Qu'est-ce qu'une page d'accueil et comment en créer une
Publié: 2022-02-07Les attentes des clients deviennent chaque jour plus exigeantes. Il est donc essentiel d'optimiser chaque point de contact, de votre page de destination à votre page de contact en passant par vos articles de blog.
Et c'est là qu'interviennent les pages de garde !
Voici un guide qui vous aidera à mieux comprendre les pages de garde, leurs avantages et, surtout, comment en créer une.
Qu'est-ce qu'une page d'accueil ?
Une page d'accueil est la page d'introduction d'une entreprise à sa page Web actuelle. Il s'agit d'une simple page ou d'une fenêtre contextuelle avec un seul message, utilisée à des fins promotionnelles ou pour répondre à des besoins commerciaux.
Une page d'accueil diffère d'une page de destination ou d'une page d'accueil en ce sens qu'elle ne contient (généralement) qu'un tout petit élément de contenu. Il sert uniquement de point d'entrée au site Web et est conçu pour venir avant la page d'accueil, la page de destination ou la page de contenu d'un site Web.
Pourquoi avoir une page d'accueil est-il une bonne idée ?
Tout d'abord, avoir une page d'accueil sur votre site Web peut sembler une mauvaise idée, car cela empêche les visiteurs d'accéder directement à la page sur laquelle ils ont cliqué pour l'ouvrir. Et en ce sens, cela pourrait être ennuyeux.
C'est un argument valable.
Mais la réalité est que les visiteurs n'auront besoin que d'un clic de plus pour accéder à la page qu'ils souhaitent, et les avantages d'une page de démarrage l'emportent finalement sur les inconvénients que vous pouvez imaginer.
Vitrine
Dans la plupart des cas, une page d'accueil est utilisée pour présenter une animation, un produit, un logo liés à l'entreprise ou même un simple clic pour accéder au site.
Vous pouvez également l'utiliser pour des occasions spéciales comme les vœux du Nouvel An, les offres du Black Friday ou pour faire de la publicité pour d'autres sites, comme c'est le cas pour les sites d'actualités. Vous pouvez également afficher une annonce pour lancer un service/produit ou simplement parler de vous et de votre entreprise.
Voici un exemple de Yulu Moreau.

Il s'agit d'un excellent exemple de page de démarrage présentant le sujet du site Web, l'endroit où il vit et le message qu'il souhaite faire passer.
Attirez l'attention des visiteurs
Les pages d'accueil sont généralement positionnées pour apparaître avant que l'utilisateur ne puisse accéder au site et afficher d'autres pages. Considérez-le comme The Time Square sur votre site affichant une offre unique ou un appel à l'action sur lequel vous souhaitez que les visiteurs agissent avant d'accéder à votre site.
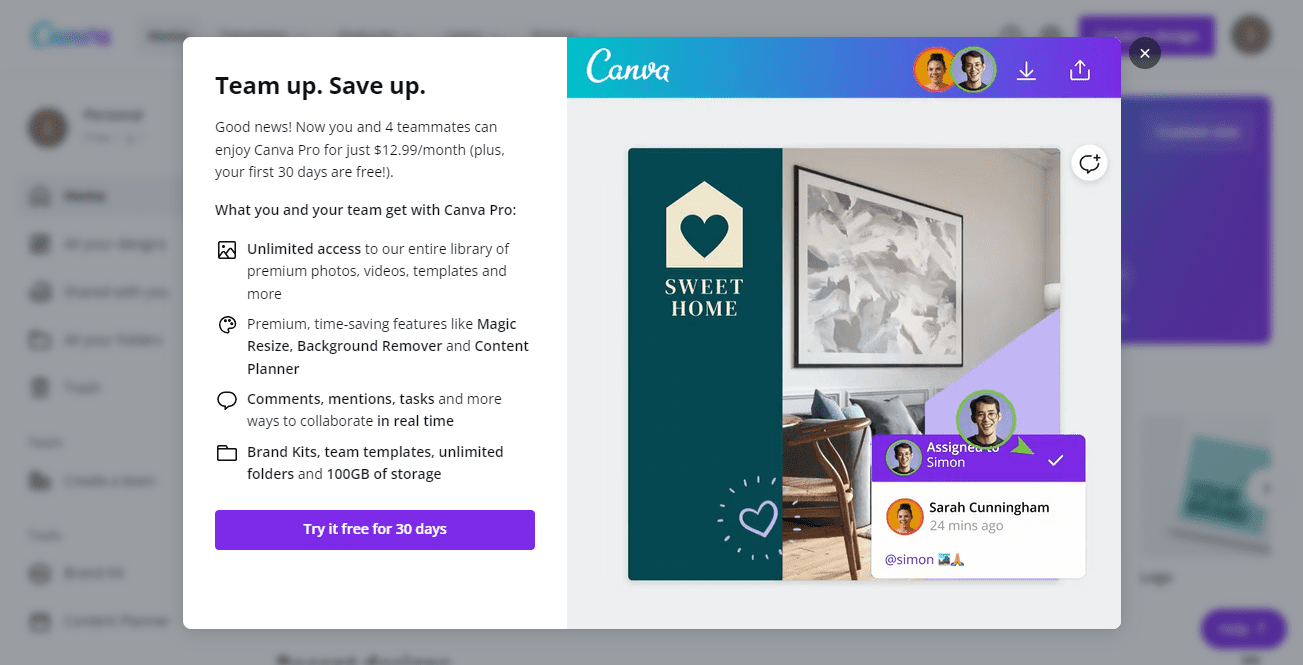
C'est ce qui le rend idéal pour attirer l'attention des visiteurs sur les avertissements, les clauses de non-responsabilité, les annonces urgentes, etc. Voici un excellent exemple de Canva.

Cette page d'accueil de Canva est l'exemple parfait de la façon dont vous attirez l'attention des visiteurs en utilisant une page d'accueil colorée et scannable.
Offrez aux visiteurs le contenu qu'ils méritent
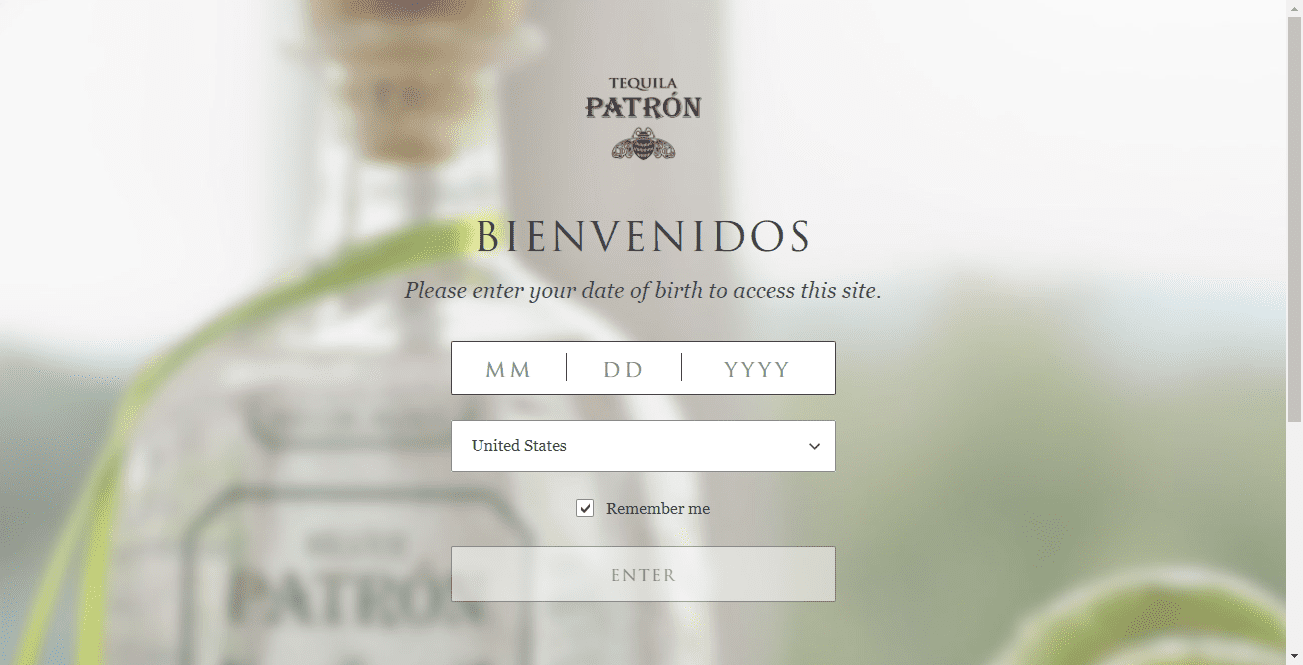
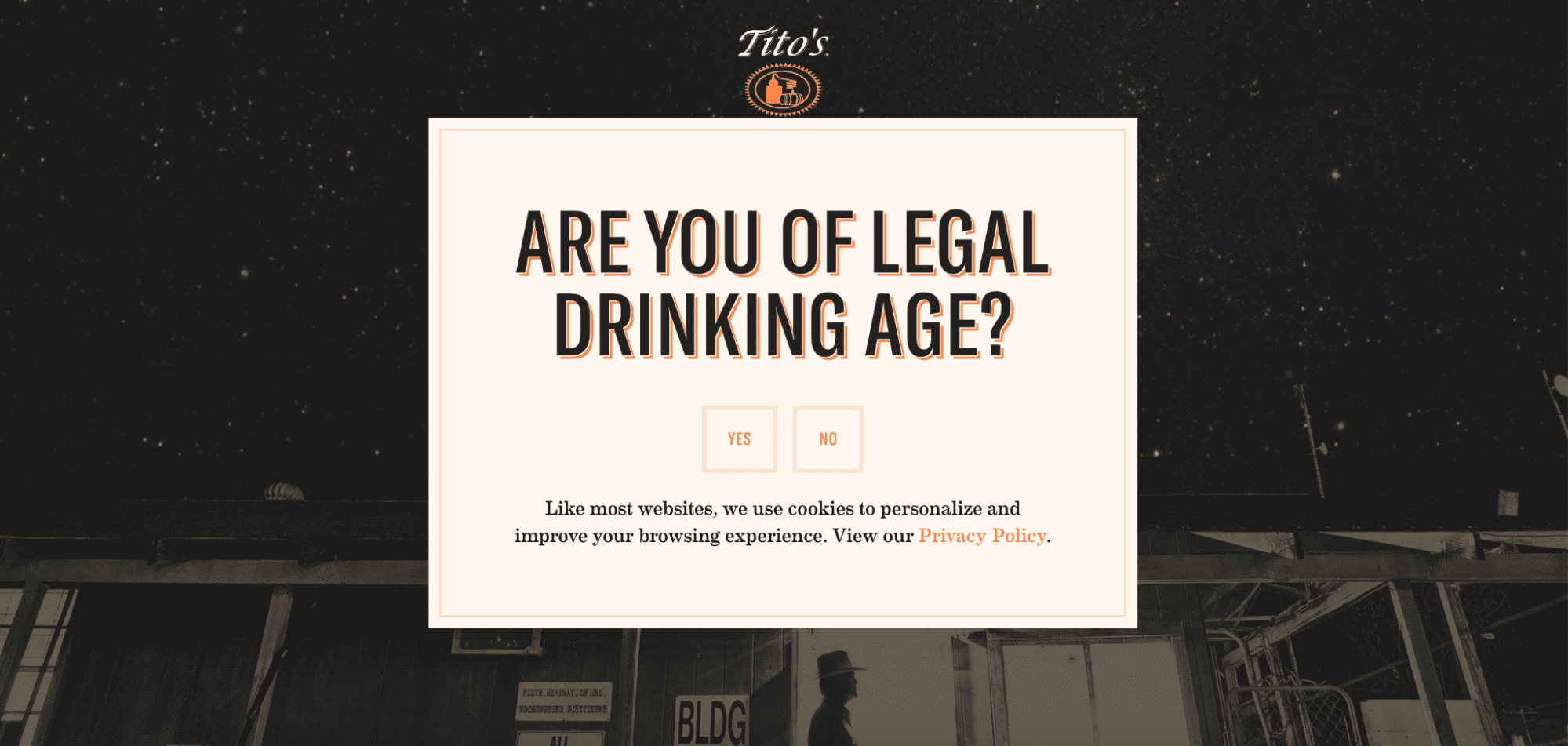
Pour certains sites, avoir une page d'accueil peut être obligatoire car il peut s'agir d'un filtrage obligatoire pour offrir aux visiteurs l'expérience qu'ils méritent. Cela peut inclure la langue, l'âge, le sexe, le type de contenu, un mode d'affichage, etc. Voici un exemple de Patron Tequilla.

De plus, une page de démarrage est également un excellent outil pour inciter vos visiteurs à choisir leurs options de navigation préférées. Cela vous aidera à faire correspondre le contenu de votre site aux préférences de vos visiteurs et à vous assurer qu'ils profitent d'une expérience agréable dès le début.
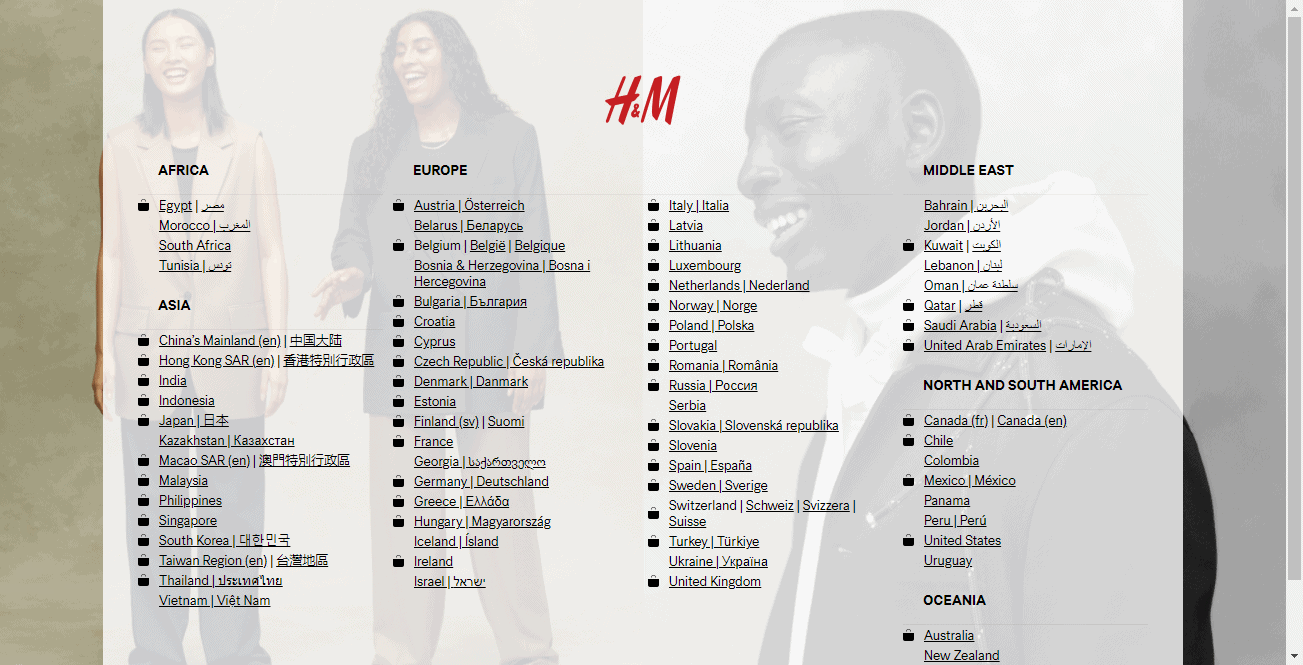
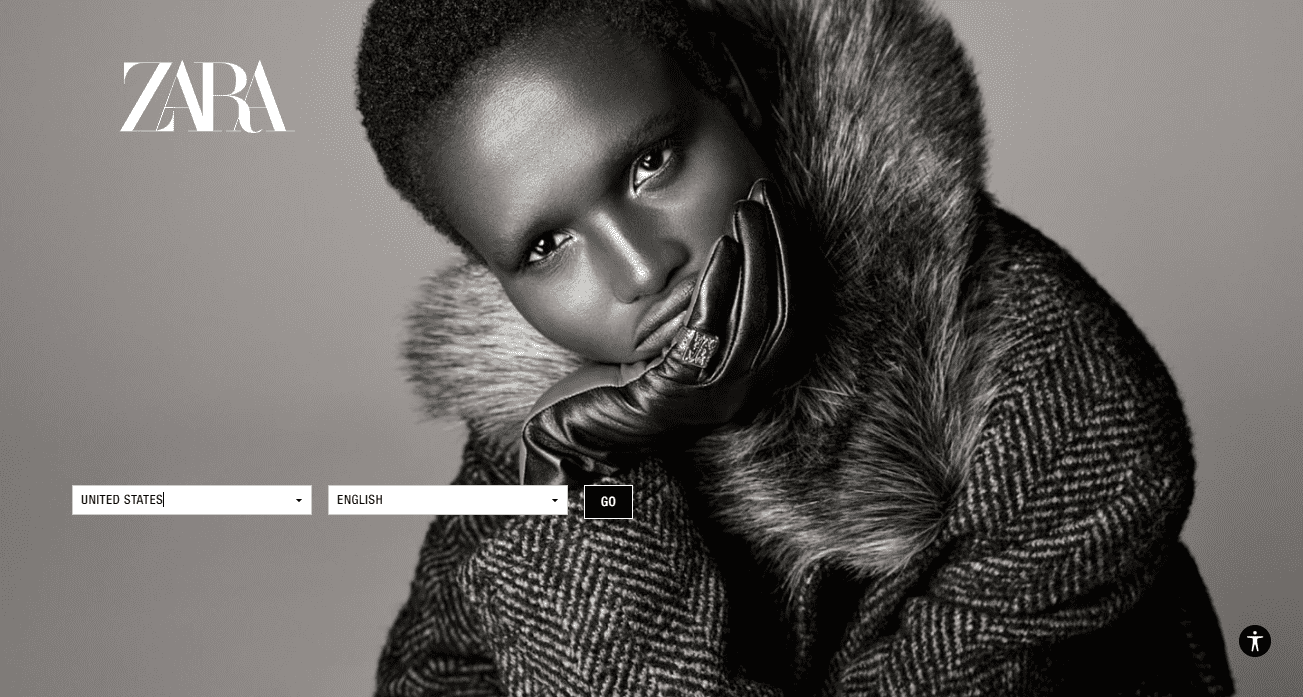
En voici un excellent exemple chez H&M.

3 éléments d'une grande page d'accueil
Un splash n'est pas une page de destination. Ainsi, il ne nécessite pas autant de composants pour être parfait. Il vous suffit de combiner trois éléments clés pour créer une superbe page de démarrage.
1. Une image ou une animation de haute qualité
Créez des visuels accrocheurs pour votre page de démarrage. L'une des principales caractéristiques d'une page de démarrage est qu'elle doit être facile à ignorer. Et la première étape pour empêcher les visiteurs de sauter immédiatement la page lors de son chargement consiste à utiliser une image captivante.
Vous pouvez inclure une photographie d'un produit, une image d'arrière-plan, une vidéo ou une animation. Assurez-vous simplement que tout ce que vous incluez ne nuit pas au temps de chargement de votre page.
2. Un message clair et succinct
Le deuxième élément est la copie. Souvent, moins vous utilisez de mots, mieux c'est. Les visiteurs ne devraient pas avoir à lire les paragraphes avant d'accéder à votre site.
Gardez le texte court, avec le moins de mots possible. Cela peut être une phrase ou deux, mais dans tous les cas, assurez-vous que le message est clair et axé sur l'action.
3. Une option de sortie claire (plus un appel à l'action)
N'oubliez pas que la page d'accueil n'est pas la priorité du visiteur. Vous devez donc ajouter un bouton de sortie clair qui les amène à la page sur laquelle ils voulaient atterrir en premier lieu. La copie du bouton peut ressembler à :
- Continuer vers la page
- Faites défiler vers le site
- Emmenez-moi à la page
- Fermer/Ignorer
Pendant que vous y êtes, ajoutez un appel à l'action à votre page d'accueil. Encore une fois, gardez à l'esprit que la priorité des visiteurs est d'accéder au contenu pour lequel ils sont venus. Ainsi, votre CTA devrait viser à les amener à effectuer une action rapide et à revenir à ce pour quoi ils sont venus. Cela dépendra de vos besoins et de vos objectifs.
Dans cet esprit, voici quelques objectifs potentiels que votre CTA peut encercler :
- Une annonce (pour un nouveau produit ou une offre limitée)
- Une exigence de vérification (âge, sexe, lieu, etc.)
- Une petite astuce pour une meilleure expérience (sauvegarder la page, exécuter sur un navigateur spécifique, regarder dans l'appareil photo, etc.)
- Un formulaire d'opt-in pour collecter les données de l'utilisateur (email, nom, etc.)
- Un avertissement (consentement sensible, etc.)
- Une annonce rapide
4 bonnes pratiques pour les pages de garde
Concevoir et ajouter une page d'accueil à votre site Web est une chose. Créer une page qui fait mouche et vous apporte d'excellents résultats en est une autre.
Nous avons rassemblé cinq bonnes pratiques pour vous aider à concevoir des pages de garde uniques qui génèrent des résultats.
Rendez-le léger
Le temps de chargement de votre page de démarrage peut faire la différence entre un grand splash et un blessant. Les sites Web prennent généralement entre deux et cinq secondes pour se charger. Cela signifie que votre page de démarrage doit battre ce temps de chargement pour être efficace.
Une page d'accueil avec une vitesse de chargement médiocre incitera même les personnes les plus patientes à quitter une page. Obtenez des informations sur la façon dont les éléments de votre page de démarrage affectent son temps de chargement global (en particulier les éléments visuels) pour le garder léger en éliminant les composants inutiles.
Utilisez des superpositions lumineuses et des pop-ups
Vous pouvez afficher votre page de démarrage sous la forme d'une superposition de lightbox ou d'une fenêtre contextuelle au-dessus de la page souhaitée par le visiteur. Cette stratégie permet aux visiteurs de savoir qu'ils sont sur la bonne page même lorsque leur écran est occupé par votre page d'accueil.
D'autre part, vous pouvez faire apparaître la fenêtre pop-up 3 secondes après que le visiteur a atterri sur votre site Web. De cette façon, ils savent qu'ils sont au bon endroit et n'ont qu'à fermer la fenêtre contextuelle pour accéder au contenu souhaité.
Rendez-le esthétiquement attrayant
Une vérité indéniable sur les pages de démarrage est qu'elles sont impossibles à manquer. Dans la plupart des cas, les visiteurs ne s'attendent pas à une page de démarrage, donc envoyer une mauvaise impression à première vue peut être une erreur coûteuse.
Assurez-vous de respecter les principes de conception et de mise en page des images pour assurer une bonne hiérarchie visuelle. Tenez compte de la taille et de l'emplacement de chaque élément. Assurez-vous que la conception est cohérente et présentée de manière bien organisée et efficace.

Gardez-le cohérent avec votre marque
Comme de nombreuses entreprises, vous avez probablement un logo, une couleur, un message, un ton et une voix uniques. Assurez-vous que votre page d'accueil est bien alignée avec votre marque pour renforcer vos efforts de marque et vous rendre mémorable pour les visiteurs.
Astuce bonus : Gardez un œil sur les analyses
Analytics vous permet de savoir comment les visiteurs interagissent avec votre page de garde et donc comment elle fonctionne. Cela vous donnera un aperçu de ce que vous devez améliorer pour un meilleur engagement ou si vous devez supprimer complètement la page de démarrage.
Voici quelques mesures analytiques sur lesquelles vous concentrer :
- Taux de rebond
- Temps passé sur la page
- Taux de clics
- Soumissions de formulaire
Gardez à l'esprit que les mesures que vous suivez dépendent de votre objectif avec la page de garde. Par exemple, si votre appel à l'action vise à vérifier l'âge et la langue des visiteurs ou à les amener à s'inscrire pour leurs adresses e-mail, vous devez suivre les soumissions de formulaires.
D'un autre côté, si votre CTA est lié à votre portefeuille ou à un lien publicitaire, suivez le taux de clics.
4 exemples de pages de démarrage incroyables
Voici quatre exemples de page de démarrage exceptionnels pour vous aider à le voir en action et à vous inspirer.
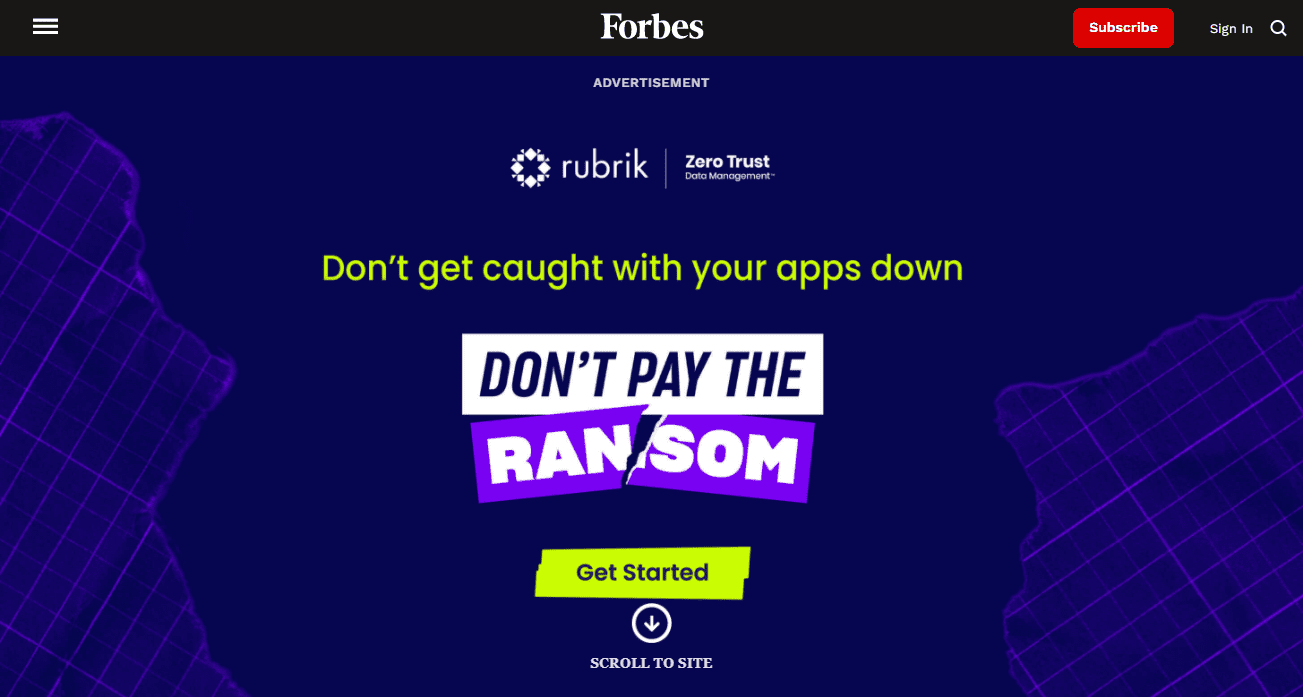
1. Forbès

La source
Objet : Publicité
Ce que nous aimons à ce sujet : Forbes utilise son potentiel de trafic colossal pour afficher des publicités sur la page d'accueil d'autres entreprises. Ce qui est intéressant, c'est que l'annonce s'affiche comme un tapis de bienvenue. La copie publicitaire est directe et simple.
Forbes a magnifiquement exprimé en quelques mots de quoi il s'agit et a ajouté un CTA clair pour que les utilisateurs puissent commencer. La page comporte également un bouton "faire défiler vers le site" qui fait disparaître l'annonce comme si le site réel était en dessous.
2. Tito

La source
Objet : Mur de vérification
Ce que nous aimons à ce sujet : Cette page a un design simple mais excellent qui correspond à ce que fait Tito (leurs couleurs de marque et leur logo de vodka). Cependant, il n'y a pas de bouton de sortie car les visiteurs doivent vérifier l'âge minimum requis avant d'entrer sur le site.
3. Zara

La source
Objectif : Vérification de la localisation et de la langue
Ce que nous aimons à ce sujet : Zara est présente dans de nombreux pays et tire parti de sa page d'accueil pour offrir aux visiteurs la meilleure expérience possible. Un regard sur le design indique les préférences de couleur de l'entreprise. La page d'accueil est conçue simplement et contient un appel à l'action facile à réaliser.
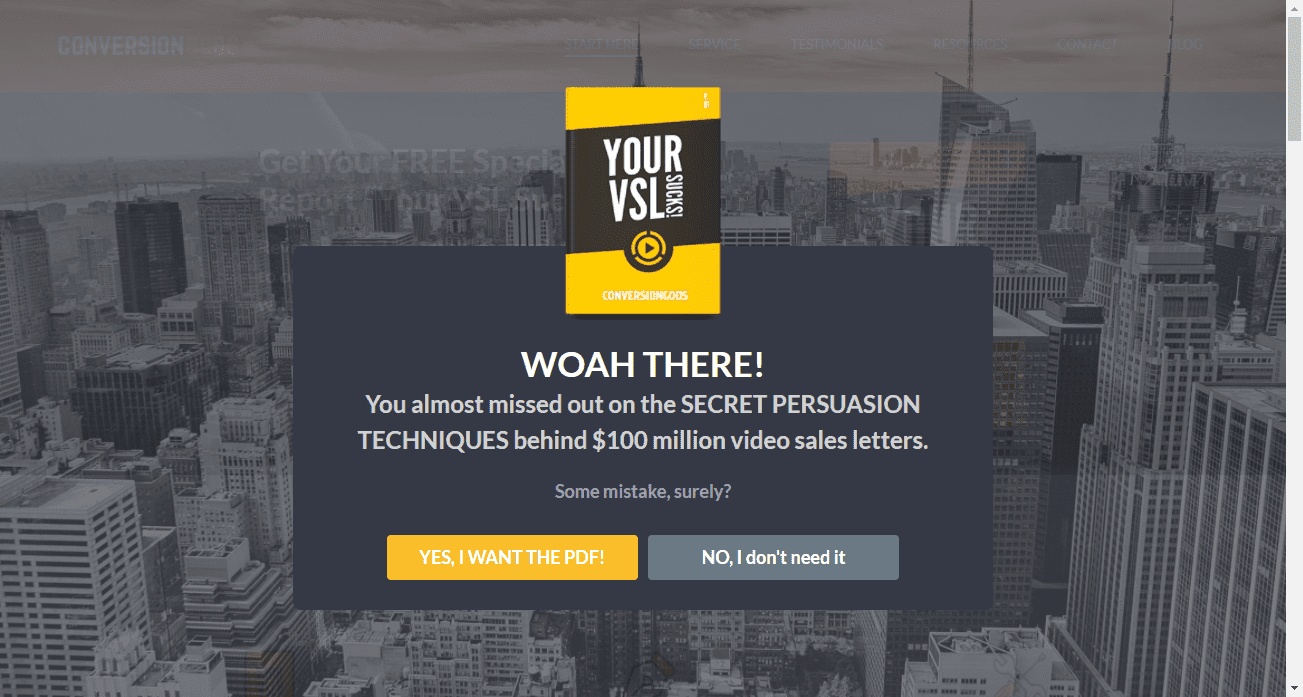
4. Dieux de la conversion

La source
Objectif : Amener les visiteurs à télécharger une ressource en échange de leurs adresses e-mail.
Ce que nous aimons à ce sujet : Il s'agit d'une société de marketing qui a réussi à tirer parti de la psychologie humaine pour parler à son public. Vous pouvez voir à quel point la copie est engageante et conversationnelle. De plus, il exploite FOMO (Fear Of Missing Out) pour inciter les visiteurs à agir rapidement.
6 outils pour construire votre page d'accueil
Maintenant que vous avez une idée de ce qui se passe dans la création d'une bonne page d'accueil, voici quelques outils pour vous aider à en créer une.
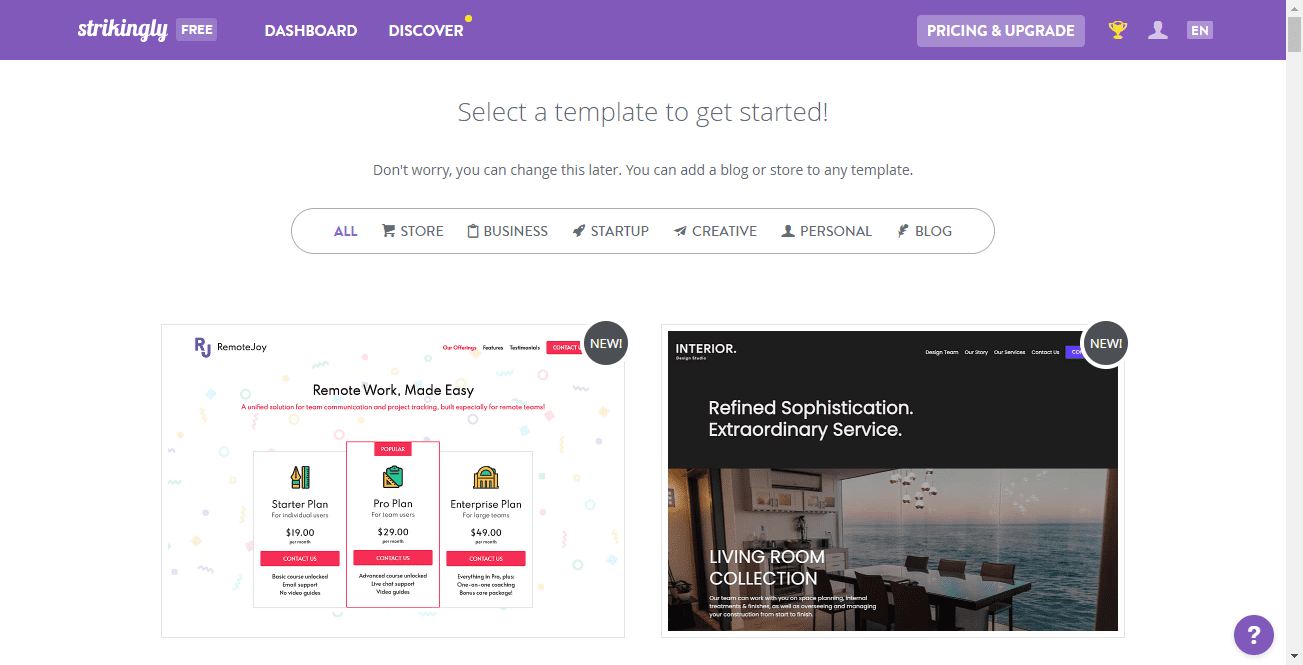
1. Étonnamment

Strikingly est l'outil incontournable pour créer des pages de démarrage. Il est conçu pour aider quiconque à créer efficacement des sites Web conviviaux et réactifs.
Strikingly héberge une bibliothèque de fonctionnalités et de modèles de création de pages que vous pouvez modifier sans aucune compétence en matière de codage ou de programmation, ce qui en fait l'outil le plus simple pour créer des pages de démarrage.
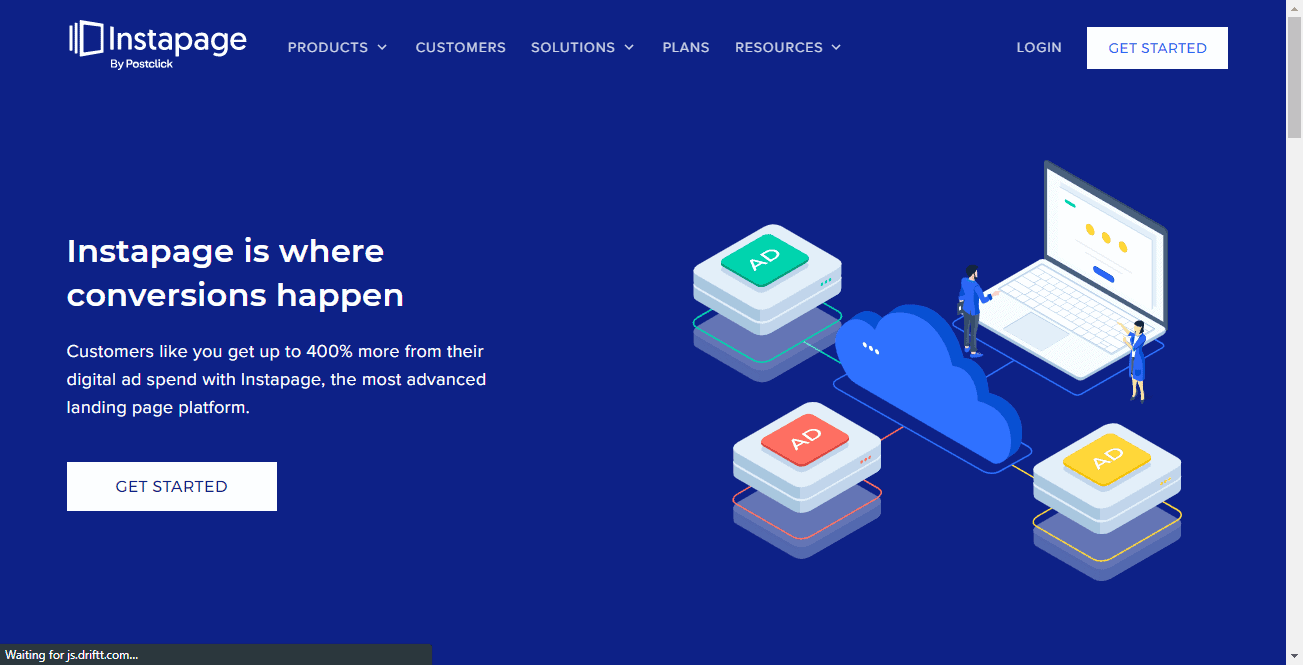
2. Page d'accueil

Instapage est un créateur de site Web qui vous aide à concevoir rapidement votre page de démarrage à l'aide de modèles professionnels. Instapage fonctionne de la même manière que Strikingly. Il offre un générateur de pages de destination entièrement personnalisable, une pléthore de fonctionnalités, de modèles et une interface utilisateur claire et intuitive.
Avec cet outil, vous pouvez donner vie à n'importe quelle conception de page de garde avec un minimum d'effort.
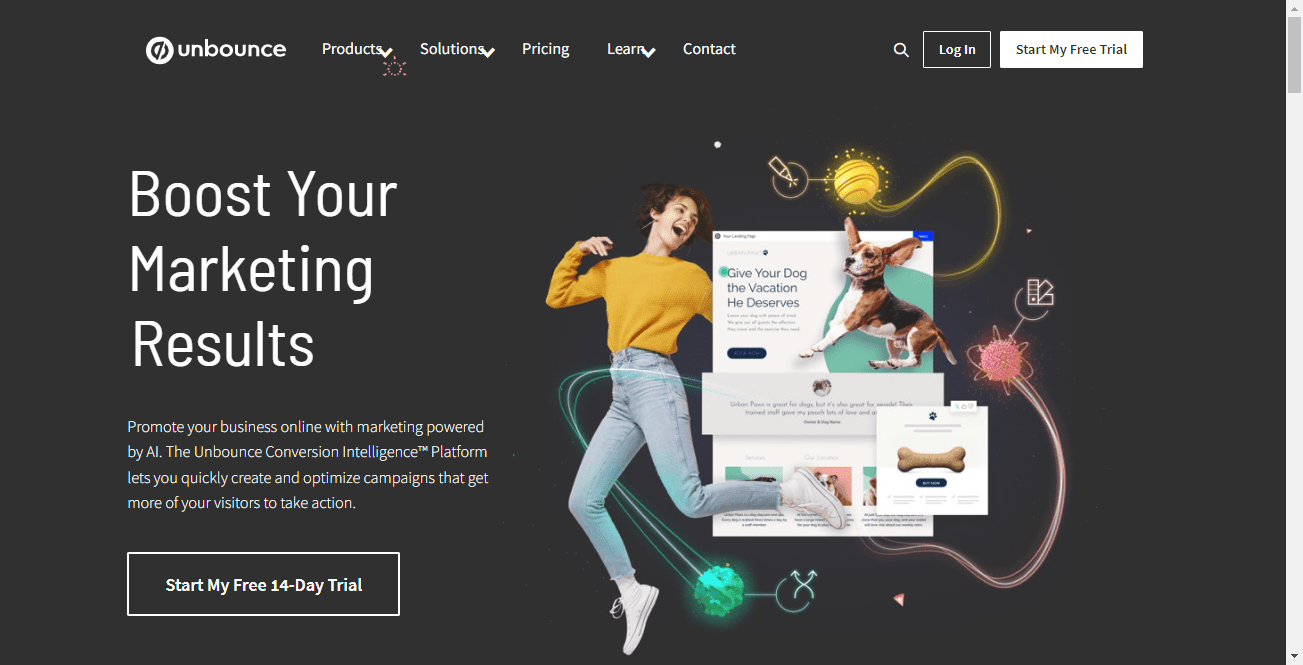
3. Anti-rebond

Unbounce propose également un générateur de glisser-déposer avec des modèles professionnels que vous pouvez exploiter pour créer des pages de démarrage uniques. Ils proposent des modèles basés sur votre secteur d'activité, que vous pouvez choisir en fonction de vos besoins ou de vos objectifs. De plus, l'outil est alimenté par l'IA, ce qui en fait un bon choix même pour les utilisateurs non techniques.
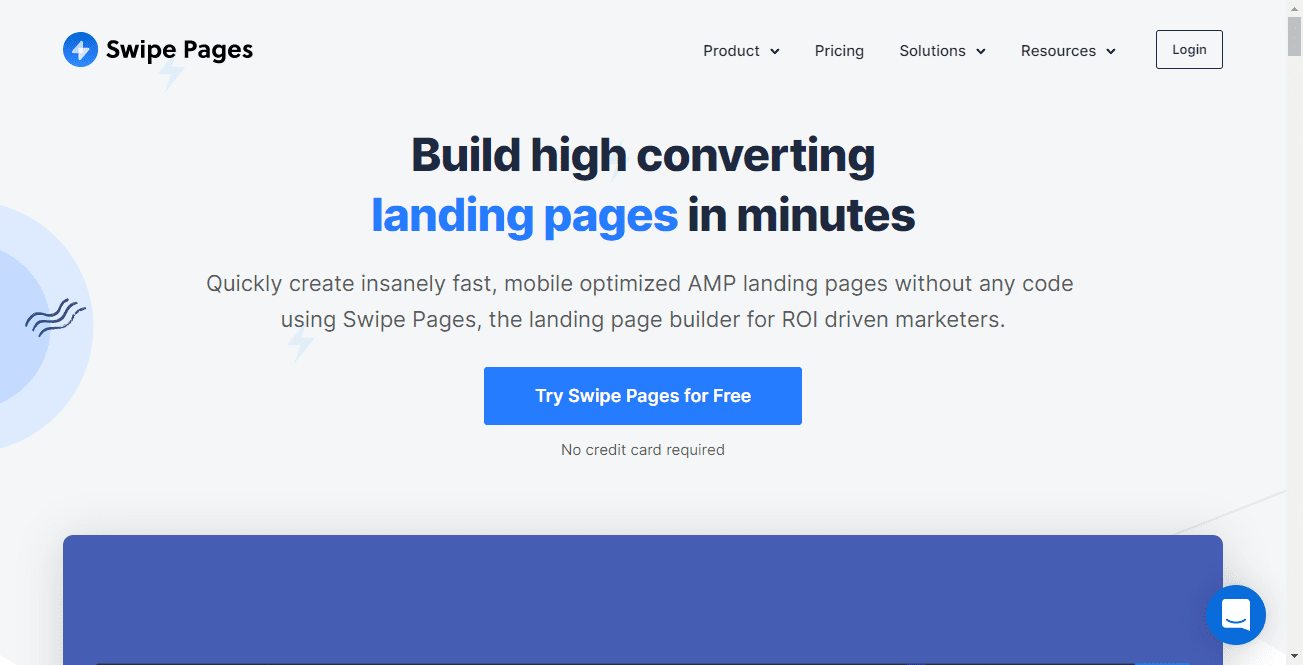
4. Balayez les pages

Swipe Pages est un outil moins connu que les outils ci-dessus. Pourtant, c'est l'un des meilleurs outils que vous pouvez utiliser pour créer votre page de démarrage.
Swipe Pages fournit des modèles pour commencer ou vous permet de créer votre page de démarrage à partir de zéro. Il offre également plusieurs fonctionnalités telles que l'édition par glisser-déposer et l'option de visibilité de l'appareil pour afficher ou masquer des éléments en fonction de l'appareil du visiteur. Vous pouvez également tirer parti de leurs galeries et carrousels pour créer votre page de démarrage avec style et attirer vos visiteurs.
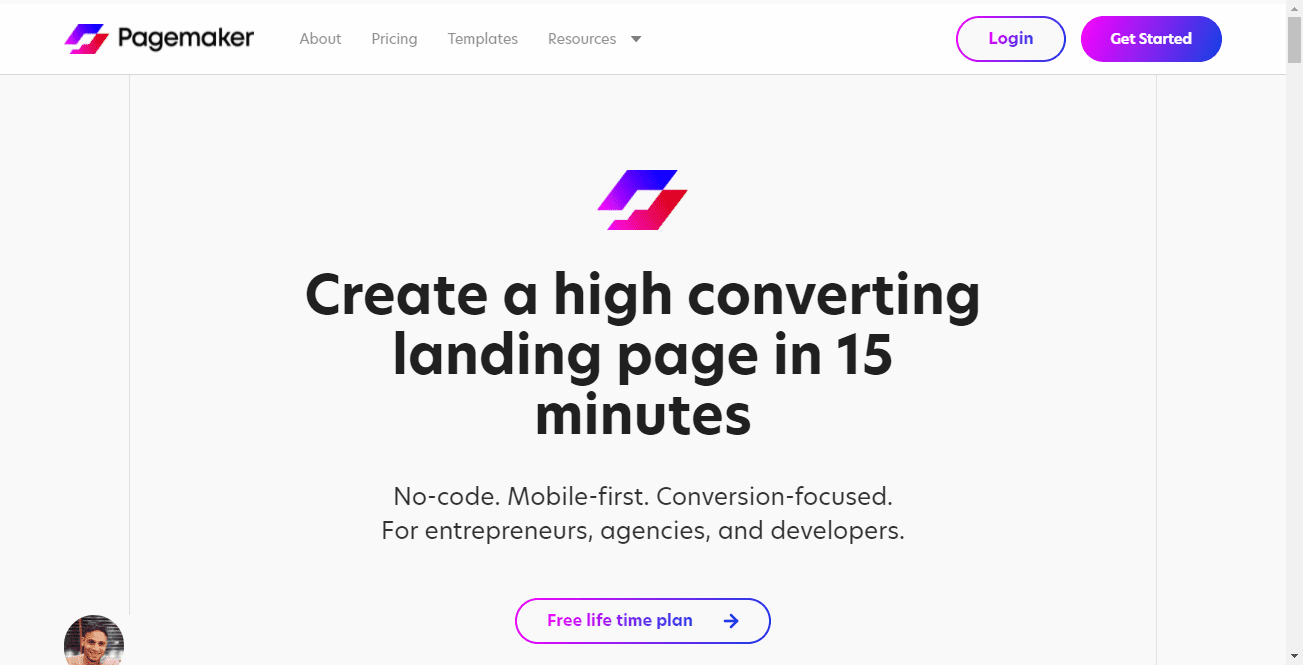
5. PageMaker.io

PageMaker.io est un constructeur de sites Web doté de fonctionnalités uniques, idéales pour les conceptions adaptées aux mobiles. Il vous offre toutes les fonctionnalités offertes par les outils concurrents et fait un effort supplémentaire en fournissant des modèles basés sur votre créneau. Vous pouvez également apprendre gratuitement sur leur portail d'apprentissage.
6. Sumos

Bien qu'il n'ait pas été conçu à l'origine pour créer des pages de démarrage, Sumo est également un excellent outil pour créer des pages de démarrage simples. Sumo vous aide à concevoir des pages sous la forme d'un tapis de bienvenue. Vous pouvez concevoir un pager et ajouter un formulaire de capture de prospects pour collecter des informations sur les visiteurs. Vous pouvez également ajouter des informations promotionnelles ou marketing à partager avec le visiteur. Sumo est gratuit pour toujours.
Faites sensation avec votre page d'accueil
Il y a plus de pages de démarrage que la plupart des spécialistes du marketing ne le pensent. Vous pouvez les utiliser pour obtenir plus de prospects, faire passer votre message ou attirer plus de regards sur un produit.
Vous devrez vérifier quelques éléments pour vous assurer que votre page de démarrage est efficace et n'entrave pas les performances globales de votre site. Ceux-ci inclus:
- Son objectif. Les pages de garde sont plus efficaces lorsqu'elles ont un objectif clair et bien pensé. Fixez-vous un objectif clair et centrez votre message autour de celui-ci.
- Sa fréquence d'affichage. Les pages de démarrage peuvent être irritantes si elles apparaissent chaque fois qu'un visiteur vient sur votre site. Assurez-vous que votre page d'accueil n'apparaît qu'une seule fois sur une certaine période. Cela peut être une fois par semaine, un mois, plus d'un trimestre, etc.
- Son alignement avec votre image de marque. Cela évite toute confusion et garantit que la page de démarrage résonne avec votre marque. Cela aide également le visiteur à savoir qu'il est sur la bonne page.
- Son bouton de sortie. Le contenu de la page d'accueil n'est pas la raison pour laquelle vous avez créé votre site Web en premier lieu. Assurez-vous que vos pages de démarrage peuvent facilement être fermées.
Vous savez maintenant ce qui fait une bonne page d'accueil, mais pourquoi s'arrêter là ? Rendez-vous sur le marché AppSumo pour obtenir les meilleures offres sur les meilleurs outils de création de pages de démarrage.
