Le chargement spéculatif est disponible dans WordPress
Publié: 2024-04-18Lors de notre webinaire sur le « Chargement instantané des pages » début 2024, Adam Silverstein de Google a mentionné que l'équipe WordPress Performance travaille sur un plugin qui activera l'API des règles de spéculation :
Avance rapide jusqu’en avril 2024, lorsque WordPress a officiellement publié Speculative Loading, un plugin de performances qui prend en charge l’API Speculation Rules.

Mais avant d'entrer dans le vif du sujet, voici un bref aperçu de l'API des règles de spéculation.
API des règles de spéculation expliquée
Les paragraphes suivants sont une explication concise de l'API Spéculation Rules de Google. Si vous souhaitez approfondir,lisez notre article dédié.
L'API Spéculation Rules est une technologie expérimentale développée par Google pour améliorer les performances des futures navigations de pages. S'appuyant sur les conseils de ressources largement disponibles link rel=prefetchetlink rel=prerender, cette API définie par JSON offre aux développeurs et aux propriétaires de sites un moyen plus flexible et plus expressif de spécifier quels documents doivent être préchargés ou pré-rendus.
Vous pouvez facilement définir le type de chargement spéculatif (prélecture ou prérendu) à l'intérieur du fichier inline éléments et fichiers texte externes référencés par l’en-tête de réponse Speculation-Rules.
Vous disposez de deux options pour activer l'API des règles de spéculation :
- Utiliser des modèles d'URL : définissez les URL éligibles à la prélecture ou au prérendu.
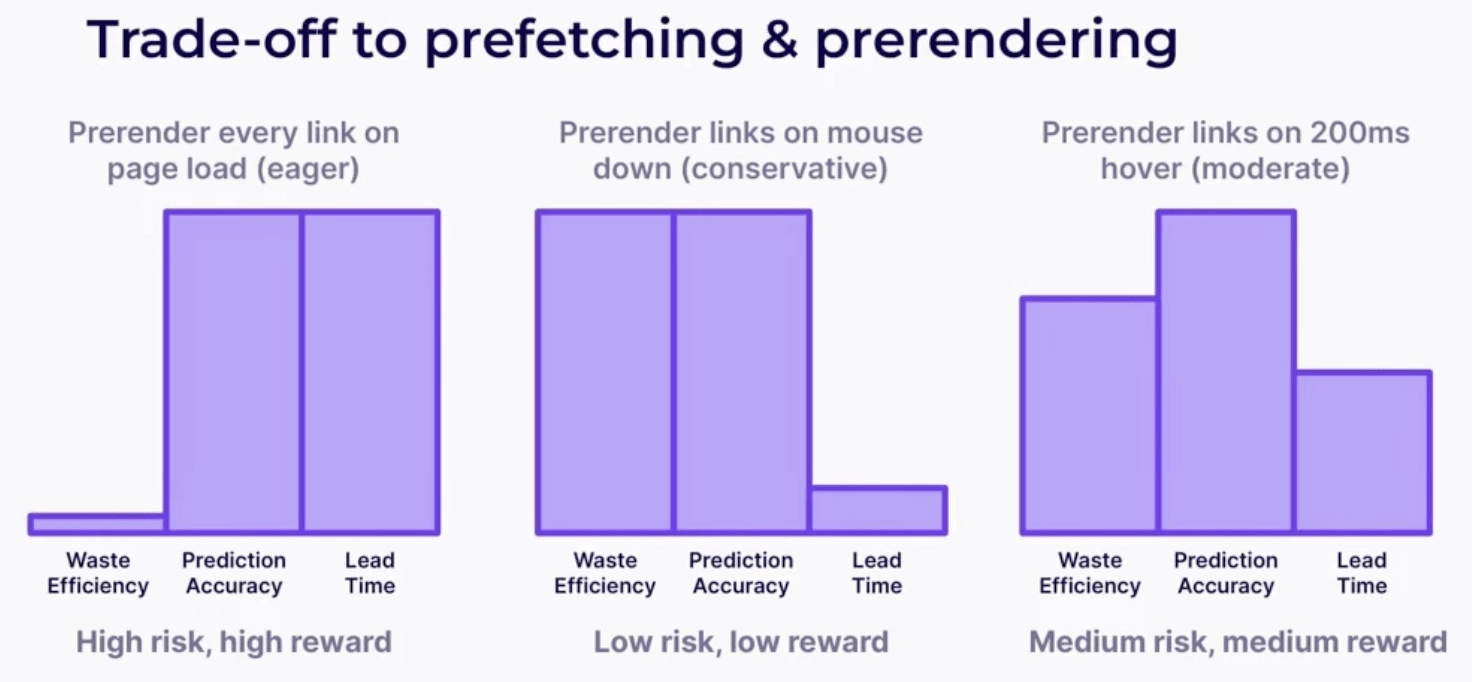
- Spécifiez le niveau d'« empressement » : utilisez le paramètred'empressementpour indiquer quand les spéculations doivent se déclencher – « empressé » déclenche les règles de spéculation dès qu'elles sont observées ; « modéré » effectue des spéculations si vous survolez un lien pendant 200 millisecondes ; « conservateur » spécule sur le pointeur ou l'atterrissage

Comment spécifier le niveau d’« empressement »
Que vous préleviez ou préaffichiez une page dépend des améliorations de performances que vous souhaitez réaliser :
Prefetch demande au navigateur de télécharger le corps de réponse des pages référencées mais pas les sous-ressources référencées par la page. Lorsqu'un utilisateur accède à une page préextraite, celle-ci se charge plus rapidement que d'habitude.
Prerender, d'autre part, demande au navigateur de récupérer, de restituer et de charger tout le contenu, y compris les sous-ressources et JavaScript, dans un onglet invisible. Ce préchargement de ressources conduit à une expérience quasi instantanée lorsque l'utilisateur accède à la page.
Bien que les avantages du prérendu en termes de performances soient plus importants, vous devez utiliser cette technologie de chargement avec parcimonie. Le prérendu utilise beaucoup de mémoire et de bande passante réseau, ce qui peut entraîner un gaspillage de ressources si l'utilisateur ne navigue pas vers la page.
À l’inverse, le coût initial d’une prélecture est bien inférieur à celui d’un prérendu, vous pouvez donc adopter la prélecture plus largement.

Prérendu et prélecture dans WordPress
Les utilisateurs de WordPress peuvent depuis des années insérer des balises de lien pour prélire ou pré-afficher des ressources dans des documents HTML, grâce à l'API Resource Hints.
Cependant, l'utilisation de balises manque de flexibilité car les URL doivent être spécifiées tôt, ce qui entraîne un gaspillage potentiel de ressources ou des gains de performances manqués. De plus, les solutions dynamiques qui insèrent des balises de lien en fonction de la visibilité de la fenêtre d'affichage offrent plus de flexibilité mais peuvent toujours conduire à une prélecture excessive.
Compte tenu de toutes ces limites, l’équipe Performance était très motivée pour trouver une meilleure solution…
Chargement spéculatif : le nouveau plugin de performance WordPress
Le chargement spéculatif permet le prérendu ou la prélecture d'autres URL frontales liées sur la page.
Une fois activé, le plugin insère automatiquement un script JSON et pré-rend toutes les URL sur la page avec un empressement « modéré ».
Vous pouvez facilement changer ce comportement par défaut et le modifier via la section « Chargement spéculatif » dans l'écran Paramètres > Lecture :


Source :WordPress
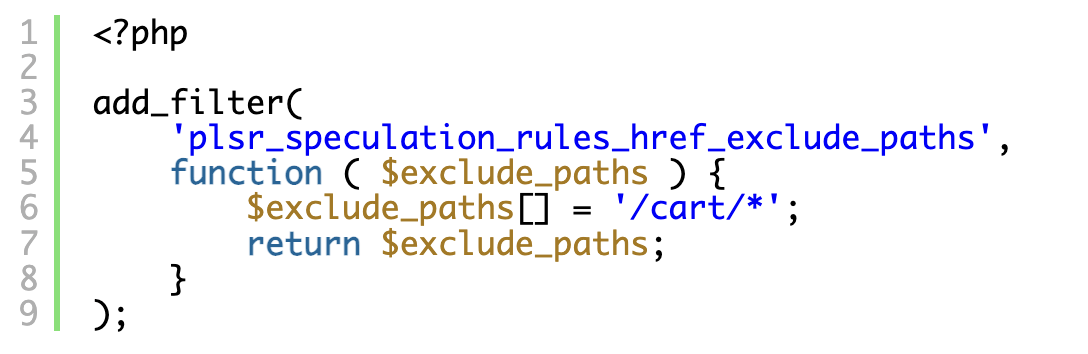
De plus, vous pouvez personnaliser les URL à précharger de manière spéculative à l'aide d'un filtre appelé « plsr_speculation_rules_href_exclude_paths ». Par exemple, les pages modifiées en fonction des actions de l'utilisateur (par exemple, le panier) peuvent être exclues du pré-rendu ou de la prélecture.
Voici un exemple de code du filtre :

Source :WordPress
Comment tester et envoyer des commentaires
L’équipe WordPress Performance encourage davantage de personnes à tester le nouveau plugin car elles envisagent d’inclure la fonctionnalité dans le noyau WordPress à l’avenir.
Voici comment vous pouvez les aider :
- Installez et activez le plugin Speculative Loading sur votre site via WP Admin ou le plugin Performance Lab.
- Essayez différentes configurations via la section « Chargement spéculatif » sous Paramètres > Lecture.
- Déboguer comment les règles ajoutées par le plugin déclenchent un chargement spéculatif pour mieux comprendre la fonctionnalité et trouver des bugs potentiels.
- Signalez les commentaires ou les bugs dans le référentiel GitHub ou sur les forums d'assistance du plugin.
- Intégrez vos plugins avec le filtre « plsr_speculation_rules_href_exclude_paths » pour exclure des URL spécifiques de la prélecture et/ou du prérendu.
Navigation AI de NitroPack : la solution automatisée pour des expériences de page instantanées
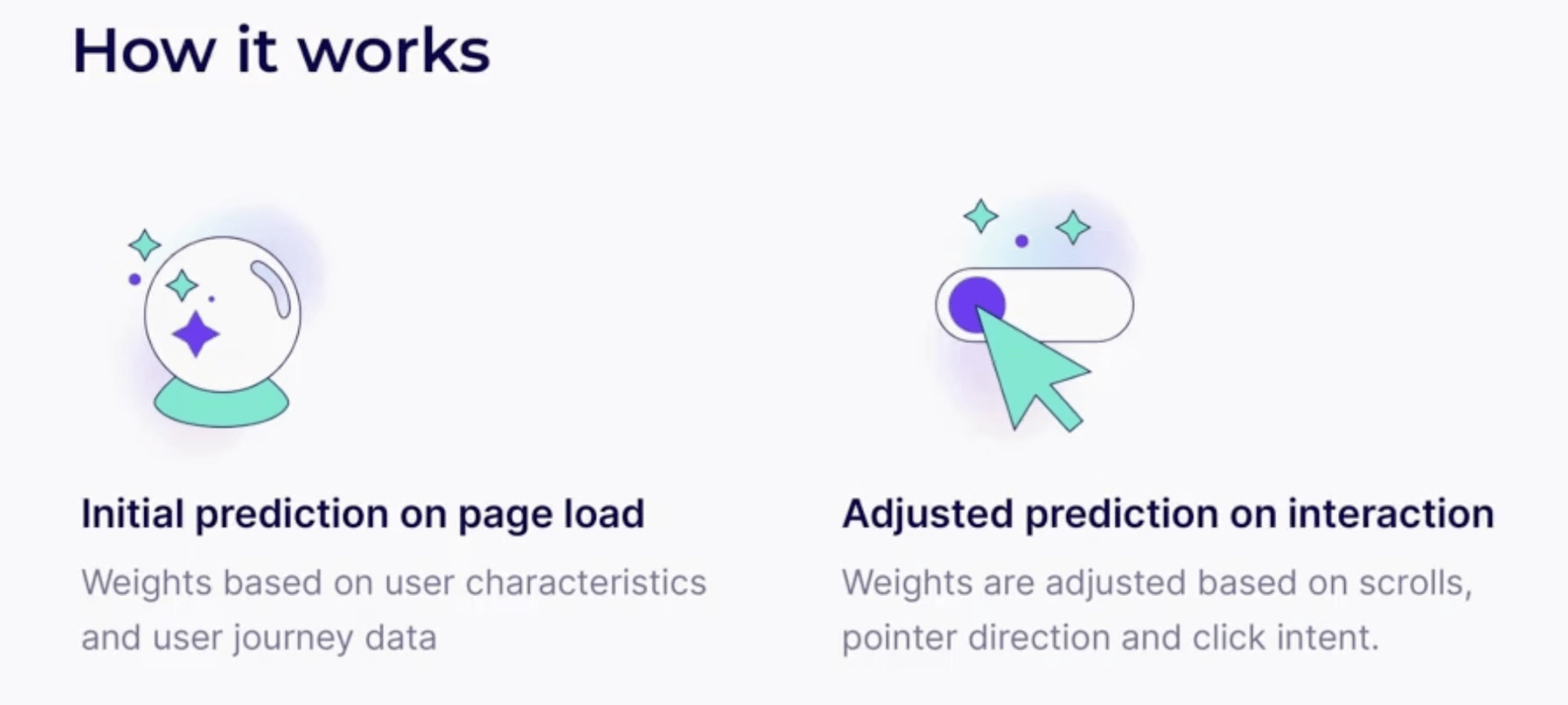
Navigation AI de NitroPack est un optimiseur de performances Web basé sur l'IA qui prédit et analyse automatiquement le comportement des utilisateurs pour pré-afficher des pages entières pendant le parcours client.
S'appuyant sur l'API Speculation Rules, la solution sans contact permet aux développeurs et aux propriétaires de sites d'offrir une expérience de navigation instantanée en :
- Appliquer des prédictions initiales améliorées par l'IA sur le chargement des pages en fonction des données sans les transmettre (encore) à l'API des règles de spéculation ;
- Analyser le comportement de l'utilisateur, ajuster les prédictions et demander à l'API des règles de spéculation de pré-afficher (ou de pré-extraire) une page une fois que nous sommes sûrs de ce que sera l'action suivante.

Cette combinaison de l'intelligence artificielle et de l'API Speculation Rules de Google conduit inévitablement à des résultats de performances impressionnants :
- Temps de chargement inférieurs à 3 secondes.
- Améliorations massives de LCP (Largest Contentful Paint) et CLS (Cumulative Layout Shift)
- De meilleurs Core Web Vitals pour l’ensemble du site Web
Donc, si vous voulez laisser vos visiteurs impressionnés par la vitesse de chargement de vos pages…
Rejoignez la liste d'attente pour Navigation AI et préparez votre site pour des expériences utilisateur instantanées →
FAQ
Le plugin de chargement spéculatif dans WordPress utilise-t-il l’IA ?
Non, le plugin Speculative Loading n'est pas alimenté par l'intelligence artificielle (IA). Il exploite l'API des règles de spéculation de Google, en insérant un script JSON dans toutes les URL liées sur la page et en les pré-rendu avec une configuration d'empressement « modérée ».
Quelles pages sont éligibles au chargement spéculatif ?
Vous pouvez appliquer des stratégies de chargement spéculatif à toutes les pages qui ne sont pas modifiées par les actions de l'utilisateur. Une bonne règle de base est d’éviter de pré-afficher ou de prélire les pages de paiement et de panier, car cela pourrait conduire à une mauvaise expérience utilisateur. De plus, Google conseille uniquement les pages factices lorsqu'il existe une forte probabilité (plus de 80 % du temps) que les utilisateurs les chargent.
Quels navigateurs prennent en charge l'API des règles de spéculation ?
Alors que l'API des règles de spéculation est disponible dans Chrome et Edge depuis la version 109, la sous-fonctionnalité particulière « règles de document » qui permet au navigateur d'obtenir la liste des URL pour le chargement spéculatif à partir des éléments d'une page est disponible à partir de Chrome 121. En d'autres termes, les utilisateurs devront utiliser Chrome 121+ ou Edge 121+ pour profiter de tous les avantages de l'API Spéculation Rules.
Comment Google Analytics gère-t-il le préchargement spéculatif ?
Si vous utilisez Google Analytics, vous n'avez rien à faire, car GA gère le pré-rendu en retardant l'activation par défaut. Cependant, avec d'autres outils, les pages pré-rendues peuvent avoir un impact sur les analyses, et les propriétaires de sites devront peut-être ajouter du code supplémentaire pour activer uniquement les analyses pour les pages pré-rendues lors de l'activation. Cela pourrait être réalisé en utilisant une promesse, qui attend l'événement prerenderingchange si un document est en cours de prérendu.
