère comme efficacement mis en cache.

Vous pouvez tirer parti de cette analyse pour optimiser les performances de votre site Web en identifiant les fichiers pouvant être stockés dans un cache.
En tirant parti de cette analyse, vous obtenez la réponse à la première des deux questions : « Quels éléments dois-je mettre en cache ? »
La question la plus difficile est :« Comment puis-je activer la mise en cache du navigateur ? »
Voici comment…
Comment réparer la mise en cache du navigateur dans WordPress (manuellement)
Vous disposez de différentes options pour répondre à l’avertissement « manque de mise en cache » dans WordPress, en fonction de sa cause première. Voici quelques solutions potentielles que vous pouvez explorer.
Ajouter les en-têtes Cache-Control et Expires
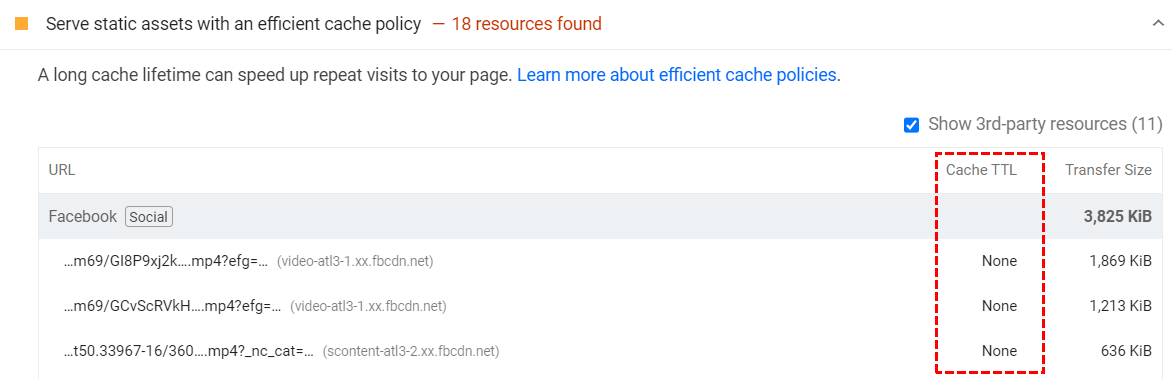
Il existe deux types d'en-têtes liés au cache du navigateur :cache-control et Expires Headers. Dans Google PageSpeed Insights, si vous voyezAucun répertorié sous Cache TTL, cela signifie que votre site reçoit un avertissement de cache du navigateur.

L'en-tête Cache-Control active la mise en cache côté client et établit l'âge maximum d'une ressource.En revanche, l’en-tête Expires indique une heure précise à laquelle la ressource devient invalide.
Passons maintenant aux étapes d'ajout d'en-têtes Cache-Control dans Nginx et Apache. Avant de vous lancer, il est essentiel de déterminer si votre site Web fonctionne sur Apache ou Nginx.

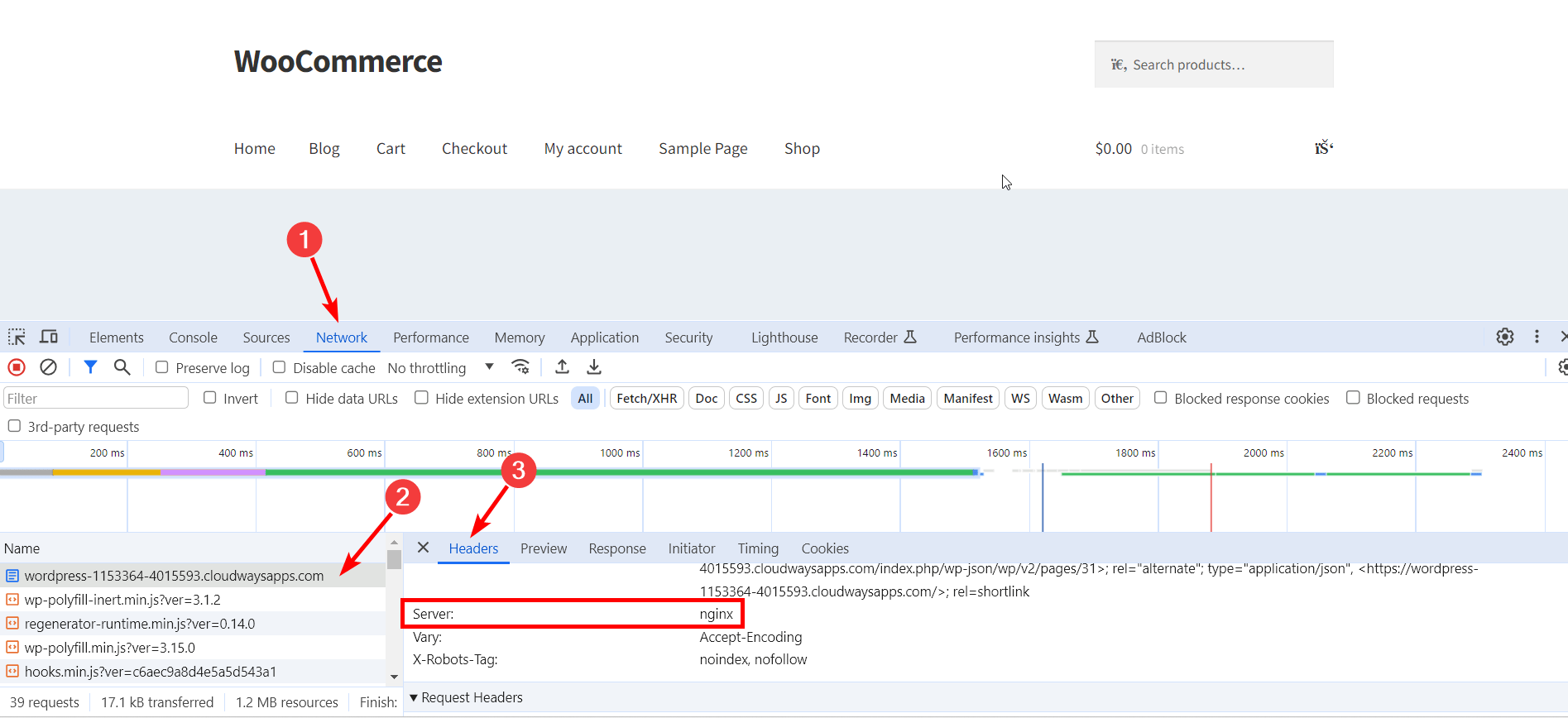
- Ouvrez votre site sur un navigateur et allez dans inspecter > Réseau.
- Appuyez sur Ctrl + R pour recharger les ressources.
- Cliquez sur le nom de domaine de votre site Web.
- Dans la section d'en-tête , localisez l' option du serveur. Dans la capture d'écran ci-dessous, vous pouvez observer que le serveur de mon site estNginx , hébergé sur Cloudways.

- Une fois que vous avez identifié le serveur de votre site Web, l'étape suivante consiste à ajouterles en-têtes Cache-Control .Vous pouvez accéder au fichier .htacess en utilisant n'importe quel serveur FTP, tel que FileZilla.
Voyons comment…
Ajouter des en-têtes de contrôle de cache dans Nginx
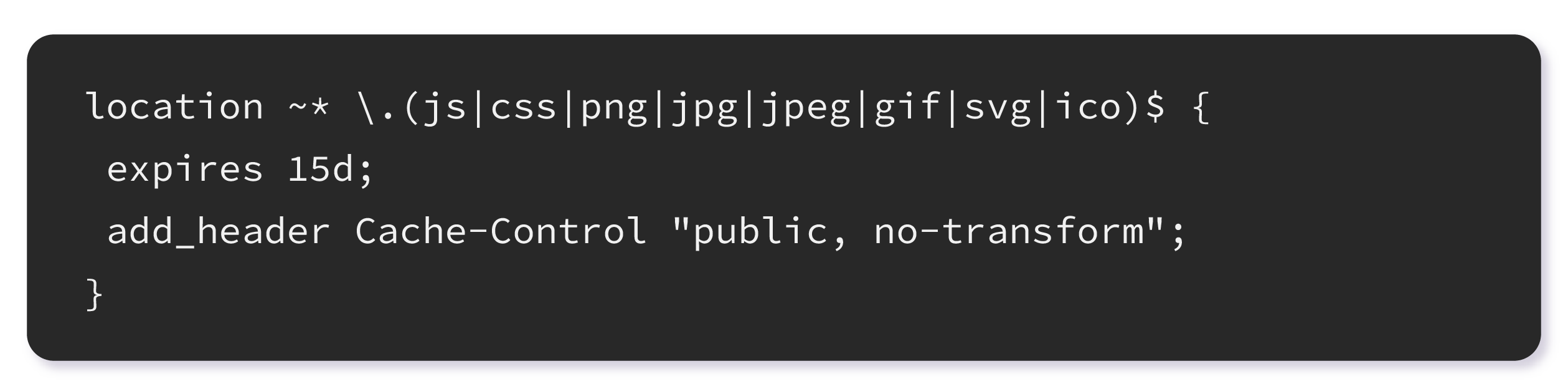
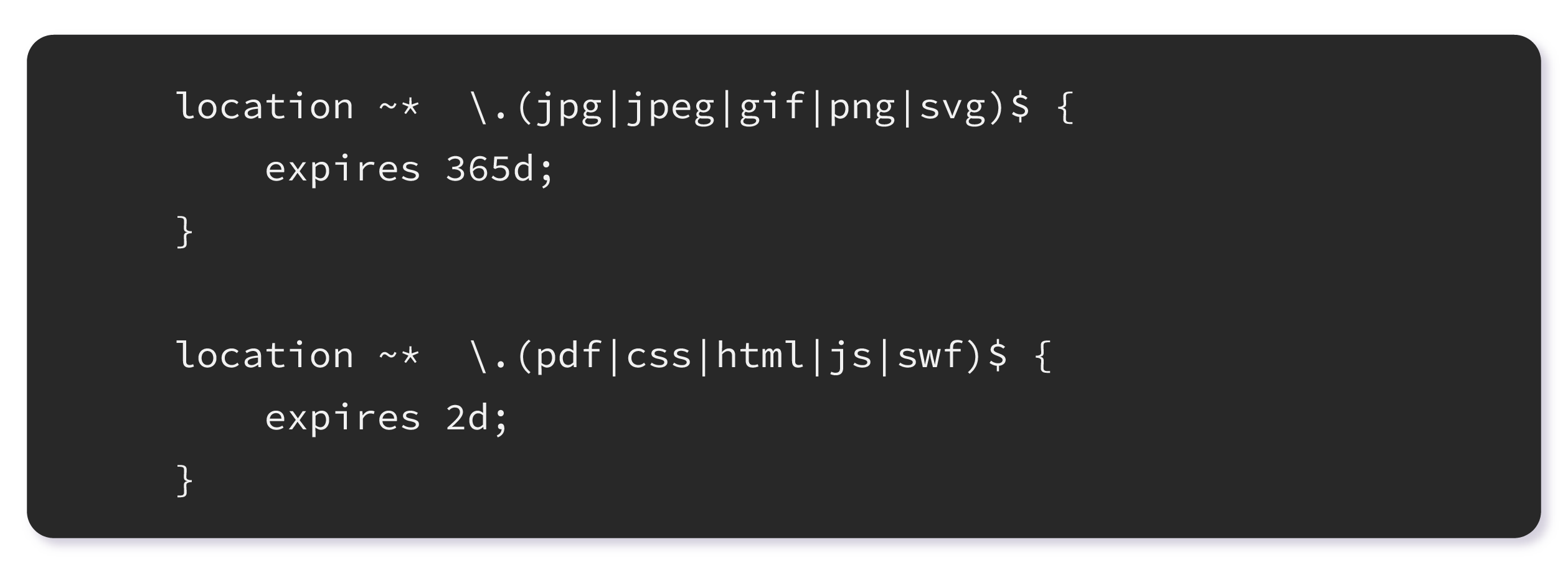
Modifiez votre fichier .htaccess et ajoutez le code suivant.

Cette directive informe votre serveur que les types de fichiers désignés resteront inchangés pendant au moins 15 jours. Pendant cette période, le serveur conservera les fichiers concernés et ne les actualisera qu'une fois la durée spécifiée écoulée.
Ajouter des en-têtes Cache-Control dans Apache
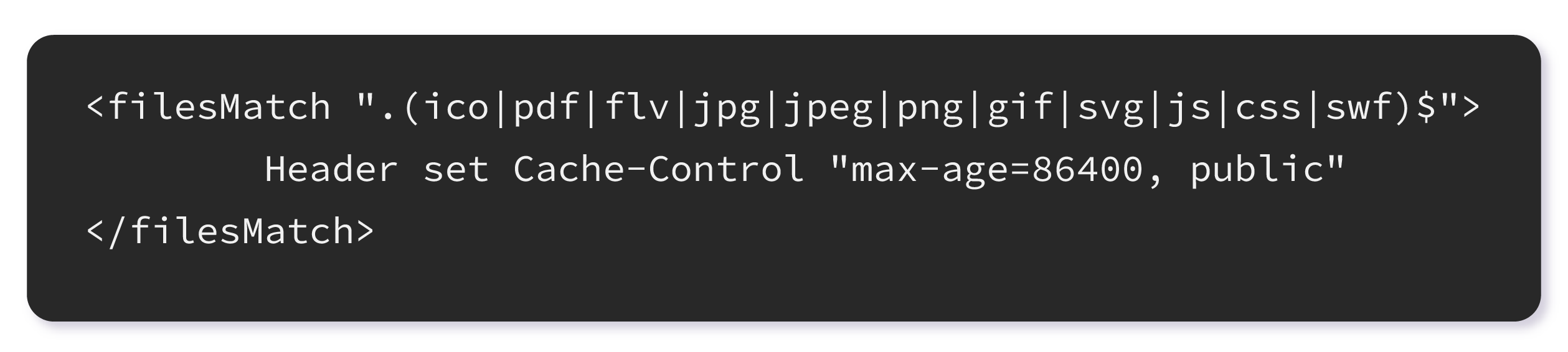
Modifiez votre fichier .htaccess et ajoutez le code suivant.

Dans ce cas, le cache expire après 86 400 secondes, soit 24 heures.
Ajouter des en-têtes d'expiration dans Nginx
Vous pouvez ajouter le code suivant à votre fichier .htaccess pour ajouter des en-têtes d'expiration.

Ajouter des en-têtes d'expiration dans Apache
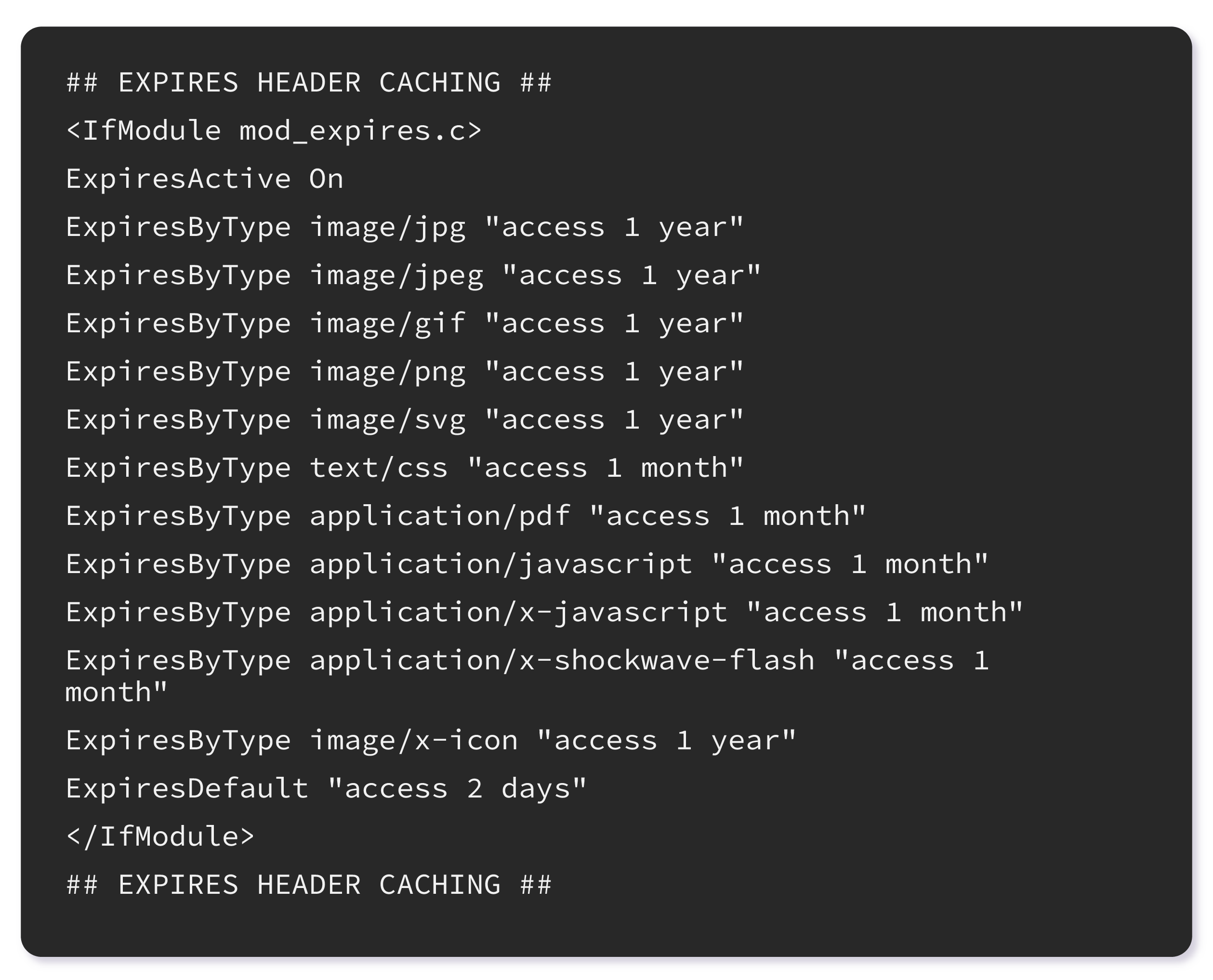
L'en-tête expires active la mise en cache et indique au navigateur Web la durée de conservation de fichiers spécifiques avant leur suppression. Vous pouvez incorporer le code suivant dans votre fichier .htaccess pour inclure les en-têtes expirés.

Comment tirer parti de la mise en cache du navigateur dans WordPress (à l'aide d'un plugin)
Bien qu'il existe plusieurs plugins que vous pouvez utiliser pour exploiter la mise en cache du navigateur dans WordPress, nous avons couvert ici les 2 meilleures options :
NitroPack

NitroPack est la principale solution tout-en-un d'optimisation des performances Web pour les sites Web WordPress. Avec des optimisations telles que la mise en cache avancée, l'optimisation des images et du code, le CDN intégré et 60 fonctionnalités supplémentaires, le plugin permet à chaque propriétaire de site d'améliorer immédiatement les performances, le temps de chargement, l'expérience utilisateur et les taux de conversion de son site.
Suivez les étapes ci-dessous pour installer et activer le plugin NitroPack sur votre site WordPress :
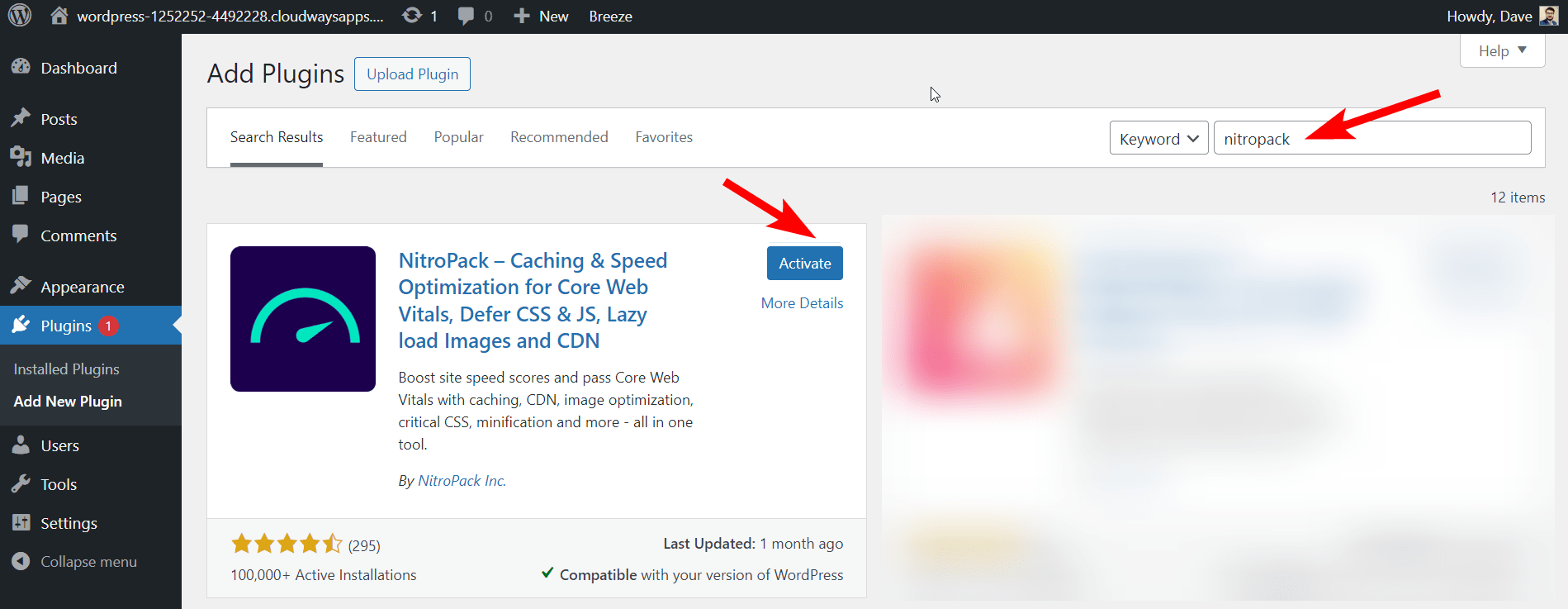
- Connectez-vous à votre site Web WordPress et accédez àPlugins > Ajouter un nouveau.
- Recherchez le NitroPack.
- Installez et activezle plugin.

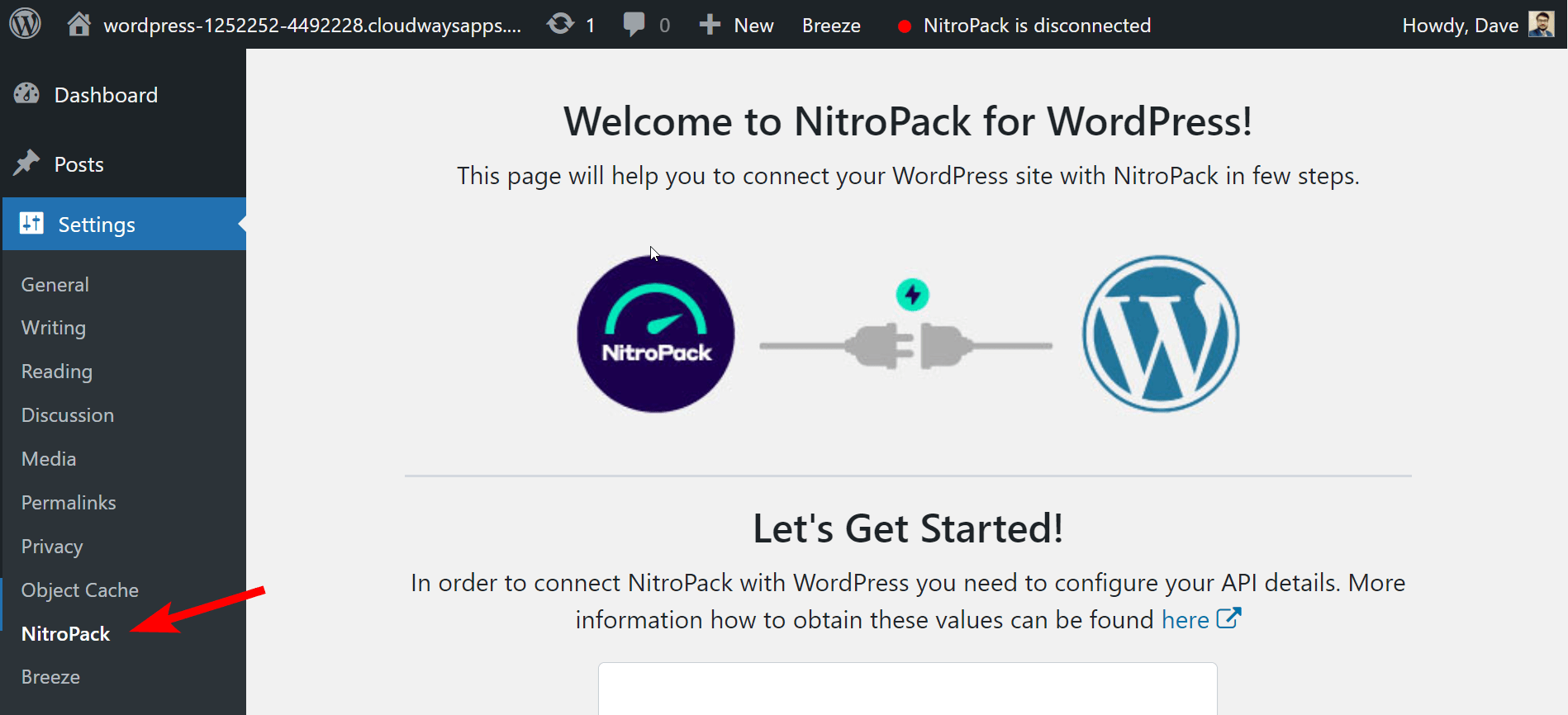
- Accédez auxparamètres dans votre tableau de bord WordPress.
- Maintenant, vous devez connecter votre application WordPress à NitroPack.

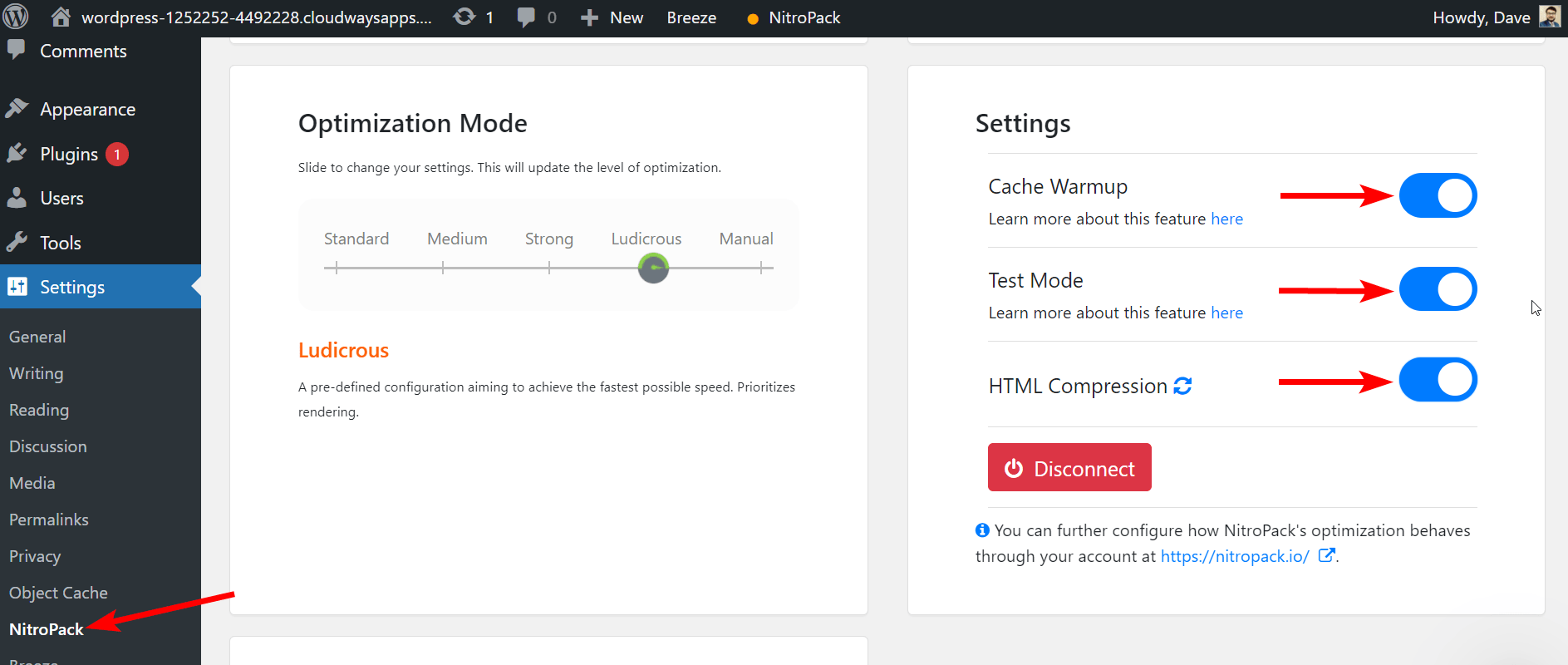
- Vous serez redirigé vers le tableau de bord une fois votre site connecté à NitroPack.
- Activez les options de préchauffage du cache et de compression HTML.
Apprenons un peu ce que signifient Cache Warmup et HTML Compress dans Nitropack :
Préchauffage du cache
Le système de préchauffage du cache de NitroPack garantit que vos pages sont préparées pour les visiteurs sans compter uniquement sur le trafic organique. Lorsqu'il est activé, NitroPack réoptimise automatiquement toutes les pages purgées ou invalidées, garantissant ainsi que vous proposez toujours un contenu optimisé et à jour.
Compresser HTML
L'activation de la compression HTML dans NitroPack garantit que le contenu HTML compressé est servi, améliorant ainsi les performances du site Web.

NitroPack facilite l'optimisation du cache du navigateur pour les utilisateurs de WordPress car il définit automatiquement les en-têtes de mise en cache requis pour répondre aux avertissements tels que « Servir les actifs statiques avec une politique de cache efficace» provenant d'outils tels que Google PageSpeed Insights. Avec le Content Delivery Network (CDN) de NitroPack, les en-têtes de mise en cache sont configurés correctement, améliorant ainsi les performances du site Web.
Brise
Breeze est un plugin de mise en cache WordPress gratuit, simple (mais puissant) et convivial développé par Cloudways. Il propose diverses options pour optimiser les performances de WordPress à plusieurs niveaux. Il fonctionne également très bien avec WordPress, WordPress avec WooCommerce et WordPress Multisite.
Vous pouvez utiliser le plugin Breeze Cache pour exploiter le cache du navigateur dans WordPress.
Pour ce faire, vous devez d'abord installer et activer le plugin sur votre site WordPress.
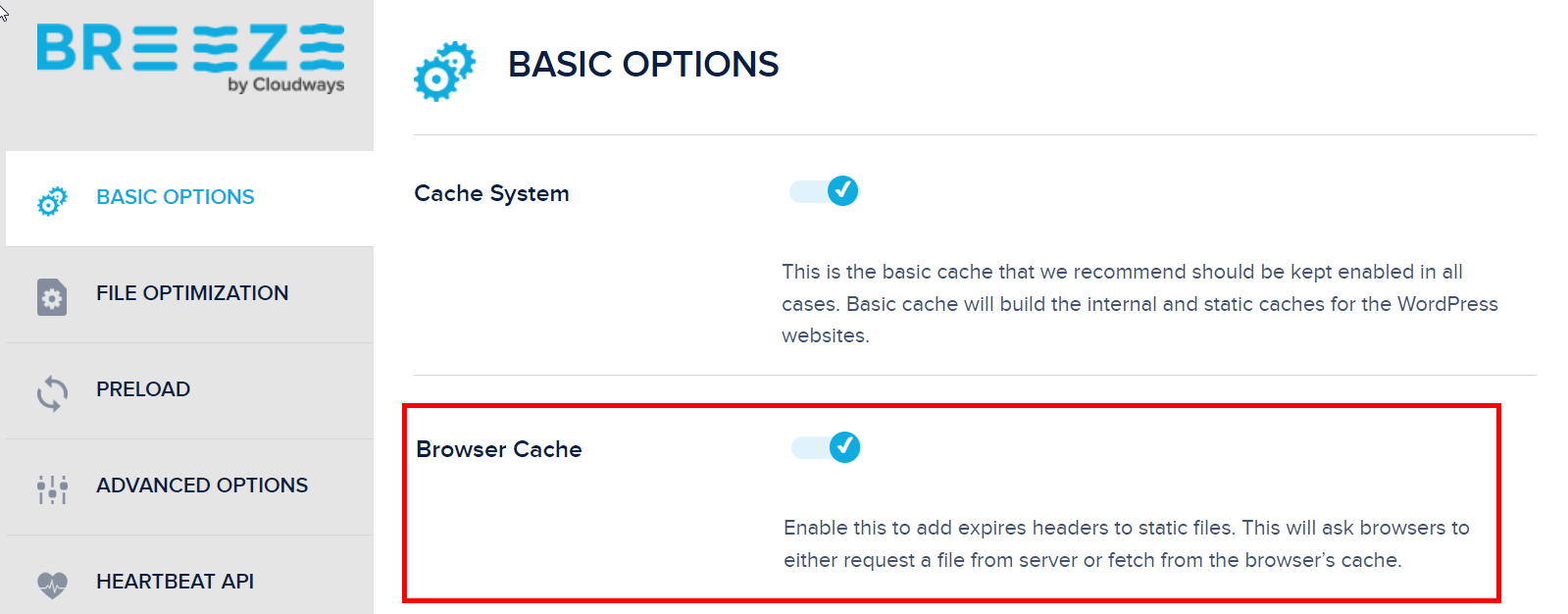
- Accédez autableau de bord WordPress > Paramètres > Breeze.
- Accédez à l'onglet Options de base et activez l'option Cache du navigateur. Cela ajoutera des en-têtes expirés aux fichiers statiques et demandera aux navigateurs de demander un fichier au serveur ou de le récupérer dans le cache du navigateur.

- Dans les options de base de Breeze, activez la compression Gzip pour réduire la taille des requêtes HTTP, garantissant ainsi des performances plus rapides.

C'est ça.
Pourquoi les utilisateurs de Cloudways ne s'inquiètent pas des avertissements de cache du navigateur ?
Si vous êtes un client d'hébergement WordPress optimisé pour Cloudways, vous n'avez pas à vous soucier de l'avertissement de mise en cache du navigateur WordPress qui apparaît dans les outils de test de vitesse en ligne.
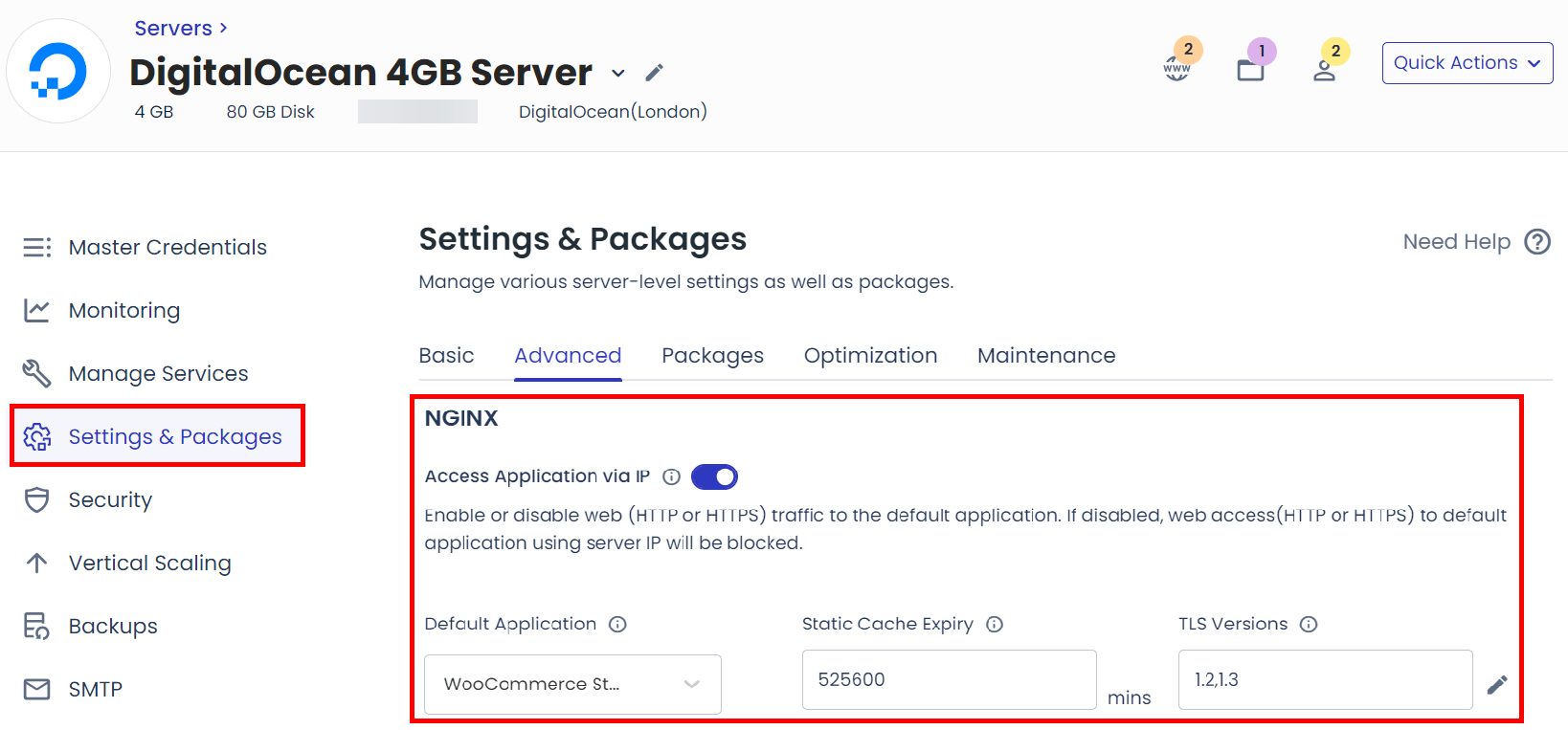
Cloudways gère ce problème automatiquement. Vous pouvez ajuster le délai d'expiration en accédant à Serveur → Paramètres et packages → Avancé , en faisant défiler vers le bas et en recherchant NGINX – Static Cache Expiry. La valeur par défaut est de 43 200 minutes, ce qui équivaut à 30 jours.

Pour tout ce qui concerne les performances Web de votre site, vous pouvez installer NitroPack.
