Conception Web réactive : optimisation des performances de votre site sur les ordinateurs de bureau et les appareils mobiles
Publié: 2024-04-06Imaginez ceci : vos clients potentiels parcourent votre site Web sur leur ordinateur de bureau au travail, pour ensuite passer à leurs appareils mobiles lorsqu'ils rentrent chez eux. Comment être sûr que votre site reste visuellement époustouflant et hautement fonctionnel sur toutes les plateformes ? C’est là qu’intervient l’art du Responsive Web Design : optimiser l’expérience utilisateur et améliorer les performances du site.
Chez Hook Agency, nous plongeons en profondeur dans le monde de la conception Web réactive (RWD) pour dévoiler les stratégies derrière la création de sites Web qui s'adaptent sans effort des écrans de bureau aux appareils portables, offrant un parcours fluide et engageant à chaque visiteur qui atterrit sur vos pages.
Explorons comment vous pouvez augmenter votre présence en ligne et captiver le public sur tous les appareils grâce à nos conseils d'experts sur les stratégies de conception réactive qui ne manqueront pas de révolutionner la façon dont les utilisateurs interagissent avec votre marque.
Découvrez nos conseils d'experts pour rendre votre site Web visuellement attrayant, facile à naviguer et à chargement rapide sur n'importe quelle taille d'écran. En optimisant votre site pour tous les appareils, vous pouvez améliorer l'expérience utilisateur, le référencement et les taux de conversion.
Table des matières
Comprendre la conception réactive
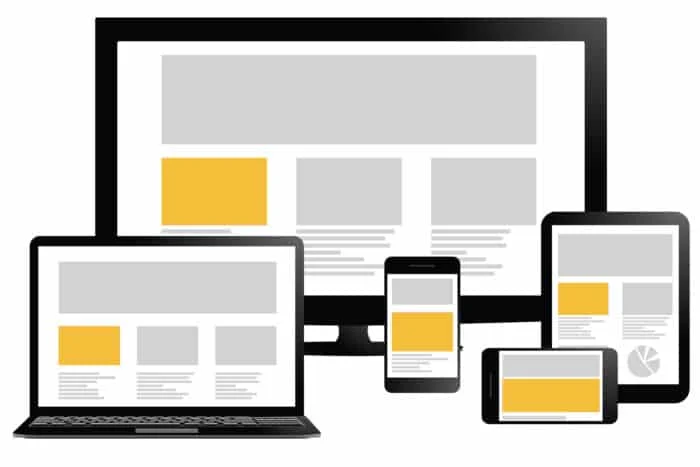
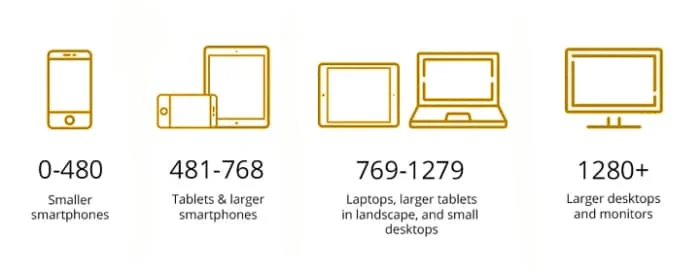
Un site Web au design réactif peut s’adapter à différentes tailles d’écran. La conception réactive permet à votre site de s'afficher correctement sur n'importe quel appareil, améliorant ainsi l'expérience utilisateur.
En utilisant des grilles fluides , les éléments de votre site Web peuvent s'ajuster proportionnellement en fonction de la taille de l'écran. Cela garantit une mise en page cohérente quel que soit l’appareil utilisé pour accéder à votre site.
Les requêtes multimédias jouent un rôle essentiel dans la conception réactive en vous permettant d'appliquer des styles spécifiques en fonction des caractéristiques de l'appareil. Cette personnalisation améliore l'expérience utilisateur et la lisibilité de votre site Web.
Créer une expérience utilisateur transparente sur différents appareils est essentiel. Votre public attend une interface cohérente et facile à naviguer, qu'il visite votre site sur un ordinateur de bureau, une tablette ou un smartphone.
L'intégration des principes de conception réactive améliore non seulement l'engagement des utilisateurs, mais améliore également les performances de référencement de votre site. Les moteurs de recherche privilégient les sites Web adaptés aux mobiles, vous offrant ainsi un avantage en matière de visibilité en ligne.
Importance de l’optimisation mobile
Plus de 50 % du trafic Web provient d’utilisateurs mobiles.
Pensez avec Google
Aujourd’hui plus que jamais, le trafic mobile est en augmentation, avec une part importante d’utilisateurs accédant aux sites Web via leurs smartphones et tablettes.
L'optimisation de votre site Web pour les appareils mobiles n'est pas seulement une tendance ; c'est une nécessité. En gardant votre site adapté aux mobiles , vous améliorez l'expérience utilisateur, conduisant à des niveaux d'engagement plus élevés. Un design réactif qui s'adapte parfaitement aux différentes tailles d'écran peut avoir un impact significatif sur vos taux de conversion .
Les statistiques montrent que plus de 50 % du trafic Web provient d’utilisateurs mobiles. Cela signifie que si votre site Web n’est pas optimisé pour les mobiles, vous risquez de ne pas toucher une grande partie de votre audience. Imaginez la croissance potentielle de l'engagement des utilisateurs et des conversions en répondant à ce segment d'utilisateurs en expansion.
Avantages SEO de la conception Web réactive
- Classement amélioré dans les moteurs de recherche
- Visibilité améliorée dans les résultats de recherche
- Expérience utilisateur cohérente sur tous les appareils
Lorsque vous mettez en œuvre une conception Web réactive , vous pouvez améliorer le classement de votre site Web dans les moteurs de recherche. En adaptant votre site à différents appareils, Google le reconnaît comme étant adapté aux mobiles . Cela augmente vos chances d’apparaître plus haut dans les résultats de recherche.

Google donne également la priorité aux sites Web adaptés aux mobiles . Lorsque les utilisateurs effectuent des recherches sur des appareils mobiles, Google privilégie les sites offrant une expérience fluide sur tous les écrans. Cette préférence impacte directement la visibilité et le trafic organique de votre site.
La conception réactive aide à réduire les taux de rebond , qui sont un facteur de performance SEO. Un site Web réactif offre une expérience utilisateur cohérente, gardant les visiteurs engagés et explorant différentes pages. En conséquence, des taux de rebond plus faibles signalent aux moteurs de recherche que votre site propose un contenu précieux.
Top 8 des éléments de conception pour une meilleure convivialité

- Concentrez-vous sur une navigation intuitive pour garantir que les utilisateurs peuvent trouver facilement ce qu'ils recherchent.
- Incorporez des menus conviviaux et des fonctions de recherche.
- Des boutons d'appel à l'action clairs guident les visiteurs vers les actions souhaitées, comme effectuer un achat ou s'inscrire à une newsletter. Rendez-les visibles et visuellement attrayants.
- Une image de marque cohérente sur tous les appareils contribue à renforcer la reconnaissance de la marque . Utilisez les mêmes couleurs, polices et images pour créer une identité de marque cohérente qui résonne auprès de votre public.
- Établir une hiérarchie visuelle est essentiel pour attirer l'attention des utilisateurs sur les éléments les plus importants de votre site Web. Utilisez la taille, la couleur et l’espacement pour hiérarchiser efficacement le contenu.
- Les espaces jouent un rôle essentiel dans l’amélioration de la lisibilité en offrant une marge de manœuvre entre les éléments. Il réduit l’encombrement visuel et améliore l’expérience utilisateur globale.
- Les choix de typographie ont un impact sur la façon dont les utilisateurs interagissent avec votre contenu. Utilisez des polices faciles à lire et maintenez la cohérence sur l’ensemble de votre site Web pour une expérience de navigation fluide.
- L'intégration de tous ces éléments de conception dans votre conception Web réactive améliorera non seulement la convivialité, mais contribuera également à créer une présence en ligne visuellement attrayante et engageante.
Optimiser les images pour un chargement plus rapide du site Web
Pour optimiser les images de votre site Web, réduisez la taille des fichiers en les compressant sans perte de qualité. Assurez-vous que les images sont au bon format comme JPEG ou PNG pour l'optimisation Web.


Pour accélérer le chargement des pages , utilisez des images réactives qui s'ajustent en fonction de la taille de l'écran pour améliorer l'expérience utilisateur. Implémentez également le chargement différé pour donner la priorité au chargement des images lorsque les utilisateurs font défiler vers le bas.
En optimisant les images, vous améliorez les performances du site Web et réduisez les taux de rebond. Les pages à chargement plus rapide entraînent un meilleur engagement des utilisateurs et des taux de conversion plus élevés.
- Utilisez des outils comme Adobe Photoshop ou des plateformes en ligne telles que TinyPNG pour la compression d'images.
- Pensez à utiliser SVG (Scalable Vector Graphics) pour des graphiques et des icônes simples afin d'optimiser davantage les temps de chargement.
L'intégration de ces techniques d'optimisation d'image dans votre conception Web réactive garantit une expérience utilisateur transparente sur différents appareils. En donnant la priorité aux images à chargement rapide, vous améliorez la convivialité et les performances globales du site Web.
Implémentation de mises en page flexibles

Lors de la conception de votre site Web, mettez en œuvre des mises en page flexibles pour garantir qu’il s’affiche bien sur n’importe quelle taille d’écran. Ces mises en page s'ajustent en fonction de l'appareil utilisé, offrant une expérience utilisateur transparente.
L'utilisation de frameworks CSS comme Bootstrap peut simplifier le processus de création de conceptions réactives. Bootstrap propose des composants et des styles prédéfinis qui sont réactifs par défaut, ce qui vous fait gagner du temps et des efforts.
En utilisant des mises en page flexibles, votre site Web devient plus adaptable , améliorant ainsi sa réactivité sur différents appareils. Par exemple, lors de la visualisation d’un site Web sur un smartphone, les éléments se réorganisent parfaitement pour s’adapter à la taille plus petite de l’écran.
Avantages des mises en page flexibles :
- Garantit une expérience utilisateur cohérente
- Améliore l'accessibilité pour tous les utilisateurs
- Stimule l'optimisation des moteurs de recherche en répondant à des critères adaptés aux mobiles
L'intégration de ces conseils de mise en page flexibles dans votre approche de conception de sites Web se traduira par un site Web visuellement attrayant et convivial qui engage efficacement les visiteurs.
Améliorer l'expérience utilisateur avec les requêtes multimédias

Lors de la personnalisation des styles en fonction des caractéristiques de l'appareil, les requêtes multimédias vous permettent d'adapter de manière transparente la mise en page et le design de votre site Web à différentes tailles d'écran. En ajoutant correctement des requêtes multimédias , vous pouvez garantir que votre site Web aura fière allure, qu'il soit consulté sur un ordinateur de bureau, une tablette ou un smartphone.
Les points d'arrêt sont essentiels dans ce processus. Il s'agit de points spécifiques où la mise en page de votre site Web change pour s'adapter à différentes tailles d'écran. En définissant des points d'arrêt dans votre code CSS, vous pouvez créer une conception fluide et réactive qui s'ajuste sans effort lorsque les utilisateurs passent d'un appareil à l'autre.
L’utilisation efficace des requêtes multimédias peut améliorer considérablement l’expérience utilisateur. Par exemple, imaginez un scénario dans lequel le menu de navigation de votre site Web se réduit en une liste déroulante sur des écrans plus petits pour optimiser l'utilisation de l'espace. Ce simple ajustement permet aux visiteurs de naviguer plus facilement sur le site sur leurs appareils mobiles sans compromettre les fonctionnalités.
L'intégration de requêtes multimédias ne doit pas nécessairement être complexe. En suivant les meilleures pratiques et en expérimentant différents points d'arrêt, vous pouvez affiner la réactivité de votre site Web pour une meilleure convivialité sur tous les appareils.
Tester et améliorer votre conception


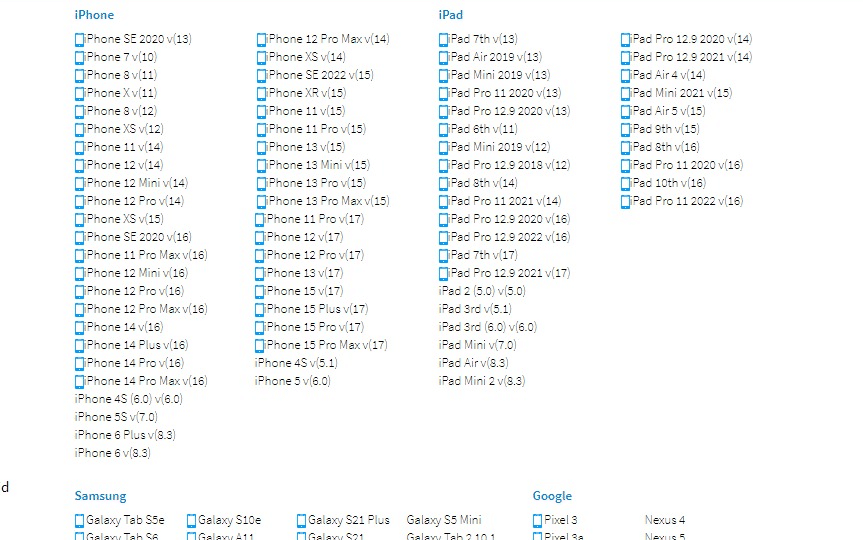
Pour être sûr que votre site Web est réactif sur tous les appareils, testez-le sur différents navigateurs. Utilisez des outils comme Lighthouse dans Chrome DevTools ou un outil de capture d'écran de navigateur comme LAMBDATEST pour évaluer la réactivité de votre site Web. Cette étape permet d'identifier tous les problèmes pouvant affecter l'expérience utilisateur.
Recueillir les commentaires des utilisateurs peut aider à améliorer la réactivité de votre site Web. En comprenant comment les utilisateurs interagissent avec votre site, vous pouvez apporter les ajustements nécessaires pour améliorer leur expérience. Surveillez en permanence le comportement des utilisateurs pour affiner et optimiser davantage votre conception.
Envisagez des tests A/B pour comparer différentes versions de votre conception et déterminer laquelle est la plus performante en termes de réactivité. Cette méthode vous permet de prendre des décisions basées sur les données en fonction des préférences et des comportements des utilisateurs.
Mettez régulièrement à jour et entretenez votre site Web pour garantir qu’il reste réactif au fil du temps. Internet et la technologie évoluent rapidement, il est donc essentiel de rester au courant des dernières tendances et des meilleures pratiques pour offrir une expérience utilisateur optimale.
- Testez la réactivité du site Web sur tous les navigateurs
- Surveiller le comportement des utilisateurs pour affiner et optimiser la conception en continu
- Effectuer des tests A/B pour comparer les versions de conception pour une meilleure réactivité
- Mettez à jour et entretenez régulièrement votre site Web pour qu'il reste réactif et convivial.
L'intégration de ces conseils de conception Web réactive améliorera la convivialité de votre site et augmentera également sa visibilité dans les moteurs de recherche et l'engagement des utilisateurs. Agissez dès aujourd’hui ! Appliquez ces stratégies pour créer une expérience de navigation transparente et conviviale pour votre public.

