12 bonnes pratiques pour accélérer les performances d'un site Web sur mobile
Publié: 2024-05-16Trop souvent, les propriétaires de sites et leurs équipes sont totalement immergés dans leurs sites Web, pour ensuite passer à côté d’une question cruciale :
« Comment les visiteurs du site perçoivent-ils mon site Web sur mobile ? »
Avec l'introduction par Google de ses trois Core Web Vitals (CWV) en 2020 : Largest Contentful Paint (LCP), First Input Delay (FID)* et Cumulative Layout Shift (CLS), le fait de ne pas optimiser votre site Web pour l'accès mobile peut rapidement entraîner des classements désastreux qui entraînent une mauvaise visibilité et peuvent entraver la génération de leads et les taux de conversion.
*Depuis le 12 mars 2024, Interaction to Next Paint (INP) a officiellement remplacé First Input Delay. Chrome abandonne officiellement la prise en charge du FID, les développeurs et les propriétaires de sites ont donc jusqu'au 9 septembre 2024 pour passer à INP.
Ces trois indicateurs constituent la norme pour une excellente expérience utilisateur et doivent être gardés à l’esprit lorsqu’il s’agit de développer et de maintenir votre site Web.
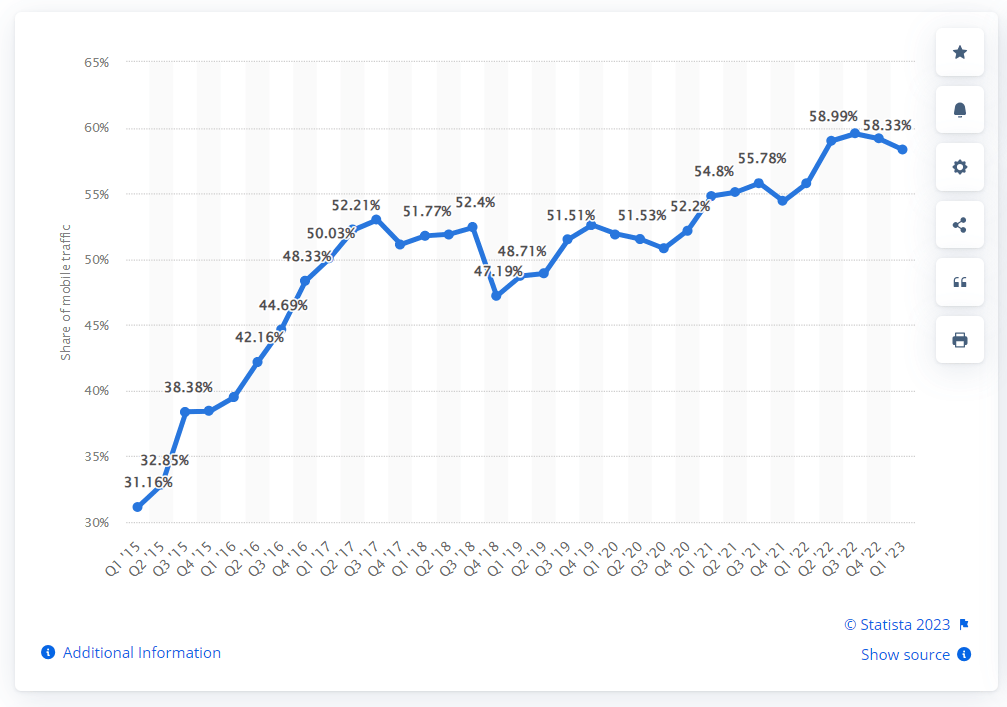
Et, étant donné que les mobiles représentent actuellement environ la moitié de tout le trafic des sites Web dans le monde, s'assurer que votre site Web se charge rapidement et correctement sur ces appareils à fort trafic devrait être une évidence.
Une chose à garder à l'esprit, cependant, est que les CWV ne sont utiles que lorsque les concurrents d'un site ont tous la même qualité de contenu ; c'est à ce moment-là que des mesures telles que la vitesse de chargement deviennent le facteur décisif.

Image provenant de statista.com
Ce guide explorera 12 façons d'accélérer les performances de votre site Web sur mobile et expliquera exactement pourquoi cela est crucial.
L’importance des performances rapides d’un site Web sur mobile
Comme vu ci-dessus, le trafic mobile représente plus de la moitié du trafic total en ligne, et la vitesse des pages fait partie des mesures que Google utilise pour évaluer la qualité des sites Web.
Si nous combinons ces deux facteurs, nous obtenons une image simple :
Veiller à ce que votre site Web se charge rapidement sur les appareils mobiles améliorera votre classement SERP, votre visibilité et potentiellement même votre génération de leads et vos conversions.
L’importance d’une performance rapide du site Web est soulignée dans les recherches et statistiques suivantes :
Augmentation de la génération de leads et des ventes
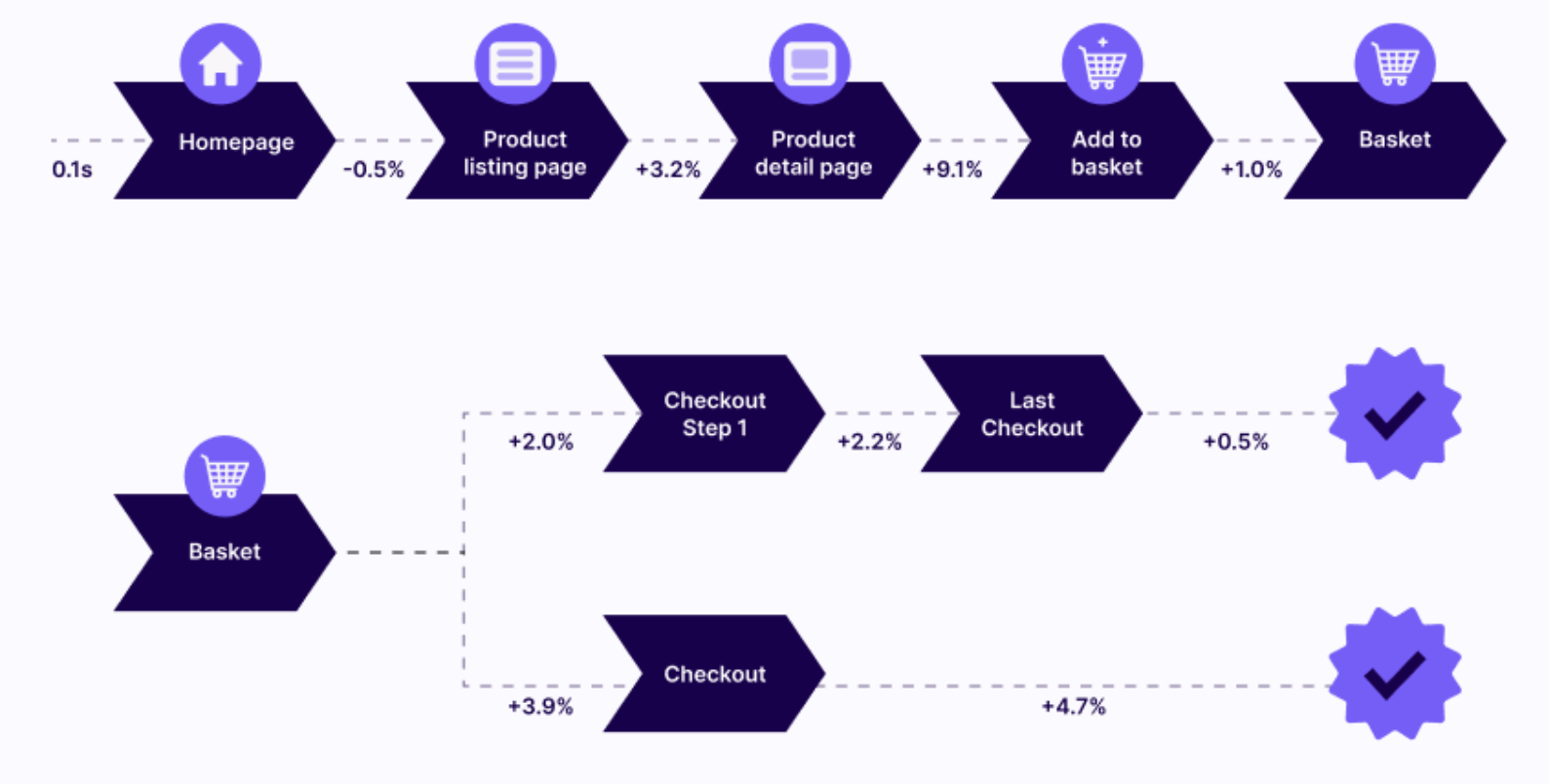
- Améliorer la vitesse du site Web d'aussi peu que 0,1 s pourrait amener près de 26 % d'utilisateurs supplémentaires à remplir et à soumettre un formulaire Web, augmentant ainsi les taux de génération de leads.
- Un chargement de page plus rapide peut se traduire par une augmentation des ventes, comme l'a démontré Vodafone Italie. La société a créé une version mobile de son site Web axée sur Web Vitals et a constaté que, par rapport à la version non optimisée, elle entraînait une augmentation des ventes de 8 %.
Interaction et engagement accrus
- Dans une étude collaborative avec Google, Deloitte a découvert qu'une simple amélioration de 0,1 seconde de la vitesse de chargement affecte l'ensemble du parcours d'achat. Offrir un site Web de commerce électronique 0,1 seconde plus rapide avec une expérience de navigation fluide encourage les utilisateurs à rester plus longtemps, ce qui entraîne jusqu'à 8,6 % de pages vues en plus au cours d'une session.

- Les sites Web à chargement lent frustrent souvent les utilisateurs et les amènent à « rebondir » avant que le site ne se charge complètement. Si vous améliorez le LCP de votre boutique en ligne, les utilisateurs peuvent visualiser et interagir avec votre contenu plus rapidement, ce qui les rend 8,3 % moins susceptibles de s'adresser à vos concurrents.
- Avec 44 % des acheteurs en ligne qui parlent à leurs amis et à leur famille d'une mauvaise expérience d'achat en ligne, vous ne pouvez vous contenter de rien de moins que « délicieux ». L'optimisation de la vitesse, de la réactivité et de l'interactivité garantit que votre boutique en ligne constate une amélioration de 5,2 % de l'engagement client pour chaque augmentation d'une milliseconde de la vitesse de chargement.
Gardez à l’esprit qu’il existe de nombreuses façons d’optimiser votre site. Par exemple, vous pouvez rechercher le nom de domaine parfait, adapté à votre marque, à l'aide de la recherche de nom de domaine et suivre l'évolution des meilleures pratiques en matière d'optimisation des moteurs de recherche (SEO).
Cela dit, comme nous l’avons mentionné, les CWV deviennent le facteur décisif lorsque la qualité du contenu est la même sur tous les sites Web.
Il est également bon de savoir que de meilleurs Core Web Vitals ont été associés à de meilleurs résultats de publicité sur les moteurs de recherche (SEA). En fait, l'un des clients de Lever Interactive a augmenté son niveau de qualité, conduisant à -17 % de CPC et -31 % de CPA, ce qui signifie également une augmentation de 20 % des taux de conversion sur des pages de destination plus rapides.
De plus, Netzwelt a vu ses revenus publicitaires augmenter de 18 %, la visibilité des publicités augmenter de plus de 75 %, les taux de rebond diminuer de 50 % et les pages vues augmenter de 27 % grâce à l'optimisation pour Core Web Vitals.
Augmentez le retour sur investissement avec les Core Web Vitals réussis ! Commencez avec NitroPack gratuitement →
Qu’est-ce qui affecte les performances mobiles ?
Tout bien considéré, il est assez clair à quel point il est important d’avoir un site Web performant pour les mobiles. Mais quels sont les types de choses qui ralentissent votre site Web ? Les éléments suivants peuvent être en cause :
- Images non optimisées
- Problèmes Javascript
- Trop de publicités
- Ne pas utiliser un fournisseur d'hébergement puissant
- Ne pas utiliser la compression GZIP
- Trop de requêtes HTTP
- Contenu trop compliqué
Si l’une des réponses ci-dessus vous convient, alors ce guide est exactement ce dont vous avez besoin.
Comment mesurer les performances et la vitesse de votre site sur mobile
Compte tenu de ce que vous savez maintenant, vous vous demandez probablement quels sont les meilleurs moyens d'accélérer les performances d'un site Web mobile et si vous devrez être un développeur mobile pour y parvenir.
Mais avant de plonger dans notre guide ultime de conseils, il est sage de discuter de la vitesse à laquelle votre site Web mobile devrait être et de la manière dont vous pouvez mesurer les performances et la vitesse de votre site.
En d’autres termes, comment savoir vers quoi viser ?
Selon Scaleflex, la « référence unifiée depuis 2015 » est qu'une page Web doit prendre 2 secondes à charger. Mais avec un temps de chargement moyen pour les sites mobiles de 8,6 secondes, force est de constater qu'il y a beaucoup de travail à faire.
Heureusement, des outils sont disponibles pour auditer votre site mobile et déterminer ce qui doit être amélioré.
Informations sur la vitesse de page
PageSpeed Insights (PSI) est un outil de test des performances de site qui analyse le temps de chargement, la réactivité et la stabilité visuelle d'une page Web spécifique sur mobile et ordinateur.
Vous devez accorder une attention particulière aux Core Web Vitals, car ces mesures basées sur des données de terrain mesurent la façon dont les utilisateurs réels perçoivent votre site Web plutôt que des utilisateurs hypothétiques.
Les trois Core Web Vitals suivants sont les métriques essentielles à analyser, car elles vous en diront beaucoup sur vos performances mobiles :
- Largest Contentful Paint (LCP) : combien de temps il faut pour que le plus grand élément visuel d'un site soit entièrement affiché. Selon Google, cela devrait durer environ 2,5 secondes (ou moins).
- Interaction avec Next Paint (INP) : mesure de la réactivité d'une page Web, quantifiant le délai entre une interaction de l'utilisateur (comme un clic, une pression ou une pression sur une touche) et la réponse visuelle ou la mise à jour de la page. Un bon score INP est inférieur à 200 ms.
- Cumulative Layout Shift (CLS) : une mesure de la stabilité visuelle d'un site Web. Un bon score CLS ne doit pas dépasser 0,1.
Outils de développement Chrome
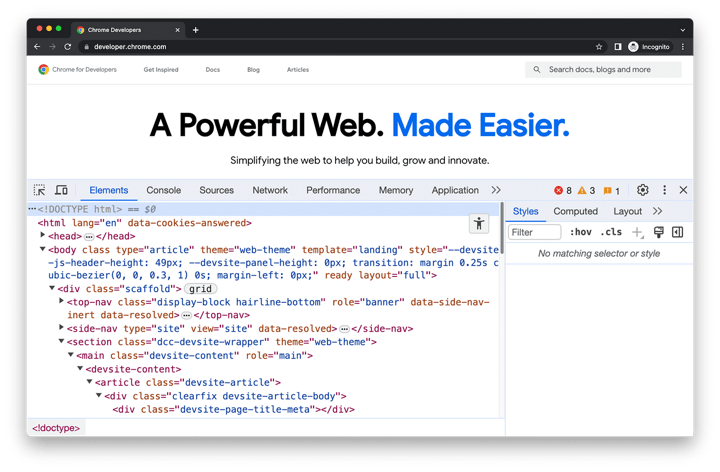
Les DevTools sont directement intégrés à Google Chrome et sont parfaits pour déboguer et optimiser votre site Web. En matière de performances mobiles, ces fonctionnalités clés sont particulièrement utiles :
- Mode Appareil : ce mode permet de simuler un environnement mobile dans Chrome et permet aux développeurs d'anticiper le fonctionnement d'un site sur différents appareils mobiles sans nécessiter de matériel physique pour les tests.
- Limitation du réseau : cette fonctionnalité permet aux développeurs d'imiter différentes vitesses de réseau pour comprendre les performances d'un site Web dans des conditions Internet limitées. Cela permet d’optimiser les temps de chargement et la réactivité globale.

Image provenant de Developer.chrome.com
Même après avoir optimisé votre site Web mobile, vous devrez toujours tester et surveiller en permanence votre page mobile selon différentes mesures.
N’oubliez pas qu’en fin de compte, les mobiles ne chargeront jamais un site Web aussi rapidement qu’un ordinateur de bureau. Pour cette raison, les résultats sur mobile sont toujours inférieurs à ceux sur ordinateur. Cependant, ne vous laissez pas décourager ; vous n'êtes pas en concurrence avec des ordinateurs de bureau, vous êtes en concurrence avec d'autres pages Web mobiles.
C'est pourquoi il est si important pour les propriétaires de sites de se concentrer sur l'optimisation de leur site Web dans le contexte des CWV en tant que norme clé.
Et voici comment procéder…
5 meilleures techniques pour accélérer les performances des sites Web mobiles
1. Optimisez l'utilisation des images et des polices pour mobile
Les images et polices non optimisées sont lourdes et entraîneront un retard de votre site Web.
LCP est une métrique clé de Core Web Vital utilisée pour mesurer la vitesse de chargement perçue.
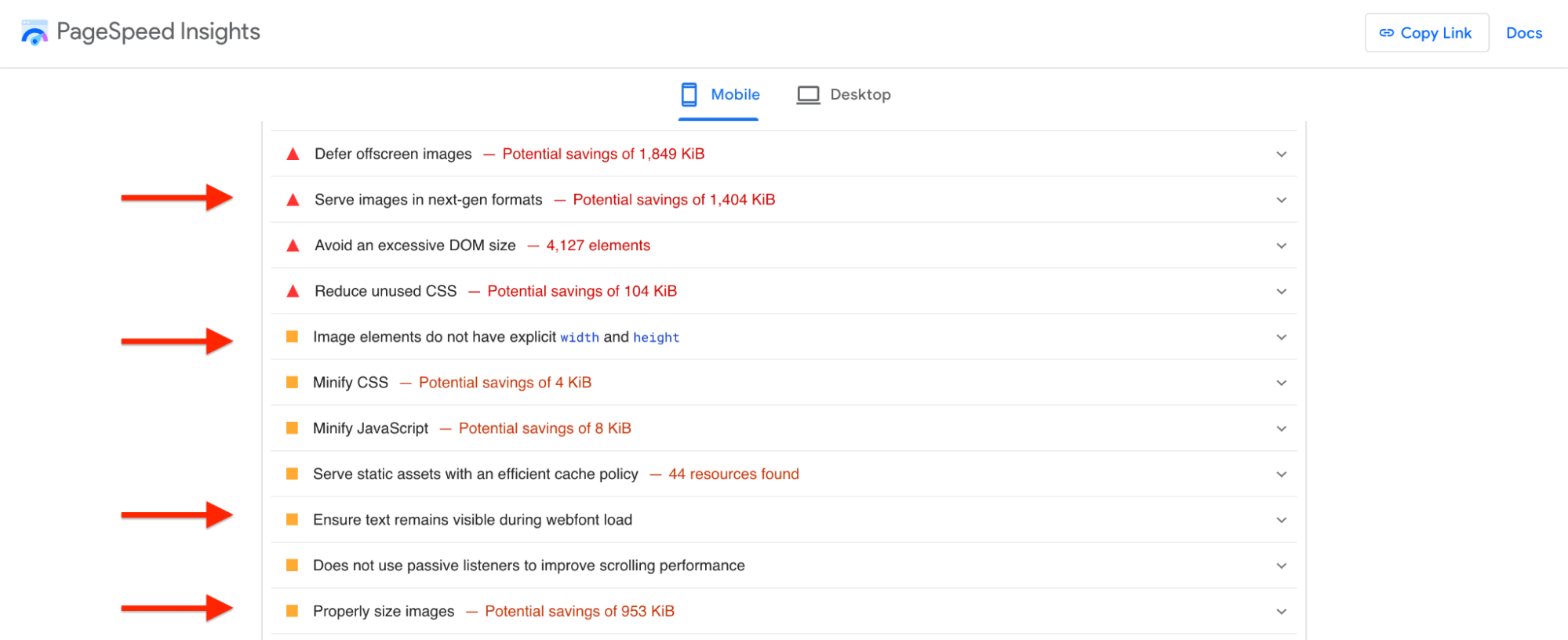
70% des pages mobiles ont une image comme élément LCP. Selon Google PSI, certaines recommandations liées aux images et au texte doivent être prises en compte lorsque l'on cherche à accélérer les performances d'un site mobile.
- Dimensionner correctement les images
- Encoder efficacement les images
- Diffusez des images dans des formats de nouvelle génération
- Activer la compression du texte
- Assurez-vous que le texte reste visible pendant le chargement de la police Web
- Gardez le nombre de demandes faible et les tailles de transfert petites
- Assurez-vous que les éléments de l'image n'ont pas de largeur et de hauteur explicites
- Évitez les énormes charges utiles du réseau

D'autres recommandations d'optimisation des images et des polices incluent l'utilisation de formats d'image de nouvelle génération plutôt que d'anciens, tels que JPEG ou PNG. Les formats d'image de nouvelle génération comme WebP offrent une compression supérieure : une qualité d'image supérieure avec moins de données.
Pour ceux d'entre vous qui hébergent des sites de commerce électronique, vous pouvez difficilement réduire le nombre d'images sur votre site : elles constituent votre principal outil marketing pour attirer les consommateurs.
Si tel est le cas, vous devrez accorder une attention particulière lors de l'optimisation des images de commerce électronique, par exemple en vous assurant du bon format d'image.
Vous pouvez également utiliser différentes images pour ordinateur, mobile et tablette. Cela demande un peu plus de travail, mais cela garantit que chaque média est conçu sur mesure pour son public.
2. Tirez parti de la mise en cache du serveur mobile
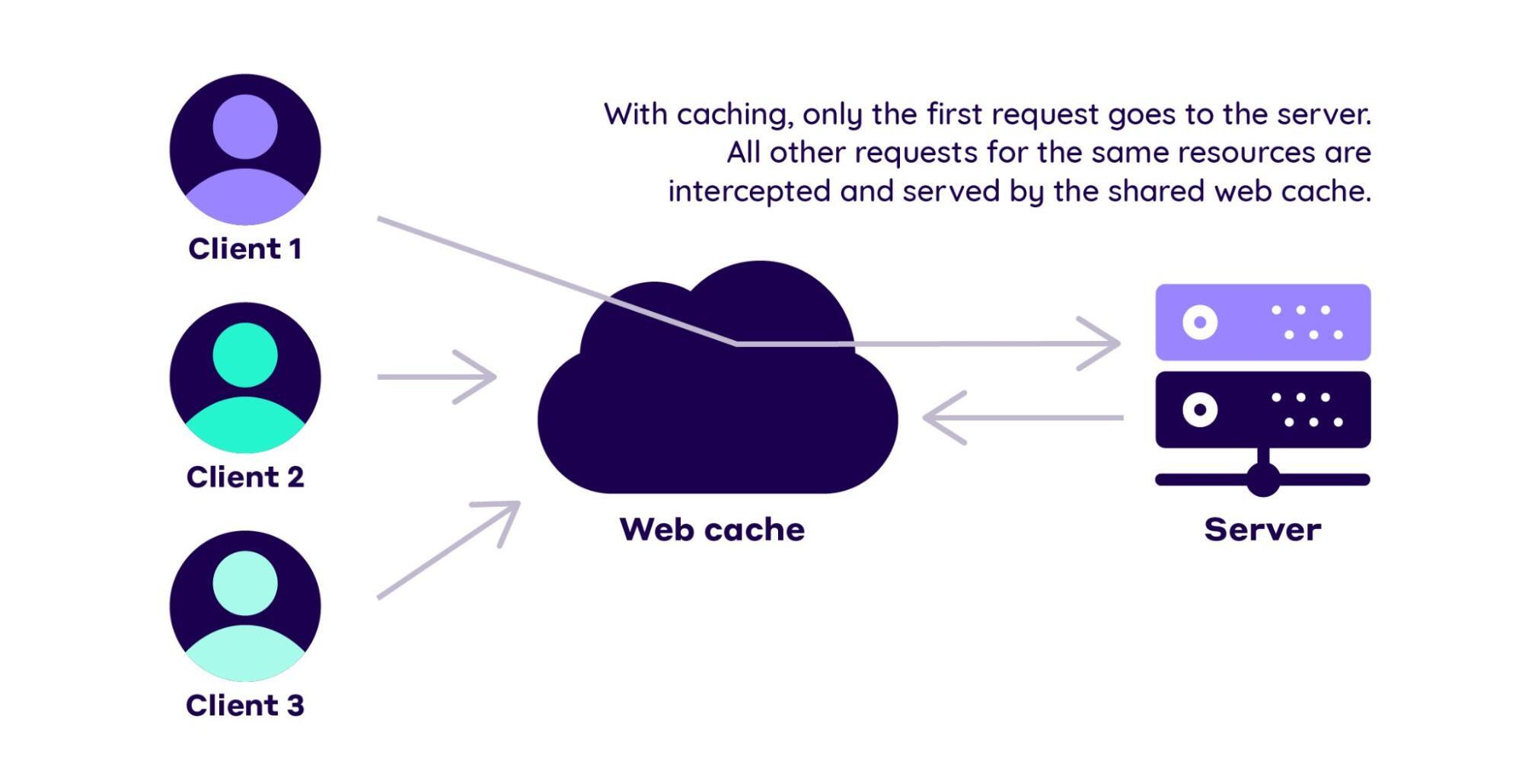
La mise en cache est la technique utilisée par les navigateurs pour stocker le contenu d'une page dans un stockage local. Ceci est très utile pour les visiteurs de votre site Web, car cela signifie qu'ils n'ont pas besoin de télécharger les mêmes données à chaque fois qu'ils cliquent sur votre page d'accueil.
L'activation de la mise en cache du navigateur contribuera à réduire le temps de chargement. Il réduit également la consommation de bande passante, réduit le nombre de requêtes adressées à un serveur et offre au visiteur une bien meilleure expérience utilisateur.

Essentiellement, opter pour une technique de mise en cache fiable garantira aux visiteurs réguliers une expérience fluide et transparente lors de l’utilisation de votre site Web.
Dans le contexte spécifique de la vitesse des pages mobiles, vous souhaiterez activer la mise en cache du serveur. De manière générale, votre hébergeur s'en chargera en fournissant une fonction de mise en cache de serveur intégrée à votre plan d'hébergement Web.
Si ce n'est pas le cas et que vous envisagez de changer de fournisseur d'hébergement, vous devez sélectionner un fournisseur qui fournit également des configurations optimisées pour les plates-formes mobiles et des ressources évolutives pour gérer efficacement les différents niveaux de trafic. Vous disposez donc de tout ce dont vous avez besoin pour de meilleures performances mobiles.

3. Rationalisez le temps de réponse du serveur mobile
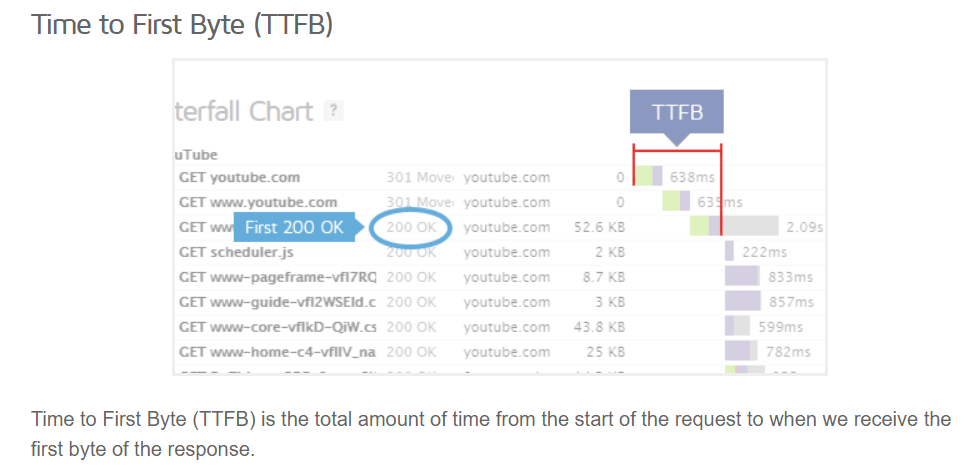
Le temps de réponse du serveur est une mesure qui décrit le temps nécessaire à un appareil pour recevoir un retour du serveur une fois qu'une requête a été envoyée pour charger une page Web. Ce temps de réponse est mesuré par TTFB (Time To First Byte). Essentiellement, TTFB mesure le temps nécessaire à votre site Web pour répondre aux demandes.

Image provenant de gtmetrix.com
Lorsque les utilisateurs visitent un site Web, tout le contenu, y compris les textes, les graphiques et le code source, est traité par un serveur. Plus le site Web contient de contenu, plus le serveur met du temps à le traiter, ce qui entraîne une augmentation du temps de chargement du site Web.
Pour contrecarrer cela, vous pouvez :
- Utilisez la compression GZIP pour réduire le poids de votre site Web et améliorer son temps de chargement
- Réduisez CSS, HTML et JavaScript et débarrassez-vous du code supplémentaire (et lourd)
- Supprimez les ressources bloquant le rendu, qui sont généralement du CSS ou du JavaScript en ligne qu'un serveur a tendance à prioriser avant de traiter d'autres aspects de la page Web que vous essayez de charger.
- Investissez dans un hébergement plus robuste
- Utiliser un réseau de diffusion de contenu (CDN)
- Examiner les scripts tiers
4. Minimisez les redirections de pages mobiles
Bien entendu, la redirection est utile si vous devez demander à un moteur de recherche de trouver le site à une autre adresse. Alternativement, vous souhaiterez peut-être éliminer les problèmes liés aux sous-pages et aux mauvais liens.
Notez que trop de redirections peuvent affecter la rapidité de chargement de votre site Web. En tant que tel, les redirections doivent être limitées à une seule par lien. Tout visiteur du site Web redirigé vers une autre page devra attendre plus de temps pour y arriver.
Évitez cela en réduisant les redirections inutiles depuis votre page principale. Vous ne pourrez peut-être pas vous en débarrasser tous, mais un audit rapide devrait vous aider à identifier ceux qui ne sont pas essentiels.
5. Surveillez en permanence la vitesse de vos pages mobiles
Enfin, il est essentiel de surveiller régulièrement la vitesse de vos pages mobiles si vous souhaitez poursuivre le bon travail que vous avez accompli jusqu'à présent, ainsi que prendre des mesures rapides en cas de problème. Pensez à intégrer ces métriques basées sur le laboratoire dans votre surveillance :
- Time To First Byte (TTFB) : le temps nécessaire à un navigateur pour recevoir le premier octet d'informations. Ne visez pas plus de 200 millisecondes (ou 100 millisecondes pour le contenu statique).
- Total Blocking Time (TBT) : le temps entre First Contentful Paint (FCP) et Time to Interactive (TTI). Idéalement, vous souhaiterez que cela dure moins de 200 millisecondes.
- First Contentful Paint (FCP):le temps entre le début du chargement d'une page et le moment où le contenu de la page est disponible à l'écran. Cela ne devrait pas durer plus de 1,8 seconde.
En surveillant ces mesures, vous aurez accès à un tableau précis de données qui indiquera où, le cas échéant, vous vous trompez. Gardez à l'esprit que la surveillance des métriques basées sur le laboratoire et sur le terrain est le meilleur moyen d'analyser la vitesse de chargement et l'expérience utilisateur, alors n'oubliez pas de prêter également attention aux métriques basées sur le terrain.
7 stratégies bonus d’optimisation de la vitesse mobile pour WordPress
« Pourquoi mon site WordPress est-il si lent ? »
Vous n'êtes pas seul dans ce casse-tête. En fait, WordPress est tristement célèbre pour la rapidité avec laquelle un site Web peut gonfler en raison de ressources excessives et de thèmes et plugins non optimisés. Voici comment résoudre ce problème.
Implémenter un chargement différé pour des performances améliorées
Si le chargement de votre site Web prend 20 secondes en raison d'une ou deux images qui ne sont même pas visibles jusqu'à ce que les visiteurs défilentversle bas, alors le chargement paresseux pourrait être l'astuce pour vous.
Le chargement différé utilise des scripts spéciaux qui permettent de retarder le chargement d'images, de vidéos ou de graphiques qui ne sont pas immédiatement affichés aux utilisateurs.
Pour commencer avec le chargement différé, essayez la fonctionnalité NitroPack Lazy Loading.
Minimisez les requêtes HTTP pour augmenter la vitesse du site mobile
Chaque fois que quelqu'un visite votre site Web, le navigateur doit demander de nombreux fichiers différents, également appelés requêtes HTTP.
Naturellement, ces requêtes HTTP ont un impact sur la rapidité de chargement de votre page. Vous pouvez minimiser les requêtes HTTP en :
- Suppression des images inutiles.
- Réduire la taille de l'image.
- Réduire les fichiers CSS et JavaScript.
- Combinaison de fichiers CSS et JavaScript.
Vous pouvez également implémenter un chargement paresseux (comme vu ci-dessus) et utiliser un réseau de diffusion de contenu (CDN).
Utiliser les réseaux de diffusion de contenu pour réduire la latence des appareils
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs proxy et de leurs centres de données géographiquement répartis.
Ils contribuent à améliorer la diffusion, les performances et la qualité du contenu en mettant en cache le contenu Web (par exemple, les pages, les images et les vidéos) sur des serveurs proxy proches de votre emplacement.
Vous souhaiterez peut-être également explorer les CDN mobiles. Ceux-ci visent à améliorer la diffusion de contenu, en particulier sur les réseaux mobiles et sans fil. En tant que tels, ils visent à améliorer considérablement les performances du site Web.
Cependant, sachez que la confidentialité peut être un problème. Dans ce cas, les fichiers .env sont un moyen utile de conserver les informations sensibles à l'écart du cloud et de les verrouiller dans un format clé-valeur.
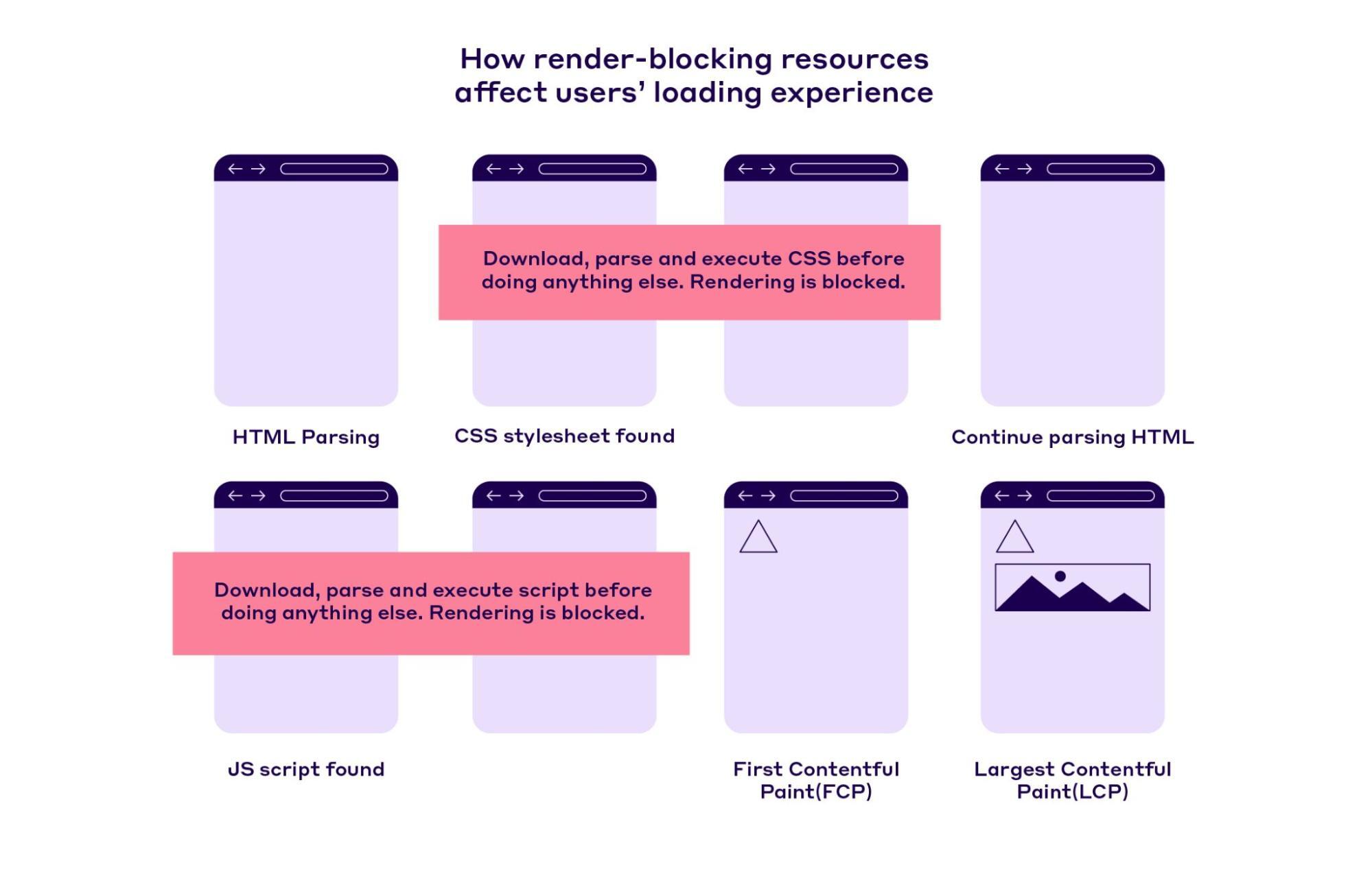
Réduire les ressources bloquant le rendu
Les ressources bloquant le rendu sont des morceaux de code contenus dans des fichiers de sites Web, tels que CSS et JavaScript, qui sont utilisés pour empêcher une page Web de se charger trop rapidement.
Lorsque vous chargez une page, le navigateur analyse son code HTML. S'il rencontre des fichiers CSS et JavaScript, il doit également les télécharger et les analyser. Cela signifie inévitablement que la page prend plus de temps à charger.

Si la page n'analyse pas ces ressources, elle peut se charger plus rapidement. Par conséquent, l’exploration des ressources bloquant le rendu améliore le chargement du site Web et l’expérience utilisateur. Pour savoir comment identifier et éliminer les ressources bloquant le rendu sans utiliser de plugins, consultez ce guide complet.
Utilisez les conseils de ressources pour des performances plus rapides
Les conseils de ressources sont des instructions qui permettent au navigateur de savoir comment gérer des ressources ou des pages Web particulières. Ces astuces peuvent être utilisées pour indiquer au navigateur quelles ressources doivent être prioritaires.
Vous pouvez intégrer sur votre site web les extraits de code HTML qui correspondent aux éléments qui doivent être priorisés dans la page de votre site ; le navigateur commencera ainsi à charger les fichiers sélectionnés plus tôt que s'il les trouvait au cours du processus normal de chargement de la page.
Différentes astuces de ressources peuvent être utilisées à différentes fins ; voici deux exemples :
- Prefetch : Cette astuce permet au navigateur de récupérer les ressources qui pourraient bientôt être nécessaires et de les stocker dans le cache.
- Préchargement : cela permet au navigateur de télécharger une ressource plus rapidement que ce que le navigateur découvrirait, car il s'agit d'un élément clé de la page.
Si vous souhaitez en savoir plus sur les astuces de ressources, consultez notre guide complet.
Explorez les pages mobiles accélérées (AMP) et les applications Web progressives (PWA)
Les pages mobiles accélérées (AMP) sont une technologie open source développée en 2015 pour aider à améliorer le développement immédiat de pages Web. Son objectif principal est de réduire les pages à leurs parties les plus cruciales, en stockant la version mise en cache sur les serveurs de Google pour optimiser les performances du serveur.
Les Progressive Web Apps (PWA) se concentrent davantage sur l’expérience utilisateur et l’interaction. Ils visent à rendre les sites Web mobiles plus proches des applications de votre smartphone.
Ils aident votre page Web à se charger plus rapidement. Cependant, il existe un risque de décalage et de consommation élevée de la batterie car ils fonctionnent sur un navigateur tiers. Vous devrez donc enquêter pour déterminer lequel est approprié pour votre site Web mobile.
Envisagez les outils d'optimisation de la vitesse de l'IA
L’intégration de l’IA dans l’optimisation de la vitesse des sites Web est de plus en plus importante. En effet, les outils d'IA peuvent réduire considérablement les temps de chargement en prédisant les comportements des utilisateurs pour créer des méthodes de mise en cache sophistiquées et précharger des pages ou des ressources avant même que les utilisateurs ne cliquent dessus.
De plus, ils peuvent être utilisés pour automatiser des tâches telles que le redimensionnement et la compression automatiques des images et l'amélioration de l'efficacité du code en surveillant et en optimisant en permanence les performances en temps réel.
L'un de ces outils est Navigation AI de NitroPack.
Navigation AI est un optimiseur de navigation Web alimenté par l'IA qui prédit et analyse activement le comportement des utilisateurs pour pré-afficher des pages entières pendant le parcours client.
Il permet aux propriétaires de sites, quelle que soit leur plate-forme, d'offrir des expériences de navigation instantanées sur ordinateur et mobile, augmentant ainsi l'engagement des clients et les taux de conversion.
La façon dont Navigation AI le fait consiste à utiliser l'API de règles de spéculation :
- Premièrement, il applique des prédictions initiales améliorées par l'IA sur le chargement des pages en fonction des données sans les transmettre à l'API Speculation Rules (pour ne pas surcharger le navigateur).
- Deuxièmement, il analyse le comportement de l'utilisateur, ajuste les prédictions et demande à l'API des règles de spéculation de pré-afficher (ou de pré-extraire) une page une fois que nous sommes sûrs de ce que sera l'action suivante.
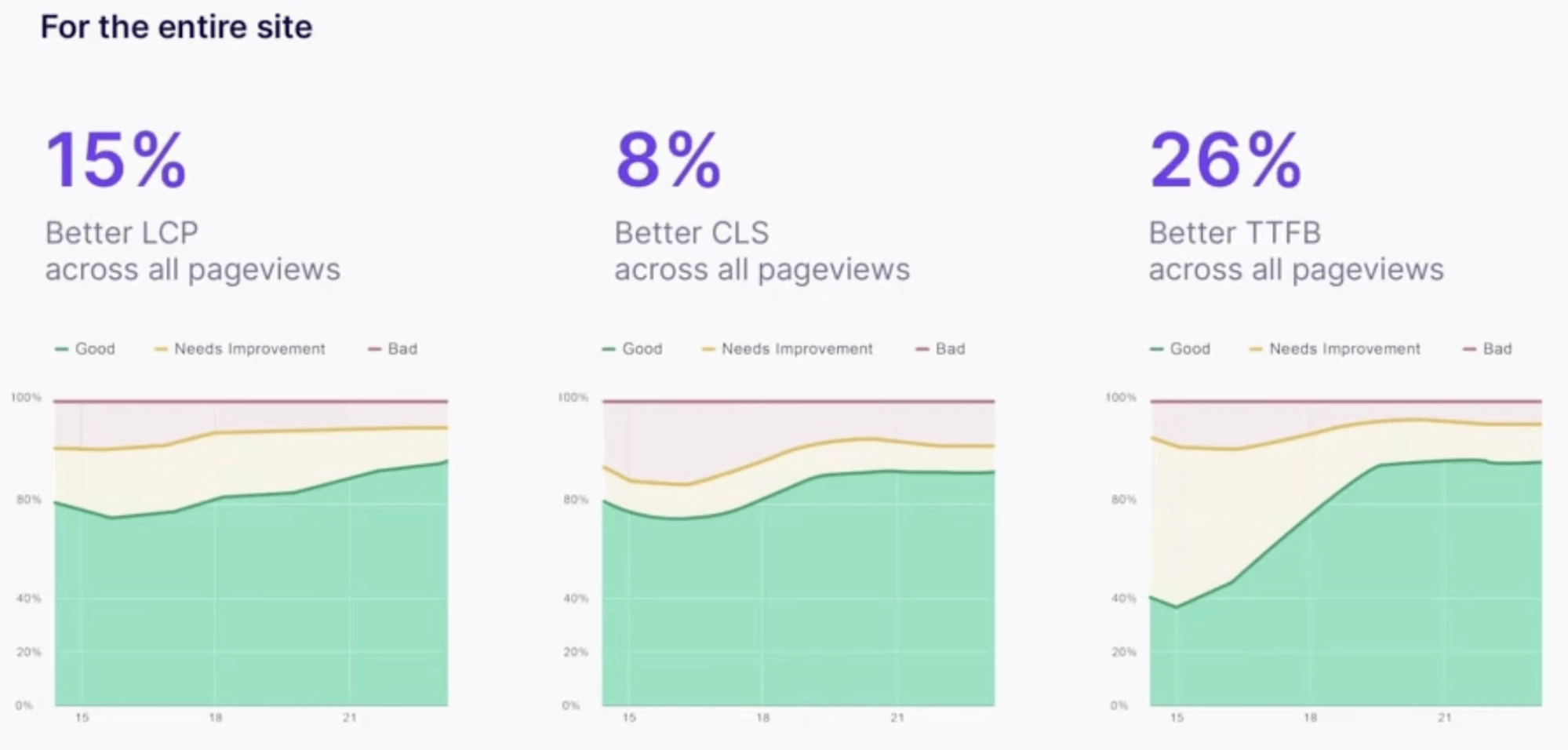
Ce chargement de page prédictif conduit aux éléments suivants :
- Temps de chargement inférieurs à 3 secondes.
- Améliorations massives de LCP et CLS.
- De meilleurs Core Web Vitals pour l’ensemble du site Web.

Rejoignez la liste d'attente pour Navigation AI et préparez votre site pour des expériences utilisateur instantanées →
Conclusion
Le trafic mobile représentant près de la moitié de tout le trafic des sites Web à l’échelle mondiale, il devrait désormais être clair qu’il est crucial d’optimiser les performances de votre site Web mobile.
Suivez nos conseils ci-dessus et appliquez les techniques d'optimisation mentionnées pour récolter des avantages importants, tels qu'un engagement accru des utilisateurs avec votre site Web, ainsi qu'une augmentation de la génération de leads et des ventes.
Nous sommes certains qu'avec un peu de temps, d'efforts et de concentration, vos performances mobiles dépasseront celles de tous vos concurrents.
