L'icône du menu de votre site Web est-elle la bonne ?
Publié: 2023-09-02Lorsque vous entrez dans un magasin, vous ne partez pas si vous ne pouvez pas voir chaque allée et ce qu'il y a dans chacune d'elles dans les 30 secondes. À moins de maîtriser la téléportation, vous avez passé du temps à vous y rendre en voiture, à vous garer et à entrer. Aller dans un autre magasin prendra plus de temps que de parcourir les allées pour trouver ce dont vous avez besoin.
Un site Web est une bête différente. Si vous ne savez pas comment vous y retrouver, trouver une meilleure alternative prend une minute ou moins.
De même, les visiteurs de votre site ne regarderont pas au-delà de la page d'accueil s'ils ne parviennent pas à trouver le menu principal ou à y naviguer.
Les sites de commerce électronique ont en moyenne un taux de rebond de 20 à 45 %, et si le vôtre se situe dans le haut de gamme, cela peut être dû à une navigation peu intuitive.
De nombreux éléments constituent une stratégie de navigation efficace, mais votre icône de menu est la première étape pour vos visiteurs et toutes les icônes de menu ne sont pas égales.
Alors, lequel se trouve sur votre site ? Et est-ce celui qui devrait l’être ?
Tout d’abord : icônes de menu et barres de navigation
Bien entendu, les icônes de menu ne sont pas la seule option. Une barre de navigation traditionnelle est généralement le moyen le plus simple de présenter les pages de votre site Web en un minimum de clics.
Mais si vous avez plusieurs pages importantes, les inclure toutes dans une barre de navigation est un problème central. Et sur un écran plus petit (salut, smartphones), le design s'encombre beaucoup plus rapidement.
Sur un site de commerce électronique, les icônes de menu :
- Contribuez à une conception Web minimaliste.
- Masquez les distractions pour guider les utilisateurs vers le contenu prioritaire.
- Peut utiliser des listes déroulantes pour fournir un accès direct à plus de pages.
Cependant, si vous n'avez que quelques pages sur votre site Web ou votre application, l'utilisation d'une barre de navigation traditionnelle pour ordinateur rendra les options des utilisateurs plus évidentes.
Vous pouvez également doubler : nous suggérons souvent d'utiliser une barre de navigation pour vos pages les plus importantes et une icône de menu à droite ou à gauche pour les pages secondaires si nécessaire.
Pourquoi la bonne icône de menu est importante
Vous savez pourquoi une icône de menu est utile, mais pourquoi laquelle est-elle importante ?
Les clients actuels et potentiels accèdent à votre site Web avec certaines attentes en tête. Et comme nous interagissons tous depuis longtemps avec Internet, ces attentes incluent des idées sur la signification des différentes icônes de menu.
Lorsqu'ils cliquent sur une icône de hamburger, par exemple, ils s'attendent à avoir accès aux pages les plus importantes de votre site Web, qui doivent inclure la page qu'ils recherchent. (Plus d'informations sur les types d'icônes dans un instant.)
Considérations pour des icônes de menu efficaces
Votre concepteur de sites Web prend en compte de nombreux facteurs pour chaque choix de conception qu'il fait. Lorsque nous décidons d'un type d'icône de menu, de son style et de son emplacement pour les clients, nous prenons en compte :
- Appareil : l'affichage du menu le plus intelligent dépend de la taille de l'écran, de l'équilibre entre la convivialité et l'expérience esthétique.
- Public : les données démographiques telles que l'âge et la culture peuvent influencer la taille optimale des icônes, le contraste des couleurs et les parcours des utilisateurs.
- Accessibilité : la conception accessible profite aux utilisateurs handicapés et suit souvent les meilleures pratiques pour tous les utilisateurs.
- Complexité du site : le nombre de pages, l'architecture du site, la priorité des pages et les actions disponibles pour les utilisateurs jouent tous un rôle essentiel dans la ou les icônes de menu à utiliser.
- Objectifs du site Web : les objectifs du site (conversions, notoriété, engagement) se traduisent par des actions que vous souhaitez que les utilisateurs entreprennent. Les choix de menu intelligents encouragent ces actions et les rendent plus faciles à réaliser.
- Marque : l'icône de menu d'un site Web doit correspondre au reste du site Web et de la marque.
- Priorité de conception (c'est-à-dire règles de conception tacites) : certains choix d'interface utilisateur sont omniprésents car ils sont devenus une attente universelle. Parfois, colorier l’intérieur des lignes facilite la vie des utilisateurs.
Quand utiliser chaque type d'icône de menu et d'excellents exemples
Sur notre première page, vous trouverez nos options de petit-déjeuner et de saison — Bon, pas ce genre de menu.
Mais les icônes de menu les plus courantes portent des noms inspirés de la nourriture (pour des raisons évidentes). Voici quelques exemples concrets de cas où votre site pourrait utiliser chacun d’eux.
L'icône du hamburger
- Qu'est-ce que c'est : trois lignes égales empilées horizontalement
- Aussi appelé : icône de menu réduit
- Où ça va : en haut à gauche ou à droite de l'écran
- Utilisations : condenser une liste de liens de pages, éviter l'encombrement et maximiser l'espace numérique
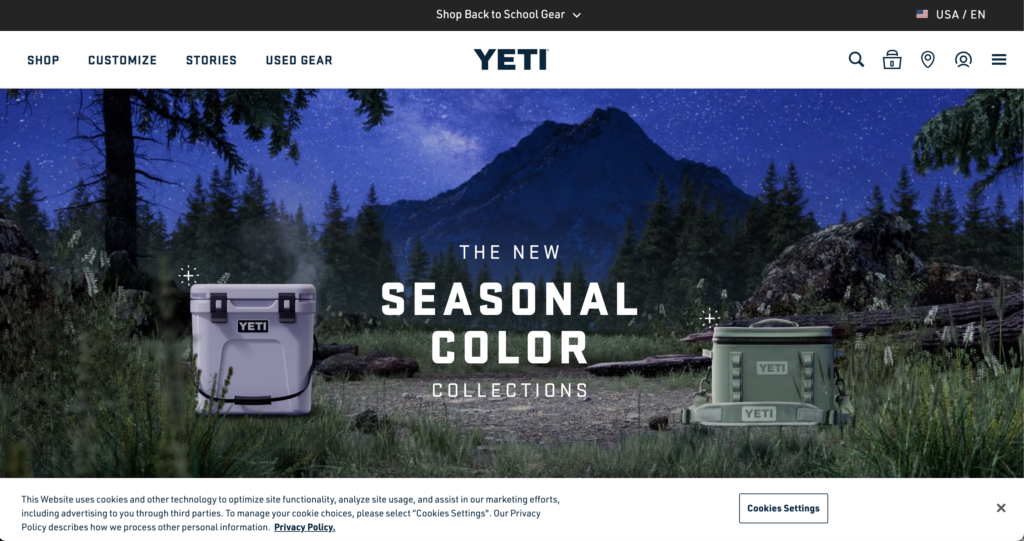
Exemple 1 : YETI

Yeti combine une icône de hamburger avec une barre de navigation traditionnelle, privilégiant la convivialité et la simplicité.
L'entreprise place ses CTA sur la barre de navigation de gauche (« Boutique », « Personnaliser ») et condense le support client et les informations sur l'entreprise dans l'icône hamburger, en donnant la priorité aux CTA d'achat.
Dans la vue mobile de Yeti, pour prendre en compte moins d'espace, il déplace les CTA dans l'icône du hamburger, bien que leur priorité soit vers le haut.
Yeti utilise également un ensemble d'icônes de commerce électronique traditionnelles, notamment une loupe (icône de recherche), un sac de courses (également généralement un panier) et une personne (gestion de compte). Étant donné que Yeti a des vitrines physiques, ils ont également une icône d'épingle/emplacement pour trouver un magasin local.
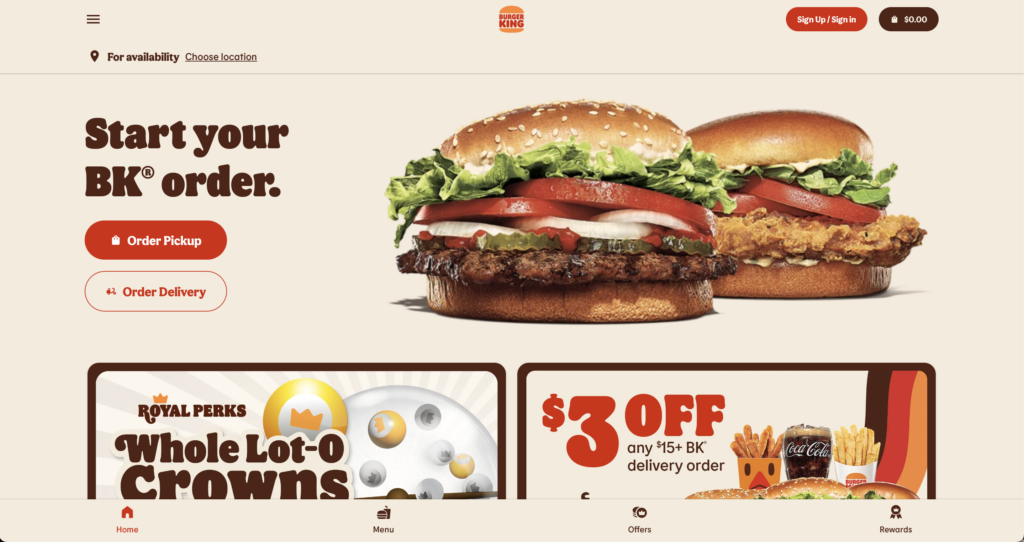
Exemple 2 : Burger King

Il n’y a rien de plus intentionnel que Burger King utilisant une icône de hamburger pour son site Web.
En cachant les informations sur l'entreprise, le support client, les emplacements, le programme de récompenses et les informations juridiques dans l'icône du hamburger, Burger King concentre votre attention sur les CTA « Retrait de la commande » et « Livraison de la commande ».
L'icône du kebab
- Qu'est-ce que c'est : trois points égaux empilés verticalement
- Aussi appelé : menu à trois points, icône verticale à trois points, plus d'options
- Où il va : à la fin d'un ensemble d'outils ou d'options ou en haut à droite de l'écran
- Utilisations : condenser une liste d'outils et d'options secondaires
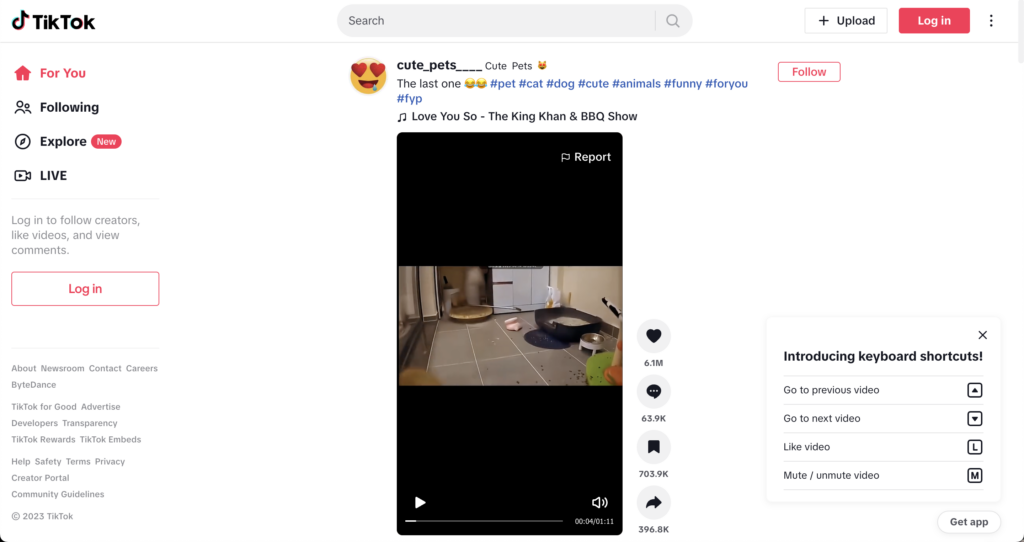
Exemple 1 : TikTok

Le site Web de TikTok met fortement l’accent sur son produit (vidéos courtes) au milieu de l’écran et sur les options utilisateur « Rechercher », « Télécharger » et « Se connecter ».
L'icône du menu kebab dans le coin supérieur droit masque davantage de fonctionnalités secondaires (telles que la langue, les commentaires et le mode sombre).
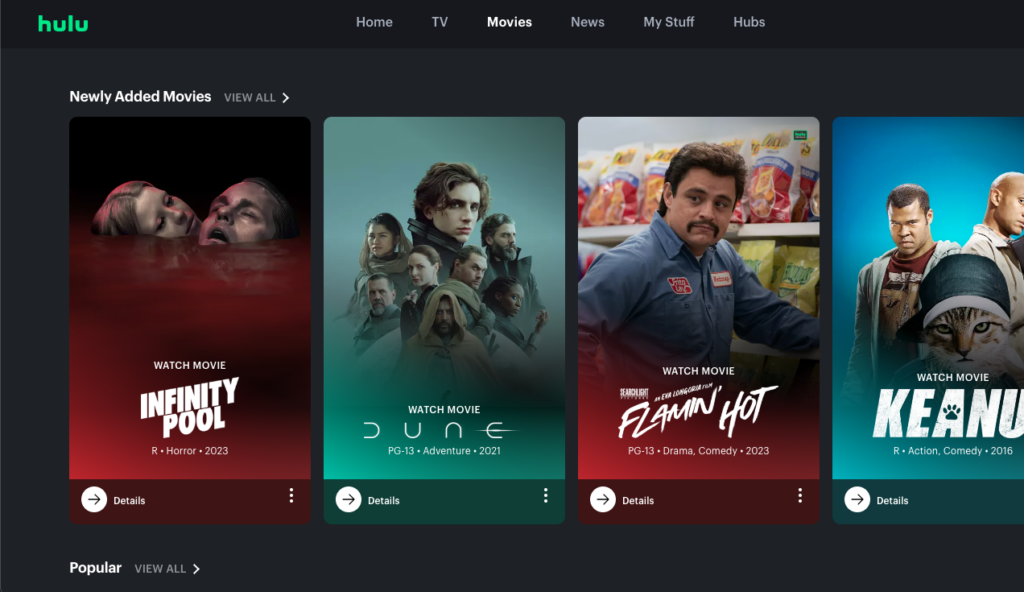
Exemple 2 : Hulu

Hulu utilise plusieurs kebabs pour indiquer les éléments d'action pour chaque film, y compris la possibilité d'aimer, de ne pas aimer et de « ajouter à mes affaires ».
Étant donné que toute l'expérience produit de Hulu réside dans son site Web, cela a du sens visuellement. Plus il peut cacher d'options, moins il y a d'encombrement inutile pour l'utilisateur tout en profitant du produit.
L'icône des boulettes de viande
- Qu'est-ce que c'est : trois points égaux sur une ligne horizontale
- Aussi appelé : plus d'options, icône à trois points horizontaux, icône de menu avec points de suspension
- Où ça va : à côté d'une liste d'options ou d'outils, idéal pour les emplacements horizontaux comme un tableau
- Utilisations : condenser une liste d'outils ou d'options moins importants pour un élément du site
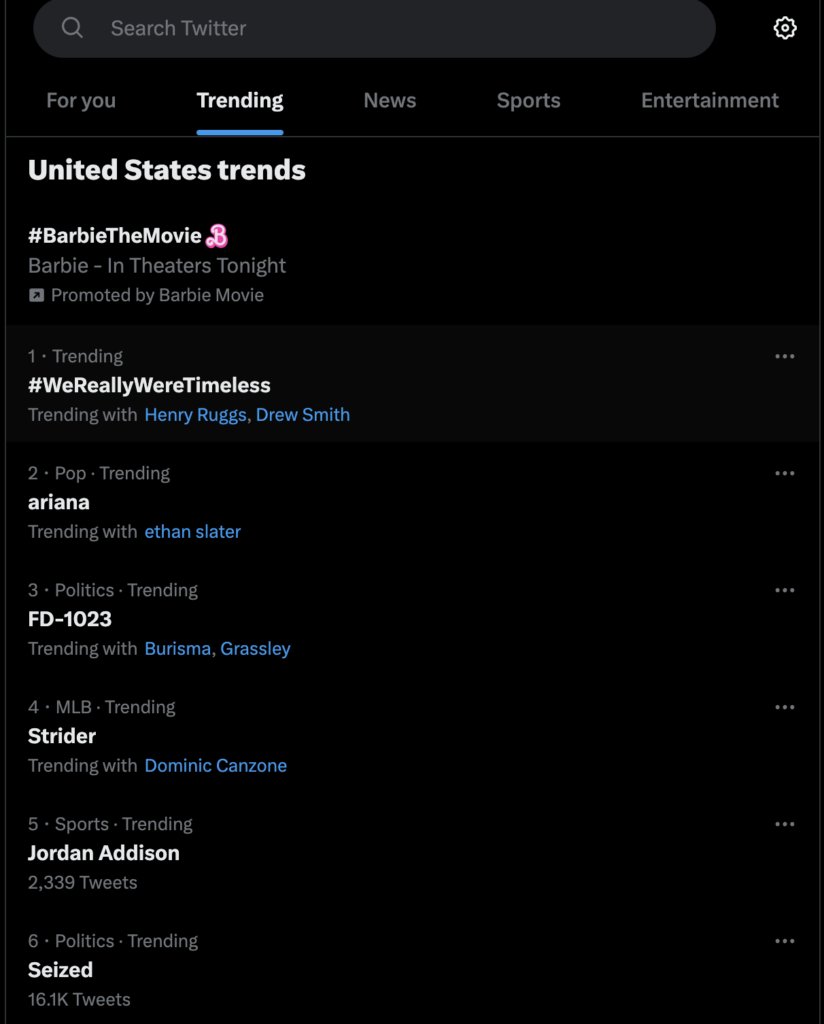
Exemple : Twitter (X)


Comme Hulu, Twitter (ou X si vous respectez Elon) utilise une icône pour chaque élément interactif de la page Explorer. Les icônes du menu des boulettes de viande révèlent deux options de retour pour chaque sujet tendance : que l'utilisateur n'est pas intéressé par la tendance ou qu'elle est nuisible.
Les boulettes de viande empêchent cette page de sujets d'actualité d'être encombrée d'options dont l'utilisateur n'a pas besoin dans l'immédiat ou ne peut pas utiliser.
L'icône Bento
- Qu'est-ce que c'est : neuf carrés égaux formant une boîte
- Aussi appelé : menu basé sur une grille
- Où ça va : généralement en haut à droite de l'écran
- Usages : condenser un menu d'applications ou de solutions au sein d'un produit
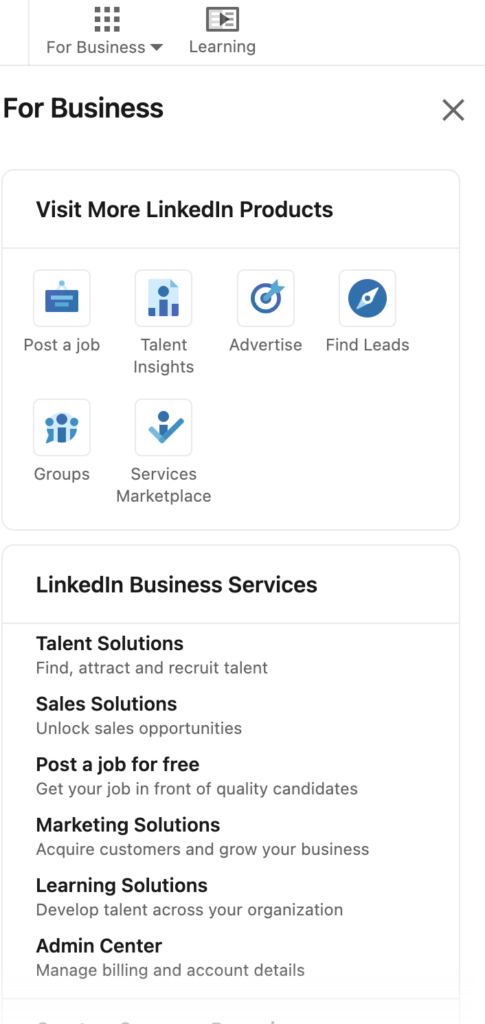
Exemple : LinkedIn

LinkedIn utilise une icône bento dans son coin supérieur droit pour les autres produits qu'il propose aux entreprises, notamment la publicité et les informations sur les talents. L'écran de LinkedIn regorge déjà d'informations, de boutons et de CTA. La boîte à bento condense à juste titre la partie commerciale du site pour ne pas gêner le flux des utilisateurs.
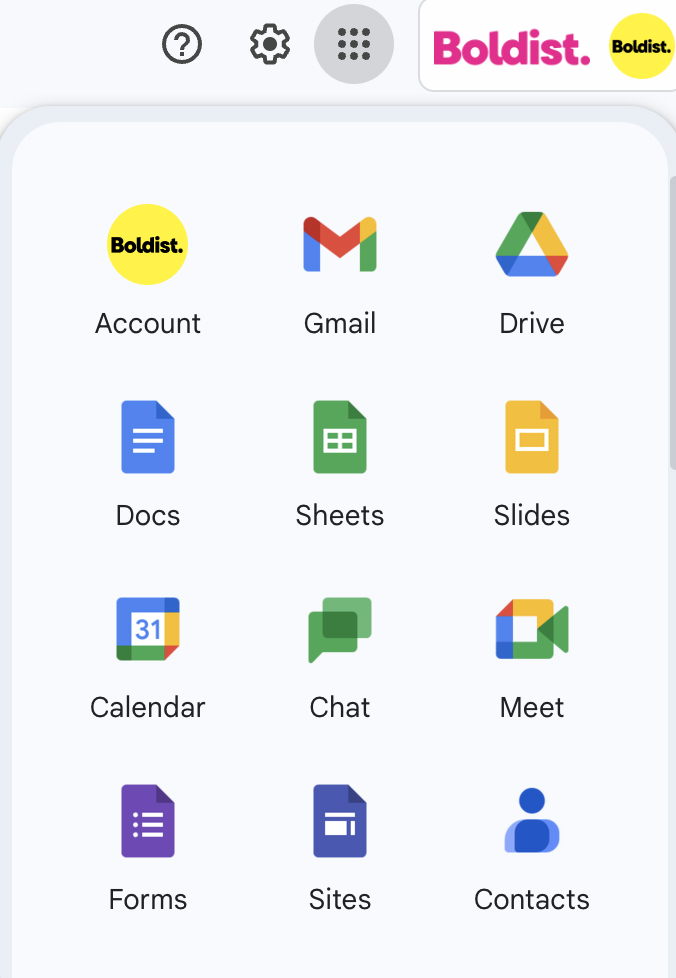
Exemple 2 : recherche Google

Google utilise depuis longtemps une icône bento pour masquer les nombreux outils et applications disponibles pour les utilisateurs du compte, de Google Drive et Calendar à Google Meets et Chat.
L'icône du donateur
- Qu'est-ce que c'est : trois lignes horizontales empilées verticalement par ordre décroissant de taille pour former une forme d'entonnoir
- Aussi appelé : icône de filtre
- Où cela va : à côté d'une liste d'éléments triables ou dans une barre de recherche
- Utilisations : options de filtre à condensation
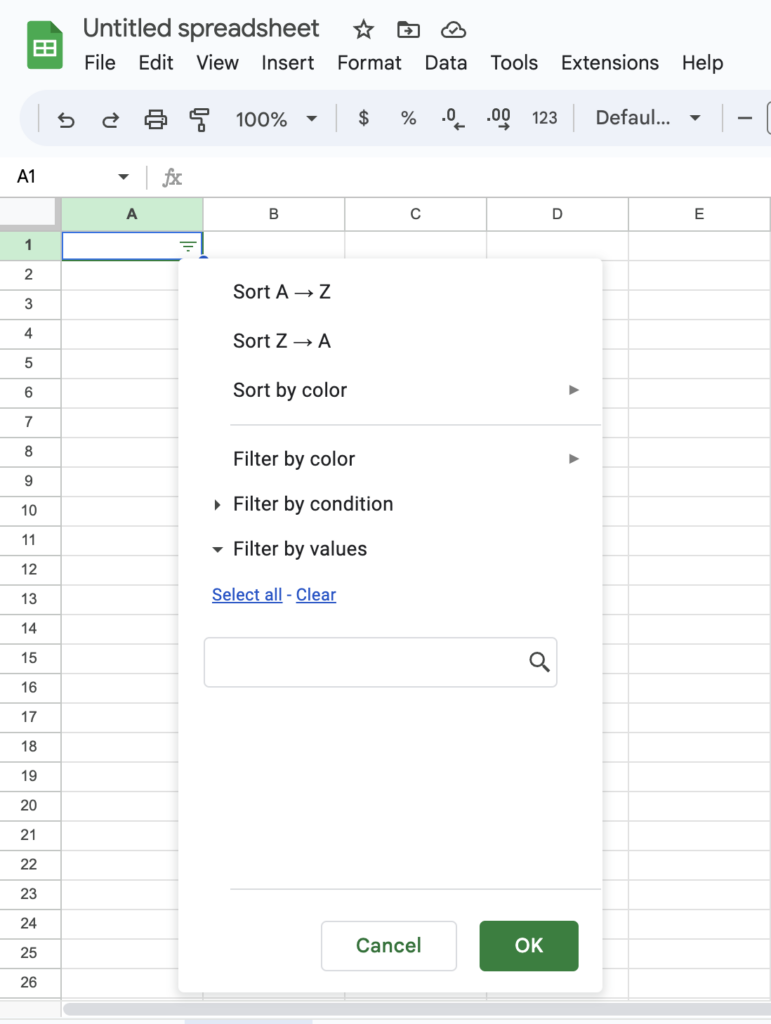
Exemple : Google Sheets

Google Sheets vous permet d'organiser un ensemble de cellules à l'aide de plusieurs options de filtrage et de tri. Une icône de menu Doner apparaît lorsque vous sélectionnez une cellule et sélectionnez « Ajouter un filtre ». Cliquer sur l'icône révèle vos options de filtrage.
Sur une plate-forme de feuille de calcul qui pourrait facilement devenir envahie d'icônes, de boutons et de symboles, cette icône ajoute des fonctionnalités prévisibles.
L'icône du rouage
- Qu'est-ce que c'est : un cercle ouvert avec des pointes émoussées sur la circonférence
- Aussi appelé : icône d'engrenage, icône de paramètres
- Où il va : en haut à gauche ou à droite de l'écran ou caché dans une autre icône de menu
- Utilisations : réglages de condensation
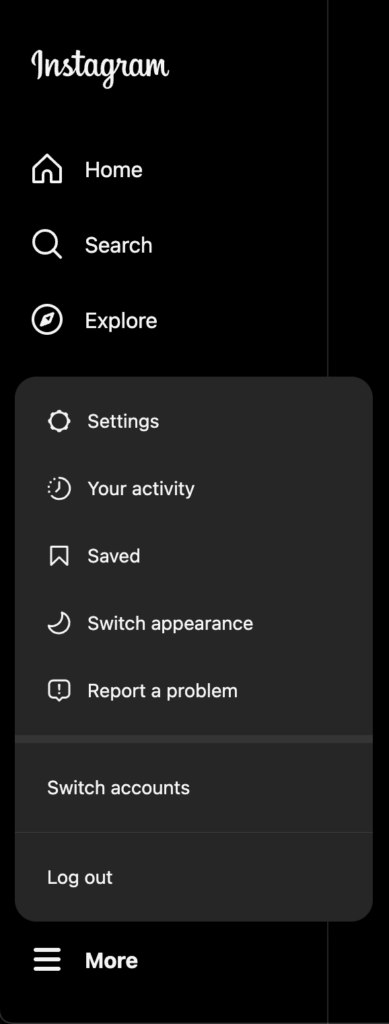
Exemple 1 : Instagram

Instagram qualifie explicitement son icône de rouage de « Paramètres ». Les étiquettes aident les utilisateurs à se familiariser avec des icônes potentiellement inconnues, même si l'icône en forme de rouage est sans doute un symbole très courant. Au fil du temps, les entreprises ont la possibilité d'une réduction progressive, dans laquelle vous pouvez supprimer les étiquettes des icônes une fois que les utilisateurs s'y sont habitués.
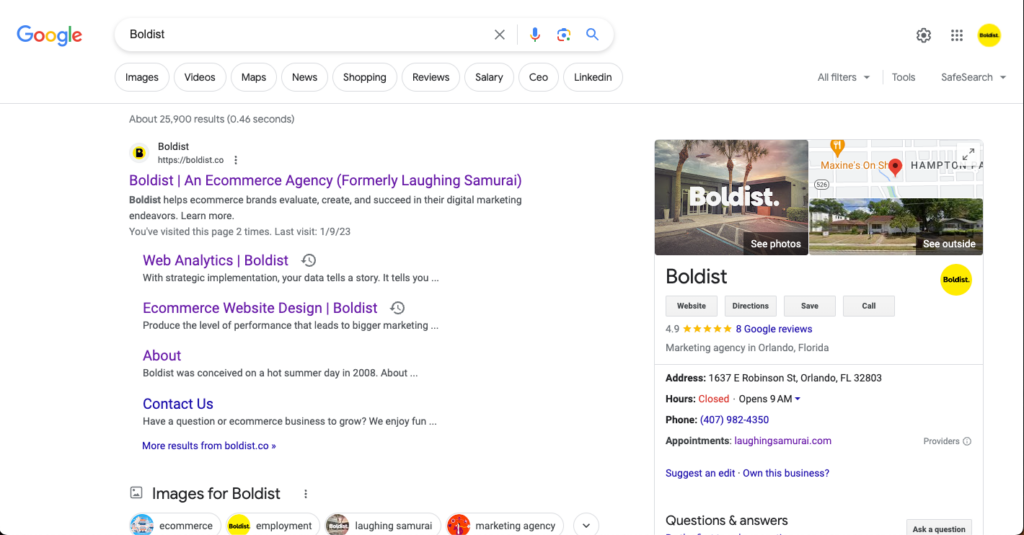
Exemple 2 : page de résultats de recherche de Google

Alternativement, la page de résultats de recherche de Google comporte une icône d'engrenage dans le coin supérieur droit sans étiquette explicite. Cependant, une étiquette « Paramètres rapides » apparaît lorsqu'un utilisateur survole le symbole. Cela aide l'utilisateur à comprendre que ces paramètres sont distincts des autres paramètres principaux et fournit une option pratique pour les paramètres couramment ajustés.
Quelle icône de menu mon site de commerce électronique doit-il utiliser ?
En fin de compte, l’icône de menu que votre site doit utiliser est celle à laquelle l’utilisateur moyen s’attend :
- Pour les menus principaux , utilisez l'icône hamburger (si vous n'avez pas l'espace nécessaire pour insérer tous vos itinéraires critiques dans une barre de navigation).
- Pour les actions secondaires , utilisez les icônes kebab ou boulettes de viande. (Nous ne recommandons pas de les utiliser pour un menu principal, peu importe à quel point vous aimez les brochettes de viande).
- Pour une large gamme d'applications , utilisez l'icône de la boîte à bento.
- Pour le filtrage , utilisez une icône de donateur.
- Pour les options de paramètres , utilisez l'icône en forme de rouage (alias engrenage).
Et méfiez-vous de votre créativité.
Nous savons. Cela semble anéantir les rêves, comme si un professeur de première année décourageait l’imagination.
Mais lorsqu'il s'agit d'icônes de menu fonctionnelles, il est crucial de s'en tenir à leur signification universellement connue. Les consommateurs en ligne veulent trouver rapidement ce qu'ils recherchent, pas déchiffrer une icône qu'ils n'ont jamais vue auparavant ni obtenir un résultat auquel ils ne s'attendent pas.
Que se passe-t-il si le menu de mon site utilise un effet de survol ?
Nous avons vu certains sites Web utiliser des effets de survol, où le survol d'une option ou d'une icône de la barre de navigation entraîne une liste déroulante automatique des sous-pages. Si votre site utilise cette tactique, votre concepteur a probablement pensé que cela faciliterait la découverte de ces pages.
En vérité, les menus survolés et développés sont problématiques car :
- Ils sont inaccessibles aux personnes utilisant des lecteurs d’écran ou ayant une déficience motrice fine.
- Ils agacent les utilisateurs qui n'avaient pas l'intention d'ouvrir ce menu.
- Les utilisateurs essayant d'utiliser le menu désactivent souvent accidentellement le menu lorsqu'ils tentent de faire défiler jusqu'à un élément de sous-menu.
Si vous devez fournir un menu déroulant, il est préférable d'exiger une action de clic plutôt qu'une action de survol.
Ce qui est au menu : une stratégie éclairée est emblématique
Si vous pensez qu'une icône de menu différente pourrait augmenter les conversions ou améliorer la convivialité, testez A/B le changement. Peut-être étiez-vous sûr que votre public préférerait une icône de boulettes de viande, mais en réalité, il a faim d'un kebab.
Et si les analyses de votre site indiquent un problème de navigation et que l'icône de votre menu n'est pas le problème, vous souhaiterez évaluer d'autres aspects de l'architecture de votre site, notamment les menus d'en-tête et de pied de page, les pages auxquelles ils renvoient, ainsi que l'ordre et les titres. de ces pages.
