Comment les tests de vitesse de page impactent les performances SEO
Publié: 2020-06-12
Saviez-vous que la vitesse des pages a un impact direct sur les performances SEO ? Par exemple, dans une anecdote relativement célèbre de l'industrie, Walmart a connu une augmentation allant jusqu'à 2 % des conversions pour chaque seconde de vitesse de page améliorée. Dans ce sens, Amazon a augmenté ses revenus de 1 % pour chaque 100 ms d'amélioration. Pour les sites massifs, la vitesse des pages a non seulement un impact sur le référencement, mais également sur les revenus. Cependant, pour les petites entreprises, la vitesse des pages a toujours un impact sur les performances du site. Et maintenant, Google a annoncé des changements algorithmiques basés sur la vitesse de la page. Par conséquent, les tests de vitesse de page doivent gagner en importance dans votre processus de référencement et de développement.
Matt Cutts, ancien responsable du spam Web chez Google, a souligné l'importance de la vitesse du site.
"J'aimerais que les référenceurs se plongent dans l'amélioration de la vitesse du site Web, car (contrairement à quelques facettes du référencement), la diminution de la latence d'un site Web est quelque chose de facilement mesurable et contrôlable. Un classement n ° 1 n'est peut-être pas toujours réalisable, mais la plupart des sites Web peuvent être rendus sensiblement plus rapides, ce qui peut améliorer le retour sur investissement et les taux de conversion. En ce sens, ce changement représente une opportunité pour les référenceurs et les développeurs qui peuvent aider d'autres sites Web à améliorer leur rapidité.
Core Web Vitals inclut des tests de vitesse de page
Au fil des ans, Google a continuellement accordé de l'importance à la vitesse du site dans les classements organiques. Après tout, de nombreuses études (et notre propre expérience) nous disent que plus il faut de temps pour charger une page, moins nous visiterons ce site fréquemment. Et récemment, Google a annoncé les Core Web Vitals qui mesurent les métriques essentielles pour un site sain (selon leurs propres termes).
"Aujourd'hui, nous lançons un nouveau programme, Web Vitals, une initiative de Google visant à fournir des conseils unifiés pour les signaux de qualité qui, selon nous, sont essentiels pour offrir une excellente expérience utilisateur sur le Web."
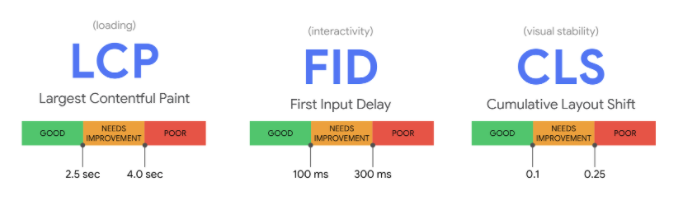
Core Web Vitals vise à capturer un ensemble commun de signaux essentiels à toutes les expériences en ligne. Par exemple, les éléments vitaux Web de base incluent des mesures qui capturent l'expérience de chargement, l'interactivité et la stabilité visuelle du contenu. Google capture ces éléments essentiels comme :
- LCP (Largest Contentful Pain), qui mesure la vitesse de chargement perçue et capture le moment où le contenu principal est probablement chargé.
- FID (premier délai d'entrée), qui mesure la réactivité du site et quantifie l'expérience utilisateur lors de l'interaction initiale avec une page.
- CLS (cumulative layout shift), qui mesure la stabilité visuelle et quantifie tout changement de mise en page inattendu dans le contenu de la page.

De plus, Google note que ces mesures non seulement capturent les aspects d'un site centrés sur l'utilisateur, mais fournissent des mesures qualitatives pour le classement.
"Aujourd'hui, nous nous appuyons sur ce travail et fournissons un premier aperçu d'un prochain changement de classement de recherche qui intègre ces mesures d'expérience de page. Nous introduirons un nouveau signal qui combine Core Web Vitals avec nos signaux existants pour l'expérience de la page afin de fournir une image globale de la qualité de l'expérience d'un utilisateur sur une page Web.
Mise à jour de l'expérience de la page Google
Bien que axé sur la vitesse de la page, le nouveau Core Web Vitals déplace le récit vers l'expérience de la page. Ainsi, la nouvelle mise à jour de Google comprend plus que la simple révision de PageSpeed Insights, les tests de vitesse de page joueront un rôle important dans l'obtention d'une note de passage. Par exemple, l'expérience de la page est plus que les temps de chargement, donc simplement réduire la taille d'un .jpg ne coupe plus la moutarde.

Comme Google l'a expliqué dans son annonce de la mise à jour en attente de Page Experience, Core Web Vitals fait partie de l'expérience utilisateur. Cependant, les autres composants majeurs de la mise à jour Page Experience sont des facteurs de classement relativement connus. Ainsi, pour les entreprises qui maintiennent une composante SEO active de leur stratégie de marketing numérique, il ne devrait pas y avoir beaucoup d'étapes supplémentaires pour s'assurer que votre site ne subit pas une baisse significative du trafic après la publication de la mise à jour.
Que comprend la mise à jour de l'expérience de la page ?
En plus des métriques Core Web Vitals, l'expérience de la page comprend d'autres aspects conviviaux.
- Mobile Friendly, qui fait partie de l'expérience de navigation standard. Pour en savoir plus, consultez le Google Mobile Friendly Test pour confirmer que votre site réussit.
- Navigation sécurisée, qui garantit que les pages ne contiennent aucun contenu malveillant ou trompeur. Pour en savoir plus, consultez le rapport sur les problèmes de sécurité de Google.
- HTTPS, qui garantit que votre site est servi sur HTTPS vs HTTP. Pour en savoir plus, découvrez comment mettre à jour votre site en HTTPS.
- Pas d'interstitiels intrusifs, qui garantissent qu'aucun pop-up ou autre élément ne rend difficile pour un utilisateur d'accéder facilement au contenu d'une page. Pour en savoir plus, apprenez-en plus sur les interstitiels.
Heureusement pour les entreprises et les sites Web qui ont besoin de travail, le changement d'algorithme ne devrait pas avoir lieu avant 2021. Cependant, comme le note le blog Google Developer, les changements évolueront avec le temps.

"En regardant vers 2021, nous investissons dans une meilleure compréhension et une meilleure capacité à mesurer la vitesse des pages, ainsi que d'autres caractéristiques critiques de l'expérience utilisateur. Par exemple, étendre la capacité de mesurer la latence d'entrée à toutes les interactions, pas seulement à la première ; de nouveaux paramètres pour mesurer et quantifier la fluidité ; des primitives et des métriques de support qui permettront de fournir des expériences instantanées et préservant la confidentialité sur le Web ; et plus."
Mais, si vous prenez du recul et visualisez les changements avec votre œil de consommateur, ces mises à jour visent à améliorer l'expérience utilisateur, de sorte que lorsque vous prenez des décisions à l'avenir, pensez à l'impact de tout changement de site sur votre client.
En savoir plus sur les tests de vitesse de page et les outils
Pour ceux qui recherchent plus d'informations sur la vitesse des pages, les tests applicables et les outils disponibles, il existe de nombreuses ressources.
Qu'est-ce que la vitesse des pages ?
La vitesse de la page fait référence à la vitesse à laquelle une page Web se charge. Il peut parfois être confondu avec des termes tels que le temps de chargement de la page (ou la rapidité avec laquelle une page se télécharge) et la vitesse du site (ou la vitesse d'un site Web). La différence entre ces termes peut prêter à confusion, mais la principale chose à savoir est la vitesse à laquelle les principaux éléments de votre page se chargent pour les visiteurs de votre site Web ?
Depuis combien de temps Google se concentre-t-il sur la vitesse des pages ?
Au moins aussi loin qu'en 2010, Search Engine Land a partagé que Google n'incluait pas officiellement la vitesse du site comme facteur de classement. Cependant, comme la vitesse des pages continue de rester importante, Google a maintenu l'importance du contenu pertinent et à « valeur ajoutée » par rapport à la vitesse pure du site.
Par exemple, à partir de l'annonce de 2010 :
« La qualité doit toujours être la première préoccupation [pour les propriétaires de sites]. Ce changement affecte les valeurs aberrantes ; nous estimons que moins de 1 % des requêtes seront impactées. Si vous êtes la meilleure ressource, vous serez probablement encore présent. »
Et, à partir de l'annonce 2020 :
"Bien que tous les composants de l'expérience de la page soient importants, nous classerons les pages avec les meilleures informations dans l'ensemble, même si certains aspects de l'expérience de la page sont inférieurs. Une bonne expérience de page ne remplace pas un contenu de qualité et pertinent. Cependant, dans les cas où plusieurs pages ont un contenu similaire, l'expérience de la page devient beaucoup plus importante pour la visibilité dans la recherche. »
Comment puis-je améliorer la vitesse de mon site ?
Malheureusement, il n'y a pas de réponse unique. En fin de compte, le moyen le plus efficace d'améliorer la vitesse de votre site repose sur votre site spécifique. Par exemple, votre site s'appuie-t-il sur de grandes images ? Si tel est le cas, la réduction de la taille du fichier fera peut-être la plus grande différence. Ou quelle est votre pile Web ? La vitesse du site sur WordPress vs Magento ou une autre plate-forme fait une différence.
Heureusement, il existe de nombreuses ressources, telles que les ressources de vitesse de page de Varvy, qui offrent une description détaillée des différents problèmes de vitesse de page. Pour en savoir plus, consultez ces ressources supplémentaires.
- Pourquoi les images peuvent être votre plus grand gain de vitesse de page
- Cinq conseils pour augmenter la vitesse des pages
- Comment obtenir un 100/100 au Google Page Speed Test
- Pourquoi vous ne devriez pas trop vous concentrer sur les scores d'informations sur la vitesse des pages
- Un guide pour les non-développeurs sur la façon d'utiliser les plugins pour accélérer WordPress
- Guide de Copyblogger pour rendre WordPress plus rapide
- Guide de Mark Descande pour accélérer WP Engine
Existe-t-il d'autres outils de vitesse de page ?
Oui!
Pour commencer, tirez parti de Page Speed Insights de Google, qui fournit des recommandations spécifiques directement à partir de l'outil de Google (y compris des versions optimisées d'images et de code). Ensuite, considérez quelque chose comme Test de page Web, qui fournit un aperçu des temps de chargement réels, des temps de premier octet, etc. pour les pages de votre site.
Pour plus d'outils et de tests de vitesse de page, les éléments suivants vous aideront à diagnostiquer et à résoudre différents problèmes de vitesse de page sur votre site.
- Test de vitesse Pingdom
- GTMetrix
- Plugin Firefox Yslow
- Test de vitesse KeyCDN
- Optimisation de la vitesse de page de Varvy
- Tendances à la hausse
- dotcom-moniteur
- Outils de laboratoire jaunes
- Outils de développement Google Chrome
- Testeur de temps de chargement Sucuri
- PerfTool
