Page Speed 101 : Qu'est-ce que Pagespeed, pourquoi est-ce important et comment améliorer le vôtre ?
Publié: 2017-05-31
Ce qui suit est censé être un aperçu complet de la "vitesse de la page" - ce que cela signifie, pourquoi c'est important et comment vous pouvez l'optimiser.
Vous voulez savoir comment améliorer au mieux la vitesse des pages de votre site ? Cliquez ici et vous pouvez aller de l'avant, ou consultez la table des matières ci-dessous pour accéder à la section du guide qui vous intéresse le plus !
Table des matières
- Une définition de vitesse de page
- L'importance de la vitesse de la page
- Comment rendre votre site plus rapide
- Outils de vitesse de page
- Outils de test de charge de site Web et de vitesse de page
- Outils et plugins d'optimisation de la vitesse des pages pour WordPress
- Réseaux de diffusion de contenu (CDN)
- Glossaire Pagespeed
- Qu'est-ce que le cache d'applications ?
- C'est quoi Brotli ?
- Qu'est-ce qu'un réseau de diffusion de contenu (ou CDN) ?
- Qu'est-ce que connectEnd ?
- Qu'est-ce que connectStart ?
- Quel est le chemin de rendu critique ?
- Qu'est-ce qu'un modèle d'objet CSS (ou CSSOM) ?
- Qu'est-ce que le temps de recherche DNS ?
- Qu'est-ce que Document.readyState ?
- Qu'est-ce que domComplete ?
- Qu'est-ce que domContentLoaded ?
- Qu'est-ce que domInteractive ?
- Qu'est-ce que domLoading ?
- Qu'est-ce que fetchStart ?
- Qu'est-ce que la première vue ?
- Qu'est-ce que la compression Gzip ?
- Qu'est-ce que la mise en cache du navigateur ?
- Qu'est-ce que Minify CSS, HTML et Javascript ?
- Qu'est-ce que le démarrage de la navigation ?
- Qu'est-ce que l'API Navigation Timing ?
- Qu'est-ce que la priorité du contenu visible ?
- Qu'est-ce que le temps de redirection ?
- Qu'est-ce que JavaScript et CSS bloquant le rendu ?
- Qu'est-ce que requestStart ?
- Qu'est-ce que la réponseFin ?
- Qu'est-ce que responseStart ?
- Qu'est-ce que secureConnectionStart ?
- Qu'est-ce que le temps de connexion TCP ?
- Qu'est-ce que le temps jusqu'au premier octet - TTFB ?
- FAQ sur la vitesse de page
- La vitesse des pages est-elle un facteur de classement Google ?
- Quel est le temps de chargement recommandé par Google ?
- Qu'est-ce qu'un temps de chargement moyen (et/ou idéal) d'une page ?
- À quoi dois-je faire attention parmi : mon score Google Pagespeed, le temps de chargement de la page et la vitesse du site Google Analytics ?
- Plus de 100 conseils d'optimisation des performances Web par les pros
Qu'est-ce que la vitesse de page ? Une définition de la vitesse de la page
La vitesse de la page fait référence à la vitesse à laquelle une page Web se charge. Il peut parfois être confondu avec des termes tels que le temps de chargement de la page (ou la rapidité avec laquelle une page se télécharge) et la vitesse du site (ou la vitesse d'un site Web). La différence entre ces termes peut prêter à confusion (et vous pouvez en savoir plus sur le jargon spécifique lié à la vitesse des pages dans la partie glossaire de cet article), mais les principales choses dont vous, en tant que spécialiste du marketing, développeur ou propriétaire d'entreprise, voulez vous soucier en ce qui concerne la vitesse de la page est : à quelle vitesse les principaux éléments de votre page se chargent-ils pour les visiteurs de votre site Web ?
Pourquoi la vitesse de page est-elle importante ?
Avoir une page de chargement rapide est évidemment très bénéfique pour chaque visiteur qui vient sur votre site.
L'amélioration de la vitesse et des performances de votre site peut contribuer à améliorer les conversions, les revenus et les bénéfices d'un site selon Global Dots :
Pour chaque seconde d'amélioration de la vitesse de la page, Walmart a enregistré une augmentation allant jusqu'à 2 % des conversions
Pour chaque 100 ms d'amélioration, ils ont augmenté leurs revenus supplémentaires jusqu'à 1 %
Shopzilla a accéléré le temps de chargement moyen des pages de 6 secondes à 1,2 seconde, et a augmenté les revenus de 12 % et les pages vues de 25 %
Amazon a augmenté ses revenus de 1 % pour chaque 100 ms d'amélioration
Yahoo a augmenté son trafic de 9 % toutes les 400 ms d'amélioration
Mozilla a obtenu 60 millions de téléchargements Firefox supplémentaires par an, en accélérant ses pages de 2,2 secondes
Une baisse de vitesse de page d'une seule seconde peut coûter 1,6 milliard de dollars à Amazon
Un délai d'une seconde suffit pour faire chuter vos conversions de 7 %.
De plus, la vitesse des pages est devenue un élément de plus en plus important pour les classements Google.
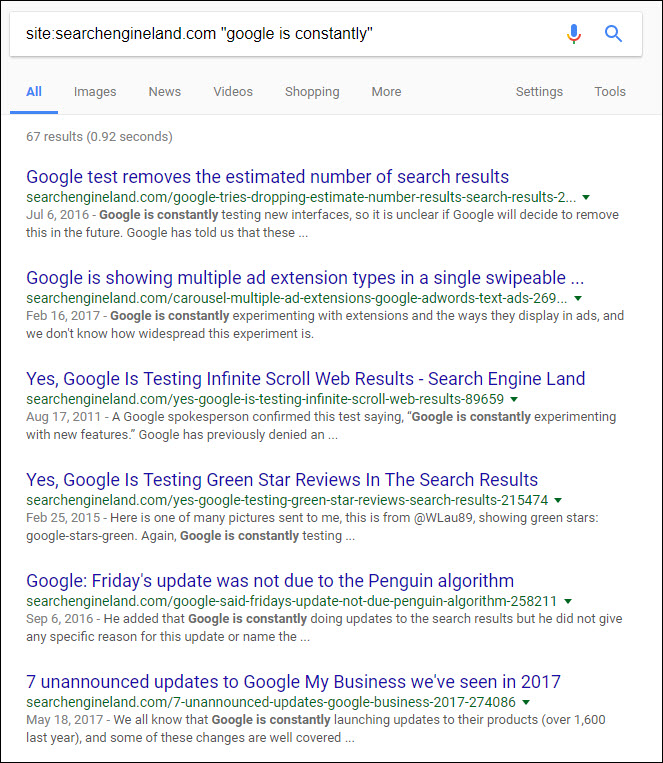
Google teste, expérimente et change constamment. Savez-vous comment je sais? Parce que les gens parlent constamment de la façon dont Google fait constamment ces choses :

Certaines des personnes les plus intelligentes de l'espace SEO pensent en outre que Google se penche de plus en plus sur les mesures d'engagement.
Les SEO intelligents discutent également du fait que "l'achèvement des tâches" est un point important :
Définitivement et correspond à tout ce que j'ai vu du point de vue de la barrière UX/de la publicité agressive. Mettez-vous en travers et vous êtes dehors.
– Glenn Gabe (@glenngabe) 21 juillet 2017
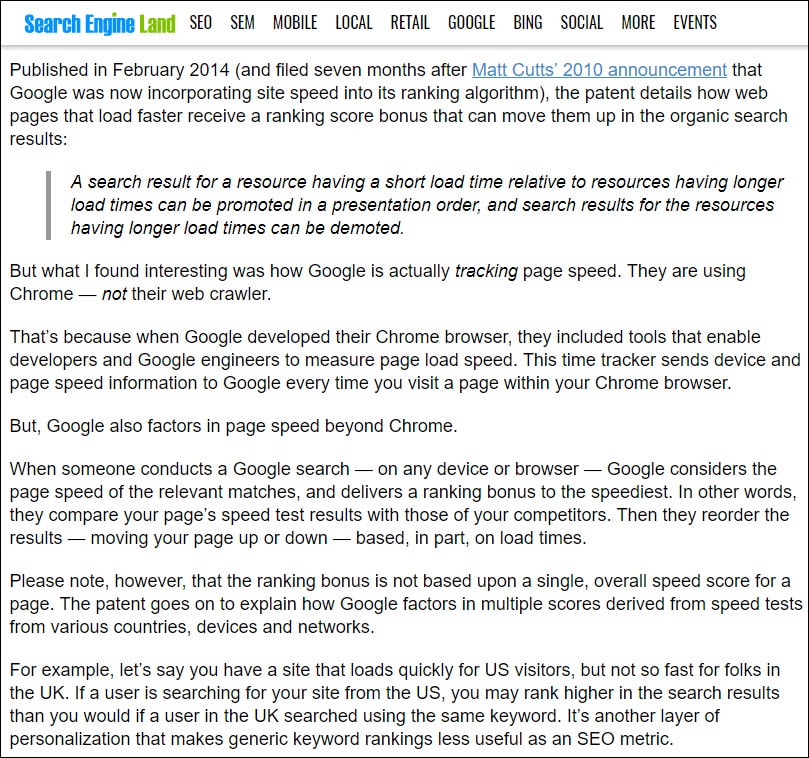
Comme le souligne Daniel Cristo, contributeur de Search Engine Land, Google améliore le classement des sites qui sont plus rapides que les autres résultats de recherche dans un résultat de recherche donné dans la région à partir de laquelle un chercheur effectue une recherche :

Et encore une fois : la vitesse des pages a un impact positif sur plus que le référencement d'un site.
Comment améliorer la vitesse des pages de votre site
Alors, comment pouvez-vous réellement accélérer votre site ? Cet article contient un certain nombre de conseils, d'outils de vitesse de page et de ressources différents, mais essentiellement la réponse à "comment puis-je accélérer mon site" sera "cela dépend".
Le moyen le plus efficace et le plus percutant d'accélérer votre site dépendra de :
Les points faibles du site – Vos images sont-elles trop grandes ? Votre serveur est lent à répondre ?
Sur quoi votre site est construit - Les modifications de code que vous pouvez apporter et les plugins que vous pouvez utiliser dépendront de si vous utilisez WordPress par rapport à Magento par rapport à une autre plate-forme.
Vos ressources internes – Une personne non technique apportera-t-elle des modifications à WordPress ou avez-vous des ressources de développement qui peuvent vous aider ?
Quels que soient la configuration de votre site et votre niveau d'expertise, vous trouverez ci-dessous un certain nombre de ressources qui peuvent aider pratiquement n'importe quel site à améliorer la vitesse de ses pages :
- Ressources de vitesse de page de Varvy - Il s'agit d'une excellente présentation approfondie de divers problèmes de vitesse de page.
- Une bonne répartition des différents événements et problèmes de vitesse de page
- Pourquoi les images peuvent être votre plus grand gain de vitesse de page
- Cinq conseils pour augmenter la vitesse des pages
- Comment obtenir un 100/100 sur le test de vitesse de page de Google (voir aussi pourquoi vous ne devriez pas trop vous concentrer sur les scores d'informations sur la vitesse de page)
- Un guide pour les non-développeurs sur la façon d'utiliser les plugins pour accélérer WordPress
- Guide de Copyblogger pour rendre WordPress plus rapide
- Guide de Portent dans le même sens
- Et le guide de Mark Descande pour accélérer WP Engine
Outils de vitesse de page
Il existe de nombreux types d'outils liés à la vitesse des pages. Deux des plus populaires pour commencer à diagnostiquer les problèmes de vitesse de page sont :
- Page Speed Insights de Google - Cela vous permet d'obtenir des recommandations spécifiques directement à partir de l'outil de Google (y compris des versions optimisées d'images et de code).
- Test de page Web - Il s'agit d'un bon aperçu des temps de chargement réels, des temps de premier octet, etc. pour les pages de votre site.
Vous trouverez ci-dessous un aperçu des nombreux types d'outils de vitesse de page disponibles pour vous aider à diagnostiquer et à résoudre les différents problèmes de vitesse de page sur votre site.
Outils de test de charge de site Web et de vitesse de page
- Test de vitesse Pingdom
- GTMetrix
- Plugin Firefox Yslow
- Test de vitesse KeyCDN
- Optimisation de la vitesse de page de Varvy
- Tendances à la hausse
- dotcom-moniteur
- Outils de laboratoire jaunes
- Outils de développement Google Chrome
- Testeur de temps de chargement Sucuri
- PerfTool
Outils et plugins d'optimisation de la vitesse des pages pour WordPress
- Pixel court
- Don des outils de vitesse
- Optimisation automatique
- Minuscule PNG
- Optimizilla
- WP Smush
- WP Super Cache
- Cache total W3
- Cache le plus rapide de WP
- Optimiseur d'image EWWW
- Optimiseur d'image CW
- Optimus
- Compresser JPEG et PNG
Réseaux de diffusion de contenu (CDN)
- CDN clé
- Nuageux
- CDN maximal
- CDN Google Cloud
- CDN Amazon AWS
- Incapsule
- CDN Rackspace
- CDN 77
- Cachemouche
Glossaire de vitesse de page
Si vous êtes un spécialiste du marketing ou si vous n'êtes pas trop technique, de nombreux termes et jargons associés à la vitesse des pages peuvent prêter à confusion. Ici, nous allons fournir quelques définitions rapides pour une série de termes de vitesse de page et de performance de site Web couramment utilisés (voir également l'excellent glossaire de performances Web de Varvy, d'où proviennent certains des termes / définitions ci-dessous).
Qu'est-ce que le cache d'applications ?
Le cache d'application (ou AppCache) est utilisé pour stocker (et finalement présenter) différentes ressources pour les utilisateurs hors ligne.
C'est quoi Brotli ?
Brotli est le propre format de compression de données de Google (qui peut remplacer Gzip).
Qu'est-ce qu'un réseau de diffusion de contenu (ou CDN) ?
Un réseau de diffusion de contenu (ou CDN) est un réseau de serveurs qui diffusent du contenu aux utilisateurs en fonction de l'emplacement géographique de l'utilisateur et du serveur. Les CDN peuvent aider à améliorer la vitesse des pages en diffusant le contenu d'un serveur plus proche des visiteurs individuels de votre site.
Qu'est-ce que connectEnd ?
connectEnd est le temps qu'il faut entre le moment où le navigateur finit d'établir une connexion avec le serveur et le moment où il récupère et affiche réellement un document.
Qu'est-ce que connectStart ?
connectStart est le moment où une connexion à un serveur commence.
Quel est le chemin de rendu critique ?
Le chemin de rendu critique fait référence à la série d'événements qu'un navigateur traverse pour afficher la vue initiale d'une page Web. En optimisant le « chemin de rendu critique », les sites peuvent fournir plus rapidement aux utilisateurs le contenu « au-dessus de la ligne de flottaison » sur une page Web, ce qui peut conduire à une meilleure expérience pour les utilisateurs.
Qu'est-ce qu'un modèle d'objet CSS (ou CSSOM) ?
CSSOM est un aperçu, ou une carte, des différents styles CSS trouvés sur une page Web.
Qu'est-ce que le temps de recherche DNS ?
Le temps de recherche DNS est le temps nécessaire à un navigateur pour effectuer la recherche de votre domaine.
Qu'est-ce que Document.readyState ?
Document.readyState fait référence à l'étape dans laquelle se trouve un document lors de son chargement (les états typiques sont : chargement, interactif ou terminé).
Qu'est-ce que domComplete ?
domComplete est le temps qui s'écoule immédiatement avant que l'agent utilisateur ne définisse l'état de préparation actuel du document sur « terminé ». (via Varvy)
Qu'est-ce que domContentLoaded ?
domContentLoaded indique que le code HTML est analysé, qu'aucun CSS ne bloque les scripts et que les javascripts bloquant l'analyseur ont été exécutés. (via Varvy)
Qu'est-ce que domInteractive ?
domInteractive est le temps qui s'écoule immédiatement avant que l'agent utilisateur ne définisse la disponibilité actuelle du document sur 'interactif'. (via Varvy)
Qu'est-ce que domLoading ?
domLoading est le temps qui s'écoule immédiatement avant que l'agent utilisateur ne définisse la disponibilité actuelle du document sur 'loading'. (via Varvy)
Qu'est-ce que fetchStart ?
Moment enregistré lorsque le navigateur tente pour la première fois de récupérer un document. (via Varvy)
Qu'est-ce que la première vue ?
La première mesure de performance d'affichage reproduit l'expérience d'un utilisateur rencontrant une page Web pour la première fois. (via Varvy)
Qu'est-ce que la compression Gzip ?
Gzip est une méthode de compression des fichiers pour les rendre plus petits et plus faciles à charger.
Qu'est-ce que la mise en cache du navigateur ?
La mise en cache du navigateur est une méthode de stockage temporaire de fichiers sur l'appareil d'un visiteur afin que lors de visites ultérieures sur cette même page, ces éléments soient rendus plus rapidement. « Tirer parti de la mise en cache du navigateur » est une recommandation courante de l'outil Pagespeed de Google.
Qu'est-ce que Minify CSS, HTML et Javascript ?
Le code "minifiant" ou minification fait référence au processus de nettoyage ou de réduction des fichiers contenant du code (tels que CSS, HTML et JS) en supprimant tous les caractères inutiles (tels que les espaces en excès).
Qu'est-ce que le démarrage de la navigation ?
Le début de la navigation est le point de départ réel d'un chargement de page initié par un utilisateur en cliquant sur un lien ou en effectuant une autre action de navigation. (via Varvy)
Qu'est-ce que l'API Navigation Timing ?
L'API de synchronisation de navigation est une interface qui fournit aux applications Web des informations relatives à la synchronisation provenant des navigateurs. (via Varvy)
Qu'est-ce que la priorité du contenu visible ?
Le « contenu visible » fait référence au contenu « au-dessus de la ligne de flottaison » sur un ordinateur de bureau ou un appareil qu'un utilisateur voit sur son écran lorsqu'il visite une page. La recommandation "prioriser le contenu visible" est donnée par l'outil Google Pagespeed et est une recommandation pour s'assurer que les éléments essentiels de votre page se chargent en premier (et rapidement) pour les utilisateurs et que vous différez des choses comme les plugins de partage social, l'analyse javascript, etc. .
Qu'est-ce que le temps de redirection ?
Le temps de redirection mesure le temps nécessaire pour suivre toutes les redirections lors de la demande d'une ressource. (via Varvy)
Qu'est-ce que JavaScript et CSS bloquant le rendu ?
Le javascript et le CSS bloquant le rendu sont du javascript et du CSS qui doivent être chargés avant qu'un utilisateur puisse voir une page. Souvent, en réécrivant le code de votre page, vous pouvez charger certains de ces éléments différemment pour aider à améliorer le temps de chargement de vos pages.
Qu'est-ce que requestStart ?
requestStart est le moment où le navigateur demande le document actuel au serveur, aux caches d'application concernés ou aux ressources locales. (via Varvy)
Qu'est-ce que la réponseFin ?
responseEnd est le temps immédiatement après que l'agent utilisateur a reçu le dernier octet du document en cours ou immédiatement avant que la connexion de transport ne soit fermée, selon la première éventualité. (via Varvy)
Qu'est-ce que responseStart ?
responseStart est le temps immédiatement après que le navigateur a reçu le premier octet de la réponse du serveur, ou des caches d'application pertinents ou des ressources locales. (via Varvy)
Qu'est-ce que secureConnectionStart ?
secureConnectionStart est le moment qui précède immédiatement le processus de prise de contact pour sécuriser la connexion. (via Varvy)
Qu'est-ce que le temps de connexion TCP ?
Le temps de connexion TCP mesure le temps nécessaire pour établir la connexion de transport ainsi que d'autres intervalles de temps tels que l'établissement de liaison SSL et l'authentification SOCKS. (via Varvy)
Qu'est-ce que le temps jusqu'au premier octet - TTFB ?
TTFB représente la durée entre une demande de page et la réception du premier octet de réponse. (via Varvy)
FAQ sur la vitesse de page
En plus de vouloir accélérer les sites, il y a quelques questions courantes que les gens posent concernant la vitesse des pages que nous pouvons aider à éclaircir.
La vitesse des pages est-elle un facteur de classement Google ?
La réponse courte ici est oui, Google a depuis longtemps confirmé que la vitesse est un facteur de classement.
Comme mentionné précédemment dans cet article, selon les brevets, Google récompense spécifiquement les sites qui se chargent plus rapidement que les pages des résultats de recherche avec lesquels ils sont en concurrence. Cela signifie que si vous êtes un site de commerce électronique essayant de se classer pour les friandises pour chiens contre un tas de sites lents , uniquement à des fins de classement, vous n'aurez pas besoin que votre site se charge aussi rapidement que si vous essayez de vous classer pour un terme de recherche informatif avec des sites comme Wikipedia qui se chargent très rapidement. Cela dit : plus vite c'est presque toujours mieux.
Quel est le temps de chargement de page recommandé par Google ?
Google n'a pas officiellement documenté un temps de chargement de page "recommandé", et encore une fois, ce dont vous avez besoin pour améliorer le classement peut dépendre de vos concurrents et des résultats de recherche dans lesquels votre site apparaît, mais John Mueller de Google a recommandé de viser un temps de chargement de moins de 2 ou 3 secondes.
Qu'est-ce qu'un temps de chargement moyen (et/ou idéal) d'une page ?
Il n'y a pas nécessairement de règle stricte et rapide pour les temps de chargement de page "idéaux", mais les meilleures pratiques recommandent généralement :
- Moins de 200 ms pour le temps de la première bouchée
- Moins de 5 secondes pour le chargement total des pages
- Et moins d'une seconde ou deux pour démarrer le rendu / votre contenu au-dessus du pli à servir
En termes de moyennes, cela variera considérablement en fonction des sites concurrents dans les résultats de recherche, mais des outils comme Pingdom vous donneront une idée approximative de la façon dont votre site se compare au reste du Web.
À quoi dois-je faire attention parmi : mon score Google Pagespeed, le temps de chargement de la page et la vitesse du site Google Analytics ?
Le score Pagespeed de Google peut être un peu trompeur, comme mentionné précédemment dans l'article. Les estimations des temps de chargement à partir d'outils tels que WebPageTest sont extrêmement utiles, mais il est difficile de déterminer comment différents utilisateurs sur différentes connexions Internet dans le monde entier peuvent accéder à votre contenu. En théorie, les données de Google Analytics devraient être la meilleure source de données car elles montrent ce que les utilisateurs ressentent réellement, mais Google Analytics échantillonne les données ici et ne regarde que 1 % du trafic pour ces scores de vitesse de page : cela peut entraîner des problèmes majeurs. . Prendre ces données d'analyse avec un grain de sel et les marier avec des tests de vitesse de page est probablement votre meilleur pari, ou si vous pouvez vous permettre d'investir dans des outils comme Pingdom ou New Relic, ceux-ci peuvent fournir des informations plus complètes sur les performances de votre site.
Plus de 100 astuces de vitesse de page des pros
Conseils généraux d'optimisation du chargement de la vitesse
Pour commencer, nous avons recueilli des conseils généraux pour l'optimisation de la vitesse. Cette section couvre les photos, css, js, les polices, etc. Dans les sections suivantes, vous trouverez des astuces mobiles et des astuces spécifiques à WordPress.
Mike Fitzpatrick
Hébergez le code Google Analytics localement. Nous avons créé un code CSS ultra léger qui a été ajouté à la page <head> plutôt qu'à une feuille de style externe. Google Fonts, bibliothèques jQuery et Javascripts jusqu'au bout du code Comme vous l'avez dit, la compression des images était également essentielle. Nous les avons également supprimés du dessus du pli sur mobile.
Kathryn Aragon sur CrazyEgg
Cela étant, le moyen le plus rapide d'améliorer la vitesse du site consiste à simplifier votre conception. Rationalisez le nombre d'éléments sur votre page. Utilisez CSS au lieu d'images chaque fois que possible. Combinez plusieurs feuilles de style en une seule. Réduisez les scripts et mettez-les en bas de la page.
Felix Tarcomnicu sur Moz
Tout score supérieur à 80 devrait être excellent, donc la plupart des sites n'ont pas à viser 100/100. (en ce qui concerne l'outil de test de vitesse de page Google)
WP Débutant
Si vous publiez des articles longs avec beaucoup d'images, cela pourrait nuire à vos temps de chargement. Au lieu de cela, envisagez de diviser vos messages plus longs en plusieurs pages.
Ed Baxter
Vous pouvez télécharger Firebug, YSlow ou Page Speed
Daniel Cristo sur Search Engine Land
L'ajout d'un index est l'un des meilleurs moyens d'optimiser votre base de données pour améliorer la vitesse des pages. Cela aidera votre base de données à trouver des informations plus rapidement. Au lieu d'avoir à analyser des millions d'enregistrements, votre base de données peut s'appuyer sur un index pour réduire les données à quelques centaines. Cela aide les données à revenir à la page beaucoup plus rapidement.
Ed Baxter
La solution à cela est de conserver une copie originale pour que les développeurs puissent travailler, puis de les faire minifier (supprimer tous les bits inutiles) le code du site Web en direct. Vous pouvez vous attendre à une économie de 20 à 30 % en moyenne. Ce qui sur de gros fichiers peut beaucoup aider !
Google
Les redirections déclenchent un cycle requête-réponse HTTP supplémentaire et retardent l'affichage de la page. Dans le meilleur des cas, chaque redirection ajoutera un seul aller-retour (demande-réponse HTTP), et dans le pire des cas, cela peut entraîner plusieurs allers-retours supplémentaires pour effectuer la recherche DNS, la prise de contact TCP et la négociation TLS en plus de la demande HTTP supplémentaire. cycle de réponse. Par conséquent, vous devez minimiser l'utilisation des redirections pour améliorer les performances du site.
Armin J sur Moz
HTTP Keep-Alive permet aux connexions TCP de rester actives et contribue à réduire la latence pour les requêtes ultérieures. Alors contactez votre hébergeur et dites-lui d'y réfléchir à deux fois ! La plupart des sociétés d'hébergement désactivent cette fonctionnalité (y compris l'hôte de SEOmoz) car il s'agit d'une fonctionnalité facultative (chaque fois qu'elle transfère moins de 60 octets par requête).
Marcus Taylor dans Venture Harbor
Une façon consiste à utiliser WhichLoadsFaster pour comparer la vitesse de chargement de votre site à celle de tous vos principaux concurrents. Visez à être le plus rapide du groupe.

Cyrus Shepard
À mesure que les pages du site Web deviennent de plus en plus complexes, l'importance de l'optimisation de la vitesse des pages devient encore plus importante. Certaines personnes minimisent l'importance de la vitesse des pages dans les classements Google - et elles ont probablement raison - mais les dommages causés à l'expérience utilisateur et aux taux de conversion par les sites Web à chargement lent ne peuvent être ignorés.
WP Débutant
Faire des nettoyages réguliers vous permet de réduire la taille de votre base de données, ce qui signifie des fichiers de sauvegarde plus rapides et plus petits.
Moz
Utilisez Gzip, une application logicielle de compression de fichiers, pour réduire la taille de vos fichiers CSS, HTML et JavaScript supérieurs à 150 octets. N'utilisez pas gzip sur les fichiers image. Au lieu de cela, compressez-les dans un programme comme Photoshop où vous pouvez garder le contrôle sur la qualité de l'image. Voir « Optimiser les images » ci-dessous.
Neil Patel
Une astuce simple pour réduire votre temps de chargement consiste à vous inscrire à Google PageSpeed
Brian Dean
Assurez-vous que votre site ne prend pas plus de 4 secondes à se charger : MunchWeb a constaté que 75 % des utilisateurs ne reviendraient pas sur un site dont le chargement a pris plus de 4 secondes.
Jonathan Sumey
Comme l'outil de vitesse du site dans Analytics, cet outil est potentiellement utile, mais aussi un peu trompeur. Il fait des suggestions sur les moyens d'améliorer les performances en auditant le code de votre site à la recherche de ruptures évidentes dans les meilleures pratiques. C'est parfait pour acquérir une compréhension de haut niveau de votre position et de la quantité de travail qui vous attend. Mais cela pourrait aussi vous envoyer dans de malheureux terriers de lapin.
Bruno Ramos Lara
Comme vous pouvez le voir, en dessous de 500 ms de vitesse de page, Google augmente le nombre de pages explorées. C'est une bonne opportunité pour booster votre référencement et augmenter l'intérêt de Google pour votre site. De plus, un chargement rapide améliore l'expérience utilisateur et réduit le taux de rebond.
Sam Hurley
Testez les pages à l'aide de l'outil PageSpeed Insights de Google. Vérifiez la vitesse du serveur à l'aide de Pingdom et GTmetrix.
Larry Kim
Les barres d'outils/plug-ins que j'utilise ces jours-ci servent davantage à diagnostiquer des problèmes techniques avec le site Web, comme Firebug et HttpFox pour déterminer ce qui cause le chargement si lent d'une page, ou Proxy Selector pour passer à travers les pare-feu, etc.
David Wells
Dans les outils de développement, vous pouvez facilement visualiser le balisage de la page pour vous assurer que tout est sémantiquement correct et faire glisser/déposer des éléments pour prévisualiser les modifications, effectuer des ajustements CSS, résoudre les problèmes de temps de chargement lents et bien plus encore.
Ian Lurie
À peine des nouvelles, mais un paiement, une connexion et des pages d'accueil plus rapides sont les plus importants. Après cela, les pages de catégories de produits de vitesse de chargement ont le plus d'impact sur les ventes. Toutes ces pages accaparent un trafic à forte intention de consommation. Faites-les vite.
Colin Nouveau venu
Même si la vitesse du site a un effet de 0,00 % sur le référencement, cela vaut toujours la peine de le faire pour d'autres raisons. Par exemple, UX et taux de conversion.
Tom Aiguière
L'optimisation continue est un levier que vous pouvez constamment tirer en tant que propriétaire de site, et une approche structurée pour ce faire en termes de vitesse du site sera très rentable pour vous et vos utilisateurs sur la route.
Apôtre Mengoulis
J'ai augmenté mes conversions de 2 %, simplement en améliorant la vitesse de mes blogs de 1,2 seconde.
Ramsey
Les grandes images sont généralement la principale raison pour laquelle un blog se charge lentement. Je suis souvent très surpris de voir des gens télécharger des images de 2 Mo à 5 Mo ! Idéalement, vous voulez que vos images soient inférieures à 100 Ko si possible, surtout si vous utilisez beaucoup d'images dans chaque article. Ce n'est pas toujours possible, mais cela peut faire une énorme différence pour le temps de chargement.
Rob Tolède
Il existe un certain nombre de facteurs qui influent sur la vitesse du site, mais l'utilisation et la conception des images sont essentielles, et il est utile que les concepteurs gardent cela à l'esprit lors de la création des sites. Bien qu'il soit sans aucun doute important que votre site ait fière allure, n'oubliez pas que les conceptions simples et simples sont plus susceptibles de fonctionner à une vitesse plus rapide.
Lisa Pluth
La vitesse et les temps de chargement des pages sont influencés par de nombreux facteurs, mais l'utilisation et la conception des images jouent un rôle prépondérant dans la vitesse, en particulier dans l'allongement des temps de chargement des pages Web.
Dan Barker
Il est tentant de prêter attention au niveau supérieur "Avg. Temps de chargement de la page (sec)" métrique que Google Analytics vous donne. Légèrement plus utile que cela : le rapport "Distribution" est dissimulé derrière un onglet dans le rapport "Page Timings". Le rapport de distribution est très utile, car vous pouvez voir '% de pages chargées en moins de X secondes'.
Vitesse du site
Sitespeed.io est l'outil principal qui utilise tous les outils mentionnés précédemment et ajoute des supports pour tester plusieurs pages ainsi que la possibilité de rapporter les métriques à un TSDB (Graphite et InfluxDB).
Modeste Siotos
L'objectif ultime est de réduire le temps, le nombre de requêtes et la taille des fichiers afin que la page se charge plus rapidement.
Kinsta
74 % des utilisateurs accédant au site mobile partiraient s'il fallait plus de 5 secondes pour se charger. Chaque retard d'une seconde dans le temps de chargement d'une page pourrait entraîner des pertes annuelles de 1,6 milliard de dollars pour les marchands en ligne aussi grands qu'Amazon.
Matt Janaway
Selon les recherches, 0,1 seconde est la limite de temps pour qu'un utilisateur sente que le système répond instantanément à sa demande, une seconde est la limite pour que le flux de pensée de l'utilisateur reste ininterrompu pendant qu'il attend qu'un site se charge et 10 secondes est la limite pour maintenir l'attention de l'utilisateur fixée sur la page Web et la tâche en cours.
Matthieu Woodward
Donc, en fait, avoir des commentaires Facebook sur mon site me coûtait environ 3 700 $ par an pour le sacrifice du temps de chargement de la page.
Art Antoine
En 2014, il a été signalé qu'un énorme 57% des utilisateurs abandonneraient une page si elle prenait plus de 3 secondes à se charger.
Conseils d'optimisation de la charge mobile
Google met désormais l'accent sur la convivialité mobile, puisque plus de la moitié de tout le trafic provient d'appareils mobiles. Pour cette raison, nous avons pensé qu'il était important d'obtenir des conseils qui vous aideraient spécifiquement à augmenter la vitesse sur les téléphones et les tablettes.
Moz
N'utilisez pas non plus les pop-ups. Il peut être difficile et frustrant d'essayer de les fermer sur un appareil mobile. Cela peut entraîner un taux de rebond élevé. Conception pour le gros doigt. La navigation sur écran tactile peut entraîner des clics accidentels si vos boutons sont trop gros, trop petits ou sur le chemin d'un doigt qui essaie de faire défiler la page.
Dan Engel
Votre site Web doit charger le contenu qu'un utilisateur mobile voit en premier avant le contenu qu'il pourrait voir plus tard. En particulier, codez vos pages Web pour que votre serveur envoie en premier les données nécessaires à l'affichage du contenu au-dessus de la ligne de flottaison. Même si une page est incomplète, l'utilisateur verra le contenu comme prêt plus tôt.
Kinsta
Des outils tels que Autoptimize, Better WordPress Minify et le favori mondial, W3 Total Cache sont parmi les meilleurs outils disponibles pour minifier JavaScript et CSS.
Logiciel Blaze
Les mobinautes sont impatients. 58 % s'attendent à des vitesses plus rapides ou égales sur le bureau, et seulement 11 % acceptent de vrais retards.
Logiciel Blaze
Pour réduire les demandes d'un réseau lent sur le mobile, consolidez les fichiers CSS et JS, intégrez de petits CSS et JS, intégrez des images CSS dans CSS et chargez uniquement les images lorsqu'elles défilent dans la vue.
Johan Johansson
Plus de 80 % des personnes sont déçues de l'expérience de navigation Web sur les appareils mobiles et utiliseraient davantage leur smartphone si l'expérience de navigation s'améliorait.
Tammy Evert
Étant donné que les réseaux mobiles sont généralement plus lents que ceux disponibles pour les ordinateurs de bureau, la réduction des demandes et des charges utiles revêt une importance capitale. Les navigateurs mobiles sont plus lents à analyser le HTML et à exécuter le JavaScript, il est donc crucial d'optimiser le traitement côté client.
Ryan Shelley
Optimisez les images. Les grandes images peuvent ralentir un site. Optimiser les images à la bonne taille est une grande victoire rapide. Minifier le code. Il s'agit du processus de suppression de tous les caractères inutiles du code source sans modifier sa fonctionnalité. Tirez parti de la mise en cache du navigateur. La mise en cache du navigateur stocke les fichiers de ressources de la page Web sur un ordinateur local lorsqu'un utilisateur visite une page Web. Réduisez les redirections. Trop de redirections peuvent obliger le site à se recharger et ralentir l'expérience.
Bryson Meunier
Avec l'index mobile-first, Google commencera à utiliser la vitesse de votre page mobile pour le classement, s'il ne le fait pas déjà. La vitesse est si importante pour eux qu'ils l'ont prise en main avec le projet AMP, donnant aux sites un moyen d'afficher rapidement leur contenu sur mobile.
Loren Baker
Si une page prend plus de quelques secondes à se charger, les utilisateurs appuieront instantanément sur le bouton de retour et passeront à autre chose.
Google Analytics
53 % des sites mobiles sont abandonnés si les pages mettent plus de 3 secondes à se charger.
Biswa
Facteurs de classement #Mobile en 2017 1. Vitesse du site 2. AMP 3. Listes non ordonnées 4. jusqu'à 4 images 5. Signaux sociaux 6. SEO local
Dan Engel
Gzipping réduira le poids de la page et augmentera la vitesse de la page mobile. Le gzipping réduit généralement le poids de la page de 70 % et est actuellement pris en charge par la grande majorité des navigateurs.
Andy Favel
Les utilisateurs sont de plus en plus impatients face aux vidéos lentes à charger et au blocage et commenceront à abandonner une vidéo après avoir attendu seulement deux secondes, selon les recherches d'UMass et d'Akamai.
Gina Wanless
Moins de texte et moins d'images doivent être utilisés sur mobile pour s'assurer que les pages prennent moins de temps à charger.
Paul Marshall
Une grande partie des problèmes vient du fait que les médias que vous avez sur la page sont trop volumineux pour le mobile. Évidemment, les images sont mises à l'échelle, mais si Google pense que vous servez des images trop grandes pour l'appareil, cela vous pénalisera. HubSpot et WordPress ont tous deux commencé à résoudre ce problème en proposant des images réactives en fonction de la taille de l'appareil demandant l'image.
Moovweb
Avec des centres de données partout dans le monde, les réseaux de diffusion de contenu peuvent utiliser l'itinéraire le plus court et le plus rapide pour diffuser votre page.
Steve Cambridge
Si votre site Web a un taux de rebond élevé, vérifiez la vitesse de chargement du site Web, car un site à chargement lent peut entraîner le départ des visiteurs. Surtout sur mobile.
Fergus Clawson
Le premier facteur d'engagement est la vitesse du site mobile.
Victoria Williams
Votre objectif doit être de vous assurer que votre site nécessite le moins de ressources possible pour fonctionner, qu'il est servi par un hôte rapide et qu'il est conçu pour s'afficher correctement sur des écrans plus petits.
Colin Nouveau venu
AMP accélère les temps de chargement des pages en exploitant la puissance des serveurs de Google. Chaque fois que quelqu'un visite une version AMP de votre site à partir de la recherche mobile de Google, AMP servira en fait la page à partir des propres serveurs de Google, ce qui garantit des temps de chargement de page ultra-rapides.
Dan Engel
Offrir une expérience utilisateur mobile satisfaisante dépend fortement de deux principes de base et interconnectés : les pages Web doivent s'afficher correctement sur pratiquement n'importe quel appareil, et le contenu doit être entièrement optimisé pour les mobiles pour un temps de chargement rapide.
Dexter Roon
AMP est un site Web fantôme spécialement conçu pour les appareils mobiles. Il s'agit d'une version simplifiée de votre site Web principal. Ce site Web plus léger se charge plus rapidement sur mobile, d'où son nom - "Accelerated Mobile Pages".
Danny Bluestone
Vous ne pouvez pas sous-estimer l'importance d'une conception Web cohérente et de haute qualité sur des appareils de toutes formes et tailles. La conception Web réactive est la voie à suivre, mais elle est souvent liée à des problèmes de performances. Ceci est essentiel lorsque 64 % des utilisateurs de smartphones s'attendent impitoyablement à ce que les sites Web se chargent en moins de quatre secondes, alors que le poids moyen des pages continue d'augmenter.
Scott Bolinger
Ce que nous devons vraiment faire, c'est montrer un contenu différent aux visiteurs mobiles, qui a une conception optimisée et se charge plus rapidement.
Pierre Campbell
La plupart des détaillants de l'étude avaient des sites optimisés pour les mobiles, mais 24 % d'entre eux proposaient à leurs utilisateurs mobiles un site mobile distinct, généralement sur un sous-domaine distinct…. Une solution plus sûre peut être d'utiliser un site réactif qui fournit le même code HTML à tous les appareils, mais s'adapte à la taille et à la forme de l'appareil utilisé. Nous avons constaté que cela n'était représenté que sur 76 % des sites.
Robert McFrazier
67 % des consommateurs ont plus de chances de se convertir sur un site optimisé pour les appareils mobiles.
Moovweb
L'utilisation d'images pour les boutons crée un téléchargement inutile. Utilisez plutôt CSS pour créer des éléments de page comme des boutons.
Jennifer Kruger
11 conseils pour accélérer votre site : éviter les redirections, activer la compression, tirer parti de la mise en cache, réduire les ressources, optimiser les images pour la vitesse, optimiser la livraison de contenu/css, supprimer le javascript bloquant le rendu, utiliser des scripts asynchrones, améliorer le temps de réponse du serveur, placer le plus important contenu au-dessus du pli, réduisez l'encombrement sur le site Web.
Danny Bluestone
Avec un paysage mobile varié – plus de 5 000 smartphones uniques en 2014 – les développeurs ont beaucoup moins de contrôle sur les performances des appareils individuels que sur les facteurs côté serveur. L'optimisation côté client est donc cruciale.
Pensez avec Google
29 % des utilisateurs de smartphones basculeront immédiatement vers un autre site ou une autre application s'ils ne répondent pas à leurs besoins (par exemple, ils ne trouvent pas d'informations ou c'est trop lent).
Dan Engel
79 % de tous les acheteurs qui souffrent d'une mauvaise expérience utilisateur déclarent qu'ils ne reviendront pas.
Conseils d'optimisation de la vitesse de WordPress
Des millions de sites Web et de blogs sont exécutés sur WordPress, ce qui en fait une plate-forme importante à comprendre pour l'optimisation. Nous avons trouvé des citations de 35 experts sur l'optimisation de la vitesse de chargement, vous trouverez des plugins, des thèmes et d'autres conseils inclus.
Aigars Silkalns
Mais si vous voulez le meilleur hébergement que l'argent puisse acheter, je vous recommande WPEngine - Solution d'hébergement WordPress gérée. Un bon support et une solution d'hébergement de premier ordre qui crée des sites Web ultra-rapides.
WPMUDev
Supprimer les plugins inutiles et inutiles Les plugins augmentent non seulement vos demandes, mais peuvent également causer toutes sortes d'autres problèmes comme la mémoire ou même des fuites de sécurité. Un excellent plugin appelé P3 (Plugin Performance Profiler) peut vous aider à identifier les coupables les plus problématiques.
Greg Ciotti
D'après mon expérience, le cadre premium à chargement le plus rapide est sans aucun doute le cadre de thème de thèse. Il surpasse les thèmes WordPress de base en étant beaucoup plus facile à personnaliser.
C Qureshi
Améliorez le score de vitesse en déplaçant les scripts Java vers le pied de page dans WordPress
Brian Jackson
Un outil fortement recommandé est le script MySQL Tuner. Il est en lecture seule et ne modifiera pas la configuration. Il vous donnera un aperçu des performances de votre serveur et fera quelques recommandations de base sur les améliorations que vous pourrez apporter une fois qu'il sera terminé.
Darcy Wheeler
Selon Soasta.com, les images représentent 62 % du poids total d'une page… Vous pouvez installer un plugin comme WP Smush pour réduire la taille du fichier de vos images et supprimer les métadonnées cachées qui pourraient occuper de l'espace inutile.
Ian Cleary
La quantité de plugins que vous avez n'est pas le seul facteur qui affecte la vitesse de la page. La qualité de ces plugins compte également. Si vous rencontrez toujours des problèmes de site lent après avoir supprimé les plugins dont vous n'avez pas besoin, testez les plugins restants pour voir si l'un d'eux est à l'origine du problème. Désactivez simplement chaque plugin un à la fois et voyez si le site s'accélère.
Aigars Silkalns
WP Rocket effectue la mise en cache des pages pour réduire les vitesses de chargement, le préchargement du cache pour aider à l'indexation du site par les moteurs de recherche, les images ne se chargent que sur demande (lorsque vous faites défiler vers le bas, pas lorsqu'une page se charge pour la première fois), la compression de fichiers pour convertir HTML, JS et CSS en fichiers statiques et le plugin est plutôt convivial pour les développeurs.
Devesh
Un retard d'une seconde dans le temps de chargement de la page équivaut à 11 % de pages vues en moins, une baisse de 16 % de la satisfaction client et une perte de conversions de 7 %.
Brian
BJ Lazy Load fait une chose simple. Cela oblige les images à se charger plus lentement que le contenu global. Dans une publication, s'il y a plusieurs images, placées à différentes positions, le plugin force les images à se charger selon le défilement.
JT Écrire
Lorsque vous recherchez un thème, surtout si vous allez en payer un, faites vos recherches. Avec les thèmes gratuits, vous pouvez installer et tester vous-même pour voir s'il y a un impact important sur la vitesse de votre site. Pour les thèmes payants, assurez-vous de vérifier les avis des utilisateurs et essayez de trouver des sites en direct utilisant réellement le thème que vous voulez afin que vous puissiez voir comment il fonctionne.
Jay-Kang
Le délai avant le premier octet est le délai entre le moment où un utilisateur effectue une requête HTTP (en saisissant un mot-clé ou une URL) et le moment où le navigateur de l'utilisateur reçoit le premier octet de la page. En termes plus simples, c'est le temps qu'il faut pour qu'un site commence à se charger. Plus le TTFB est petit, plus le site se charge rapidement. Google mesure la vitesse de la page en fonction du temps jusqu'au premier octet.
Temps SaaS
Créez des extraits de messages sur votre page d'accueil au lieu d'articles complets, réduisez le nombre de widgets que vous mettez sur la page et réduisez le nombre de messages qui apparaissent sur votre page d'accueil.
WPMUDev
Les CDN sont la formule magique des sites Web, ils rendent tout beaucoup plus simple et plus rapide. Il y a deux raisons pour lesquelles j'aime utiliser les CDN : ils me permettent d'héberger des images hors serveur et ils réduisent les temps de chargement des images.
NICK SCHÄFERHOFF
Pendant le processus d'accélération de votre site Web WordPress, vous pouvez faire des choses qui peuvent potentiellement le mettre hors ligne ou le casser. Pour cette raison, nous commencerons par ce que nous devrions toujours faire lorsque nous tentons d'apporter des modifications majeures à notre site Web : sauvegardez-le.
Servez-vous
L'installation de 20 plugins ou plus peut augmenter considérablement le temps de chargement de votre site de 1 seconde à 3,20 secondes, juste assez pour chasser la plupart des visiteurs de votre site Web.
5 meilleures choses
Afficher uniquement des extraits au lieu de messages complets. Réduire le nombre de messages sur la page. Suppression des widgets de partage de la page d'accueil qui sont sous-utilisés ou inutiles. Suppression des plugins et widgets inactifs que vous n'utiliserez pas ou dont vous n'avez pas besoin. Gardez votre page propre et minimaliste.
Temps SaaS
WordPress est configuré pour communiquer avec d'autres blogs. Tous ces pingbacks et trackbacks peuvent vous ralentir. Désactivez-les si vous souhaitez accélérer WordPress.
Nestify
Les clients de CloudFlare constatent une diminution de 60 % de l'utilisation de la bande passante et de 65 % du nombre total de requêtes adressées à leurs serveurs. L'effet global est que CloudFlare réduira généralement le temps de chargement des pages de votre site de 50 %, ce qui signifie un engagement plus élevé et des visiteurs plus heureux.
Tribulant
Remplacer votre tâche cron WordPress par une vraie tâche cron serveur est bénéfique à bien des égards : Des tâches cron fiables et précises qui se déclenchent à temps comme prévu. Rendez votre site WordPress plus rapide pour vos utilisateurs/visiteurs. Éliminez l'utilisation élevée du processeur causée par WordPress. Les deux avantages sont importants mais le 2ème est particulièrement important.
Brian Jackson
J'ai abandonné le service Adobe Typekit. J'ai vu une réduction supplémentaire de 300 ms en faisant cela.
Pauline Cabrera
Vous souhaitez minimiser vos redirections, car cela gaspille essentiellement l'énergie de votre site Web car il doit envoyer des visiteurs à divers endroits.
Naren P
WP Super Cache vous permet de précharger tous les messages/pages de votre site à l'avance afin que les visiteurs reçoivent toujours du contenu mis en cache dans les plus brefs délais. Il est particulièrement utile pour les sites qui ne sont pas mis à jour très fréquemment.
Ivan
Réduire la qualité de 12 à seulement 8 réduira considérablement la taille d'une image, tandis que la différence de qualité ne sera pas si grande.
5 meilleures choses
Implémentez le code pour arrêter le hotlinking. Pour ce faire, vous devez coller un morceau de code désactivant le hotlinking dans votre fichier .htaccess. Cela allégera la charge de votre serveur et accélérera votre page.
CmdtekvrComment
Les thèmes doivent être conçus de manière à obtenir la meilleure image de taille à l'aide du système de vignettes WordPress, et avec le CSS et le JavaScript basés sur les médias, le thème peut gérer tous les travaux nécessaires pour s'assurer que le contenu de la page est à la bonne résolution et extra les ressources ne sont pas téléchargées. Cela dit, cela ne garantit pas qu'un thème particulier le fera de la bonne manière.
Brian Jackson
Load Impact est l'un des meilleurs outils disponibles pour tester l'évolutivité de votre site Web. Ils offrent un test de performance gratuit du site Web (5 rapports par mois), analysant les conséquences d'avoir 25 utilisateurs simultanés sur votre site Web et l'impact de ce trafic modeste sur la vitesse du site.
Steven Watts
Pour éviter le ralentissement des performances, vous devez utiliser un plugin de mise en cache sur votre site WordPress. La mise en cache peut rendre votre site Web 2 à 5 fois plus rapide.
Ivan
Si vous avez une photo, rendez-la au format JPEG. Si vous avez un logo, une image vectorielle ou un graphique généré par ordinateur très simple, optez pour le PNG. Pour de très petites images sans dégradés ou si vous souhaitez afficher une animation simple, utilisez GIF.
Blog WP
Supprimez tous les plugins et thèmes inutilisés du site Web WordPress. La suppression des plugins et des thèmes inutilisés réduira la taille du dossier wp-content, améliorant encore le temps d'accès à ce dossier.
Zac Johnson
Les rapports montrent qu'une amélioration d'une seconde du temps de chargement peut entraîner une augmentation de plus de 7 % des conversions. Cela représente beaucoup d'argent au fil du temps.
Himanshu Sharma
Google Analytics fournit également divers rapports (appelés rapports sur la vitesse du site) dans le menu Comportement grâce auxquels vous pouvez déterminer quelles pages de destination du site Web sont les plus lentes et comment le temps de chargement des pages varie selon les navigateurs et les géolocalisations.
Brian Jackson
Mon fichier CSS personnalisé comportait 247 lignes de code. J'ai parcouru chaque ligne après avoir changé de thème et j'ai réussi à réduire cela à 88 lignes de code.
Dan Norris
Suppression de tous les plugins particulièrement lents. Le plugin P3 profiler peut être utilisé pour trouver des plugins lents, mais assurez-vous de le supprimer après l'avoir utilisé car le plugin lui-même ralentira votre site.
WP Débutant
Faire des requêtes de base de données et charger des actifs s'ajoute au temps de chargement de votre site. La plupart des plugins font une requête HTTP pour charger des ressources telles que des scripts, des CSS et des images. Chaque requête augmente le temps de chargement des pages de votre site.
Avec ces conseils, vous avez du pain sur la planche. Accédez à votre site et commencez à améliorer votre vitesse de chargement dès aujourd'hui. Chaque milliseconde compte.
