Comment optimiser vos pages de produits pour les utilisateurs mobiles
Publié: 2022-07-08Ne pas optimiser vos pages de produits pour les utilisateurs mobiles est la première erreur que vous pouvez commettre lorsque vous exploitez une boutique en ligne. De 52 % en 2016, les ventes du commerce électronique mobile sont passées à 72 % en 2021 du total des ventes mondiales du commerce électronique.
En raison du nombre croissant de ventes mobiles dans le secteur du commerce électronique, la plupart des propriétaires d'entreprise envisagent désormais une approche axée sur le mobile. L'un des aspects les plus cruciaux de l'optimisation de votre boutique e-commerce pour les utilisateurs mobiles consiste à obtenir les bonnes pages de produits.
Les acheteurs mobiles ont tendance à être occupés et souhaitent une navigation facile et un accès rapide à des informations utiles lorsqu'ils parcourent vos pages de produits. Pour vous aider à éviter les erreurs courantes lors de l'optimisation de vos pages produit (PDP), notre équipe a rassemblé les sept meilleures pratiques à ne pas manquer :
1. Rendez votre page conviviale
L'utilisation d'une souris sur un ordinateur de bureau est une expérience totalement différente de l'utilisation de vos doigts sur l'écran de votre téléphone. Donc, pour en tirer le meilleur parti, donnez à vos utilisateurs la possibilité de faire défiler, d'effectuer un zoom avant, un zoom arrière, de balayer et de faire glisser à l'aide de gestes tactiles. Cela permettra une navigation plus fluide et améliorera l'expérience utilisateur globale.
Voici quelques-uns des gestes tactiles les plus courants que vous pouvez proposer à vos utilisateurs pour une expérience optimale :
- Appuyez deux fois : appuyer deux fois sur l'écran du mobile est souvent utilisé pour effectuer un zoom avant et arrière. Vous pouvez également utiliser un double tapotement pour une fonction d'ajout rapide à la liste de souhaits.
- Pincer/écarter/rétrécir : pincer l'écran avec deux doigts et écarter pour zoomer, et rétrécir pour effectuer un zoom arrière est également une fonctionnalité attendue.
- Balayage : les utilisateurs sont habitués à balayer verticalement sur les appareils mobiles pour faire défiler ou à gauche et à droite pour voir les images des produits. Mais vous pouvez également l'appliquer à des actions rapides à l'intérieur d'un panier, comme balayer vers la gauche ou la droite pour supprimer des éléments.
- Cliquer et faire glisser : cliquer sur un objet pour le faire glisser et le déposer – comme le ferait une souris ordinaire – est également attendu sur mobile. Cependant, vous pouvez utiliser cette fonctionnalité sur les sites de commerce électronique pour permettre aux utilisateurs de faire glisser des produits dans ou hors de leur panier.
Bien sûr, vous devrez fournir un retour visuel pour communiquer aux utilisateurs ce qu'ils peuvent ou ne peuvent pas faire. Par exemple, l'utilisation d'icônes comme des points sur les images de produits permet aux utilisateurs de savoir qu'il y a plus d'images qu'ils peuvent voir en glissant. L'orientation de la rangée de points (verticale ou horizontale) indiquera également dans quelle direction ils doivent balayer.
2. Assurez-vous que le bouton Ajouter au panier est au-dessus du pli
L'objectif principal de vos pages de produits est d'encourager vos clients à acheter chez vous. Pour cette raison, placez le bouton d'ajout au panier au- dessus du pli plutôt qu'en bas de la page afin que vos clients ne le manquent jamais et que vous puissiez augmenter votre taux de conversion.
Faire défiler un utilisateur jusqu'à la fin du PDP peut transformer les visiteurs prêts à acheter en sceptiques.
Une autre possibilité d'augmenter vos ventes consiste à permettre aux utilisateurs d'ajouter des articles à leur panier à partir de n'importe quelle page présentant des produits. En règle générale, chaque étape supplémentaire vers l'achat que vous pouvez supprimer est une victoire.
Astuce : Les acheteurs mobiles achètent souvent plus d'un produit par session et veulent savoir si les produits sont ajoutés avec succès à leur panier. Pour faciliter la tâche de vos utilisateurs, ajoutez un compteur de produits au bouton d' ajout au panier pour leur offrir une expérience d'achat ininterrompue.
3. Enregistrer les données sur tous les appareils
Selon Statista, 80% des acheteurs en mars 2021 ont abandonné leur panier sans jamais acheter le produit. L'abandon de panier peut se produire pour des raisons intentionnelles ou non, telles que des doutes ou des problèmes de connectivité. Quoi qu'il en soit, vous souhaitez réduire au minimum l'abandon de panier.
De nombreux utilisateurs ajoutent initialement les produits qu'ils aiment à leur panier à l'aide de leur téléphone et retournent sur le site sur leur ordinateur pour les parcourir à nouveau avant de finaliser un achat. Ils ont tendance à passer de leur téléphone à leur ordinateur de bureau, car il est plus confortable de saisir des données de facturation et, dans la plupart des cas, ils se sentent plus en sécurité. Pour vous assurer que les utilisateurs trouvent les produits dans leur panier, enregistrez automatiquement toutes les données de vos clients connectés.
Cependant, le suivi des sessions sur tous les appareils est presque impossible avec des UTM ou des cookies ordinaires. Au lieu de cela, favorisez la création de compte par le biais de remises et d'avantages tels que l'achat multi-appareils, afin de pouvoir stocker les données de session des clients (et donc leurs paniers) quel que soit l'appareil à partir duquel ils visitent votre site.
L'autre solution, la plus efficace, consiste à fournir une application à vos clients. Étant donné que les applications résident directement sur les appareils de vos clients, ils bénéficieront de plus de confidentialité et de sécurité lorsqu'ils accéderont à leurs paniers et à leurs produits préférés.
Vous pouvez réduire l'abandon de panier en rendant le processus de paiement transparent. Enregistrez les données des utilisateurs afin qu'ils n'aient pas à saisir les mêmes détails à chaque session, et offrez plusieurs options de paiement comme la numérisation des cartes de paiement pour donner aux utilisateurs plus de raisons d'acheter sur leurs appareils mobiles.
4. Optimisez le texte pour les petits écrans et utilisez des icônes dans la mesure du possible
Vos clients ne veulent pas lire d'énormes blocs de texte lorsqu'ils décident d'acheter ou non votre produit. Ils recherchent des réponses spécifiques et votre description de produit doit les fournir en quelques lignes.
Évitez les longues descriptions de produits. Utilisez des puces plutôt que des paragraphes pour faire connaître les avantages de vos produits aux clients. Répondez à ces questions essentielles dans les premières lignes :
- A qui s'adresse votre produit ?
- Que fait votre produit ?
- Qu'est-ce qui le rend unique ?
- Pourquoi les clients devraient-ils acheter votre produit ?
Remplacez le texte par des icônes, le cas échéant. Utilisez des icônes pour afficher les couleurs, les tailles et les autres options disponibles pour les utilisateurs. Pour rendre cela plus efficace, vous pouvez utiliser des gestes tactiles et des superpositions pour offrir à vos clients une meilleure expérience utilisateur.
Un autre facteur clé pour générer plus de ventes avec une copie convaincante est d'obtenir la bonne taille de police. Vous pouvez rédiger les meilleures descriptions de produits au monde, mais à quoi bon si vos clients ne peuvent pas les lire ? Embauchez des testeurs UI/UX pour obtenir des commentaires sur l'optimisation des polices pour différentes tailles d'écran.
5. Facilitez l'accès des clients à plus d'informations
Alors que la plupart des acheteurs ne se soucient que des informations essentielles d'un produit, il y a toujours ceux qui aiment faire des recherches approfondies avant d'acheter un produit en ligne. Pour y répondre, vous devez fournir des détails supplémentaires, mais vous devez le faire de manière à ne pas effrayer les clients qui souhaitent une brève description du produit.

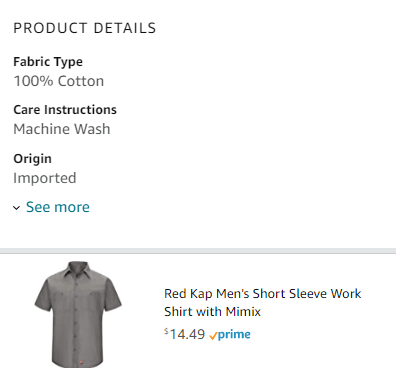
Boutons à la rescousse ! Un simple bouton Voir plus à la fin d'une description de produit ferait l'affaire. Voici un exemple d'Amazon utilisant un bouton Voir plus pour donner aux utilisateurs des informations supplémentaires sur le produit :

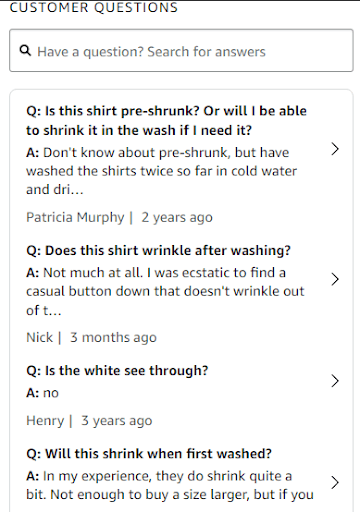
Une autre façon de fournir plus d'informations sans interrompre le flux de la page produit consiste à ajouter une section Q&R qui répond aux questions les plus courantes des clients. Voici un autre exemple d'Amazon utilisant les réponses de ses clients pour fournir aux acheteurs des informations essentielles sur les produits :

6. Créez des pop-ups adaptés aux mobiles et utilisez les couches supérieures en plein écran
Les pop-ups sont le meilleur moyen de promouvoir des offres supplémentaires ou de collecter les adresses e-mail de vos utilisateurs. Mais vous devez le faire correctement, sinon vous effrayerez vos utilisateurs.

Les fenêtres contextuelles Window-on-Window (ou Picture-on-Picture) sont courantes sur les ordinateurs de bureau mais, dans la plupart des cas, ne sont pas adaptées aux mobiles. Les écrans mobiles sont trop petits, donc même les petites fenêtres peuvent sembler étranges et déplacées. Parfois, le bouton de fermeture de ces pop-ups se déplace en dehors de l'écran, rendant votre site inutilisable.
Pour vous assurer que vos pop-ups ne repoussent pas les clients potentiels et qu'elles sont adaptées aux mobiles, suivez ces cinq bonnes pratiques :
- Faites en sorte que vos pop-ups ne soient pas intrusifs en ne les laissant apparaître qu'après la fin d'une action spécifique. Un exemple consiste à déclencher une pop-up lorsque les utilisateurs défilent jusqu'à la fin de la page, pour éviter d'interrompre leur lecture. Autorisez les utilisateurs à fermer une fenêtre contextuelle en appuyant à l'extérieur de la zone ou sur un simple bouton X.
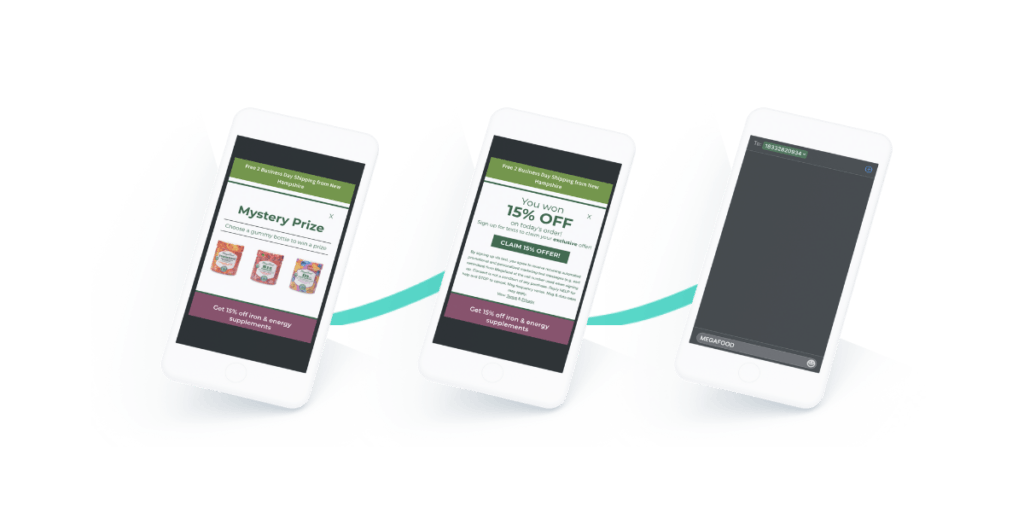
- Utilisez un teaser pour indiquer aux utilisateurs quel sera le contenu de la fenêtre contextuelle avant qu'ils ne cliquent dessus. Cela évitera aux utilisateurs des messages indésirables tout en attirant des prospects intéressés vers une page.
- Gardez les pop-ups brefs. Les pop-ups ne sont pas le meilleur endroit pour ajouter une copie étendue. Au lieu de cela, concentrez-vous uniquement sur votre message principal et le CTA.
- Utilisez l'espace consciemment. Une bonne règle d'or consiste à utiliser un tiers de la taille de l'écran pour les fenêtres contextuelles. Cela donnera aux clients beaucoup d'espace pour puiser à l'extérieur d'eux et évitera une mise en page encombrée ou claustrophobe.
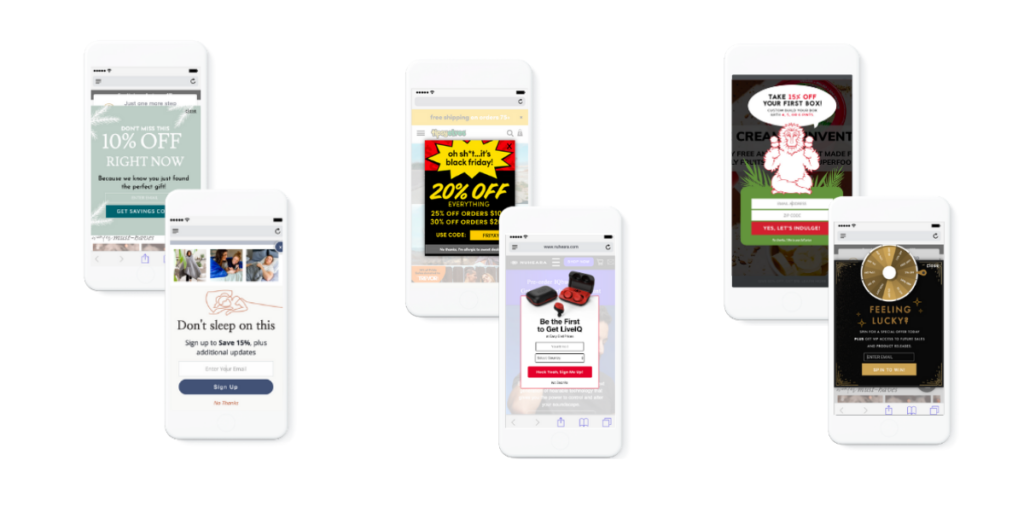
- Faites des pop-ups une couche supérieure en plein écran. Ces pop-ups ont une meilleure apparence pour les offres importantes et ressemblent davantage à une extension de votre page.
Essayez d'utiliser # 5 pour les pop-ups déclenchés par un clic, pas pour les surprises. L'idée est d'aider les utilisateurs à avoir une meilleure expérience et à trouver de meilleures offres, pas de rendre la navigation sur votre site plus difficile.

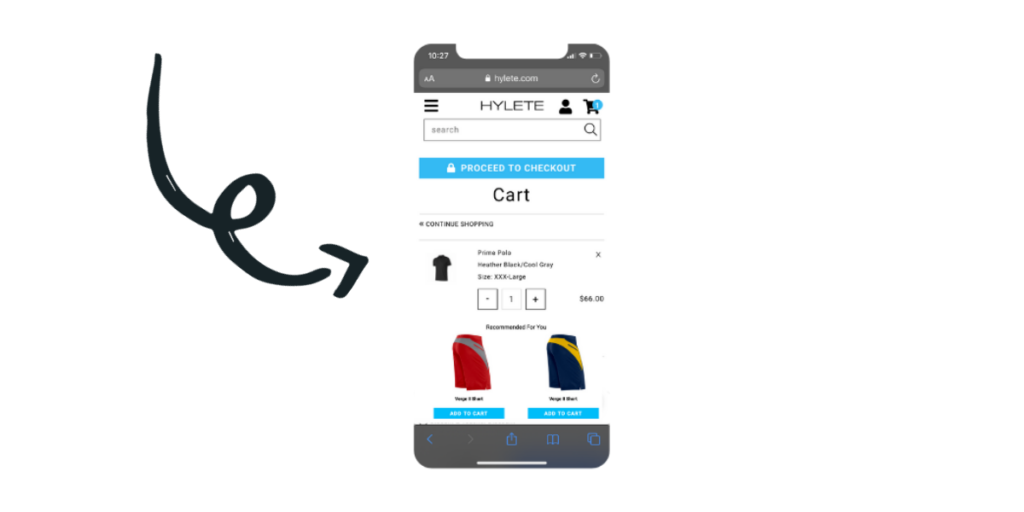
7. Ajouter des recommandations de vente incitative et de vente croisée
L'ajout de recommandations de produits à vos pages de produits est un excellent moyen d'augmenter la taille potentielle d'un achat. Si c'est bien fait, c'est.
Les produits recommandés ne doivent pas détourner l'attention de la page principale du produit. Supposons qu'une cliente recherche une chemise et tombe sur celle qui lui convient le mieux. Dans ce contexte, ajouter des recommandations pour plus de chemises ne ferait que semer la confusion chez le client.
Choisissez des produits recommandés qui complètent le produit initial pour des recommandations sur la page (directement sur le PDP). Une personne qui a acheté une chemise pourrait être intéressée par une cravate, un pantalon ou une veste assortie.
D'autre part, la page de paiement est un excellent endroit pour ajouter des ventes incitatives. De nombreux utilisateurs peuvent manquer les recommandations sur une page de produit, mais il est impossible de les manquer lors du paiement/dans le panier.

Conclusion : Conseils d'optimisation rapide des PDP
L'optimisation des pages de détails des produits (PDP) est cruciale pour gérer une boutique en ligne réussie. Bien que suivre les stratégies énumérées ci-dessus vous aidera à améliorer votre boutique en ligne, il y a quelques points supplémentaires à garder à l'esprit pour développer un PDP réussi :
- Avis et notes des clients
- Titres et descriptions de produits pertinents
- Boutons Acheter maintenant et Ajouter au panier toujours visibles
- Visuels appropriés
- Optimisation technique comme la compression de la taille du fichier image et la vitesse générale de la page
Lorsque les utilisateurs parcourent les PDP, ils sont sur le point d'acheter des produits. Avoir un PDP parfaitement optimisé peut être le facteur déterminant pour savoir si vous obtenez ou non la vente.
Avec de plus en plus d'utilisateurs faisant des achats en ligne avec des smartphones, les entreprises doivent offrir une expérience de navigation mobile de première classe pour transformer les utilisateurs en clients fidèles et obtenir un avantage sur leurs concurrents - ne vous laissez pas distancer !

Gabrielle Bois
Gabrielle est écrivaine, spécialisée dans la narration multimédia et est actuellement responsable principale du marketing de contenu chez Tapcart, créateur d'applications mobiles pour les magasins Shopify. Forte d'une vaste expérience tout au long du processus de marketing numérique, Gabrielle a rédigé du contenu et développé des stratégies de marketing de croissance pour des marques de toutes tailles.
