10 excellents sites Web de portefeuille pour s'inspirer (+ conseils pour créer le vôtre)
Publié: 2021-10-05La construction d'une marque personnelle n'est pas réservée aux personnalités publiques. Vous pouvez vous inspirer des célébrités de votre secteur et tirer parti des avantages de la marque personnelle.
Les sites Web de portefeuille sont un excellent moyen de créer votre marque personnelle. Un portfolio bien organisé présente votre meilleur travail à des clients potentiels, explique aux gens pourquoi (et comment) vous êtes différent des autres professionnels de votre domaine et vous aide à renforcer la confiance et la reconnaissance.
En conséquence, vous devenez facilement détectable sur le Web et les clients potentiels se sentent plus à l'aise et confiants pour vous embaucher après avoir suivi votre travail.

Avant de vous lancer et de créer un portfolio en ligne, prenez quelques minutes pour consulter quelques superbes sites Web de portfolio de grands noms de diverses industries créatives.
Vous pouvez apprendre quoi faire (et quoi ne pas faire) à partir de ces exemples de sites Web de portefeuille et vous inspirer pour la conception de votre propre.
10 sites de portfolio inspirants
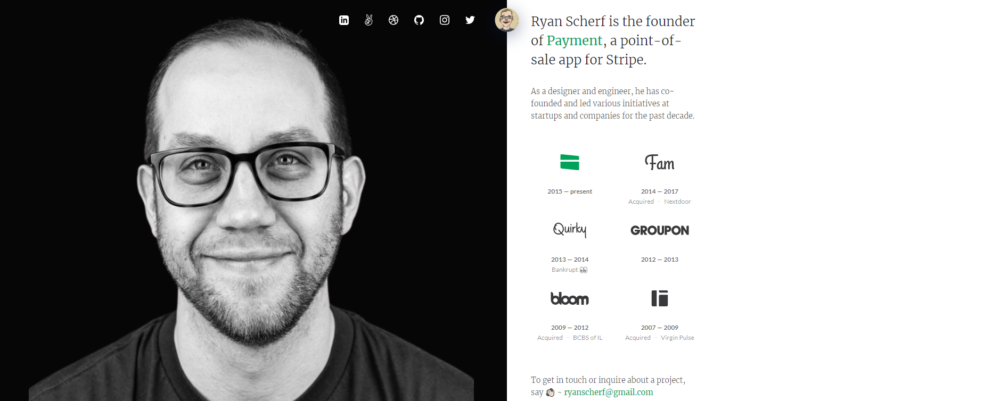
Ryan Scherf

Le site Web du portfolio de Ryan Scherf est un excellent exemple de conception minimaliste d'une page.

Besoin de plus de clients ?
Obtenez plus de travail indépendant avec notre livre GRATUIT : 10 nouveaux clients en 30 jours . Entrez votre e-mail ci-dessous et tout est à vous.
En utilisant la moitié de la page, il donne aux visiteurs un aperçu de qui il est, ce qu'il fait, où il a travaillé et comment vous pouvez entrer en contact avec lui.
L'autre moitié de la page présente une photo souriante de Ryan - et a un impact immédiat sur le spectateur.
Le haut de la page affiche ses liens de médias sociaux que les visiteurs peuvent visiter pour en savoir plus sur son travail et ses activités professionnelles.
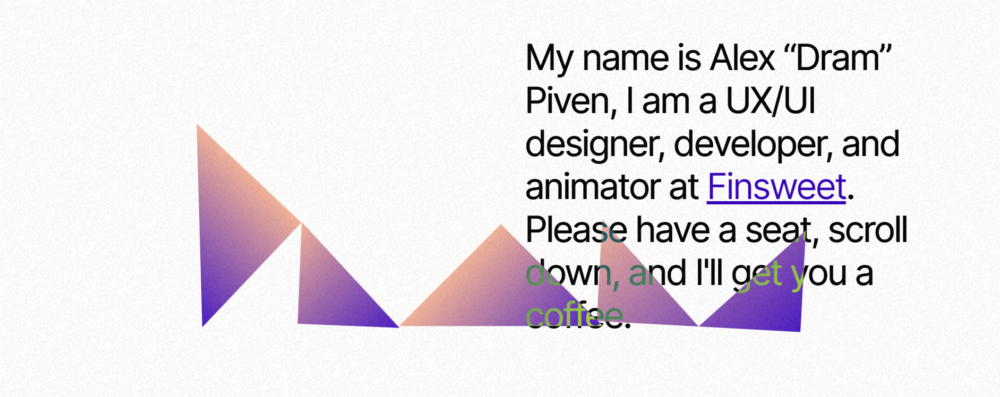
Alex Dram

À première vue, le site Web du portfolio d'Alex Dram semble trop simpliste. Mais il présente intelligemment ses références en matière de conception et d'animation avec des éléments interactifs sur son site.
Comme le dit la page, vous faites défiler vers le bas pour être dirigé vers d'autres pages sur son site Web de portefeuille où vous pouvez en savoir plus sur lui (page À propos) et lire sur ses projets pour différents clients (page Travaux).
Chaque projet a été fourni avec suffisamment de contexte pour aider les visiteurs à comprendre le fonctionnement de Dram. Les informations qu'il fournit comprennent un historique du client, le problème/brief, le processus créatif utilisé, les actions entreprises et les résultats obtenus.
Tout cela est communiqué à travers un mélange d'images, de textes et d'éléments interactifs tout en gardant une esthétique épurée et minimaliste cohérente.
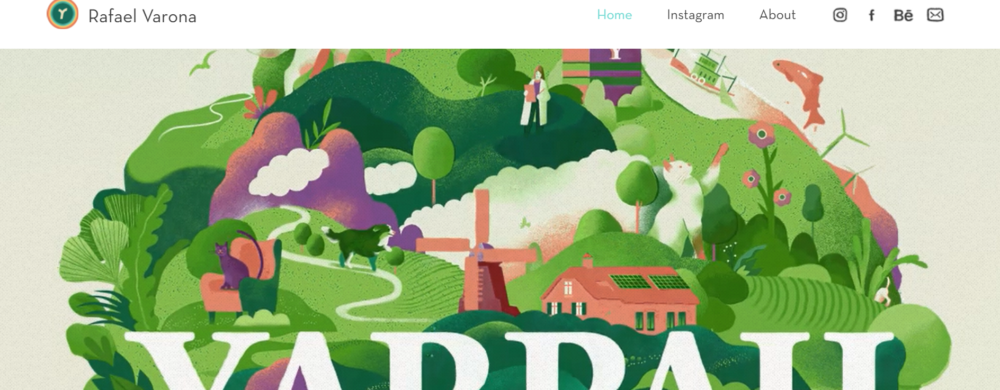
Raphaël Varona

Rafael Varona est un illustrateur, animateur et directeur artistique dont le site Web de portfolio d'animation est un plaisir à voir. La page d'accueil présente une série d'animations complexes qui attirent le visiteur.
Sidenote rapide : avez-vous entendu parler de Hectic ? C'est notre nouvel outil préféré pour travailler en freelance plus intelligemment , pas plus dur. Gestion des clients, gestion de projets, factures, propositions et bien plus encore. Hectic a tout pour plaire. Cliquez ici pour voir ce que nous voulons dire.
En faisant défiler vers le bas, vous pouvez voir son travail affiché dans une grille animée de sortes menant chacune à une autre page avec plus de détails sur les exigences du client.
La section supérieure droite du site Web du portefeuille contient des liens vers une courte page À propos et des pages de médias sociaux qui incluent Instagram et Behance. Les logos des plateformes de médias sociaux sont stylisés de manière unique.
Varona a un impact visuel profond avec un texte limité et une forte concentration sur l'animation. Il préfère laisser parler son travail !
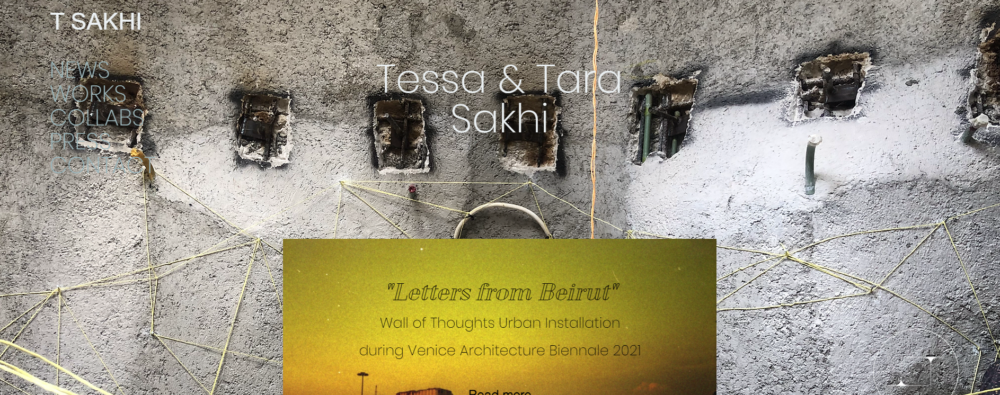
T-Sakhi

Tessa et Tara Sakhi dirigent un studio d'architecture et de design multidisciplinaire et elles ont présenté leur travail sur un site Web époustouflant.
L'arrière-plan consiste en une grille d'images et de vidéos de leur travail qui apparaissent et disparaissent au fur et à mesure que vous défilez.
Un menu en haut à gauche mène à des pages sur des projets individuels qui sont décrits en détail, y compris des brouillons, des images et des conceptions finales.
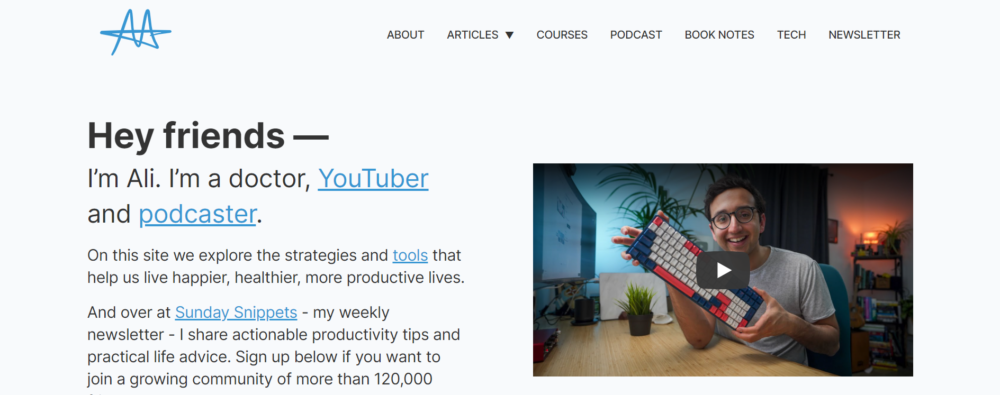
Ali Abdaal

Ali Abdaal propose des conseils sur la productivité, les études et YouTube. Son site Web de portefeuille fait un usage unique des emojis pour catégoriser son contenu.
La conception du site est propre et facile à naviguer malgré la grande variété d'offres - notes de livre, cours, podcasts, articles, newsletter et informations sur les outils et la technologie.
Sa page À propos répertorie ce qu'il fait, ses passe-temps et autres activités, ainsi que les différents canaux par lesquels vous pouvez le joindre. Fait intéressant, il propose une rencontre en personne sans aucune condition !
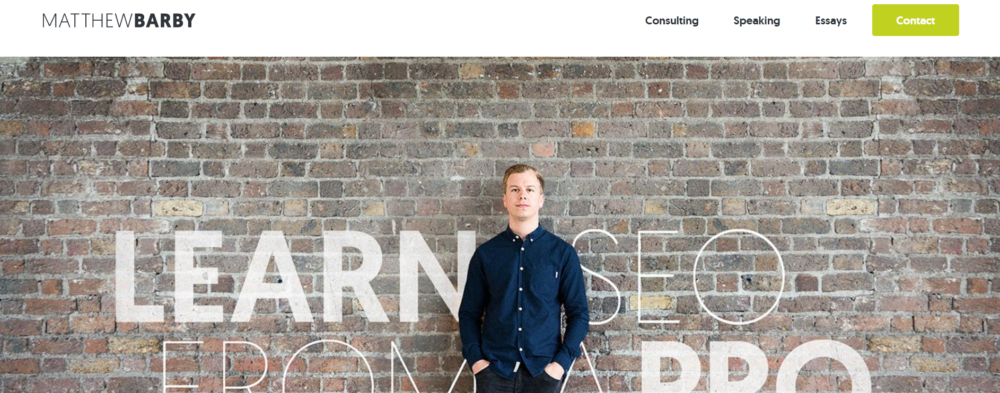
Matthieu Barbier

Le portfolio de Matthew Barby se distingue par l'utilisation de deux éléments puissants :
- Un slogan affirmé - "Apprenez le référencement d'un pro"
- Preuve sociale sous forme de logos des meilleurs clients et de témoignages
Cela ne fait pas de mal qu'il offre plusieurs façons d'entrer en contact avec lui - en utilisant un bouton "Contact" dans le coin supérieur droit de la page qui est mis en évidence avec un fond vert citron et un CTA juste en dessous de l'image en vedette.
Le site de Barby crie qu'il est un professionnel et engendre la confiance parmi les clients potentiels.
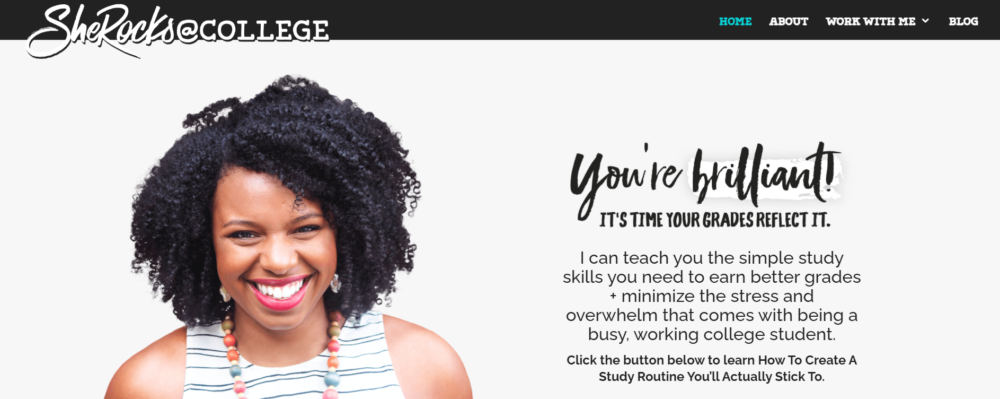
Clarisse Rodriguez

Clarissa est une coach en compétences d'étude qui offre des consultations aux étudiants.
Son site Web de portefeuille est une leçon de marque personnelle. Elle a choisi un nom d'entreprise mémorable qui reflète ce qu'elle fait.
Elle a également stylisé "at" comme @ pour plaire aux étudiants et créer un impact plus important sur son public cible.
Elle gère un blog sur son site Web où elle offre des conseils pour étudier efficacement pour le collège et équilibrer les études avec d'autres activités.
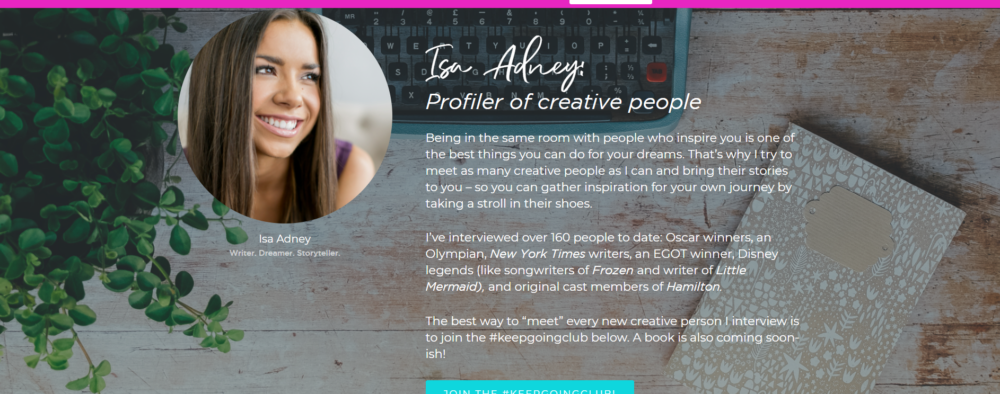
Isa Adney

Isa Adney est écrivain chez ConvertKit et écrit actuellement un livre intitulé The Little Book of Big Dreams: True Stories of Dreams Come True. Ce qui est intéressant, c'est qu'elle parle de son prochain livre partout sur son site Web de portfolio.
Elle offre un aperçu de ses entretiens avec des personnes créatives pour son livre via une newsletter appelée le club #keepgoing.
Elle reste concentrée sur son travail actuel et suscite l'intérêt pour son livre par divers moyens.
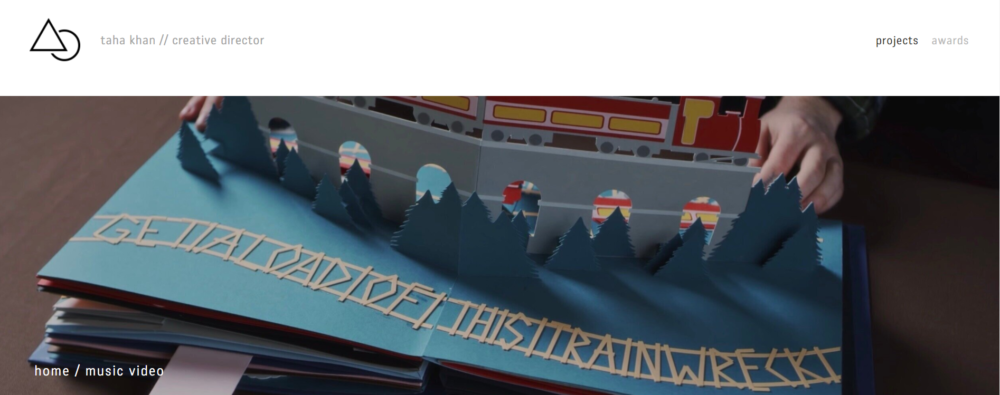
Taha Khan

Taha Khan est un directeur créatif, monteur et producteur qui a choisi de mettre l'accent sur ses projets sur la page principale de son site Web de portefeuille.
C'est une bonne utilisation du design minimaliste qui vise à montrer suffisamment de votre travail pour mettre en valeur vos points forts, mais pas au point de submerger les visiteurs.
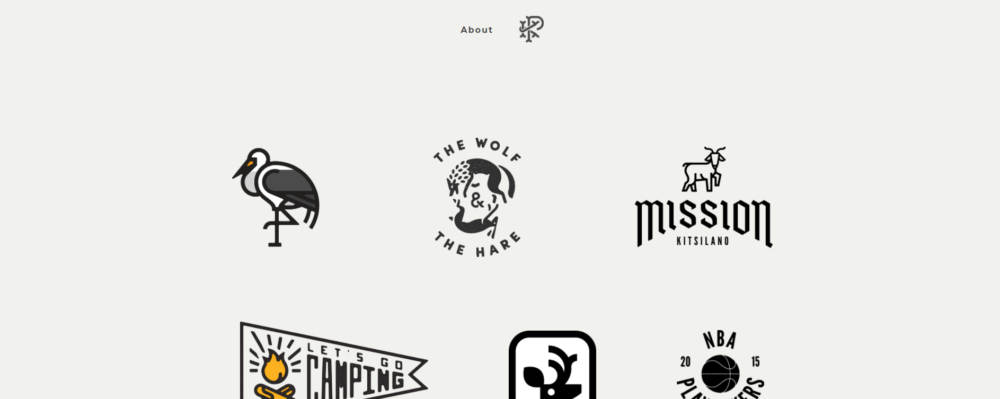
Pierre Komierowski

Un autre exemple étonnant de site Web de portefeuille conçu avec goût est celui de Peter Komierowski, un concepteur visuel spécialisé dans l'illustration, la conception d'interface, la conception de marque et d'identité.
Le haut de sa page comporte un logo stylisé comprenant ses initiales et un lien vers sa page À propos où il fournit ses coordonnées et une brève description de ce qu'il fait et avec qui il a travaillé.
Les pieds de page de toutes les pages de son site comportent ses liens de médias sociaux et son logo.
La page principale présente les logos cliquables de tous les clients pour lesquels il a travaillé ainsi que son travail sur les logos et les illustrations. Son portfolio est un régal visuel qui montre sa créativité et son talent.
Ce que vous devriez (et ne devriez pas) mettre dans vos sites Web de portefeuille
Pour vous assurer que votre portefeuille reflète fidèlement vos points forts, voici 5 points à considérer :
Affichez votre meilleur travail
Il est tentant de remplir votre portfolio avec tout le travail que vous avez déjà fait. Mais au lieu de montrer à vos clients potentiels votre expérience (comme vous avez sans doute l'intention de le faire), vous les submergerez. Méfiez-vous également de constituer un portefeuille clairsemé.
Pensez à l'image que vous voulez projeter à vos clients et présentez des pièces sélectionnées qui soutiennent cette image. Ceux qui figurent dans votre portefeuille doivent mettre en valeur vos compétences et votre talent.
N'oubliez pas que les clients voudront vous embaucher pour le type de travail qu'ils voient sur votre portefeuille. Affichez donc ce sur quoi vous aimez travailler et ce sur quoi vous voulez plus.
Fournir un contexte pour chaque pièce
Ne remplissez pas votre portfolio avec uniquement du texte ou uniquement des images. Fournissez un contexte pour chaque pièce en écrivant une description du projet, le brief que vous avez reçu, votre processus créatif et la façon dont vous développez vos idées.
Les clients potentiels doivent être en mesure de comprendre ce que le projet impliquait et comment vous l'avez abordé. Incluez les premiers brouillons, les maquettes, les briefs initiaux ou les résultats des tests utilisateurs pour montrer aux clients comment le projet est passé des brouillons au produit fini.
Vous devriez également essayer de communiquer votre passion pour le travail à travers les éléments de votre portfolio.
- Comment se démarquent-ils des milliers d'autres travaux sur le Web ?
- Pourquoi les clients devraient-ils vous embaucher ?
Vous pouvez également envisager de rédiger des études de cas pour démontrer l'impact de vos projets. Lorsque les clients peuvent visualiser comment ils peuvent bénéficier de votre travail, ils sont plus susceptibles de vous embaucher.
Projetez votre personnalité à travers la page "À propos de moi"
Ne commettez pas l'erreur de cacher votre personnalité derrière votre travail. Les clients aiment savoir qui est la personne derrière l'écran. Ils veulent embaucher une personne, pas une entité sans visage.
Utilisez votre page "À propos de moi" pour générer de l'intérêt pour vous en tant que personne et établir la confiance avec des clients potentiels.
Parlez de votre éthique de travail, de votre processus créatif, de vos compétences clés et de qui vous êtes en tant que personne. C'est votre chance de vous promouvoir au-delà du travail que vous avez fait.
- Comment sera-t-il de travailler avec vous ?
- À quoi les clients peuvent-ils s'attendre lorsqu'ils vous embauchent ?
Vous pouvez être professionnel mais amusant et renforcer votre marque personnelle grâce à cette section.
Choisissez un modèle qui complète votre travail
Le but de votre portefeuille est de montrer aux clients ce qu'ils peuvent attendre de vous lorsqu'ils vous embauchent. N'utilisez donc pas une esthétique qui détourne l'attention du travail réel.
Les conceptions compliquées, les visuels flashy et les animations complexes sont un non-non.
Concentrez-vous sur un modèle et une conception minimalistes faciles à naviguer et qui donnent rapidement aux clients potentiels un avant-goût de votre style et de vos compétences.
Pensez à l'expérience client lorsque vous concevez votre portefeuille. Ne faites pas trop cliquer vos visiteurs pour accéder à vos projets ou ils pourraient ne pas revenir.
Mettez vos coordonnées en évidence
Aidez vos clients à vous contacter et à vous embaucher plus facilement en plaçant vos coordonnées bien en vue.
Ainsi, non seulement vous fournissez vos informations de contact sur la page "Contact", mais vous les placez également dans le pied de page des autres pages.
C'est une bonne pratique d'inclure votre adresse e-mail, votre numéro de téléphone, votre adresse professionnelle physique (le cas échéant) et les liens de médias sociaux professionnels aux endroits à haute visibilité.
Vous pouvez inclure des boutons de partage pour vos éléments de portefeuille afin d'augmenter la visibilité en ligne et de créer une preuve sociale.
Sites pour vous aider à créer des sites Web de portefeuille
Un constructeur de portefeuille en ligne doit être évalué en fonction de l'abordabilité, des options de conception, des outils de référencement et de la convivialité.
Voici quelques sites que vous pouvez consulter :
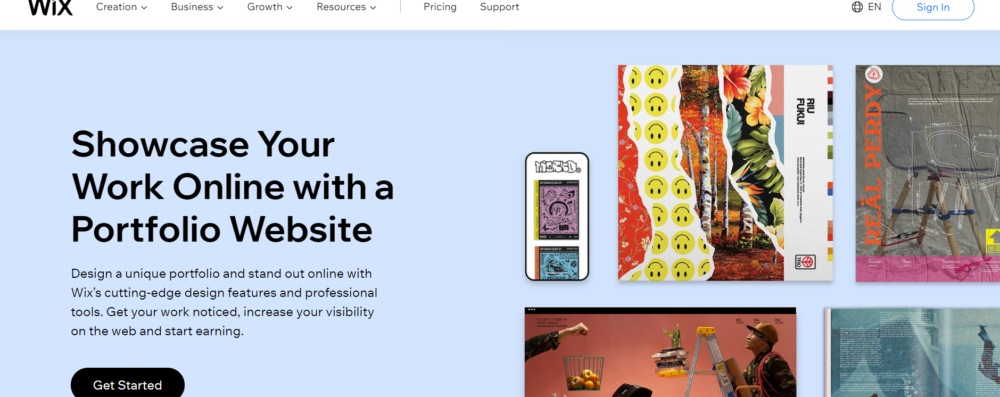
Wix

Wix est considéré comme un site Web de création de portefeuille convivial pour les débutants qui offre un excellent support SEO. Ainsi, vous pouvez développer votre audience avec un site Web de portefeuille Wix.
Caractéristiques:
- Vous pouvez choisir parmi plus de 500 modèles adaptés aux sites de portefeuille pour les créations
- Vous pouvez utiliser un outil d'édition par glisser-déposer pour personnaliser votre portfolio. Par conséquent, vous avez une totale liberté de création sur votre site de portfolio.
- Les info-bulles de survol fournissent des informations sur diverses fonctionnalités lorsque vous utilisez l'éditeur.
- Vous n'avez pas besoin d'expérience en codage pour créer un site Web de portefeuille sur Wix.
- Vous pouvez intégrer plus de 250 applications à votre site.
- Wix vous permet de créer votre site gratuitement, mais si vous payez pour un forfait Premium, vous pouvez obtenir un domaine personnalisé, plus d'espace de stockage, des heures de vidéo et un support client 24h/24.
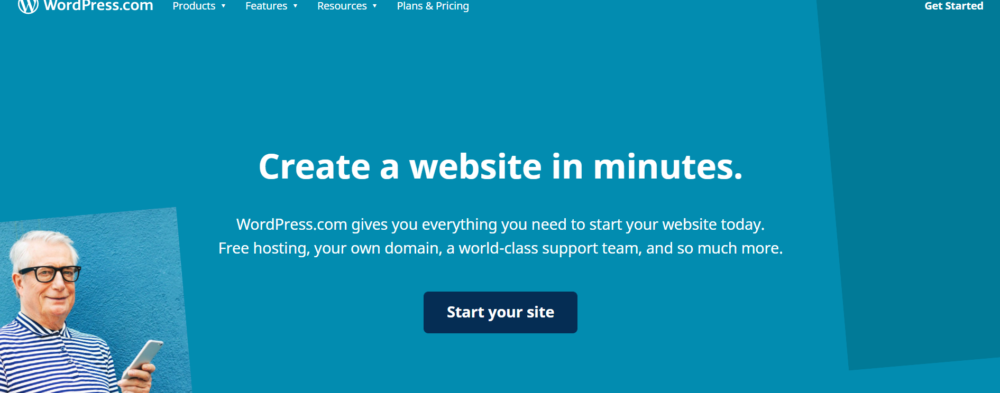
Wordpress

WordPress est une version plus simple de WordPress.org mais a des fonctionnalités limitées. C'est un bon constructeur de portefeuille si vous souhaitez gérer un blog avec votre portefeuille.
Caractéristiques:
- Ce n'est pas tout à fait adapté aux débutants et vous aurez peut-être besoin d'une certaine expérience en matière de codage pour créer un bon site sur WordPress.com.
- Il est axé sur les blogs, de sorte que les créatifs peuvent ne pas le trouver très utile.
- Il dispose de 38 modèles spécifiquement pour la construction d'un portefeuille, dont 12 sont gratuits.
- Vous pouvez créer un site Web de portefeuille adapté aux mobiles sur WordPress.com.
- Vous pouvez accéder aux outils de référencement intégrés si vous payez pour un plan d'affaires.
- Vous obtenez 3 Go d'espace de stockage dans le plan gratuit, ce qui est plus généreux que les plates-formes similaires.
- Ses plans payants sont considérés comme un bon rapport qualité-prix malgré l'interface de l'éditeur pas si conviviale.
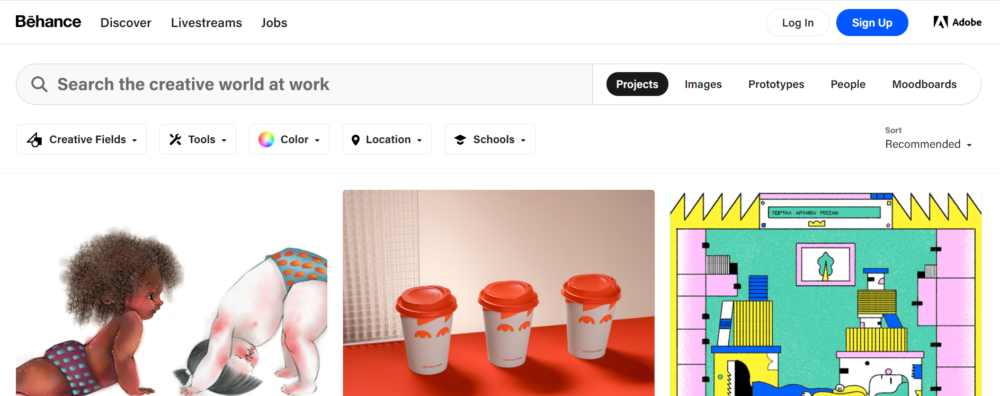
Behance

Behance est un constructeur de portfolio en ligne gratuit et très populaire pour les créatifs comme les designers, les photographes et les artistes. Les recruteurs et les clients potentiels consultent souvent les portefeuilles de conception sur Behance, il est donc logique de télécharger votre meilleur travail sur la plateforme.
Vous pouvez afficher votre travail sous forme de projets - un groupe d'images, de vidéos et d'autres médias avec un thème unique.
Caractéristiques:
- Il est gratuit et prend en charge un nombre illimité de projets, d'images ou d'autres types de médias.
- Vous pouvez ajouter plusieurs propriétaires pour un projet multimédia collaboratif. Vous pouvez également recevoir des commentaires sur votre travail de la part des visiteurs.
- Les membres de Behance peuvent suivre votre profil et recevoir des mises à jour lorsque vous téléchargez votre travail.
- Vous pouvez partager vos projets sur le Web en utilisant l'URL unique qui leur est attribuée.
- Vous pouvez rechercher les derniers projets de conception UX/UI pour vous inspirer.
Dribbler

Dribbble est un autre constructeur de portefeuille en ligne gratuit similaire à Behance. Il est spécialement conçu pour les concepteurs UI/UX pour afficher leur travail, communiquer de nouvelles idées et améliorer leurs compétences en conception.
Caractéristiques:
- Vous pouvez créer un compte gratuitement et présenter des captures d'écran de vos ébauches de conception, concepts, prototypes ou processus.
- Vous pouvez rechercher sur la plateforme pour trouver des designs inspirants.
- Il a une section de blog où les concepteurs peuvent écrire sur leurs processus, leurs conceptions et leurs expériences.
- Il a une section Dribbble Meetups où les designers peuvent former des communautés et participer à diverses activités.
- Il est facile à utiliser et vous pouvez obtenir des commentaires sur vos projets de la part de la communauté des concepteurs.
- Vous pouvez également trouver des offres d'emploi d'entreprises dignes de confiance et réputées et marquer votre profil comme "à louer".
- Vous pouvez vendre vos créations et autres produits numériques pour gagner de l'argent.
Pixpa


Pixpa est une plate-forme tout-en-un permettant aux créateurs et aux petites entreprises de créer de beaux sites Web professionnels avec une boutique en ligne intégrée, un blog et des galeries de clients. La plateforme polyvalente de Pixpa a tout ce dont vous avez besoin pour présenter votre travail, partager des idées et vendre vos affaires en ligne, sans aucune connaissance en codage.
Construire votre site Web sur Pixpa est super facile . Commencez par vous inscrire pour un essai complet de 15 jours. Choisissez un modèle de votre choix comme point de départ. Pixpa propose une multitude de modèles époustouflants, au pixel près et adaptés aux mobiles. Vous pouvez personnaliser la conception de votre site à l'aide d'un éditeur de style visuel simple et puissant. L'ajout de pages à votre site Web est un jeu d'enfant avec le générateur de pages par glisser-déposer de Pixpa. Avec une multitude d'outils intégrés tels que le gestionnaire de référencement, les popups marketing, la barre d'annonces et bien plus encore, vous n'avez pas besoin de plugins supplémentaires pour commencer à augmenter votre trafic et à convertir plus de prospects.
Caractéristiques:
- Plateforme tout-en-un permettant aux professionnels de la création de créer leur site Web avec une boutique de commerce électronique intégrée, des galeries de clients, un blog et bien plus encore.
- Plate-forme complète de création de sites Web à moins de la moitié du prix de Squarespace. Les prix commencent à seulement 3 $ / mois.
- Images illimitées, galeries, pages, blogs et bien plus encore.
- Meilleur hébergement de sa catégorie avec SSL
- Assistance client par chat en direct et par e-mail 24h/24 et 7j/7
- Choisissez parmi de nombreux thèmes entièrement personnalisables et adaptés aux mobiles. Changez de thème à tout moment.
- Plateforme de galeries clients pour partager, vendre et livrer des images aux clients.
- Boutique e-commerce complète et intégrée. Vendre des produits physiques, des produits numériques ou des services.
Conclusion
Les sites Web de portefeuille vous aident à afficher votre meilleur travail et à montrer aux clients potentiels pourquoi ils devraient vous embaucher. Ils aident également les recruteurs et les gestionnaires d'embauche à vous trouver sur le Web.
Vous pouvez recevoir des commentaires sur votre travail de la part de la communauté créative, acquérir de nouvelles compétences ou améliorer des compétences existantes, et être inspiré par des personnalités de premier plan dans votre domaine.
Quel que soit votre travail, un site Web de portfolio est indispensable si vous voulez vous faire remarquer.
Continuer la conversation...
Plus de 10 000 d'entre nous ont des conversations quotidiennes dans notre groupe Facebook gratuit et nous serions ravis de vous y voir. Rejoignez-nous!
