La barre latérale est-elle en voie d'extinction ?
Publié: 2019-03-29Lors de la création d'un nouveau site Web, vous vous heurterez toujours à de nombreux obstacles liés à la mise en page et aux fonctionnalités. L'un d'eux est le placement (ou non) de la fameuse barre latérale.
L'endroit le plus courant pour trouver une barre latérale de nos jours est sur un blog. Soit sur un site Web basé sur un blog, soit dans la section blog d'un site Web d'entreprise. Les pages de destination et les pages de service n'ont presque plus de barres latérales ; il est en fait assez rare de trouver un site Web d'entreprise avec une barre latérale.
« La barre latérale est-elle en voie d'extinction ? ”
Voyons pourquoi la barre latérale perd de sa popularité dans certains cercles alors qu'elle est toujours vivante et active dans d'autres !
Construire un site Web et choisir les mises en page
Au début des années 2000, il était assez courant d'avoir un site Web avec une barre latérale de chaque côté et le contenu au centre. Les deux barres latérales seraient remplies de publicités, d'offres et d'autres graphiques distrayants ou de gifs clignotants. Il était difficile de rester concentré sur le contenu réel. Mais au fil du temps, les barres latérales ont acquis une mauvaise réputation et les gens ont commencé à avoir la cécité des barres latérales.
La disposition habituelle à deux barres latérales est passée à la barre latérale de droite, et à partir de là, à aucune barre latérale. Les modèles WordPress les plus récents n'ont plus de barre latérale ni d'option sans barre latérale.
Certains disent qu'avoir une barre latérale est idéal pour les clics, la navigation et l'expérience utilisateur, tandis que d'autres disent que la barre latérale est à peu près un espace mort.
Avec l'essor de l'utilisation mobile, il est également nécessaire de se rappeler que sur les petits appareils, la barre latérale n'apparaît généralement qu'en bas du contenu principal.

Alors, comment savoir si votre site a besoin d'une barre latérale (ou deux) ?
Pour en venir aux détails d'un site Web, tout est une question d'expérience utilisateur. Si une barre latérale aide les visiteurs à naviguer sur le site de manière simple et sans confusion, ajoutez-la. Si vous avez d'autres moyens créatifs de gérer la navigation de manière transparente, abandonnez la barre latérale.
La solution la plus courante consiste à avoir une page principale ou une page de destination sans barre latérale, puis une barre latérale dans la section blog. Ce que vous incluez dans votre barre latérale dépendra de votre site spécifique, mais les principaux éléments sont :
- Une possibilité d'abonnement
- Articles Similaires
- Opt-ins
- Biographie de l'auteur
- Les publicités
La quantité d'annonces dans une barre latérale est ce qui fera ou détruira l'expérience. Si tout est plein de publicités, il sera instantanément ignoré (ou du moins grimacé). Si le contenu de la barre latérale est vraiment bon, une ou deux publicités ne seront pas un problème. Des points bonus si l'annonce s'intègre bien visuellement au reste du design !
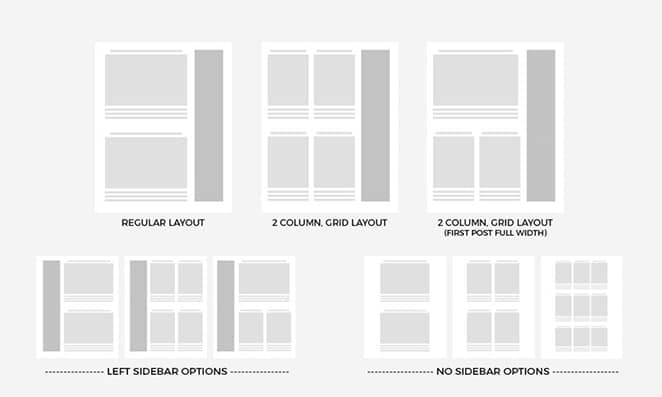
Examinons quelques exemples de mise en page afin que la prochaine fois que vous devrez franchir l'obstacle de la barre latérale, vous serez plus informé et, espérons-le, plus inspiré !

Évolution de trois colonnes à deux barres latérales et inversement
J'ai déjà mentionné que les mises en page de sites Web avec deux barres latérales appartiennent pour la plupart au passé. Ce que je n'ai pas mentionné, c'est que ce type de mise en page n'était qu'une extension de la mise en page bien connue des «trois colonnes». Cela signifie qu'il existe encore des sites Web utilisant deux barres latérales et les tuant dans le processus.
La différence entre deux barres latérales et trois colonnes peut être déduite des noms eux-mêmes. Deux barres latérales signifient qu'il y a une zone de contenu principale et deux barres d'accompagnement. Une mise en page à trois colonnes est davantage un mécanisme de conception pour organiser le contenu. Il y a toujours une hiérarchie, mais elle est utilisée d'une manière qui a plus de sens qu'un simple contenu supplémentaire en marge. La mise en page à trois colonnes est idéale pour les périodiques en ligne comme les magazines ou les grands blogs.
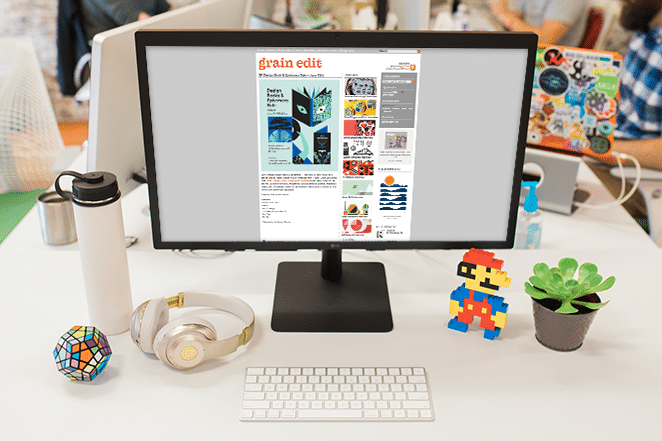
Jetez un œil au site Web de Grain Edit. Ils ont une disposition à trois colonnes qui est essentiellement une disposition à deux barres latérales, mais bien faite. Le contenu principal est à gauche et les deux barres latérales sont à droite. Ces barres latérales ne changent pas sur l'ensemble du site, seul le contenu de gauche change.

Ce qui fonctionne si bien sur ces deux barres latérales, c'est qu'elles ne sont pas envahissantes (en raison de la façon dont la mise en page est encadrée) et qu'il y a tellement d'espace vide de chaque côté. L'espace vide sur le côté gauche aide le lecteur à rester sur la bonne voie tout en lisant le texte sans aucune distraction au niveau des yeux.
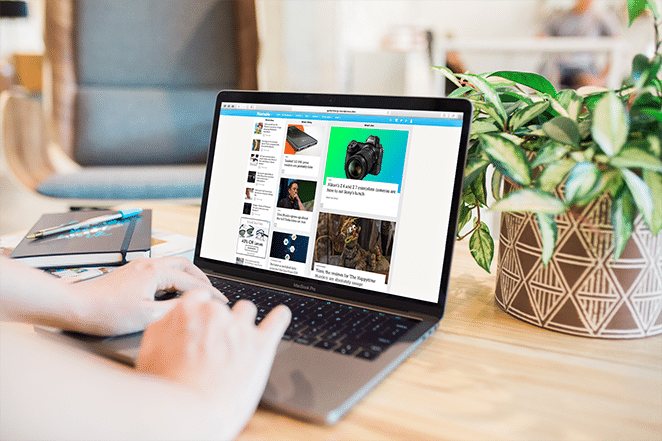
Le site Web de Mashable est un autre excellent exemple de mise en page à trois colonnes bien conçue. Leur page d'accueil comporte trois sections, "Quoi de neuf", "Quoi de neuf" et "Quoi de neuf". Les colonnes sont bien organisées et le contenu a des tailles différentes, du plus petit à gauche au plus grand à droite.
Dans le cas de la page d'accueil de Mashable, vous pouvez à peine appeler l'une de ces barres latérales ! Les trois colonnes regorgent de contenu de qualité. Une fois que vous avez cliqué sur l'un des articles, la mise en page passe au contenu principal classique à gauche et à la barre latérale à droite.

C'est en fait une mise en page conceptuelle. Lorsque le contenu est nouveau, il va dans la colonne de gauche. S'il commence à suivre une tendance, il se déplace vers la colonne du milieu. Et s'il devient viral, il se dirige vers la plus grande colonne à droite.

La mise en page classique du blog règne toujours en maître, mais dans quelle mesure ?
La mise en page du blog à laquelle nous sommes tous habitués est celle avec le contenu à gauche et la barre latérale à droite. Certains blogs le font bien tandis que d'autres dépendent encore de l'espace de la barre latérale pour placer toutes les annonces qu'ils pourraient éventuellement contenir. Je suis sûr que vous en avez déjà vu.
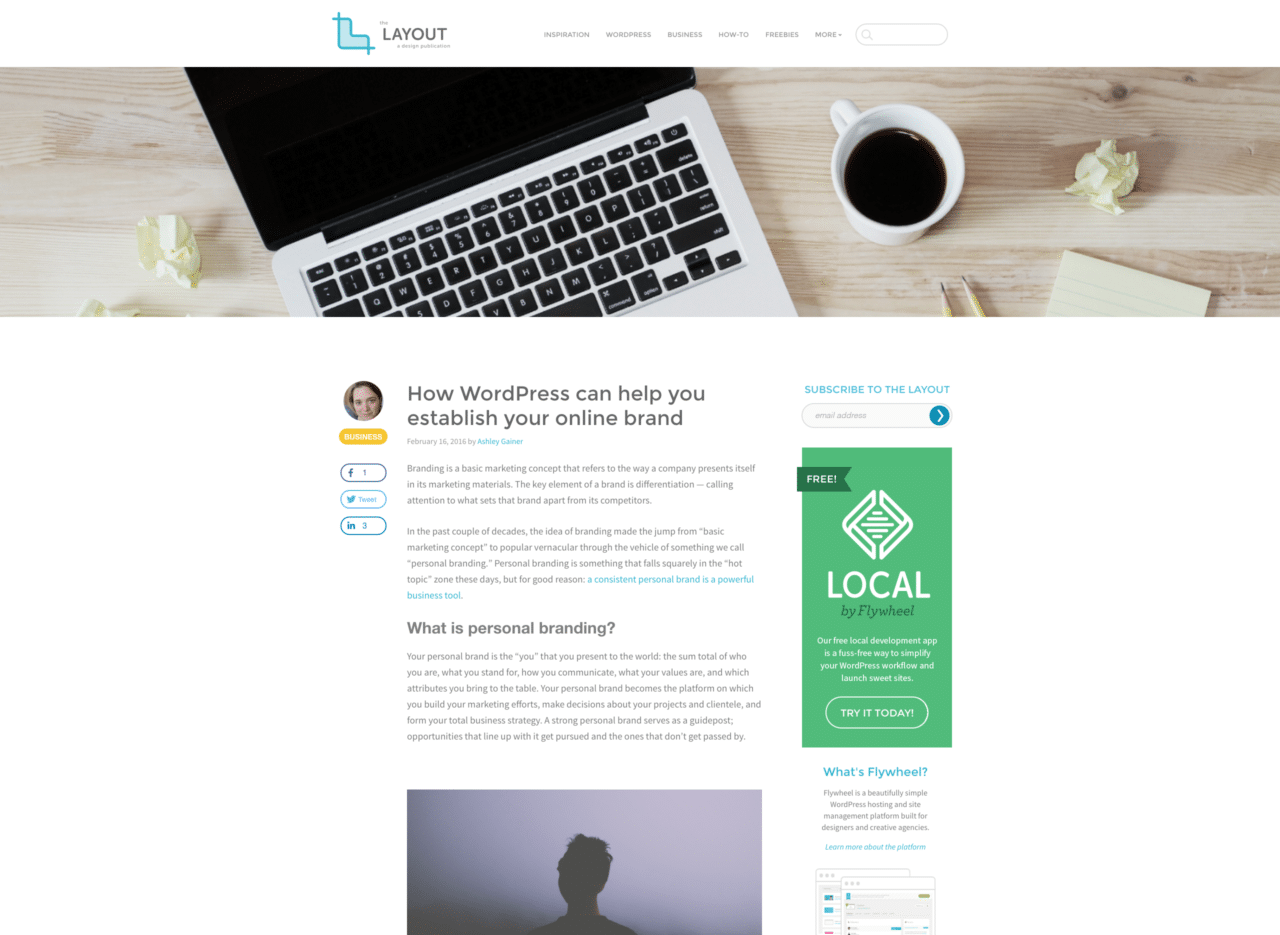
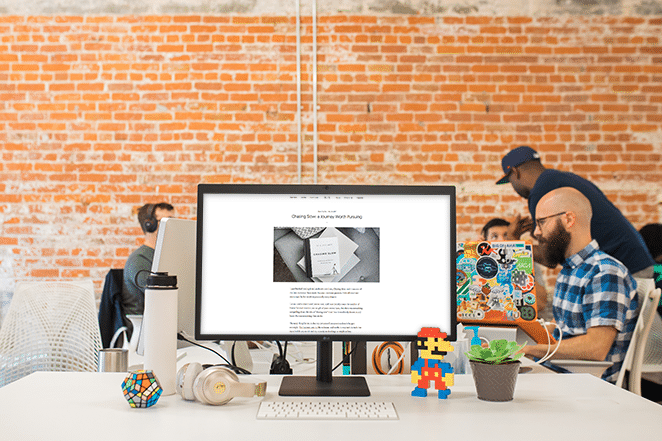
Les nouveaux blogueurs qui cherchent à gagner de l'argent avec leurs blogs rempliront généralement la barre latérale de toutes sortes de choses, bien plus que ce qui est nécessaire pour une bonne expérience utilisateur. Ce blog (Layout !), d'autre part, a une barre latérale simple et non invasive avec quatre sections : une boîte d'abonnement, une liste de publications populaires, un CTA vers Local (une application gratuite) et un lien vers plus d'informations. à propos de la plate-forme Flywheel.
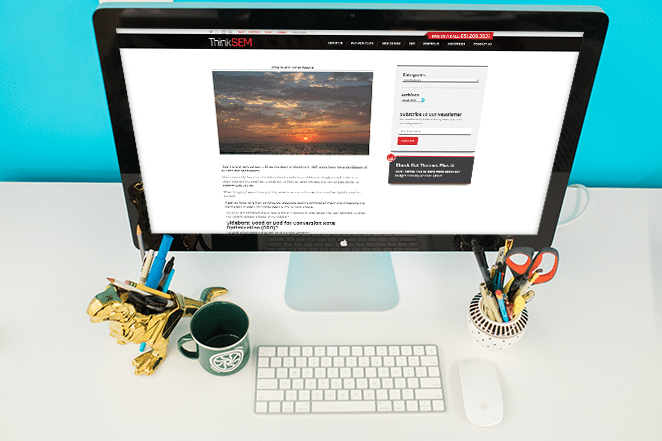
Un autre blog, ThinkSEM, a une barre latérale minimale avec seulement deux sections abritant quatre choses simples : des catégories, des archives, une boîte d'abonnement et une offre pour leurs services. C'est ça. Dès que vous faites défiler ces cases, tout tourne autour du contenu de l'article.

Le «mouvement sans barre latérale» et les moyens de le contourner
Il y a quelques années, un développeur de sites Web et blogueur, Brian Gardner, a lancé un mouvement minimaliste appelé The No Sidebar Movement. Il n'a pas été le premier à créer des blogs et des sites Web sans barre latérale, mais il a été le premier à vraiment faire passer le mot sur la façon de bien le faire. Son manifeste consiste à vivre une vie minimaliste sans distractions inutiles. Il a visualisé ce mode de vie en se débarrassant de la barre latérale.
Son blog et sa communauté, No Sidebar, ont connu une croissance exponentielle ces dernières années. Brian et son équipe inspirent un style de vie minimaliste ainsi que la nouvelle génération de blogueurs sans barre latérale. Il a ensuite créé son propre modèle WordPress No-Sidebar, disponible pour tous ceux qui cherchent à créer un blog fonctionnel et magnifique sans barre latérale.

Le blog No Sidebar est l'exemple ultime de la façon de ne pas avoir de barre latérale. Il n'y a littéralement rien de chaque côté du contenu, pas même les boutons de partage des médias sociaux. Mais tous les blogs ne peuvent pas être aussi extrêmes, même sans barre latérale.
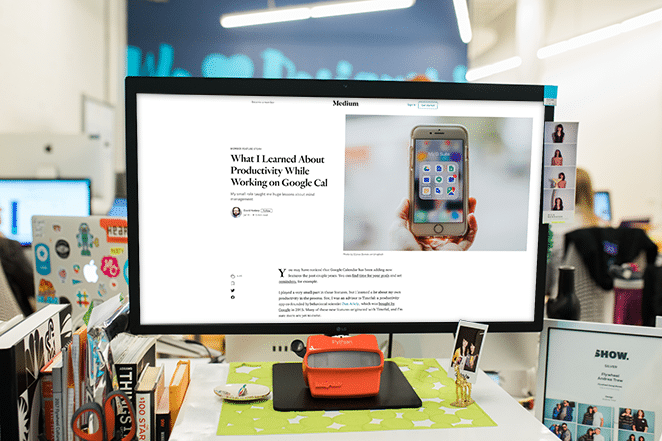
Alors, comment parvenez-vous à avoir un blog sans barre latérale et à inclure également des informations importantes sur la page ? L'un des meilleurs exemples est la mise en page moyenne. À l'intérieur des articles, il n'y a pas de véritable barre latérale ; juste une toute petite section pour applaudir et partager. De nombreux blogs qui ont décidé de ne pas utiliser la barre latérale ont cette disposition : le contenu au milieu et les boutons de partage sur le côté. Parfois, ils ont une petite image d'auteur.

Barres latérales, conversions et tests A/B
Si vous êtes toujours sur le point de conserver ou de supprimer la barre latérale, vous vous inquiétez probablement des clics. Peut-être que beaucoup de vos conversions proviennent des offres de votre barre latérale. Brian Harris de Video Fruit a effectué des tests A/B sur son site pour voir s'il y avait plus de clics avec ou sans la barre latérale. Les résultats ont été positifs pour la version sans barre latérale. Il s'est débarrassé de la barre latérale sur son blog pour de bon.
Neil Patel de Crazy Egg est une pom-pom girl pour la barre latérale, mais ne l'utilise que dans son propre blog Neil Patel. Le blog Crazy Egg n'en a pas. Il fait probablement des tests A/B constants sur ses barres latérales.
Le test A/B consiste à créer un test pour deux choses différentes sur votre site Web. Certains thèmes WordPress comme DIVI vous permettront de le faire. Pour d'autres thèmes, vous devrez peut-être rechercher une solution dans le back-end. Cet article de Crazy Egg pourrait peut-être vous aider.
Conclusion

Alors, qu'est-ce que tu penses? La barre latérale est-elle en voie d'extinction ? Personnellement, je ne pense pas. Mais je pense que de plus en plus de gens trouveront des moyens de s'en débarrasser sur leurs propres sites, tandis que d'autres continueront à les remplir de publicités.
Le choix de la barre latérale concernant votre propre site Web ou le site Web de votre client dépend vraiment de son style visuel et de son message de marque. Maintenant que vous avez examiné différentes options, il pourrait être plus facile de prendre une décision à l'avenir.

Suivant : Maîtrisez les tendances du design Web de 2019 !
Explorez les tendances de conception Web inspirantes de 2019 (et obtenez les ressources pour les créer !) avec notre cours gratuit par e-mail. Cliquez ici pour vous inscrire au cours gratuit dès aujourd'hui!
Vous avez aimé cet article ? Essayez l'un de ceux-ci :
- 4 leçons tirées des célèbres défauts de conception
- Un guide pour une utilisation efficace de l'espace blanc dans la conception Web
- 7 conseils simples (et réussis) pour concevoir la navigation parfaite sur le site Web
