Ré-introduction du blog de Flywheel : Layout !
Publié: 2019-04-10Layout, le blog officiel de Flywheel, a été lancé pour la première fois en 2014 en tant que publication pour les designers. Depuis lors, il a évolué pour devenir une communauté de contenu soigneusement rédigé et organisé pour les créatifs occupés de tous types. Des articles et des vidéos aux cours spécialisés, vous trouverez une gamme de ressources pour une variété de compétences : conception de sites, développement Web, marketing, croissance d'entreprise, gestion des clients, et bien plus encore !
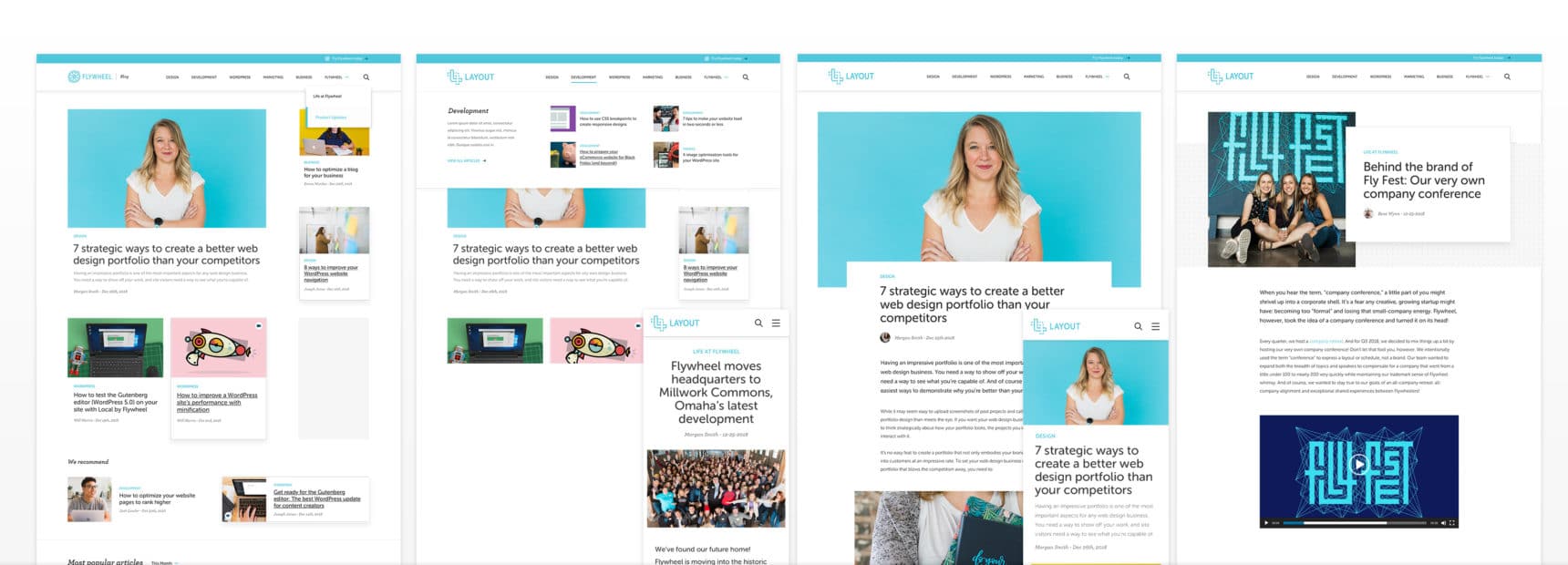
Aujourd'hui, je suis ravi de partager que la conception de notre site a évolué pour rendre tout ce contenu plus accessible, plus facile à découvrir et, espérons-le, plus agréable !
La version courte : Nous avons un tout nouveau design de site, et j'aimerais entendre ce que vous en pensez dans les commentaires ci-dessous !
La version longue : nous avons passé beaucoup de temps à réfléchir intentionnellement à cette refonte et avons pris des décisions importantes en cours de route. Continuez à lire pour découvrir la stratégie derrière tout cela, des détails sur nos fonctionnalités préférées et un aperçu du processus, des esquisses à la production !

Pourquoi le changement ?
Flywheel a beaucoup évolué depuis la création de l'entreprise en 2012. Je vous laisse lire les détails de l'histoire de Flywheel ici, mais pour résumer : nos produits sont plus avancés, notre public est plus large, et notre mission est plus grande.
Pour aider les créatifs à faire de leur mieux.
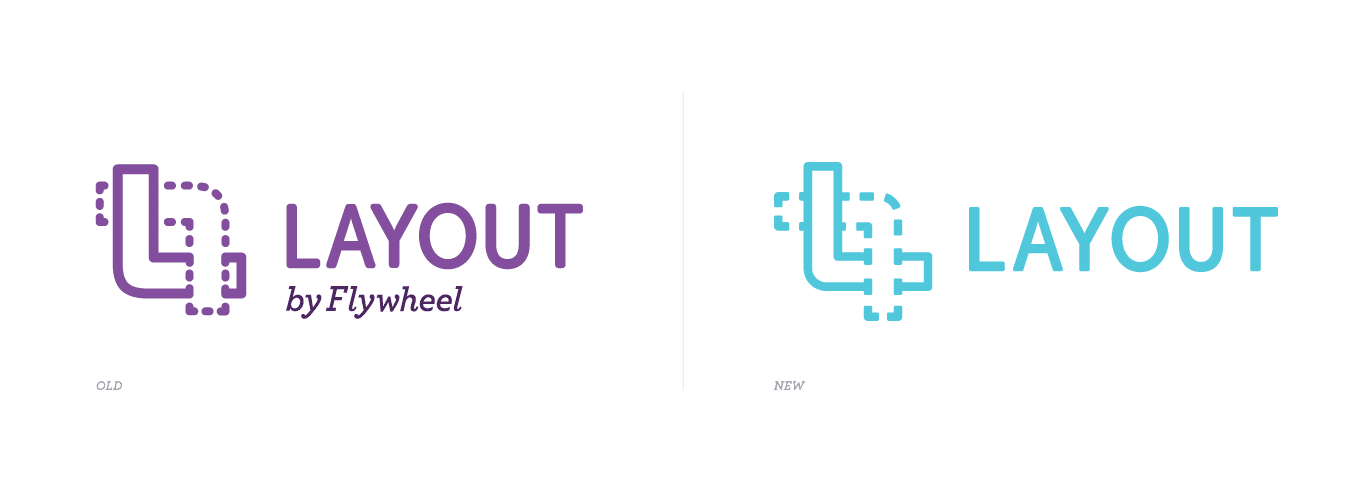
Notre stratégie de contenu a évolué avec le reste de l'entreprise, mais à part quelques corrections de bugs, nous avons laissé la mise en page inchangée. (La seule exception étant un logo violet qui est apparu en 2016, que nous n'avons jamais vraiment reconnu - désolé pour ça !)
Essentiellement, nous forcions quelque chose qui avait été initialement conçu comme une publication de conception à commencer également à parler aux développeurs, aux spécialistes du marketing, aux propriétaires d'agences, etc. - et tout simplement, l'expérience utilisateur n'était pas géniale.
Nous utilisions la mise en page séculaire « inversée, chronologique », avec zéro balise et seulement cinq catégories : Business, WordPress, Inspiration, How-to et Freebies. (Comment faire ? Inspiration ? Pour qui ?)
Cela a rendu difficile la mise en évidence de nos ressources les plus utiles et a imposé une grande responsabilité aux lecteurs pour créer leur propre parcours de contenu. L'engagement était faible, notre taux de rebond était élevé et les gens nous ont demandé du contenu que nous avions déjà - ils ne pouvaient tout simplement pas le trouver.
L'expérience utilisateur manquait, et en plus de cela, l'expérience de notre propre équipe interne n'était pas géniale non plus. Nous utilisions toujours l'éditeur WordPress Classic, et bien que cela fonctionne très bien, nous sommes enthousiasmés par l'éditeur Gutenberg et son potentiel depuis longtemps.

Sur le plan visuel, notre équipe a dû travailler avec une taille d'image caractéristique de 1800 px de large sur 500 px de haut. Alors qu'ils étaient de bons sportifs à ce sujet, il n'est pas facile de raconter des histoires sur des photos aussi longues et étroites.
De plus, nous avons toujours créer nos propres images pour les articles - mais vous ne le sauriez jamais !
Nous sommes libres de photos depuis 2018.
Nous sommes très fiers de ce fait, mais la conception traditionnelle du site pour les blogs ne met en évidence que l'auteur - pas quiconque derrière les visuels.

Donc, pour résumer, nous avons estimé que nous n'aidions pas nos lecteurs à faire de leur mieux, ni ne laissions notre propre équipe faire de notre mieux.
File d'attente : cette refonte !
Nous avons conservé les meilleurs éléments de la mise en page (comme le contenu exploitable et les images inspirantes !), mais d'une manière qui nous aidera tous à faire un meilleur travail. Vous pourrez trouver le contenu qui vous intéresse le plus, et nous pourrons approfondir notre savoir-faire pour vous proposer des histoires encore meilleures .
Quelques nouveautés
Il y a tellement de choses qui nous passionnent avec ce design, mais je voulais mettre en évidence quelques-uns de nos favoris !
Nouvelles catégories et tags
L'un des éléments les plus importants du nouveau design était de vous permettre de trouver plus facilement le contenu qui vous intéresse, nous avons donc cinq nouvelles catégories et plus de 50 balises ! Vous les verrez à plusieurs endroits, ce qui facilitera grandement l'exploration du site.

Outre tous les conseils pratiques et les didacticiels techniques dans lesquels Layout est spécialisé, vous trouverez désormais également des catégories pour les mises à jour des produits Flywheel et les histoires d'entreprise ! Pour les clients et les fans de notre marque, c'est une belle expérience holistique de tout ce qui concerne le volant.
Propulsé par l'éditeur Gutenberg
Bien que cela soit techniquement sous le capot, nous sommes ravis des possibilités de narration que Gutenberg offrira à notre équipe. Avec de nouvelles tailles d'image, des options de mise en page et des blocs Gutenberg personnalisés, nous avons de nombreuses idées que nous allons expérimenter pour vous offrir un contenu de meilleure qualité.
Prochainement : Mise en avant d'auteurs, de designers, de photographes, et plus encore !
Nous sommes ravis de donner crédit à tous ceux qui se cachent derrière un article, pas seulement à l'auteur principal. Bien que nous ayons décidé de lancer sans cette fonctionnalité, nous déploierons très bientôt des crédits supplémentaires. Voici un aperçu !
Prochainement : Table des matières
Ignorez ce que vous savez et passez directement à l'information que vous recherchez. Nous déploierons bientôt une table des matières collante, afin que vous puissiez facilement naviguer dans chaque article !
Dans les coulisses
Parce que notre public est composé de tous les types de personnes liées aux sites Web et au processus créatif, nous voulions partager un petit aperçu des coulisses de la façon dont nous avons réalisé une mise à jour de cette envergure ! J'ai déjà parlé d'une partie de la stratégie marketing derrière la refonte, mais je voulais présenter quelques-unes des décisions de conception et de développement que nous avons prises en cours de route.

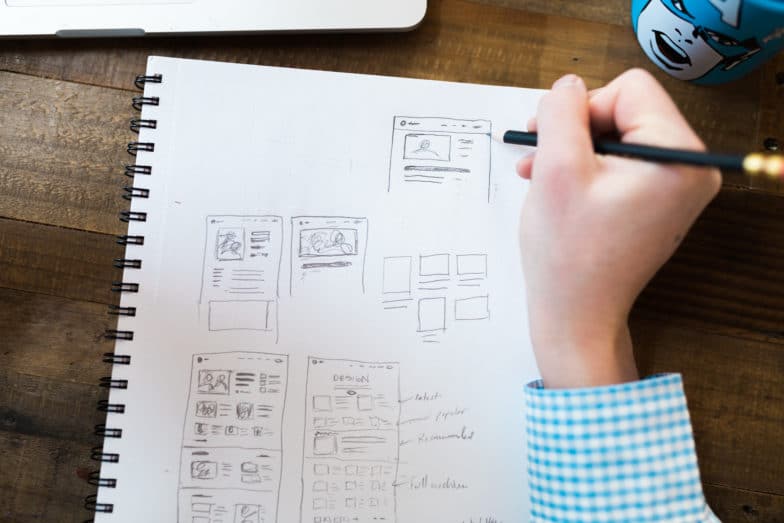
Le processus de conception
Pour ce projet, nous avons en fait travaillé avec un ami talentueux et pigiste, Adam Nielsen. Il a pris un Google Doc très désordonné avec un tas de notes de stratégie marketing et l'a transformé en la conception que vous regardez maintenant !

Avant que le design ne soit finalisé, Adam a passé beaucoup de temps à discuter avec Kimberly Bailey (notre photographe interne) et Bryan North (l'un de nos designers) pour s'assurer que leur vision des images de Layout pouvait prendre vie.

Fait amusant : pendant une minute, nous avons presque décidé de changer "Mise en page" en "Blog de Flywheel". (Remarquez le logo en haut à gauche des maquettes !) Nous avons décidé que nous voulions que Layout conserve sa propre identité, mais avec un lien plus étroit avec la marque Flywheel. (Par conséquent, en modifiant légèrement le logo et en le faisant passer au bleu volant !) Notre directeur artistique interne, Nicholas Petersen, était derrière tout cela.

Décisions de développement
Une fois les maquettes de conception finalisées, elles ont été transmises à Josh Masen, notre développeur interne, pour transformer le tout en un site Web fonctionnel !
Comme vous pouvez probablement le deviner, nous utilisons l'infrastructure d'hébergement de Flywheel, de sorte que le processus de développement a été super simplifié. La refonte a commencé en local, est passée à un environnement de mise en scène et enfin à la production.
Pour créer le thème personnalisé, Josh a utilisé le plugin Timber WordPress et l'éditeur Gutenberg pour créer des blocs personnalisés.

Qu'est-ce qui s'en vient
La meilleure partie de tout cela est que nous avons encore plus prévu ! Au cours des prochains mois, nous déploierons davantage de fonctionnalités pour créer une meilleure expérience de lecture, partager des histoires uniques et vous aider à faire votre meilleur travail créatif.
Cela signifie également que nous aimerions avoir vos commentaires ! Dites-moi dans les commentaires ci-dessous : Que devrions-nous faire de plus ? Que devrions-nous changer ? Que pouvons-nous vous aider à apprendre cette année ?
Nous sommes ravis de créer une communauté de créatifs qui font progresser notre métier, et nous ne pouvons que vous remercier assez de nous avoir rejoint !