10 façons de réduire le temps de réponse initial du serveur sur votre site
Publié: 2023-11-25Améliorer le temps de chargement de votre site d'un dixième de seconde seulement améliore les pages vues de 7 à 8 % et peut améliorer les dépenses de commerce électronique de 10 %.
Alors, par où commencer ?
La clé est de réduire le temps de réponse initial du serveur. Le serveur est l'ordinateur qui envoie des pages Web, des images et d'autres ressources à l'appareil de l'utilisateur. Si c'est lent, tout autre travail que vous effectuerez pour améliorer le site n'aura que peu ou pas d'avantages.
Dans cet esprit, abordons dix conseils pratiques pour vous assurer que vous proposez votre site aux utilisateurs dès qu'ils le demandent.
Qu'est-ce que le temps de réponse du serveur ?
Chaque fois que quelqu'un accède à votre site Web via un navigateur, ce navigateur enverra une « requête » au serveur de votre site Web. Il demande au serveur de récupérer les fichiers dont il a besoin, tels que les fichiers HTML, CSS, JavaScript et de polices, afin de restituer la page Web pour l'utilisateur.
Le temps de réponse du serveur est donc le temps nécessaire à votre serveur pour répondre à la requête, qu'il lui soit demandé de charger une page Web ou de traiter une requête de base de données. Il est également connu sous le nom de « délai jusqu'au premier octet » ou TTFB, qui mesure en millisecondes le temps nécessaire au chargement du premier fichier depuis le serveur.
Pourquoi le temps de réponse du serveur est-il important ?
Plus la réponse est rapide, plus la page se chargera rapidement. Et comme nous le savons tous, la vitesse des pages peut faire la différence entre un client potentiel qui interagit avec votre site ou qui s'en éloigne.
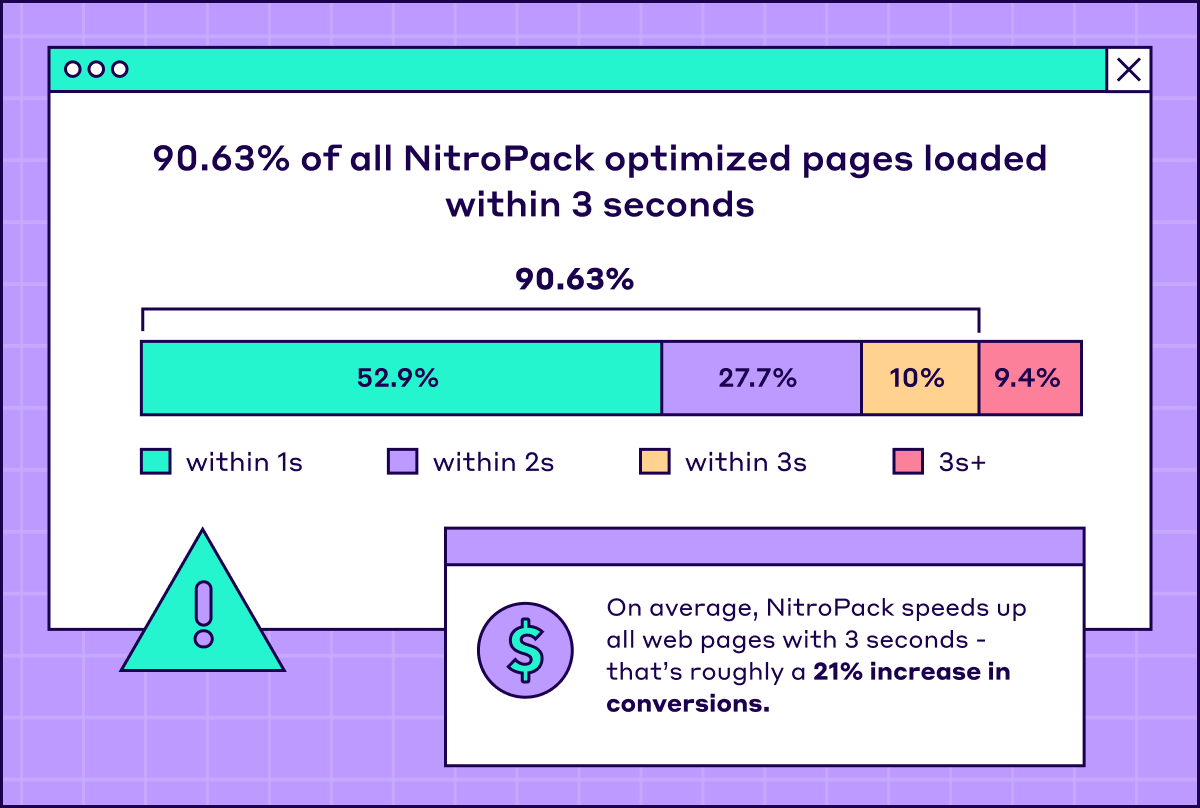
Une étude a révélé que les sites avec un temps de chargement d’une seconde avaient un taux de conversion cinq fois plus élevé que les sites dont le chargement prenait dix secondes.
L'amélioration du temps de réponse initial de votre serveur présente d'autres avantages, tels que :
- Améliorer l'expérience utilisateur globale de votre site.
- Réduire le taux de rebond.
- Améliorer votre classement sur les pages de résultats des moteurs de recherche.
Qu'est-ce qu'un bon temps de réponse du serveur ?
Les performances du serveur sont mesurées en millisecondes avec le Time to First Byte (TTFB). Lorsque vous utilisez PageSpeed Insights de Google ou un outil similaire pour mesurer la vitesse de votre site Web, il vous donnera le TTFB ainsi que d'autres mesures de l'expérience utilisateur.
Selon Google :
- Un temps de réponse de 100 ms ou moins est idéal.
- Un temps de réponse de 200 ms ou moins est excellent.
- Tout ce qui est inférieur à 500 ms est acceptable.
- Tout ce qui dépasse 500 ms, ou une demi-seconde, est un problème
Quelles sont les causes du temps de réponse lent du serveur ?
De nombreux facteurs affectent négativement le temps de réponse du serveur. Par exemple, un hébergement peu fiable, une congestion du réseau et une mauvaise connectivité Internet peuvent tous entraîner une latence de réponse du serveur, voire des pannes de serveur.
Voici quelques exemples supplémentaires :
- Ne pas utiliser la compression pour les images et les vidéos
- Polices Web non optimisées
- Programmes, applications ou plugins inutiles
- Trop de redirections conduisant à des requêtes HTTP supplémentaires.
10 façons de réduire le temps de réponse initial du serveur sur votre site
Vous pouvez calculer les performances du serveur avec des outils tels que Google PageSpeed Insights, GTMetrix ou WebPageTest. Une fois que vous avez mesuré les performances, vous pouvez mettre en œuvre l’un de ces conseils pour réduire le temps de réponse initial du serveur.
1. Alignez les objectifs commerciaux avec les mesures de temps de réponse du serveur
Comme nous l'avons mentionné, le temps de réponse du serveur a un effet énorme sur l'UX de votre site Web, ce qui à son tour a un impact sur le trafic et les revenus.
Ainsi, outre les métriques de laboratoire telles que le TTFB, il est important de prendre en compte vos métriques commerciales clés telles que les conversions et les chiffres de ventes, ainsi que les métriques de performances telles que :
- Largest Contentful Paint (LCP) : combien de temps faut-il au contenu principal pour se charger sur une page
- First Input Delay (FID) : le temps qu'il faut entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur commence à traiter cette interaction
- Cumulative Layout Shift (CLS) : une mesure de stabilité visuelle
- Interaction to Next Pain (INP) : devrait remplacer officiellement le FID comme mesure de réactivité en mars 2024
Pour vous assurer que les objectifs de temps de réponse de votre serveur correspondent également à vos objectifs commerciaux globaux, commencez par combiner des données provenant de plusieurs sources. Cela doit inclure des sources telles que votre logiciel CRM, votre logiciel de comptabilité et de facturation en ligne, Google Analytics et les informations de Google PageSpeed.
En alignant ces données, vous pouvez commencer à voir les liens entre vos revenus, votre expérience client et les performances de votre site, ainsi que leur impact sur vos objectifs commerciaux, vous aidant ainsi à identifier et à vous concentrer sur les indicateurs clés de réponse du serveur pour votre entreprise.
Un bon exemple serait l’objectif combiné d’améliorer le temps de réponse de votre serveur pour augmenter les abonnements à votre produit SaaS. Vous examinerez votre parcours client, identifierez les pages qui ont des taux de rebond élevés ou des performances médiocres et examinerez les mesures qui doivent être améliorées.
Ce faisant, vous commencerez à améliorer votre classement SERP, à réduire le taux de rebond et à créer une meilleure expérience utilisateur. Contribuer à votre objectif global d’augmentation des abonnements.
2. Identifiez les facteurs communs qui affectent les performances du serveur
Si le temps de réponse initial de votre serveur est trop élevé, il y a probablement une explication simple : de mauvaises performances sont généralement causées par un problème courant. Peut-être n'avez-vous pas compressé les images et les vidéos de votre site.
Ou, peut-être, vous n'utilisez pas la dernière version du langage de script PHP. Vous pourriez même avoir trop de fichiers JavaScript qui génèrent des requêtes HTTP excessives.
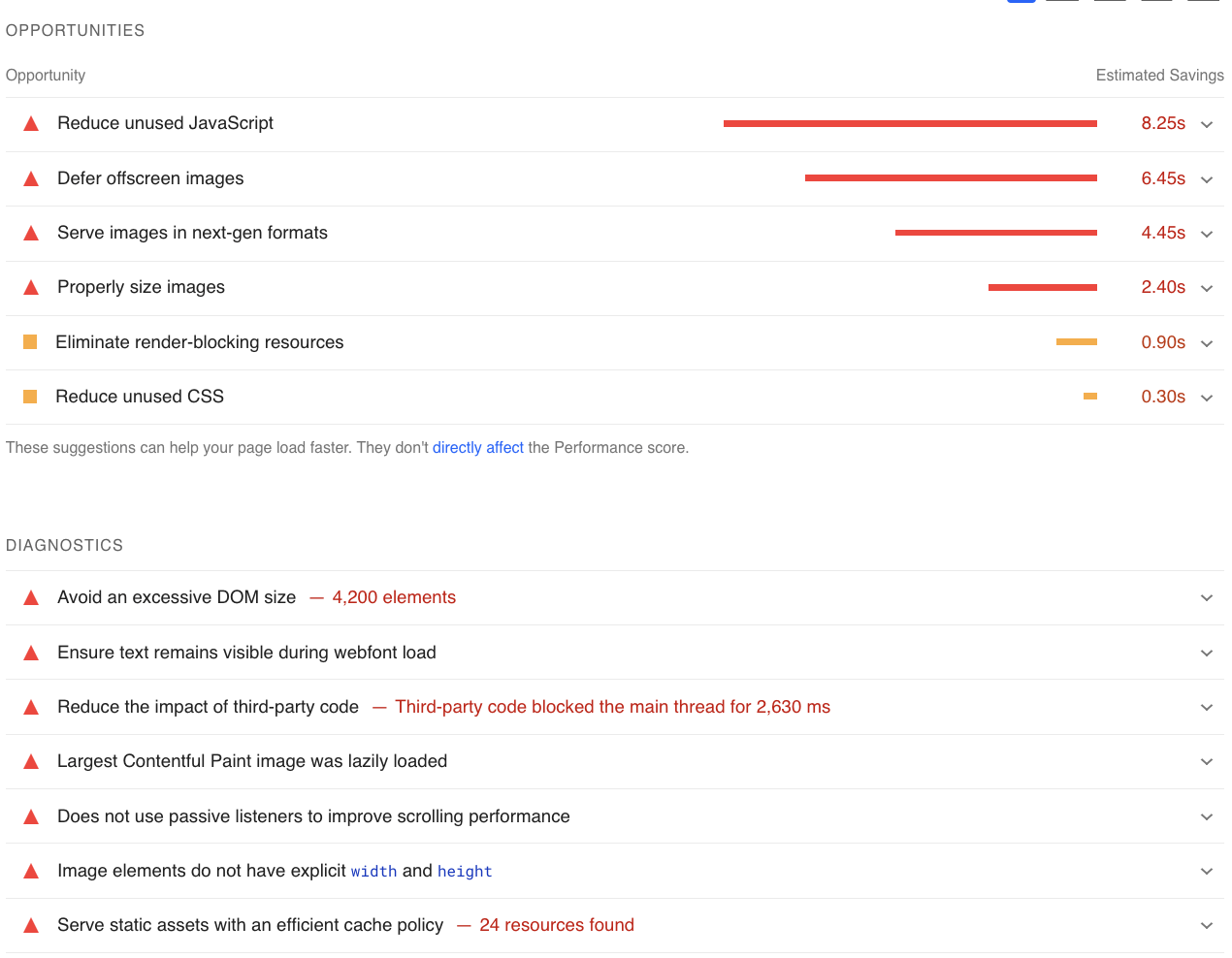
Si vous utilisez PageSpeed Insights pour mesurer les performances, bon nombre de ces problèmes courants sont mis en évidence plus bas dans le rapport.

3. Optimisez les composants matériels du serveur pour améliorer les performances
Le matériel du serveur est composé de plusieurs composants, qui doivent tous fonctionner efficacement pour des performances fiables. Si vous disposez d'un bon fournisseur d'hébergement, il doit vous fournir un matériel puissant et une infrastructure robuste, tandis que ceux qui utilisent du matériel existant généreront des temps de réponse plus lents.
Vous devez également optimiser votre CPU (Central Processing Unit), votre RAM (Random Access Memory) et votre espace disque.
Voici quelques approches à essayer ici :
- Utiliser un logiciel serveur léger comme Nginx plutôt qu'Apache
- Utilisation de PHP FastCGI Process Manager, qui peut améliorer les performances de PHP
- Installation et configuration d'un cache DNS local
- Si vous utilisez WordPress, recherchez les plugins inutiles et désactivez-les
Un processeur plus rapide et une RAM accrue seront capables de gérer plus de requêtes et de réduire le temps de réponse. Les disques durs (HDD) sont progressivement remplacés par des Solid State Drives (SSD), beaucoup plus rapides en termes de vitesses de lecture et d'écriture.
4. Réévaluez et ajustez votre pile technologique
Les scripts tiers sont indispensables pour un site Web fonctionnel et moderne. Ils sont également responsables du gonflement des sites Web et des problèmes potentiels liés aux temps de chargement initiaux.
Revisitez votre pile technologique et évaluez quelles fonctionnalités sont essentielles et lesquelles ne sont plus pertinentes par rapport aux objectifs de votre site Web. Par exemple, demandez-vous :
- De quels outils ne pouvez-vous pas vivre sans ?
- Quels sont vos besoins actuels et comment sont-ils susceptibles d’évoluer dans le temps ?
- Dans quelle mesure votre solution est-elle évolutive ?
- Quelles intégrations sont critiques pour l’entreprise ?
N'hésitez pas à faire appel à une expertise tierce. Les consultants embauchés peuvent apporter des idées que vous n’auriez peut-être pas envisagées.
Ce processus ne s'applique pas uniquement à votre site Web, il en va de même pour le reste de votre pile logicielle d'entreprise. Qu'il s'agisse d'un logiciel de gestion de tâches ou d'une application de comptabilité, choisissez des fournisseurs et des plugins fiables conçus pour des performances élevées à long terme.
N'oubliez pas de réviser et de mettre à jour régulièrement à tous les niveaux. Trouvez de meilleures alternatives aux solutions tierces qui nuisent à vos temps de chargement et supprimez complètement les solutions qui ne remplissent plus leur fonction.
5. Utilisez des techniques de mise en cache pour réduire le temps de réponse initial du serveur
La mise en cache signifie que le serveur stocke des copies de chaque page Web dans sa mémoire virtuelle ou sur le disque dur local. De cette façon, le navigateur du visiteur n'a pas besoin de demander des fichiers ou de charger du contenu à chaque visite.
Le déploiement de la mise en cache est particulièrement utile si votre site Web utilise un système de gestion de contenu (CMS) avec des pages générées dynamiquement. La livraison dynamique des pages accélère le temps de réponse car le serveur doit accéder à la base de données à chaque chargement de la page. Vous pouvez utiliser des outils tels que Varnish pour mettre en cache les pages dans la mémoire virtuelle afin de résoudre ce problème.
Vous pouvez également utiliser un paramètre « Keep-Alive » dans Apache dans lequel le serveur maintient une connexion avec le navigateur pendant une période de temps définie (« timeout ») pendant que l'utilisateur navigue, afin qu'il n'ait pas besoin de l'ouvrir. de nombreuses nouvelles connexions.
Faites attention à la façon dont vous mettez cela en œuvre, cependant ; si vous définissez un compteur de délai d'attente trop élevé, la connexion au serveur sera inactive pendant trop longtemps en attendant de nouvelles instructions du navigateur, ce qui entraînera une augmentation globale de l'utilisation de la RAM et un risque plus élevé de panne du serveur. Une seconde est généralement le choix optimal pour le paramètre de délai d'attente.
Comme alternative, vous pouvez essayer la technologie de « prélecture ». Cela utilise le comportement de navigation pour prédire les ressources qu'un utilisateur demandera ensuite et les précharger dans le cache.
6. Optimisez la requête de données pour un processus de récupération plus rapide
Au fil du temps, une accumulation de données signifie que le serveur répond moins rapidement aux requêtes.
Les serveurs utilisent des tables de base de données pour stocker le contenu, y compris les informations sur les pages et le contenu généré par l'utilisateur. Les données sont fréquemment écrites et supprimées, permettant ainsi le développement de lacunes ou de « fragments ». Pour améliorer les temps de récupération, vous pouvez supprimer ou fusionner ces lacunes dans un processus appelé « défragmentation ».
Les opinions varient quant à savoir si vous devez ou non défragmenter les serveurs.
Même si cela était autrefois une pratique courante, de nombreux administrateurs constatent désormais que les gains de vitesse ne valent généralement pas l'impact sur les performances qui se produit pendant l'exécution du processus. De plus, il n'est pas recommandé de défragmenter les SSD modernes, car cela peut causer plus de problèmes qu'il n'en résout.


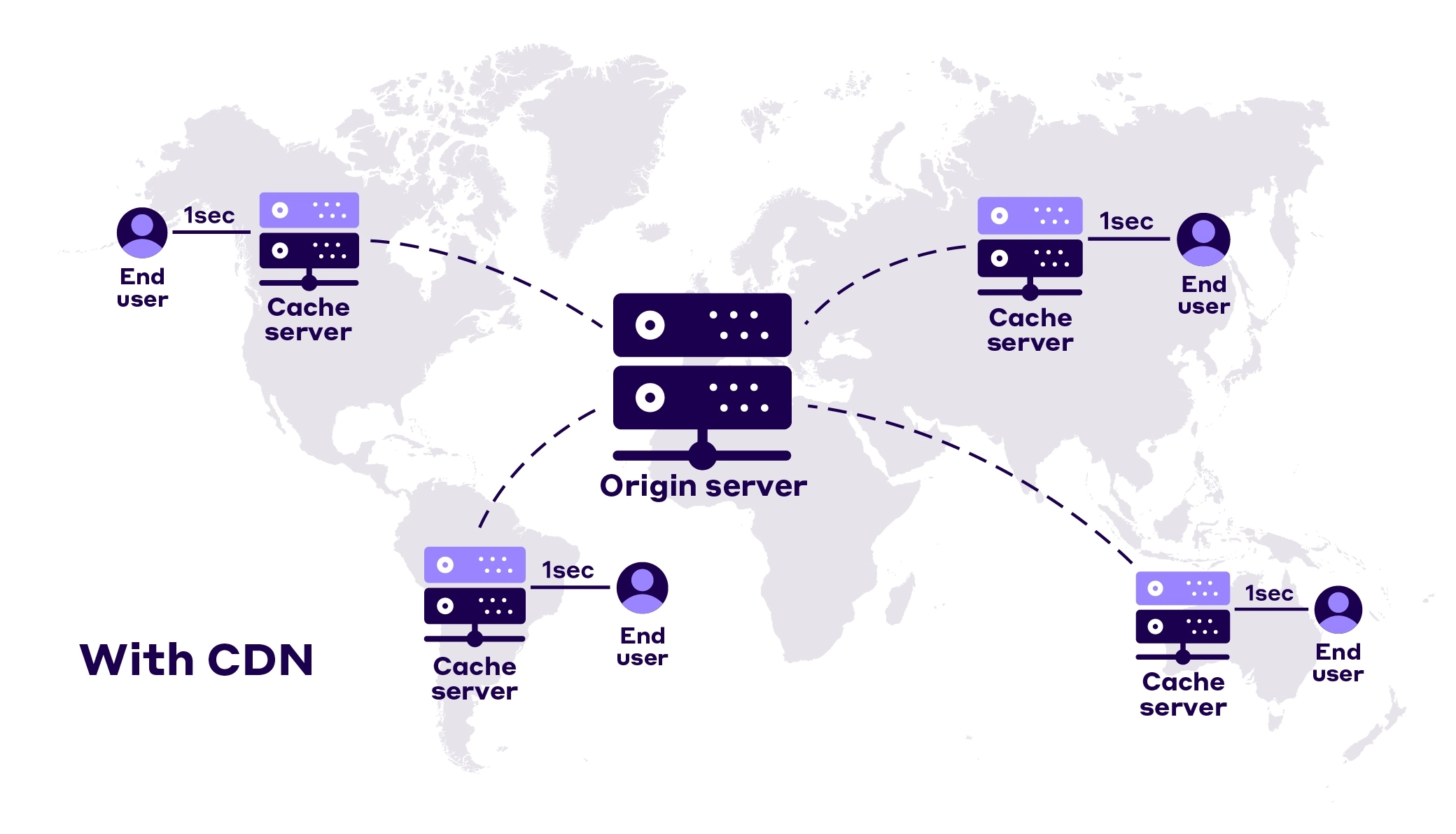
Une autre option consiste à mettre en œuvre un réseau de diffusion de contenu (CDN), qui utilise un ensemble distribué de serveurs pour transmettre les fichiers de sites Web à partir du serveur géographiquement le plus proche de chaque utilisateur, réduisant ainsi le temps de réponse.
7. Faites évoluer votre environnement de serveur pour gérer le trafic croissant
L’augmentation du trafic Web est excellente pour votre entreprise, mais elle donne plus de travail à votre serveur.
Il est important de faire évoluer l'environnement serveur à mesure que la demande augmente, afin qu'il puisse gérer simultanément davantage d'utilisateurs, sans altérer le temps de réponse ni provoquer de crash.
Il existe deux manières de faire évoluer vos serveurs : horizontalement et verticalement. La mise à l'échelle horizontale signifie que vous ajoutez plus de serveurs, tandis que la mise à l'échelle verticale implique la mise à niveau de votre serveur existant avec un meilleur matériel.
Vous pouvez également ajuster les paramètres du serveur. Par exemple, vous pouvez ajouter un composant d'équilibrage de charge qui répartit le trafic réseau sur plusieurs serveurs afin qu'aucun serveur du cluster ne soit surchargé.
8. Compresser des images et des vidéos
Vous l'avez probablement vécu vous-même : lorsqu'un site met beaucoup de temps à s'afficher, vous attendez le plus souvent que les images apparaissent.
C'est particulièrement mauvais lorsque vous faites des achats en ligne et que vous attendez seulement de voir le produit de près. C'est pourquoi il est si important de gérer correctement les images et les vidéos sur votre propre site.
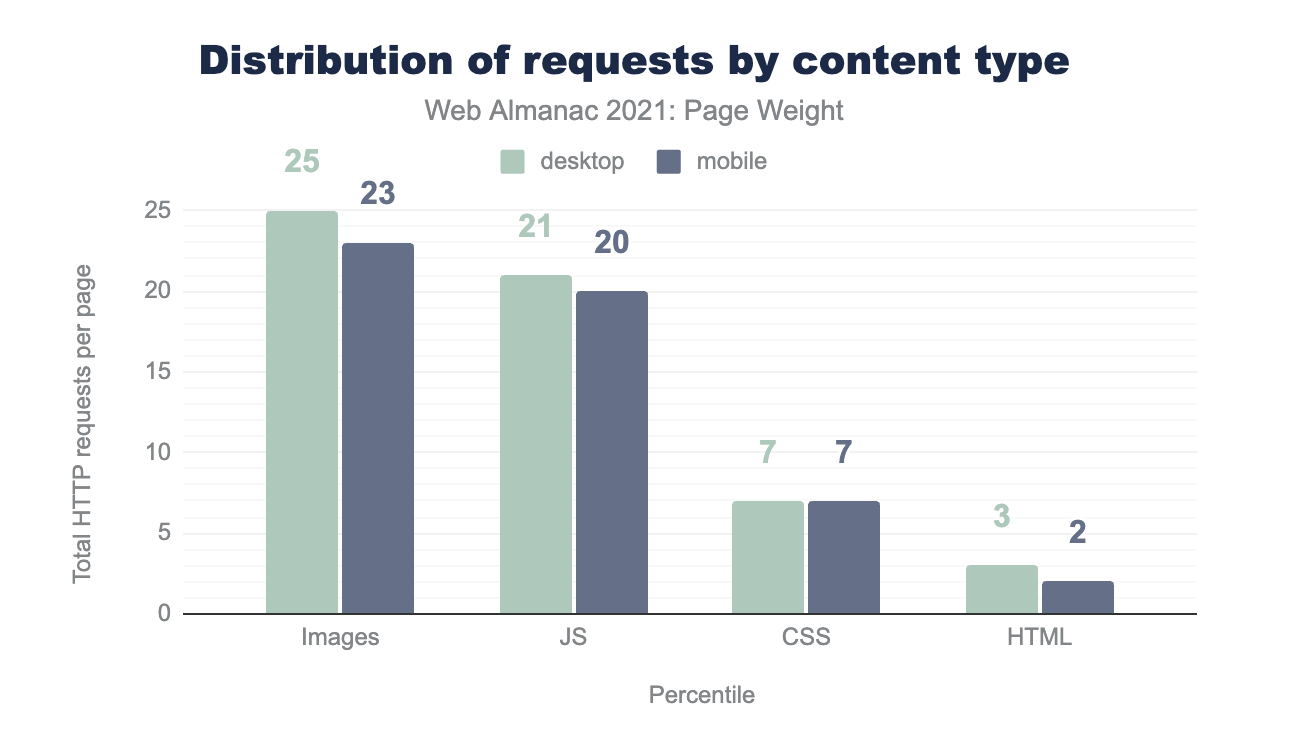
En fait, les statistiques montrent que les images constituent la plus grande part des requêtes HTTP effectuées par les sites Web en 2021.

Les méthodes de compression sans perte sont une évidence : elles réduisent la taille du fichier de l'image sans faire de différence notable sur la qualité de l'image.
De nombreux sites comme YouTube ou Amazon chargeront d'abord une version de mauvaise qualité du contenu, puis introduiront la version pleine résolution lorsqu'elle sera prête. S'il y a une mauvaise connexion entre le serveur et l'utilisateur, cela lui donne quelque chose à consulter pendant qu'il navigue.
Qu'il s'agisse d'un site Web plus petit ou d'un site de commerce électronique dynamique, vous souhaiterez télécharger des photos de haute qualité et les optimiser en masse pour économiser du temps et des ressources. Un bon CDN compressera les images et les vidéos pour vous, puis proposera la version appropriée aux utilisateurs. Les plugins d'optimisation comme NitroPack appliqueront en outre des optimisations avancées telles que le dimensionnement adaptatif de l'image, le chargement différé et la conversion WebP.
9. Optimiser les polices Web
Les polices Web sont des polices fournies dans des fichiers tels que Web Open Font Format (WOFF). Ces polices sont conçues pour les écrans numériques et les types de fichiers sont conçus pour de bonnes performances sur le Web.
Malgré cela, ils peuvent toujours ralentir le temps de réponse du serveur s’ils ne sont pas utilisés correctement. Voici quelques conseils pour résoudre ce problème :
- Si possible, utilisez les polices système déjà installées sur l'appareil de l'utilisateur. Cela signifie que le fichier de police n'a pas du tout besoin de voyager sur Internet.
- N'incluez que les épaisseurs et les styles de police dont votre site a réellement besoin . Même si vous n'affichez aucun texte en italique sur votre site, l'importation de la variante en italique de la police signifie qu'elle doit quand même se charger.
- Utilisez les polices WOFF2 plutôt que les polices WOFF lorsque cela est possible. En moyenne, WOFF2 utilise des tailles de fichiers encore plus petites que WOFF pour obtenir les mêmes résultats.
- Pensez à l'endroit où vos polices sont hébergées . En fonction de votre site, il peut être préférable d'héberger les fichiers de polices sur votre propre serveur ou via un CDN.
À partir de 2023, vous pouvez également tirer parti d'une fonctionnalité innovante telle que Font Subsetting, qui permet d'afficher uniquement les caractères qu'une page utilise réellement, réduisant ainsi considérablement la taille du fichier de police et le temps nécessaire au chargement de la page Web.
10. Surveiller les performances du serveur pour établir une amélioration continue
Étant donné que le temps de réponse du serveur fait partie intégrante du succès de votre site Web, il est essentiel que vous surveilliez en permanence les performances du serveur. Établissez des heures fixes pour exécuter les contrôles et créez une liste de contrôle qui couvre toutes les bases.
Cela devrait inclure :
- S'assurer que le serveur a la capacité appropriée pour gérer une charge typique
- Vérification de l'utilisation du disque et de l'utilisation des ressources du serveur
- Examen des journaux du serveur
- Exécution d'un contrôle de cohérence du système
- Remplacement de tous les disques qui montrent des signes de défaillance
- Installation de mises à jour
Lorsque vous rencontrez un problème, résolvez-le immédiatement. Vous devez terminer tous les travaux en quelques jours afin que la santé de votre serveur reste en parfait état à tout moment. De plus, vous pouvez envisager de mettre en place un budget de performances Web complet qui couvre toutes les mesures de performances essentielles de votre entreprise.
Conseils avancés sur la façon de réduire le temps de réponse initial du serveur dans WordPress
Les sites WordPress sont faciles à créer à partir de zéro car il est très pratique d'ajouter de plus en plus de plugins et de fonctionnalités supplémentaires.
C'est une bénédiction et une malédiction.
D'une part, vous comptez sur les développeurs de ces plugins pour maintenir leurs logiciels à jour, performants et sécurisés. Et avec plus de ces ressources, plus de requêtes HTTP.
Comment profiter des avantages de WordPress tout en maintenant un temps de réponse rapide de votre serveur ?
Tiens-toi à jour
Il est essentiel que vous mettiez régulièrement à jour les plugins, les thèmes et le noyau WordPress, pour vous assurer que votre site est aussi réactif que possible. Le logiciel WordPress est écrit en PHP (un langage de programmation open source) et vous devez également le maintenir à jour.
Vous pouvez vérifier les mises à jour disponibles en ouvrant votre tableau de bord WordPress et en accédant à la page Mises à jour. Il se peut même que vous puissiez installer une nouvelle version de WordPress.
Mise à niveau vers un hébergement géré
Dans l'hébergement partagé, les ressources telles que la RAM et le CPU sont réparties entre plusieurs sites Web. Cela signifie qu'il n'y a qu'un montant limité disponible pour votre site, ce qui peut affecter les temps de chargement et de réponse. Votre serveur peut fonctionner lentement en raison de quelque chose qui se produit sur le site Web de quelqu'un d'autre.
Bien que l'hébergement géré puisse être un peu plus cher, cela vaut la peine si vous souhaitez améliorer les performances. Avec l'hébergement WordPress géré, vous bénéficierez également de mises à jour et de sauvegardes automatiques.
Assurez-vous de choisir un fournisseur qui propose :
- Assistance 24h/24 et 7j/7
- Excellentes fonctionnalités de sécurité, y compris la protection contre les logiciels malveillants
- Sauvegarde automatique
- Surveillance de la sécurité et de l'infrastructure réseau (et alertes si nécessaire)
- Maintenance logicielle et matérielle entièrement gérée
- Gestion des applications
- Mises à jour et correctifs du système d'exploitation
Pensez au contenu dynamique (sur certaines pages)
Si vous utilisez du contenu dynamique dans WordPress, le contenu doit être récupéré à partir d'une base de données. Comme nous l'avons mentionné précédemment, cela peut entraîner un décalage du serveur. Il est donc préférable d'utiliser la mise en cache et un CDN. Cela améliorera votre score LCP (Largest Contentful Paint), qui est le temps nécessaire pour que l'élément de contenu principal devienne visible pour l'utilisateur.
Le contenu dynamique peut également causer des problèmes avec CLS (Cumulative Layout Shift) lorsque les éléments de la page se déplacent de manière gênante pendant la navigation de quelqu'un. Pour améliorer la stabilité visuelle, assurez-vous d'allouer un espace approprié au contenu dynamique tel que des publicités ou des iframes. Cela signifie qu'il ne peut pas déplacer d'autres éléments pendant son chargement.
En règle générale, il est préférable d'exclure les pages au contenu dynamique de l'optimisation afin de réduire le risque de mauvaise expérience utilisateur. Considérez toujours l’importance du contenu dynamique pour la page et pesez le pour et le contre en gardant à l’esprit l’utilisateur final.
Recherchez des thèmes et des plugins optimisés
Choisissez toujours des plugins optimisés qui n'impacteront pas le temps de réponse du serveur et évitez les ballonnements en désactivant et en supprimant les plugins inutilisés. Les thèmes WordPress peuvent contenir des codes JavaScript et PHP, qui doivent également être optimisés. Il est préférable de vérifier la réputation du créateur du thème avant de procéder à l'installation.
Les plugins et thèmes WordPress peuvent introduire des éléments qui gênent le rendu, ce qui entraîne un retard dans l'affichage du contenu principal.
Encore une fois, vous pouvez utiliser un CDN pour atténuer ce problème, ainsi que sélectionner le bon format d'image et utiliser une compression avec ou sans perte. Mais en général, il est préférable d’être très sélectif quant aux plugins que vous utilisez en premier lieu.
Comment NitroPack contribue-t-il à améliorer les temps de réponse du serveur ?
NitroPack propose un service complet d'optimisation de la vitesse du site avec tout ce dont vous avez besoin pour réduire les temps de réponse du serveur. Il possède des fonctionnalités prêtes à l'emploi, notamment la mise en cache, l'optimisation des images et un CDN global, et optimise automatiquement votre site Web sans aucune compétence en codage ou technique requise.
Le mécanisme de mise en cache avancé comprend l'invalidation intelligente du cache et le préchauffage automatique du cache, ainsi qu'une mise en cache prenant en compte les appareils et les cookies et une mise en cache prenant en compte le navigateur et la session. NitroPack effectue également la minification et la compression HTML, CSS et JS, ainsi que la prélecture DNS.
NitroPack est livré avec une pile complète d'optimisation d'image qui englobe la compression d'image avec et sans perte et le chargement paresseux avancé (y compris les images d'arrière-plan définies dans le CSS). Le dimensionnement préemptif des images, la conversion WebP et le dimensionnement adaptatif des images amélioreront également le temps de réponse du serveur.

Envelopper
Un bon temps de réponse du serveur est essentiel pour une expérience utilisateur positive sur votre site Web. Il est important de vérifier régulièrement les performances et d’identifier les domaines à améliorer. Si vous rencontrez des temps de réponse du serveur supérieurs à la moyenne, suivez les conseils de cet article.
Pour récapituler, ceux-ci incluent :
- Optimisation du matériel et des logiciels du serveur
- Utiliser la mise en cache des pages
- Optimisation de la requête de données
- Faire évoluer votre environnement serveur
- Désactiver les plugins et le code inutiles
- Passer à l'hébergement géré, en particulier pour les sites WordPress.
Vous devriez bientôt voir les temps de réponse de votre serveur commencer à diminuer, ce qui entraînera des taux de rebond plus faibles et des classements SERP plus élevés.
