5 des meilleurs sites Web de chirurgie plastique et pourquoi ils sont bons
Publié: 2022-11-28La première étape pour obtenir un nouveau site Web pour votre clinique de chirurgie plastique consiste à trouver des exemples de sites Web que vous aimez et de sites Web que vous n'aimez pas.
La collecte d'exemples de sites Web à partager avec un client est la première étape de la conception d'un site Web de chirurgie plastique.
Cela nous expose à de nombreux sites Web.
Juan, notre responsable de la conception Web, a dressé une liste des meilleurs sites Web de chirurgie plastique qu'il a trouvés, ainsi qu'une explication de ce qui fonctionne le mieux sur eux. Il partage également son point de vue sur la façon dont il améliorerait les sites Web de ces cliniques.
Si après avoir examiné les sites Web de ces chirurgiens plasticiens, vous souhaitez planifier un moment pour concevoir et créer un site Web pour votre clinique qui fait ressortir le meilleur de ces exemples, cliquez ici pour planifier un moment pour parler.
Comme vous pouvez le constater sur notre site Web, nous sommes une agence de marketing de chirurgie plastique que de nombreux chirurgiens plasticiens choisissent pour repenser leurs sites Web. Nous construisons des sites Web qui jettent les bases du référencement pour les chirurgiens plasticiens.
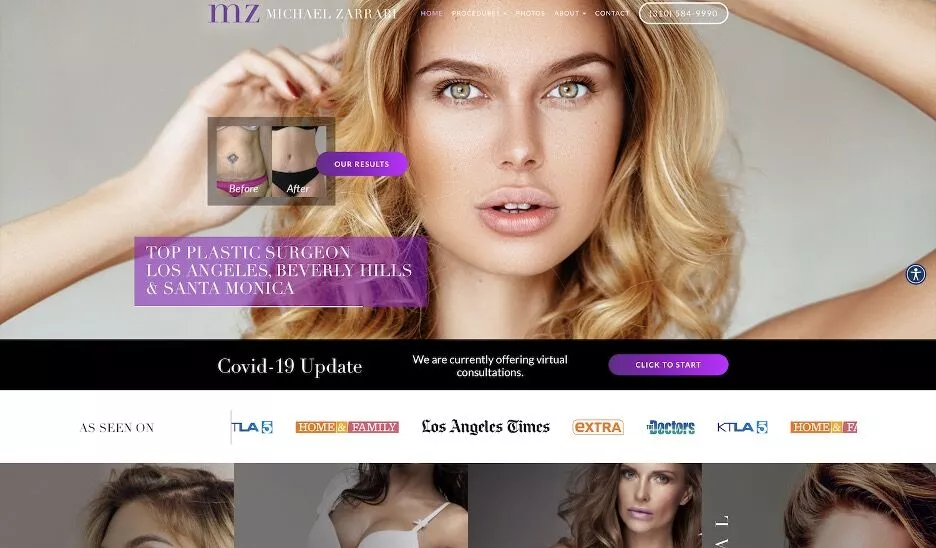
Michael Zarrabi Chirurgie Plastique
https://www.drzarrabi.com

Ce qui fonctionne sur ce site Web
- Indique exactement ce qu'ils font et où.
- La preuve sociale est établie au-dessus du pli.
- Accès rapide aux résultats avant et après.
- Services répertoriés au bas de la page, aperçu qui incite l'utilisateur à faire défiler vers le bas.
- Fournit de courts témoignages de patients.
Ce que j'améliorerais
- Ajoutez un appel à l'action clair au-dessus du pli.
- Le bouton d'appel à l'action "Planifier votre consultation" doit être plus proche du haut.
- Fournir un contraste pour le bouton du numéro de téléphone en utilisant la couleur d'accentuation.
- Ajoutez plus de contraste entre l'en-tête principal et l'image d'arrière-plan.
- Espacez les éléments de navigation en utilisant toute la largeur de la grille, ajoutez un rembourrage supérieur et plus de contraste par rapport à l'arrière-plan.
- Les noms des services ont besoin de plus de contraste par rapport aux images d'arrière-plan.
- Chaque service principal occupe toute la hauteur de l'écran, ce qui entraîne un défilement supplémentaire. Les raccourcirait à 50% de la hauteur de l'écran.
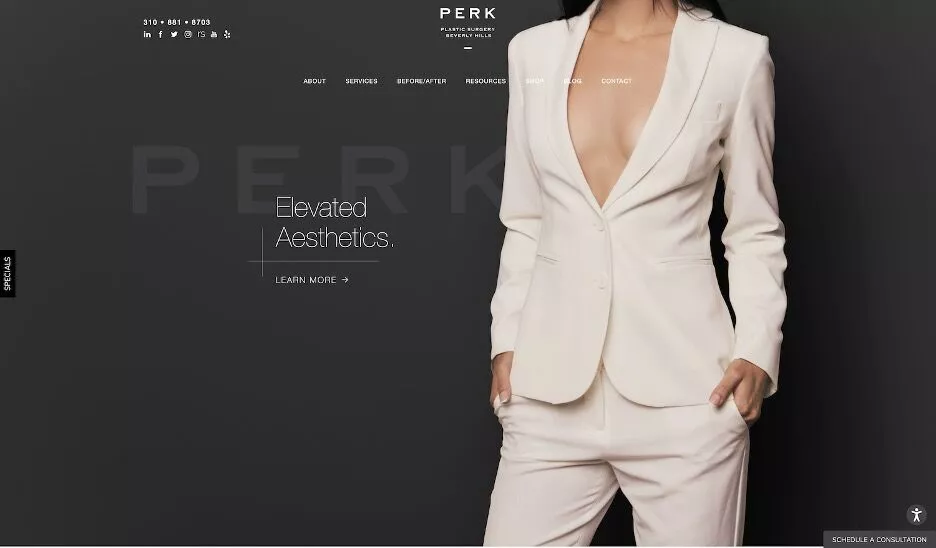
Chirurgie plastique Perk Beverly Hills
https://www.bevhills.com

Ce qui fonctionne sur ce site Web
- Design élevé, élégant et formel véhiculant ces mêmes valeurs de l'entreprise.
- Titre simple expliquant ce qu'ils font en 2 mots.
- Toutes les informations de contact sont présentes en haut.
- Affiche une bannière fixe dans le coin inférieur gauche pour obtenir l'adresse e-mail de l'utilisateur.
- Le méga menu des services est clairement organisé.
- Se sent léger lorsque vous faites défiler vers le bas et dessine le flux
Ce que j'améliorerais
- La copie CTA doit indiquer ce que l'utilisateur peut obtenir en cliquant dessus.
- A besoin d'un formulaire de contact et il devrait être proche du sommet.
- Planifier la consultation Le CTA devrait être plus proche du haut de la page.
- Déplacerait les informations des médecins plus haut sur la page, au lieu de parler des valeurs de l'entreprise.
- Déplacez les icônes de preuve sociale au-dessus du pli.
- Je présenterais plus de services sur la page d'accueil, avec une brève description pour chacun, dans la même section, au lieu d'avoir à faire défiler vers le bas pour accéder à chacun.
- Je ne vois pas la nécessité d'un lien de galerie sur la page d'accueil. Présenterait des galeries dans chaque page de service.
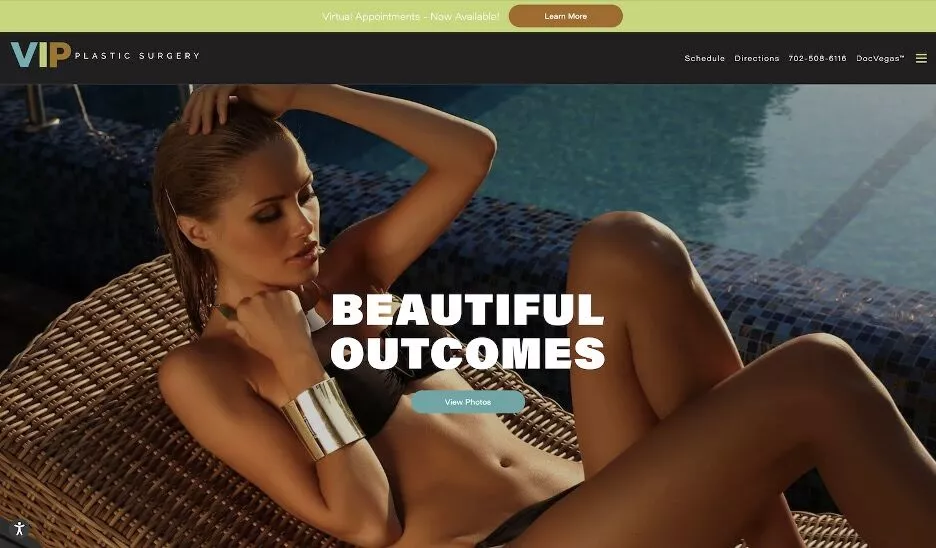
Chirurgie Plastique VIP
https://vipplasticsurgery.com

Ce qui fonctionne sur ce site Web
- Bannière accrocheuse en haut pour que le CTA prenne rendez-vous.
- Excellent choix de photographie.
- Des titres clairs et audacieux, avec une copie convaincante qui résument la fonction de chaque section.
- Il y a un CTA dans chaque section lorsque vous faites défiler la page d'accueil.
- De nombreux services mis en avant dans une même rubrique. Accès facile à chacun.
Ce que j'améliorerais
- Se débarrasserait du menu hamburger sur le bureau.
- Simplifierait également l'architecture de l'information. Il y a trop d'éléments au menu.
- Ajoutez une description en une phrase de ce que fait l'entreprise dans la section héros.
- Ajoutez un formulaire de contact ou remplacez le CTA « Voir les services » par un « Prendre votre rendez-vous ».
- Débarrassez-vous de la section "photos" de la page d'accueil.
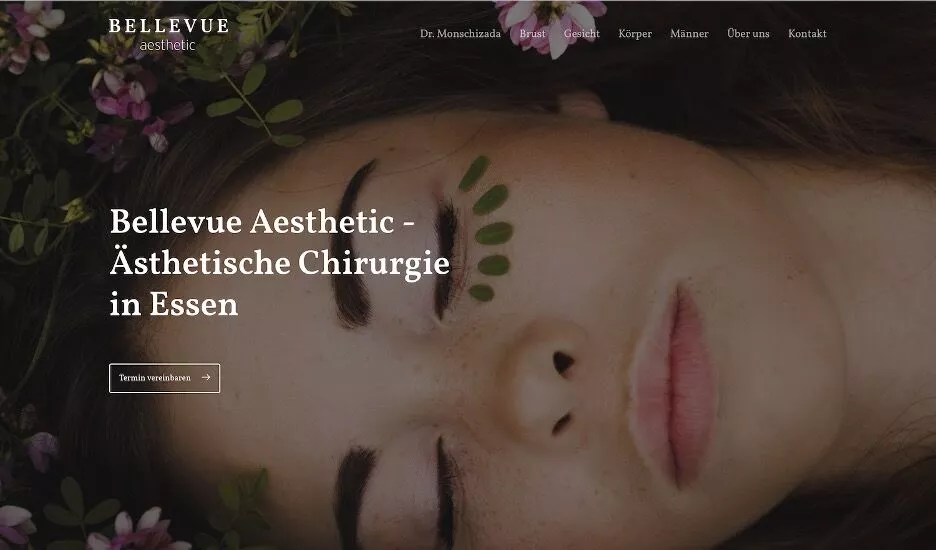
Bellevue Esthétique
Page de démarrage

Ce qui fonctionne sur ce site Web
- Menu de navigation simple, clair et complet.
- Titre indiquant exactement qui ils sont, ce qu'ils font et où en 6 mots.
- Contactez CTA dans la section héros.
- Belle image de fond de héros, mais ne rivalise pas du tout avec le message et le CTA.
- Effacer la section des services, dans la même section.
- Contactez également le CTA mid-scroll.
- Chaque section a un CTA.
Ce que j'améliorerais
- Preuve sociale juste après le pli. Insignes.
- Ajouter des témoignages à la page d'accueil.
- Simplifiez la section à propos de nous avec la section Dr's.
- Rendre le contact CTA mid-scroll beaucoup plus éclatant avec un arrière-plan plus coloré.
- J'ajouterais également un bouton.
- Déplacer la carte vers la page de contact.
- Hero est très coloré, j'ajouterais une couleur d'accent vive sur tout le reste de la page.
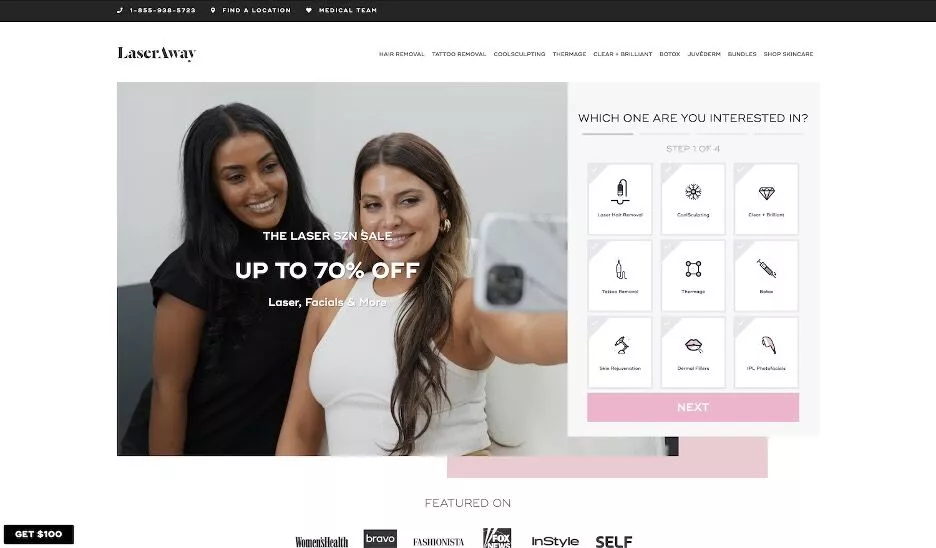
Laser loin
https://www.laseraway.com

Ce qui fonctionne sur ce site Web
- Une manière interactive et amusante de présenter les services, invitant l'utilisateur à remplir le formulaire juste comme dernière étape. Idée originale.
- Preuve sociale juste en dessous du pli. Donne même un aperçu de cette section sur la page principale.
- Contactez CTA mid-scroll avec encore une autre section interactive, demandant à l'utilisateur ce qu'il veut accomplir sur le site.
- Section sur le fonctionnement du paiement. Ces informations sont importantes et la section fournit toutes les informations nécessaires en quelques mots faciles à lire.
- "Get $100" CTA pour inviter des amis à rejoindre la communauté. Fixé sur le défilement.
Ce que j'améliorerais
- La section Services a beaucoup d'espace vide sur les côtés et ressemble à une version mobile. Celles-ci doivent avoir été configurées dans une disposition à 2 rangées/4 colonnes afin que l'utilisateur puisse toutes les numériser d'un seul coup d'œil.
- Les CTA pour les services doivent être rose vif par défaut, au lieu de simplement survoler. Pour les faire ressortir du reste du contenu de chacun.
- 'Qu'est-ce que vous voulez faire?' section pourrait sembler plus attrayante et moins ressembler à un questionnaire. Ça n'a pas l'air amusant à remplir.
- Le flux Instagram pourrait être déplacé vers le bas de la page.
- «Le leader national en dermatologie esthétique» n'a pas assez de contraste entre l'arrière-plan et la copie. La copie doit être gris foncé comme dans le reste du site.
- 'Reserve maintenant. Payer plus tard.' section pourrait être plus proéminente, en utilisant également un fond rose vif avec du texte gris foncé.
- Le CTA "Get $100" pourrait également être rose vif. J'ai failli le rater au début.
- La barre d'informations de contact de navigation se perd. Mes yeux vont droit au formulaire des services. Une couleur de fond différente fonctionnerait pour le faire ressortir.
J'ajouterais une section de témoignages pour la preuve sociale.

