Comment créer un effet de néon dans Photoshop
Publié: 2019-03-27Un élément de design qui est certainement tendance est l'effet de lueur au néon. En incorporant et en jouant avec divers effets d'éclairage, vous pouvez mettre en valeur un élément de votre site ou ajouter un mystère subtil à la conception globale. Que vous souhaitiez créer une véritable enseigne au néon ou simplement ajouter une ambiance de culture pop amusante à votre site, cet effet est une tendance tellement amusante qui permet aux concepteurs d'expérimenter !
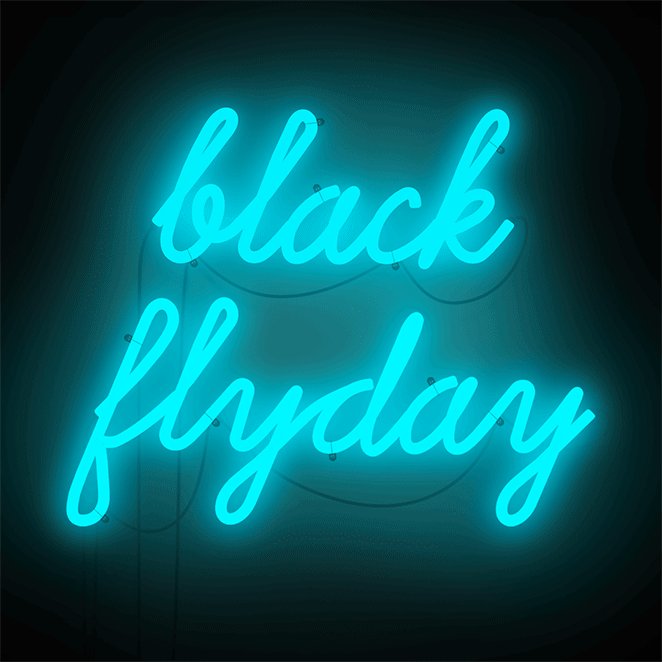
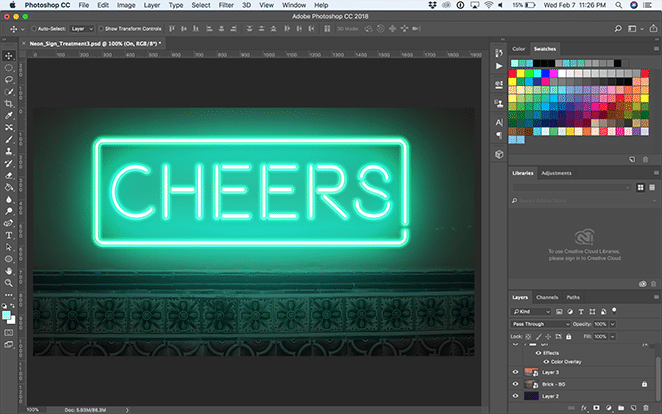
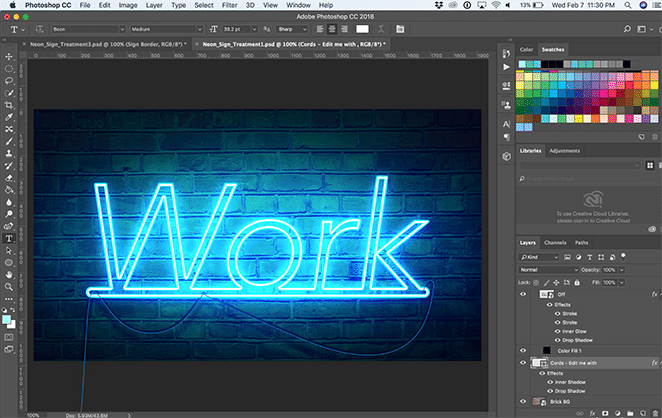
L'effet de lueur au néon peut être trouvé sur le Web sous de nombreuses formes différentes. Certains se concentrent sur l'aspect lumineux du néon, tandis que d'autres se concentrent sur la "réalité" d'une enseigne au néon virtuelle. Voici un exemple d'approche réaliste :

Maintenant que vous avez vu ces enseignes au néon en action, essayez-les par vous-même !
Créer un effet de néon dans Photoshop
Avant de commencer, clarifions quelques éléments qui vous aideront à obtenir les meilleurs résultats. Pour un effet réaliste, vous voudrez trouver une police qui se connecte ou qui a des pauses comme le ferait une véritable enseigne au néon. Si vous utilisez une icône, l'utilisation d'un contour simple aura l'air un peu plus propre, mais n'hésitez pas à expérimenter comme bon vous semble. Tiens nous au courant de comment ça se passe!
Créez votre arrière-plan
Pour cet exemple, je vais utiliser ce fond de brique d'Unsplash. Vous pouvez choisir ce que vous voulez, mais cette brique lui donne une grande sensation réaliste d'être accrochée à un mur. Et ne vous inquiétez pas, nous allons lui donner un look nocturne pour accentuer l'éclat !

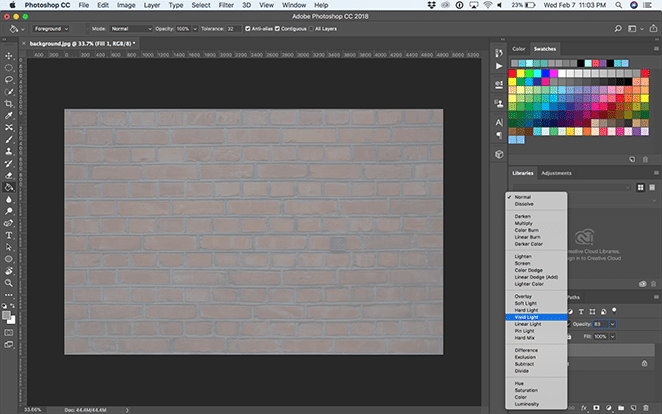
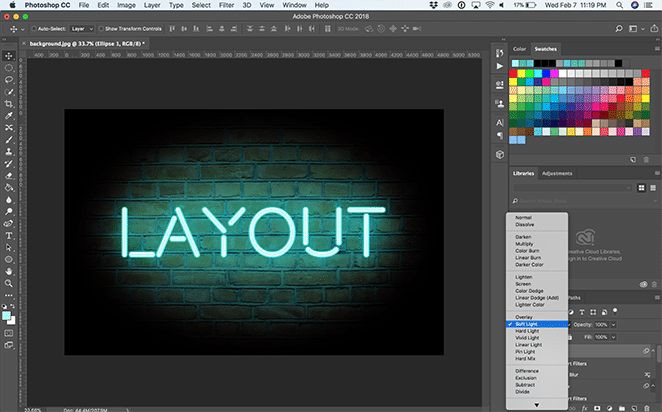
Pour assombrir l'image, créez un nouveau calque sous et remplissez-le de gris à l'aide de l' outil Pot de peinture . J'utilise #999999 . Ensuite, réglez l'opacité sur quelque chose comme 83% et changez le mode de fusion du calque d'image sur Vivid Light .

Ajoutez un éclairage spectaculaire à l'arrière-plan
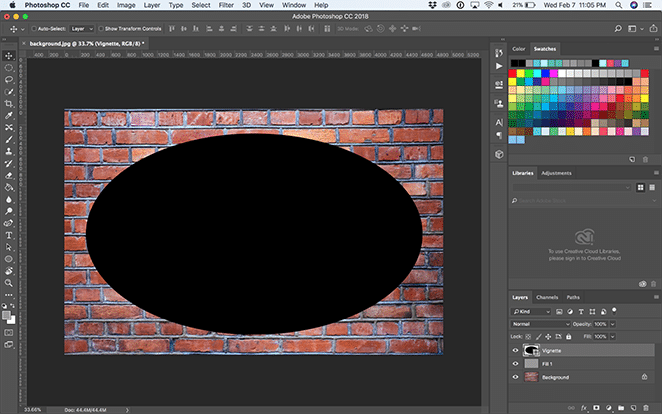
Nous allons maintenant créer une vignette. Pour ce faire, créez un nouveau calque et utilisez l' outil Ellipse pour dessiner une ellipse légèrement plus petite que la toile.

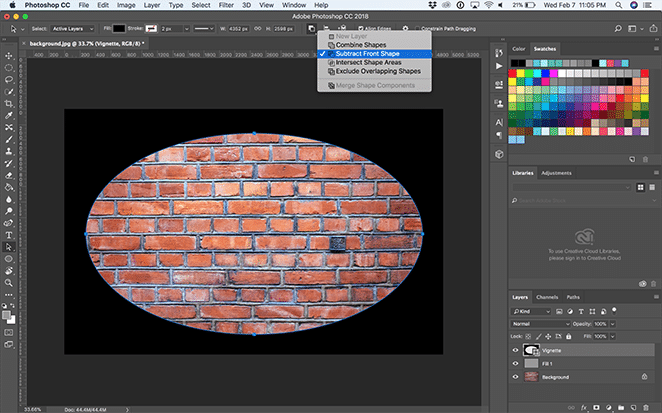
Ensuite, avec l' outil de sélection de chemin , sélectionnez la liste déroulante Opérations de chemin et cliquez sur Soustraire de la forme .

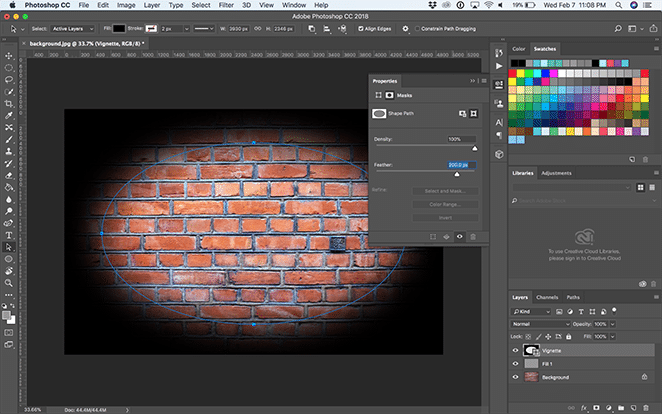
Ouvrez la fenêtre des propriétés avec Fenêtre > Propriétés et sélectionnez Masque . Ensuite, réglez Plume sur 200 pixels et ajustez-le à votre guise avec l' outil de transformation gratuit . Cela devrait ressembler à quelque chose comme ça alors:

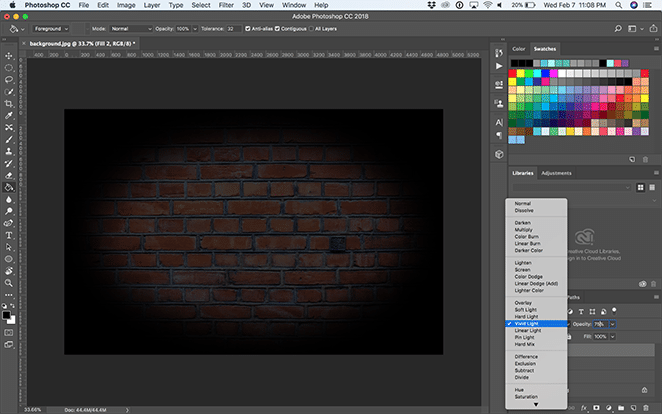
Créez un nouveau calque au-dessus du calque de vignette avec Calque> Nouveau calque et remplissez-le de noir à l'aide de l' outil Pot de peinture . Ensuite, réglez l'opacité sur quelque chose comme 75% et changez le mode de fusion du calque sur Vivid Light .

Créer l'enseigne au néon
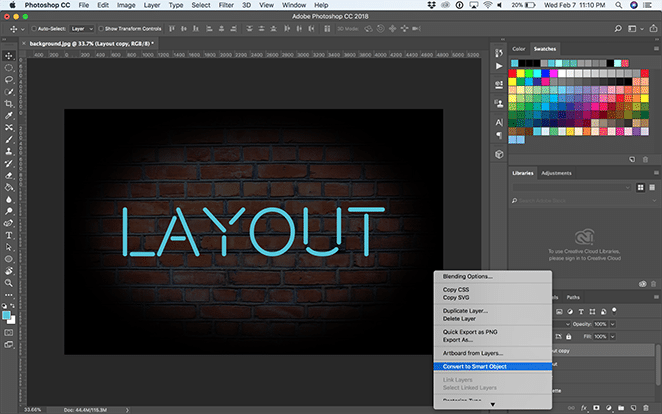
Pour cet exemple, je vais utiliser la police Beon Medium pour épeler "Mise en page", mais vous pouvez choisir n'importe quelle police, phrase ou icône que vous aimez ! À partir de là, vous pouvez positionner votre texte comme bon vous semble.
Dupliquez le calque de texte, cliquez dessus avec le bouton droit de la souris et sélectionnez Convertir en objet dynamique . Ensuite, faites un clic droit sur le calque et sélectionnez Options de fusion .

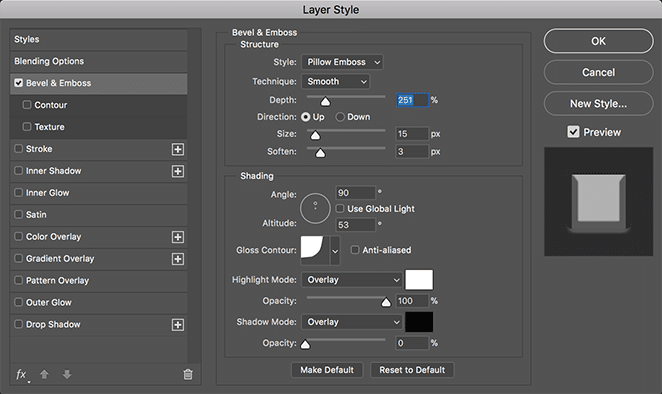
Ajoutez un biseau et un gaufrage . Cela donne de la dimension au texte, alors essayez différents réglages pour obtenir l'effet que vous aimez ! J'utilise ces paramètres :
- Style: Oreiller en relief
- Technique : Lisse
- Profondeur : 251 %
- Direction : vers le haut
- Taille : 15 pixels
- Adoucir : 3px
- Angle d'ombrage : 90 degrés
- Altitude : 53 degrés
- Contour brillant : Cove – profond
- Mode surbrillance : Superposition de blanc et 100 % d'opacité
- Mode Ombre : Superposition de noir et 0 % d'opacité

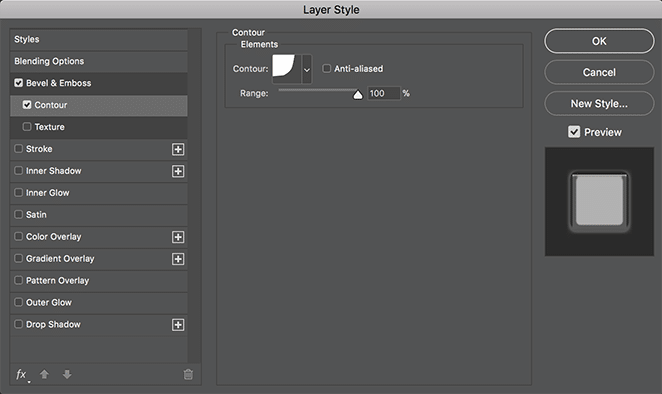
Ensuite, ajoutez un ajustement de contour sous Bevel & Emboss, sélectionnez Cove - deep dans la liste déroulante et laissez la plage à 100 %.

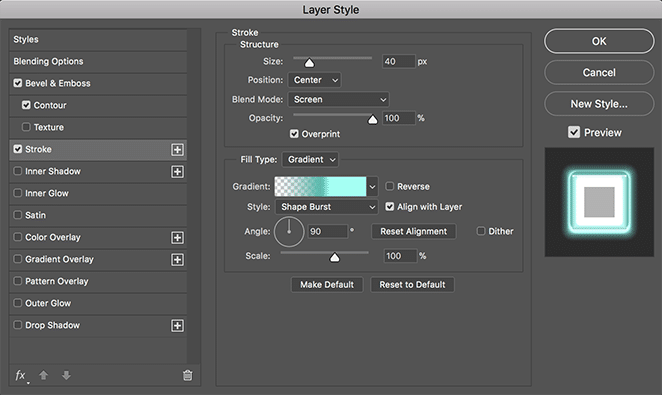
Ajoutez maintenant un calque Stroke . Cela créera la "lueur" de votre enseigne au néon et lui donnera l'impression qu'elle est allumée ! Voici les paramètres que j'utilise :
- Taille : 40
- Poste : Centre
- Mode de fusion : écran
- Opacité : 100 %
- Surimpression : cochée
- Type de remplissage : Dégradé
- Style: éclatement de forme
- Aligner sur le calque : coché
- Angle : 90 degrés
- Échelle : 100 %

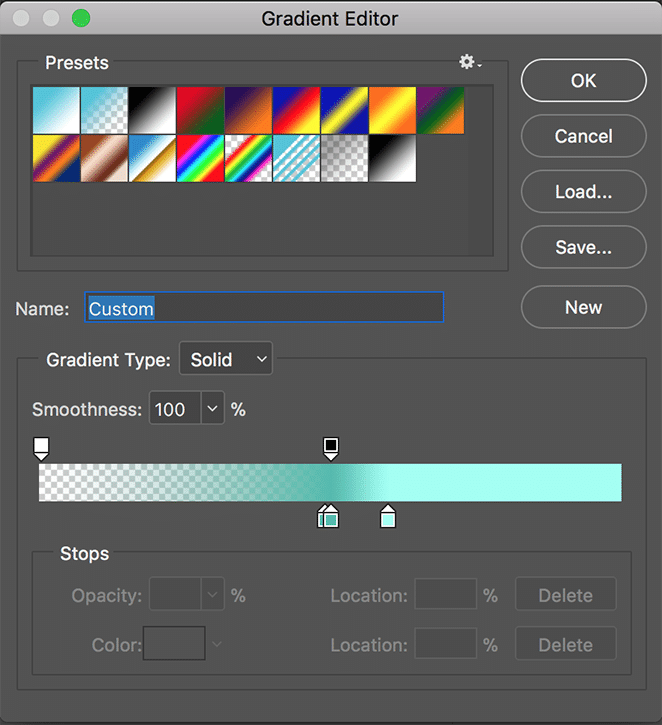
Créons maintenant votre dégradé personnalisé en double-cliquant sur la couleur affichée dans la barre de dégradé. Ajoutez une couleur transparente à gauche, une couleur sombre vers le centre (j'ai utilisé #51bbad) et un bleu plus clair juste à droite de la couleur centrale plus foncée (j'ai utilisé #a1fff3). Cela donnera à votre lueur la profondeur parfaite pour lui donner l'apparence du plastique d'une véritable enseigne au néon.

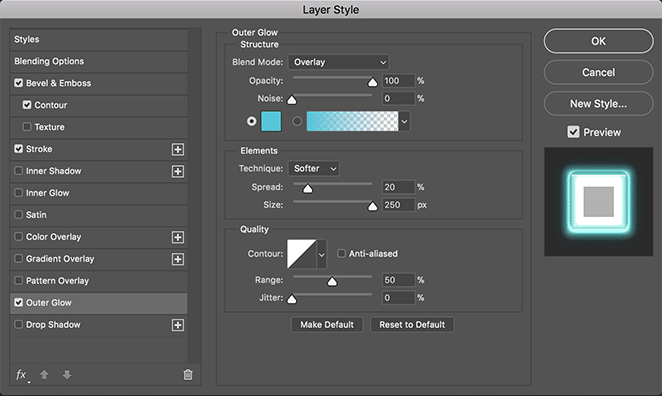
Ajoutons maintenant un Outer Glow, pour créer la lumière qui brille sur notre enseigne au néon. Voici les paramètres que j'utilise :
- Mode de fusion : superposition
- Opacité : 100 %
- Bruit : 0 %
- Technique : Plus douce
- Propagation : 20 %
- Taille : 250 pixels
- Contour : Linéaire
- Portée : 50 %
- Gigue : 0 %
Et sélectionnez la même couleur que votre texte. Encore une fois, j'utilise #50c4da .

Créer un dégradé de lumières personnalisé
Pour ajouter à l'effet lumineux, créons deux calques. Un avec une lueur large et subtile, et un autre avec un petit effet concentré derrière le texte, pour lui donner un effet réaliste. Tout d'abord, créons la plus grande lueur subtile.

À l'aide de l' outil Ellipse , créez une ellipse qui couvre tout le texte et la majeure partie de l'arrière-plan. Définissez la couleur sur quelque chose de légèrement plus foncé que la couleur que vous avez choisie pour votre texte. J'utilise #51bbad . Ensuite, faites un clic droit sur le calque et sélectionnez Convertir en objet dynamique .
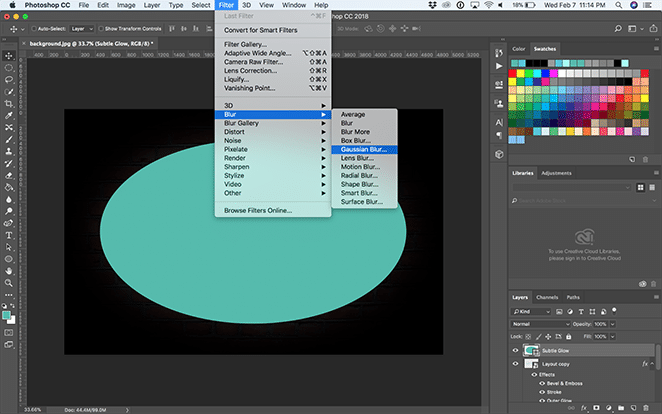
Ensuite, avec le calque ellipse sélectionné, sélectionnez Filtre > Flou > Flou gaussien .

Réglez le rayon à environ 150 pixels. Changez maintenant les options de fusion en Soft Light .

Créez un nouveau calque pour créer une autre ellipse, cette fois plus petite et de la taille du texte. Déplacez-le sous le calque de texte mais au-dessus de l'autre calque d'ellipse. Encore une fois, convertissez l'ellipse en objet intelligent.
Définissez la couleur sur quelque chose de légèrement plus clair que la couleur du texte que vous avez choisie. J'utilise #a1fff3 .
Ensuite, avec ce nouveau calque d'ellipse sélectionné, sélectionnez Filtre > Flou > Flou gaussien . Réglez le rayon à environ 150 pixels. Changez maintenant les options de fusion en Soft Light .

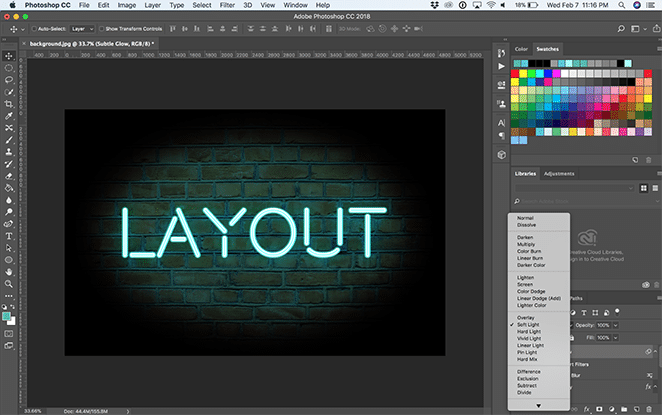
Et c'est tout - vous avez maintenant une enseigne au néon lumineuse et brillante ! Comment allez-vous utiliser cet effet ? Avez-vous d'autres exemples préférés ? Faites le nous savoir dans les commentaires.

Comment utiliser les modèles Photoshop
Téléchargez les modèles gratuitement ci-dessous !
Basculer les arrière-plans
Dans ces fichiers, il existe différents arrière-plans que vous pouvez activer et désactiver avec les boutons de visibilité des calques ou vous déplacer les uns sous les autres dans le panneau des calques. Choisissez votre favori ou ajoutez votre propre arrière-plan dans un nouveau calque. Si vous ajoutez un arrière-plan personnalisé, redimensionnez-le comme vous le souhaitez !

Modifier le texte
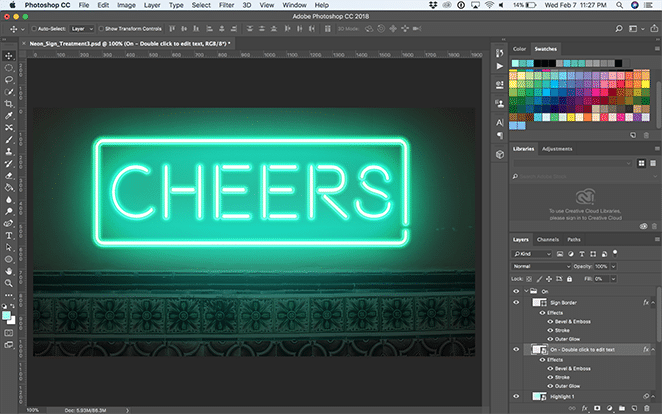
Pour modifier le texte, ouvrez le dossier "Activé" et double-cliquez sur le calque "Activé - Double-cliquez pour modifier le texte".

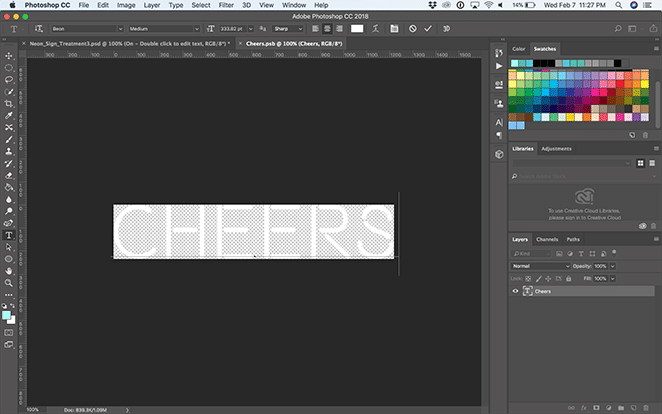
Cela affichera un autre document Photoshop où vous pourrez utiliser l' outil Texte pour modifier le texte ou ajuster la police. La clé ici est de redimensionner le texte pour l'adapter à la zone donnée. (Tout ce qui se trouve en dehors des limites ne sera pas transféré dans le fichier principal !) Vous pouvez le faire en sélectionnant Edition > Transformation libre ou Commande + T sur un Mac ( Contrôle + T sur un PC). Lorsque vous en êtes satisfait, enregistrez et fermez l'objet intelligent ou l'onglet Photoshop.

Remarque : les calques "Activé" et "Désactivé" sont synchronisés. Ainsi, lorsque vous modifiez le texte intelligent dans l'un, il sera mis à jour dans l'autre. Assez doux, non ? !
Ajuster les pièces supplémentaires
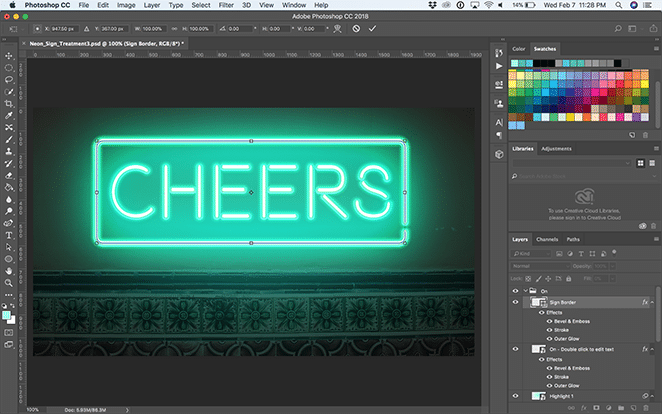
Selon l'effet que vous choisissez, vous devrez peut-être ajuster le carré ou la ligne extérieure. Si vous utilisez "Neon_Sign_Treatment2", vous pouvez ignorer cette section. Pour "Neon_Sign_Treatment3", si vous avez besoin d'ajuster la boîte, ouvrez simplement le menu déroulant pour "On" et "Off". À partir de là, vous pouvez transformer le calque Sign Border en sélectionnant Édition> Transformation libre ou Commande + T sur un Mac ( Contrôle + T sur un PC). La clé est d'ajuster les couches de bordure de signe "On" et "Off" de manière égale.

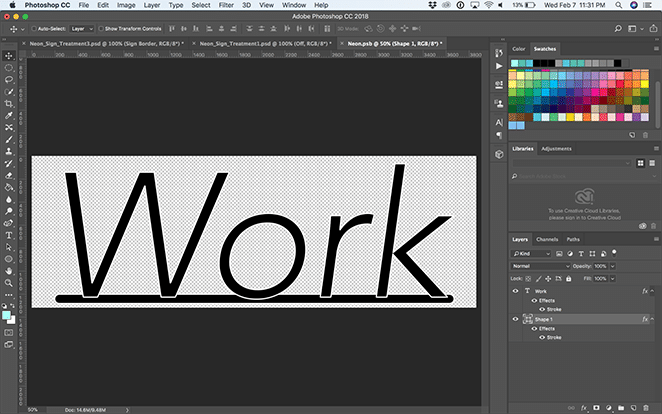
Pour "Neon_Sign_Treatment1", vous pouvez ajuster la ligne sous le texte. Pour ce faire, ouvrez le dossier "On" et double-cliquez sur le calque "On - Double click to edit text". Ici, vous pouvez ajuster la ligne pour qu'elle touche le bas de votre texte. Encore une fois, si vous le mettez à jour à partir du calque "On", il sera également mis à jour dans le calque "Off". (Et vice versa!)

Si vous souhaitez modifier le calque "Cords" dans "Neon_Sign_Treatment1", sélectionnez le calque et, à l'aide de l' outil de sélection directe , cliquez sur les points individuels et faites-les glisser. Vous pouvez même ajouter ou soustraire des points spécifiques dans la ligne à l'aide de l' outil Plume, de l'outil Ajouter un point d'ancrage et de l'outil Soustraire un point d'ancrage . Et si l'arche du cordon n'est pas comme vous l'aimez, utilisez simplement l' outil Convertir le point jusqu'à ce que vous soyez satisfait du résultat.

Si vous avez besoin d'ajuster la lueur après avoir déplacé les différents objets, ouvrez simplement le dossier "On" et sélectionnez les calques "Highlight". À partir de là, vous pouvez les faire glisser à l'aide de l' outil de déplacement ou les réduire et les agrandir avec Edition> Transformation libre .

Vous avez maintenant l'outil parfait et facile à utiliser pour créer vos propres effets de néon. Amusez-vous à concevoir!
Téléchargez les modèles gratuits !
Vous souhaitez télécharger les modèles utilisés ci-dessus ? Cliquez ci-dessous pour commencer!
Prêt pour plus d'inspiration ?

Découvrez ici les principales tendances en matière de design.
